Как сделать облака в фигме
Обновлено: 07.07.2024
Попросили коллег поделиться полезными находками, которые упрощают работу с макетами в Figma. Забирайте и пользуйтесь.
Что такое Figma Community
Это отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
В 2020 сервис запустился в режиме бета-тестирования для ограниченного числа пользователей, а после уже стал доступен для всех аккаунтов Figma (но на момент написания статьи до сих пор помечен как beta).
В Community есть даже официальные аккаунты таких крупных дизайн-компаний как Microsoft и Google . И, конечно, много полезных файлов от самих Figma .
Как пользоваться Figma Community
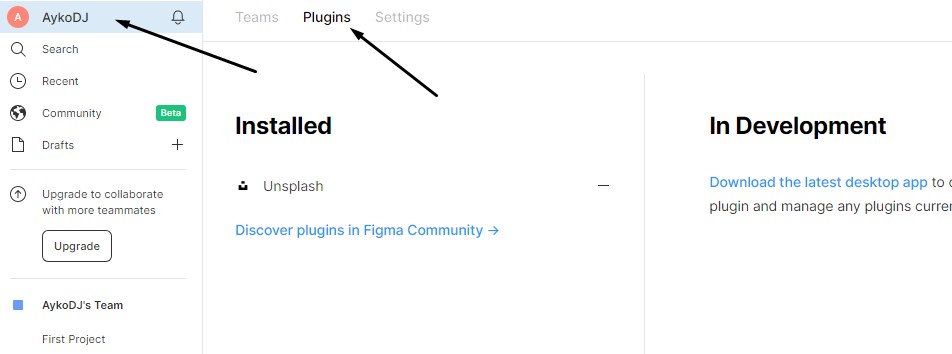
Чтобы попасть в раздел — нужно залогиниться в Figma и выбрать раздел Community на панели слева.
Или кликнуть на иконку в левом верхнем углу сайта и выбрать Community.
Для удобства можно сохранить главную страничку в закладках браузера.
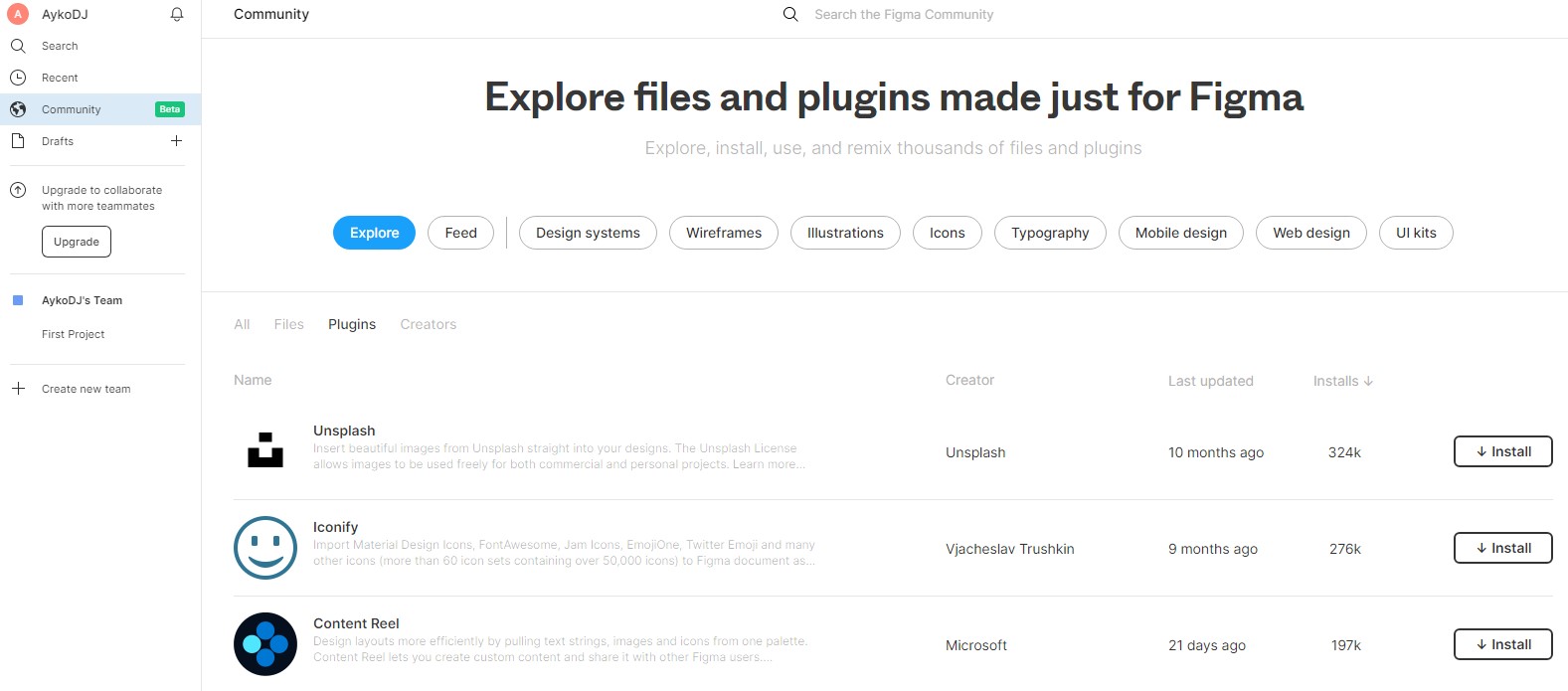
В Figma Community можно посмотреть новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed).
На главной странице — подборка популярных и трендовых работ:
В каждом разделе есть возможность посмотреть отдельно все файлы и плагины, а также искать работы авторов по популярным тегам и посмотреть топовые плагины этого направления.
Как скачать и использовать файлы
- Открыть нужный файл и нажать на кнопку Duplicate в правом верхнем углу.
Рядом с кнопкой показано общее количество скачиваний файла.
- Файл автоматически открывается в новом окне и сохраняется в драфтах аккаунта.
Теперь его можно легко найти в списке драфтов:

Ещё файлы можно скачивать прямо из подборки. Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты.
Как скачать и использовать плагины
- Открыть нужный плагин и нажать на кнопку Install в правом верхнем углу.
- Все плагины сохраняются в списке плагинов. Чтобы им воспользоваться — нужно открыть его через меню в левом верхнем углу (онлайн-версия Figma).
Или в верхней строке меню (если пользуетесь десктоп-приложением).
Также установить плагины можно напрямую из подборки в категории. Выглядят они как расширения для Google Chrome.
Подборка файлов в Figma Community
Background Blur

Разнообразные фоновые градиенты.
Free Social Icons

Иконки для социальных сетей в трёх разных стилях.
Social Media Posts with Illustrations

Шаблоны для Инстаграма с красочными иллюстрациями.
LegoPage — Headers

Заготовки для шапок сайта.
Automated Prebaked Banners

Всевозможные баннера для ресайзов.
Social media kit

UI-кит для социальных сетей с готовыми размерами, заготовками и важной дополнительной информацией.
Instagram UI Screens

Cкрины Инстаграм в светлой и тёмной теме для моделирования постов и других форматов контента.
SALY — 3D Illustration Pack

Пак готовых 3D-иллюстраций.
Free 75 illustrations — Surface

75 стильных иллюстраций.
Type Grid

Tilda Zero Block Grids

Сетка Zero-блока для Tilda.
iMac 24″ mockup

Мокап нового iMac в разных цветах.
Подборка плагинов в Figma Community
Lorem ipsum

AutoLayout

Динамически размещает слои во фреймах и обновляет макет при изменении размеров дочерних слоев.
Typograf

Типограф для Фигмы, чтобы все тексты были красивыми и с нужными символами.
Vectary 3D Elements

Превращает вектор в 3D.
Больше полезных файлов Figma Community — в нашем Инстаграме .
Figma — графический онлайн-редактор, который за несколько лет активного развития обошёл основных конкурентов Sketch и Zeppelin. Успех обеспечивается за счёт решения проблем аудитории и того, что разработчики активно прислушивались к мнению пользователей.
Установка и настройка плагинов
Плагины — полезные дополнения, которые создают сторонние программисты. В июле 2019 года появилась тестовая версия редактора Figma с поддержкой расширений. Уже в августе команда сервиса заявила о полной работоспособности обновлённой панели управления.
Процесс установки состоит из 5 шагов:
На странице плагина размещено описание, история версий и контакты автора. При необходимости можно связаться с разработчиком, чтобы сообщить о проблеме или попросить добавить полезную функцию.
Unsplash
Продукт от известного фотостока. Unsplash быстро заполняет блоки фотографиями. По состоянию на январь 2020 у него самое большое количество загрузок.
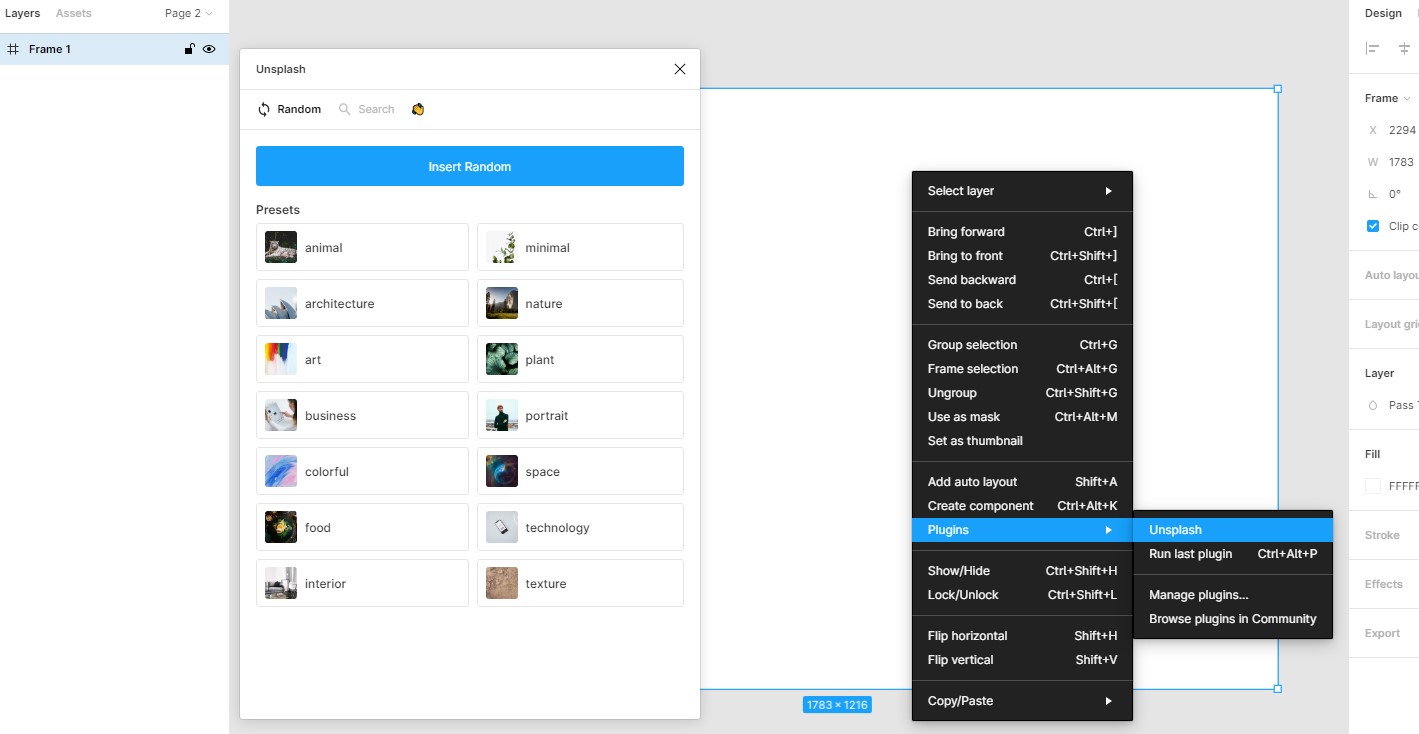
Принцип работы:
- Включить Unsplash в настройках.
- Выбрать области для подгрузки картинок.
- Задать тематику изображений или выбрать случайные.
В дополнение интегрирована большая коллекция иллюстраций, разделённых на категории. Интерфейс на английском языке, но для понимания особенностей хватит базовых знаний.

Map Maker
Плагин добавляет возможность вставлять интерактивные карты с сервисов Google Maps и Mapbox. При создании макетов дизайнеры часто добавляют блоки на страницы с контактами и описанием проекта. Чаще всего они просто делают снимки экрана в Гугле.
Map Maker позволяет сохранить главное преимущество Figma — интерактивность. С картами можно взаимодействовать и гибко изменять параметры. В меню настраивается вид, уровень приближения, отображение маркеров и другие опции.
Минус в том, что адрес надо проверять в Google Maps перед вставкой в редактор. Иначе в режиме предпросмотра отобразится ошибка и вставить блок не получится.

Charts
Визуальное представление данных часто используется в макетах для удобного восприятия больших таблиц и списков. Люди лучше понимают сложную информацию, когда она показывается в виде инфографики или графиков.
Расширение Charts позволяет создавать линейные, круговые, кольцевые и столбчатые диаграммы. Каждый вид поставляется с набором гибко настраиваемых параметров. После добавления блока в область редактирования его можно перемещать в любое место.

Iconify
Иконки в дизайне интерфейсов — эффективное средство визуализации. Они применяются для того, чтобы подкрепить роль определённого элемента. Пользователь видит фигуру и сразу понимает, куда перенаправит ссылка или пункт меню.
Разработчик потрудился над созданием удобной структуры. Доступные изображения разделены на категории по типам и стилям. Есть emoji, популярные иконочные шрифты, наборы с разной цветовой гаммой. Функция вставки в виде XML кода позволяет добавлять в область документа любые фигуры из интернета.

Autoflow
Пользователи часто ругают Figma за плохую организацию режима просмотра фрейма. В интерфейсах, состоящих из 10 страниц тяжело ориентироваться. Это один из немногочисленных минусов графического редактора.
Плагин Autoflow создает наглядные связи между объектами. Можно добавлять сколько угодно пользовательских сценариев и показывать, как блоки сочетаются между собой.
Для установки связи надо выделить два элемента и включить Autoflow. Чтобы сократить время выполнения операции, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно запускает последний использованный плагин.

Content Reel
Продукт Microsoft, который значительно ускоряет наполнение макета контентом. Инструмент стабильно обновляется и радует пользователей новыми возможностями.
Content Reel состоит из 3 вкладок. В первой отображаются текстовые поля, которые часто используются в формах: имя, email, телефон, логин, название компании. Во второй области доступны женские и мужские аватары. Они подходят для оформления страницы профиля или списка комментариев. В третьем меню собрана коллекция иконок. Разделения по категориям нет, зато есть поиск.
Идея крутая, но пока реализация не дотягивает до идеала. Для вставки любого элемента надо сначала добавить соответствующий блок в макет. Затем выбрать его в документе и запустить плагин. Ещё один недостаток — отсутствие русского языка.

Blobs
Расширение создаёт аккуратные кляксы, которые можно интегрировать в интерфейс любого сайта или приложения для мобильных устройств. Плагин простой и не требует длительной настройки.
Инструкция по использованию:
- Запустите расширение.
- Задайте сложность и контраст по шкале от 1 до 10 баллов.
- Измените цвет, расположение и масштаб фигуры.
Blobs добавляет объекты случайной формы. Пользователь влияет на них минимально. При сложности в 1 балл генерируются фигуры с равномерными пропорциями. На максимальном уровне выходят полноценные кляксы.

Image tracer
Разницу между векторной и растровой графикой знает каждый дизайнер. Иногда возникает необходимость конвертировать изображение в SVG или другой формат для масштабирования без потери качества.
Image tracer умеет делать эту операцию в Figma. Он распознает фигуры с чёткими контурами и экономит время. Не надо отрисовывать объект вручную, чтобы вставить его в макет.
Как пользоваться:
- Вставьте растровую картинку в документ.
- Найдите расширение в библиотеке.
- Задайте параметры. Обратите внимание на пункт blur. Он отвечает за сглаживание пикселей. Экспериментируйте со значениями, чтобы найти баланс.
Полученные после конвертации фигуры можно трансформировать и менять другие свойства. Image tracer не заменяет векторные редакторы вроде Illustrator, а лишь помогает в решении конкретной задачи. Он не справится со сложными изображениями.

Content Buddy
Дополнение решает одну из главных проблем дизайнеров. В программах вроде Photoshop сложно менять слои в нескольких макетах одновременно. Такая задача — часть повседневной работы. Клиенты могут в последний момент попросить заменить логотип на 20 прототипах или обновить цвет панели.
Content Buddy меняет текст во всех выделенных фреймах. Задали искомый фрагмент, заменили вхождения и сохранили изменения. Плагин не умеет работать с фигурами и другими объектами. Пока что он ориентирован только на текст. Будем надеяться, что разработчик в будущем расширит возможности продукта.

Tumble
Полезное дополнение, которое добавляет эффект гравитации. Работает с вектором и текстовыми слоями. Лучше всего плагин взаимодействует с фигурами. Подойдёт для оформления заднего фона и создания паттернов.
Принцип работы:
- Выделите слои.
- Включите расширение.
- Подождите несколько секунд.
Инструмент корректно определяет количество выделенных объектов и гармонично прижимает их к нижней границе фрейма.

Translate
Создание мультиязычных интерфейсов — стандартная задача для дизайнера. Многие компании адаптируют корпоративные порталы под несколько языков, чтобы находить новых клиентов в других регионах.
Автор редко обновляет расширение, но за 6 месяцев количество доступных локализаций выросло с 6 до 15. Русский пока что не добавлен, но плагин всё равно будет полезен специалистам, работающим с иностранными заказчиками.
Если добавить в Translate поддержку русского и автоопределение языка выбранного фрагмента, он станет идеальным.

Brandfetch
Brandfetch — поисковая система логотипов. Ввели в поле домен, нажали на кнопку, и если она есть в базе, в фрейм добавится новый слой. Плагин экономит время, но он больше подходит для зарубежных дизайнеров.
Минусы:
- Долгое ожидание при поиске.
- Нельзя выбрать размер изображения.
- Срабатывает в 80% случаев.

Figmoji
Эмодзи — неотъемлемая часть UI. Их вставляют в списки комментариев или элементы фирменного стиля.
Добавлять emoji в Figma можно двумя способами. Первый — скопировать элемент с внешнего сайта и вставить как текст. Второй — использовать дополнение Figmoji.
Доступные эмодзи разделены на категории. Поиска нет, надо просмотреть список целиком и найти подходящий смайлик. Пока что в архиве доступен набор от Твиттера. Разработчик обещает добавить популярную библиотеку Apple.

QR code generator
QR-код — удобный способ передать информацию. В него можно зашифровать визитную карточку, ссылку на сайт или произвольный текст. В дизайне интерфейсов штрихкоды применяют для добавления ссылок на загрузку приложений. Стандартная камера в популярной операционной системе iOS способна распознавать QR-коды. Для Android надо установить специальную программу.

Table Generator
Дизайн таблиц — отдельный вид искусства. Для удобного восприятия данных нужна понятная структура и гармоничная типографика.
Назначение Table Generator легко понять из названия. Инструмент не создаёт идеальные таблицы, а лишь ускоряет проектирование.
Принцип работы:
- Откройте дополнение.
- Задайте параметры.
- Подгрузите данные из CSV.
- Нажмите на кнопку.
В настройках можно регулировать шрифт, пропорции ячеек, выравнивание и другие свойства. Автор обещает поддержку адаптивности, динамический размер ячеек и шаблоны.

Lorem Ipsum
Текст-заполнитель применяется для быстрого наполнения контентом. Он оживляет комментарии, текстовые блоки и другие элементы интерфейса.
Расширение работает молниеносно. После нажатия на кнопку создается фрагмент, и окно закрывается. Порадовало наличие автогенерации. Lorem Ipsum проверяет рамки слоя и создаёт отрывок, который идеально вписывается в заданные границы.

Nisa Text Splitter
Figma значительно ускоряет процесс создания прототипов благодаря стандартным опциям и возможностям плагина. В архив инструментов автоматизации стоит добавить расширение, которое выводит работу с текстом на новый уровень.
Nisa Text Splitter выполняет 7 операций:
- разбиение;
- сортировка;
- изменение позиции;
- удаление дубликатов;
- объединение списков;
- смена ориентации.

Image Palette
Главный навык дизайнера — умение подбирать гармоничную цветовую гамму. Для этих целей существуют специализированные сервисы, но без интуитивной навигации обойтись не получится.
Расширение Image Palette создаёт цветовую палитру на основе загруженного изображения. Инструмент определяет 5 наиболее ярких оттенков и выдаёт результат в виде цветных кружочков одинакового размера.
При тестировании плагина стало понятно, что он не всегда генерирует правильные значения цветов. Разработчик указал эту особенность на странице описания.

Color Overlay
Как это работает:
- Загрузите изображение.
- Откройте дополнение.
- Обновите HEX код цвета вручную или через палитру.

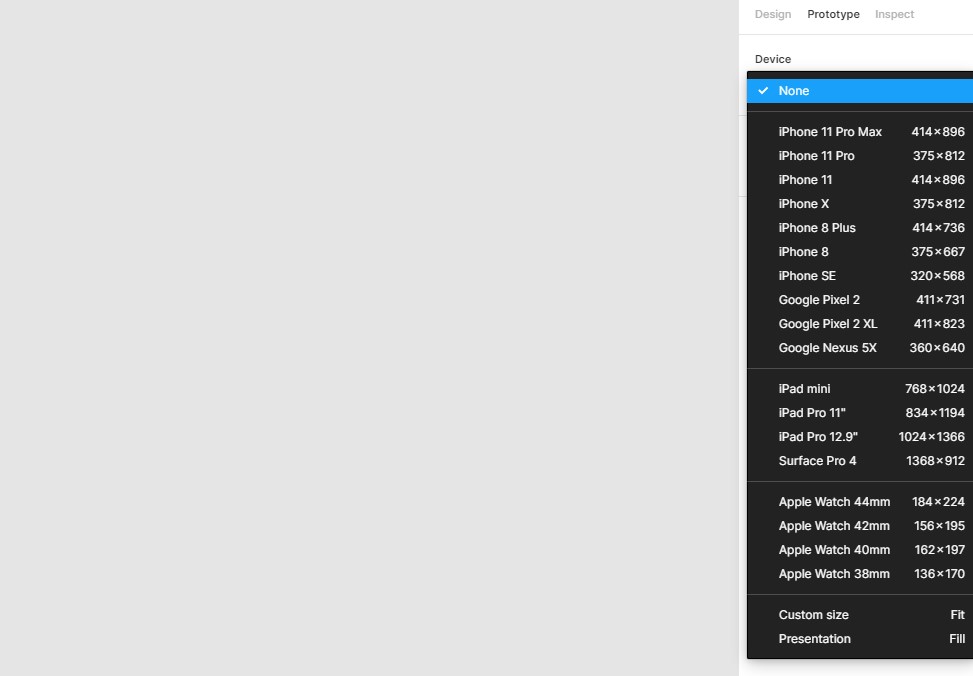
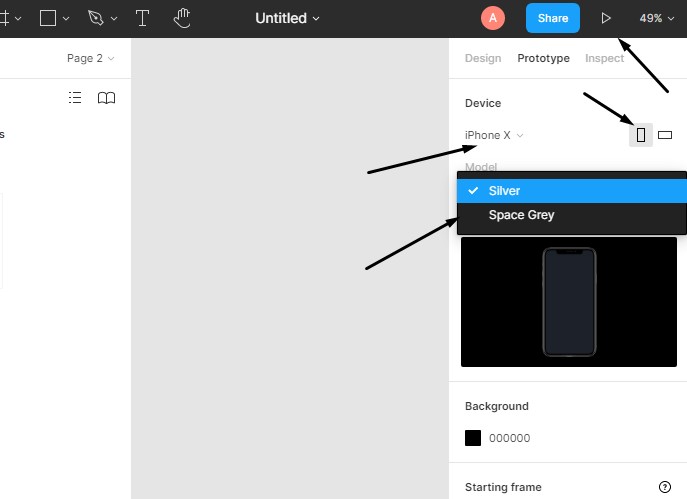
Viewports
Интерфейс должен быть адаптивным по умолчанию. То есть корректно отображаться на широкоформатных мониторах, смартфонах и планшетах.
Расширение Viewports показывает, как выглядит контент на разных устройствах. Девайсы разделены по типу. Встроенный поиск обеспечивает просмотр макета со специфического устройства. В системе есть популярные Айфоны, Айпады, Андроид смартфоны и десктопы.

Дизайнеры веб-студии IDBI следят за трендами и применяют в работе всю мощь продуктов автоматизации. Мы создадим идеальный интерфейс сайта или мобильного приложения для вашего проекта.
Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
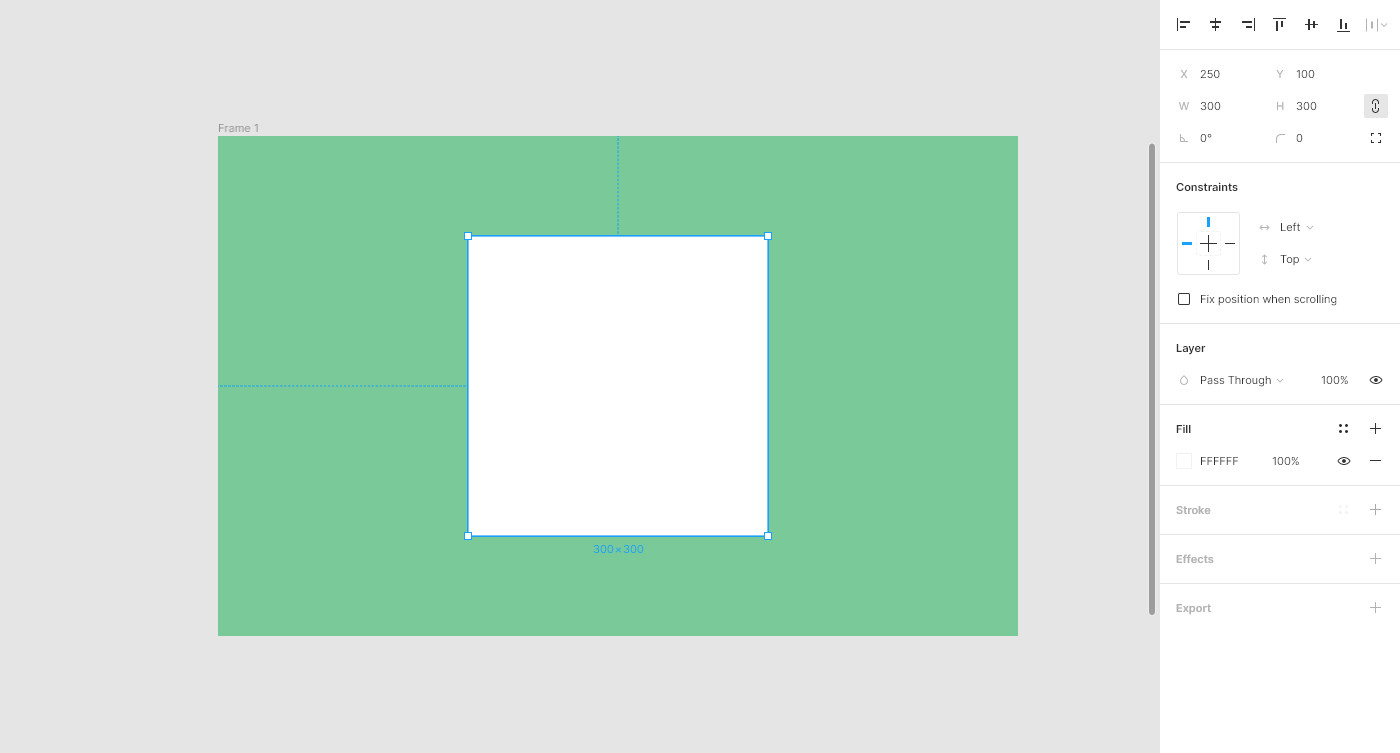
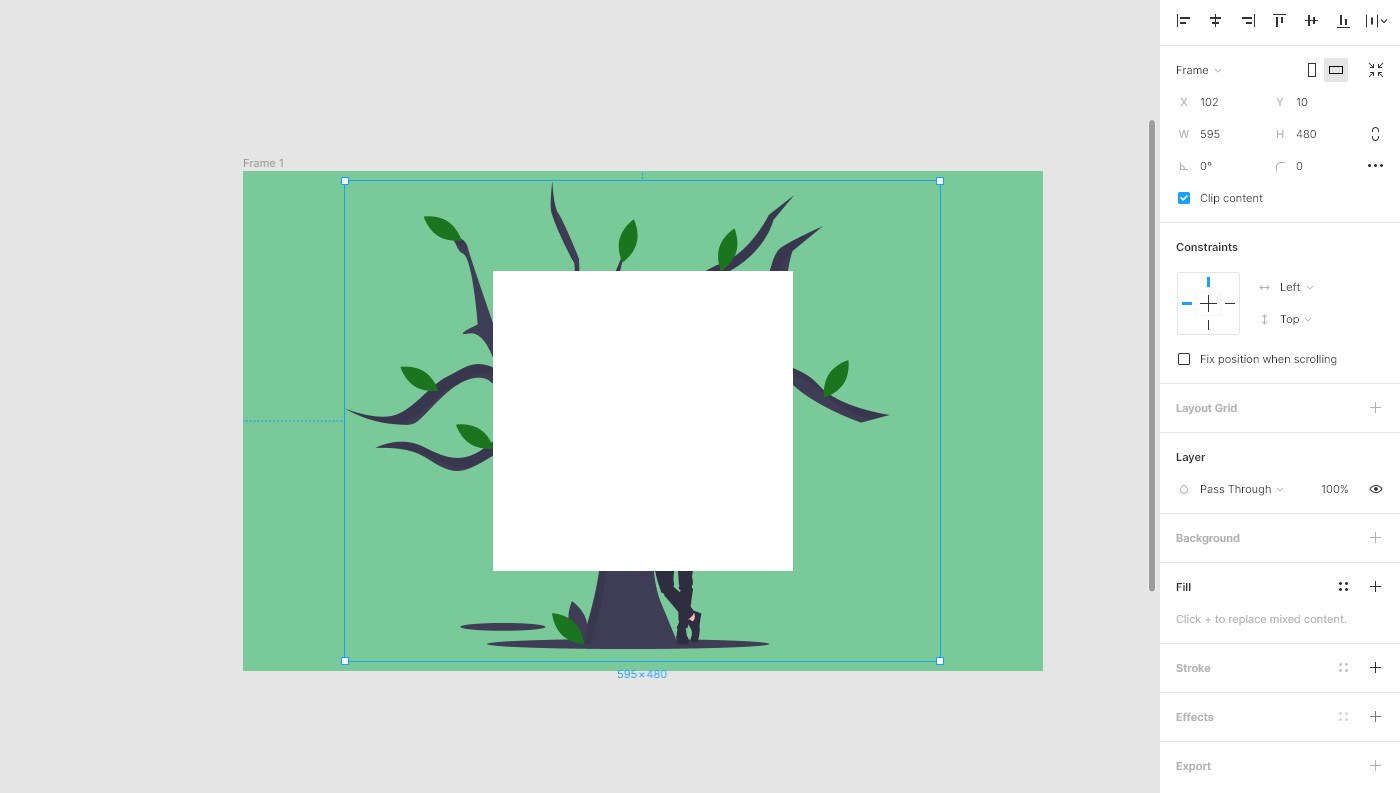
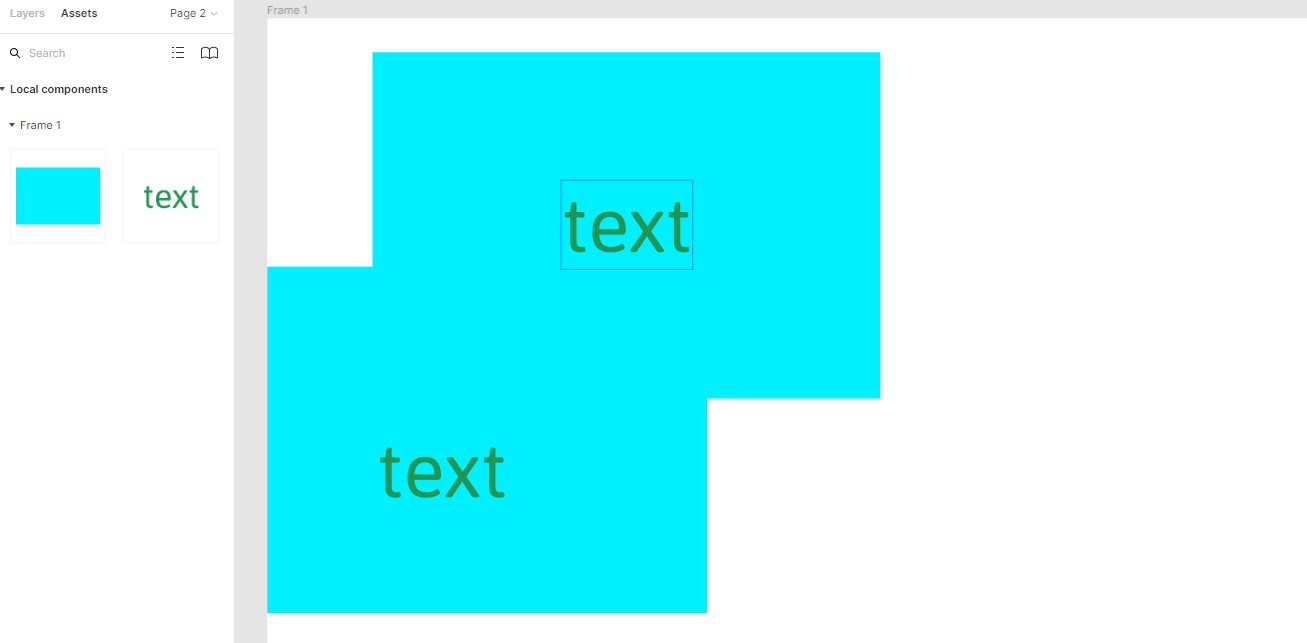
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.

Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
Я создам квадрат 300х300px белого цвета.

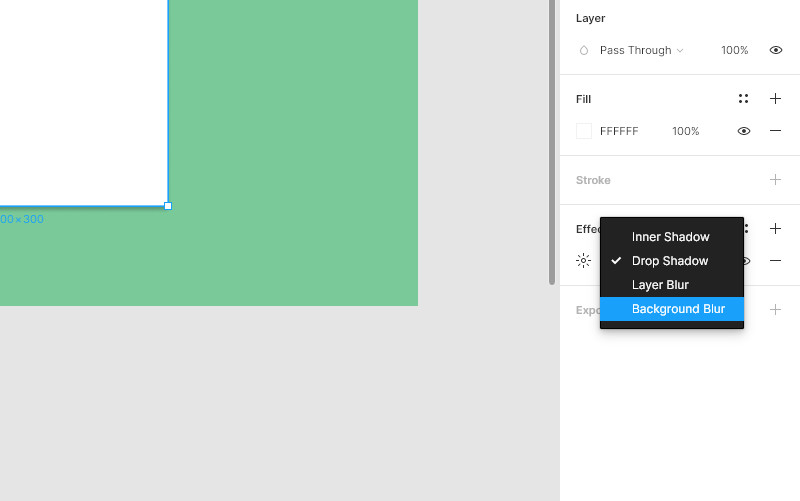
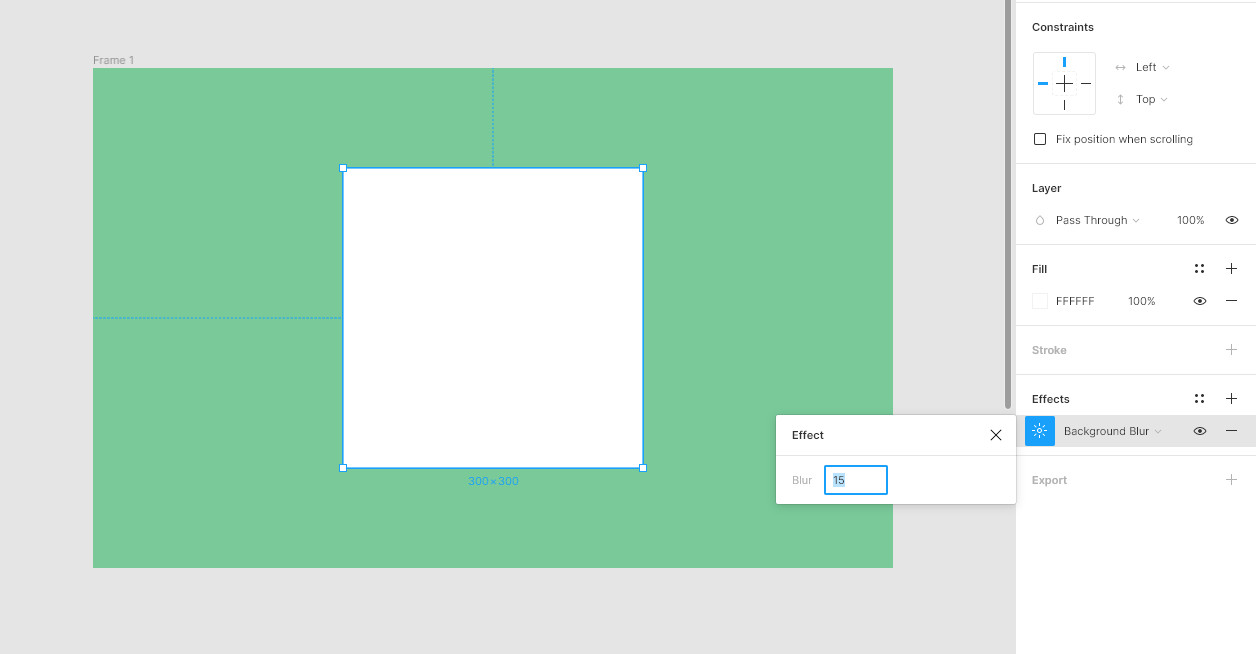
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).


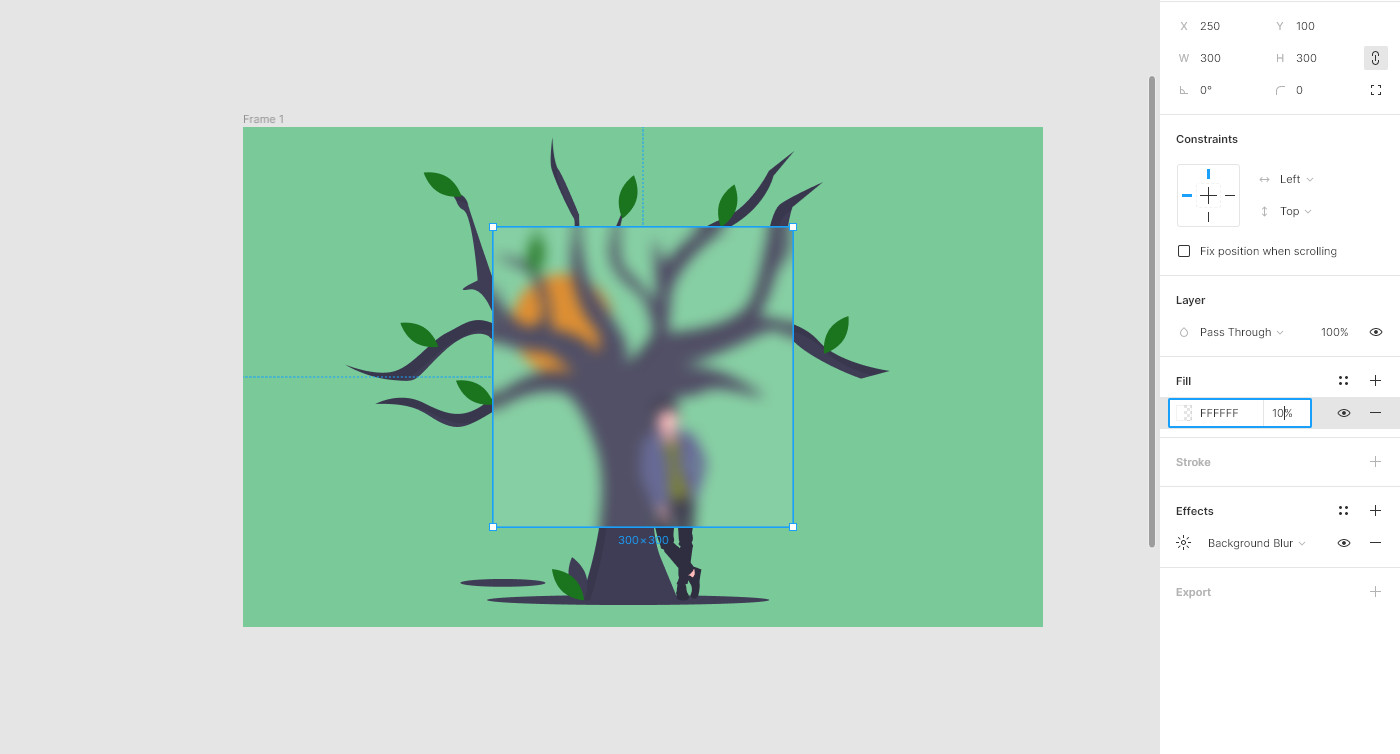
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.
Я добавлю мужичка под деревом на закате. Закат пока не видно )) Но это пока…

А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%

Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
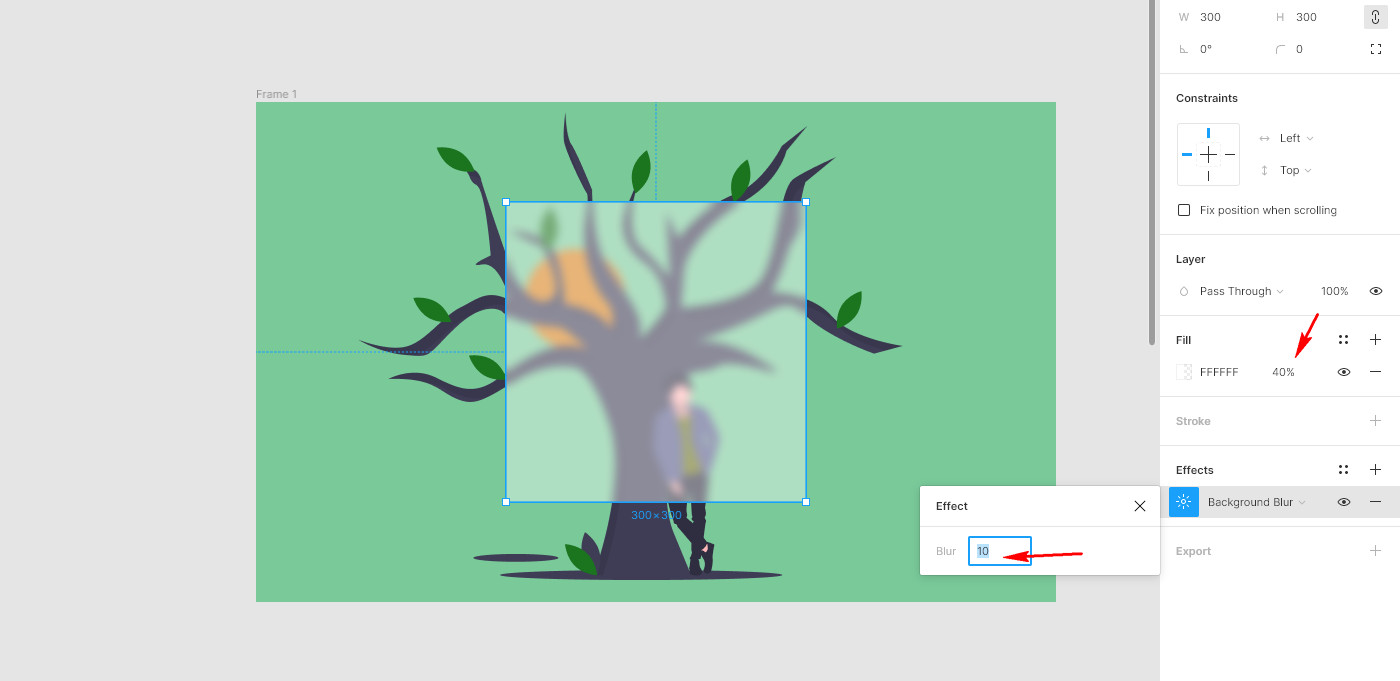
Теперь можно поиграться с параметрами чтобы сделать стекло более матовым или наоборот…

Дополнительные улучшения
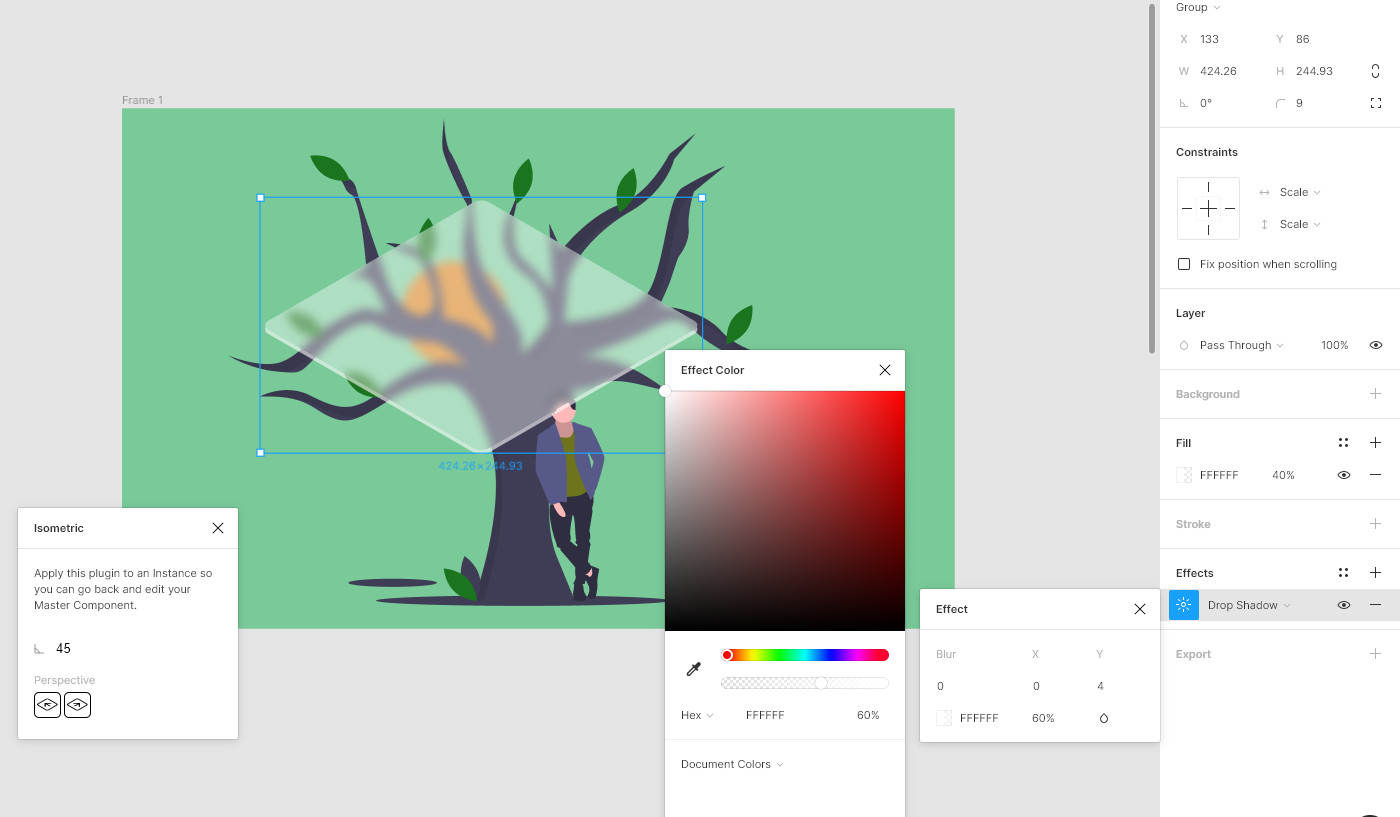
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.

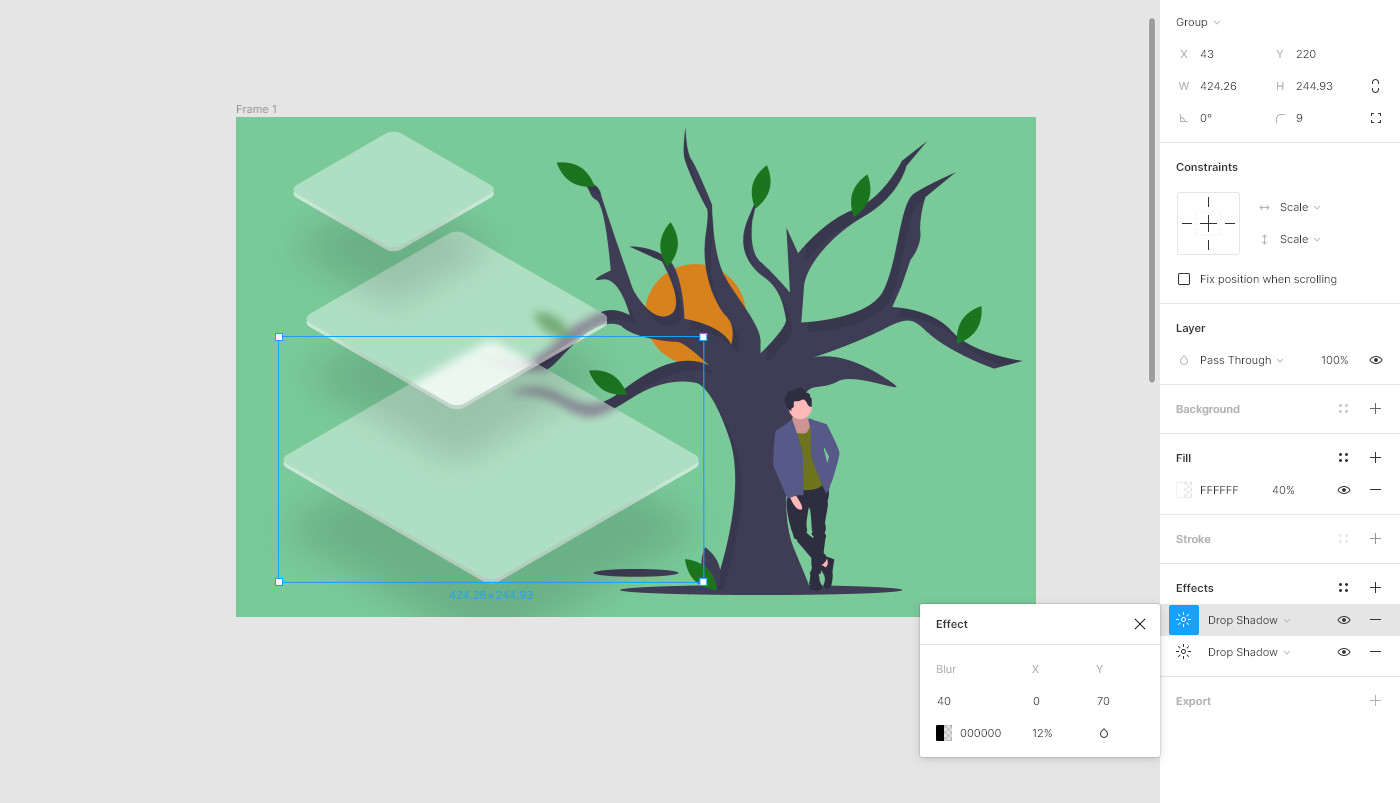
Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.

Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:

Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты

Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma

Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
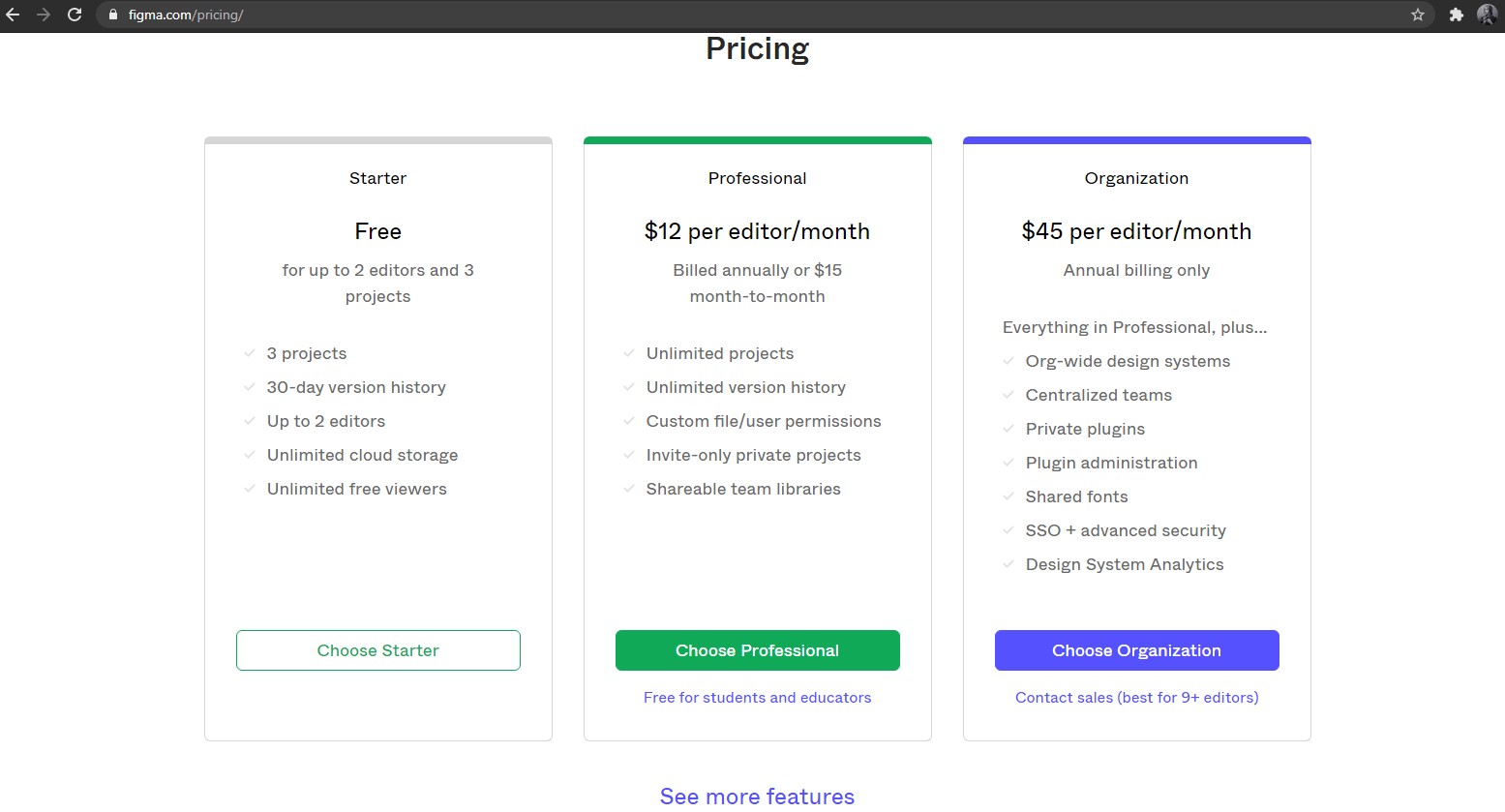
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.

Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
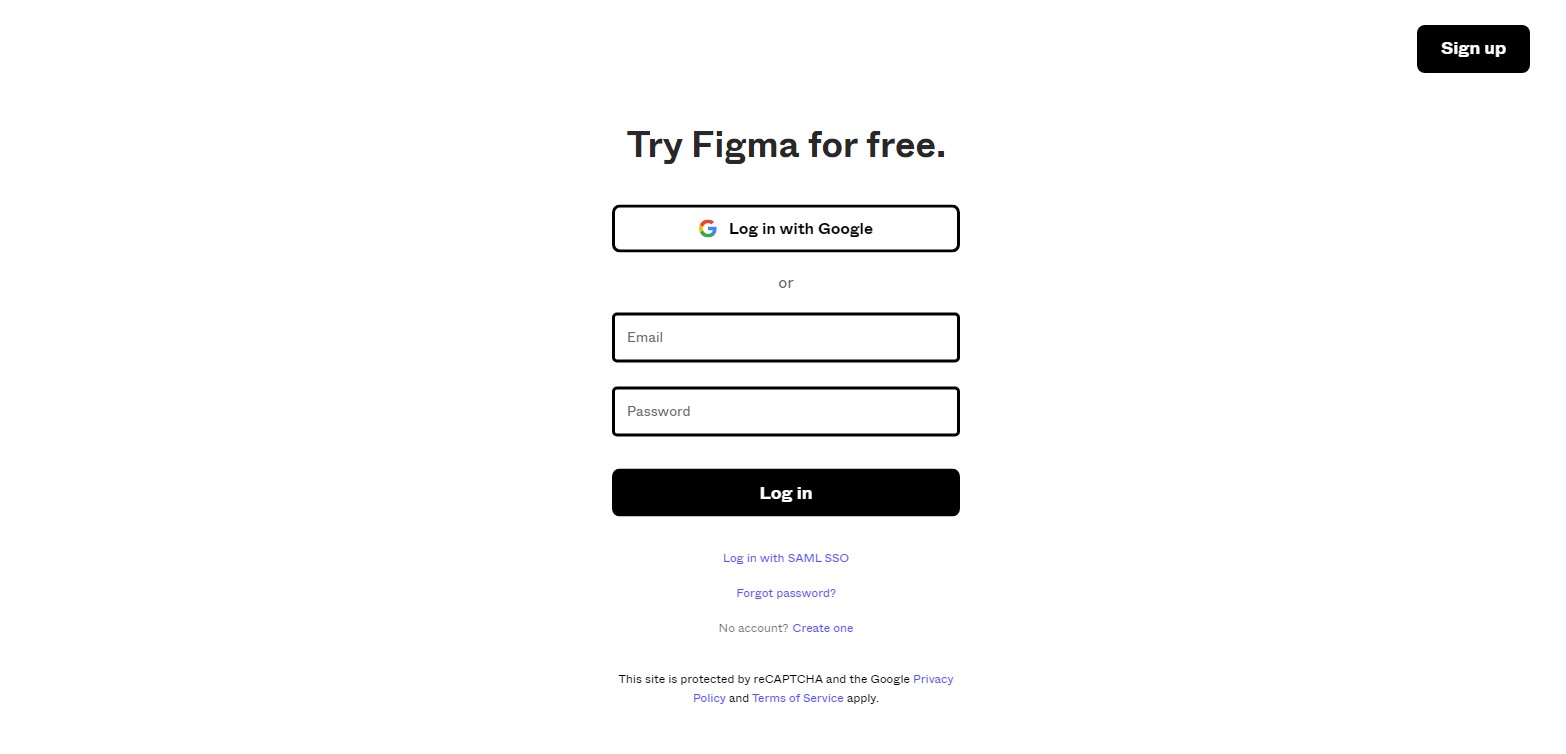
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
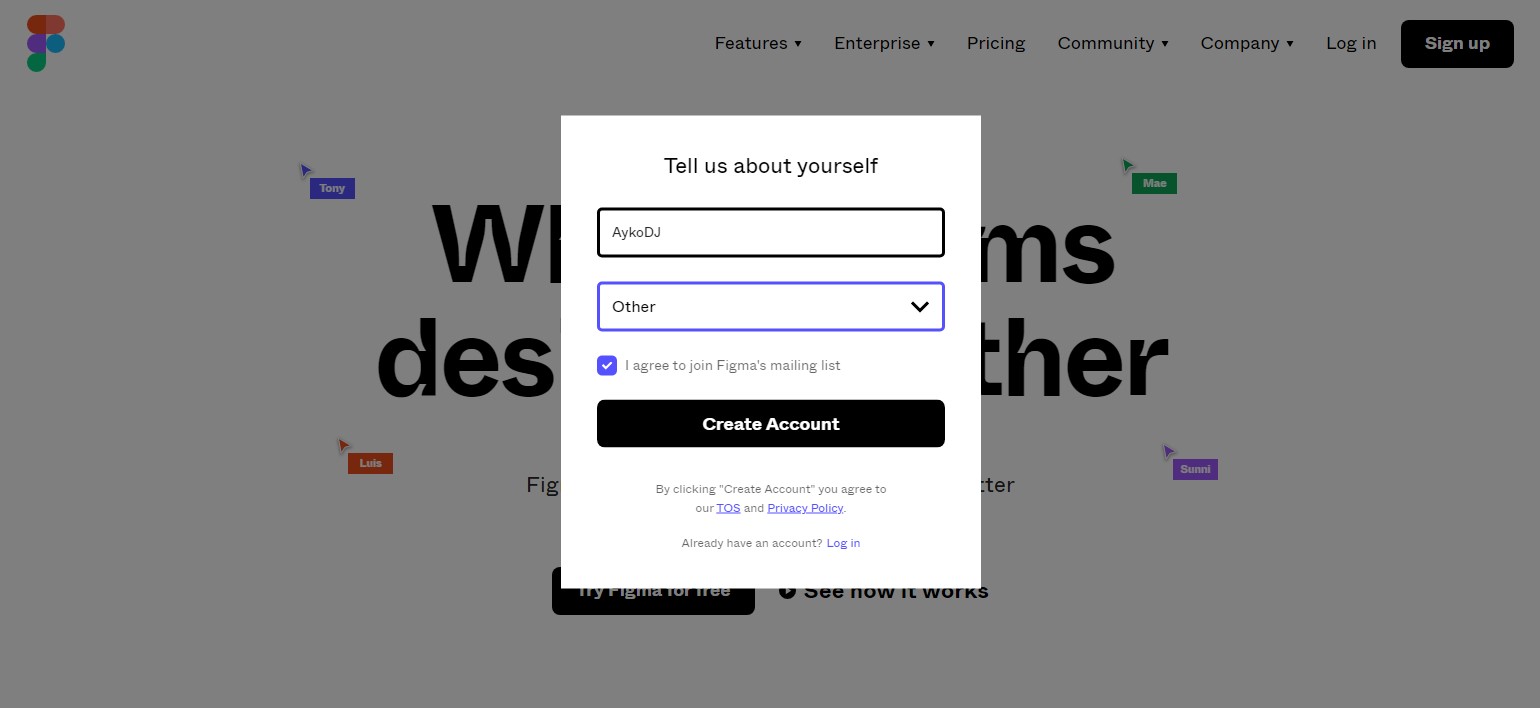
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.


Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
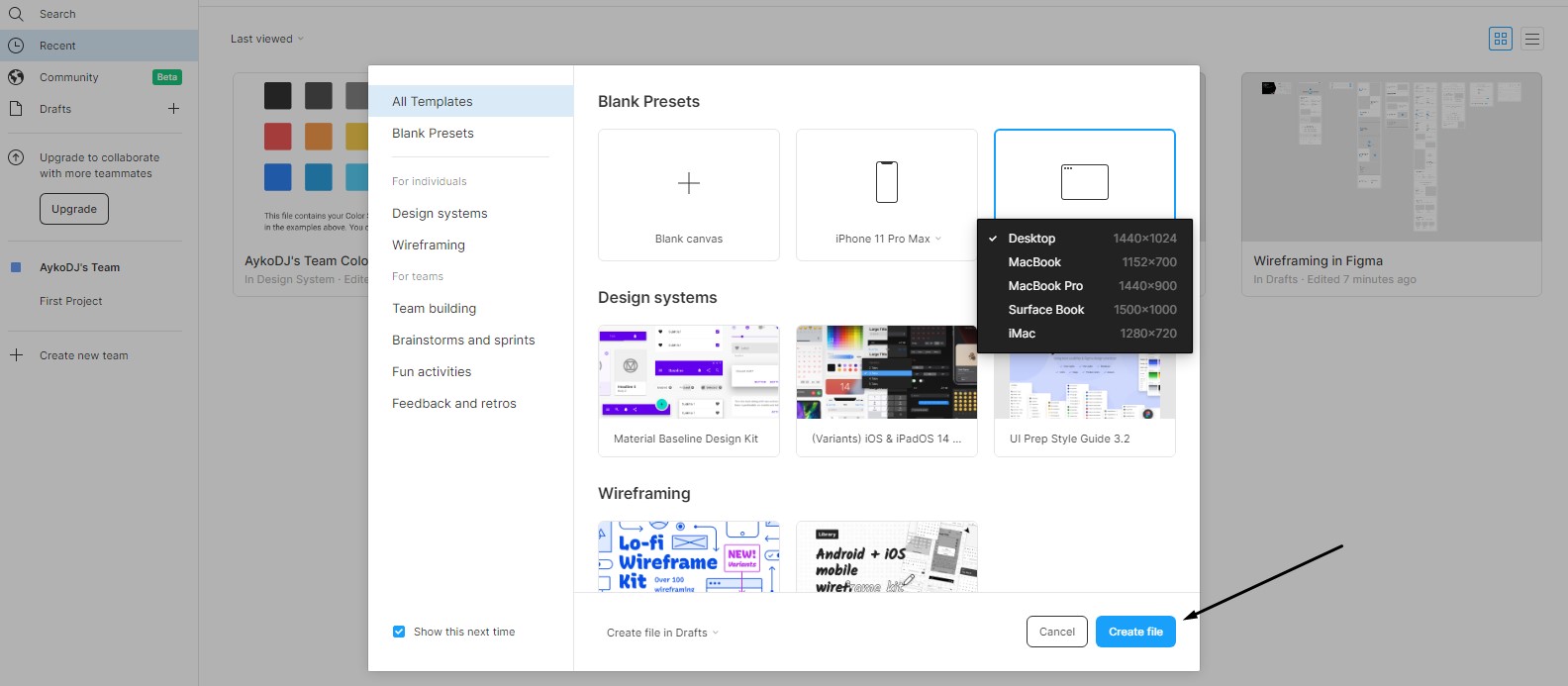
Создание нового файла

Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
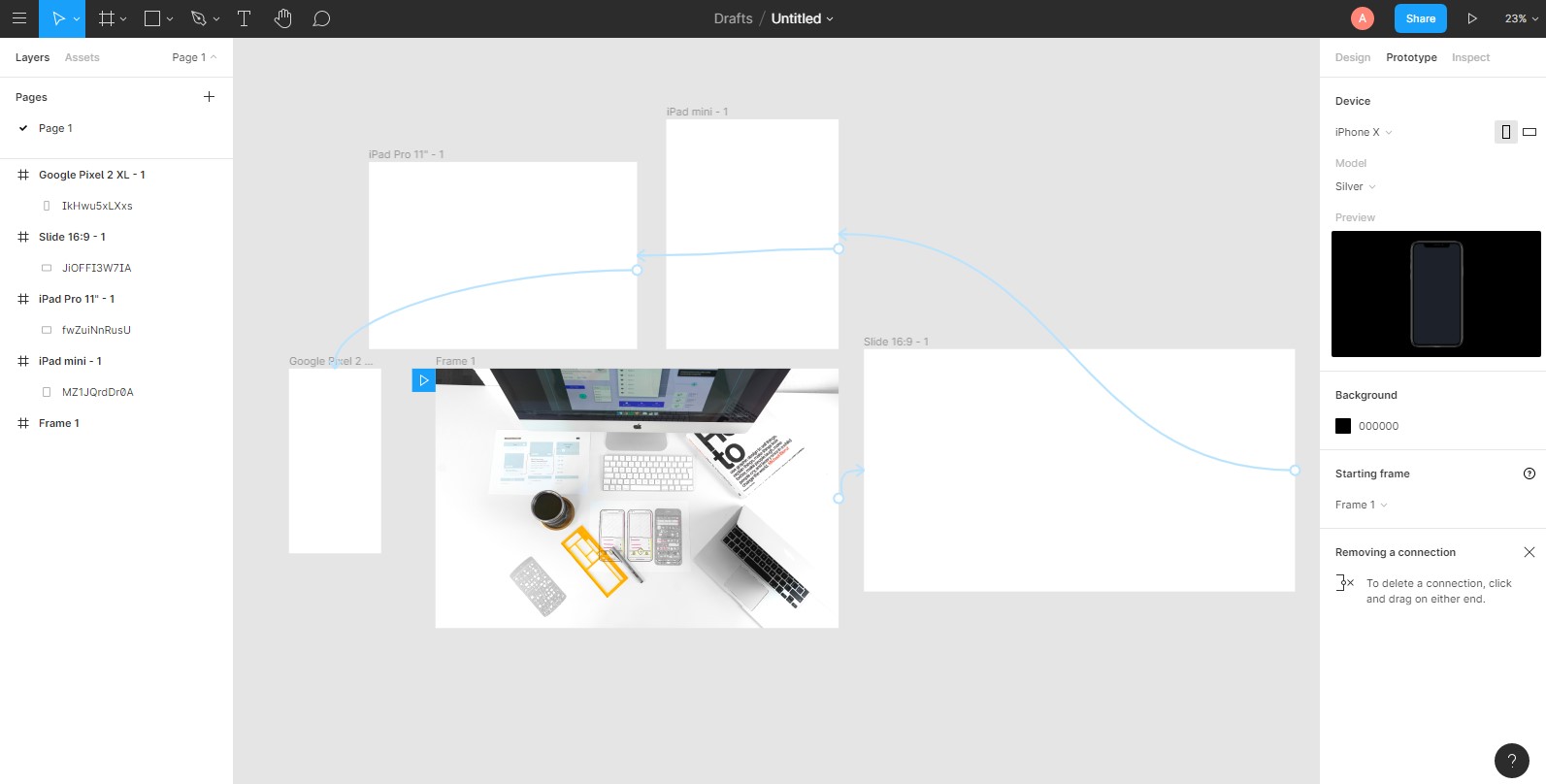
Разработка прототипов в Figma
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
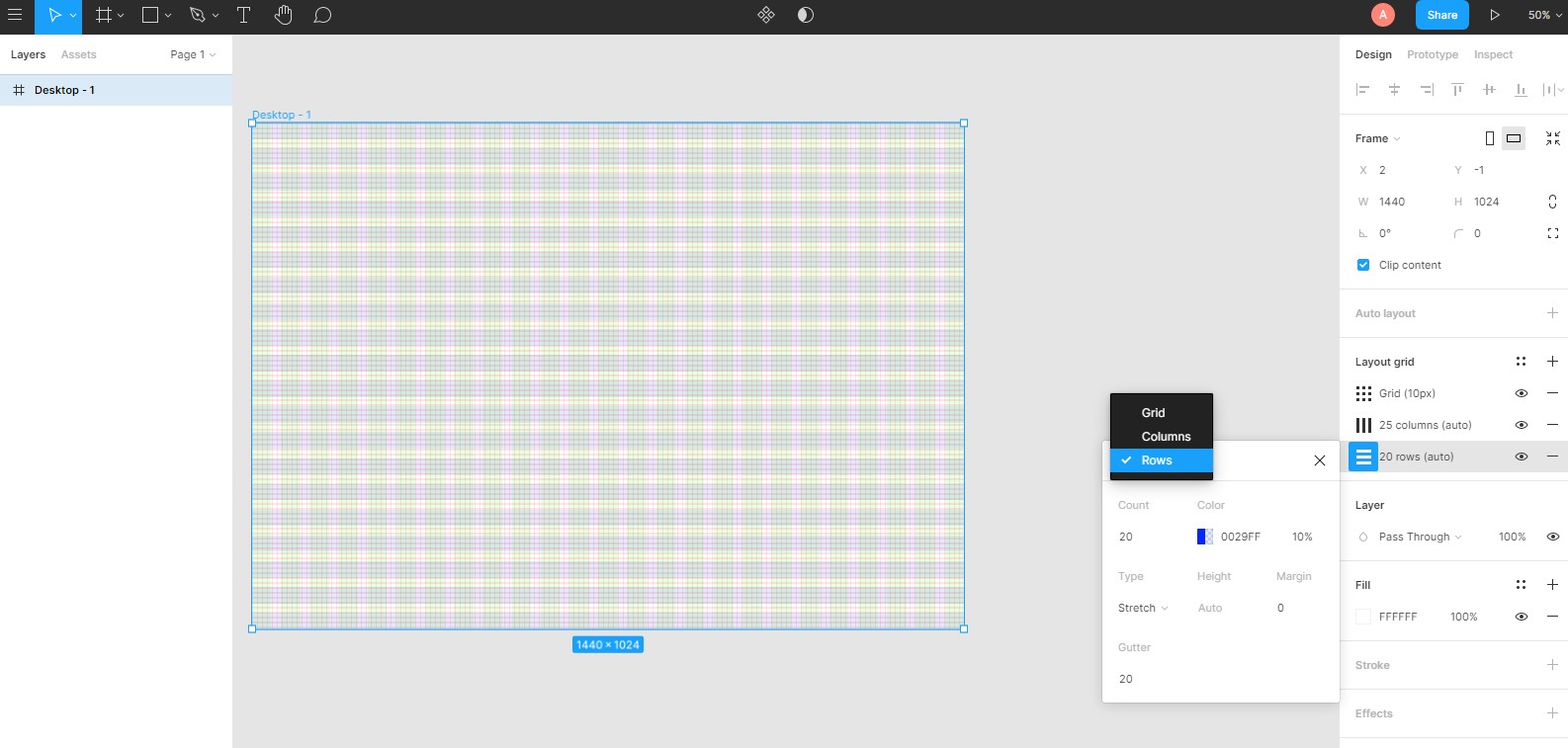
Макеты и сетки

Просмотр прототипов


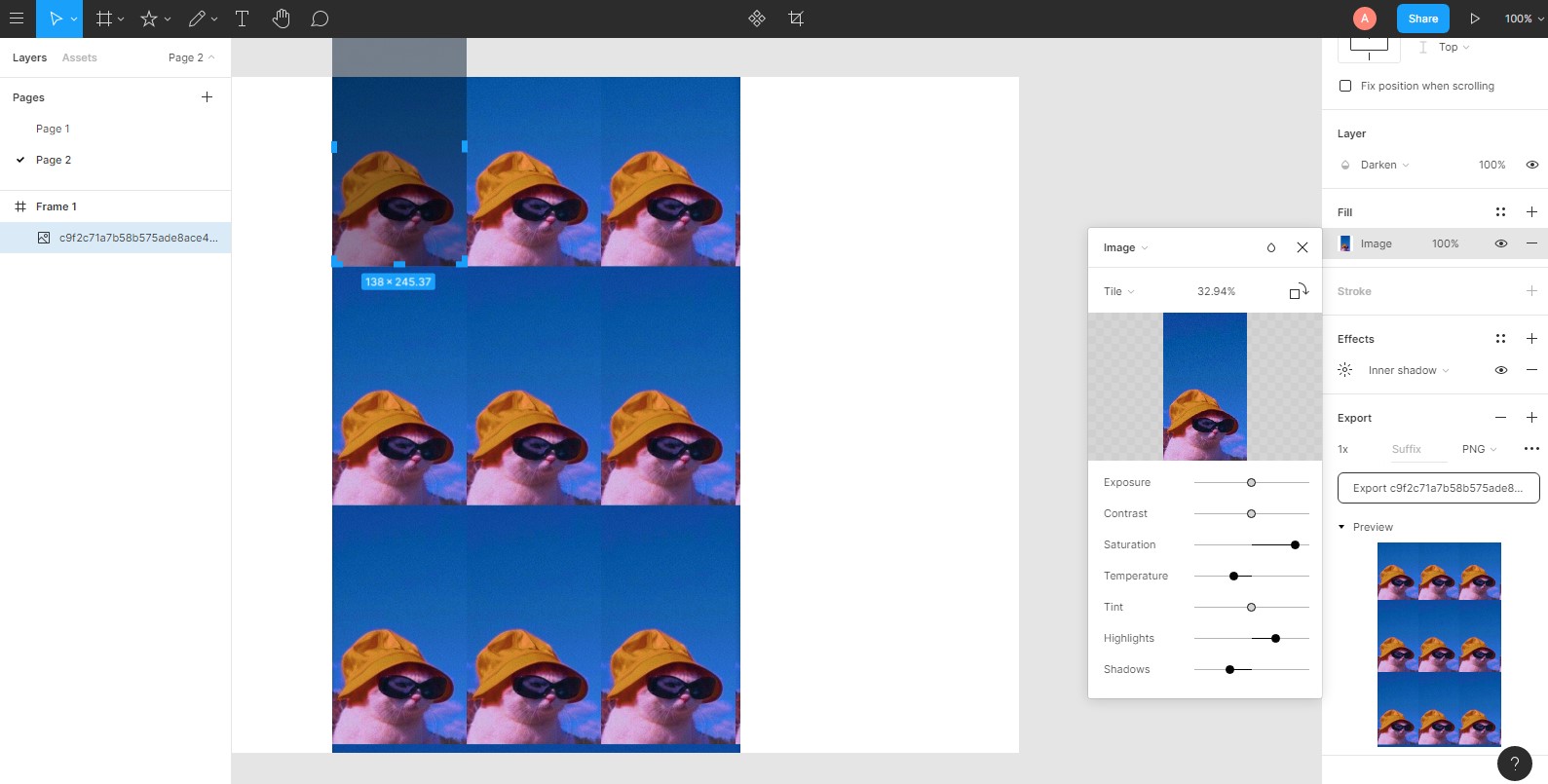
Работа с изображениями
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.

Работа с компонентами

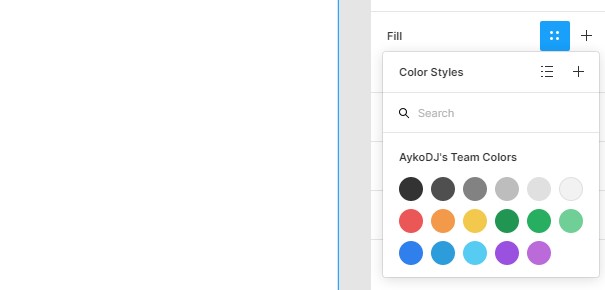
Работа со стилями и цветами
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.

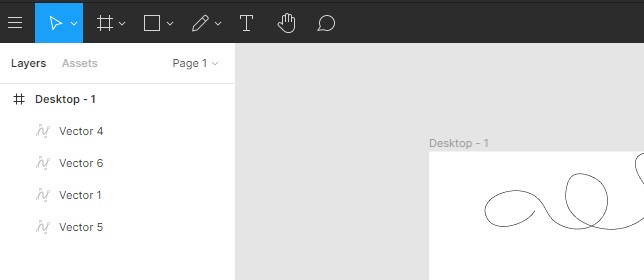
Слои и группы

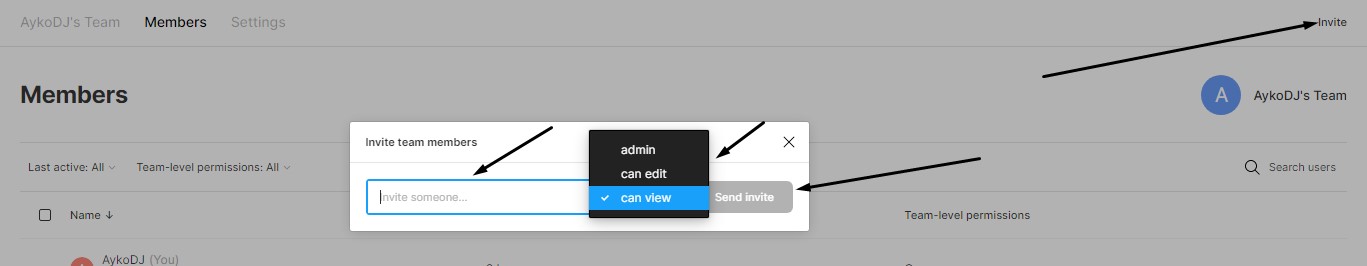
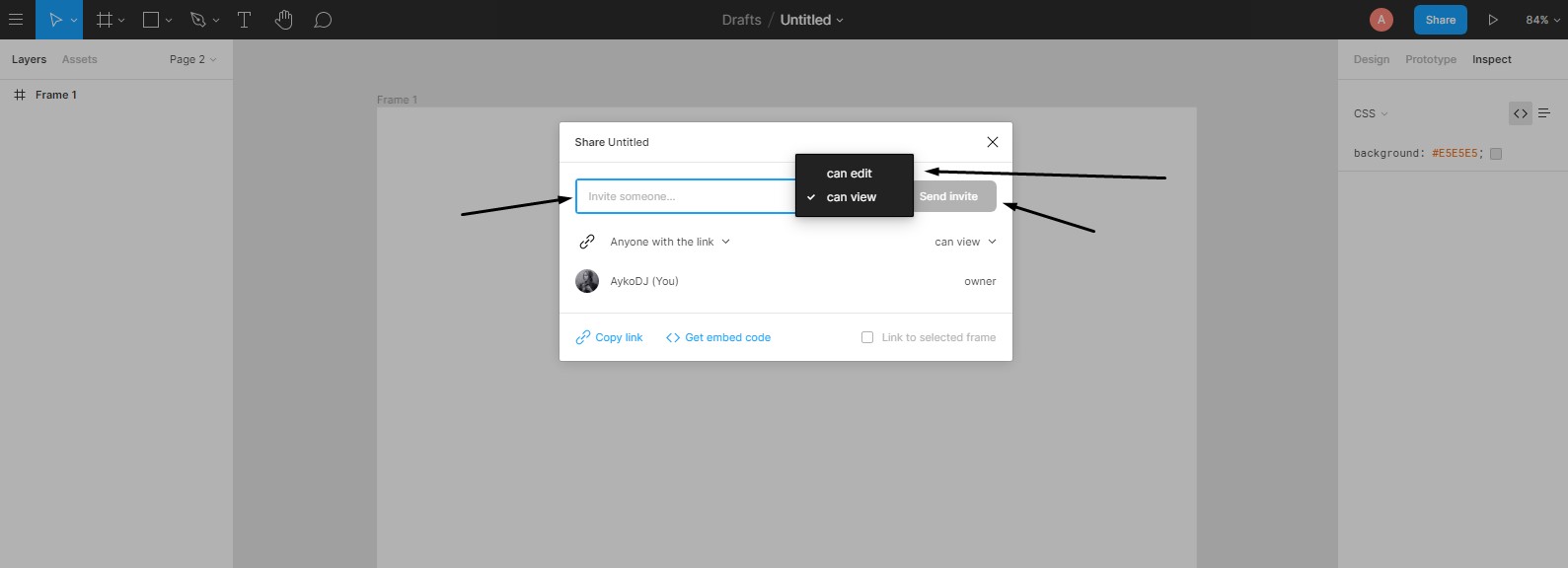
Совместное использование
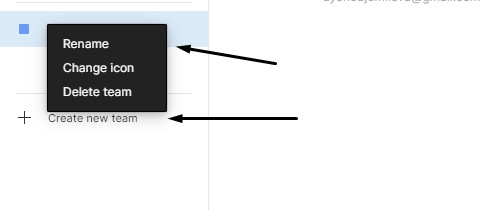
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.



Типографика
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.

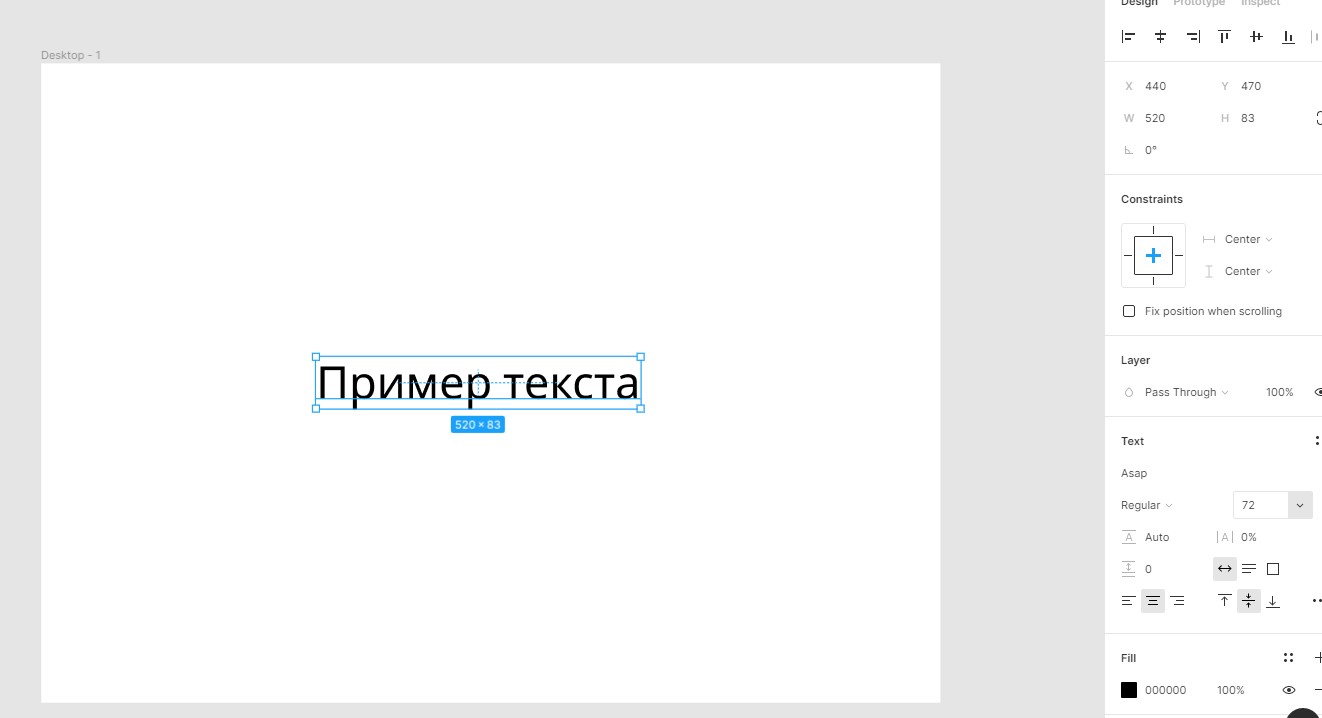
Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.

Установка плагинов

Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.


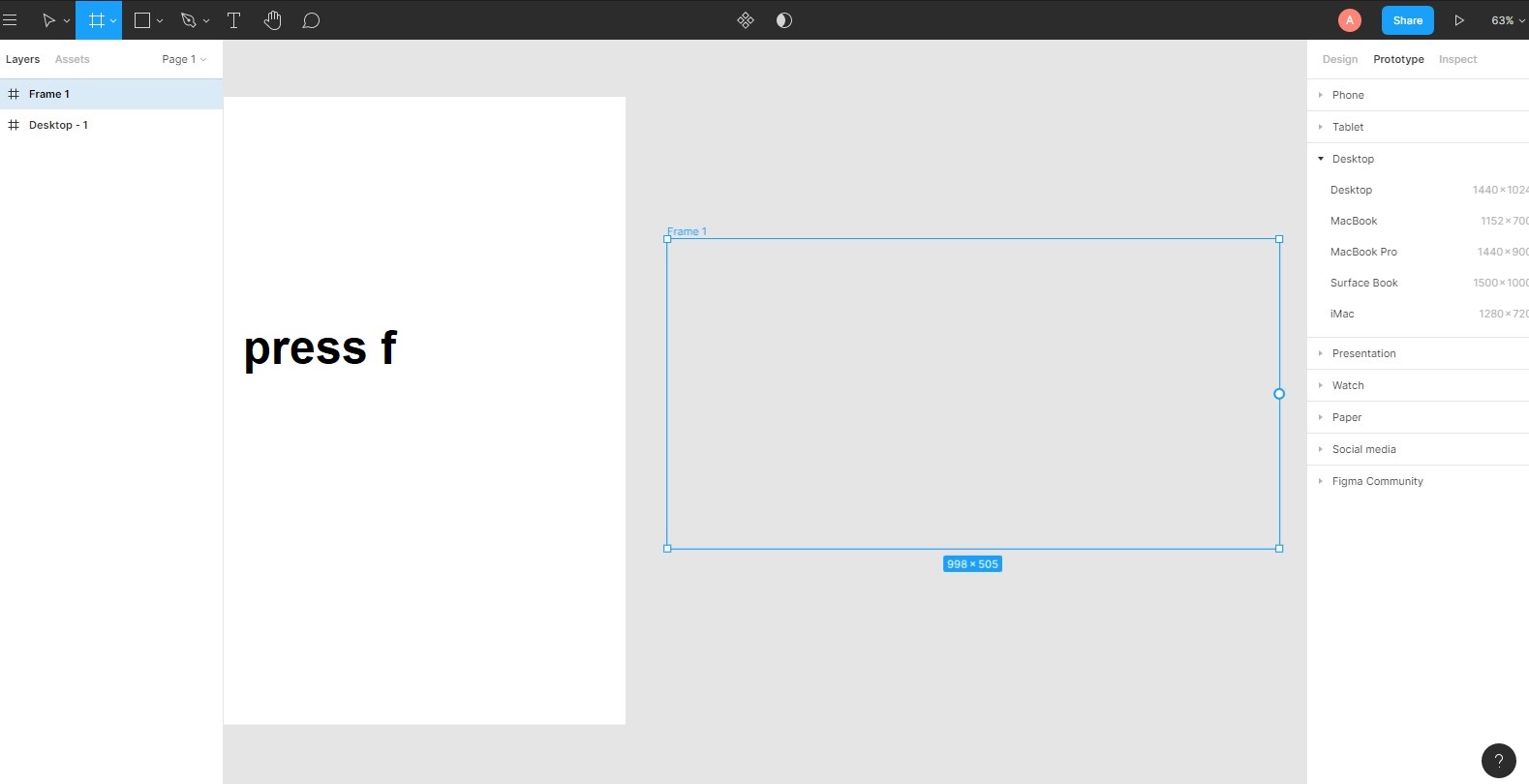
Фреймы
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.

Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.
Читайте также:

