Как сделать огненную надпись онлайн
Обновлено: 05.07.2024
Приветствуем вас на очередном уроке по Фотошопе, в котором мы научимся создавать огненные надписи.
У нас уже были подробные разборы на тему работы со шрифтами/текстом, например: “Как сделать золотые буквы в Фотошопе”
Даже если вам никогда не понадобится создание огненных букв в ваших работах, практика все равно доставит особое удовольствие.
Создание горящего текста в Photoshop
Для стилизации мы возьмем первую букву нашего логотипа – “M”.
Подготовка текста: работа со стилями слоя
- Создаем один слой с черной заливкой и поверх него располагаем слой с белым текстом – буквой “M” (наш шрифт: Fira Sans SemiBold Italic):
- После, открываем параметры наложения (стили) для слоя с текстом, двойным кликом по нему. Можно также вызвать стили слоя, кликнув правой кнопкой мыши на слой и в выпадающем меню выбрать “Параметры наложения”:
Наложение пламени на текст
Мы подошли к самой интересной части – наложению заранее подготовленного изображения огня на букву. Если у вас еще нет такого изображения, то вы можете поискать его в в Google картинках. Стоит отметить также и то, что на букву М сложнее найти изображения пламени, поэтому лучше начинать эксперименты с буквы А.
- Когда пламя уже подобрано, необходимо разместить его на самом верхнем слое в палитре и поменять режим наложения на “Экран”, а ползунок непрозрачности сдвинуть на отметку 95%.
- Таким образом наша огненная буква уже почти готова. Но… Еще один момент. Если буква теряется на фоне пламени, то вы можете просто создать копию слоя с текстом. Можете создавать столько копий, сколько нужно, пока все не будет смотреться гармонично.
Результат
Вот и все. Теперь вы знаете как сделать огненный текст в Фотошопе. И, как оказывается, это не так сложно.
Bloggif - это пространство для творчества, которое финансируется в основном за счет рекламы.
Чтобы разблокировать Bloggif в блокировщике рекламы:
1. Нажмите на значок блокировки рекламы в правом верхнем углу браузера:


2. Затем нажмите на кнопку выключения.
Создавайте анимированный текст в формате GIF с блеском и настраиваемым почерком. Затем вы можете добавить свой персонализированный текст на фотографию по вашему выбору.
В этом уроке вы узнаете, как создать фантастический текст с эффектом огня в Фотошоп.

Дополнительные материалы:
Шаг 1. Создаем новый документ с черным фоном любого размера, добавляем новый слой и пишем текст темно-красного цвета:

На текстовом слое применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):
Inner Shadow (Внутренняя Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)

И получаем вот такой эффект:

Шаг 2. Теперь давайте добавим текстуру дерева. Импортируем изображение в Фотошоп, загружаем выделение текстового слоя (удерживая CTRL, кликаем по миниатюре слоя) и перетаскиваем выделение на текстуру:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на текст, затем уменьшаем непрозрачность слоя примерно до 65%:

Дублируем (CTRL+J) слой с текстурой и меняем режим смешивания копии на Overlay (Перекрытие), увеличиваем непрозрачность слоя до 100%. Получаем вот такой результат:

Дополнительно вы можете добавить корректирующий слой Color Balance (Цветовой баланс) в качестве обтравочной маски (CTRL+ALT+G) для слоя с текстурой, чтобы слегка отредактировать цвет:

Получаем такой эффект:

Шаг 3. Теперь добавим текстуру огня. Загружаем изображение в Фотошоп и выделяем часть огня, как на скриншоте ниже:
Совет: Жмем CTRL+ALT+R, чтобы вызвать инструмент Refine Edge (Усовершенствованные края) и откорректировать края выделения для получения лучшего результата:

Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочий документ, располагаем появившийся новый слой над всеми предыдущими и меняем его режим смешивания на Overlay (Перекрытие):

Дублируем огненный слой и меняем режим смешивания копии на Screen (Осветление) - этим мы сделаем текстуру интересней и добавим глубины:

Возвращаемся на изображение с огнем, выделяем другую часть текстуры, копируем и вставляем ее на наш текст: (корректируем режим смешивания огненной текстуры; попробуйте Color Dodge (Осветление основы), Soft Light (Мягкий свет) и Screen (Осветление), экспериментируйте :)

Мы также можем воспользоваться фильтром Liquify (Пластика), чтобы деформировать текстуру и создать эффект пламени:


И получаем вот такой результат:

Шаг 4. Мы можем добавить немного дыма за текстом с помощью фильтра Cloud (Облака) или специальных кистей:


Давайте создадим новую кисть с треугольными частицами - создаем новый документ прямоугольной формы, добавляем новый слой и с помощью Pen Tool (Перо) (P) рисуем фигуру, как показано ниже:

Жмем правой кнопкой мышки, выбираем Fill Path (Заливка контура) и создаем контур черного цвета:

Скрываем фоновый слой, кликнув по глазику на панели слоев, переходим Image - Trim (Изображение - Тримминг):

Затем переходим Edit - Define Brush (Редактирование - Определить кисть), вводим имя кисточки и жмем OK:

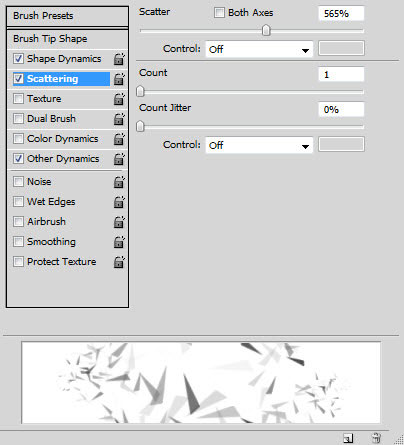
Создав новую кисть, жмем F5 и в появившемся окне настроек вводим такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь мы можем созданной кистью нарисовать разлетающиеся частицы вокруг текста.
Совет: по ходу работы корректируем размер кисти, чтобы добавить больше глубины изображению, не забудьте сохранить кисть, в будущем может пригодиться.

Шаг 5. Мы почти закончили! Теперь объединим все слои вместе, дублируем получившийся слой и применим к копии фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум):

Как вы видите, после применения фильтра мы получили красивый и более интересный текстовый эффект:

Добавим два корректирующих слоя:
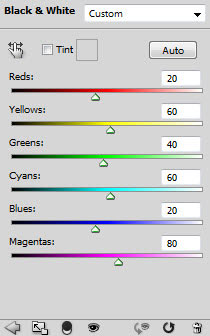
Black and White (Черно-белый) (Важно: установите режим смешивания этого слоя на Color Dodge (Осветление основы))

Color Balance (Цветовой баланс)



Как вы видите, благодаря корректирующим слоям мы добавили ярких цветов на изображение:
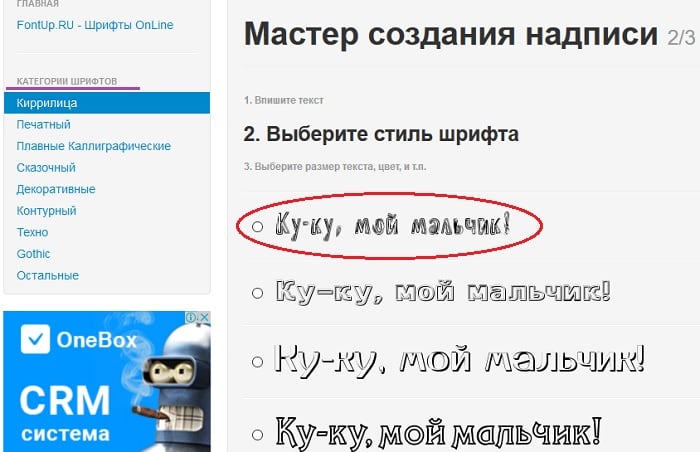
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.



Читайте также:

