Как сделать неон в крите
Добавил пользователь Владимир З. Обновлено: 03.10.2024
Начиная с версии 3.0 Krita позволяет художникам работать с анимацией. Это замечательная новость для тех, кто хочет создавать видеоролики и мультфильмы.
Многим художникам хотелось бы попробовать свои силы в этом виде искусства. Создание анимации дело непростое и требует не только навыков рисования, но умения быть усидчивым, внимательным и терпеливым.
Анимация в Крита является покадрово растровой. Иными словами, пользователю необходимо прорисовывать кадр за кадром, чтобы при воспроизведении все это выглядело как настоящая мультипликация.
Чтобы появились вкладки и окна для работы с анимацией, необходимо изменить рабочее пространство на Animation. В плане рабочих пространств Krita очень похожа на другие графические редакторы. Чтобы пользователям было удобнее использовать различные возможности программы, были внедрены некоторые рабочие пространства.
Сделать это можно так: Окно (Window) → Рабочее пространство (Workspace) → Animation
После этого, на экране будет отображено все необходимое для настроек.
Анимационная кривая
Чтобы создать новую кривую, откройте вкладку New Frame (Новый кадр) и кликните на Add Opacity Keyframe (Добавить ключевой кадр непрозрачности). Теперь Вы сможете изменять параметры непрозрачности напрямую. Добавляя или уменьшая ключевые кадры, можно заставить картинку исчезать или появляться. Кривая помогает полностью распределить ключевые кадры для плавной анимации.
Рабочий процесс
Разберем работу с анимацией немного детальнее. Ее суть заключается в том, чтобы создавать ключевые кадры с важными деталями или позами, в которых находится персонаж. Обозначив ключевые точки, художник рисует картинку на кадрах, расположенных между ними. На профессиональном жаргоне это называется tweening или inbetweening.
В работе Вам помогут следующие вкладки:
- Временная шкала (Timeline). Отображает и позволяет настраивать все кадры вашей анимации, также управляет слоями. Созданные здесь слои также отображаются на обычной вкладке со слоями.
- Вкладка Анимация (Animation). Здесь отображены кнопки запуска, паузы и перемотки. На панели также отображены различные настройки - скорость воспроизведения, частота смены кадров и так далее.
- Луковая кожа (Onion Skin). Данная панель запускается путем нажатия на иконку с луковицей. Опция позволяет художнику видеть предыдущий кадр.
Введение. Как сделать анимацию в Крита
Опыт и знания приходят с практикой. Поэтому очень важно освоить и практиковаться в создании базовой анимации. Рассмотрим пример с классическим вариантом - циклом ходьбы. Все, что нужно сделать - это нарисовать персонажа, который будет ходить. Такая тренировка поможет освоить программу и научиться базовым приемам.
Для начала создадим новый файл.

Дадим название нашей анимации и выставим параметры разрешения. Оптимальными настройками будут: разрешение - 1280x1024, а dpi - 72.
После этого выберем цвет заднего фона. Выберите задний фон как цвет холста (As canvas color). Это означает, что программа сама зальет каждый пустой участок этим цветом. Данный параметр можно изменить в Image (Изображение) → Image Properties (Свойства). Это очень важно при работе с анимацей, ведь все фоны должны быть полупрозрачными.
Примечание:
Krita предлагает широкий спектр изменения мета-данных. Здесь есть и название, и описание, а также комментарии, которые помогут большой группе людей работать над одним проектом. Во время индивидуальной работы они могут и не пригодиться, но для команды подойдут в самый раз. Таким образом, члены одной группы смогут делиться своими мыслями и оставлять описания кадров, которые они создают. Это повышает эффективность их работы.
Нажмите создать (Create).
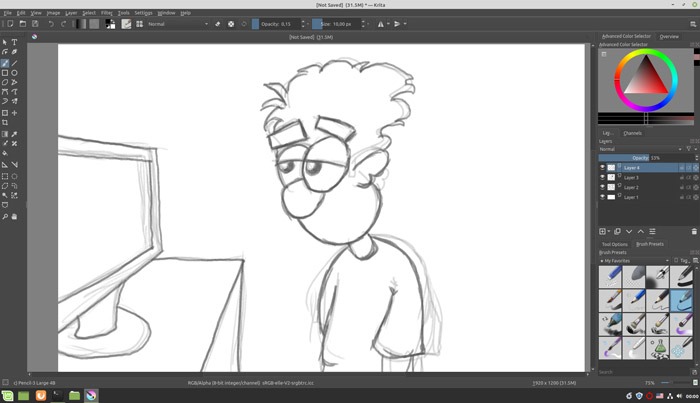
Чтобы быстро сменить рабочее пространство, кликните на значок в правом верхнем углу экрана и выберите Animation. Красная стрелка, представленная на скриншоте ниже, указывает на расположение необходимой кнопки.

Окно станет таким. (Расположение панелей может меняться в зависимости от версии программы и личных настроек).

Теперь нам необходимо создать два прозрачных слоя. Назовем один “Environment” (Окружение), а другой - “Walkcycle” (Цикл ходьбы). Для этого дважды кликнете на их имена.

Слой “Environment” будет представлять среду, в которой находится наш персонаж. Можно нарисовать какие-нибудь декорации или дополнить изображение фоном.
Слой “Walkcycle” содержит иллюстрации нашего героя.
Используйте инструмент Straight Line Tool (Прямая линия), чтобы нарисовать горизонтальную линию. Это будет нашей Землей или любой другой твердой поверхностью.
На слое “Walkcycle” Вам необходимо нарисовать голову и туловище. Сделать это можно любой кистью, какой Вам будет удобно.
Теперь даже если мы выберем новый кадр, он не будет анимирован, ведь Krita не распознает слой “Walkcycle” как анимированный. Нам необходимо, чтобы программа действовала именно так, как мы хотим.

Поэтому сделаем его таковым, добавив слой на временную шкалу. Откройте контекстное меню путем нажатия правой кнопки мыши и выберите New Frame (Новый кадр).

Вы поймете, что слой стал анимированным благодаря значку луковицы.

Используйте правую кнопку мышки, чтобы продублировать слой и перенесите его на второй кадр. Используйте инструмент передвижения и комбинацию Shift + ↑, чтобы поднять слой. Теперь мы видим, что слой полупрозрачный благодаря луковой коже (onionskinning). Предыдущий кадр будет выделен красным.

Примечание:
Программа принимает белый цвет не как прозрачный, поэтому убедитесь, что слой, на котором Вы рисуете, является полностью прозрачным. Старайтесь не допускать ошибок. В случае необходимости, Вы можете воспользоваться специальным фильтром Color to Alpha.
Идущие следом кадры будут отображены зеленым цветом. Все оттенки, которыми изображаются предыдущие и последующие кадры, можно настроить в соответствующих вкладках.

Теперь перейдем непосредственно к анимации. Нам понадобится два кадра. Они станут ключевыми в нашем коротком видео. На одном ключевом фрейме ноги должны располагаться как можно дальше друг от друга. На другом одна нога должна быть максимально вытянута. Это будет имитацией шагов.

Копируем их. Для этого можно использовать комбинацию Ctrl + правая кнопка мыши и перетаскивание.

Выделять кадры можно так же, нажав Ctrl + правую кнопку мыши.
Копировать кадры можно другой комбинацией - Ctrl + правая кнопка мыши + перетаскивание. Однако стоит отметить, что первый кадр должен быть выделен оранжевым, иначе он не будет скопирован.
Должно получиться так:

Дополним нашу анимацию
Чтобы сдвинуть кадры и образовать немного пустого пространства нажмите Alt + Правая кнопка мыши и двигайте их. Это можно сделать разом.
Так как мы создали наши ключевые кадры и оставили немного места между ними, то теперь займемся inbetweening’ом и нарисуем кадры между ключевыми.
Чем больше кадров, тем тяжелее делать их похожими друг на друга. Нарисуйте плавные движения ног на каждом кадре, будто бы нарисованный персонаж и вправду шагает. Пройдитесь пару раз сами и внимательно проследите за движением Ваших ног.

Параметры onion skin можно изменить в специальной вкладке. Здесь Вы можете настроить количество видимых кадров, их цвета и уровень непрозрачности.

Теперь анимация выглядит немного более естественной и плавной.
Анимирование нескольких слоев
У нашего шагающего человечка кое-чего не хватает - рук. Давайте нарисуем их на отдельном слое.

С временной шкалы исчезли предыдущие фреймы. Не пугайтесь! Это специальная особенность программы, которая помогает облегчить работу, ведь специалистам иногда приходится сталкиваться с большим количеством слоев. Поэтому программа временно скрывает неиспользуемые. Вы можете добавить их вручную. Кликните правой кнопкой мышки и нажмите Show in Timeline (Показывать на временной шкале).


Экспорт
Готовую анимацию можно экспортировать в отдельный файл. Нажмите на вкладку Файл (File) → Экспортировать анимацию (Export Animation).

Krita может экспортировать только отдельные картинки, поэтому рекомендуется сохранять кадры в формате PNG в одну отдельную папку.

Процесс экспорт отображен на специальной панели с процентом.
Картинки будут сохранены в правильном порядке с соответствующими именами и номерами.

Используйте какую-нибудь программу для создания файлов формата GIF (GIMP, ImageMagick). Так Вы сможете собрать все свои файлы воедино.
Обновление:
В версии Krita 3.1 добавлена функция, которая позволяет рендерить анимацию.
Импорт
В редактор также можно импортировать готовые кадры. Покажем данное действие на примере спрайтов из Open Game Art (Это мужская походка Libre Pixel Cup).
У нас есть лента с изображениями, нам нужно разделить ее. Image (Изображение) → Split Image (Разделить изображение). Сделайте 8 вертикальных разрезов и 0 горизонтальных, так как спрайтов всего 9 в одном ряду. Сохраните все в формате PNG.

Создайте новый холст и кликните на File (Файл) → Import Animation Frames (Импортировать кадры анимации). После нажмите Add Image (Добавить картинку), выделите все разом и вставьте.


Кадры расположены в определенном порядке, а чтобы определить точку старта, настройте параметр START.
Параметр Step(Шаг) позволяет настроить частоту кадров, сравнивая исходный документ и импортируемый.
Krita – одна из лучших программ с открытым исходным кодом, и хотя многие путают ее с альтернативой PhotoShop, она больше похожа на такие приложения, как Painter. Он специализируется на эскизах и рисунках, предлагает инструменты, адаптированные к этим потребностям, при этом особое внимание уделяется созданию, а не манипуляции с графикой.
Этот урок будет служить введением в скетч и использованием Krita для этой цели. Следите, если вы хотите создавать свои собственные цифровые эскизы или, в конечном итоге, веб-комиксы и графические романы.
Note Хотя вы можете использовать мышь для этого, рисовать анатомически проще с помощью пера. Для этого урока мы используем старый и дешевый Wacom Bamboo Tablet,
Установка
Krita достаточно популярна, чтобы быть включенной в качестве одного из инструментов редактирования графики по умолчанию во многих дистрибутивах Linux.

Если Krita отсутствует в используемом вами дистрибутиве и поддерживает Ubuntu, пожалуйста, принесите его с:
Начальная настройка


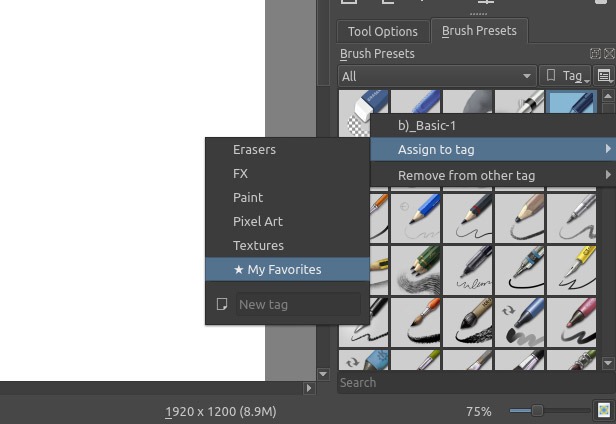
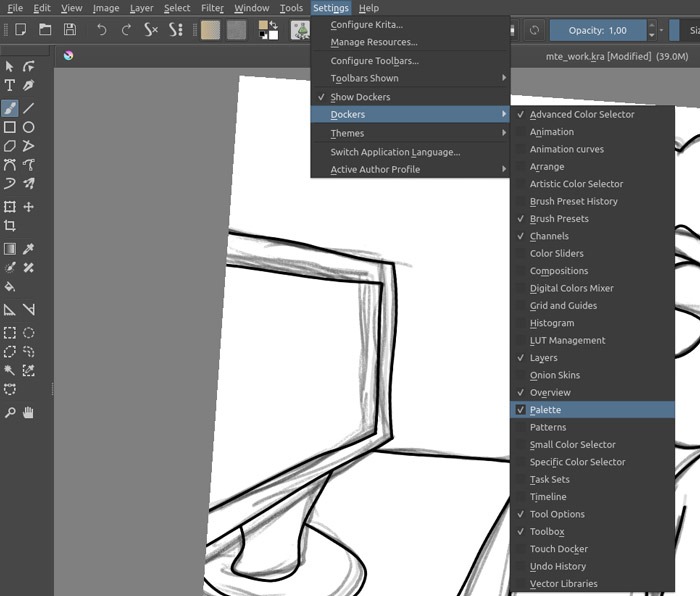
- б) _Basic-1 (Теги: чернила, цифровые, эскиз, Krita_4_Default_Resources)
- c) _Pencil-1_Hard (Теги: Sketch, Krita_4_Default_Resources)
- c) _Pencil-3_Large_4B (Теги: Sketch, Krita_4_Default_Resources)
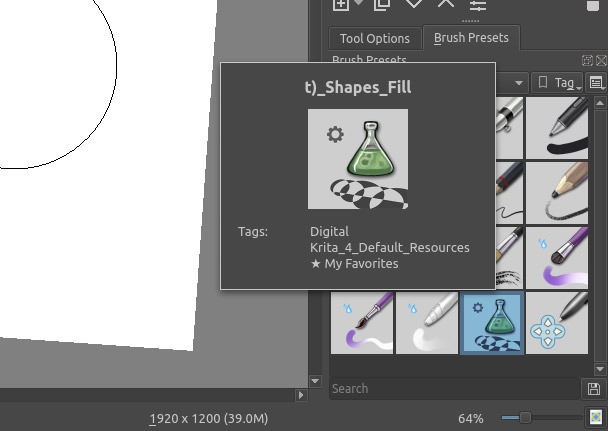
- t) _Shapes_Fill (Теги: Digital, Krita_4_Default_Resources)

Linux хорош в распознавании и настройке планшетов сегодня, особенно от Wacom. Если вам нужна помощь, чтобы ваш планшетный компьютер Wacom работал на Ubuntu или в совместимом дистрибутиве, Смотри сюда,
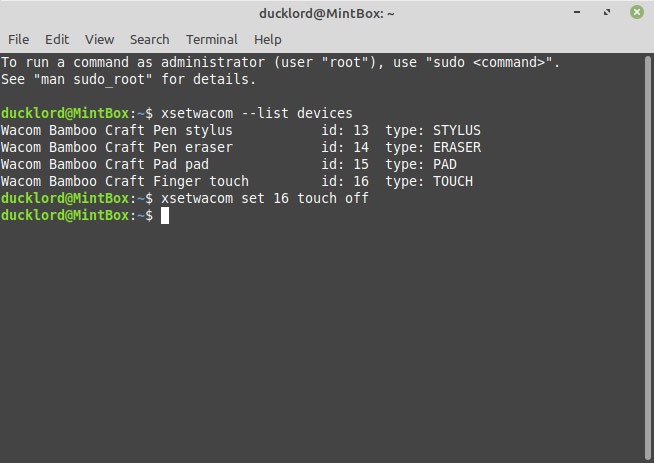
Наличие нескольких точек входа может нанести ущерб при рисовании, поэтому отключите касание, сначала проверив, какие устройства обнаруживаются с помощью:


Написать и повторить
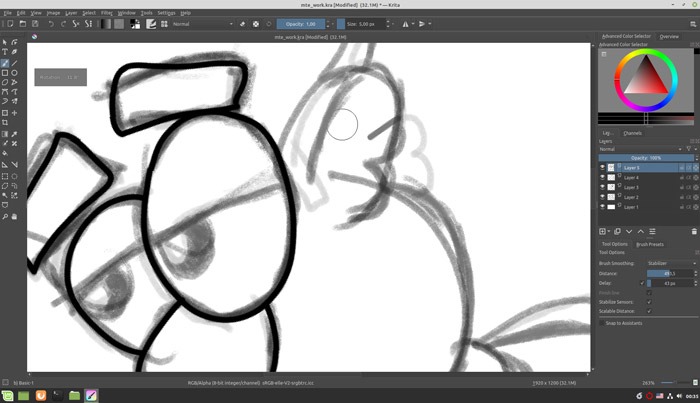
Выберите кисть и один из стилей карандаша, которые вы добавили в список избранных.


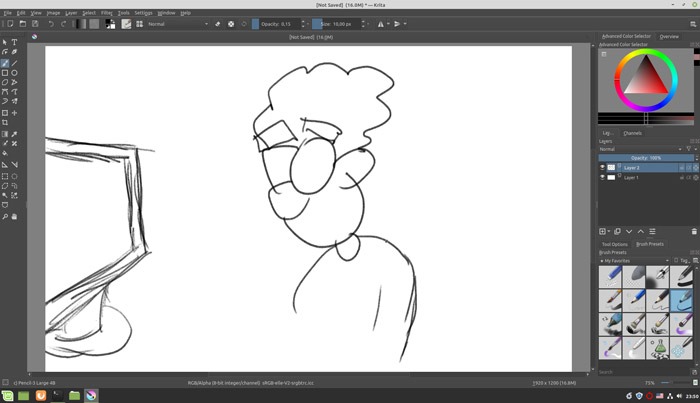
Когда у вас будет готов набросок, подготовьтесь к его выбрасыванию – это был только ваш первый набросок.

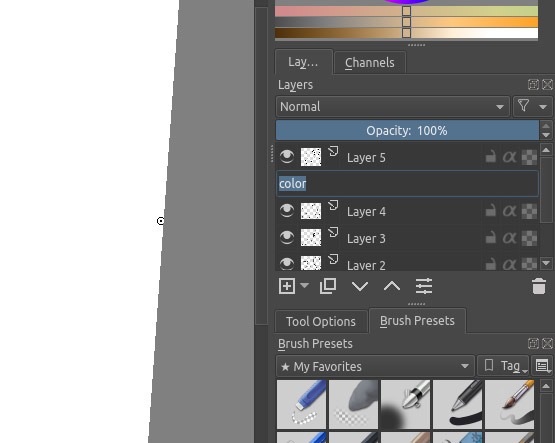
Каждый набросок эскиза удобно размещать на отдельном слое. Таким образом, если что-то не работает или вы хотите попробовать альтернативные снимки, вы можете удалить или скрыть слой и поэкспериментировать с новым.


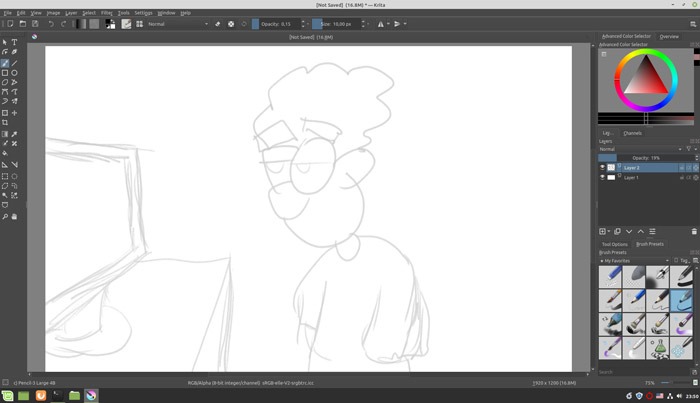
После этого промыть и повторить. Уменьшите непрозрачность всего слоя, создайте новый слой Paint, добавьте детали, повторите, улучшите.
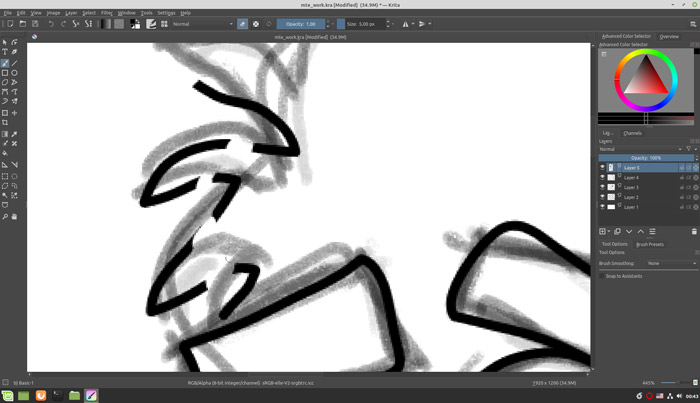
Чернила окончательный эскиз

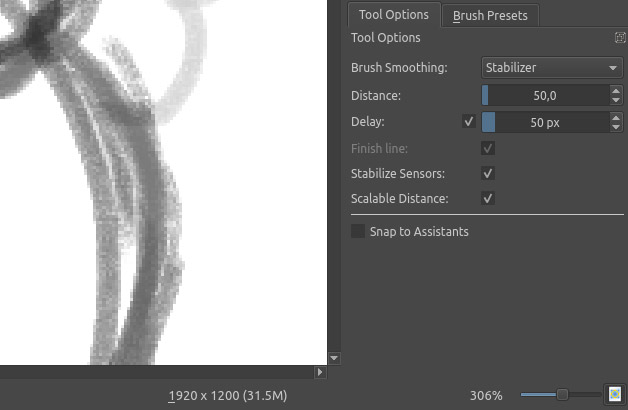
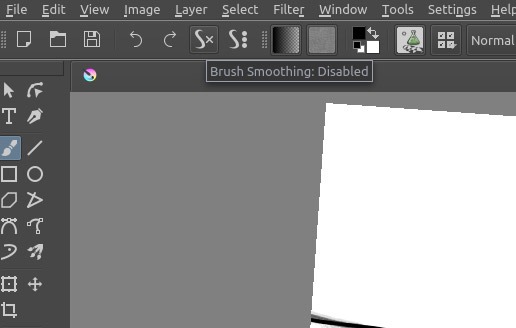
Чернила требуют постоянных линий. Разработчики Krita признают, что не все из нас имеют сверхстабильные руки, и предлагают помощь в виде функции стабилизатора. Чтобы не искать его постоянно в подменю, добавьте его на главную панель инструментов Krita.




Значение расстояния определяет, как долго должен перемещаться указатель, прежде чем Krita ответит на ввод. Чем выше значение, тем больше задержка, тем больше сглаживание.



Note Инструмент ластик всегда работает как обратный выбранному, поэтому он имеет некоторые общие свойства. Если ваш активный инструмент имеет низкую непрозрачность, ластику также потребуется больше ударов по чему-либо, чтобы полностью стереть его.
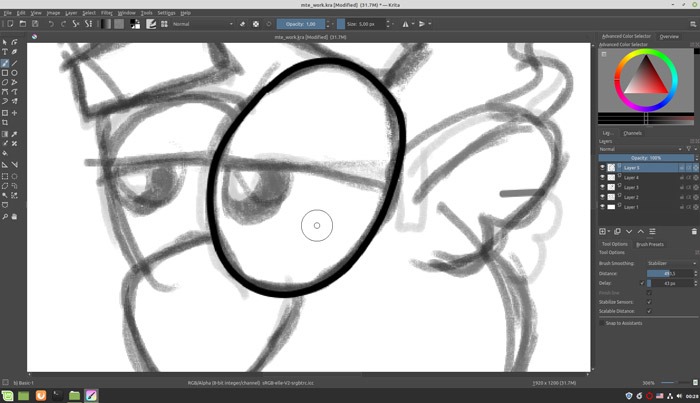
Krita позволяет вручную вращать холст под любым углом. Это помогает с нашей ограниченной биологией: наши руки имеют ограниченный диапазон движений, и некоторые движения чувствуют себя более комфортно, более естественно, чем другие.

Вы можете вращать холст, удерживая Shift + Space и перетаскивая карандашом или мышью на холсте. Точно так же, удерживая Ctrl + Пробел и перетаскивая стилус или мышь, вы можете свободно увеличивать или уменьшать масштаб.
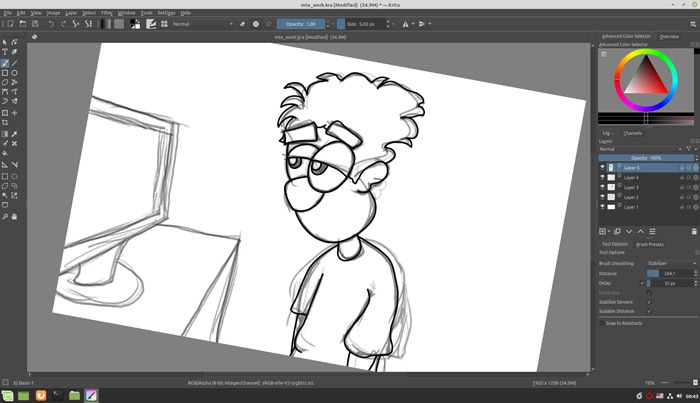
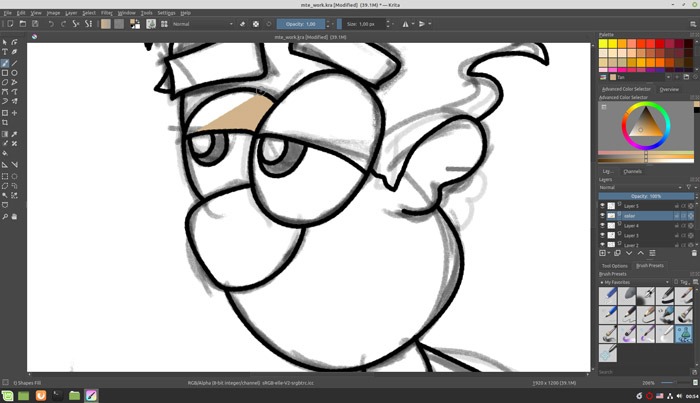
Используйте все, что мы видели до сих пор, чтобы закончить рисование вашего эскиза.
Окраска и затенение




Выберите цвет, который вы хотели бы использовать на части вашего эскиза.



Последняя часть эскиза – это затенение и освещение, не обязательно в таком порядке. Делая некоторые части нашего дизайна темнее или светлее, мы можем создать впечатление объема в 2D-пространстве, которое занимают наши эскизы.


Окончательные корректировки и договоренности

Чтобы решить первую проблему, мы создаем новый слой ниже всех других слоев, но выше фонового слоя. Мы используем инструмент Shape Fill, чтобы заполнить область глаз светло-серым цветом.


Хотя это был независимый набросок, именно так создаются комиксы и графические романы: с терпением, постоянными итерациями и экспериментами. Панель за панелью, кто знает, может через два года вы станете следующим Фрэнком Миллером!
Однако в потоке новостей как-то затерялись известия о том, что в процессе Крита обзавелась функциями, которые давно ждали художники: быстрое редактирование выделений и удобный лайн-арт. В этой статье я бы хотел рассказать об этих нововведениях.
Лайн-арт — стабилизация пера с задержкой
Разработчики наконец-то позаботились об удобстве работы художников. Зачастую, процесс создания изображения состоит из следующих этапов:
1) Создание эскиза грубой кистью
2) Аккуратная обводка контуров изображения тонкой, но жесткой кистью.
3) Заливка цветом полученных областей.

Иллюстрация Wolthera van Hövell tot Westerflier
(многие могу заметить сходство с аналогичными инструментами Blender и zBrush)
Прямые линии
Более того, разработчики наконец-то переделали инструмент рисования прямых линий. Теперь он не только имеет предварительный просмотр отрисованной линии и доступен по нажатию клавиши 'V', но и позволяет контролировать силу нажатия во время ведения пера вдоль прямой. В этом заключается основное отличие от функционала, предлагаемого в MyPaint. Видео Timothee Giet:
Быстрое редактирование масок и выделений, изолированный режим клавишей Alt
Кроме того, теперь можно зажать клавишу Alt, щелкнуть на любом слое, и Крита войдет в режим изолированного редактирования слоя. Этот режим доступен для любых типов слоев, в том числе и глобальных выделений.
Вместо заключения
Эти нововведения — лишь только начало тех плюшек, которые запланированы для Криты 2.9. К концу года, разработчики реализуют от 12 до 24 новых функций! Сейчас же новый функционал можно испробовать, скачав пакеты для Windows или установив Krita Lime под Linux.
Помогите, как сделать так чтобы кисть в крите смешивала цвета, как базовая кисть в саи или любая кисть из клип паинт студии.

Знаю о этой ватной палочке. Но она не даёт того эффекта, как мне надо. Нельзя ли настроить кисть так, чтобы она была, как в сам или клип студио?
Арчибальд Просветленный (32854) Сайбер Салони, настроить можно, но нужно знать, чего ты хочешь добиться. Покажи пример до и после.
Я хочу добиться эффекта универсальной кисти, как обыкновенная кисть в саи или в клип студио. Там одной кистью красишь и смешиваешь. И ещё не знаю, как убрать эффект полупрозрачности, каждого нового мазка, а то эффект как от фломастера.
Читайте также:

