Как сделать нормали в обе стороны 3дм
Обновлено: 07.07.2024
Здравствуйте, меня зовут Булатов Евгений, иногда подписываюсь как Vendigo. Ниже я расскажу об одном интересном методе создания normal map из фотографий.
Часто для создания текстур используются фотографии. Однако в наш технологичный век мало создать diffuse текстуру, нужны еще текстуры бампа, спекуляра, и бог еще знает чего. К сожалению, фотоаппарат может сфотографировать только цвет. Я слышал, в этом направлении ведутся работы, но это еще только работы. Так что все труды ложатся на руки художников. А все, что есть в нашем арсенале это только Photoshop, ну может быть еще и Wacom. Не спорю, это конечно круто, но все равно не достаточно. К нашему счастью умные парни из Nvidia сделали плагин для Photoshop`а - NVIDIA Normal Map Filter, который позволяет создавать из карты высот карту нормалей. Этим плагином мы и воспользуемся.
Скачайте и установите этот плагин.
После установки он появится в меню Filter – NVIDIA tools – NormalMapFilter.
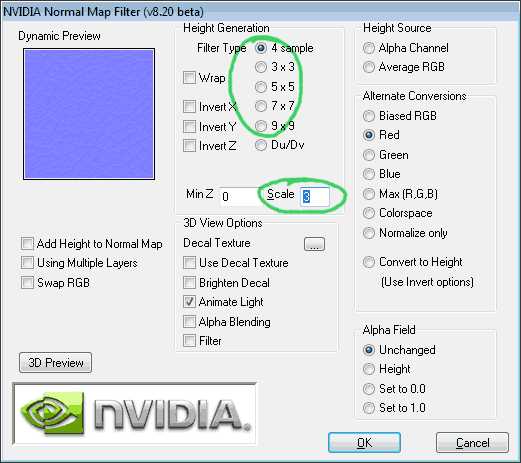
Основные настройки сосредоточены в поле Height Generation.

Поле Scale - задает масштаб по высоте для карты нормалей. Выше него находится ряд переключателей детализированности карты. Подбирая эти два параметра, мы получим или детализированную или глубокую карту, но все вместе.
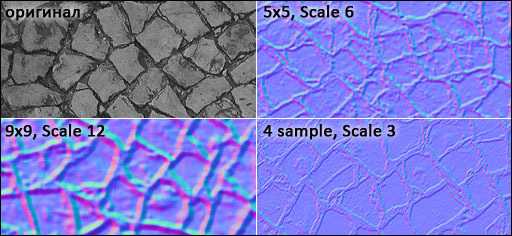
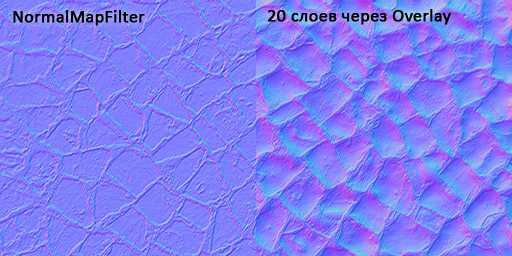
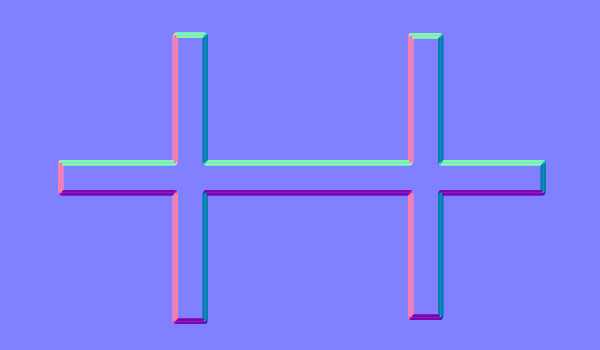
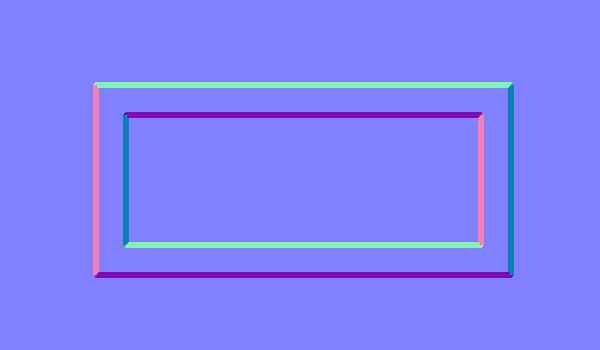
На рисунке показаны разные варианты сгенерированных карт нормалей:

Но есть интересный метод, позволяющий создавать объемную и вместе с тем детальную карту нормалей.
Алгоритм по шагам:
- Переведите изображение в режим 16 Bits/Chanel (в меню Image – Mode). Это улучшит качество последующих преобразований.
- Скопируйте слой с изображением (Ctrl+J).
- Нам нужна черно/белая карта высот, поэтому обесцветьте его (Ctrl+Shift+U).
- Примените к этому слою фильтр Normal Map с настройками, обеспечивающими максимальную детализацию, и небольшую высоту. Например, 4 sample, Scale – 3. Если на этом шаге вы получаете странный результат, то вернитесь к настройкам фильтра и установите все переключатели, в положение как на скриншоте выше.
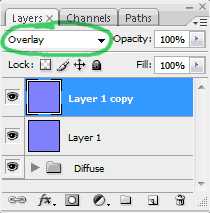
- Скопируйте этот слой (Ctrl+J), назначьте ему режим Overlay. Таким образом, вы сделаете вашу карту нормалей в два раза более выпуклой.



Рендер в 3DSMax

Отступление первое:
Плагин NVIDIA Normal Map Filter, преобразует карту высот в карту нормалей. Поэтому для него подходят изображения, где темные участки соответствуют углублениям, а светлые выпуклостям. Часто приходится вручную дорабатывать карту высот из исходной текстуры, рисуя поверх фотографии карту высот.
Отступление второе:
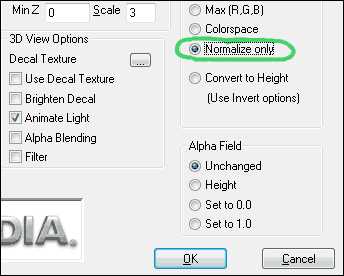
Операция нормирования (применение фильтра Normal Map в режиме Normalize only) нужна потому, что после наложения нормалей в режиме Ovelay, информация в синем канале теряется. Операция Normalize восстанавливает ее.
Отступление третье:
Сходимость текстуры. Если ваша текстура тайлилась, то после этих операций нормали сходится, не будут (появится острая кромка по краям). В этом случае можно делать так:
Перед созданием normal map, увеличьте размер холста в 3 раза. Canvas Size 300% (Ctrl+Alt+C). Затем скопируйте вашу сходящуюся текстуру на всю площадь.

После чего объедините эти слои и создайте normal map, как было описано выше. Затем, вызовите еще раз команду Canvas и впишите исходный размер в пикселях (например, 512 х 512) . У вас получится исходная текстура нормали, которой будут идеально сходиться.
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложении или игре иногда необходимо добавить более мелкие детали, такие как карта рельефа или карта нормалей. Карты нормалей имитируют освещение на текстурах для создания дополнительных деталей без добавления полигонов.
Что касается нормалей, я полагал, что вам всегда нужно полагаться на стороннее приложение, такое как CrazyBump. CrazyBump - отличное программное обеспечение, но я не понимал, что это уже возможно с помощью популярного программного обеспечения для редактирования фотографий Photoshop.
Обратите внимание: функции 3D недоступны в Photoshop версии CS6 и более ранних, поэтому создавать карты нормалей невозможно.
Открыть текстуру в Photoshop

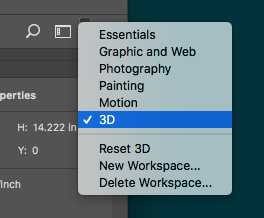
Запустите Photoshop и перейдите в рабочее пространство 3D:

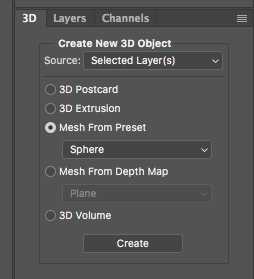
Откройте текстуру, для которой хотите создать карту рельефа. На панели 3D выберите Mesh From Preset и выберите форму:
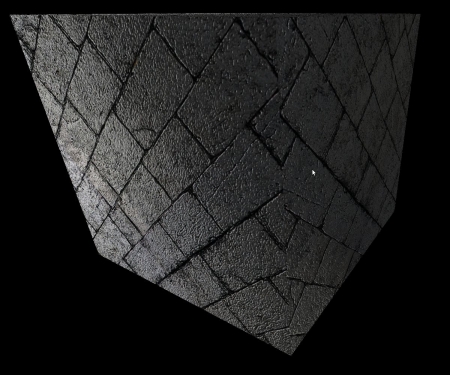
Мне нравится использовать Сферу, но это не имеет значения.Щелкните Создать . В Photoshop происходит какая-то магия, и он создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Нажмите, что:
Создание карты нормалей

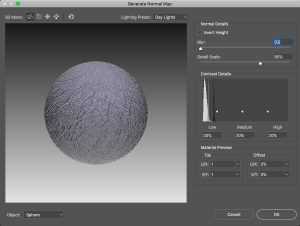
Через несколько секунд появится окно создания карты нормалей:
Есть красивый небольшой предварительный просмотр вашей формы, и вы можете настроить детали контраста и все другие забавные вещи. Нажмите ОК . Ваша карта нормалей будет создана и применена к форме.
Примечание. Если Photoshop зависает, вы также можете попробовать этот метод:
1) Откройте текстуру в Photoshop, как обычно любое изображение.Убедитесь, что установлен режим изображения RGB . (Попробовав с оттенками серого, он снова зависнет.)
2) Выберите Filter → 3D → Generate Normal Map…
3) Настройте карту по мере необходимости (я оставил настройки по умолчанию) . Нажмите ОК .
4) Сохраните ваш файл как PNG (не уверен, что это действительно важно). Готово!
Чтобы сохранить карту из Photoshop, снова нажмите кнопку Normal на панели свойств и на этот раз выберите Edit Texture…

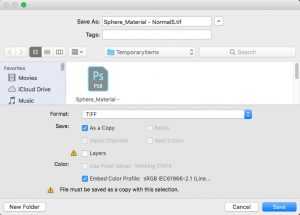
Ваша карта откроется в отдельном окне документа.Выберите File, Save As .
Выберите Tiff в качестве формата при снятии флажка Layers:

Теперь вы можете использовать эту карту нормалей в 3D-приложении или игровом движке, чтобы получить больше деталей из текстур.

Кожа с нормальной картой

Кожа без нормальной карты
Как быстро создать карту нормалей в Photoshop
Photoshop: Объединение карт нормалей учебник
В этом уроке я покажу вам два метода в Photoshop для объединения двух карт нормалей в одну. Первый - ленивый метод - самый известный, но, к сожалению, еще и довольно плохой, потому что он уничтожает цветовую информацию. Таким образом, второй метод показывает вам, как правильно объединить карты нормалей вместе, чтобы вы получили карту того же качества, что и CrazyBump или любое другое стороннее программное обеспечение. Если превратить в действие, вы можете объединить свои карты нормалей вместе всего за одну секунду.
.: Введение:.
Это расширенное руководство: вы должны быть хорошо знакомы с Photoshop и 3D-моделированием (текстурированием) в целом. Также настоятельно рекомендуется знать, как создать экшен внутри Photoshop, чтобы вы могли создать макрос для слияния NM вместо Photoshop. Также будет полезно, если вы знаете теорию и технологию, лежащую в основе карт нормалей.
.: Ленивый метод:.
Начните с открытия двух карт нормалей в Photoshop.Переместите один из них в другой или возьмите два одинаковых по размеру надреза от обоих и вставьте их в новую картинку. Назовите верхнюю карту нормалей "NM 1", а нижнюю - "NM 2".
Вот две мои карты нормалей:


.: Теория:.
Типичная карта нормалей касательного пространства имеет три канала:
R - Красный: который представляет значения X нормали в диапазоне от -1 до +1
G - Зеленый: который представляет значения Y нормали в -1 до +1
B - Синий: который представляет значения Z нормали в диапазоне от 0 до +1
Что это значит?
Чтобы лучше объяснить это, мы должны четко понимать, что такое нормаль к поверхности: нормаль к плоской поверхности - это вектор, перпендикулярный (90 градусов) этой поверхности.На неповрежденной модели нормали к поверхности направлены наружу от сетки, как шипы ежа. В компьютерной графике векторы нормалей прикрепляются как к вершинам, так и к многоугольникам.
Нормаль используется для определения ориентации поверхности по отношению к источнику света (плоское затенение) или ориентации каждой из вершин для имитации изогнутой поверхности (затенение по Фонгу). Другими словами: нормаль определяет, как свет будет отражаться от поверхности. Таким образом, с помощью карт нормалей мы можем сдвигать пиксели в поддельную геометрию, которой на самом деле нет на сетке.
На карте высот (также известной как Bumpmap), которая имеет только один канал с диапазоном от 0 до +1, значение канала (цвета) определяет только смещение вдоль существующего неизменного вектора нормали лица. Это означает, что в картах высот сохраняется только интенсивность высот в прямой зависимости от точки обзора камеры. Цветовой диапазон от 0 до 255 представляет собой диапазон нормального вектора от 0 до +1 (Z).
С другой стороны, карта нормалей имеет три канала. Один для управления вектором нормали по X (красный), один по Y (зеленый) и один с той же функциональностью, что и карта высот (синий).В общем, да: поскольку не все три канала хранят данные одинаково, нам нужно убедиться, что мы обрабатываем каждый канал независимо при слиянии. Но еще более важно то, что красный и зеленый каналы имеют значения как в отрицательном, так и в положительном диапазоне (от -1 до 1 - представленные как значения цвета канала от 0 до 255), в отличие от синего канала. Следовательно, как я уже сказал, к ним нужно относиться по-другому.
Чтобы прояснить ситуацию: базовая нормаль имеет значение 0 0 1 - она перпендикулярна (90 градусов) поверхности, от которой происходит.Если мы представим 0 0 1 как цвет на карте нормалей, тогда наше значение будет 127 127 255. Помните, что красный и зеленый имеют как положительные, так и отрицательные значения, поэтому 0 здесь либо 127, либо 128 (оба находятся в середине Теперь вы можете не понимать всего этого (а может быть, понимаете?), но, по крайней мере, мы можем согласиться в одном: карта нормалей сложна, и просто использовать один режим наложения для всех цветов было бы безрассудно. и просто глупо. Но "почему оверлей такой ПЛОХОЙ?" все еще хороший вопрос. Ответ в том, что он неправильно сливает синий канал - по сути, он даже не ЗАКРЫТ.Попробуйте сами:
.: Правильный метод:.
Что мы только что сделали? Мы удалили отрицательные значения R и G из "NM 1 ADD" и полностью удалили синий канал.Теперь мы собираемся удалить положительные значения из "NM 1 SUB"

Подскажите свои соображения по поводу того как можно быстро привести сцену в божеский вид?
Esli nuzhno prosto izmenit' orientaciyu vseh normaly - videlyaesh vse i primenyaesh modificator "Normals" vrode, i tam galochka - "flip normals"
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
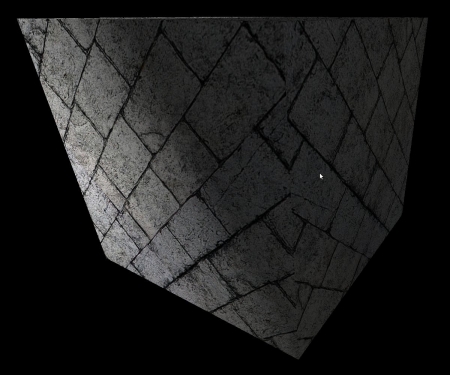
Результат нашего освещения не так уж и плох. Он прекрасно интерполируется по модели и усиливает чувство реализма сцены. Хотя это можно многократно улучшить. Фактически такая интерполяция только помеха, особенно когда текстура пытается изобразить неровности поверхности, это выглядит очень плоско. Для примера взглянем на следующее изображение:


Левое изображение выглядит намного лучше правого. Оно создает ощущение неровности каменистой поверхности, в то время как правое выглядит слишком гладким для текстуры кирпича. Левое изображение рендерилось с использованием метода Карты Нормалей (Normal Mapping) (или Bump Mapping), и это будет темой данного урока.
Идея карты нормалей в том, что вместо того, что бы интерполировать нормали вершин по поверхности треугольника (это и создает гладкость, которую мы хотим избежать), они могут быть взяты из текстуры. Это гораздо лучше отразит реальный мир, поскольку большинство поверхностей (особенно те, которые часто используются в играх) не настолько гладкие, что бы свет отражался как при интерполяции нормалей. Как раз наоборот, неровности поверхности будут отражать свет в различных направлениях, согласно основному направлению поверхности в точке, куда падает свет. Для каждой текстуры эти нормали могут быть вычислены и записанны в указанную текстуру, называемую картой нормалей (normal map). Во время вычисления света в фрагментном шейдере указанная нормаль берется из текстуры и используется как обычно. Следующее изображение демонстрирует разницу между обычным освещением и с использованием карты нормалей:

Сейчас мы имеет нашу карту нормалей и истинные (или по крайней мере довольно близкие) нормали поверхности, записанные в ней. Можем ли мы взять и начать ее использовать? нет. Задумаемся на секунду о кубе выше с текстурой кирпича. Одна и также текстура используется для всех 6 граней и следовательно, будет использоваться одинаковая карта нормалей. Проблема в том, что каждая грань направленна в свою сторону, поэтому взаимодействие с падающим лучем должно быть различным. Если мы будем использовать вектор нормали из карты без каких-либо изменений, то мы получим неправильный результат, потому что одинаковый вектор нормали не может быть использован для 6 граней с различным направлением! Например, нормаль верхней грани в целом направленна в (0,1,0), даже при неровностях поверхности. А нормаль нижней грани равна вектору (0,-1,0). Смысл в том, что нормали определены в их собственном пространстве координат и должны быть переведены в мировое пространство, тогда они смогут принять участие в вычислении света. Ощущение, что мы уже где-то с этим сталкивались (вершинные нормали). Они были определены в локальном пространстве, и мы преобразовывали их в мировое пространство через мировую матрицу.
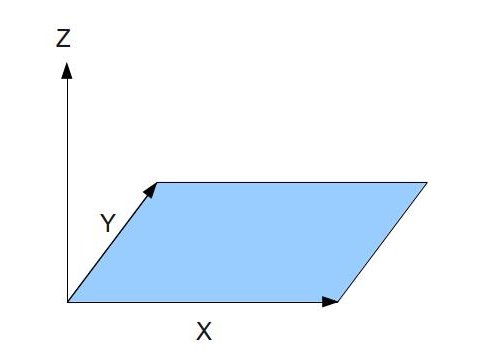
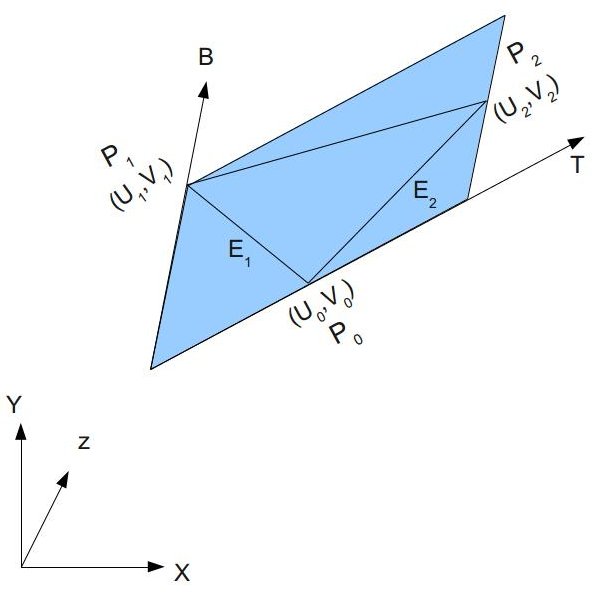
Давайте определим систему координат, в которой будут заданы вектора нормалей. Эта координатная система потребует 3 ортогональные оси единичной длины. Так как нормаль - часть 2D текстуры, и 2D текстура имеет 2 ортогональные оси U и V (обе единичной длины) основная задача отобразить координату X на ось U, а Y на V. Вспомним, что U идет слева направо, а V снизу вверх (начало координат этой системы в нижнем левом углу текстуры). Координата Z будет выходить из текстуры вверх и будет перпендикулярна и X и Y:

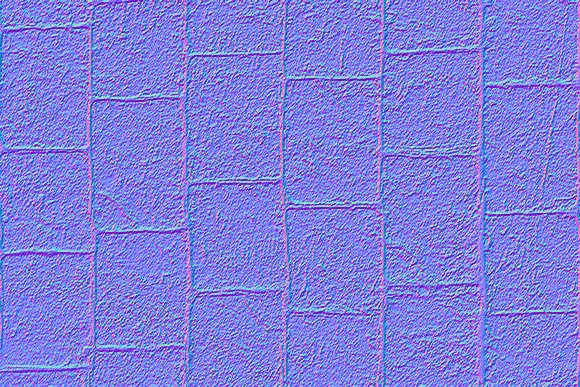
Вектора нормалей теперь могут быть указанны по отношению к координатной системе и записаны в RGB текселях текстуры. Заметим, что даже на неровной поверхности нам все равно требуется общее направление нормалей из текстуры, т.е. координата Z будет доминировать, в то время как X и Y будут только немного (или много) наклонять вектор из стороны в сторону. Хранение координат XYZ вектора в текселе RGB будет делать карту нормалей голубоватого оттенка как на следующем изображении:

Вот 5 первых текселей верхней строки карты нормалей (идем слева в право): (136,102,248), (144,122,255), (141,145,253), (102, 168, 244) и (34,130,216). Преобладание Z не может не быть замеченным.
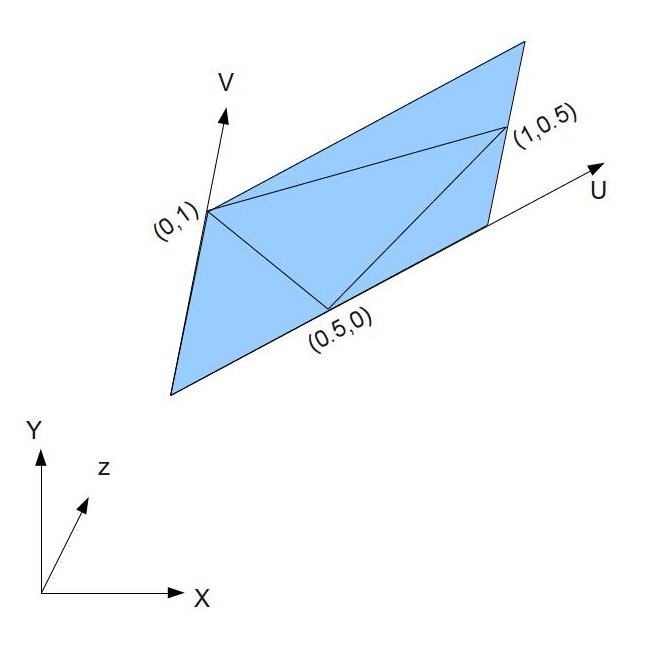
Следующее что мы делаем, это проход через все треугольники нашей модели и размещение карты нормалей так, что бы координаты текстуры каждой вершины получили их позицию на карте. Например, пусть координаты текстуры полученной треугольником (0.5,0), (1, 0.5) и (0,1). Карта нормалей расположится следующим образом:

На изображении выше координатная система в нижнем левом углу представляет локальное пространство объекта.
Кроме координат текстуры 3 вершины так же имеют 3D координаты, которые представляют их позицию в локальном пространстве. Когда мы помещаем текстуру на поверхности треугольника, мы по существу даем значения для U и V векторов текстуры в локальном пространстве. Если мы будем вычислять U и V сейчас, то мы генерируем матрицу преобразований для перемещения нормалей с карты в локальное пространство. После они могут быть преобразованы в мировое пространство как обычно и принять участие в расчетах света. Обычно вектор U в локальном пространстве называют Тангент (Tangent) и вектор V Битангент (Bitangent). Матрица преобразования, которая нам понадобится для определения координатной системы, называется матрицей TBN (Tangent-Bitangent-Normal). Эти векторы Тангент-Битангент-Нормаль и определяют систему координат, которая известна как пространство (или текстура) Тангента. Поэтому нормали на карте записаны в тангент / текстурном пространстве. Теперь попробуем определить как вычислить U и V локальном пространстве.
Давайте взглянем на изображение выше абстрагировано. У нас есть треугольник с 3 вершинами в точках P0, P1 и P2 и координатами текстуры (U0,V0), (U1,V1) и (U2,V2):

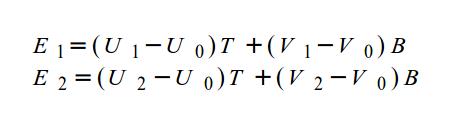
Мы хотим найти вектора T (Тангент) и B (Битангент) в локальном пространстве. Мы можем увидеть, что 2 стороны треугольника E1 и E2 могут быть записаны в виде линейной комбинации T и B:

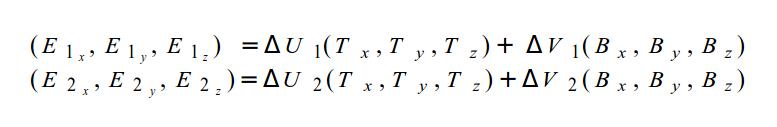
Это может быть записано как:

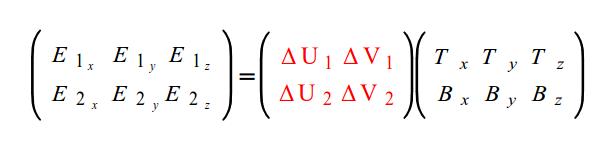
Теперь очень легко перейти в матричную форму:

Мы хотим избавиться от матрицы с правой стороны. Для того что бы сделать это мы можем домножить обе стороны равенства на матрицу, обратную к помеченной красным выше:

Тогда мы получим следующее:

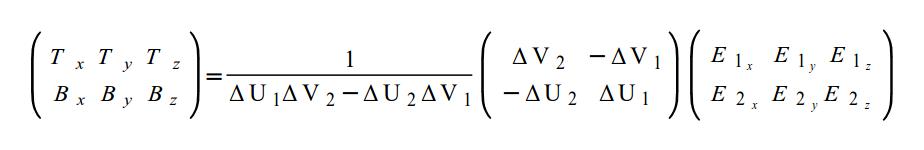
После нахождения обратной матрицы:

Мы можем запустить этот процесс для каждого треугольника в меше и генерировать вектора тангент и битангент для всех (одни и те же вектора для 3 вершин треугольника). Обычно хранят тангент / битангент для вершин через нахождение их среднего значения для всех треугольников, содержащих эту вершину (так же мы поступали для нормалей вершин). Причина тому эффект сглаживание при проходе по поверхности треугольника для избежания жесткой границы на краях соседних треугольников. Третий элемент этой координатной системы - нормаль - это результат векторного произведения тангента и битангента. Эта троица - Tangent-Bitangent-Normal теперь может служить как базовая координатная система и быть использована для преобразования нормали из карты нормалей в локальное пространство объекта. Следующий шаг - это преобразовать ее в мировое пространство и использовать для вычисления света. Однако, мы можем немного оптимизировать: преобразовав Tangent-Bitangent-Normal в мировое пространство, а затем преобразовывать только нормали из карты нормалей. Это позволит получать нормали сразу в мировом пространстве.
Алгоритм данного урока:
- Предоставить вектор тангент в вершинный шейдер.
- Преобразовывать вектор тангент в мировое пространство и передавать его в фрагментный шейдер.
- Использовать вектор тангент и нормаль (оба в мировом пространстве) для вычисления битангента в фрагментном шейдере.
- Генерировать матрицу мирового преобразования через тангент-битангент-нормаль.
- Взять сэмпл из карты нормалей.
- Преобразовывать нормали в мировое пространство через матрицу выше.
- Продолжать вычисление света как обычно.
Есть одна особенность, которую мы должны отразить в нашем коде. На уровне пикселя тангент-битангент-нормаль не являются ортонормированным базисом (3 вектора единичной длины, которые взаимно-перпендикулярны друг другу). Если 2 причины этого: первая - мы усредняем значения для тангента и нормали у вершин треугольников, которые делят их, и вторая - тангент и нормаль интерполируются растеризатором, и на уровне пикселя мы видим лишь интерполируемый результат. Это заставляет тангент-битангент-нормаль потерять их ортогональное свойство. Но для преобразования из пространства тангента в мировое нам требуется ортонормированный базис. Решение в использовании процесса Грама ― Шмидта. Он принимает группу векторов и переводит их в ортонормированный базис. В двух словах процесс выглядит так: выбор вектора 'A' из группы и его нормирование. Затем выбор вектора 'B' и разделение его на 2 компонента (эти компоненты - вектора, чья сумма дает 'B'), где первый проекция на 'A', а второй перпендикуляр к нему. Теперь заменим 'B' на компонент, который перпендикулярен к 'A' и нормируем его. Процесс продолжается для всех векторов в группе.
В результате мы не используем математически корректные вектора тангент-битангент-нормали, но мы получим сглаживание, которое требуется для избежания разрывов на границах треугольников.
Прямиком к коду!
Это наша новая структура для вершины с дополнительным вектором тангентом. Мы будем вычислять битангент в фрагментном шейдере. Заметим, что нормаль тангентного пространства идентична нормали обычного треугольника (так как текстура и треугольник параллельны). Поэтому вершинная нормаль в обоих координатных системах одинакова.
Этот участок кода реализует алгоритм вычисления вектора тангента (описан в разделе теории). Проход идет по массиву индексов и вектора треугольников извлекаются из массива вершин по их индексу. Мы вычисляем 2 стороны через вычитание первой вершины из второй и третьей. Аналогично поступаем с координатами текстуры и вычисляем разность вдоль U и V осей на 2 сторонах. 'f' обозначает дробь, которая будет участвовать в вычислениях справа. После нахождения 'f' мы можем вычислить и тангент и битангент через умножение его на произведение 2 матриц. Заметим, что вычисления битангента находятся для полноты картины. На самом деле нам требуется только тангент, который мы передаем на 3 вершины. В конце нам требуется только пройтись по массиву вершин и нормировать тангент.
Теперь, когда вы все это поняли в теории и на практике, я могу вам сообщить, что мы не будем использовать этот код в уроке. Assimp имеет флаг пост-обработки, называемый 'aiProcess_CalcTangentSpace', который для нас вычисляет именно вектор тангент (в любом случае хорошо знать реализацию, возможно потребуется ее использовать в будущих проектах). Нам только требуется указать это во время загрузки модели, и затем мы можем получить доступ к массиву 'mTangents' в классе aiMesh и взять значения тангента отсюда. Смотрите код для деталей.
Так как структура вершин разрастается, нам требуется добавить несколько модификаций в функцию рендера класса Mesh. Четвертый атрибут вершины разрешен к использованию и мы указываем позицию тангента в 32 байте (стразу после нормали) от начала вершины. В конце 4-й атрибут отключается.
Код выше содержит большую часть изменений фрагментного шейдера. Вся обработка нормалей инкапсулирована в функцию CalcBumpedNormal(). Мы начинаем с нормирования векторов нормали и тангента. Третья строка - это процесс Грама-Шмидта. dot(Tangent, Normal) дает длину проекции тангента на вектор нормали. Произведение этой длины на саму нормаль - компонент тангента вдоль нормали. Вычтем ее из тангента и получим новый вектор, который перпендикулярен к нормали. Это наш новый тангент (не забудьте его нормировать!). Векторное произведение между тангентом и нормалью дает нам битангент. Затем мы берем сэмпл из карты нормалей и получаем нормаль для этого пикселя (в пространстве тангента). 'gNormalMap' - новая uniform-переменная типа sampler2D, для которой мы заранее должны привязать карту нормалей перед вызовом отрисовки. Нормаль записана как цвет, поэтому ее компоненты в отрезке 1. Мы преобразуем ее обратно через функцию 'f(x) = 2 * x - 1'. Она отображает 0 в -1 и 1 в 1, это обратно тому, что происходило при записи нормали.
Теперь нам требуется преобразовать нормаль из пространства тангента в мировое. Мы создаем матрицу 3x3, названную TBN, используя один из конструкторов типа 'mat3'. Это конструктор принимает 3 вектора как параметры и генерирует матрицу помещая первый параметр в верхнюю строку, второй в среднюю и третий в нижнюю. Если вам не понятно почему именно этот порядок, а не какой-нибудь другой, просто запомните, что тангент отображается на ось X, битангент на Y, и нормаль на Z (смотрите на изображение выше). В единичной матрице 3x3 верхний ряд хранит ось X, средний ось Y, и нижний ось Z. Мы просто соблюдаем этот порядок. Нормаль из пространства тангента умножается на матрицу TBN, и результат нормируется перед отправлением. Это итоговая нормаль пикселя.
Этот урок поставляется со следующими JPEG файлами:
- 'bricks.jpg' - это текстура цвета.
- 'normal_map.jpg' - карта нормалей, которая была генерирована с 'bricks.jpg'.
- 'normal_up.jpg' - такая же карта нормалей, только все нормали направленны вверх. Когда используется эта карта, то теряется весь эффект. Проще привязать эту текстуру, когда мы не хотим использовать отображение нормалей, без использования 2 техник (хотя это и затратно). Вы можете использовать 'b' для переключения между отображением нормалей и рендером без него для того, что бы увидеть разницу.
Карта нормалей привязана к модулю текстур 2, который теперь будет стандартом для это цели (0 для цвета и 1 для карты теней).
Замечание о генерации карты нормалей:
Существует множество способов генерировать карту нормалей. Для этого урока я использовал gimp, свободное приложение, и его плагин для карты нормалей. После того, как вы установили плагин, вы просто загружаете текстуру, которую планируете использовать для модели, переходите в Filters->Map->Normalmap. У вас появится возможность изменить некоторые аспекты карты нормалей и настроить ее различными способами. Когда подберете подходящую нажмите 'OK'. Карта заменит оригинальную текстуру в главном окне gimp. Сохраните ее под другим именем и используйте в своих работах.
Модификатор Normal позволяет вам выравнивать или разворачивать нормали объекта без применения модификатора Edit Mesh .
Например, если вы бы хотели влететь в процедурный объект, например сферу или цилиндр, и хотели бы сохранить контроль над радиусом и количеством сегментов, вы не могли бы объединить объект в Editable mesh , сохраняя при этом процедурный характер примитива.

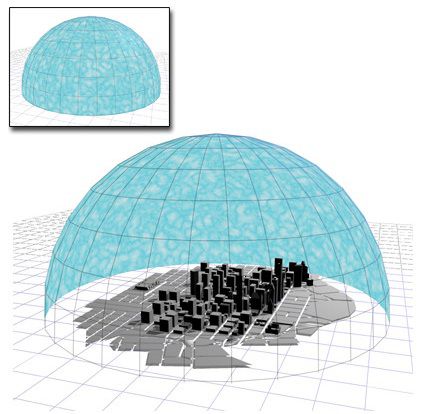
Разворачивая нормали сферы, создается небо над городом.
Для того чтобы использовать модификатор
1 Выберите объект . Потом выберите : Modify panel > Modifier List, выберите Object-Space Modifiers > Normal.
2 Если объект имеет некоторые грани направленные вовнутрь, а остальные изнутри, тогда включите Unify Normals чтобы сделать все грани однонаправленными.

Unify Normals – объединяет нормали путем разворачивания их таким образом что они направлены в одну сторону. Это удобно когда необходимо восстановить грани к изначальной ориентации. Порой нормали в сценах, импортированных из DWG и DXF файлов неверны, в зависимости от метода создания сцены. Используйте эту опцию модификатора, чтобы откорректировать их.
Flip Normals – Изменяет направление нормалей на противоположное.
Читайте также:

