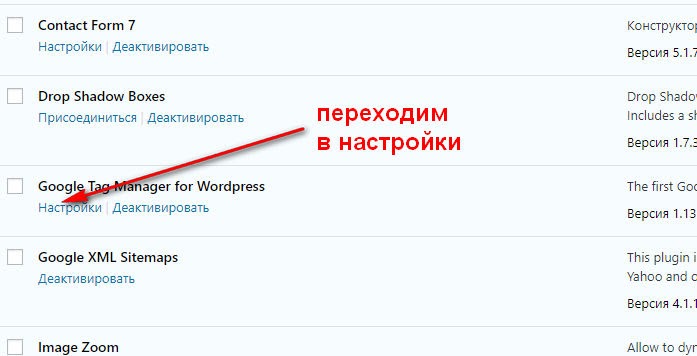
Как сделать новый тег
Обновлено: 05.07.2024
Google Tag Manager (GTM) — это удобный и простой инструмент для управления кодами отслеживания и аналитики: счетчики, пиксели и другие скрипты сторонних систем. Благодаря этому инструменту можно добавлять теги на сайт без вмешательства разработчика. Если точнее, вебмастер один раз добавляет контейнер или мастер-код на сайт, после чего коды и скрипты можно добавлять прямо через веб интерфейс GTM.
Вам не нужно будет ждать, пока разработчик найдет свободное время, чтобы поставить код на сайт. Все можно сделать самостоятельно, и бонусом сэкономить деньги на разработчиках.
Также можно быстрее внедрять необходимые изменения — к примеру, менять настройки аналитики, подключать отслеживание новых форм и кнопок, эффективнее настраивать контекстную рекламу и анализировать трафик.
Преимущества и недостатки Google Tag Manager
Прежде чем использовать инструмент, разберемся, в чем его преимущества в сравнении с традиционным размещением тегов и скриптов.
- Возможность отладить тег до запуска его на сайте . Для этого используется предпросмотр.
- Контроль версий . Вы всегда можете в два клика откатиться к предыдущей версии настроек.
- Асинхронная загрузка тегов . В отличие от аналогов, GTM практически никак не влияет на скорость загрузки сайта.
- Возможность выполнять текстовую подмену на сайте без вмешательства в код . Это кладезь для маркетолога, который теперь может тестировать заголовки и другие текстовые элементы сайта без привлечения разработчика.
Теперь перейдем к недостаткам:
В целом преимуществ у Google Tag Manager больше, чем недостатков. Имеющиеся минусы локальны и не каждый предприниматель и специалист по рекламе с ними сталкивается.
Термины, используемые в GTM
Для начала работы с менеджером тегов необходимо разобраться с терминологией этого сервиса, чтобы понимать, что и как работает. Посмотрите, за что отвечает тот или иной термин в сервисе, и вы быстро поймете его смысл и назначение:
JS-код, точнее небольшой его фрагмент, который выполняется системой. В данном случае JS-код — скрипт, который через GTM устанавливается на сайт. К нему подключают триггер. У GTM имеется большое количество различных тегов, что позволяет выполнять подключение тега к сайту без знания JS
Событие, которое включает работу тега. Обычно триггер содержит какое-то событие: нажатие на кнопку, переход по ссылкам, скролл страницы, заполнение формы
Параметр, для которого передается условие. Например: Click URL (клик по ссылке) или Scroll Direction (прокрутка страницы)
Оболочка для всех тегов на сайте. Отвечает за запуск сторонних сервисов
Установка Google Tag Manager на сайт
Сейчас мы рассмотрим два способа — подходящий для всех, а также специфический способ установить на сайт под управлением WordPress.
Универсальный способ подключения к сайту
Дальше нам нужно зайти на сайт Google Tag Manager, чтобы выполнить первичную настройку. Для регистрации в сервисе вам потребуется почта Gmail. Нажимаем на кнопку Start for free:

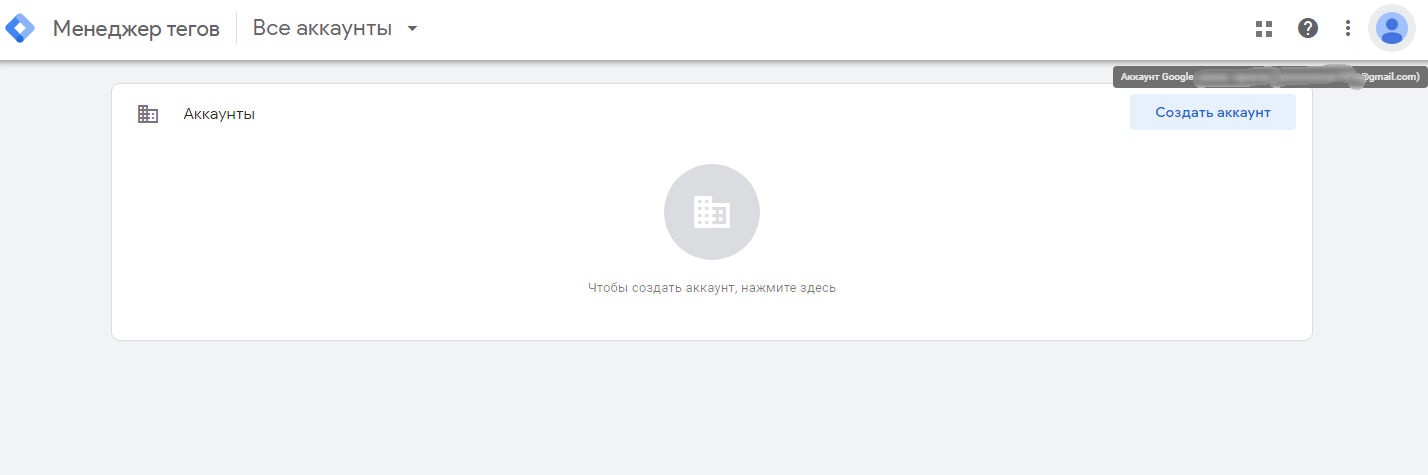
Добавляем новый аккаунт:

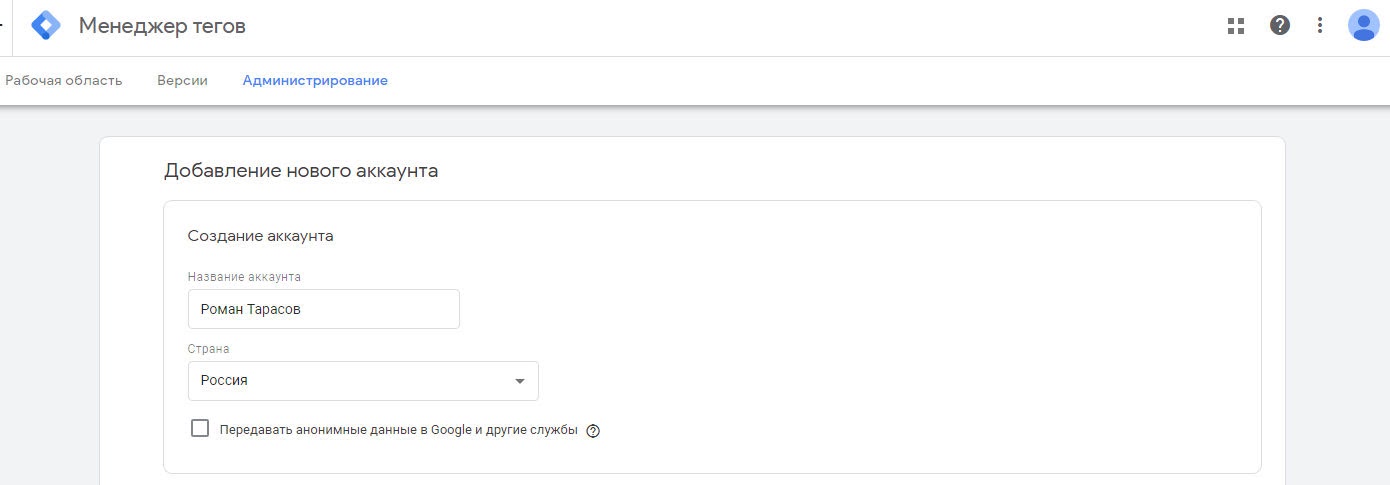
Указываем название аккаунта: у меня это имя автора блога, на который будет установлен GTM.

Настройка аккаунта: обязательно указываем страну:

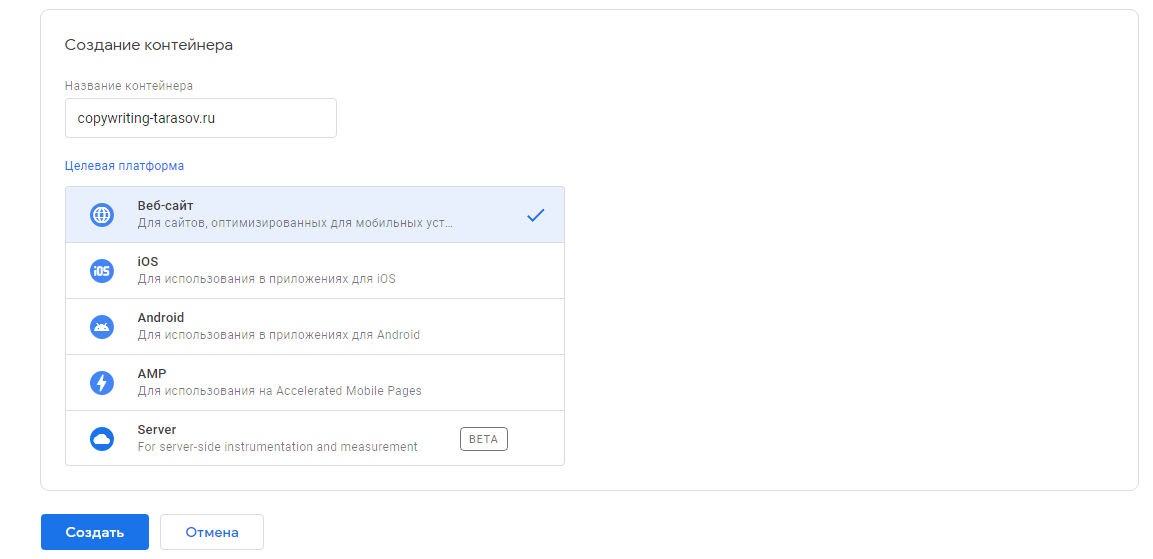
При создании контейнера указываем, что у нас веб-сайт

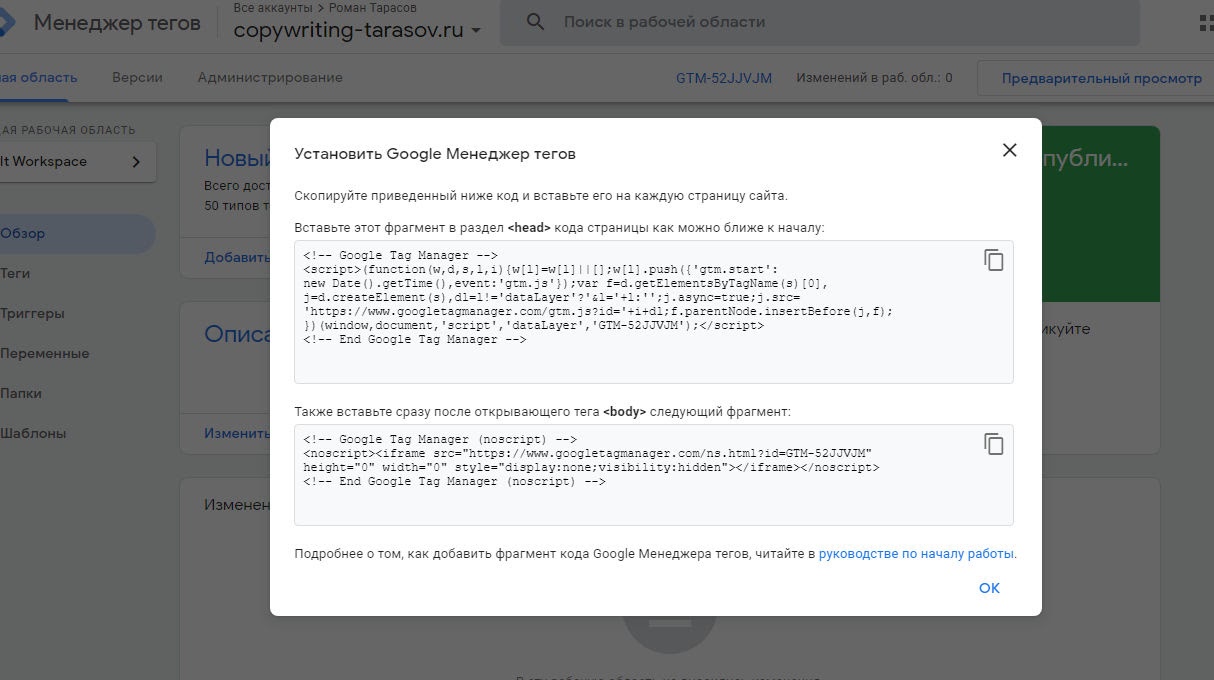
Система предлагает установить код на сайт
Открываем код нужного сайта в редакторе. У вас это может быть редактор хостинга, мне же удобнее пользоваться программой Notepad++. Вставляем первый код как можно ближе к открывающему тегу . Это делается для того, чтобы вы смогли отследить даже пользователей, закрывших сайт до момента его полной загрузки. Вот так выглядит код на сайте:

Первая часть кода устанавливается сразу после тега
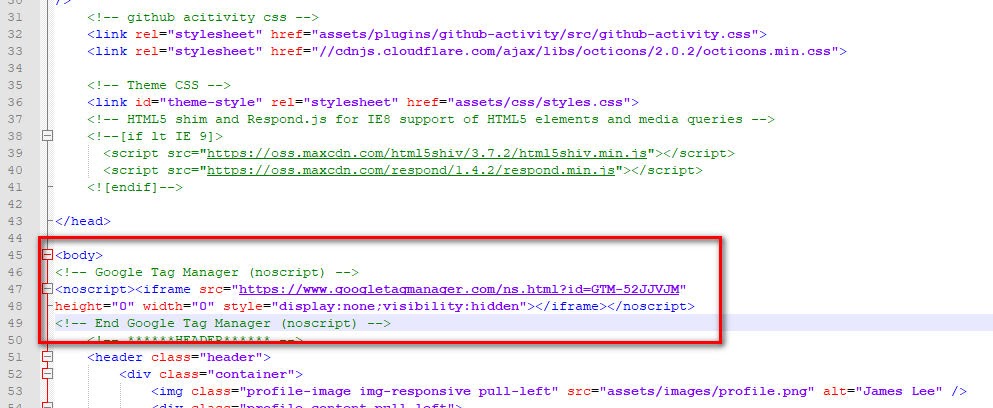
Копируем второй код. Его нужно разместить сразу после открывающего тега . Логика тут такая же. Чем быстрее будет прогружаться тег Google Tag Manager, тем более полной будет статистика.

Вторая часть кода после тега
Процесс установки довольно простой, хотя на CMS лучше использовать готовые плагины или модули, потому что так будет надежнее. Сейчас мы рассмотрим установку GTM именно таким способом.
Установка Google Tag Manager на WordPress
Существует несколько способов подключения:
- Установка контейнера в код сайта.
- Установка с помощью плагина или модуля.
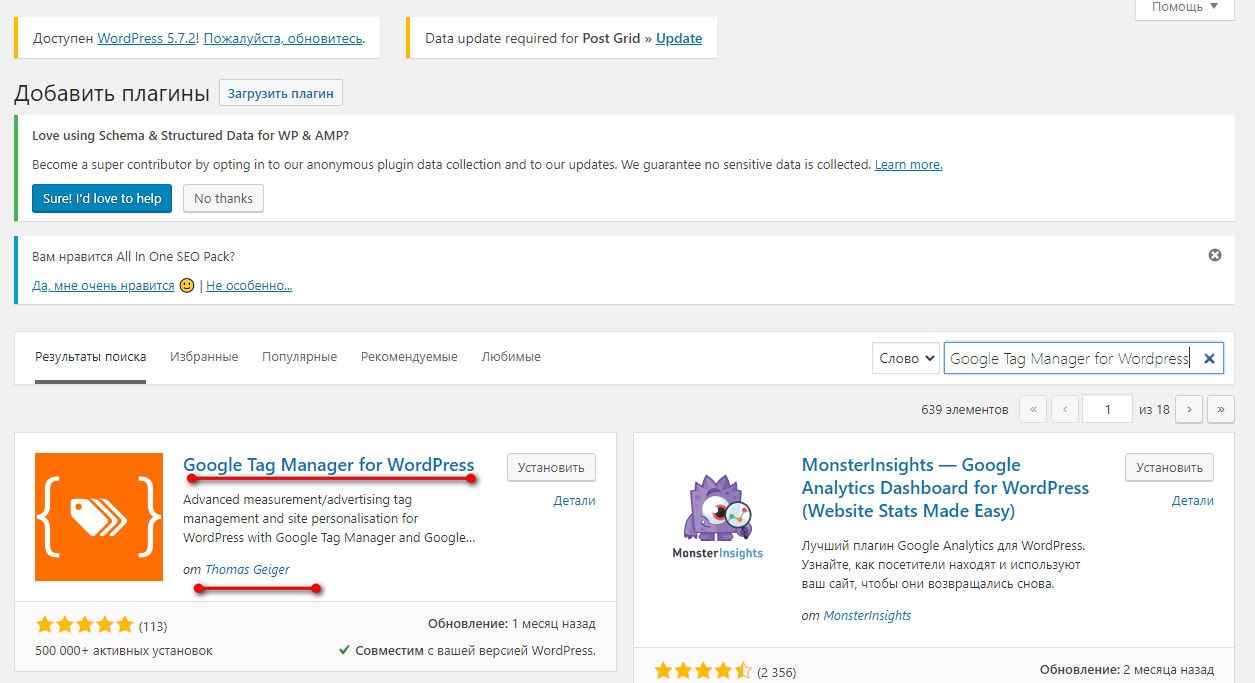
Выбор конкретного метода зависит от технических особенностей вашего сайта, а также от используемой CMS. В некоторых случаях вам придется воспользоваться услугами разработчика. Я же рассмотрю установку системы на самой популярной CMS — WordPress. Необязательно лезть в код сайта, можно воспользоваться готовым плагином Google Tag Manager for WordPress.
Перед началом установки лучше продумать, какие теги вам нужны будут, чтобы не метаться в процессе настройки.
Что такое глобальный тег
Традиционный путь установки систем аналитики подразумевает использование глобального тега сайта gtag.js. Такой способ не очень гибкий, потому что все правки придется делать руками непосредственно в коде сайта и устанавливать все сторонние скрипты с помощью разработчика ресурса. Это дополнительные затраты для бизнеса.
Для нового сайта мы рекомендуем сразу использовать Google Tag Manager. Но возникает вопрос: что делать, если на сайте уже стоит глобальный тег? Можно без проблем применять эти два способа одновременно — удалять уже установленный код gtag.js необязательно.

Настройка тега

Плагин для установки


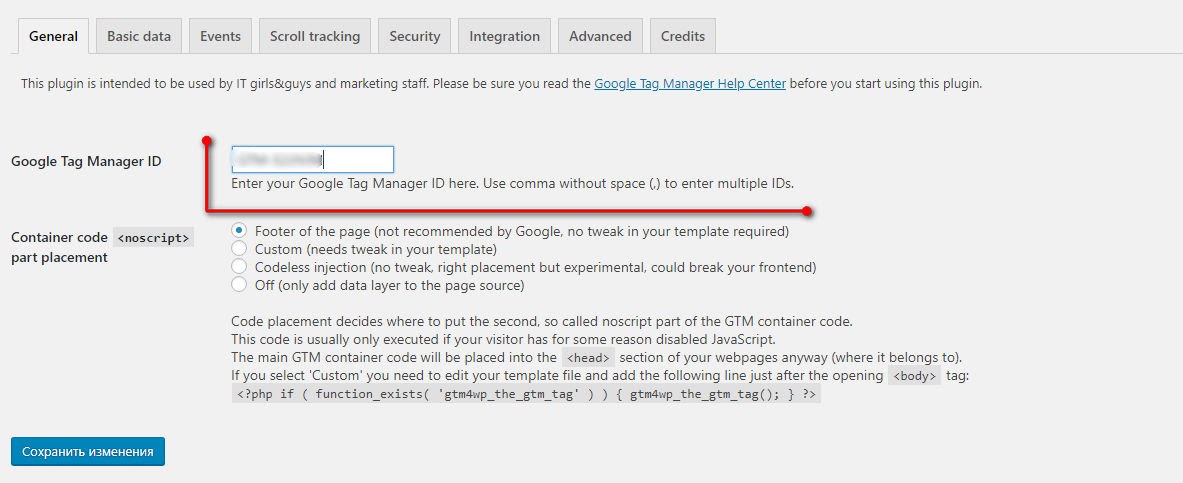
Возвращаемся к административной панели сайта. Напомню, что там начали настройку плагина. На его главной вкладке вставляем скопированный идентификатор. Также проверяем расположение кода контейнера. По умолчанию он размещается в подвале сайта: я советую не изменять эту настройку, так как это обеспечивает максимальную скорость загрузки сайта.

Подключение аккаунта к плагину на сайте
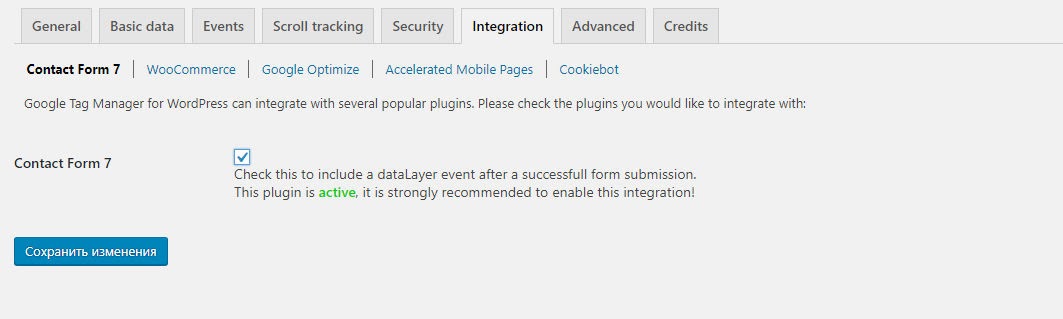
Далее нам понадобится вкладка Integration. Google Tag Manager может интегрироваться с несколькими популярными плагинами, и на этой вкладке мы можем выбрать, с какими именно. У меня установлен плагин Contact Form 7, ставлю галочку в чек-боксе. Если у вас есть другие плагины из списка на вкладке, включите интеграции, это позволит им эффективно взаимодействовать.

Подключаемся к плагину Contact Form 7
Теперь остается только сохранить изменения.
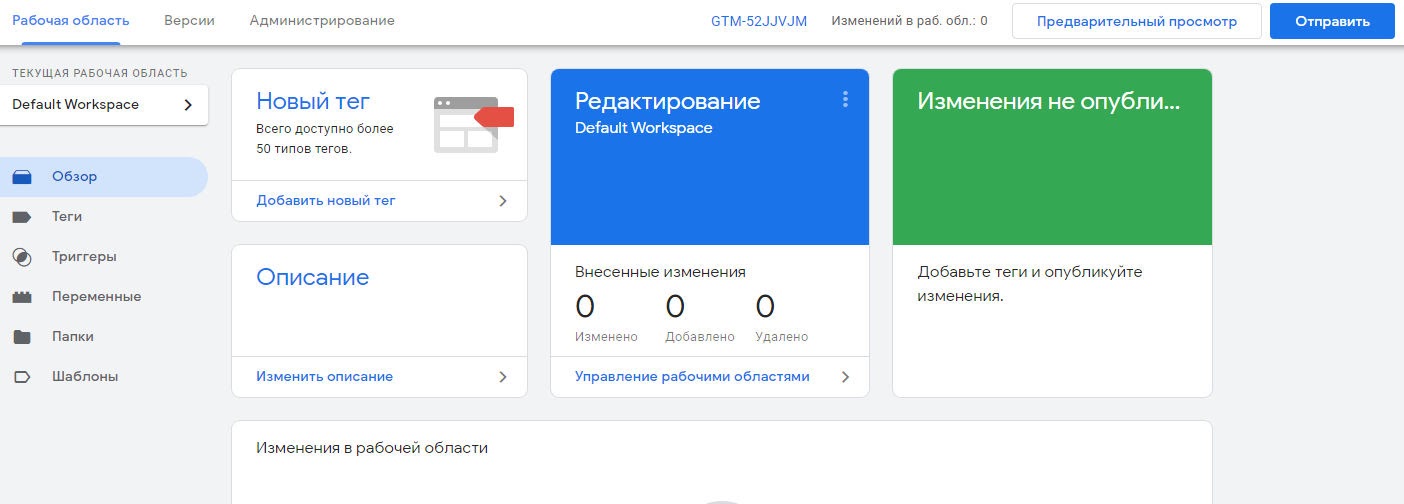
Переходим в панель управления для настройки тега. Первое, что обычно делают — подключают к сайту Google Analytics 4. К сайту из приводимого примера подключен Analytics Universal. О совместном подключении двух аналитик рассказано в статье про настройку GA4. Я же сразу перейду к работе с Tag Manager.

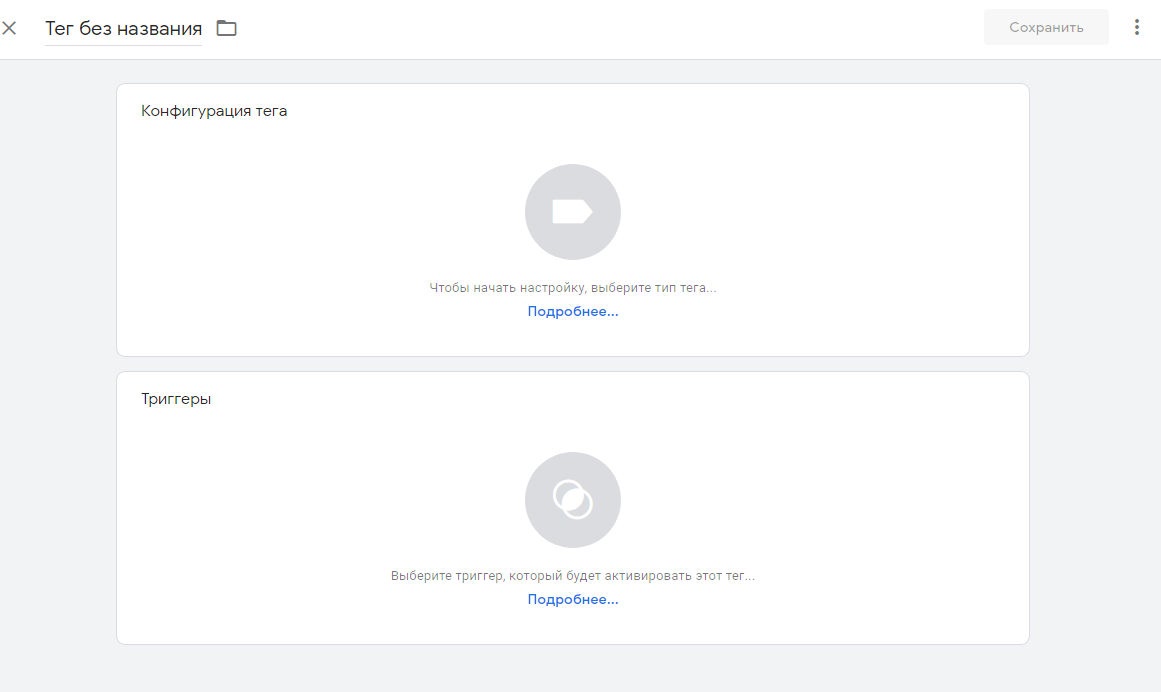
Создаем новый тег

Так выглядит стартовая страница настройки нового тега

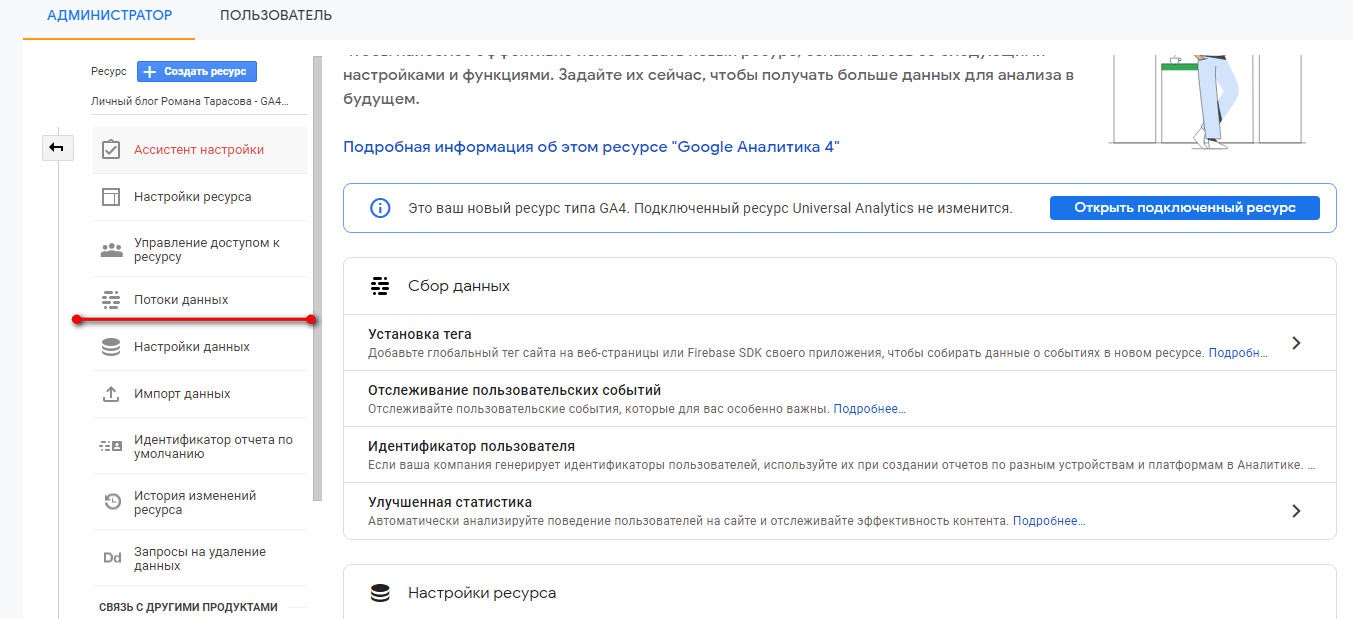
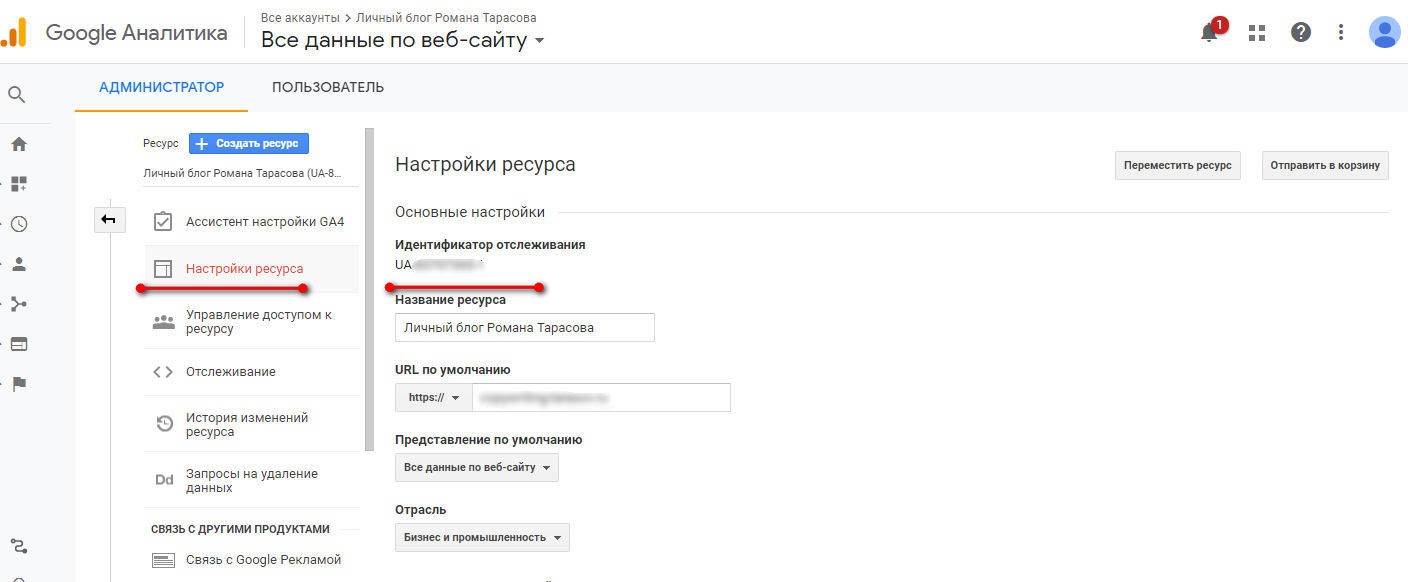
Находим идентификатор Google Analytics 4

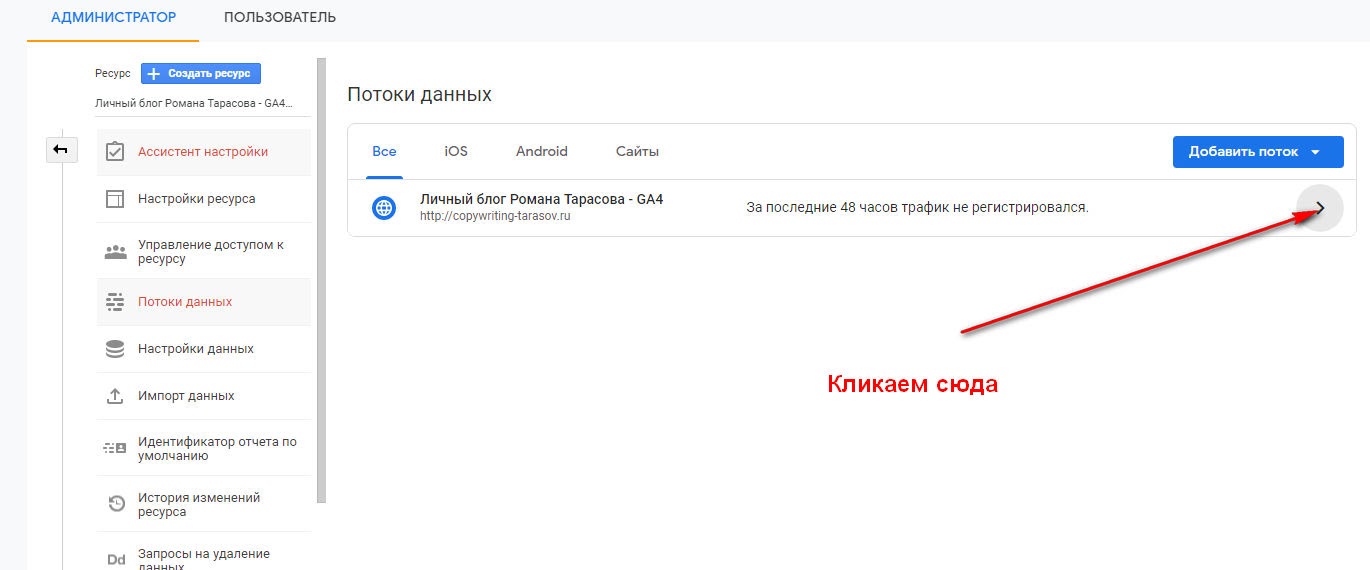
Открываем вкладку потоки данных
Копируем идентификатор потока данных
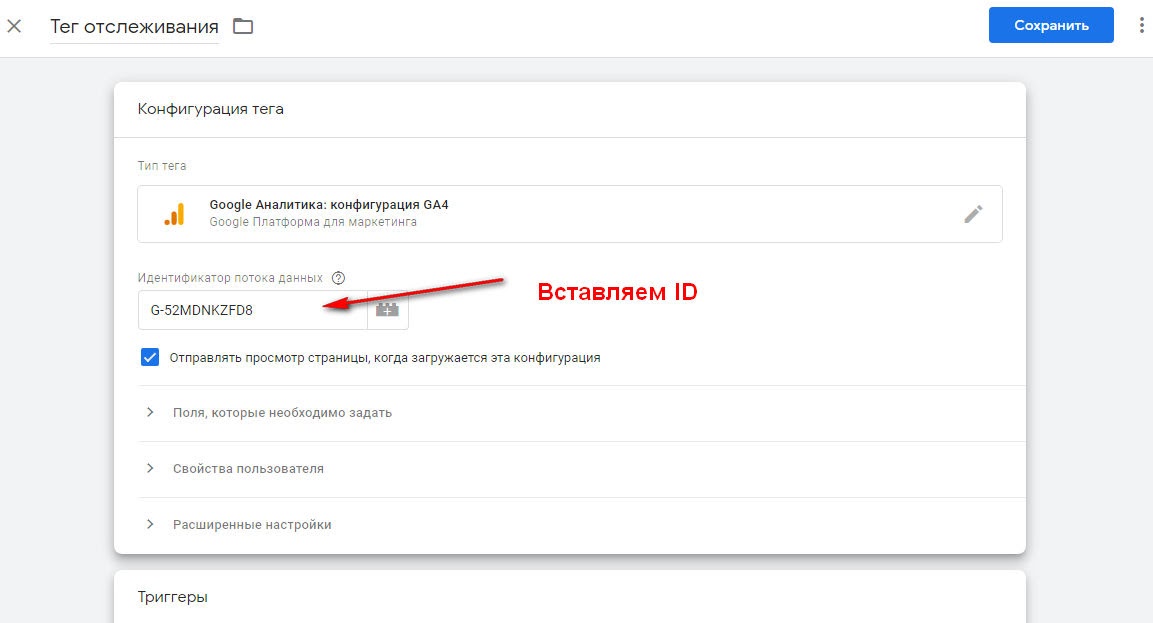
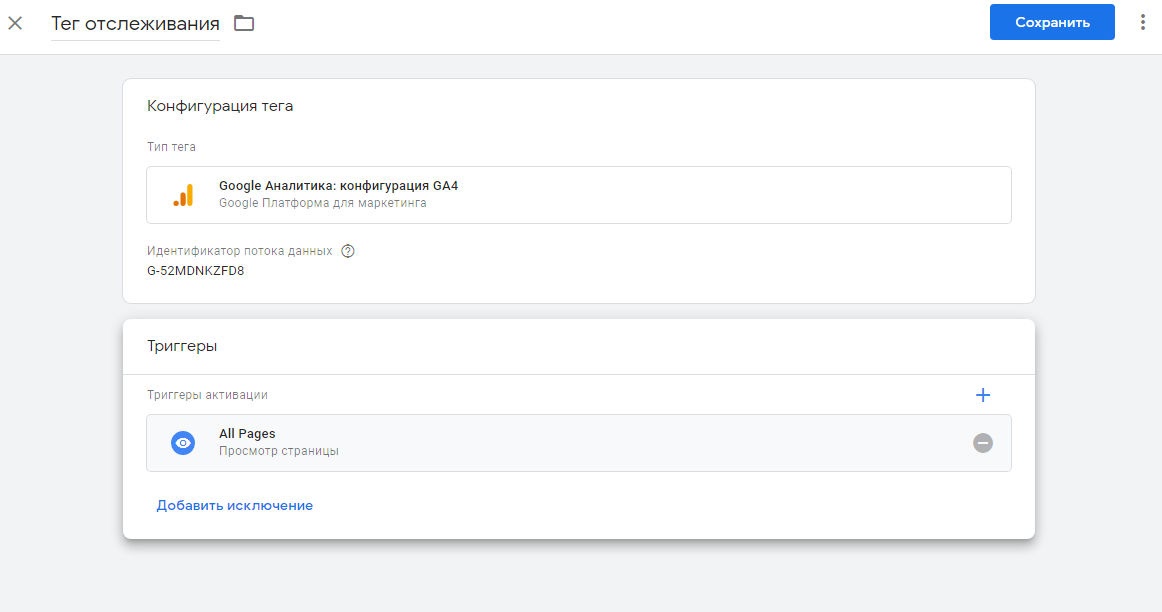
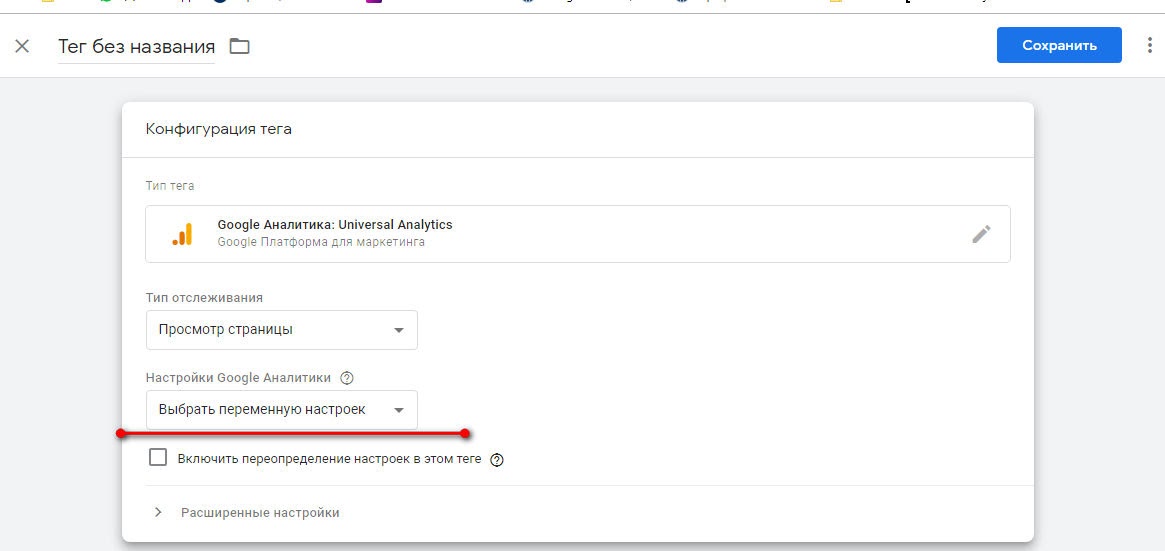
Возвращаемся на страницу Tag Manager. Даем название тегу и кликаем на конфигурацию. Открывается окно, где вставляем скопированный из GA4 идентификатор:

Вставляем идентификатор в соответствующее поле тега

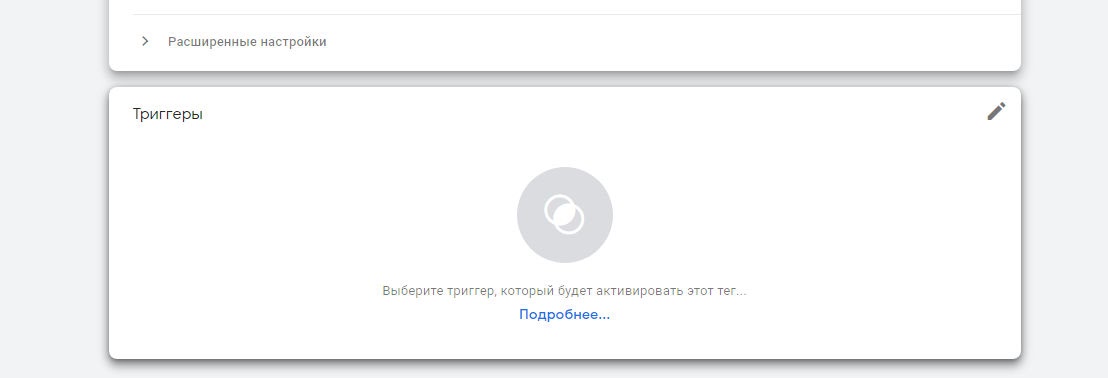
Настраиваем триггер для активации настроенного тега
Здесь предлагаются три стандартных триггера. Нам нужно настроить простое отслеживание, поэтому выбираем All Pages:

Так выглядит тег после настройки

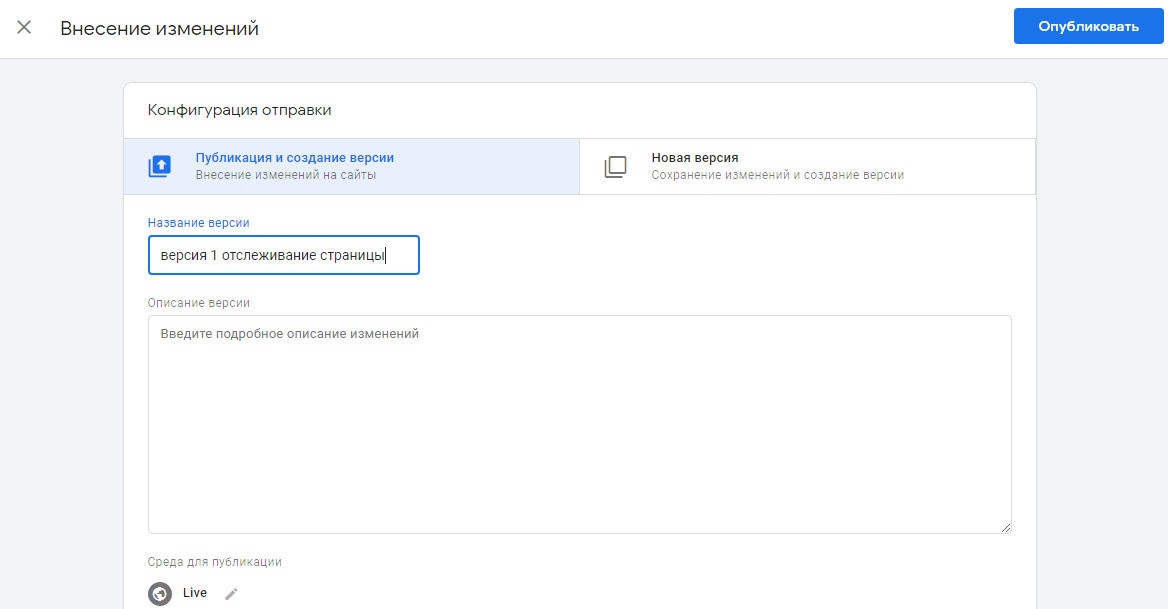
Даем название версии и публикуем изменения
Первичная настройка занимает 20–30 минут, причем не требует никаких особенных знаний и навыков. Вам даже может не потребоваться клавиатура, потому что все действия можно выполнить при помощи клавиш мыши. Такой подход значительно расширяет возможности и упрощает жизнь начинающему интернет-маркетологу.

Настройка цели в Google Tag Manager
На моем сайте есть контактная форма, и мне нужно настроить сбор конверсий при ее отправке. Поскольку для создания формы использовался плагин Contact Form 7, это значительно упрощает задачу по настройке тега события.

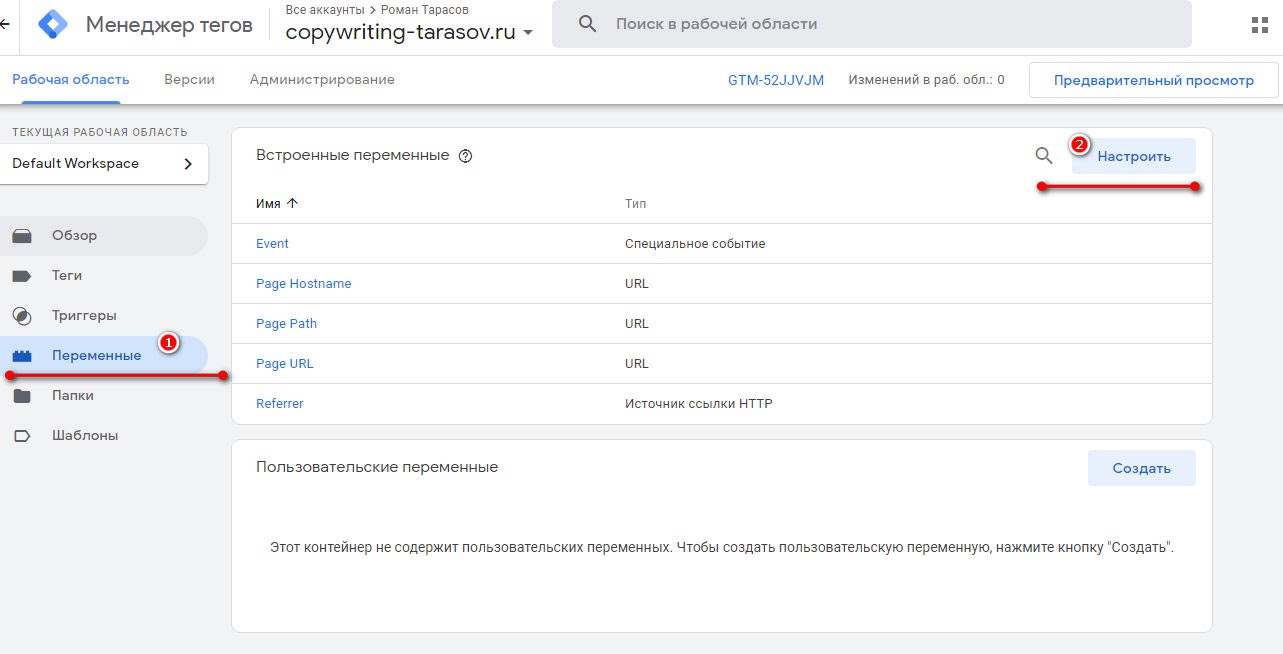
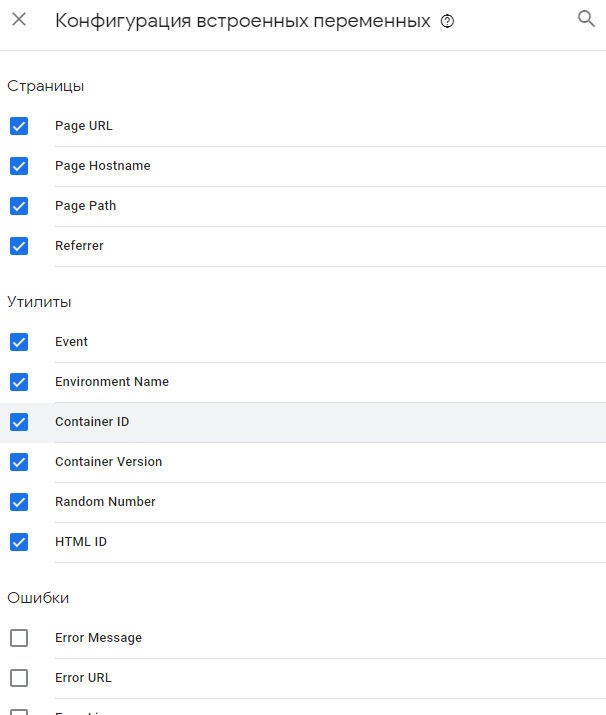
1 — выбираем вкладку с переменными. 2 — нажимаем кнопку с их настройками.
Я обычно включаю все переменные — мешать они не будут. Исключение составляет группа переменных Error, потому что они редко требуются.


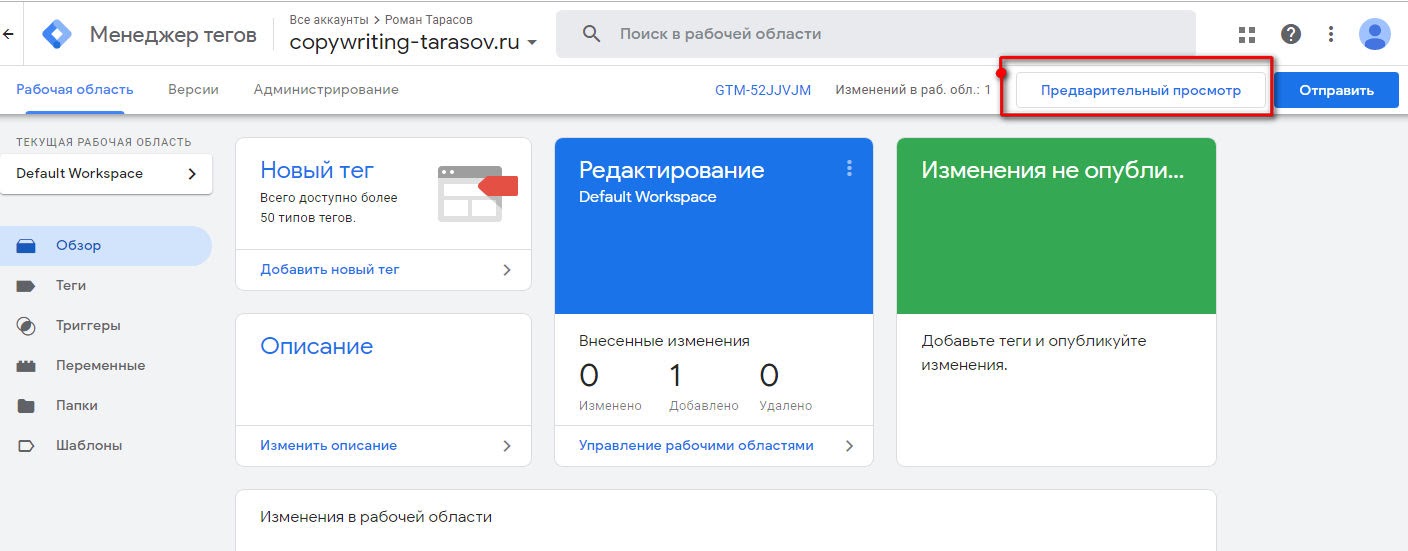
Создаем новый тег
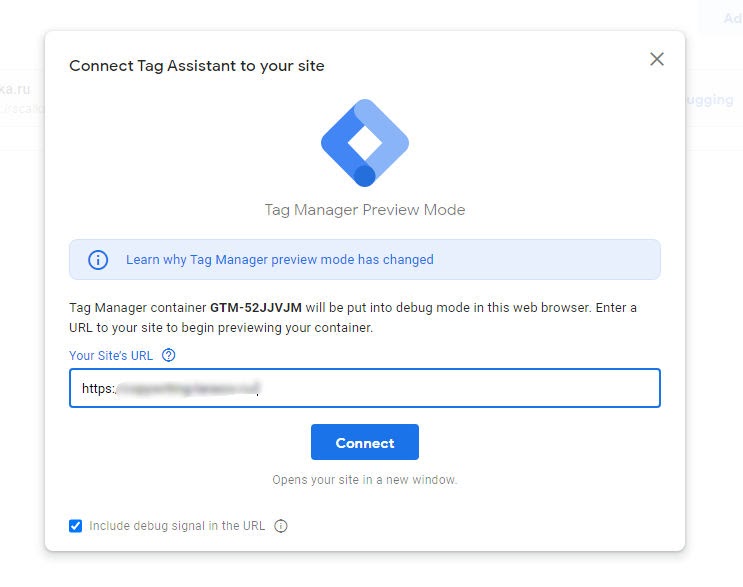
После нажатия на кнопку откроется окно, показанное ниже. Вводим туда URL сайта или страницы и нажимаем на кнопку Connect:

Так мы запускаем предпросмотр
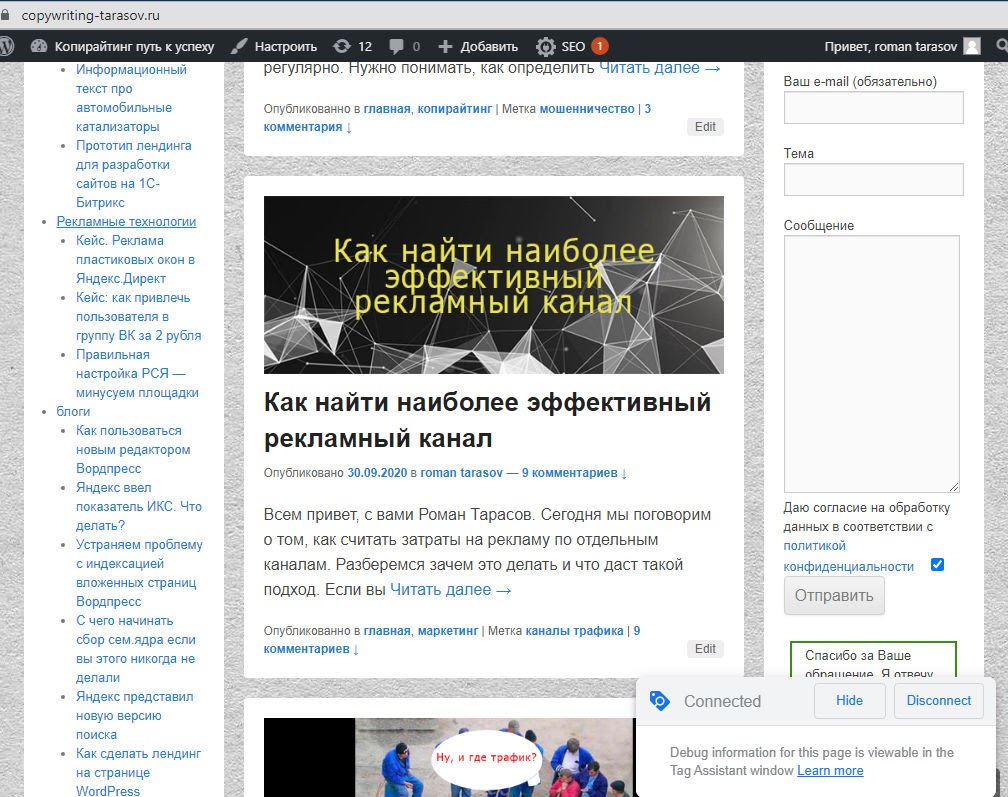
После этого откроется новое окно или вкладка — в зависимости от настроек вашего браузера. Ищем нужную форму, заполняем ее и отправляем:

Вот так выглядит окно предпросмотра
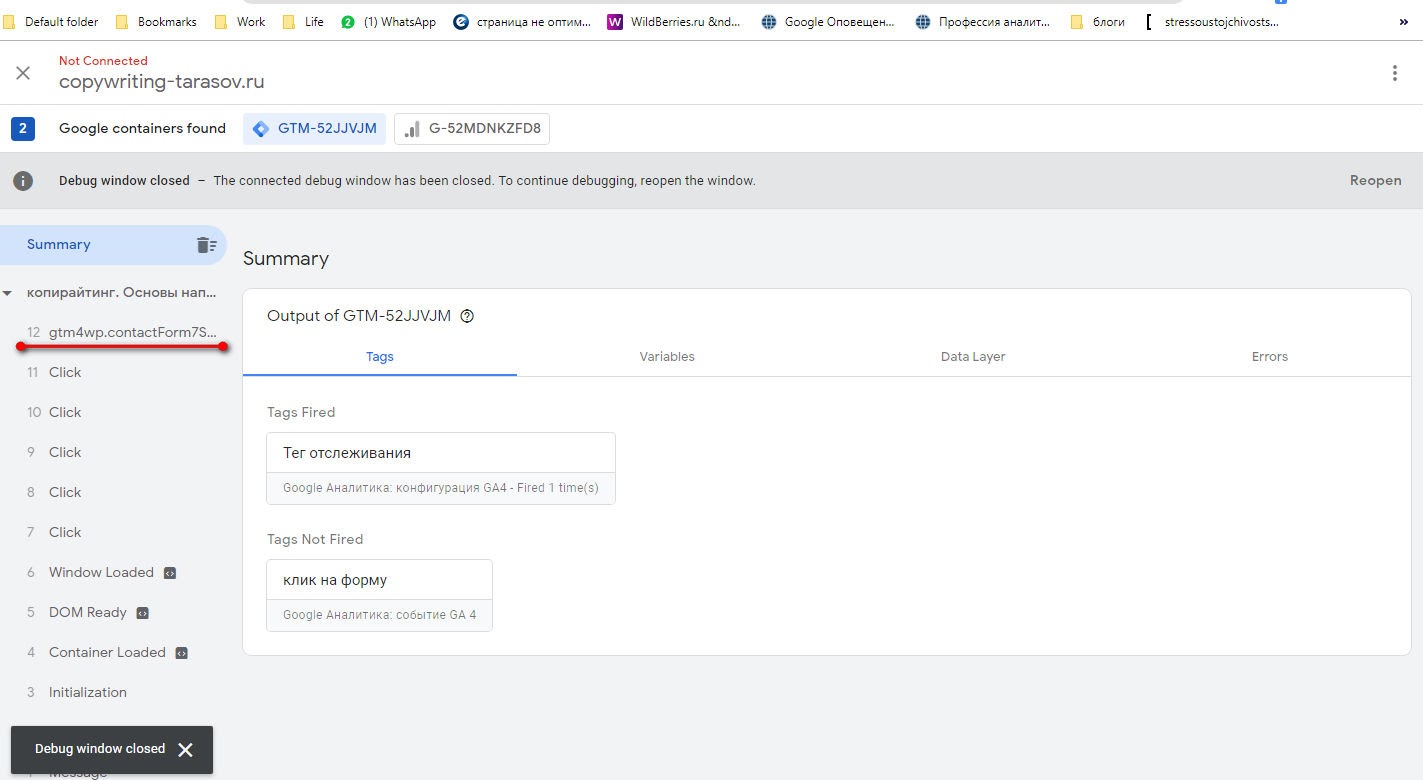
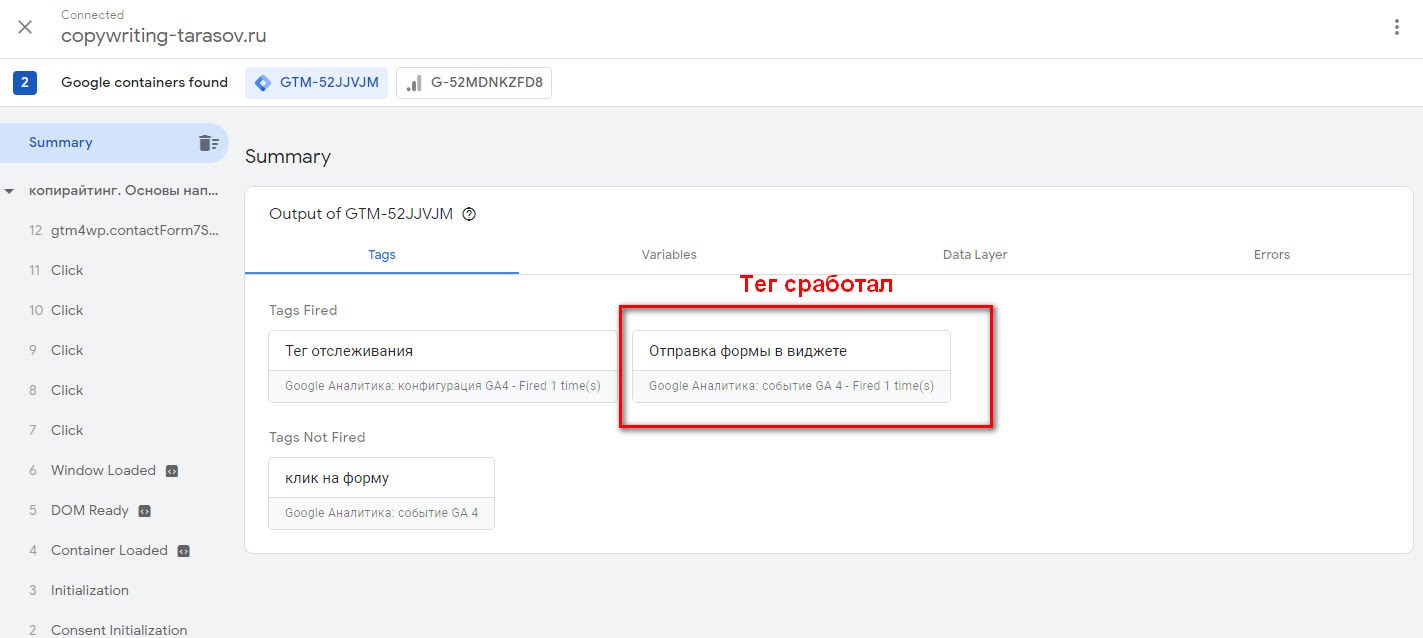
Теперь возвращаемся в панель управления, заходим на вкладку предпросмотра и слева в разделе Summary смотрим, какие события там отразились. Нас интересует событие, которое связано с плагином Contact Form 7: в нашем случае оно было последним (на скриншоте подчеркнуто):

Смотрим на произошедшие на сайте события
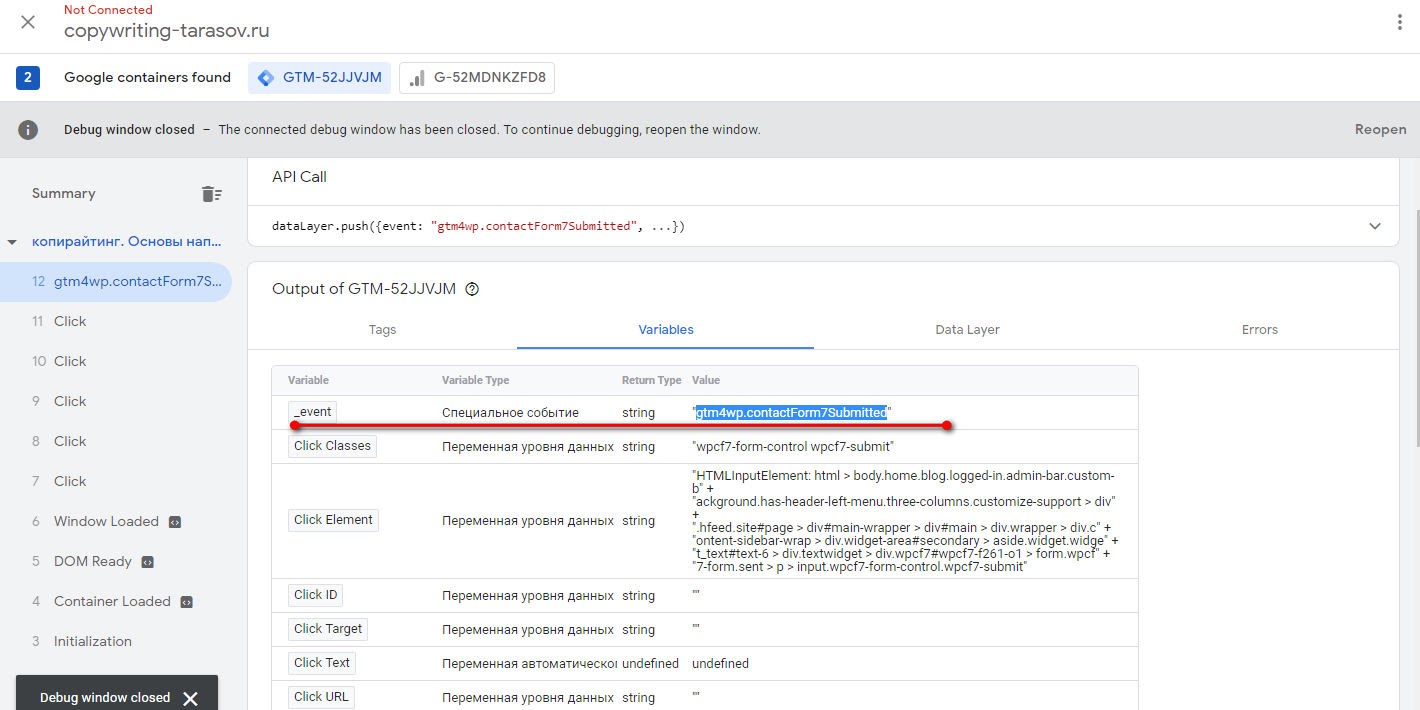
Нажимаем на это событие и переходим во вкладку Variables. В этой вкладке можно посмотреть, какие переменные сработали во время события и какие значения они имеют. Нас интересует самое первое событие — event:

Находим подходящее значение переменной
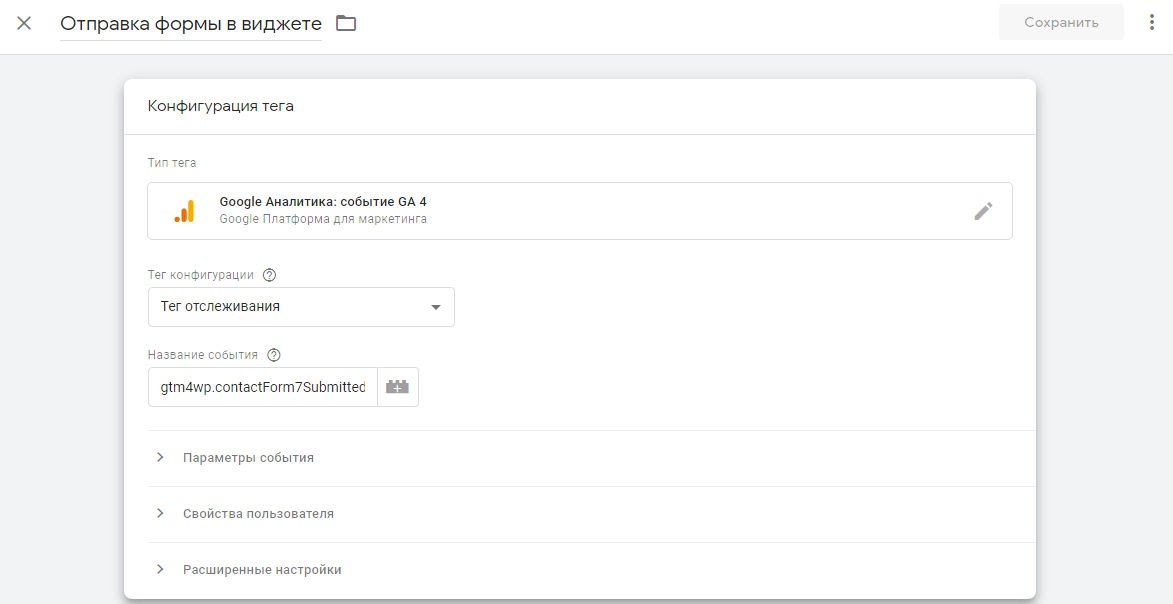
В окне конфигурации называем новый тег так, чтобы вы поняли, что он описывает. Также выбираем тег конфигурации, к которому будет подключаться создаваемое событие. Указываем название события: для удобства я просто скопировал название переменной.

Настраиваем событие в конфигураторе

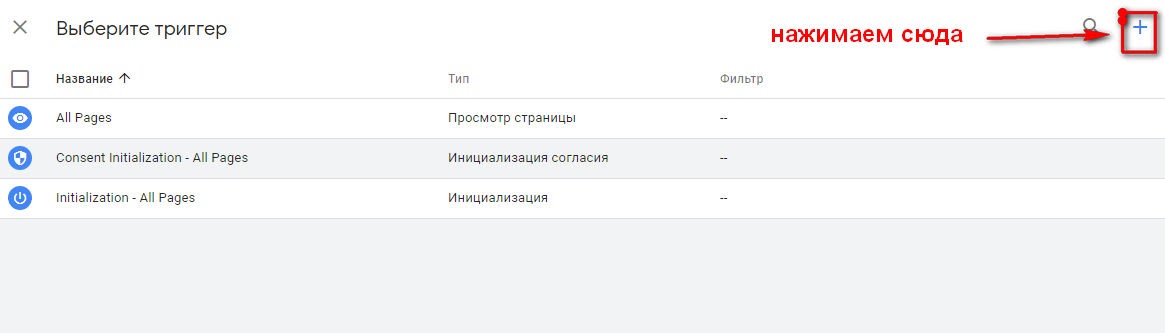
Создаем новый триггер

Проверка работоспособности тега: все в порядке:
Если все верно, публикуем изменения и при этом не забываем давать версии оригинальное имя. Иногда имеет смысл сделать вообще подробное описание, чтобы знать, что поменяли.
Подключение Google Tag Manager к сервисам Google
Помимо взаимодействия с Google Analytics 4, вам может потребоваться подключение и других сервисов. Чаще всего подключают Universal Analytics и Google Ads.
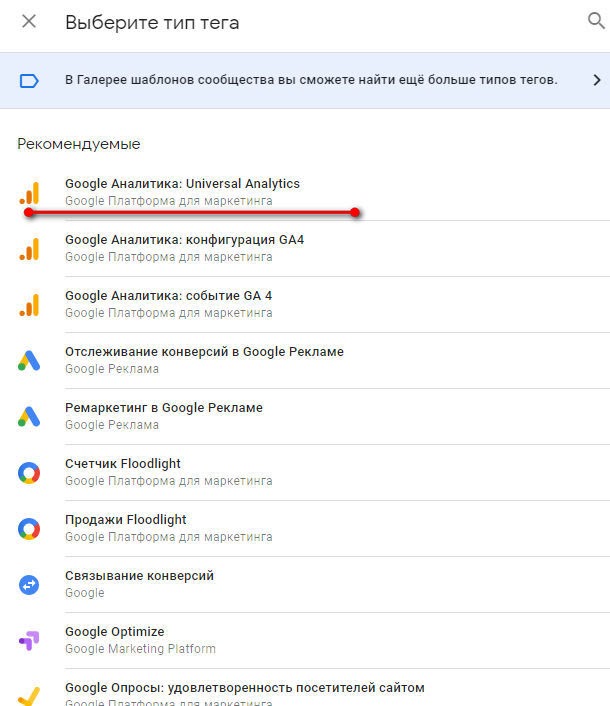
Связываем Google Tag Manager с Universal Analytics

Выбор тега для Universal Analytics

Выбираем переменную настроек

Заходим в настройки Universal Analytics
Остается настроить триггер. Делается это аналогично работе с GA4: выбираем событие All Pages и дальше настраиваем так же, как выше делали при настройке триггера в GA4. Больше ничего сложного в процессе настройки нет.
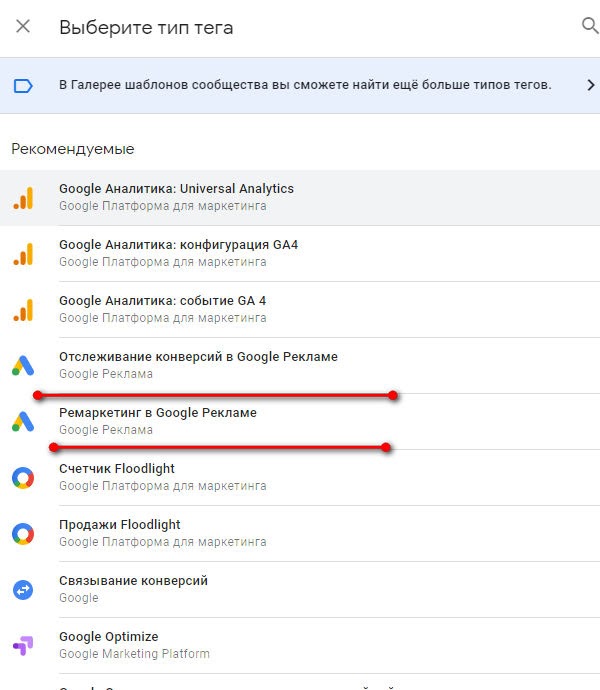
Связываем Google Tag Manager с Google Ads

Для связывания с Google Рекламой предлагается два варианта
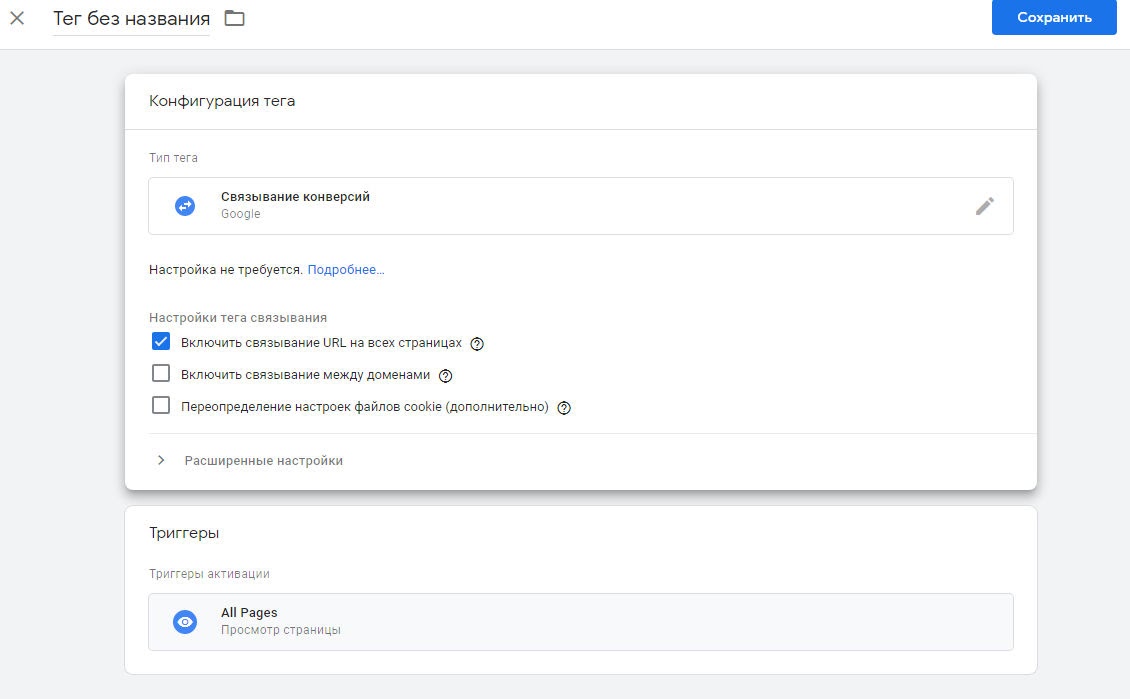
После выбора типа тега нам нужно настроить тег связывания в конфигураторе тега. Выставляем нужные галочки: так как у меня сайт, достаточно включить только связывание URL на всех страницах. В вашем случае может потребоваться связка доменов, если у вас несколько ресурсов на проекте.

Выставляем настройки как на скриншоте
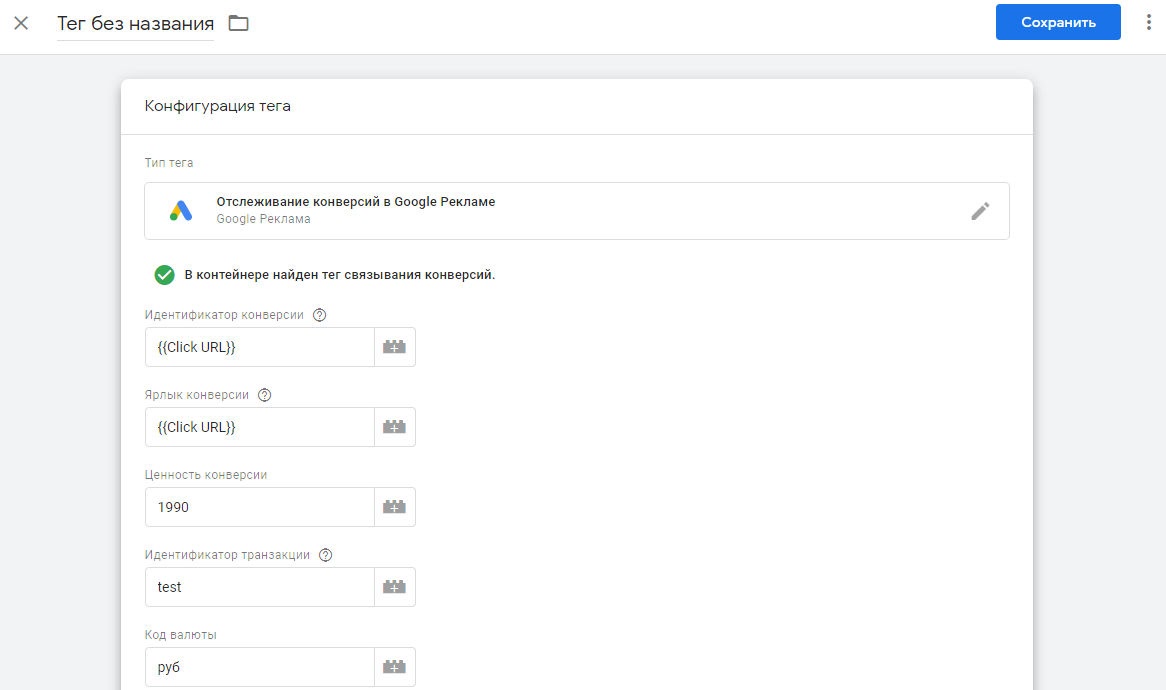
Далее выполняем настройку тега. Обратите внимание на идентификатор конверсии: он должен соответствовать реальному событию, которое настроено в GTM. К примеру, это может быть просмотр страниц All Pages или клик по ссылке Click URL. Пример настройки события мы показали при работе с отправкой формы Contact Form 7.

Вот такие настройки я выбрал. Вы можете подобрать более подходящие для вас
Последний этап — настройка триггера. Если вы уже выполняли действия, описанные выше, у вас он уже настроен. В этом случае просто выбираем нужный триггер из списка:
Использование связки GTManager и сервисов Google позволяет оптимизировать передачу данных и снижает риск потери важной информации о клиентах.
В частности, можно эффективнее использовать автоматические стратегии Google Ads: система будет более точно определять пользователей, которым имеет смысл показывать рекламу. Если используется GA4, вы сможете настроить показ рекламы людям, которые с большей вероятностью сделают заказ в ближайшую неделю, это тоже обеспечивается с помощью связки аккаунта Google Ads и GTM.
Как подключить сторонний код к Google Tag Manager
Остается только настроить триггер: процедура аналогична той, что мы описывали выше, и в качестве типа триггера мы снова выбираем All Pages. В итоге счетчик будет срабатывать каждый раз, когда человек откроет любую страницу сайта.


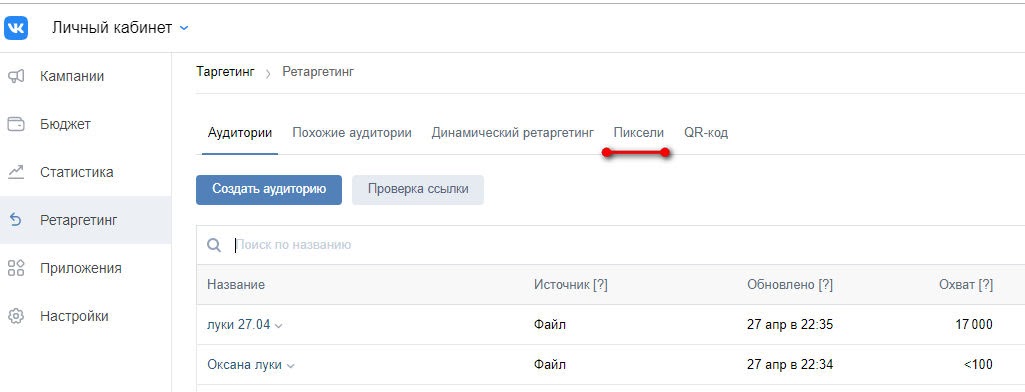
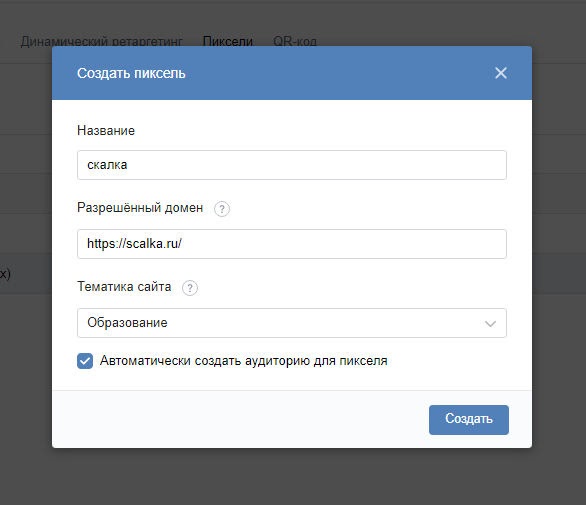
Нам нужна настройка пикселей

Настраиваем пиксель во всплывающем окне

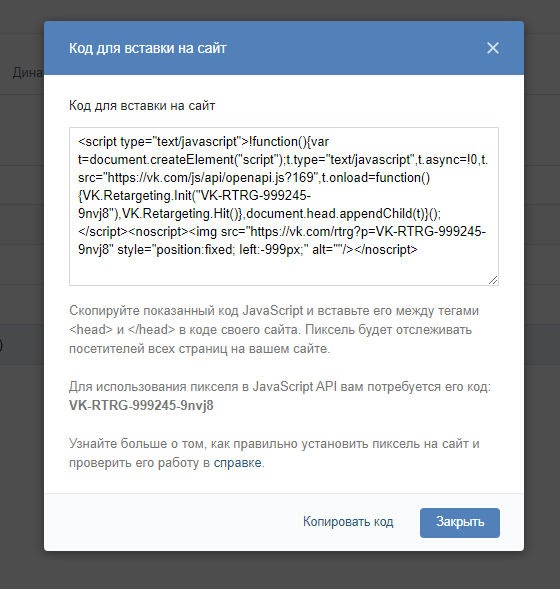
Копируем код пикселя
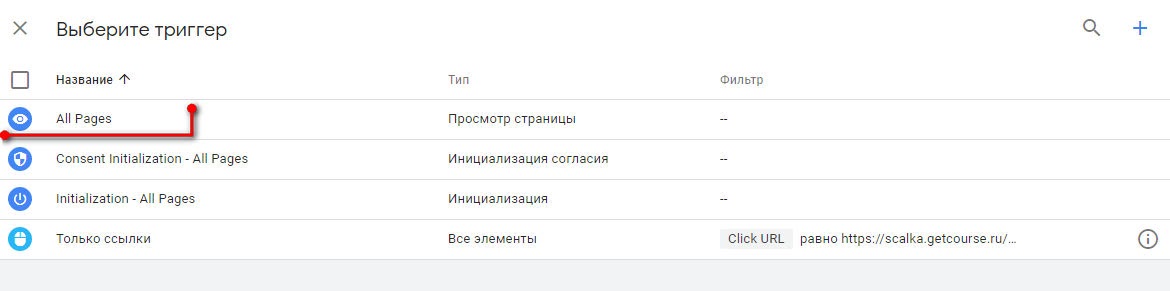
После этого настраиваем триггер. Обычно для пикселя требуется работать на любых страницах, поэтому выбираем All Pages.

Выбираем нужный триггер: это снова All Pages
На этом настройка завершена. Через несколько часов, как только на сайт придет первый посетитель — пиксель заработает в штатном режиме.
Выводы
Гугл тег менеджер — это универсальный и простой в использовании инструмент управления тегами. Все действия по настройке и установке сторонних сервисов просты и понятны: мы наглядно показали это в статье.
Польза для экспертов очевидна:
Бизнес экономит время и деньги на настройке взаимодействия сайта со сторонними сервисами. Особенно это важно для малого бизнеса, у которого сильно ограничены финансовые возможности.
Интернет-маркетологи также значительно упростят свою работу. Теперь не нужно обращаться к разработчику для выполнения простейших действий: настройки отслеживания посещений определенных страниц, добавления и отслеживания новых форм захвата. Особенно это важно в случае, когда необходимо оперативно проводить тестовые рекламные кампании.
Теги и хештеги — эффективный инструмент продвижения YoyTube-канала. Достаточно научиться их правильно расставлять, и результаты не заставят себя долго ждать. Однако прежде чем браться за расстановку, стоит разобраться, чем отличаются эти два термина и каковы правила их использования.
Теги, они же ключевые слова, используются для выбора нужной информации в поисковых системах либо непосредственно в YouTube. Вводите нужное словосочетание в поисковую строку и получаете перечень ссылок соответствующей тематики.
Обратите внимание: при запросе по хештегам и по тегам выдача будет разной.
Чтобы поисковые системы правильно идентифицировали хештеги и могли с ними работать, формулировка таких словосочетаний должна соответствовать требованиям:
Если вы не хотите, чтобы ваше видео заблокировали, не нарушайте рекомендации и запреты YouTube.
- Хештеги должны соответствовать теме видео. Запрещается добавлять ложные сочетания, которые могут ввести пользователей в заблуждение.
- Оптимальное количество маркеров к одной записи — три, но если этого недостаточно, можно добавить ещё, однако не более 15.
- Нельзя применять в качестве хештегов обычные слова или повторяющиеся предложения.
- Категорически запрещено использовать оскорбительные, нецензурные или грубые слова и словосочетания, пропагандировать дискриминацию и насилие, выставлять хештеги сексуального характера.
Чаще всего хештеги вписывают в момент загрузки видео, но можно сделать это и позднее. При добавлении надо помнить три важных момента:
- Хештег работает как гиперссылка, то есть при нажатии на него выдаётся список видео выбранной темы.
- Если его добавить в заголовок, то под видео ни он, ни другие отображаться не будут.
- При отсутствии хештега в заголовке, под роликом будут выведены три первых хештега из описания.
Порядок добавления будет выглядеть таким образом:
Навести курсор на выбранное видео, а затем нажать на появившийся значок карандаша.
В открывшемся окне под описанием видео добавляются хештеги.
Теги, они же ключевые слова, можно добавлять как к самому видео, так и к каналу, который нуждается в продвижении. В общей сложности длина тега может составлять до 500 символов. Не следует использовать слишком много ключевиков: система сочтёт это спамом и заблокирует видео.
Добавить теги к конкретному ролику просто - достаточно выполнить те же действия, что и при вписывании хештегов, только спуститься чуть ниже и вставить ключевики в окно тегов.
С каналом дело обстоит чуть сложнее. Для начала надо войти в настройки.
Проще всего подобрать теги, используя бесплатный сервис Яндекс Wordstat. Для этого достаточно ввести в поисковую строку слово или словосочетание по теме видео. Вы получите перечень фраз, которые можно использовать в качестве ключевиков. Цифры показывают, как много пользователей вводили этот запрос за последний месяц.
Кроме этого, есть и другие ресурсы, помогающие найти нужные теги. Вот список самых популярных:
- VidIQ;
- TubeBuddy;
- Kparser;
- Keyword Tool;
- Prozavr.
Часть из них бесплатна, но большинство предлагают бесплатный сервис с ограничениями и более функциональный платный вариант.
Теги и хештеги — важный, хотя и не единственный инструмент продвижения видеороликов и собственных каналов. Используя его, можно основательно поднять в выдаче нужное видео.
Привет!)
Есть пара вопросов:
1) Учитывает ли длинный тег слова более короткого тега?
Например: тег "красим ноготочки дома 2020" автоматом добавляет к твоему видео хештеги "красим ноготочки" и "красим ноготочки дома", или нужно прописывать все три?
2) Можно ли к одному видео прописывать теги по двум разным направлениям и пытаться попасть по обоим в поиск? Или ютуб будет тебя выдавать только в одном поиске и лучше на его тему все теги делать?
Например: "красим ноготочки дома" и половина тегов на эту тему, а вторая половина "новый лак от орифлейм" и куча тегов на эту тему
3) Все говорят про то, что в Vidiq нужно стараться попадать в популярные теги тоже. Но зачем? не лучше ли на их место поставить менее популярные, но те, по которым есть возможность выйти в поиск? Или популярные теги нужны для рекомендаций? Или стоит поставить сперва непопулярные, посмотреть по каким вышел в поиск, а часть остальных заменить на популярные?

Многие пользователи заметили, что это уведомление появляется при использовании платежных программ. Почему оно появляется и как его убрать? Сейчас мы разберется с этими вопросами и вы получите инструкцию по настройке работы бесконтактной оплаты с помощью телефона.
Что это за тег?
Если искать решение этой проблемы в интернете, то найти его получится не скоро. Информации практически нет, поэтому многие пользователи пытаются просто не обращаться на него внимание. Но почему он может появляться на телефоне?

Как настроить работу данного тега?
Если вы видите, что у вас есть уже какое-то количество таких тегов, то есть несколько вариантов решения этой проблемы. Начать нужно с того, что вы отключите функцию NFC. Для этого нужно:
Следующим действием будет переустановка платежной программы. Лучше её удалить, а потом уже заново установить. Вас снова попросит привязать нужные карточки, для работы бесконтактной оплаты через телефон. Если же и это не помогло, то вы можете написать разработчикам программы или же просто поменять её на какую-то другую. После этого данный тег не будет вас тревожить.
Как создать новый тег?
В выпадающем списке отображаются совпадения с введенным в поле значением. В случае, если совпадений не найдено, система предложит создать новый тег. У менеджера, который не имеет прав на создание тегов, выводится надпись, что совпадений с введенным значением не найдено. При создании тега цвет выбирается произвольно.
Примечание
В начале списка отображаются последние использованные теги, а остальные сортируются по популярности.
При нажатии на добавленный тег появляется возможность его закрепить. Закрепленный тег отображается рядом с именем клиента и перемещается в самое начало списка.
Читайте также:

