Как сделать новую страницу в pages
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Продолжение статьи "Notion: Офис, база данных и ваше душевное спокойствие в одном флаконе", в которой я рассказал про софт, который может заменить Google Doc, Office, Trello, Asana и еще пачку приложений.
Очень многие захотели попробовать этот инструмент, но столкнувшись с обширным функционалом или языковым барьером решили отложить до лучших времен. В этой статье я расскажу про регистрацию в Ноушене, базовые настройки и создание\перенос первых документов.
Самый первый и банальный шаг, но который не все преодолели. Первым делом мы идем на Notion.so и вводим свой имейл в поле посередине экрана, а потом жмем "Get Started". После этого нужно проверить свою почту и перейти по ссылке. Если вы используете Яндекс.Почту, то письмо может попасть в спам, проверьте эту папку.
Если же вы счастливый обладатель Гугл почты (Gmail), то проверять ничего не нужно, на втором экране вам любезно предложат интегрировать новый софт в свой аккаунт. Жмите далее, вводите пароль и вуа-ля — вы уже на следующем экране.
Теперь нужно пройти пять шагов, которые подготовят ваш Notion к работе. На первом экране нужно принять лицензионное соглашение, нажать синюю кнопку "Agree" (Принимаю).
Теперь небольшая персонализация. Введите ваше имя и фамилию, а также выберите сценарий, по которому планируете работать. Это определит набор шаблонов, которые вам выдадут по умолчанию, ничего критичного. Если не знаете, что выбрать то в первой части рекомендую последний пункт "Other" (Другое), а в следующей — Personal Notes and To-does (Личные заметки и ту-душки)
На третьем этапе еще одна небольшая персонализация: вам предлагают выбрать как будет называться ваш воркспейс (рабочее пространство). Это из обязательного. Опционально можно выбрать красивый адрес вашей ссылки и доверенные домены электронной почты, которые смогут иметь доступ к вашим документам.
Предпоследний, но по факту последний пункт — это импорт существующих документов. Здесь есть файлы, которые вы можете перенести с ПК, так и интеграции с сервисами. Если используете что-то из нижеперечисленного, то попробуйте перенос. Оригинальные файлы при этом не пострадают.
Если же такой потребности у вас нет, то в просто нажмите "Skip" (пропустить) в левом, верхнем углу и двигайтесь дальше.
На последнем экране "Туториала" вам предложат скачать приложение для десктопа или мобильного устройства. Это можно будет сделать в любой момент, так что можете смело нажать "Done" (готово) и перейти в свое рабочее пространство (Workspace).
Итак, перед вами открылся главный экран, на котором сосредоточено два главных элемента: панель навигации (серая полоса слева) и рабочая область (белое пространство справа). Начнем с панели навигации, она состоит из 18 пунктов (в моем случае):
Кроме этого, при наведении на панель навигации можно увидеть дополнительные элементы, позволяющие скрыть ее или создавать новые страницы в 1 клик.
Также у каждой страницы есть своя отдельная менюшка (три точки), в которой есть список быстрых действий:
На этом первая часть знакомства с интерфейсом, с ее "навигационной частью" окончена. Теперь очередь "контента".
Для того, чтобы начать работу, нужно создать свою первую страницу через кнопку в нижнем, левом углу. После этого у вас появится экран, где вам нужно ее озаглавить и начать наполнять контентом. Для удобства, внизу есть 7 базовых вариантов, которые позволят быстрее познать возможности Notion.
Для того, чтобы было проще понять, давайте я покажу пример, как может выглядеть страница на основе шаблона. Для примера, я создал в Notion рабочее пространство по работе над этой статьей. У него стоит доступ "можно комментировать", так что можете зайти, пощупать и задать вопросы прямо внутри.
Как можете видеть, внутри страницы я имею целую кучу элементов: шапку, эмоджи-иконку, заголовок, кусок текста (описание), 4 отдельных страницы с контентом внутри и даже канбан-доску, которая выполняет роль таск-менеджера! Саму статью я пишу также внутри доски, вы можете убедиться в этом кликнув по карточке в третьей колонке (редактура).
Эта карточка (как и любой элемент в Notion) может принимать любую форму, все зависит только от вашей фантазии и знания инструментов (кубиков), о которых прямо сейчас и поговорим.
Когда я только увидел Notion, то был в восторге именно от возможности настраивать контент внутри страницы совершенно по любому, в рамках доступных инструментов. А их имеется аж 43. Для того, чтобы добавить на страницу блок нужно ввести "/" и выбрать подходящий "кубик":
Среди кубиков есть как стандартные инструменты верстки (заголовки, маркированные списки, цитаты, код), так и упоминание в тексте человека, отдельной страницы через или создание делайна через "@". И это только вершина айсберга.
Далее по списку идет возможность интеграции в страницу вышеупомянутых таблиц, канбан-досок или целых баз данных.
Еще чуть ниже есть возможность интеграции различных медиа-файлов: картинок, видео, ссылок-закладок, кода или любых других файлов:
И как вишенка на торте — возможность интеграции с целой кучей сервисов: от гитхаба до твиттера.
Если у вас голова кругом от количества возможностей и вы совершенно не представляете, каким образом все это богатство можно использовать, то самое время обсудить шаблоны, которые нам подготовили разработчики.
На данный момент имеется 20 шаблонов, которые покрывают большинство задач: личные заметки, записи в блог, базы знаний, ту-душки, задачники, контент-план, таблицы и даже CRM-система. Лучше один раз глянуть, как это выглядит:
А еще лучше пощупать своими руками, попробовать создать свои собственные документы. Совсем другие впечатления.
На этом первая статья про работу с Notion закончена, надеюсь вопросов по базовым функциям стало меньше. В следующей статье "Продвинутый функционал и сценарии использования" (решил объединить) мы еще больше погрузимся в этот замечательный софт. Жду ваши вопросы, которые помогут сделать эту статью еще лучше.
Также рекомендую подписаться на мой паблик "Экстракт", там про подобный крутой софт целая рубрика и еще четыре смежных про разные проявления личной продуктивности. Буду рад единомышленникам)

Создать книгу в Pages довольно просто, а добавить к ней контент — практически проще. Вот как вы можете создавать электронные книги в Pages для iPhone и iPad.
Как создать книгу в Pages для iPhone и iPad
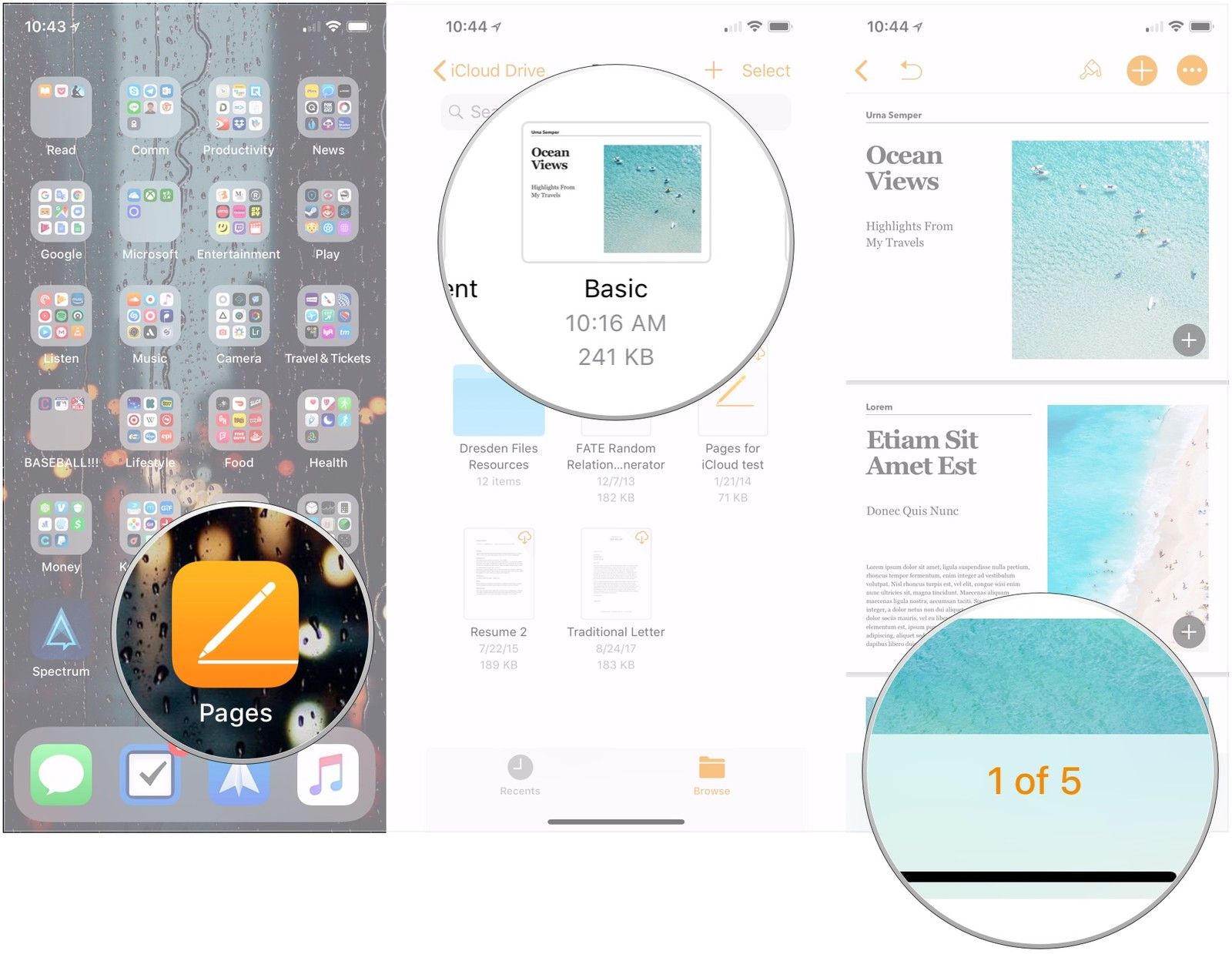
- открыто страницы на вашем iPhone или iPad.
- Нажмите Создать документ или же + в диспетчере документов.
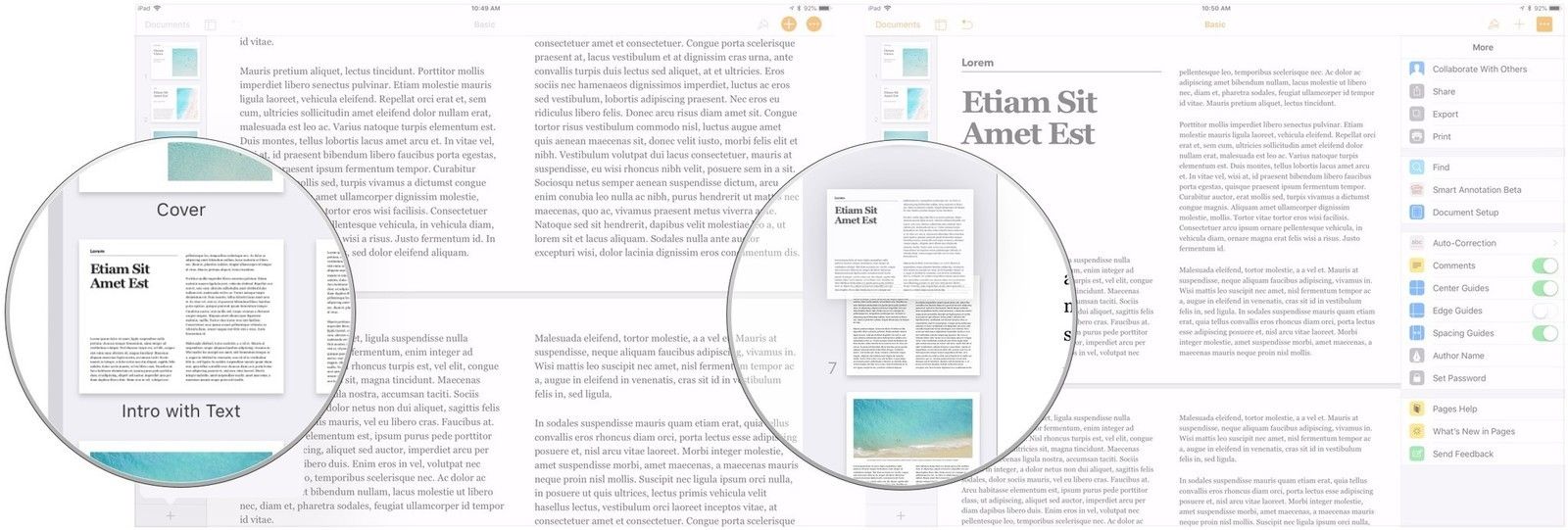
Нажмите на один из шаблоны книг под Книги — Портрет или Книги — Пейзаж.
Apple рекомендует использовать книжные шаблоны для книг, которые в основном будут текстовыми, а альбомная ориентация лучше всего подходит для книг с большим количеством изображений или чей контент отформатирован в столбцы. Экспортированные книги EPUB в книжной ориентации увидят, что их текст будет адаптирован к разным размерам экрана или ориентации устройства, в то время как макеты шаблонов альбомной ориентации статичны.
Как добавить страницы в свою альбомную книгу в Pages на iPhone
- открыто страницы на вашем iPhone.
- Нажмите на ваш книга.
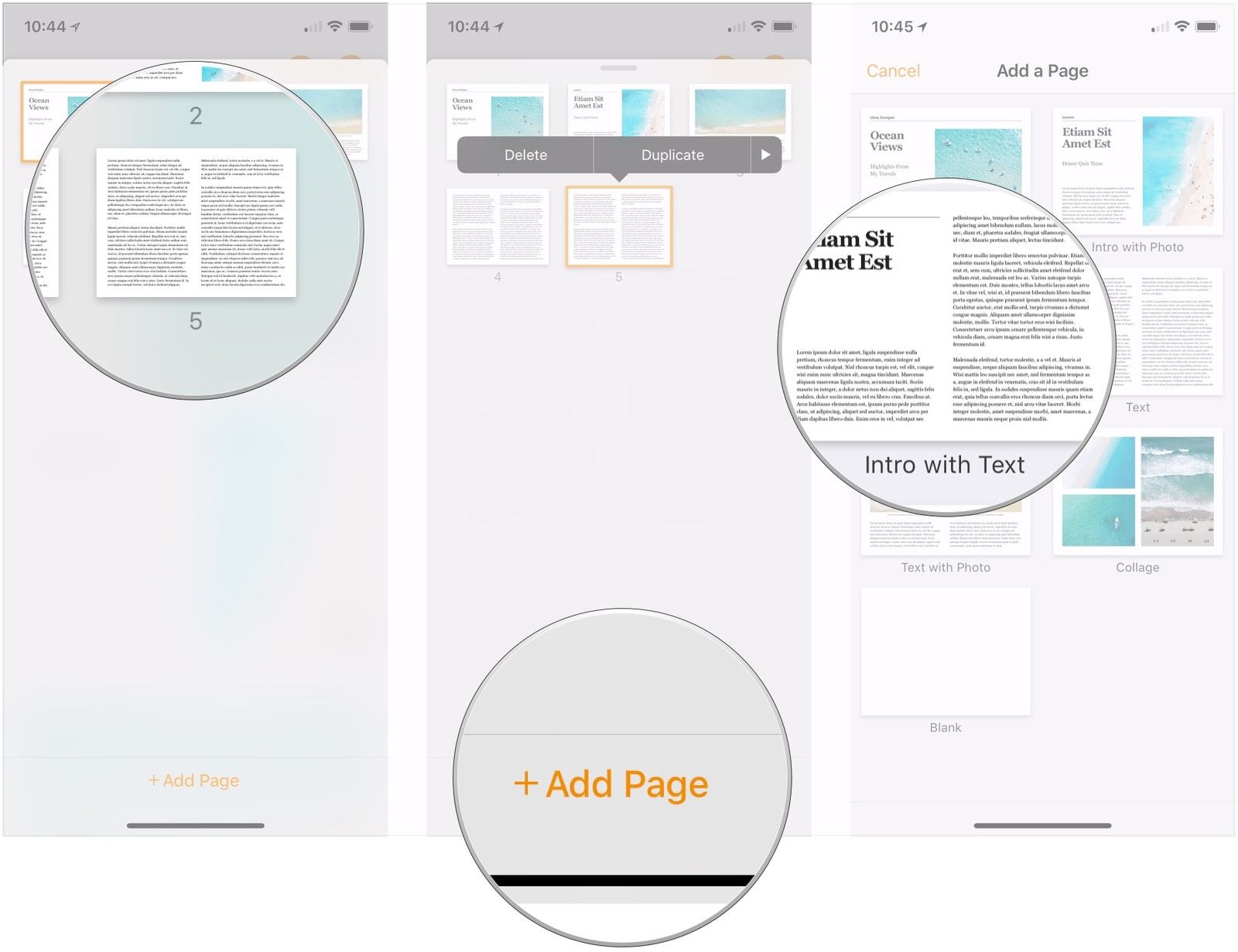
Нажмите номера страниц внизу экрана.

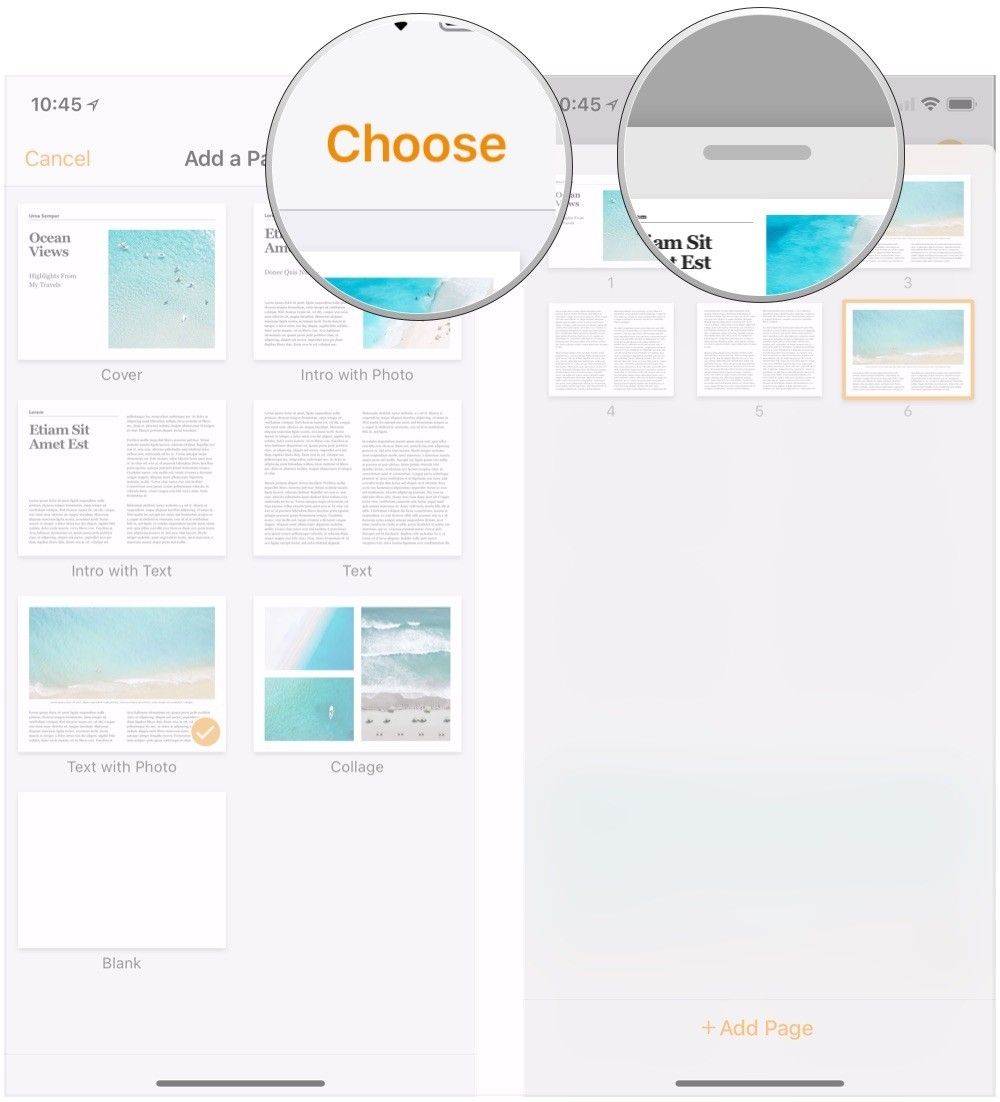
Нажмите на шаблон страницы Вы хотите использовать.

Опустить на ручка выше эскизов, чтобы вернуться к вашей книге.

Как добавить страницы в свою альбомную книгу в Pages на iPad
Добавление страниц немного отличается на iPad.
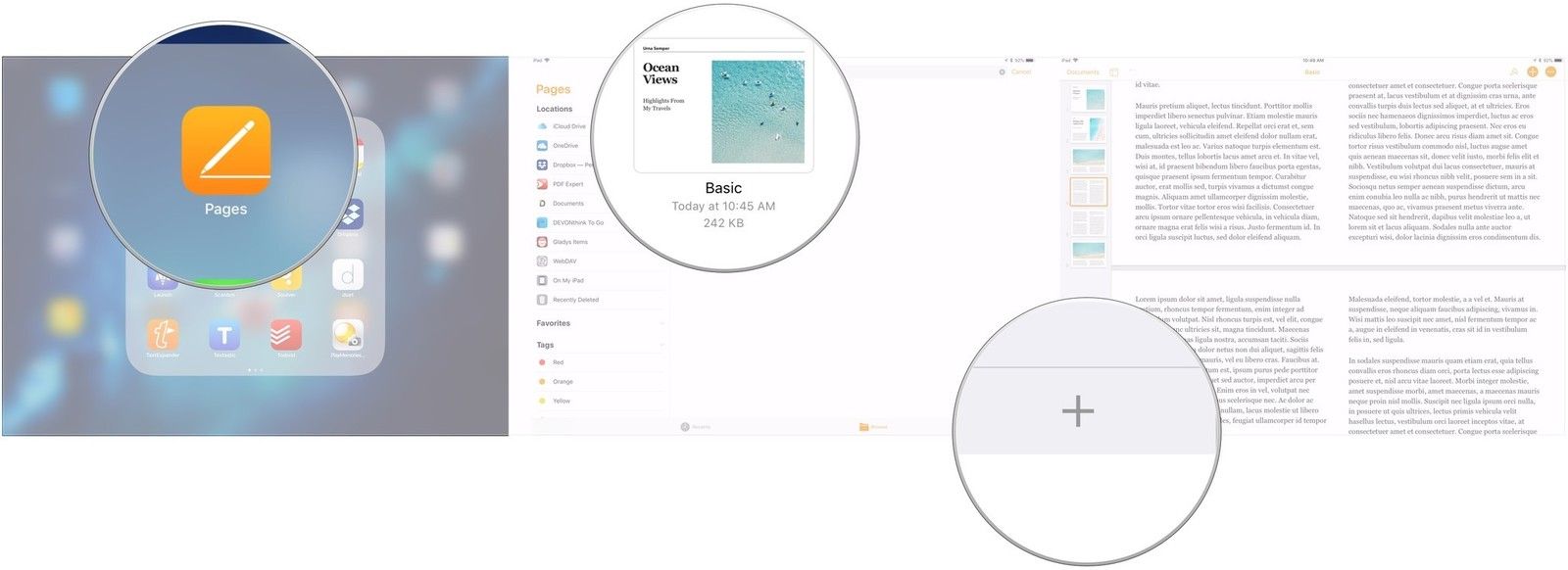
- открыто страницы на вашем iPad.
- Нажмите на ваш книга.
Нажмите + внизу левой колонки.

Нажмите, удерживайте и перетащите, чтобы выбрать другой позиция для страницы.

Как поделиться своей книгой в Pages для iPhone и iPad
Закончив работу над книгой, вы можете экспортировать ее в формат EPUB и поделиться ею с другими.
- открыто твоя книга на вашем iPhone или iPad.
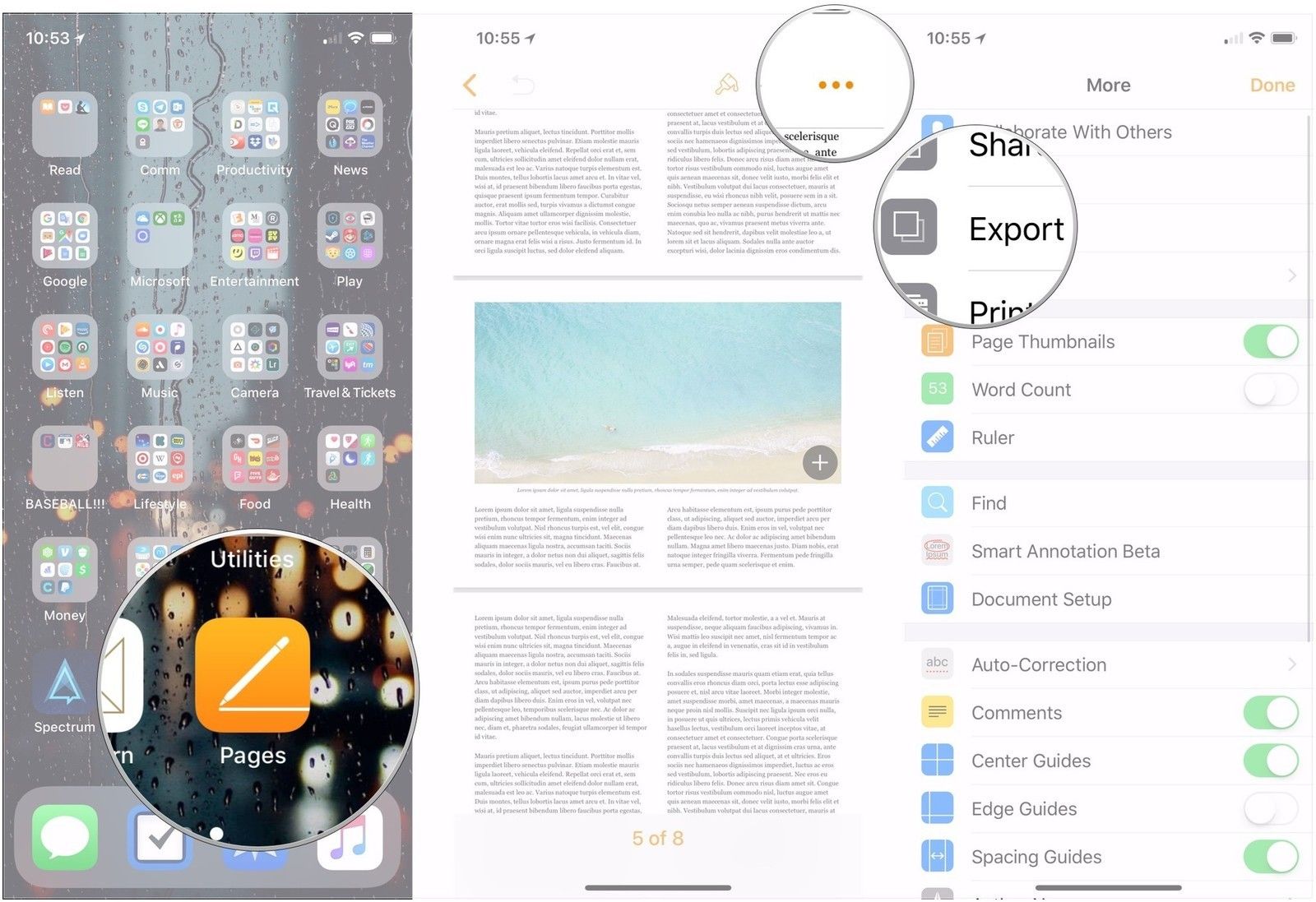
- Нажмите … кнопка.
Нажмите экспорт.

Нажмите послать.
Для замены главной страницы таплинк необходимо войти в список страниц:

пролистать его вниз до меню "Действие", где выбираете "Сменить главную страницу". Далее выбираете страницу, которую надо установить главной, и нажимаете "Сохранить":

Далее переходите в Настройки - Общие и ничего не меняя нажимаете "Сохранить", это сбросит кэш страницы и новая главная страница будет применена.

Функция "Внутренние страницы" позволяет добавить к вашему Taplink дополнительные страницы (до 99 страниц в рамках одного аккаунта). К примеру, на них можно разместить форму для сбора данных или иные элементы. Использование внутренних страниц позволит не загромождать главную лишней информацией. У всех внутренних страниц общая тема оформления, аватар, пиксель и т.д, а их URL-формируется автоматически и не корректируется.

На текущий странице будет создан блок "Ссылка" с переходом на дополнительную страницу.
Для создания новой страницы в поле "Открыть" должно быть написано "Создать новую страницу" (если страница уже создана - можно выбрать ее название из этого списка). Имя создаваемой страницы вводится в поле "Название страницы". Для страниц рекомендуется использовать уникальные названия, чтобы исключить путаницу. Далее сможете добавить на эту страницу нужные вам блоки.

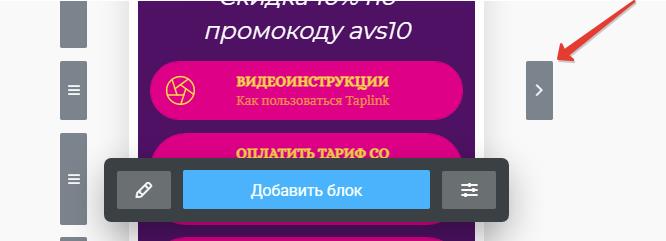
В личном кабинете при работе с внутренними страницами переход делается через кнопку со стрелкой:

Для возврата на главную используется клик по ссылке "На главную" (1).

Для перехода на любую другую страницу - выберите ее из списка, открываемого по нажатию серой кнопки с белой стрелкой вниз (2).

Для создания страницы без добавления кнопки перехода на нее - нажмите серую кнопку с белой стрелкой вниз (1), а затем, в выведенном экран списке - "+ Создать новую страницу" (2).

Для всех внутренних страниц используется единая тема оформления заданная в Настройки - Дизайн. Настроить индивидуальное оформление отдельной страницы нельзя.
Вам необходимо добавить новый блок "Ссылка", в нем выбрать действие "Открыть страницу" и нужную страницу из списка.

При наличии на странице кнопки перехода на нужную внутреннюю страницу переход на нее выполняется кликом по кнопке справа:

Для возврата на главную используется клик по ссылке "На главную" (1).

Для перехода на любую произвольную страницу (независимо от наличия на странице ссылки на нее) выберите нужную страницу из списка, открываемого по нажатию серой кнопки с белой стрелкой вниз (2).

Адрес внутренней страницы отображается в строке "Моя ссылка", а также доступен (в том числе, для копирования в буфер обмена) при нажатии на кнопку "Настройки страницы".

Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.


Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую .

В WordPress часто встречаются страницы О проекте или About Me . Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:

Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл . Вот так выглядит изображение и текст для страницы:
Нажмите Опубликовать , и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты , и добавьте немного текста.
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте . Теперь нажмите Опубликовать.

Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/ . Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби , добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц , то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.

Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон .
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой . Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:

По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:

Давайте посмотрим на код шаблона страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template .

Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template .
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template .

Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Читайте также:

