Как сделать одностраничник на wordpress
Обновлено: 07.07.2024
Здравствуйте, сегодня расскажу вам как создать лендинг за один день. Интернет — отличный канал для привлечения клиента, потому необходимо, например, запустить рекламу в Яндекс Директ или Google ADS. В таком случае лучше всего сделать сайт одностраничник и запустить рекламу на него.
Потому, рекомендую самый простой способ конструирования посадочной страницы: на WordPress. И самый быстрый. Ведь в данном случае нам необходима максимальная скорость введения в эксплуатацию. Начнем позиционировать бизнес во всемирной паутине.
Кстати, если желаете всё сделать максимально просто, то можете использовать подходящие темы для лендинга. Установка, минимальная настройка, знаний кода не нужно от слова совсем. Вот список таких тем для WP.
Этап 1: готовим платформу для Landing Pag e
Итак, давайте начнем с исходных данных. Чтобы успешно выполнить задачу, потребуется несколько вещей:
хостинг, на котором будем размещать сайт;
графический редактор (опционально);
начальные знания HTML и CSS (опционально).
Как видите, ничего особенного не нужно. Строить лендинг будем на WordPress, самая популярная и довольно дружелюбная к неофитам CMS (система управления содержимым). Просто потому, что это быстрее, но, если честно, я предпочитаю делать одностраничники без CMS, они получаются шустрее и меньше нагружают сервер. Но мои советы из этой статьи опытным веб-мастерам, которые способны сверстать страницу без систем управления сайтом , навряд ли пригодятся. Так что давайте перейдем к пошаговой инструкции по созданию посадочной страницы.
Подготовка домена и хостинга
Ну и промокод на скидку в 10%: 0f42e170-1599-4410-8934-83f003aa61df
А вот вам промокодик со скидкой в 5% на приобретение домена. Немного, но лучше, чем ничего: 8404-F30B-D292-4306
Конечно, я немного покривил душой, когда заявил, что один день. DNS- адреса домена могут изменяться до 24 часов. Сейчас все объясняю. Мы покупаем домен, вводим интересующее название, смотрим, занято или нет. Например, podso.site.


Следом появляется такое окно. Ищем домен либо по ключевому слову. В меню слева, либо вводим все интересующие варианты в правое меню. Левое использовать проще.

Вводим ключевое слово, например “Zae” и получаем такую выборку. Так можно найти нужный домен.



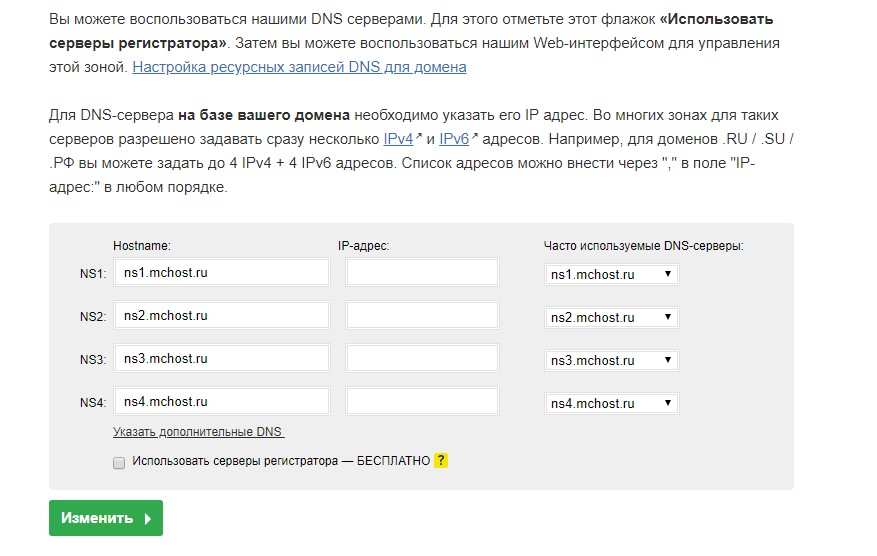
Теперь нужно указать DNS- серверы, для этого ткните в указанное место. Я покажу на примере свободного домена, который купил, но так и не применил нигде.



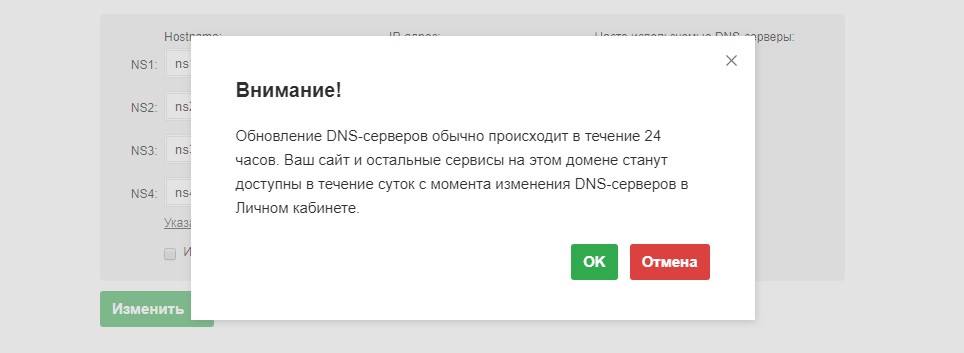
Как видите, придется ждать до 24 для изменения DNS- серверов. Чаще всего ждать приходится меньше, но стоит готовиться к худшему так что, чем раньше сделаете это, тем быстрее приступите к следующей части. Лучше делегировать DNS сразу после покупки, если уже точно знаете, где будете размещать свой лендинг.
Готовим сайт
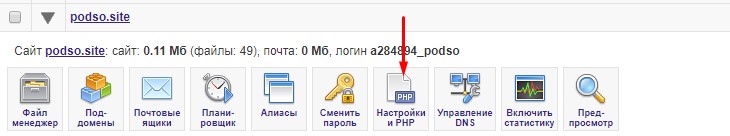
Теперь настроим хостинг перед размещением сайта.

Выполняйте инструкцию поэтапно и проблем у вас не возникнет. Установка WP – дело очень простое.
Этап 2: делаем Landing Page


После того, как покопались в настройках, придется приступить к редактированию.
Конструируем Landing Page
Рас уж у нас задача быстренько слепить лендинг, то придется прибегнуть к помощи интересных плагинов:
Elementor – специализированный визуальный конструктор страниц для WordPress. Позволяет быстро и без заморочек лепить страницы.
Caldera Forms – плагин для создания форм обратной связи .



Дописываем прямо в консоли разработчика в правое поле и смотрим на результат, заодно копируем весь блок, отмеченный стрелкой:


Редачим. В Eleme n tor можно выбрать кучу разных элементов:
картинки с текстом;
Большим плюсом является то, что сможете строить макеты структур. Делать блоки с большим количеством колонок, накладывать блоки друг на друга. Итак, сначала добавляем виджет текст, вводим нужные буковки, в разделе стиль можем задать шрифт.

Но мы же хотим навести красоту. Например, выровнять виджет вертикально. Тогда смотрим на скриншот.


Делаем меню довольные клиенты. Выбираем двухколоночный макет, добавляем виджеты:
Копируете готовый блок столько раз, сколько будет аналогичных, чтобы вручную не вносить изменения далее.
Собственно, с помощью плагина Elementor построить лендинг очень легко. Так что дерзайте, немного поэкспериментировать и у вас будет готовый сайт.

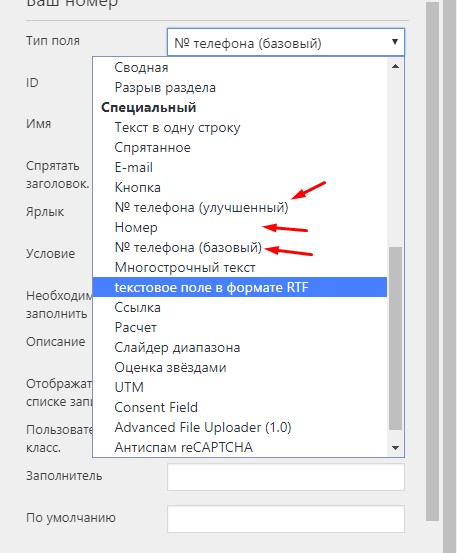
У формы обратной связи будет вот такая штука.

О настройке почтового сервиса придется написать отдельную статью.
Завершаем эпопею

Сайт одностраничник – это всеми признанный инструмент продвижения бизнеса в интернет. Без него практически невозможно рассказать о своем предложении и собрать свою целевую аудиторию. Я не буду сегодня рассказывать о важности этого инструмента, так как тема статьи – его создание.
Почему на платформе WordPress? Начнем с того, что предложений по созданию одностраничника в интернет – огромное количество. Предлагаются как конкретные услуги по созданию, так и масса конструкторов. Но все они стоят денег. Поэтому я предлагаю вариант бесплатного создания профессиональной продающей страницы, используя поддомен вашего блога, установленный на платформу wordpress. Это, так сказать, подготовительный шаг к созданию Вашей продающей страницы.
А теперь важно понять, что этот сайт будет у вас дополнительным личным ресурсом, на котором вы сможете создать не ограниченное количество продающих сайтов совершенно бесплатно. Надо только очень грамотно подобрать шаблон для него.
Вот здесь я хотела бы остановиться подробнее. Дело в том, что продающие страницы или посадочные страницы включают в себя определенные разделы. Полноценная продающая страница должна быть примерно такой:

Это стандартный сайт одностраничник. И если Вы создадите страницу, включающую в себя все разделы, но выглядеть она будет не профессионально, то и аудитория, которой вы ее предложите, не слишком поверит в Вашу экспертность. Именно поэтому так продвинулись в своих продажах всевозможные конструкторы.
Я хочу показать Вам возможность создания очень профессионально оформленной страницы собственными руками, используя шаблоны WordPress. Уверена, что Вы такие шаблоны встречали, но не смогли разобраться с их настройками. Поэтому я и решила опубликовать серию статей, в которых постараюсь подробно и доступно объяснить как с ними надо работать.
Сегодня мы познакомимся с шаблоном One Page Express
Этот шаблон находится в библиотеке wordpress. Просто вводите в строку поиска его название и получаете шаблон. Устанавливаете и Активируете. А теперь пойдем по шагам.
Шаг 1. Подготовительный

После установки шаблона Вы увидите две новые функции в опции – Внешний вид.
- Информация One Page Express. Это опция открыта на скрине. В ней предлагается активировать два плагина. Первый надо активировать обязательно. Без него не будет работать встроенный конструктор.
Второй – Контактная форма, можно будет активировать по необходимости. - Установить плагины. В принципе эта опция повторяет первую. И собственно при активации плагина в первом окне вас перебросит на установку плагинов.
Шаг 2. Настройка сайта
На этом шаге нашей задачей является основная настройка сайта. Естественно, прежде чем начинать ее делать, у нас уже должен быть план или макет страницы сайта. Должны быть подготовлены тексты, изображения, фотографии команды или фотографии Ваших продуктов, для создания портфолио. Должны быть готовы ссылки, которые поведут на конкретные ресурсы… В общем Вы должны подготовить абсолютно все. То есть ваш сайт одностраничник должен иметь разработанный макет
Если подготовленные материалы вдруг в готовом виде на сайте вам не понравятся – не переживайте. Вы легко сможете их заменить. Итак, начнем!

- Выходим в опцию – Внешний вид – Настройки.
- Настраиваем главную страницу. Это первое, что мы должны сделать. Только после выбора статичной страницы – Front Page, можно оформлять сайт одностраничник.

Лендинг пейдж – это одна промо-страница, которая целенаправленно и исчерпывающе рассказывает об одном или нескольких продуктах с возможностью приобрести их (или зарегистрироваться, если речь идёт об инфопродукте).
Плагин, о котором я вам расскажу в этой статье, бесплатный, многофункциональный, полноценный и лёгкий в работе.


Плагины с похожим функционалом:
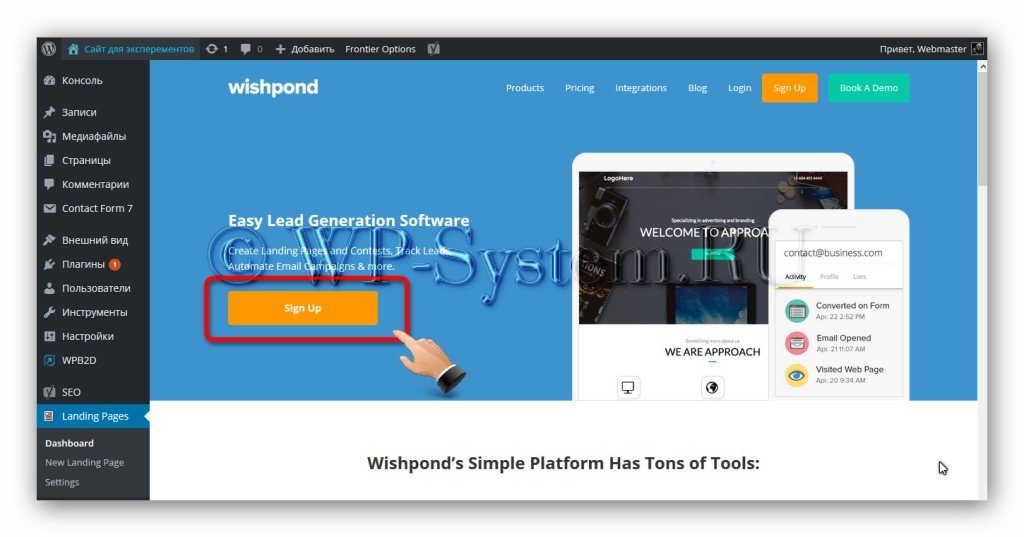
Бесплатный лендинг на WordPress с плагином Free Landing Pages Builder by Wishpond
Вот такое длинное название у плагина, который делает лендинг пейджы. Итак, следующие достоинства есть у этого дополнения:
- Плагин работает по типу конструктора страниц методом перетаскивания. То есть, перед вами будет поле страницы, панель инструментов и вы сможете перетащить мышкой в нужное место тот или иной элемент.
- Благодаря этому дополнению можно делать действительно красивые одностаничники. Это достигается с помощью широко функциональных инструментов. Настроить в части дизайн можно абсолютно всё.
- У плагина есть функция анализа: просмотры, лиды и прочее.
- 100 разнообразных готовых шаблонов лендингов, которые можно кастомизировать по своим нуждам и на свой вкус.
- Продвинутое управления лендингами. Очень удобно, если их много, а их с этим плагином можно создать неограниченное количество.
- Кроме одностраничников плагин может создавать формы и всплывающие формы.
Не обошлось и без недостатков:
- Плагин на английском языке.
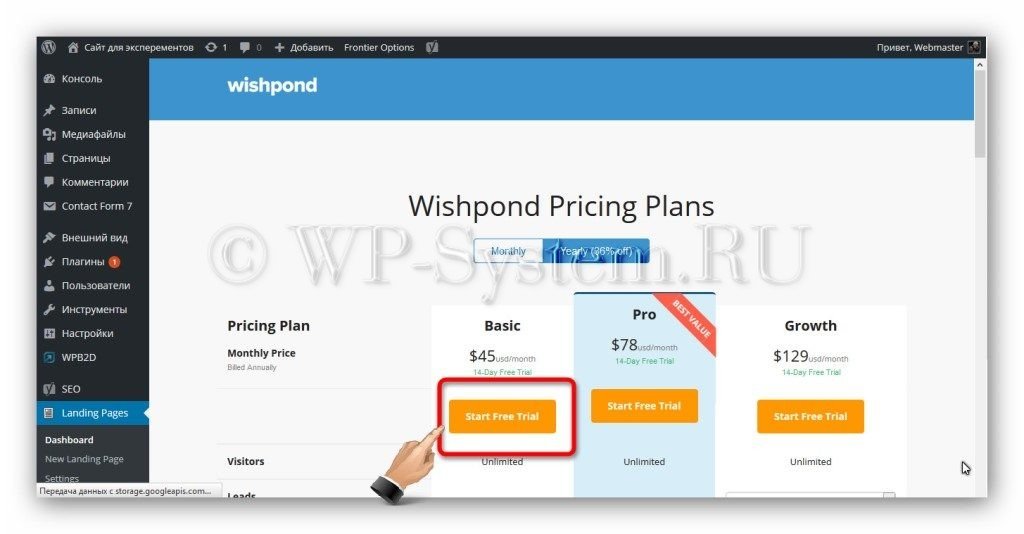
- Плагин условно-бесплатный. То есть, в бесплатной его версии количество функций уменьшено, однако их вполне хватает для полноценных продаж в интернете. Ограничения касаются следующего: бесплатный лендинг на WordPress сможет собрать 200 лидов (это если вы будете использовать встроенную в плагин форму подписки, а если стороннюю, то неограниченно), и в созданном одностраничнике внизу появляется маленькая ссылка на сайт разработчика.
- Плагин очень тяжёлый. Он оказывает значительную нагрузку на сервер сайта в момент создания лендинг пейджов.


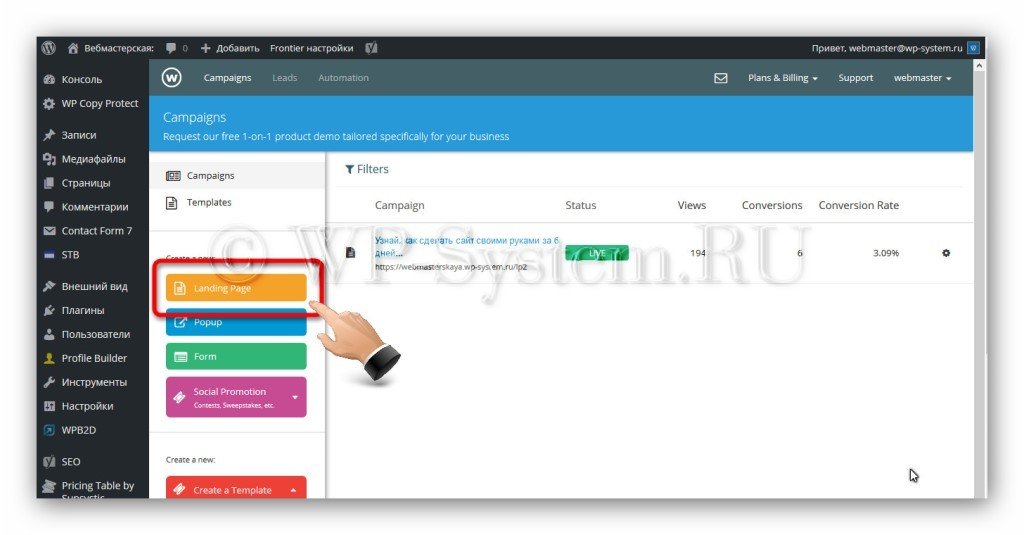
Сейчас коротко расскажу, как создать бесплатный лендинг на WordPress с его помощью. Почему коротко? Потому что функций очень много и всё вполне понятно и без меня.


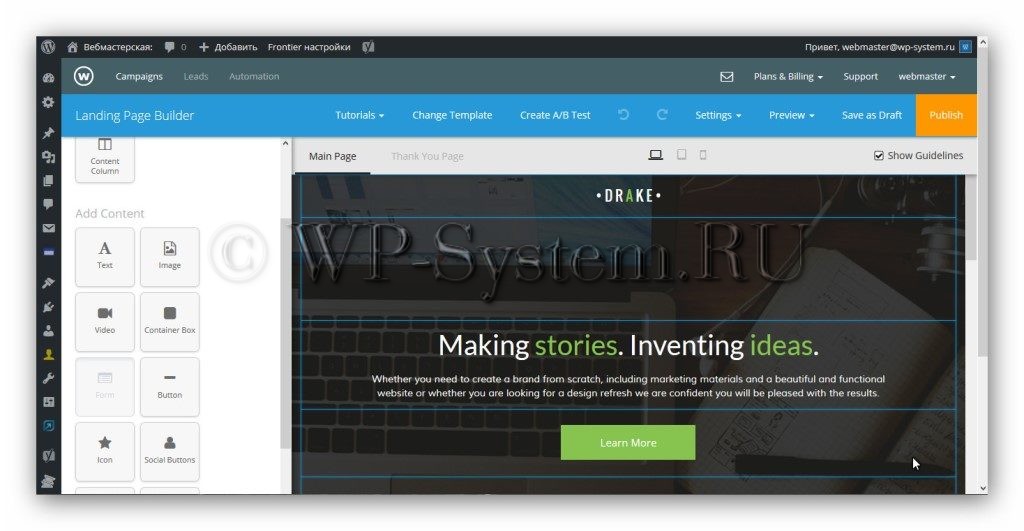
Откроется шаблон, который можно редактировать. Слева мы видим панель инструментов, а справа — предпросмотр. Любой элемент из левой колонки можно перетащить в правую, на предпросмотр, и настроить.

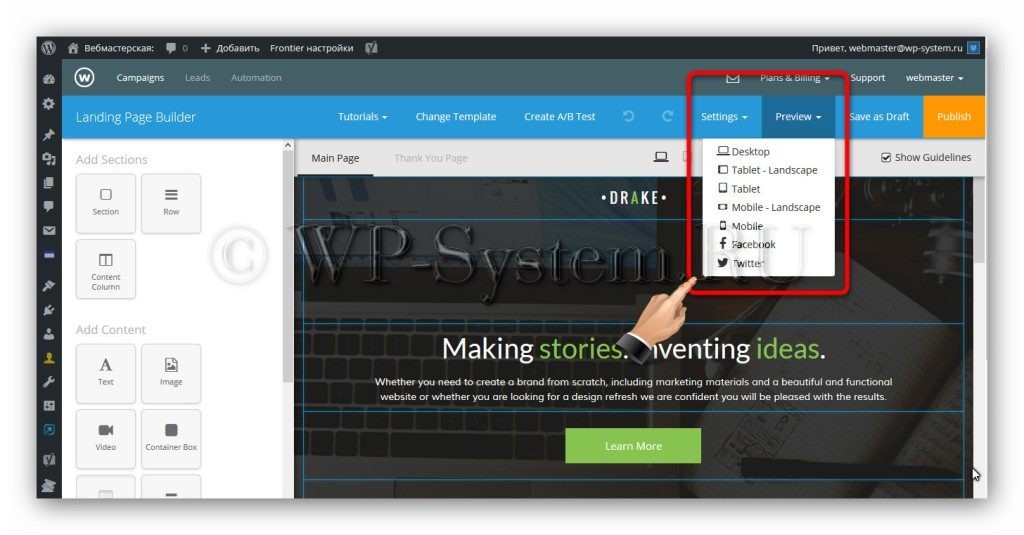
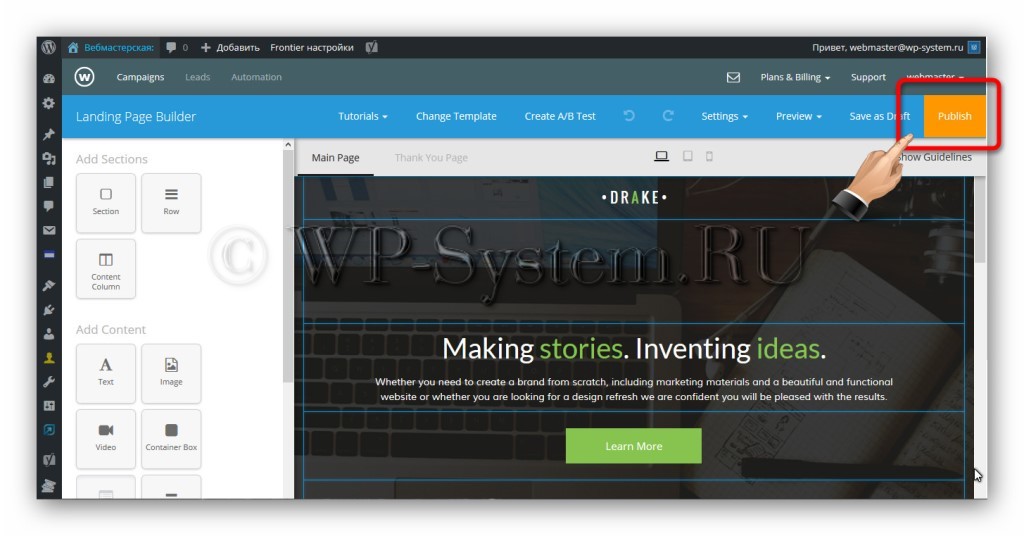
Обратите внимание на верхнюю правую часть, где собраны главные органы управления конструктора страниц.
Setting. Здесь бесплатный лендинг на WordPress позволяет настраивать мета-теги для продвижения, добавлять и удалять шрифты, сохранять и скачивать шаблоны и выполнять другие операции.
Preview. Позволяет просматривать лендинг на разнообразных устройствах.

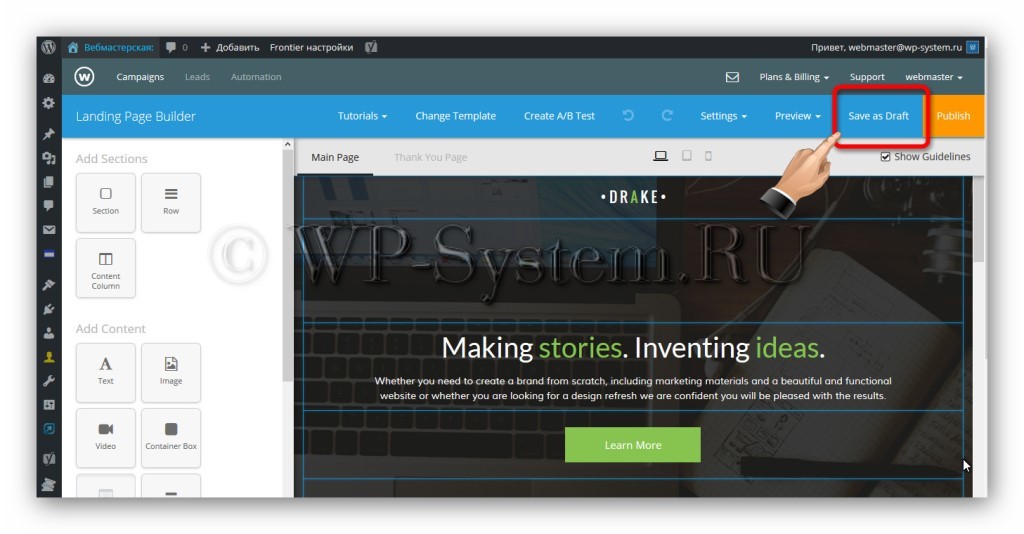
Save as draft. Кнопка для сохранения. Перед публикацией лендинга нужно нажать на эту кнопку обязательно.

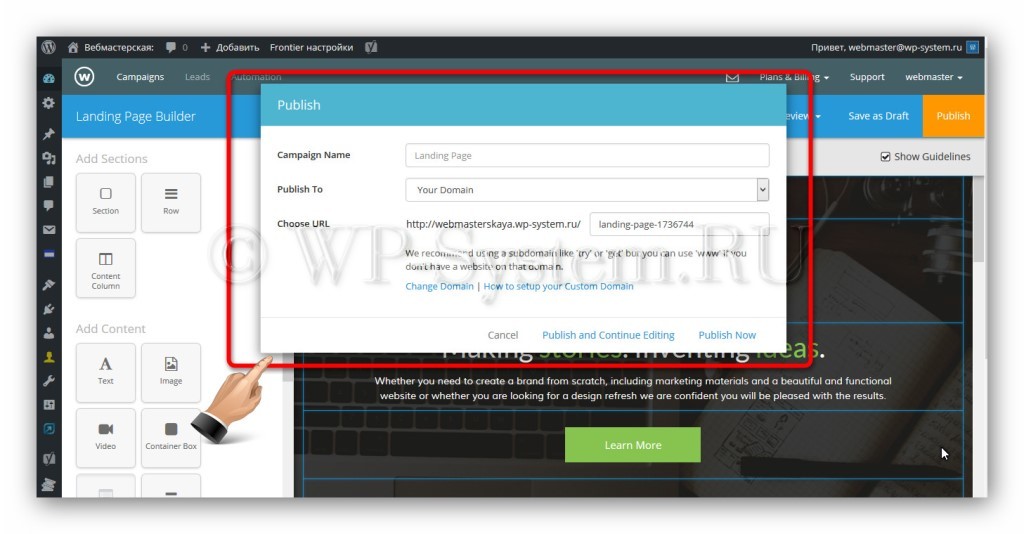
Publish. Кнопка для публикации одностраничника на сайте.


И вот, собственно, и всё, что я хотел вам рассказать про этот замечательный плагин, который делает бесплатный лендинг на WordPress. Во всех остальных тонкостях, настройках и возможностях, которых тут уйма, разбирайтесь сами, это очень интересно. А я лишь добавлю, что остался в восторге от этого плагина и у меня на него большие планы.

Тем более, что совсем недавно наткнулся на огромное количество статей про то, как сделать посадочную страничку на вордпрессе. На мой взгляд – это не самое лучшее и эффективное решение, есть вариант в разы лучше, но давайте обо всём по порядку.

Итак, по традиции анонсирую сегодняшнюю статью. Вас ждет: одностраничный сайт WordPress – стоит заморачиваться или нет, как ускорить работу над созданием и какими сервисами можно воспользоваться новичку, который вообще ничего не знает и не умеет, чтобы создать качественный профессиональный Landing.
Сведения, которые понадобятся вам, чтобы находить и убеждать клиентов платить больше
Существует масса клиентов, которым не хочется заморачиваться с объемным порталом и они готовы вкладывать в проект деньги, если видят, что результат оправдывает тебя. Для них наиболее оптимальным вариантом работы в интернете будет заказать лэндинг пэйдж.
Все предельно просто: заплатил денег за контекстную рекламу (это основной способ продвижения лэнда), увидел сколько людей перешли на сайт и заказали звонок или продукт. Крайне наглядно отображается насколько умело работает создатель сайта: чем больше покупок, тем лучше он создает, а также какова отдача с проекта и сколько денег уже было вложено.
Короче говоря, красота да и только. Бюджет считается на раз-два.
Если видите прайс с незначительными ценами, то значит либо это совсем молодой создатель, который еще пороха не нюхал и заказов не выполнял, либо какой-то непонятный обманщик, делающий работу кое-как.

Из всего этого следует вывод: можете сделать хороший проект – получите славу, честь, хвалу, деньги и много дополнительных заказов. Однозначно могу сказать: учиться делать лэндинги нужно. Поверьте, все люди общаются, а крутых исполнителей в интернете днем с огнем не сыщешь.
Даже один довольный заказчик приведет вам еще 100 человек. Со мной такое постоянно происходит. Люди, от которых вроде бы и не ждешь, рекомендуют твои услуги своим друзьям, знакомым и уже своим клиентам.
Ужасная идея, которую стоит сразу выкинуть из головы, если не хочешь работать за копейки
Очень часто я стал натыкаться на публикации о том, как создать landing на wordpress. Сразу же скажу свое мнение – мне эта идея не нравится. Вордпресс пригоден для этой задачи. Вы справитесь, но стоит ли?
Понятное дело, что вы еще не умеете делать дизайн, верстать, а затем выкладывать свой портал в интернет. Иначе бы вы ни читали эту публикацию. То есть вам придется изучить техническую составляющую, а потом еще и поковыряться для того, чтобы реализовать затею. Это долго.

Можно без проблем нанять людей, которые выполнят за вас часть работ. Подождать пока каждый из членов команды найдет время и справится, потом поделиться с ними со всеми деньгами… Сразу могу сказать, проект вы будете выполнять в два раза дольше.
Что будет в итоге? Я не уверен, что лэндингом будет доволен поисковик. Наваливать на сложный код дополнительные алгоритмы (от плагинов), а даже если не использовать их, то все равно там будет много лишнего. Зачем? Ну хорошо, ну и ладно! Вроде бы…
Вполне могу допустить, что на гугл с яндексом вы вообще не рассчитываете, а потому плевать что им тут нравится-не нравится. Посадочные страницы на первых местах встречаются очень редко, а вы новичок и потому возможно вообще не интересуетесь тратой времени на изучение книг по оптимизации.
Не спорю, основным способом продвижения лендингов все равно была и будет контекстная реклама. Может быть действительно лучше бросить все силы на постижение секретов манипуляций с посетителями?

Но в любом случае, зачем вам именно вордпресс? Долго, скучно, серо, уныло, дорого. Набирать команду и работать над проектом для этого движка – не интересно, есть более эффективный способ работы, о нем мы поговорим чуть позже. А пока я расскажу вам в каком случае WordPress все-таки может пригодиться.
Вариант для тех, кто ничего не понимает в сайтах и не хочет заморачиваться, но не прочь заработать на лэндах

Допустим, у вас региональный клиент, который будет работать исключительно в своем городе. Почему просто не взять для него готовую тему, не адаптировать ее под конкретный заказ и не отдать? Единственная сложность будет – русифицировать этот проект. В принципе, поковыряетесь несколько дней, почитаете статеек, да сделаете. Не умрете от перенапряжения.
Для эксклюзивного проекта придется вносить множество изменений, мучиться, читать, но в случае с низкобюджетным заказчиком, которого волнует только лишь результат. Почему бы и нет?
Например, эту красивую динамичную тему можно скачать всего за 44 $. Если помышляете о бесплатных шаблонах, то сразу оговорюсь, что ничего у вас не выйдет. Скачаете, а потом увидите, что половина виджетов не работает. Landing выглядит совершенно не так, как на картинке. Это касается всех халявных тем.
Более того, вам не удастся поставить ничего своего на готовый шаблон. У вас просто не будет такой возможности. Можно пытаться взломать, своровать, но боже мой, вы же собираетесь работать с клиентом! Если у него будут проблемы, то думаю, что он может и в суд пойти! Я бы точно отправился, по крайней мере от обиды на разработчика. Говорить о использовании шаблона и приобретать права на него – обязательно нужно.

Но не отчаивайтесь, даже если вы новичок, то и для вас есть второй,отличный вариант. Пришло время рассказать о лучшем способе создания одностраничных сайтов.
А вот и он… Как сделать лендинг за час
Вы можете сделать сайт в конструкторе Adobe Muse, посмотреть его и тут же опубликовать! Это очень крутая программа, а самое в ней интересное, что вы пишете код, который нравится всем поисковым системам сами того не замечая.
И все-таки компания Adobe подарила нам много крутых проектов, в том числе и этот. Долгих лет жизни им и процветания.

Работать в этой штуковине – одно удовольствие. Все очень просто и быстро. Здесь можно создавать лучшие странички без особых знаний технологии.
Я все-таки за такой вариант работы, при котором вы как можно меньше времени уделяете обучению и запоминанию, а можете посвятить максимум усилий получению навыков, опыта, отработке мастерства.
В конце концов профессионалами людей делает только время. Если оно уходит на изучение инструментов, то это никуда не годится. Это все равно что детально изучать строение пилы для того, чтобы отпилить дерево!
Посмотрите, я просто открыл Adobe Muse, ляпнул рисунок из Google и две надписи (для одной из них настроил рамку). Ушло 10 минут времени.
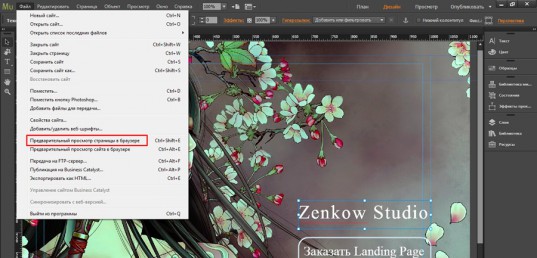
Теперь выбираем предварительный просмотр в браузере.

Готово. Мой одностраничник выполнен. Почему бы и нет? Осталось только залить его на хостинг, чтобы дать возможность большему количеству людей увидеть этот проект.

Не верите? Скачайте Adobe Muse, откройте мой проект (его можно скачать прямо тут, в моем блоге, исходник сможете скачать внизу статьи), затем проделайте все то же самое, что и я. Можете поиграть с программой и увидеть, насколько тут все просто.
Как вы можете увидеть, инструментов тут не так много и может показаться, что благодаря им можно реализовать минимум идей. Мне повезло, об этой программе я узнал из курса Сергея Садовникова — [urlspan]Гениальный Landing Page[/urlspan], он сразу показал как использовать по максимуму минимальные (казалось бы) функции в Muse.

[urlspan][/urlspan]
Курс состоит из двух частей. В первой он детально рассказывает как работают профессионалы и как рисовать сайты, чтобы они действительно продавали. Вы сможете узнать множество интересных деталей и секретов мастерства, если захотите. Второй блок посвящен практической части: как рисовать формы заказов, красивые кнопки, лайтбоксы, что нужно знать о сео и многое другое.
Поверьте, на самостоятельное изучение вы убьете дофига времени. А так совсем скоро научитесь создавать проекты за час и продавать их за бешенные деньги.
Если вам понравилась эта статья, рекомендую подписаться на мой блог и получать больше полезной информации о простой работе в интернете, которая пока, вероятнее всего, кажется вам невероятно сложной. Удачи вам и до новых встреч!
Основные задачи лендинга — усиление эффективности рекламной кампании и увеличение целевой аудитории. Для создания грамотной посадочной страницы на WordPress существуют различные плагины, которые отличаются друг от друга функционалом, интерфейсом и другими показателями. Используя эти полезные инструменты, вы без труда создадите успешный лендинг для своего сайта.
При помощи каких плагинов можно создать лендинг на WordPress
Исходя из популярности, производительности, функциональности и других полезных свойств, можно выделить шесть эффективных плагинов для создания лендинга на WordPress.
Плагин Free Landing Pages Builder by Wishpond
Этот плагин условно платный. При использовании бесплатной версии пользователь сможет получать ограниченное число лидов в месяц. Также существуют платные версии, которые обладают более широкими возможностями.

Плагин Free Landing Pages Builder by Wishpond
К основным достоинствам конструирования лендинга при помощи by Wishpond относятся:
- быстрая скорость выстраивания целевой страницы. Используя инструмент, вы сможете в считанные секунды установить или удалить блоки, переместить графические и текстовые составляющие в нужное место;
- обширные возможности для управления дизайном. При помощи функциональной панели управления можно менять не только общее оформление страницы, но и ее отдельные фрагменты;
- огромное разнообразие бесплатных тем для лендинга, которые отличаются гибкостью настроек, привлекательным дизайном и понятным интерфейсом;
- возможность дополнения LP (Landing Page) готовыми всплывающими окнами;
- наглядность работы. Все изменения можно выполнять прямо на макете;
- наличие функции анализирования статистики LP, помогающей отследить посещаемость сайта и другие важные показатели.
Несмотря не перечисленные достоинства, плагин by Wishpond имеет и некоторые недостатки:
- отсутствие русскоязычной версии. Но этот минус не имеет огромного значения, так как интерфейс плагина достаточно понятен. К тому же всегда можно прибегнуть к помощи онлайн-переводчиков;
- медленная загрузка лендинга. Плагин оказывает сильную нагрузку на сервер, что и создает такую проблему. И чем сложнее будет конструкция вашей посадочной страницы, тем медленнее будет идти открытие шаблона.
Elementor Page Builder
Elementor Page Builder — бесплатный плагин с открытым кодом. Также можно приобрести платную трехуровневую версию плагина, которая позволит расширить перечень виджетов и шаблонов.

Плагин Elementor Page Builder
Преимущества плагина для создания лендинга на WordPress:
Недостаток — небольшой выбор виджетов.
Плагин JetBlocks
Плагин JetBlocks — один из инструментов, при помощи которого можно создавать или добавлять контент в хедере и футере сайта. Совместим с плагином Elementor и является его полезным дополнением.

Плагин JetBlocks
Особенности:
- виджеты: для создания верхних и нижних колонтитулов;
- эффективный виджет логотипа, который поддерживает формат Retina. Благодаря этому инструменту ваш проект станет запоминающимся;
- возможность дополнять целевую страницу различными полезными составляющими: ссылками для авторизации, корзиной WooCommerce, меню навигации, всплывающими и исчезающими изображениями, формой поиска. Настройка аккуратного гамбургер-меню помогает сделать доступ к нужному шаблону более простым;
- огромное количеством настроек стилизации, доступных для каждого из виджетов JetBlocks;
- удобство использования. При помощи плагина вы сможете выполнять многочисленные действия из единого интерфейса;
- очень быстрая подгонка дизайна посадочной страницы под нужные критерии;
- для работы с плагином не требуются навыки кодирования;
- невысокая стоимость;
- профессиональная поддержка;
- регулярные обновления.
Thrive Architect
Thrive Architect — еще один востребованный инструмент для создания лендинга. Некоторые эксперты высказывают мнение, что этот плагин — самый быстрый в работе.

Плагин Thrive Architect
Характеристики инструмента:
- обширная библиотека готовых тем с привлекательным дизайном;
- отсутствие надобности в кодировании;
- режим редактирования в условиях реального времени;
- абсолютно простой алгоритм работы;
- оптимизация с мобильными устройствами;
- полная укомплектованность. Работая с плагином, вам не понадобится добавлять какие-то дополнительные инструменты. Функционал плагина позволяет решать задачи любой сложности.
Недостаток — плагин платный, бесплатной версии инструмента не существует.
OptimizePress
OptimizePress — плагин с безупречной репутацией. Наиболее популярен среди индивидуальных предпринимателей и предприятий малого бизнеса.

Плагин OptimizePress
Сильные стороны инструмента:
- поддерживает любое количество посадочных страниц: вы можете создавать неограниченное число лендингов;
- огромный ассортимент привлекательных шаблонов;
- адаптивность создаваемых лендингов под любые устройства;
- простой алгоритм работы;
- уникальная функция A/B тестирования;
- широкий выбор массовой рассылки.
Недостаток — достаточно высокая стоимость базового пакета плагина.
Beaver Builder
Beaver Builder сочетает в себе плагин и шаблон. Однако вы можете использовать инструмент только в качестве плагина.

Плагин Beaver Builder
Достоинства плагина для создания посадочной страницы:
- доступность использования. Работа с плагином происходит при помощи простых и понятных манипуляций;
- совместимость с любой темой движка;
- богатая библиотека готовых целевых страниц;
- удобный интерфейс;
- наличие функции импорта и экспорта, благодаря которой вы можете отправлять ваши макеты другим пользователям или применять предыдущие разработки;
- экономия времени. При помощи плагина создание целевой страницы займет у вас не более 10 минут;
- совместимость с мобильными устройствами;
- быстрая загрузка.
Плагин имеет бесплатную версию с ограниченным набором функций. Также существуют три платные версии, которые предусматривают использование инструмента в течение года на любом количестве интернет-ресурсов. Платные варианты позволяют создать сайт под вашим личным брендом.
Алгоритм создания целевой страны
Построение привлекательной посадочной страницы при помощи плагинов включает в себя два основных этапа:
- Разработка структуры лендинга.
- Работа с плагинами.
Этап 1 — продумываем структуру
Перед тем, как перейти к технической стороне создания лендинга, стоит продумать структуру посадочной страницы. Лендинг должен вызывать у целевой аудитории интерес, а также быть запоминающимся. Для этого важно добавить на целевую страницу следующие составляющие:
- логотип, который повысит узнаваемость сайта;
- описание — краткую информацию о деятельности компании;
- контакты: адрес электронной почты, телефоны для связи. Наличие контактов повышает уровень доверия пользователей;
- тайтл — уникальный текстовой элемент, который будет отражать тематику вашего сайта;
- привлекательное изображение или видео;
- кнопку призыва к действию. Текст на кнопке должен быть четким и понятным, без воды и лирических отступлений. Некоторые маркетинговые исследования доказывают, что лучше всего работают кнопки СТА, содержащие не более пяти слов.

Кнопка призыва к действию
Если вы не собираетесь обращаться к профессионалам для создания целевой страницы, а собственных идей у вас нет, то неплохой вариант — подсмотреть конструкцию лендинга у успешных конкурентов.
Этап 2 — работаем с плагинами
Большинство из вышеперечисленных плагинов работает по одному и тому же принципу. Рассмотрим построение лендинга на примере использования плагина by Wishpond:

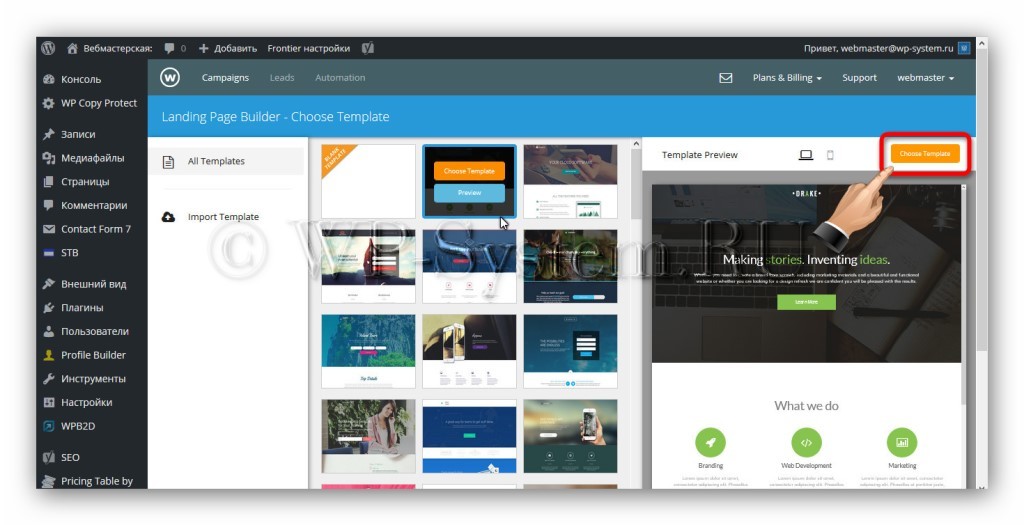
Выбор шаблона

Панель с инструментами плагина
При работе с инструментом by Wishpond у новичков могут возникнуть следующие проблемы:
- плагин не загружается. Причиной такой ситуации может стать наличие других плагинов, несовместимых с by Wishpond. А также инструмент не будет функционировать, если ваш сайт работает на локальном сервере. Важное условие для нормальной работы плагина — поддержка вашей хостинг-компанией скриптового языка PHP;
- лендинг нечетко виден на мобильном или другом устройстве. В этом случае следует проверить адаптивность используемого шаблона.
Заключение
WordPress — движок с огромным потенциалом для создания лендинга. Каждый из перечисленных плагинов позволяет быстро сконструировать грамотную посадочную страницу. При выборе плагинов руководствуйтесь следующими рекомендациями:
Читайте также:

