Как сделать нижний индекс unity
Обновлено: 05.07.2024
команда _ddedit -> выбираем размер (появиться окно "Формат текста") -> пишем нужный текст (например: если нужно получить M с нижнем индексом n, то пишем M^n ) -> выделаем ^n жмем кнопку b/a, т. е. дробный в окне "Формат текста".
Котло- и реакторостроение
Если у тебя полный Автокад. Найди в данулодах лисп DimDen, очень удобный редактор размеров. Шок от того настолько удобно, гарантирован. )))
Пытаюсь вспомнить Автокад, понадобилось поставить индексы сижу мучаюсь. Прочита, попробовал. Ничего не появилось. Даже размер и линии перестают на эту команду реагировать.
Артиллерист - вертолётчик. Дипломированный инженер-механик. Technologist
Пытаюсь вспомнить Автокад, понадобилось поставить индексы сижу мучаюсь. Прочита, попробовал. Ничего не появилось. Даже размер и линии перестают на эту команду реагировать.
НЕ реагирует. Командк ввел, "выбрать объект" - никакой реакции. Наверное мой Автокад 2006 такой (одолженный))))
Мне, вообще то надо поставить вместо конкретной величины -l1, где единица в нижнем индексе.
НЕ получилось. Был размер, 50 мм. Но мне нужен общий рисунок для таблицы. Я его заменил и обозначил l1(л1). И не получается единицу сделать меньше.
Когда взрываю размер, проблем нет. Двойной щелчок и редактирую.
НЕ получилось. Был размер, 50 мм. Но мне нужен общий рисунок для таблицы. Я его заменил и обозначил l1(л1). И не получается единицу сделать меньше
Отдельные слова понимаю, а смысл предложений не воспринимаю совсем. Нарисуй в растре что тебе надо и приложи к своему посту.

Не так давно в Unity зарелизили новую систему управления, а значит самое время посмотреть на неё поближе.
Unity не только активно развивающийся, но и очень активно изменяющийся продукт. Замена рендер пайплайнов, UIElements, New Input System - всё это изменения последнего времени, которые призваны сделать движок ещё более быстрым, гибким и дружелюбным. История знает много примеров, когда компании предпринимали рефакторинг больших систем внутри своих продуктов, результатом таких изменений становились как новые успехи в их развитии, так и крах. Отбросив печальные размышления на эту тему, посмотрим, чем же новая система отличается от старой.
На смене поколений
Новая система управления это довольно заметное событие в мире Unity, комьюнити встретило её с очень большим энтузиазмом, обычно приговаривая, что текущая версия не очень удобна. Да и сама компания изготовитель разделяет это мнение и заявляет, что старая система была разработана до добавления большого количества поддерживаемых устройств и не очень была на них рассчитана. В результате интернет содержит довольно большое количество обзоров, которые обычно показывают настройку базового окна нового Action Asset, его сразу можно узнать по трём большим, горизонтально расположенным, блокам настроек. Мы же попробуем пойти в обратном направлении и сначала разберёмся в базовых элементах новой системы, а от них перейдём к более высокоуровневым.
Документация
Как ни странно, для такого нового пакета, у него довольно хорошая документация, которая всегда содержит в себе ответы на возникающие вопросы, так что сразу приведу на неё ссылку, в том числе и по причине наличия ограничений, которые нужно учитывать в случае её использования. Отмечу часть с вопросами и ответами, ознакомление с ней сильно упростит ваши первые шаги.
Установка

Так как пакет с новой системой управления вышел в релиз его легко найти в Package Manager поиском по названию Input System .

Во время установки вас уведомят о том, что у вас выключен native platforms backend и ничего не будет работать, пока вы не переключитесь на него, потеряв при этом доступ к текущему API.

Не очень понятно зачем они так пугают неокрепшие умы, так как в настройках Edit > Project settings… > Player > Other Settings > Active Input Handling* есть возможность включить сразу оба. Так что не очень важно как вы ответите на вопрос про отключение, вы можете сразу переключить backend в любое подходящее вам значение. =)
Встроенные примеры

После установки пакета появится доступ к приличному набору примеров по использованию новой системы, который содержит всё необходимое начиная от простых примеров и заканчивая добавлением управления на экран смартфона или перенастройки управления в рантайме.
Архитектура
Система настолько широка, что все её настройки рассмотреть довольно проблематично, да и не нужно, документация покрывает все необходимые для начала моменты.
Если же описать архитектуру в двух словах, то она состоит из 3х уровней:
- Нативный бэкэнд - предоставляется текущей платформой и фактически не является частью новой системы ввода
- Низкоуровневый слой - обменивается с бэкэндом информацией в виде эвентов и необработанных данных и сильно заточен на оптимизацию работы с памятью и производительность
- Высокоуровневый слой - представляет низкоуровневые данные в удобном для настройки и использования виде
Отдельно стоит отметить, что новая система полностью построена на эвентах и всячески подталкивает к их использованию.
Input.GetMouseButtonDown(0)
Думаю, что не многие настраивают управление в начале разработки или при тестировании очередной механики, поэтому первым делом хотелось бы узнать, как отловить обычный клик мышки из кода. В новой системе вызов Input.GetMouseButtonDown(0) превратился в Mouse.current.leftButton.wasPressedThisFrame , как можно заметить количество символов немного увеличилось, с другой стороны, теперь можно не вспоминать, под каким индексом идёт левая кнопка, а если автодополнение в вашей IDE понимает чего вы хотите, то разница будет совсем незначительной. Такой же подход используется для доступа к клавиатуре, например, отпускание кнопки пробел на клавиатуре Keyboard.current.spaceKey.wasReleasedThisFrame .
InputAction
Использование прямого доступа к кнопкам не является основным методом работы с новой системой. Базовым понятием в ней являются объекты типа InputAction, по сути, это абстракция над источниками событий(кнопки, стики и т.п.), которая предоставляет данные об их состоянии(нажата ли кнопка или направление стика) и с помощью эвентов оповещает об их изменении. Лучше всего относиться к ним как к логическим элементам(прыжок или выстрел) и не привязываться к физическим свойствам, таким как нажатие кнопки.

Пример вида, добавленного в компонент InputAction:

Настройка InputAction предоставляет выбор таких параметров:
Action Type может быть трёх типов:
- Value - стандартный тип, используется для любого типа ввода, постоянно отслеживающий состояние устройств
- Button - отличается от Value тем, что может быть связан только с кнопками и используется для отслеживания изменения состояния
- Pass-Through - в отличие от других типов не используют схему started-performed-canceled(основные типы эвентов) и фактически всегда находится в состоянии performed, его удобно использовать в случае необходимости обработки всех данных с нескольких источников событий
Control Type - описывает тип данных предоставляемых устройством, например, в случае со стиком можно получить данные в виде структуры Vector2.
Interactions - предоставляют возможность настройки специфических действий, допустим, долгого нажатия или мультиклика.
Processors - добавляют постобработку данных поступающих от контроллера перед выдачей их логике, например, нормализацию вектора направления стика на контроллере.
В зависимости от выбранных настроек предоставляется доступ к разным физическим устройствам, способным предоставить необходимые нам данные. В качестве примера кнопка мышки способна обрабатывать только клики, и, в случае выбора предоставления данных в виде вектора, не может быть использована в качестве отслеживаемого средства ввода.

Также предоставляется доступ к нескольким композитным устройствам, например, направление движения можно получить в виде вектора, получаемого при помощи четырёх кнопок(WSAD или другой комбинации). Набор композитных устройств можно дополнить при необходимости своими, подробнее об этом можно прочитать в документации.
Использование InputAction не требует каких-то дополнительных сущностей и вполне подходит для использования в компонентах, только не стоит забывать, что при создании они находятся в выключенном состоянии и требуют отдельного включения через вызов метода Enable() .
Action Maps
Это объединение нескольких InputAction, которое отвечает за разные наборы действий в игре. Допустим, в меню, с помощью стика на контроллере, вы перемещаетесь между разными кнопками интерфейса, а в игре стик отвечает за перемещение персонажа.
Control Schema
Это абстракция над InputAction которая позволяет задавать разные триггеры для этих самых действий в зависимости от используемых физических устройств. Допустим, управление передвижением с клавиатуры осуществляется через WSAD, а с контроллера через левый стик.
Action Asset

Это новый тип ассета, который отвечает за комплексную настройку InputAction, ActionMap и схем управления, именно его можно встретить в виде большой панели из трёх блоков в большинстве других обзоров.
Итого
Фактически вся новая система вертится вокруг наборов InputAction, а всё остальное призвано структурировать работу с ними. В результате можно выделить четыре основных подхода к использованию новой системы:
- Обращение к данным устройства напрямую - как в случае с Mouse.current.leftButton.wasPressedThisFrame
- Использование базовых InputAction
- Генерация класса с набором InputAction из Action Asset, что сильно упрощает настройку сложных систем управления, использующих разные схемы
- Использование Action Asset через объект PlayerInput
Как можно заметить Action Asset вовсе не является необходимым условием для настройки управления и служит лишь для упрощения работы с действительно большими и сложными решениями.
Изменение управления
В предыдущей статье мы рассматривали шаблон “Команда”, который обычно используют для добавления возможности перенастройки управления в игре. Использование этого подхода в новой системе фактически добавит лишний слой абстракции над InputAction, так как они уже являются логическими элементами. В свою очередь, изменение управления становится не очень очевидным и реализуется через класс с подозрительным названием InputActionRebindingExtensions. По этой теме есть отдельный пункт в документации и довольно сложный пример под названием Rebinding UI, который поставляется с пакетом. Так как это очень важный элемент для системы управления, то мы рассмотрим его минималистичную реализацию ниже.
Практика
Примеры с полноценным созданием Action Asset довольно часто встречаются на просторах интернета и не имеет смысла повторять их ещё раз, так что, в качестве минималистичного примера, изменим управление магом из наших предыдущих статей на использование новой системы с применением InputAction, а также добавим возможность перенастройки управления.
Реализация

Для базового использования InputActions не требуется какой-либо дополнительной настройки кроме добавления кнопок

Результат
Для первого запуска заклинания используется левая кнопка мышки, а второй выстрел происходит после перенастройки действия на кнопку клавиатуры f
Заключение
Изначально работа с новой системой вызывает ассоциации с добавлением кастомного редактора на какой-нибудь компонент, как, например, в нашей статье о редакторе цветов для генератора Шума Перлина. Но понимание что это очень большое изменение текущего подхода и переход на совершенно новое api приходит очень быстро. Большой набор возможностей и новых компонентов может отпугнуть, но довольно неплохая для первой версии документация и примеры позволяют надеяться на быстрое погружение для её полноценного использования, если, конечно, текущие ограничения не являются для вас большой преградой. Надеюсь, эта статья немного прояснила для вас основы работы с New Input System. Пока! =)
Так как во вступлении мы уже упомянули Canvas, то сейчас предлагаю сразу перейти к Unity. Сегодня мы уделим внимание базовому элементу любого интерфейса — Text. Именно этот элемент будет в будущем в кнопках, с его помощью мы будем выводить на экран различные данные, надписи, метрики и т.д. Он прост, но без него никак. Если брать мой опыт в Android, то там кнопка Button наследует TextView, т.е. всё тот же текст.
Добавляет Text
Открываем проект. ПКМ в окошке иерархии и добавляем Text.

Кроме Canvas появился ещё и элемент EventSystem. Как и понятно из названия, он будет отвечать за обработку взаимодействия с интерактивными элементами UI. Но об этом позже.
Теперь в камере вы можете увидеть текст:

В самом же редакторе можно увидеть как рамки Canvas, так и, опять же, Text:


В инспекторе у Text видим несколько компонентов. Самые важные сейчас: Rect Transform отвечает за положение и размеры элемента и Text, где мы можем изменить его содержимое, цвет, шрифт, размер, выравнивание настроить и т.д.
Для начала отдадим дань классике и выведем Hello World!
Сразу видим изменения:

Больше кастомизации для Text!
Теперь давайте изменим цвет, так как его плохо видно. Добавим какой-то свой шрифт. Также изменим выравнивание и размер.
Прежде всего я скачал первый попавшийся на глаза читаемый шрифт и закинул его в новую папку Fonts в Assets: Josefin Sans и поставил флаг в чекбокс Best Fit. Этот параметр регулирует размер текста чтобы он соответствовал размеру элемента.
Меняю цвет, ровняю по центру…


Уже намного лучше.
Но куда интереснее параметр Rich Text. Он позволяет использовать в тексте теги форматирования. Например, можно вывести слова разными цветами. Для этого в поле текста пишем такую конструкцию:
Все, кому приходилось работать с формулами и математическими переменными в Ворде, когда-нибудь интересовались, как поставить верхний или нижний индекс в Word. К сожалению, многих пользователей ставит в тупик задача — поставить степень числа или переменной. На самом деле всё делается достаточно просто. Именно на этот вопрос и постараемся ответить в статье. Подробнее о том, как поставить надстрочный и подстрочный знаки в Ворде далее в статье. Давайте разбираться. Поехали!

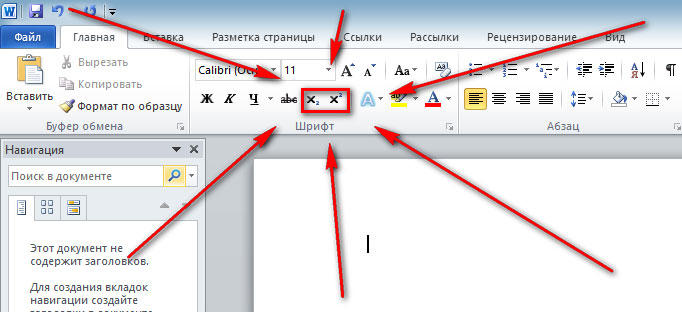
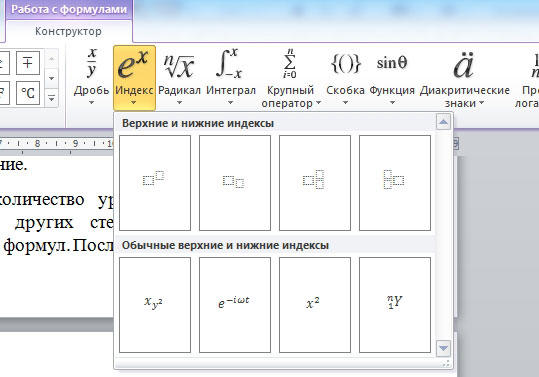
В математических функциях часто используют специальные символы

Второй способ — воспользоваться горячими клавишами. Такой подход поможет немного ускорить работу с инструментом. Чтобы поставить подстрочный знак, используйте комбинацию Ctrl и =. Если необходимо добавить надстрочное значение, примените комбинацию клавиш Ctrl, Shift, +.


Каждый из описанных способов удобнее использовать в том или ином случае. Выбирайте тот вариант, который является более подходящим для решения ваших задач. Теперь работа с индексами в Microsoft Word больше не будет для вас проблемой. Оставляйте в комментариях своё мнение о статье, особенно если она оказалась полезной и задавайте возникшие вопросы по теме.
Читайте также:

