Как сделать надпись на изображении css
Добавил пользователь Владимир З. Обновлено: 05.10.2024
В начальной стадии изучения языков HTML, CSS и пр. появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
На самом деле выполнить написания текста поверх картинки не столь трудно. Практически делается за счет свойства position и его атрибутов, а дальше идет оформление самого текста. Можно попробовать сделать по-другому, к примеру, задать блоку div фон при этом использовать ту картинку, на которой должен быть расположен текст.
Но такой способ ограничивает возможности и само применение текста поверх картинки. Поэтому лучшим вариантом будет воспользоваться свойством position . Данный элемент дает большие преимущества и полную свободу движения в указанной области эта область обозначается свойством position: relative; . А иначе позиционирование будет происходить по отношению к браузеру.
Рассмотрим на первом примере.
HTML
CSS

Пояснение. Основному блоку приписывается значение position: relative; этим мы обозначаем область для свободного позиционирования последующих элементов в этом классе.
Далее, форматируем div в линейно – блочный элемент display: inline-block;
И последнее на что стоит обратить внимание — это position: absolute; элементу .
Остальные стили идут как оформление текста.
Во втором примере используем более длинную надпись на картинке и стилизуем ее должным образом.
HTML
CSS

Ну вот незадача, мы использовали тег
— перенос строки и в итоги получили разрыв между пробелами. Это видно в примере где текст плотно прилегает краям и на вид получаетесь не очень красиво.
HTML
CSS

Во втором способе применим тег … он как только жирность поменьше, но мы ее совсем уберем.
HTML
CSS

В стилях добавили новое свойство white-space: nowrap; чтобы текст находился на одной строке. На этом все, сложного думаю ничего нет.
Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто. Существует несколько различных способов решения этой проблемы: добавление градиента или затемнение части изображения, тени для текста и др.
Здесь будут рассмотрены различные подходы для решения этой проблемы.
Вступление
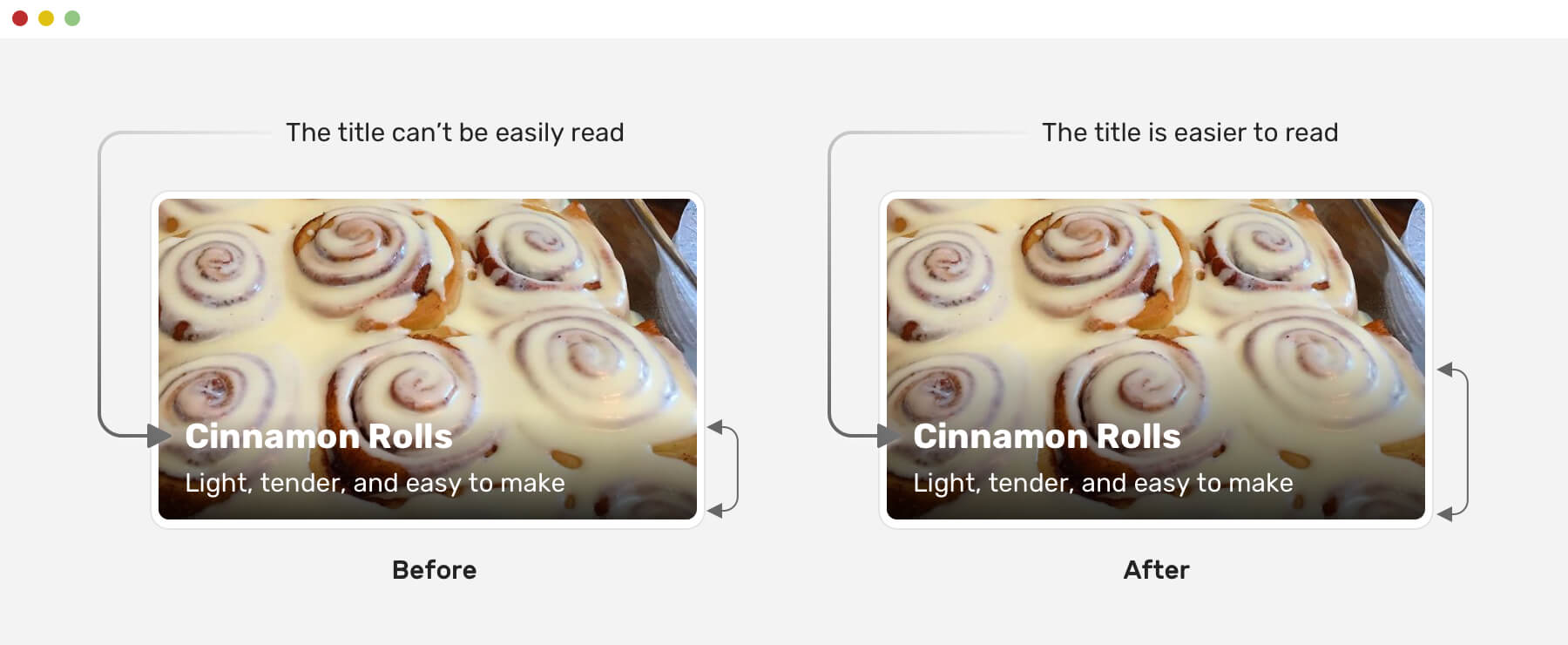
При разработке компонента, у которого текст должен располагаться над изображением, следует позаботиться о том, чтобы этот текст был контрастным и легко читаемым.

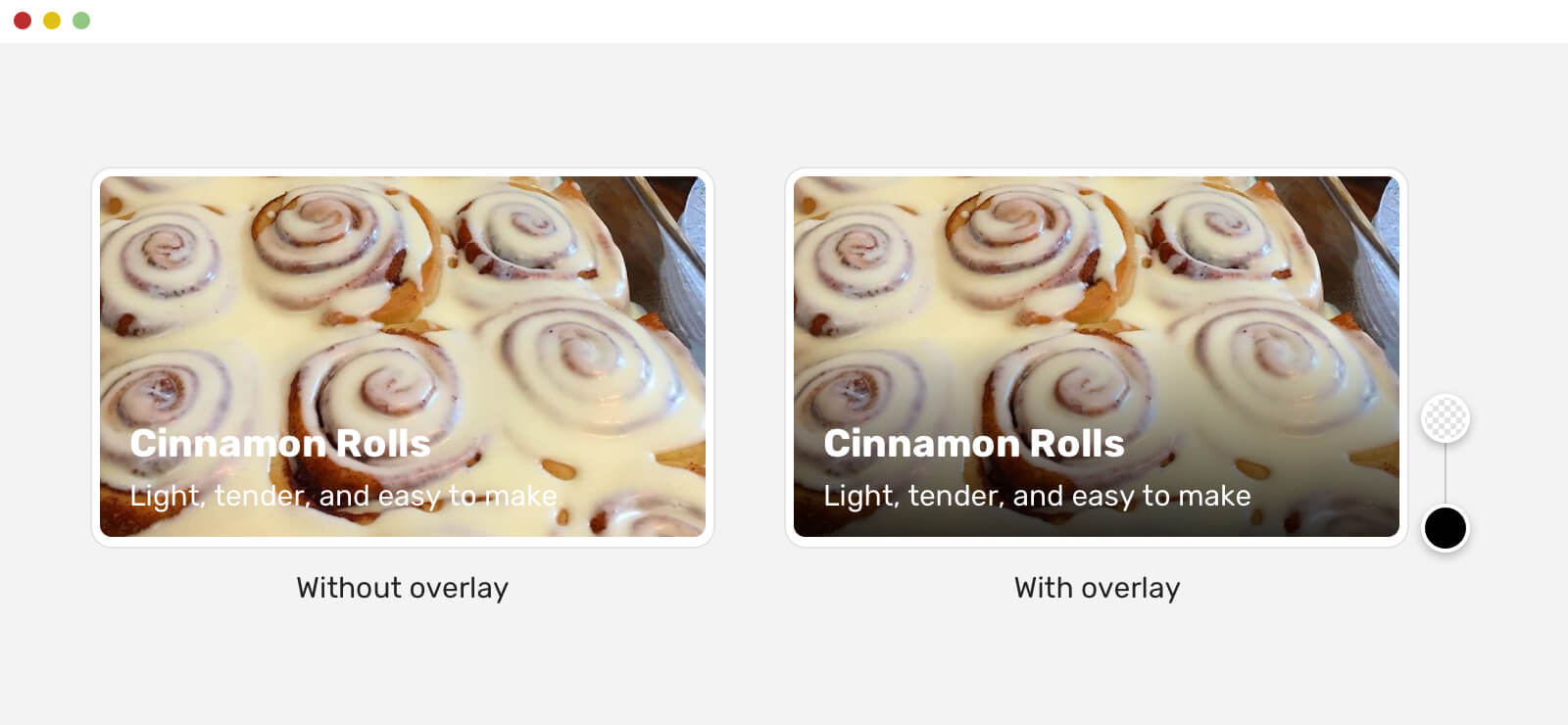
Текст над картинкой слева, без наложения градиента, растворяется в изображении и плохо читается. Это нехорошо для пользователя. Чтобы решить эту проблему и текст было легко читать, между ним и изображением нужно добавить слой-подложку. Добавление такого слоя кажется простой задачей, если не принимать во внимание доступность текста людям с ограниченными возможностями.
Обзор возможных решений
Существуют разные способы решения проблемы чтения текста, расположенного поверх картинки, рассмотрим их.

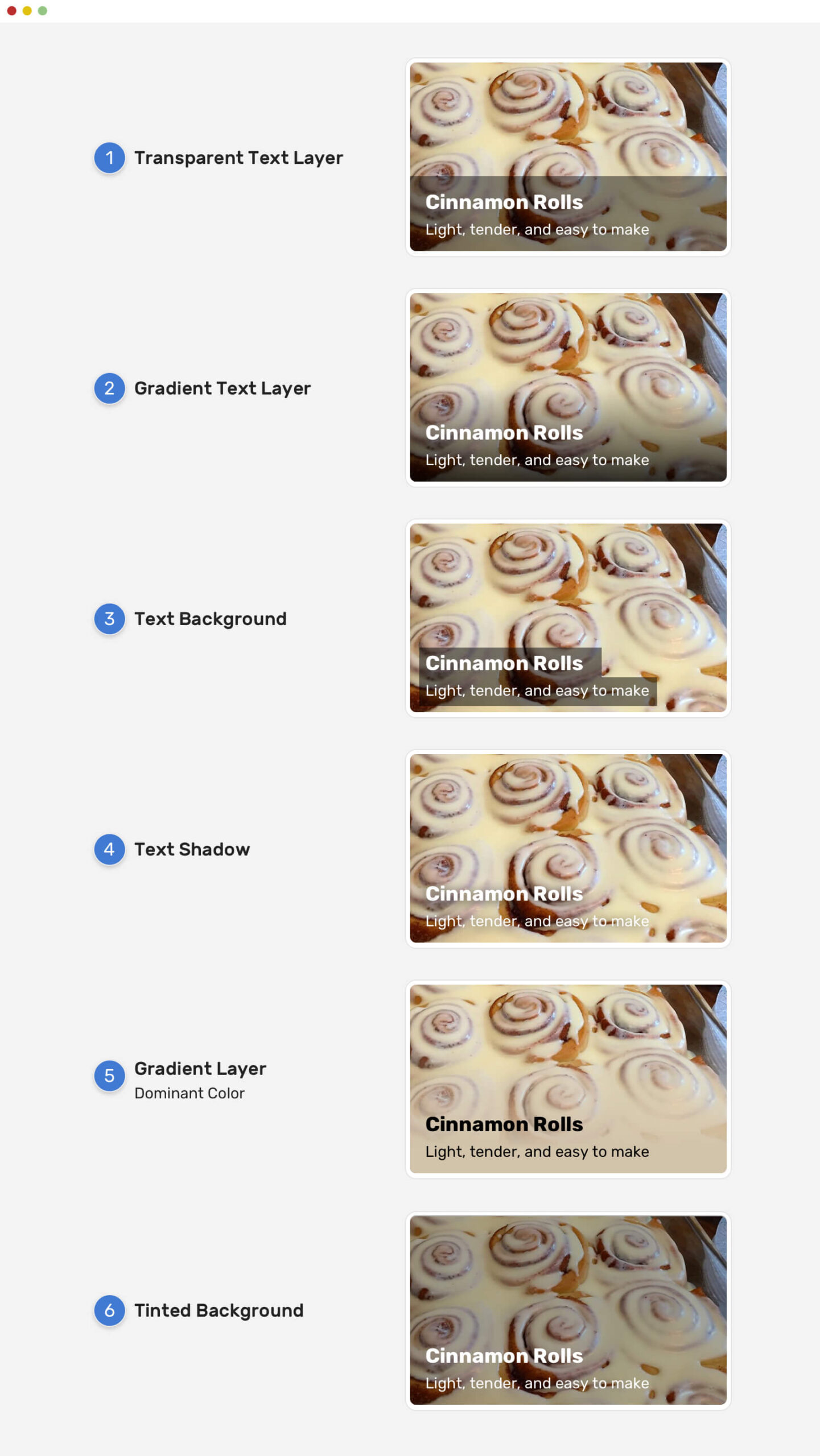
Варианты решения проблемы текста, расположенного поверх изображения.
Выше предлагается обзор различных вариантов решения проблемы. Более пристального внимания могут потребовать градиентные решения. Потому что добавить слой с градиентом очень просто, но при этом могут появиться сложности с читаемостью текста.
Решения
Наложение градиента
Такой способ с наложением градиента поверх изображения — наиболее распространенное решение, позволяющее сделать текст над картинкой более чётким. Поэтому, рассмотрим его подробнее.
Для наложения градиента есть два способа:
-
Использовать отдельный элемент для градиента (псевдоэлемент или пустой
У каждого из этих способов есть свои плюсы и минусы, рассмотрим их.
Элемент содержимого позиционируется абсолютно, и у него есть градиент в качестве фонового изображения. Это означает, что размер градиента равен высоте элемента.

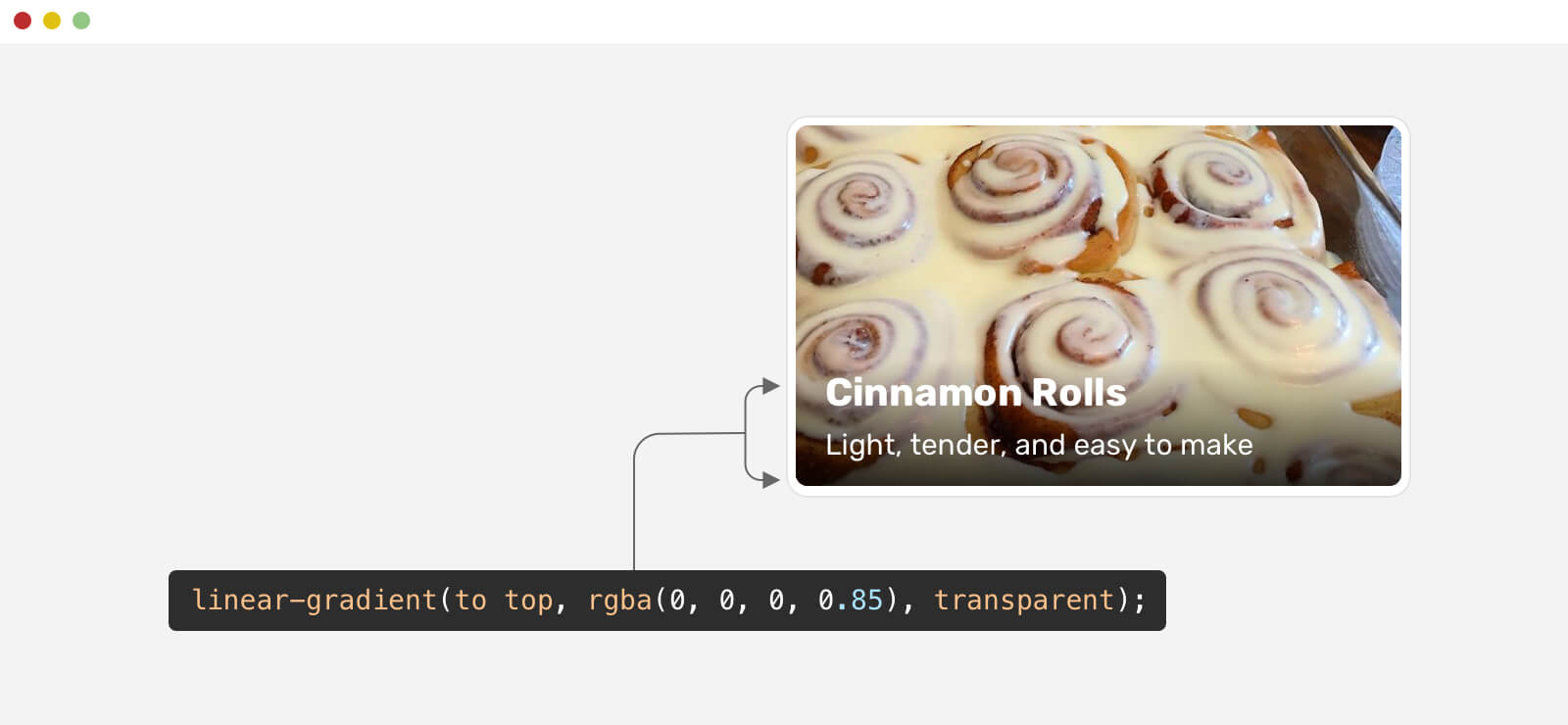
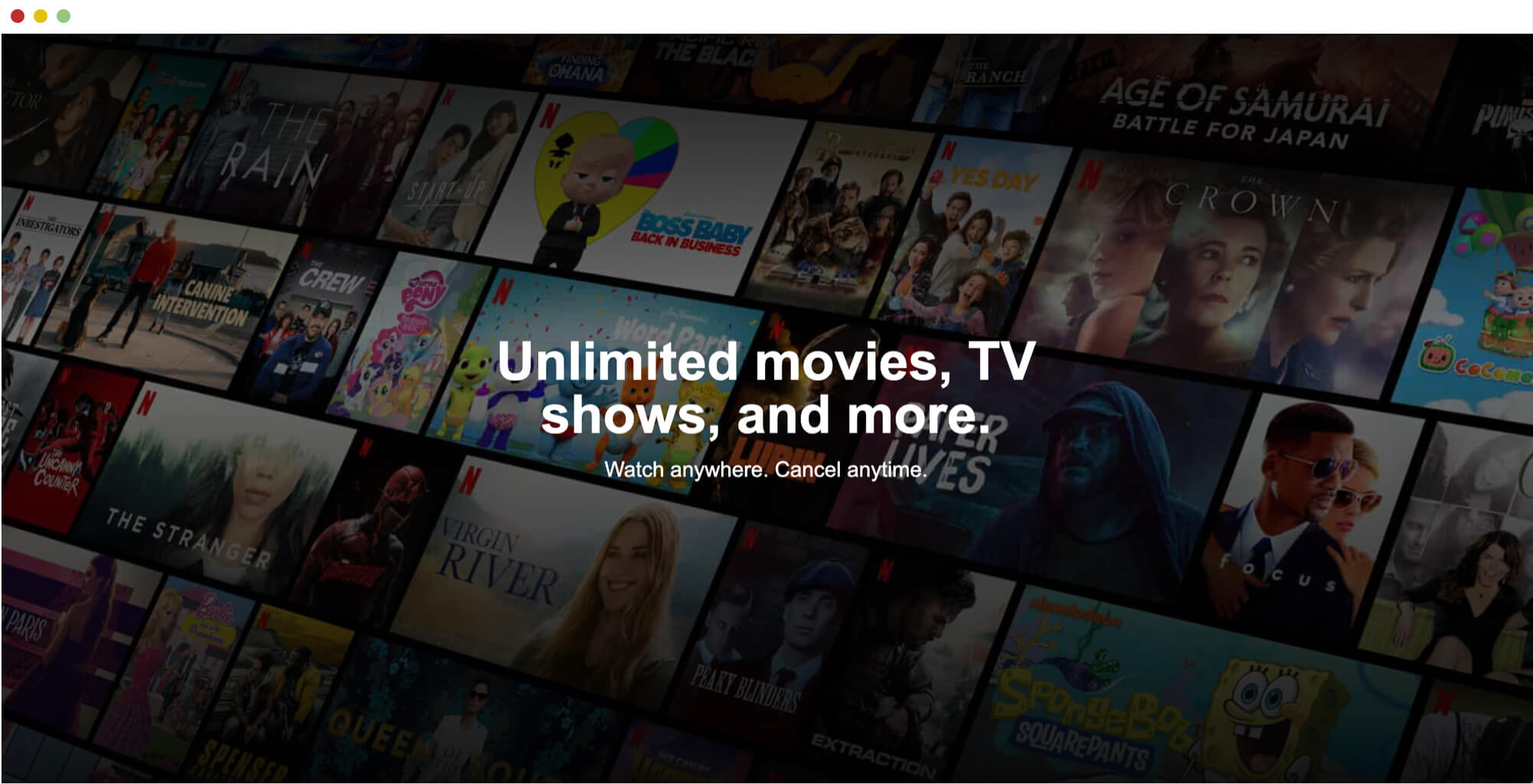
Текст поверх картинки с наложением градиента.
На первый взгляд может показаться, что градиент хорош и работает отлично. Но это не совсем так, если протестировать этот градиент с большим количеством разных вариантов изображений.

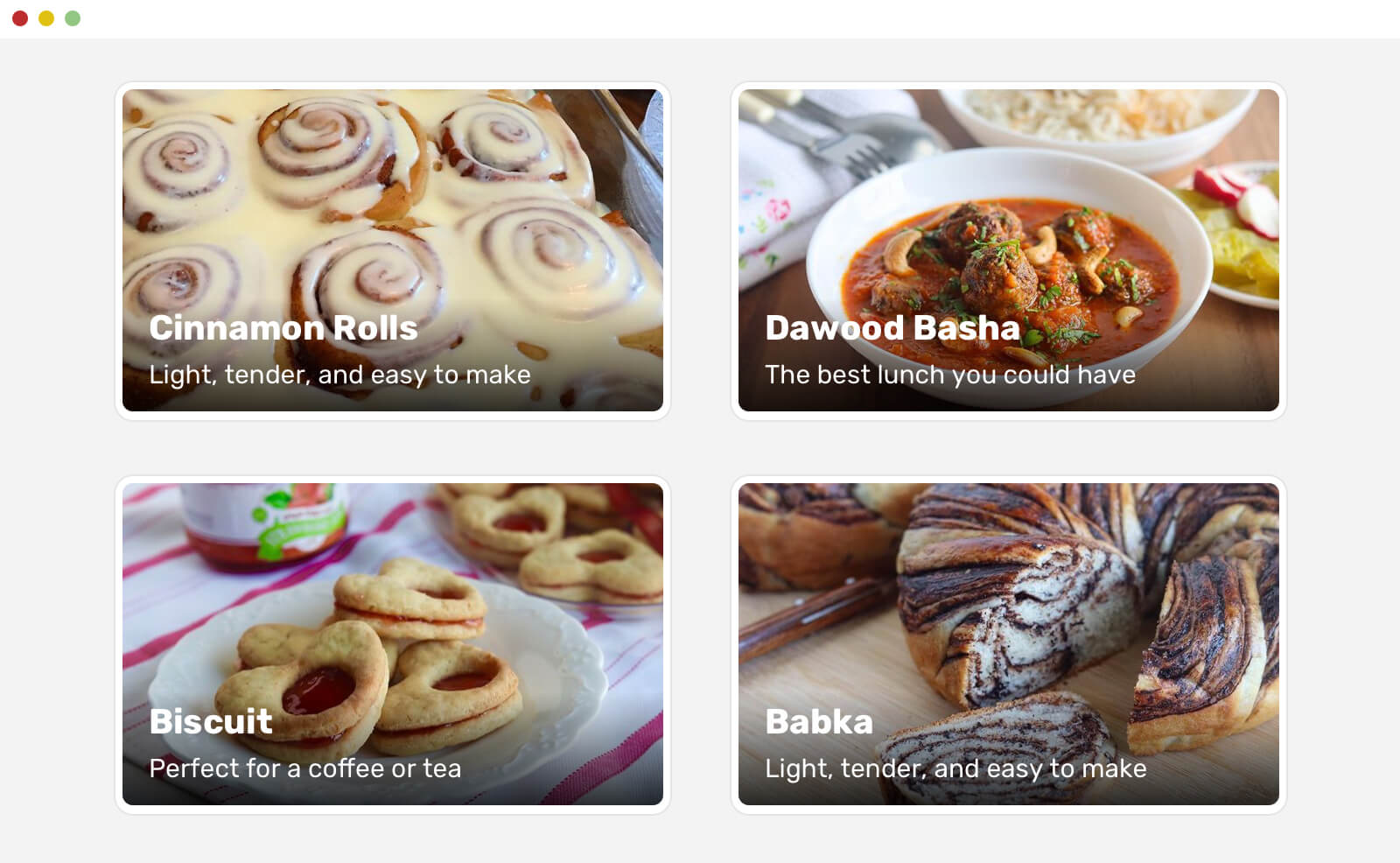
Текст поверх разных изображений с наложением одинакового градиента.
Здесь следует обратить внимание на то, что контраст между белым текстом и изображениями не всегда четкий. Иногда это работает нормально, но использовать такой градиент — большая ошибка, поскольку у него есть проблема с доступностью для людей с ограниченными возможностями.
Здесь видно, что градиент по вертикали должен покрывать большее пространство, поэтому его высота должна быть увеличена. Если градиент равен размеру контента, это будет работать не во всех случаях. Чтобы решить такую проблему, можно использовать min-height , как показано ниже:
- Применить min-height к элементу .card__content .
- Использовать flexbox чтобы приладить содержимое к низу контейнера
Другой вариант решения — использовать большой padding-top . Он проще, т.к. тогда не понадобятся min-height и flexbox .

Обратите внимание на разницу между левой и правой картинками.
Справа градиент больше по высоте.
В-общем, выглядит хорошо. Можно ли сделать ещё лучше? Да, безусловно!
Плавные градиенты
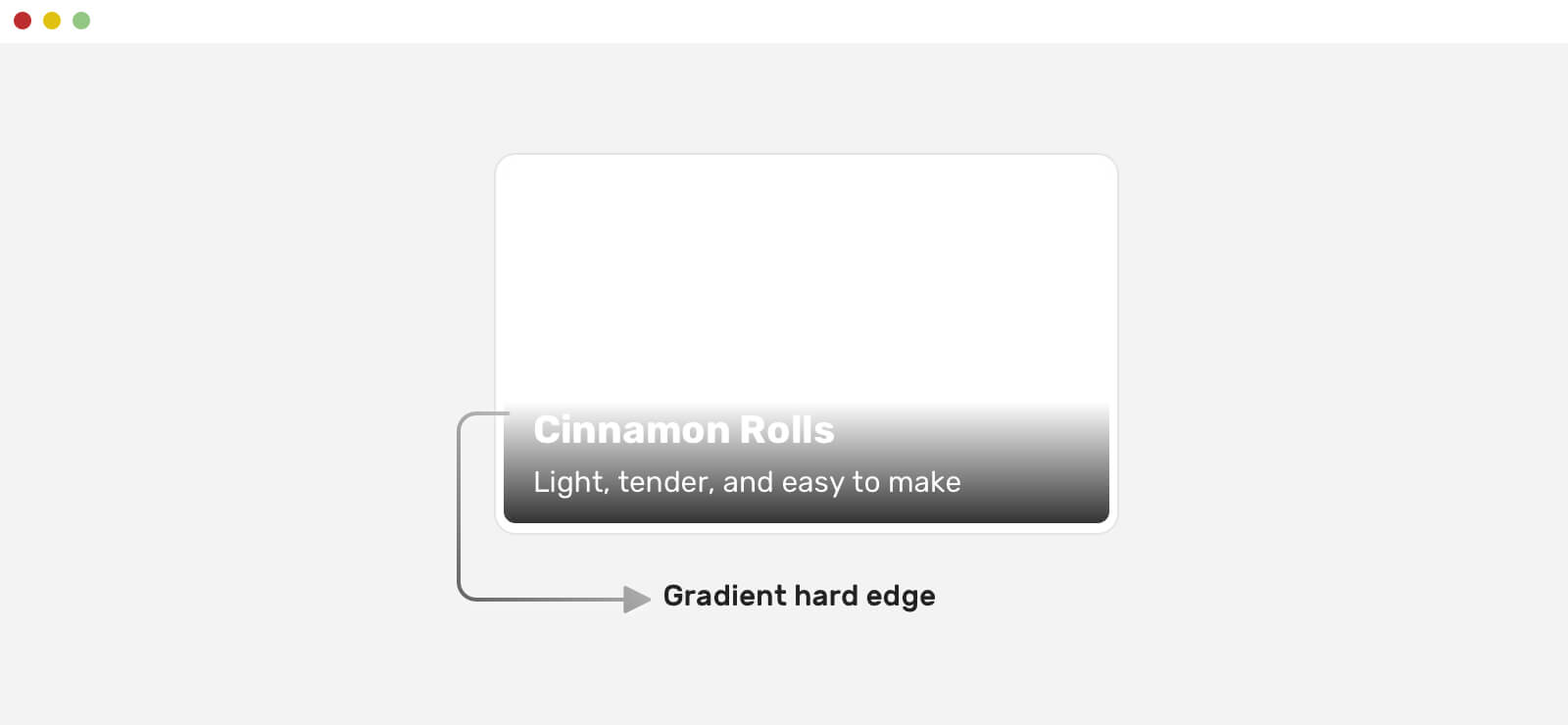
В предыдущем примере хорошо заметно, что край градиента заканчивается довольно резко.

Градиент с резким завершением перехода.
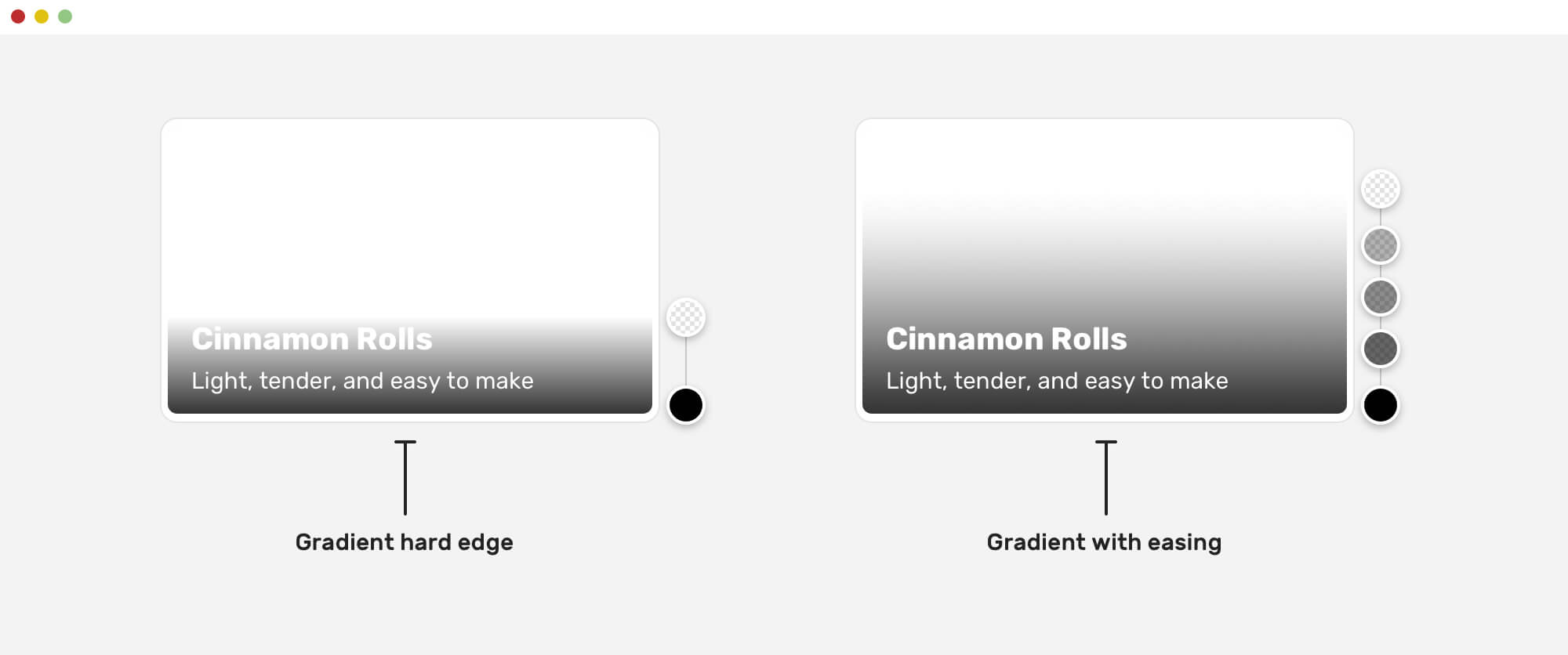
Чтобы улучшить это, можно применить к градиенту концепцию ослабления. Таким образом градиент будет выглядеть более естественным, с плавным переходом в конце.

Градиент с плавным завершением перехода.
Для достижения градиенту эффекта плавности в CSS потребуется несколько точек-остановок, поскольку на момент написания этой статьи не было отдельного специального способа сделать это. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации смягчения в CSS-градиентах, только неясно, когда это произойдет.
Вот CSS-градиент для примера, приведенного выше:
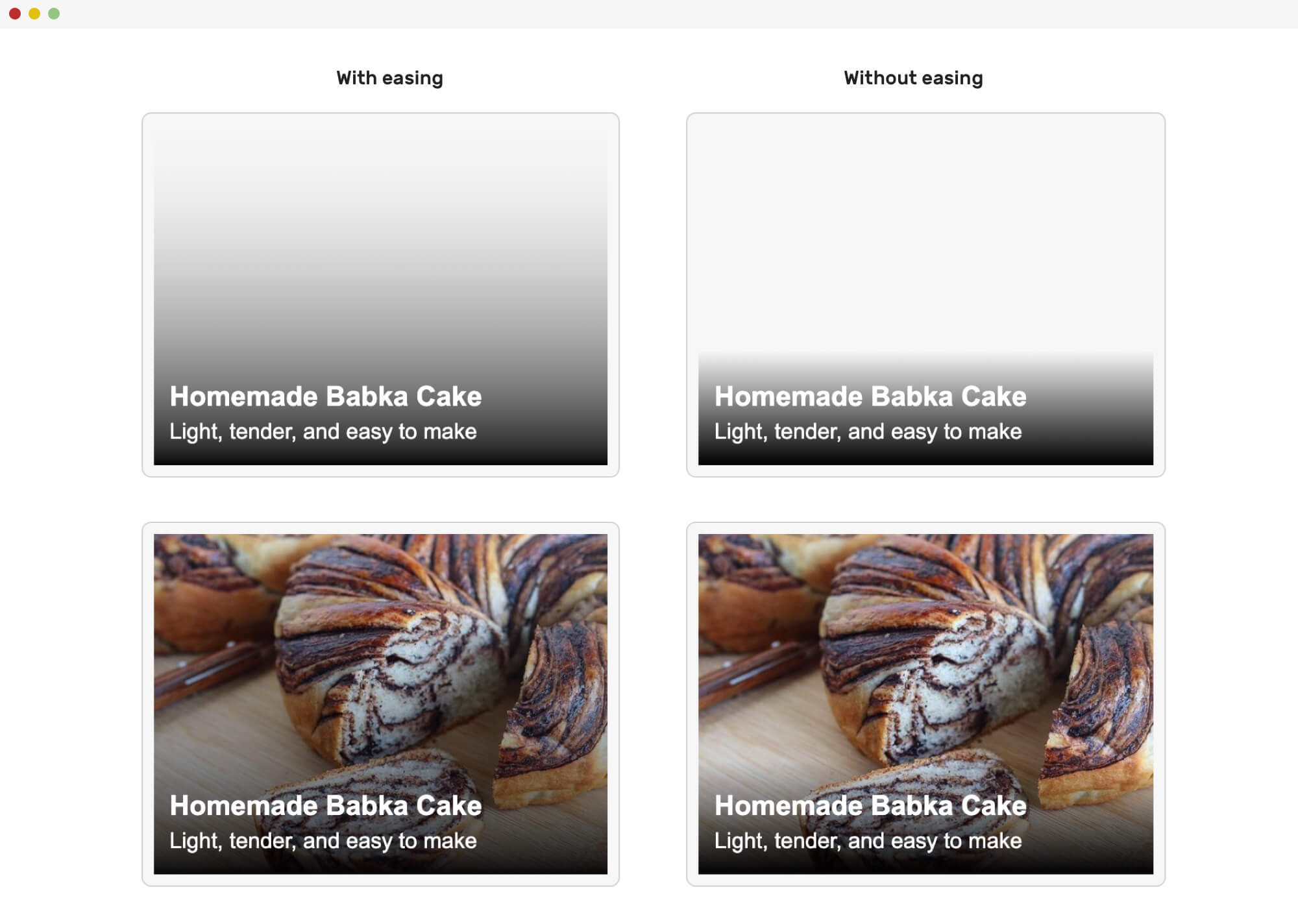
Здесь сравнение внешнего вида карточек с плавным и резким окончанием градиента между текстом и изображением под ним.

Текст поверх изображения и градиент между ними с плавным и резким завершением.
Горизонтальный градиент
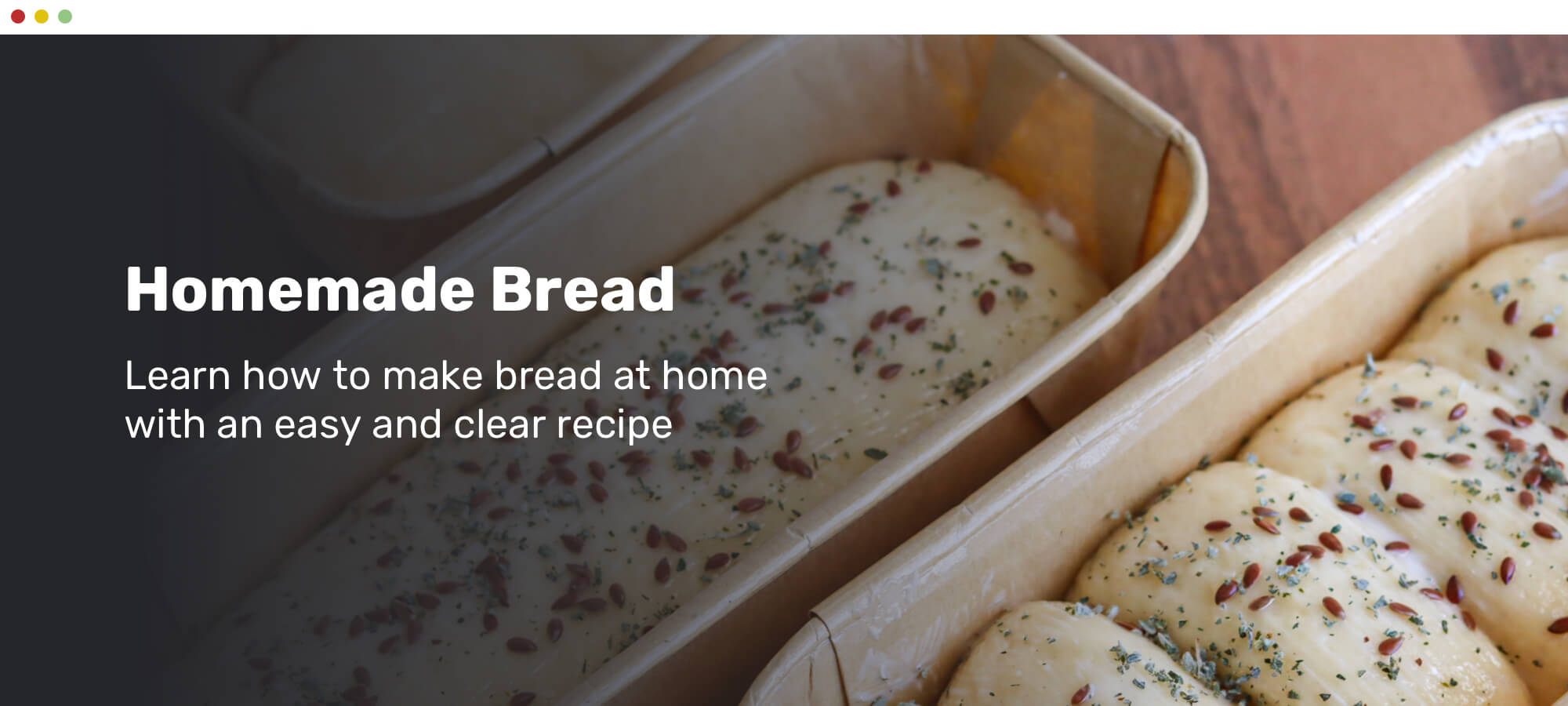
Текст может располагаться не только в нижней или верхней части над изображением, но и прижиматься к его боковой стороне. Например, большое заглавное изображение к статье с заголовком поверх картинки. В этом случае удобно применить горизонтальный градиент.

Текст поверх изображения с подложкой из горизонтального градиента.
Пример CSS-градиента для такого случая. Здесь используется упомянутая ранее техника ослабления для создания плавного градиента.
Смешивание сплошного цвета и градиента
Подходит для заголовка с большим фоновым изображением, но он может скрывать какие-то детали на картинке.

Текст заголовка располагается поверх фонового изображения.
Такой способ лучше применять, когда детали изображенного на картинке не имеют особой ценности, в отличие от текста над ней. Тогда подойдет такая HTML-разметка:
А CSS может быть таким:
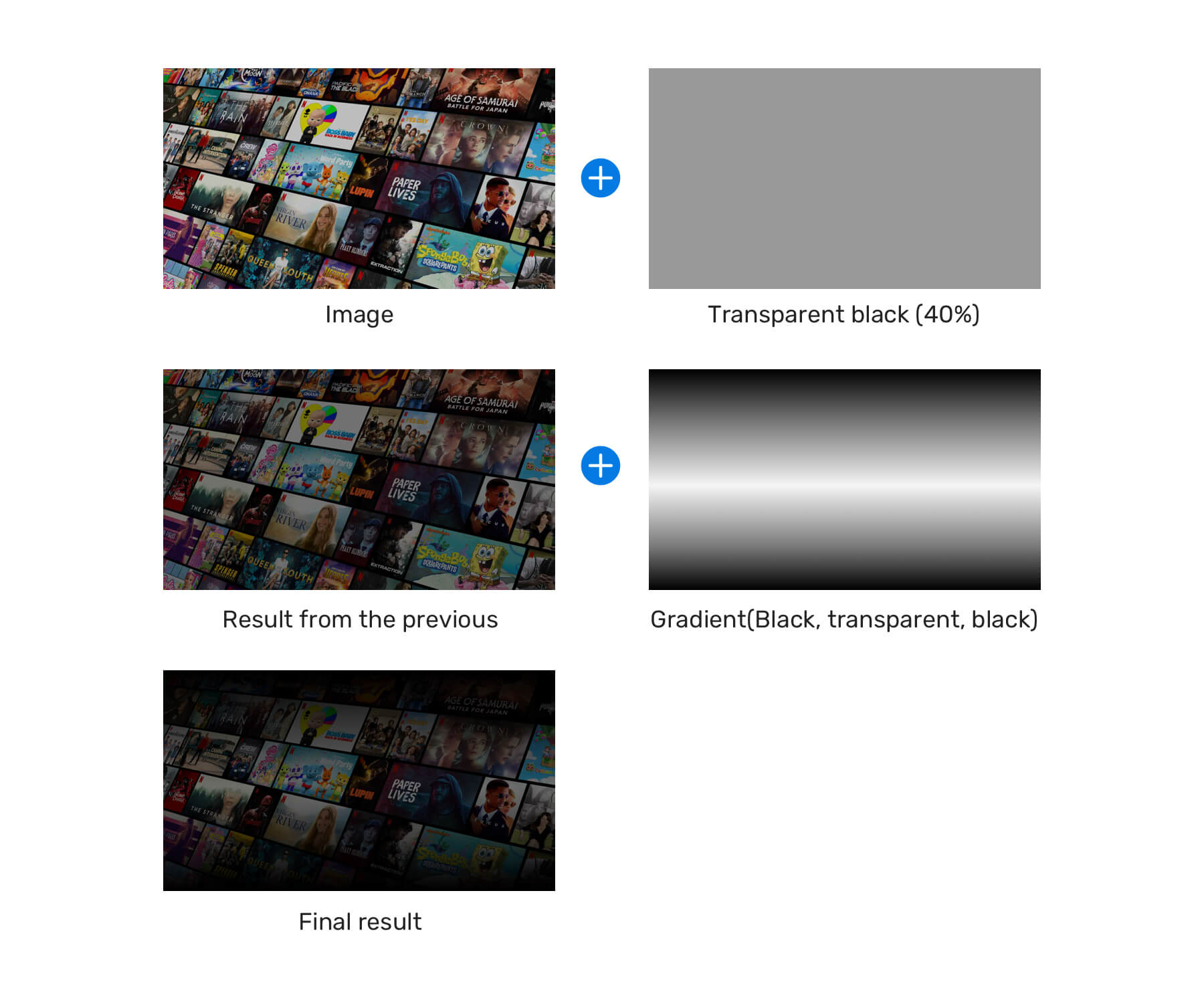
Ниже наглядное объяснение, как работает такой паттерн:

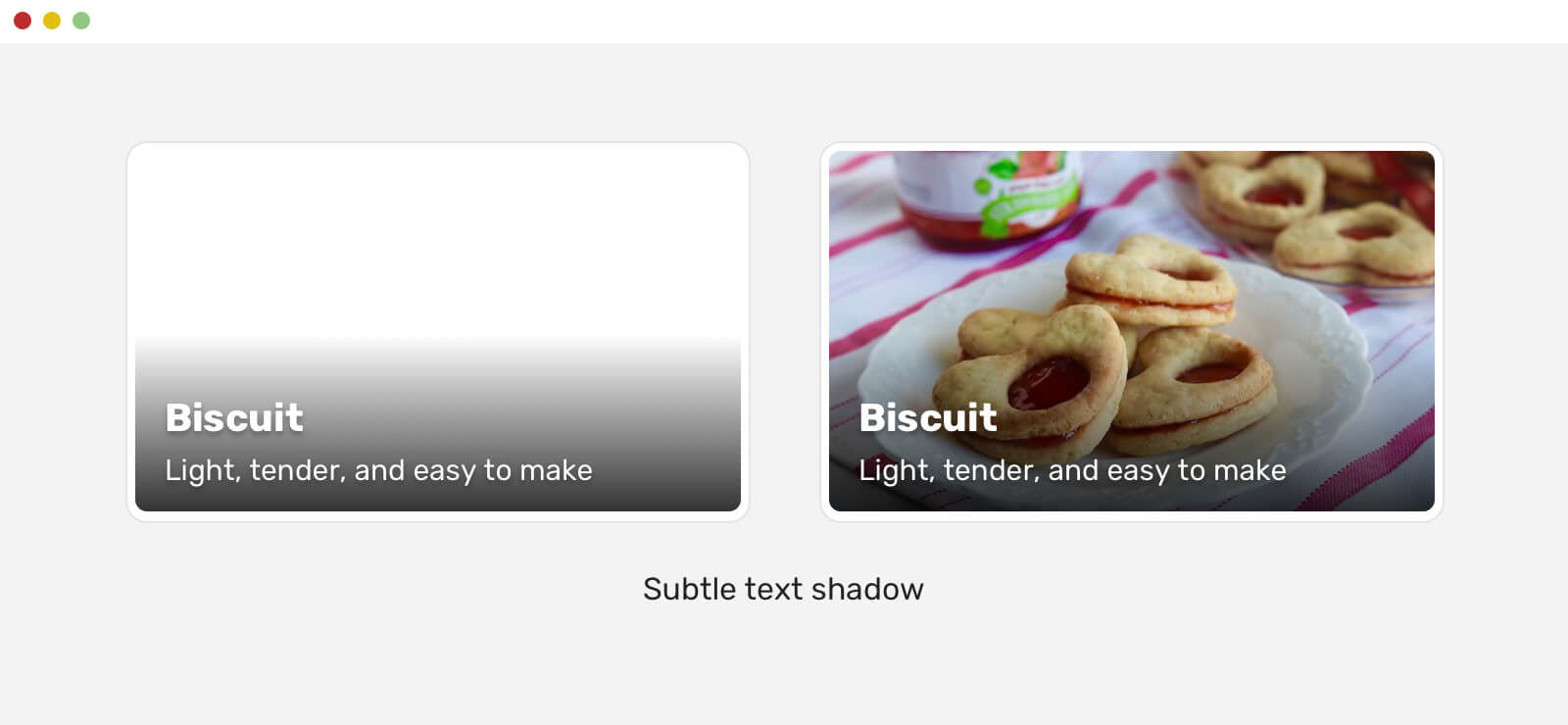
Наложение градиента и текст с тенью
Есть небольшая полезная деталь, которая ещё больше улучшает читаемость текста поверх изображений. Речь о добавлении легкой тени для текста — text-shadow . Даже если эта тень будет не сильно заметна, она может быть очень полезна, например, когда изображение не получилось загрузить.

Текст с тенью поверх изображения.
Наложение градиента, тень текста и прозрачность
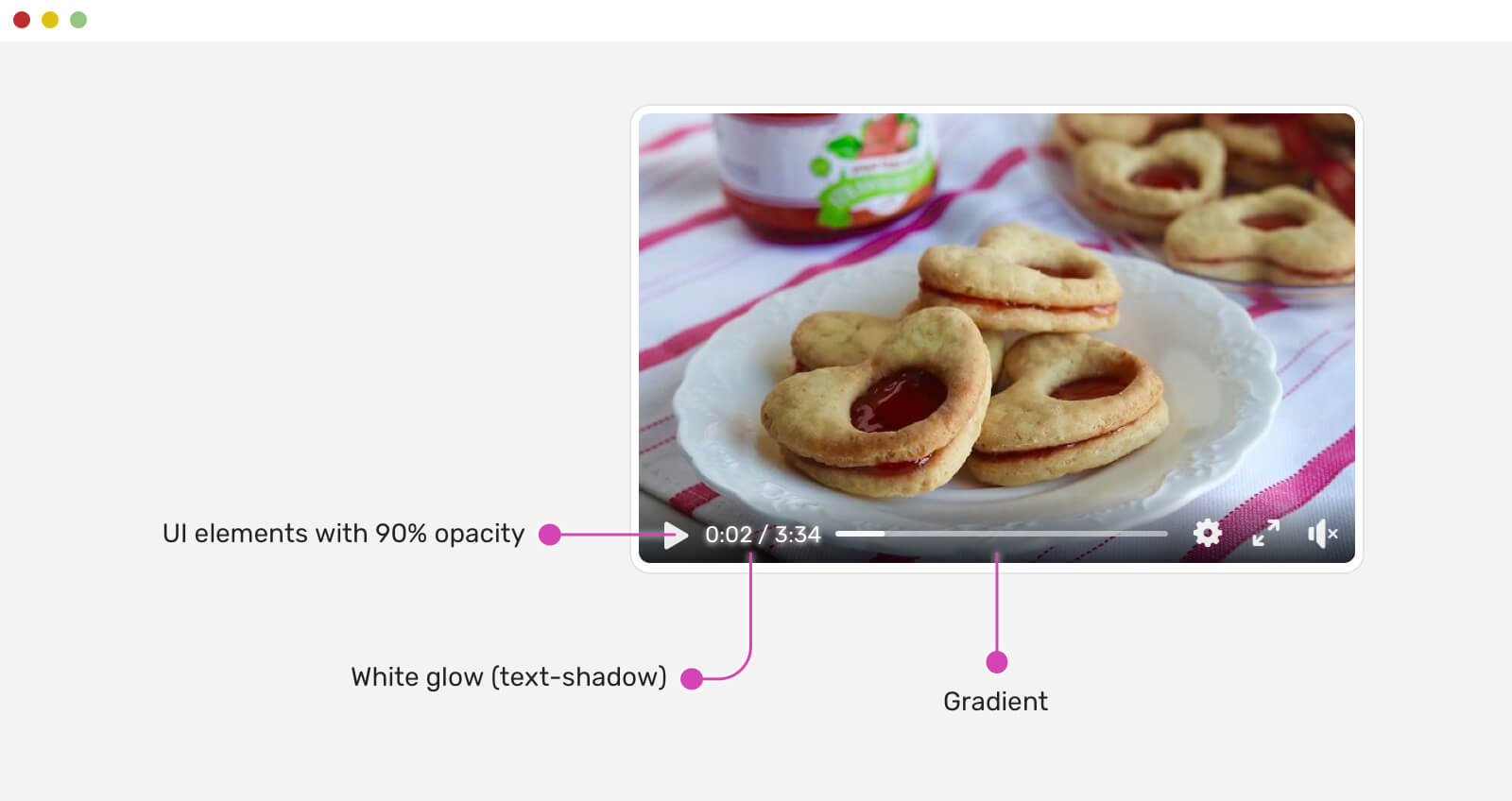
Здесь речь о том, как можно объединить несколько техник, чтобы сделать текст (и другие элементы пользовательского интерфейса) понятным. Например, при работе с видеопроигрывателем очень важно убедиться, что его элементы управления поверх видео будут заметны.

Из нового можно заметить, что у значков и проигрывателя установлена прозрачность opacity: 0.9 и это поможет им смешаться с фоном под ними.
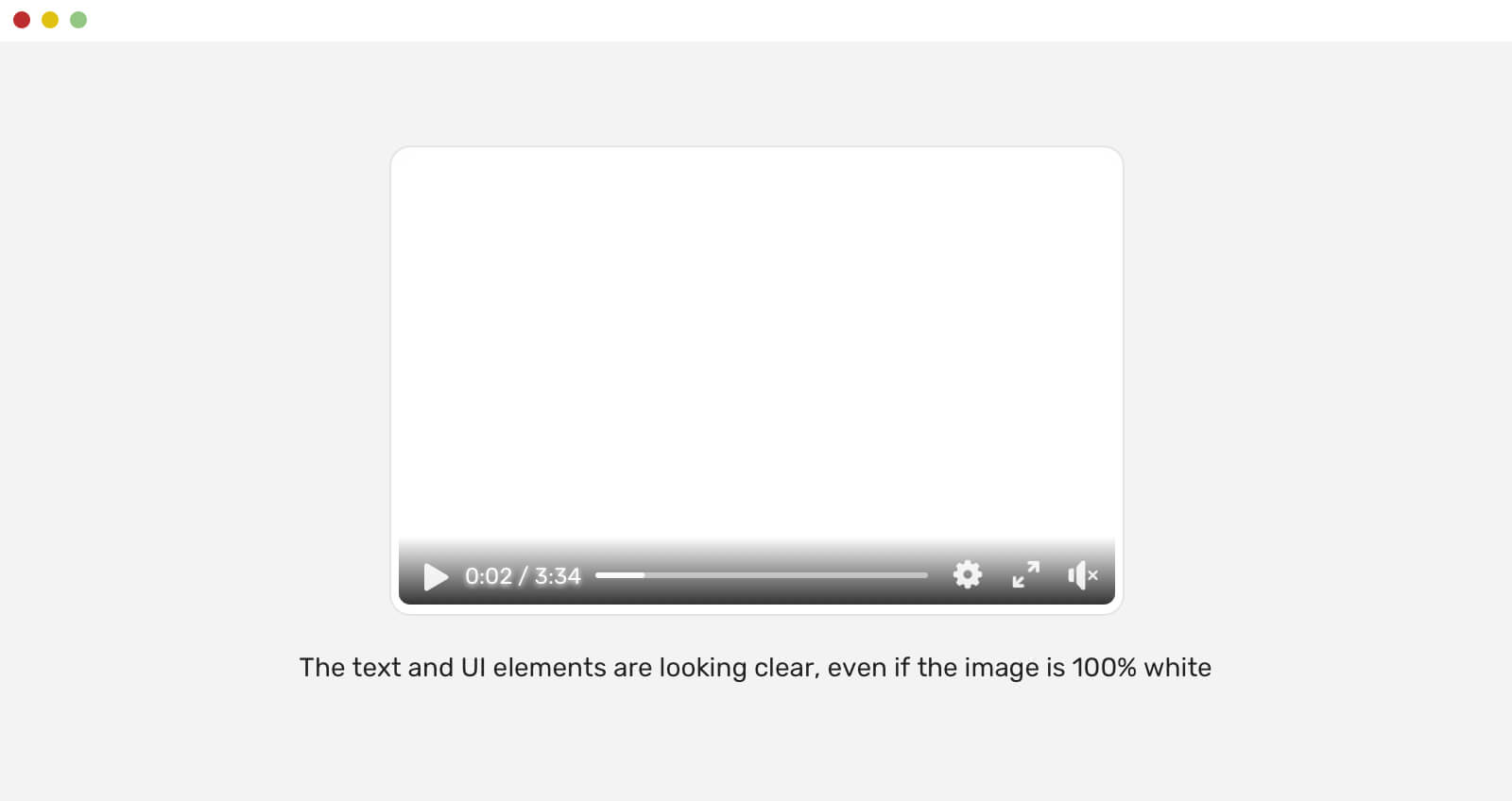
Кроме того, использование белой тени для белого текста — странный, но эффективный способ сделать текст более чётким. Если нужны доказательства того, что всё вышесказанное будет работать, даже если фон представляет собой полностью белое изображение, то вот пояснения:

Белые элементы управления видеопроигрывателя с белой тенью.
Facebook и Youtube используют в своих видеопроигрывателях примерно одинаковую технику.

Градиент под элементами управления youtube-проигрывателя для видео.
Что отличает подход Youtube к выделению текста и кнопок:
- У каждого значка, чтобы он лучше выделялся, сделаны темные края.
- Для цифр длительности видео используется чёрная тень вместо белой.
Радиальный градиент
Ещё одно интересное решение — использование радиального градиента. Это работает так:
- Надо установить базовый цвет заднего фона для контейнера.
- Расположить изображение в верхнем правом углу, установить ему ширину 75%.
- Наложение должно соответствовать размеру и положению изображения.
CSS здесь может быть таким:
Выбор доступного цвета для подложки
Интересная задача — обеспечить людям с ограниченными возможностями доступность рассмотренных выше вариантов использования градиентов для читаемости текста, располагаемого поверх изображения.
Этот инструмент поможет выбрать правильную прозрачность подложки в зависимости от изображения и цвета текста.
Если убедитесь, что наложение градиента правильно заполняет текст и имеет приличный цветовой контраст, все готово к использованию.
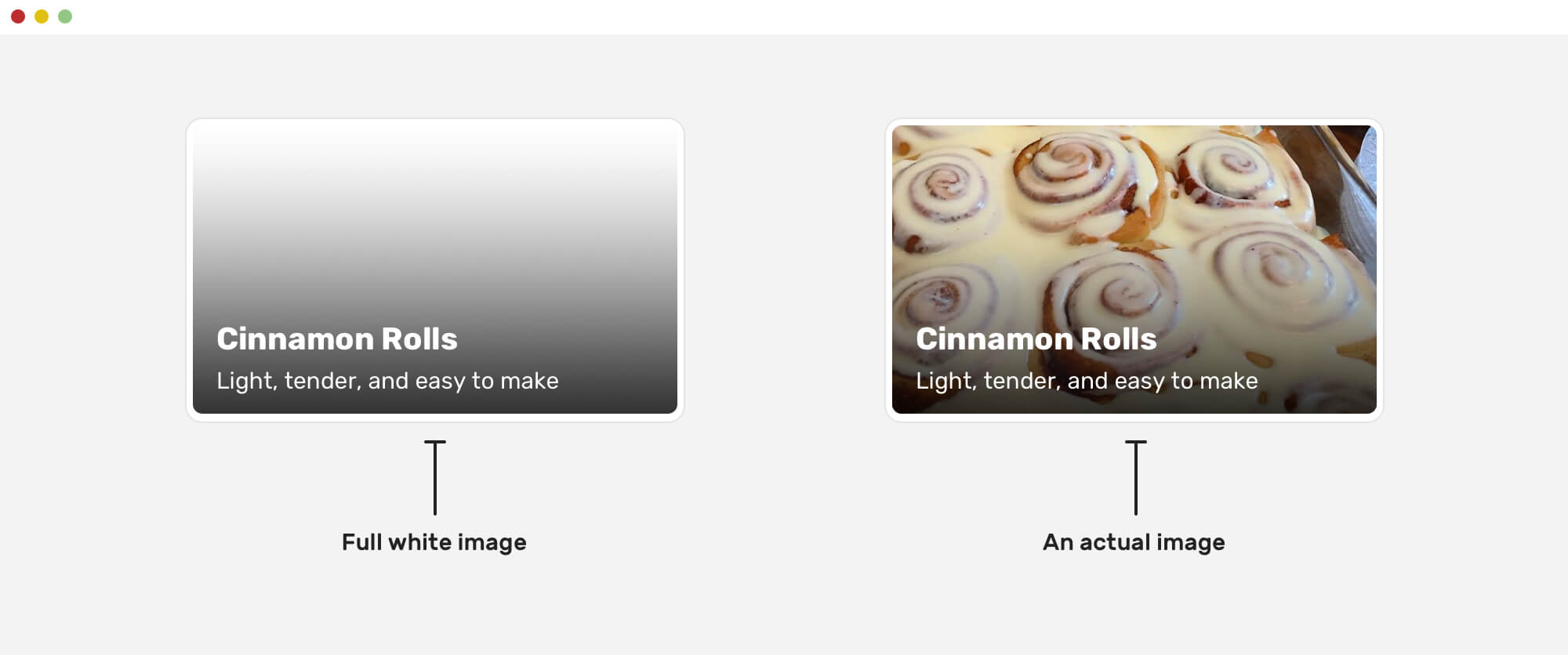
Тестирование
Любое решение нельзя считать хорошим, пока оно не будет проверено и протестировано. Один из способов, который можно использовать для проверки градиента подложки — добавить под ним белый фон. Если текст хорошо читается, то градиент будет работать с любым изображением, которое используете. Если нет, нужно его тщательнее настроить и улучшить.

Тестирование подложки для текста поверх изображения.
В приведённом выше примере под заголовком выбран сплошной цвет, а коэффициент контрастности составляет 4,74 и это очень неплохо.
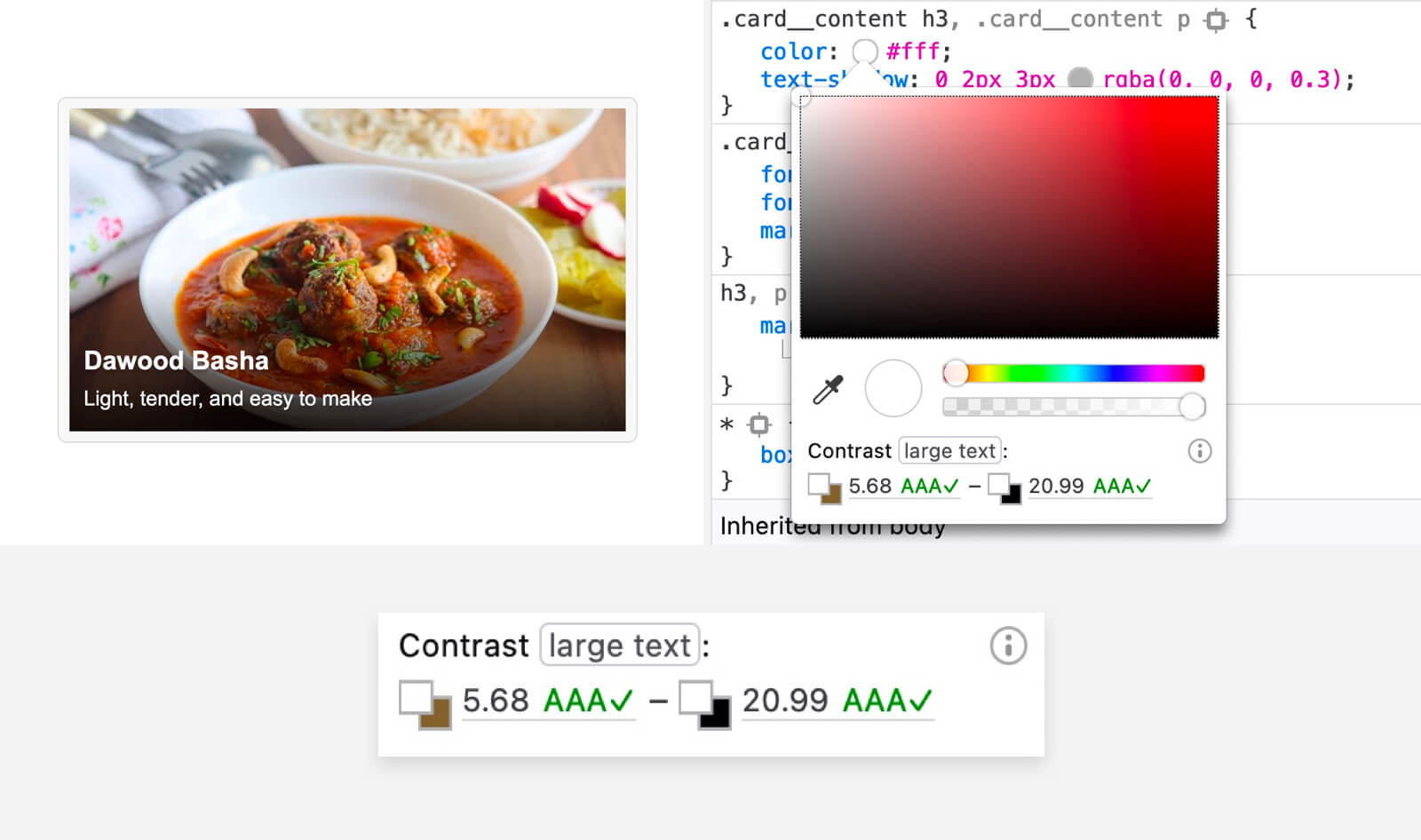
Использование Firefox DevTools
Firefox может выполнять проверку цветового контраста градиентов. Эту отличную особенность тоже можно использовать для оценки читаемости текста.

Использование Firefox DevTools для оценки читаемости текста поверх изображения.

Масштабированная модель Эйфелевой башни в Парке Мини-Франция
В HTML5 включен новый элемент для вставки иллюстрации с подписью. (Мы покажем, как сделать тоже самое в HTML4 ниже.)
Например, чтобы сместить изображение вправо на расстояние, равное 30% от ширины окружающих абзацев, используйте следующие правила:
На самом деле, действительно необходимы только две первые декларации (float и width), а остальные использованы исключительно для оформления.
Масштабирование изображения
Здесь только одна проблема, и она заключается в том, что изображение может быть слишком широким. В этом случае, ширина изображения всегда будет составлять 136 px и иллюстрация будет занимать 30% от окружающего текста. И если вы сузите окно, то изображение может не поместиться и вылезти за рамку (попробуйте!).
Если вы знаете ширину всех изображений в документе, вы можете указать минимальную ширину иллюстрации следующим образом:
Сен-Тропе и его форт в вечернем солнце
Другой способ — это задать масштаб самого изображения. Именно это мы и сделали с изображением справа. Как вы, возможно, видете, если вы сделаете окно браузера слишком широким, изображения в формате JPEG масштабируются не очень хорошо. Но если это изображение — диаграмма или график в формате SVG, то масштабирование работает просто великолепно. Вот разметка, которую мы использовали:
А вот таблица стилей:
И в дополнение последнее правило: этот приём делает изображение настолько широким, насколько позволяет пространство внутри иллюстрации (область внутри рамок и отступов — border и padding).
Размещение подписи сверху

Средиземное море около Кап Ферра
HTML позволяет элементу figcaption быть либо первым, либо последним элементом внутри иллюстрации. Если не применять каких-либо правил CSS, это приведёт к тому, что подпись будет размещена либо над иллюстрацией, либо под ней соответственно.
Однако, независимо от разметки текста, вы можете указать в CSS, чтобы подпись появилась либо над изображением, либо под ним. Этого можно достичь, указав браузеру, что изображение должно быть отформатировано как таблица, в которой картинка является единственной ячейкой, а подпись становится заголовком таблицы. Просто добавьте эти правила в таблицу стилей из предыдущей секции:
Иллюстрации & подписи в HTML4

Масштабированная модель Эйфелевой башни в Парке Мини-Франция
Затем в таблице стилей вы используете класс "figure" для форматирования иллюстрации так, как вам необходимо. Например, чтобы сместить иллюстрацию вправо на расстояние, равное 30% от ширины окружающих абзацев, необходимо применить следующие правила:
Как и ранее, необходимы только две первые декларации (float и width), а остальные использованы исключительно для оформления.
Масштабирование изображения в HTML4
Чтобы избежать выхода изображения за рамки иллюстрации и при условии, что вы знаете ширину всех изображений в документе, вы можете добавить минимальную ширину DIV следующим образом:
Сен-Тропе и его форт в вечернем солнце
Чтобы смасштабировать изображение на всю ширину иллюстрации (как мы сделали с изображением справа), вы можете добавить атрибут КЛАССА и соответствующее правило CSS, очень похожее на пример с HTML5 выше. Вот разметка, которую мы использовали:
А вот таблица стилей:
Одно дополнение: этот приём делает изображение настолько широким, насколько позволяет DIV (площадь внутри border и padding).
Размещение описания сверху в HTML4

Средиземное море около Кап Ферра
Чтобы разместить подпись сверху, добавьте эти правила в таблицу стилей из предыдущих секций:
'+' приводит к тому, что правило действует на элемент P, который следует за другим P. Что означает, что условие действует на второй элемент P иллюстрации, который содержит описание картинки.
(Эта техника может привести к ошибкам в некоторых браузерах, разработанных ранее 2003, особенно в комбинации с масштабированием изображений, как в примере выше)
Как и прежде, серая рамка, которую мы выбрали для обрамления иллюстраций на этой странице, будет обрамлять только само изображение. Чтобы рамка была вокруг изображения и подписи, добавьте эти правила:
Навигация по сайту

Bert Bos, style activity lead
Copyright © 1994–2021 W3C ® Privacy policy

Самый простой способ добавления текста на картинку, также вместо текста можно добавить другую картинку.
« Предыдущая статья
Оставить комментарий
- Webpack 5: создание базовой конфигурации
- Как сделать запись звука или голоса с микрофона
- Задания по React для прокачки
- Задания по JS для прокачки
- PrettyTags - дружелюбные теги в MODX
- Новый инструмент и компонент для MODX
- Типизация компонентов React с TypeScript
- Получение данных с сервера React Hooks
- Проверка ОГРН и ОГРНИП на TypeScript
- Проверка ИНН на TypeScript
Полезные инструменты
© Copyright 2014-2021 Daruse
Все права защищены
Контакты автора
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.

Telegram: daruse93
Читайте также:

