Как сделать надпись как карандашом
Обновлено: 05.07.2024
В качестве исходного изображения для срисовки можно использовать не только многокомпонентные иллюстрации, но и обычные надписи на русском или иностранных языках.
Наглядно представляя, как выглядят красивые шрифты, даже в домашних условиях можно составить фразу, внешний вид которой будет подчеркивать глубину заложенного в нее смысла. При отсутствии собственных вариантов за основу можно взять картинки, представленные в свободном доступе в Интернете.
Инструкция по созданию шрифта
Красивые надписи для срисовки необходимо выбирать из готовых вариантов в соответствие с основной мыслью, которую должна нести конечна фраза. Если среди уже составленных вариантов нет подходящего, уникальную надпись можно создать самостоятельно.
При разработке эскиза рекомендуется использовать простой карандаш или ручку, обвести которые при отсутствии ошибок можно будет перманентным маркером или фломастером.
Создавать собственные фразы необходимо, опираясь на стандартный алгоритм действий, используемый профессиональными дизайнерами:

- Сформулировать мысль, которую планируется заложить в красиво написанный текст: поздравление, признание в любви, философская фраза (используется в качестве эскизов для татуировки).
- Определиться с местом нанесения конечного изображения. Например, красивая надпись может быть использована в качестве поздравления в открытке, набиваться на запястье или стать украшением личного дневника.
- Учитывая место предполагаемого размещения текста, определить его масштаб.
- В соответствие с тем, кому предназначается составляемая фраза, выбрать шрифт из многообразия вариантов, представленных в Интернете. В качестве альтернативы, при наличии у человека художественных навыков, можно разработать шрифт самостоятельно, комбинируя черты нескольких стандартных идей. Например, если конечный текст будет размещаться на открытке в качестве поздравления мужчины с днем рождения, буквы уместно сделать крупными, жирными, избегая плавных переходов и декорирования слов сердечками или цветами.
- Не нажимая на карандаш или ручку, написать фразу в выбранном стиле на рабочей поверхности. Если составляемый текст используется в качестве эскиза для тату, его рекомендуется размещать в центральной части листа А4.
- Скорректировать ошибки и неточности в написании.
- При отсутствии погрешностей в написании, обвести контур маркером или фломастером.
Оформление
Красивые надписи для срисовки рекомендуется составлять с помощью специальных компьютерных программ, например, Word Art или Photoshop. В них изначально представлено более 50 разновидностей шрифтов написания текста, а также есть возможность скачать дополнительное программное обеспечение с уникальными стилями.
В зависимости от основной идеи фразы, а также того, кому она предназначается, текст может быть написан в стиле:
Окончательное решение по поводу стиля оформления текста необходимо принимать с учетом цели дальнейшего использования написанного. Например, фраза в готической стилистике гармонично будет выглядеть в качестве татуировки на предплечье парня, но будет неуместна в поздравительной открытке ко Дню учителя.
Для татуировок
Надписи для татуировок рекомендуется делать на иностранном языке. Таким образом удастся скрыть значение нательного изображения от части окружающих людей, умеющих общаться только на родном диалекте. Наиболее распространенными языками, применяемыми в разработке эскизов для тату, являются английский, латинский, немецкий, французский, испанский и итальянский.
Если человек обладает глубокими знаниями в иностранных языках или имеет возможность обратиться за помощью к носителю или профессиональному переводчику, он может заложить в будущую татуировку любой уникальный смысл.
В противном случае велик риск допустить ошибку в написании фразы, что в ряде случаев может привести к возникновению неловкой ситуации в дальнейшем для обладателя нательного изображения.
Наиболее часто используемыми фразами для тату являются:
Английский язык
Красивые надписи для срисовки на английском можно использовать как в качестве эскизов для татуировок и декорирования личного дневника или ежедневника, так и в поздравлении людей, понимающих используемый при составлении текста язык.
Любовные фразы
Фразы о любви обычно используются при составлении текста для партнера в отношениях или ближайшего родственника.
Жизненные

Мудрые фразы о жизни чаще всего используются в качестве составляющего объекта для нательного изображения. Татуировка может содержать в себе цитату известной личности или быть составленной человеком самостоятельно, отражая его внутреннее состояние на текущий момент времени.
Мудрость
Философские изречения подойдут как для эскизов татуировок (иллюстрируют жизненное кредо обладателя нательного изображения), так и в качестве мотиваторов, при их размещении на месте, куда наиболее часто падает взгляд человека. Мудрые мысли могут быть переписаны как цитаты англоговорящих знаменитостей, или стать плодом фантазии непримечательной личности.
Для срисовки наибольшей популярностью пользуются красивые надписи, с помощью которых можно поздравить близкого с днем рождения. Вариантов изображения стандартной фразы множество.
Выбирать среди них рекомендуется с учетом возрастных особенностей именинника и места, куда эту надпись планируется наносить:


- буквы, составные части которых представляют собой праздничную атрибутику (свечи, пирожные, конфеты);
- слова, каждая буква которых, изображена изолированно на праздничной растяжке;
- слова, написанные необъемным шрифтом, каждая буква которых раскрашена в контрастный цвет;
- буквы, на верхней грани которых изображен маленький огонь (имитация праздничный свечей в торт);
- слова, написанные в форме сердца (чтобы внешний вид итоговой надписи подошел в качестве поздравления в открытку, на первом этапе создания текста рекомендуется очертить границы, нарисовав большое сердце и визуально разделив его на 2 равные половины горизонтальной прямой. В каждом из участков внутреннего пространства ключевой фигуры следует расположить по 1 слову в едином стиле).
Варианты для учителя
Ко Дню учителя наиболее уместно в обращениях к виновникам торжества использовать фразы:
Используемые для срисовки надписи, должны быть не только красивыми, но и иметь конкретную идею. При условии грамотного комбинирования шрифта, стилистики и смысла написанного, результат работы можно использовать в качестве поздравлений коллегам и близким, признания в любви, эскиза для татуировки или мотивационного плаката.
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
В этом уроке вы научитесь создавать анимацию текста в виде пишущего карандаша в GIMP. Мы рассмотрим вариант анимации надписи стандартными инструментами и фильтрами программы. Поэтому с уроком справятся даже начинающие пользователи редактора ГИМП.
p, blockquote 1,0,0,0,0 -->
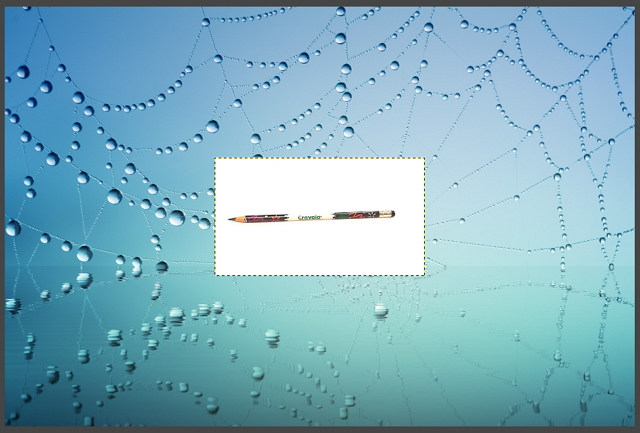
Пример работы:
p, blockquote 2,0,0,0,0 -->
Скачиваем материалы для урока по созданию анимации
Для выполнения урока вам потребуются фотографии, которые можно бесплатно скачать, перейдя по указанным ниже ссылкам:
Загружаем изображения для создания анимации
Шаг 1
Открываем поочерёдно изображения через меню Файл – Открыть как слои. Сначала открываем изображение с паутиной, затем открываем изображение с карандашом.
p, blockquote 4,0,0,0,0 -->

Шаг 2
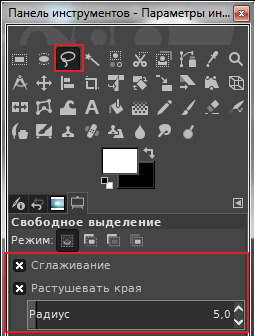
Выбираем инструмент Свободное выделение. Отмечаем галочки в чекбоксах Сглаживание и Растушевать края. Радиус 5 px.
p, blockquote 5,0,0,0,0 -->

Шаг 3
Удаляем фон у изображения с карандашом. Общёлкиваем карандаш и нажимаем Enter на клавиатуре. Получаем выделение карандаша.
p, blockquote 6,0,0,0,0 -->

Шаг 4
Инвертируем выделение: Выделение – Инвертировать. И нажимаем Delete на клавиатуре.
p, blockquote 7,0,0,0,0 -->

Шаг 5
Снимите выделение через меню Выделение — Снять выделение. Или нажмите сочетание клавиш Ctrl+Shift+A.
p, blockquote 8,0,0,0,0 -->
Шаг 6
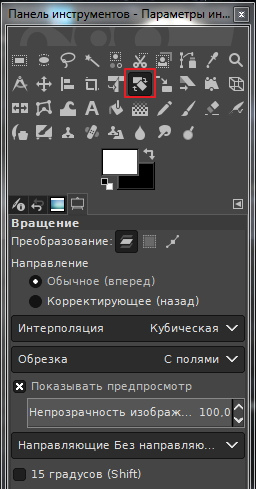
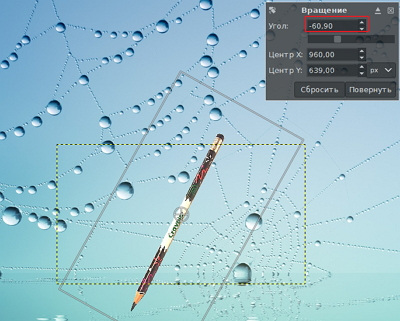
Активируем инструмент Вращение.
p, blockquote 9,0,0,0,0 -->

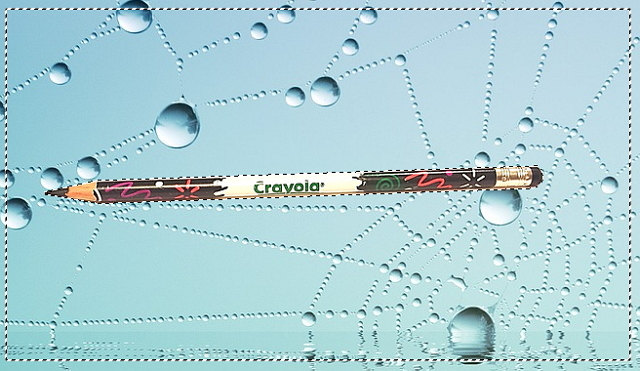
Поворачиваем слой с карандашом на угол, равный -60,90 градусам.
p, blockquote 10,0,0,0,0 -->

Шаг 7
Изменяем цвет грифеля карандаша. Инструментом Свободное выделение создаём выделение кончика карандаша.
p, blockquote 11,0,0,0,0 -->

Шаг 8
Заходим через меню Цвет – Тонирование. И в открывшемся окне увеличиваем значение Светлота до значения, равного 1,000.
p, blockquote 12,0,0,0,0 -->

Шаг 9 — не пропустите
Снова снимите выделение.
p, blockquote 13,0,1,0,0 -->
Шаг 10
Опустите слой с карандашом, в самый низ стопки слоёв.
p, blockquote 14,0,0,0,0 -->
Создаём выделение из текстового слоя, основу для анимированной надписи
Шаг 1
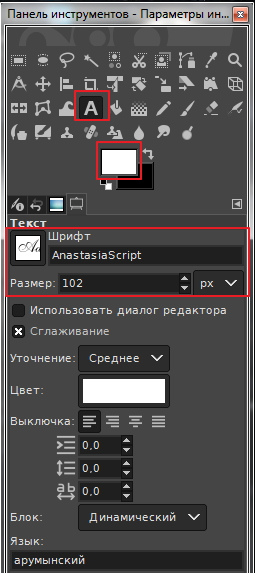
Активируем инструмент Текст:
- Цвет переднего плана — Белый (HTML-разметка — ffffff);
- Шрифт — Phillipp Script;
- Размер шрифта — 102 px.

Шаг 2
Зажимаем ЛКМ и растягиваем текстовое поле. Набираем на клавиатуре надпись Паутина.
p, blockquote 16,0,0,0,0 -->

Шаг 3
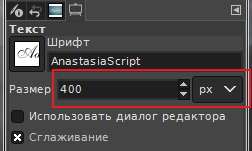
Увеличиваем размер шрифта до 400 px.
p, blockquote 17,0,0,0,0 -->

Шаг 4
Центруем текст на холсте инструментом Перемещение или Выравнивание.
p, blockquote 18,0,0,0,0 -->

Шаг 5
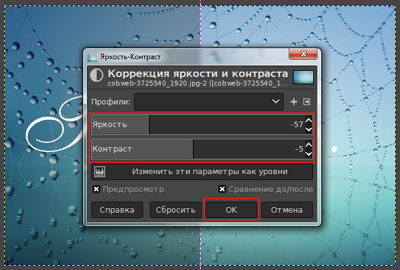
Для увеличения контрастности, немного затемним слой с паутиной. Для этого заходим через меню Цвет — Яркость — Контраст. Устанавливаем значения:
- Яркость — -57;
- Контраст — -5.

Шаг 6
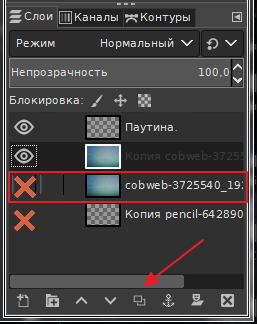
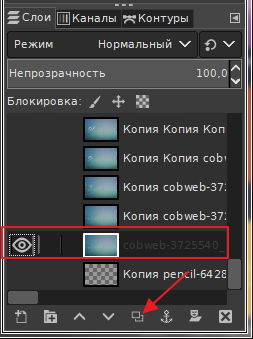
Дублируем слой с паутиной: кликаем по пиктограмме создания копии слоя. Отключаем видимость оригинального слоя с паутиной и слоя с карандашом.
p, blockquote 20,0,0,0,0 -->

Шаг 7
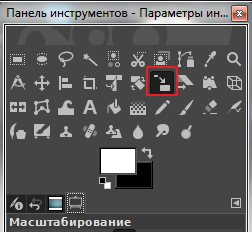
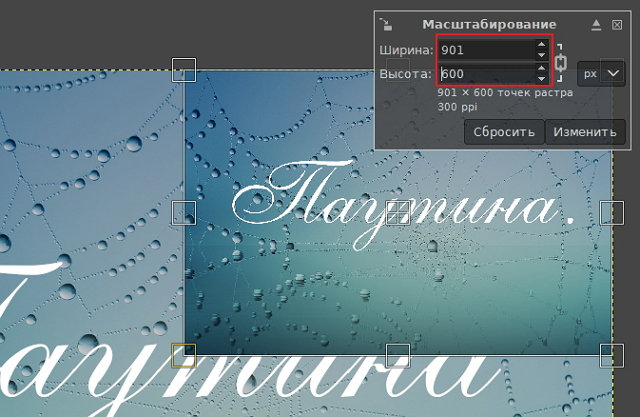
Уменьшаем размер слоёв. В диалоговом окне Слои предварительно включаем видимость цепочек у всех слоёв. Выбираем инструмент Масштаб.
p, blockquote 21,0,0,0,0 -->

Шаг 8
Изменяем значения Ширины до 900 px и Высоты до 600 px.
p, blockquote 22,0,0,0,0 -->

Шаг 9
Приводим размер холста к размеру изображения через меню Изображение – Холст по размеру слоёв.
p, blockquote 23,0,0,0,0 -->
Шаг 10 — не пропустите
Отключаем видимость всех цепочек в диалоговом окне Слои.
p, blockquote 24,0,0,0,0 -->
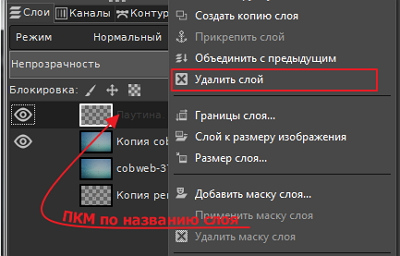
Шаг 11
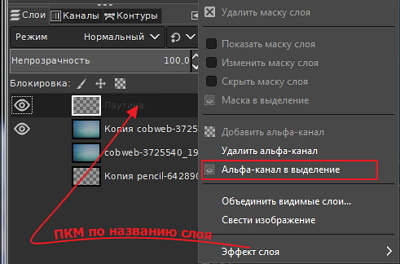
Активируем текстовый слой Паутина кликом ЛКМ и ПКМ кликаем по названию слоя. В выпавшем списке выбираем Альфа-канал в выделение.
p, blockquote 25,0,0,0,0 -->

Шаг 12
Клавишей Delete на клавиатуре удаляем надпись.
p, blockquote 26,0,0,0,0 -->

Шаг 12
Удаляем текстовый слой: ПКМ кликаем по названию слоя, в выпавшем списке выбираем Удалить слой.
p, blockquote 27,1,0,0,0 -->

Создаём слои анимации самопишущегося текста
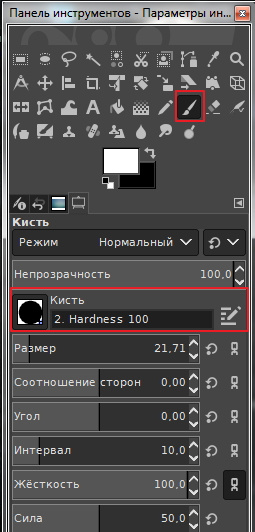
Шаг 1
Активируем инструмент Кисть. Устанавливаем кисть c жесткими краями 2. Hardness 100; Размер кисти примерно 20 px; Цвет переднего плана Белый.
p, blockquote 28,0,0,0,0 -->

Шаг 2
Закрашиваем небольшой участок буквы и дублируем слой, кликнув по пиктограмме создания копии слоя.
p, blockquote 29,0,0,0,0 -->
На добавленном слое закрашиваем ещё небольшую часть буквы и снова дублируем слой.
p, blockquote 30,0,0,0,0 -->


Шаг 3
Продолжаем дублировать и закрашивать небольшие участки букв, пока не закрасим весь текст.
p, blockquote 31,0,0,0,0 -->

Шаг 4
Снимаем выделение через меню Выделение – Снять выделение.
p, blockquote 32,0,0,0,0 -->
Шаг 5 — будьте внимательны
Опускаясь вниз по стопке слоёв, отключаем видимость у всех слоёв, кроме самого нижнего слоя с паутиной.
p, blockquote 33,0,0,0,0 -->
Добавляем карандаш к слоям анимации
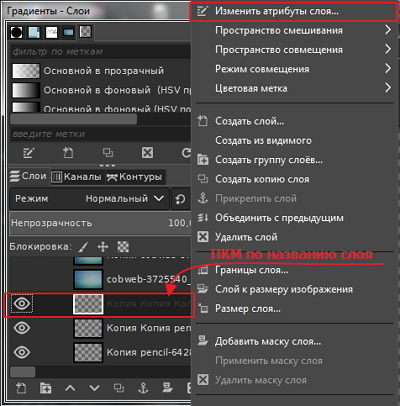
Шаг 1
Активируем слой с карандашом, и с помощью пиктограммы создания копии слоёв добавляем две копии слоя. Для удобства работы переименовываем названия трёх слоёв с карандашом. ПКМ кликаем по названию слоя и в выпадающем списке выбираем Изменить атрибуты слоя.
p, blockquote 34,0,0,0,0 -->

Шаг 2
В открывшемся окне прописываем новое название слоя: Верхний. Аналогично переименовываем другие две копии с карандашами, присвоив им имена Средний и Нижний соответственно.
p, blockquote 35,0,0,0,0 -->

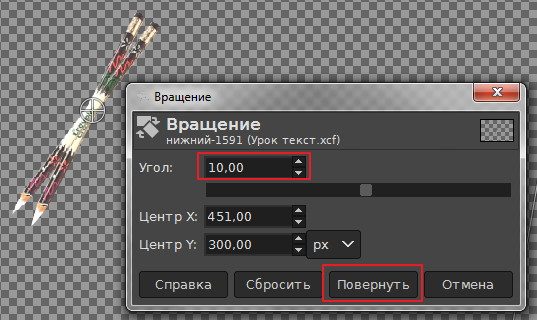
Шаг 3
Активируем инструмент Вращение. Затем в диалоговом окне Слои активируем слой Средний и поворачиваем его на 10 градусов. Активируем слой Нижний и поворачиваем на 20 градусов.
p, blockquote 36,0,0,0,0 -->

Шаг 4
Активируем первый слой с паутиной и дублируем его.
p, blockquote 37,0,0,0,0 -->

Шаг 5
Выбираем инструмент Перемещение.
p, blockquote 38,0,0,0,0 -->

Шаг 6
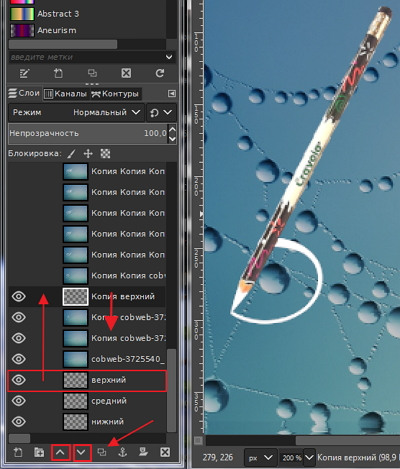
Включаем видимость третьего снизу слоя с паутиной, нажав на пиктограмму глаза. Активируем слой с карандашом Верхний, дублируем его и поднимаем на три слоя вверх. Перемещаем его с помощью инструмента Перемещение в начало завитка буквы П. И в диалоговом окне Слои опускаем его на один слой вниз.
p, blockquote 39,0,0,0,0 -->

Шаг 7
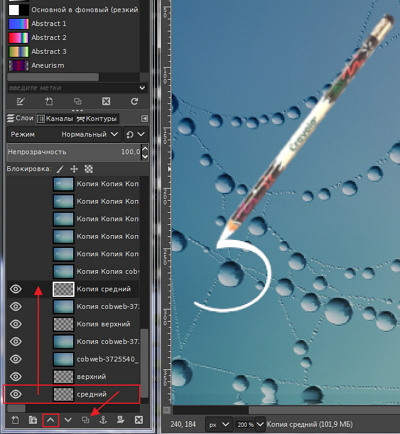
Активируем слой с карандашом Средний, дублируем его и поднимаем на пять слоёв вверх. Подставляем карандаш к концу завитка инструментом Перемещение.
p, blockquote 40,0,0,1,0 -->

Шаг 8
Включаем видимость следующего вышестоящего слоя с паутиной. Активируем слой с карандашом Нижний, дублируем его и поднимаем выше ранее включенного слоя с паутиной. Инструментом Перемещение переставляем слой с карандашом к концу закрашенного участка части буквы.
p, blockquote 41,0,0,0,0 -->

Шаг 9
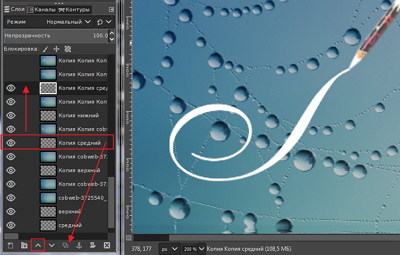
Включаем видимость следующего вышестоящего слоя с паутиной. Находим в стопке слоёв ближайшую копию слоя Средний, дублируем ее и поднимаем выше ранее включенного слоя с паутиной.
p, blockquote 42,0,0,0,0 -->

Повторяем действия: включение видимости вышестоящего слоя; дублирование ближайшего слоя с карандашом и поднятие его выше ранее включенного слоя с паутиной; перемещение слоя с карандашом к концу закрашенного участка буквы, — пока не дойдем до последнего слоя.
Шаг 10
Дублируем последний слой. Включаем видимость нижестоящего слоя с паутиной. Дублируем ближайший слой с карандашом Верхний и поднимаем его выше предпоследнего слоя с паутиной.
p, blockquote 44,0,0,0,0 -->

Шаг 11
Включаем видимость последнего слоя с паутиной.
p, blockquote 45,0,0,0,0 -->

Шаг 12
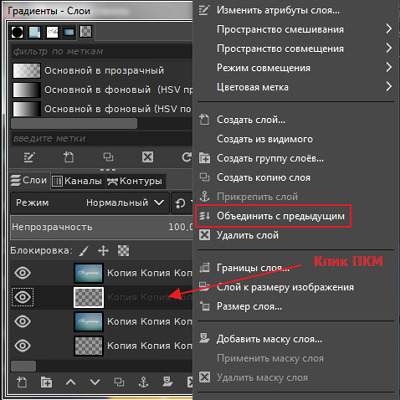
Кликаем ПКМ по названию слоя с карандашом и в выпадающем списке выбираем Объединить с предыдущим. Повторяем это со всеми нижестоящими слоями с карандашами.
p, blockquote 46,0,0,0,0 -->

Шаг 13
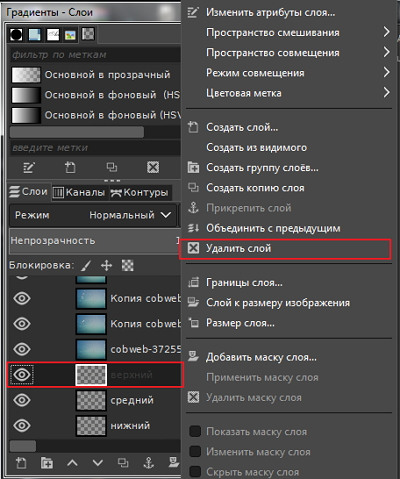
Удаляем слои-исходники с карандашами — Верхний, Средний, Нижний. ПКМ по названию слоя и в выпадающем списке выбираем Удалить слой.
p, blockquote 47,0,0,0,0 -->

Сохраняем анимированный пишущий карандаш
Шаг 1
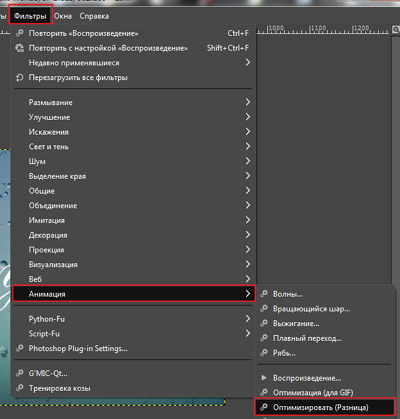
Уменьшаем вес анимации. Заходим через меню Фильтры – Анимация – Оптимизировать (Разница).
p, blockquote 48,0,0,0,0 -->

Шаг 2
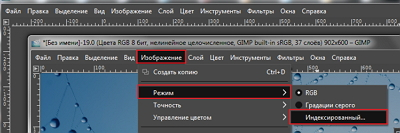
После работы фильтра открывается новое окно (новая вкладка). Индексируем анимацию. Через меню заходим в Изображение – Режим – Индексированный.
p, blockquote 49,0,0,0,0 -->

Шаг 3
В открывшемся окне выставляем значения, показанные на скриншоте.
p, blockquote 50,0,0,0,0 -->

Шаг 4
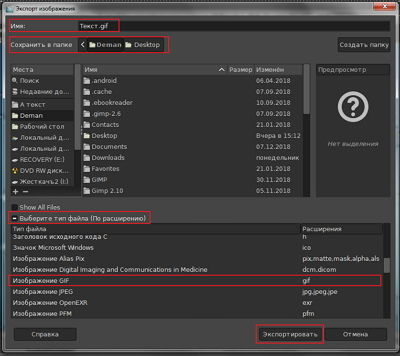
Экспортируем изображение: Файл – Экспортировать как. В открывшемся окне при необходимости прописываем имя файла. Создаём или указываем папку для сохранения. Выбираем тип файла — Изображение GIF. Нажимаем Экспортировать.
p, blockquote 51,0,0,0,0 -->

Шаг 5
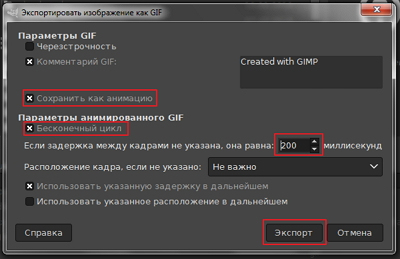
В открывшемся окне ставим галочки в чекбоксах: Сохранить как анимацию, Бесконечный цикл, Использовать указанную задержку в дальнейшем. Выставляем значение задержки равным 200 ms.
p, blockquote 52,0,0,0,0 -->

Готовый анимация надписи с пишущим карандашом:
p, blockquote 53,0,0,0,0 -->
На этом урок по созданию эффекта самопишущегося текста в GIMP закончен.

Сегодня мой любимый урок! Мы научимся рисовать 3D текст.
Вы помните, как здорово начинался первый фильм о Супермене? (Правда фильм вышел в 1978г). На нем очень классная супер гладкая надпись – отличный пример угловой перспективы.

Другой пример: вы помните открывающую сцену Звездных войн, где боевой корабль вплывает в кадр сверх и, кажется, никогда не закончится? Это отличный пример фронтальной перспективы.
Сегодня мы изучим один из стилей написания 3D текста. Для этого мы будем использовать угловую перспективу, потому что это наиболее сложно, наиболее интересно, и лучше всего смотрится. Потом вы можете поэкспериментировать с более длинными словами.

1. Легко проведите линию горизонта через весь лист бумаги. Поместите по краям точки свода. (Если вам непонятны какие-то термины, то для начала следует пройти урок основ построения угловой перспективы).
Для выполнения этого урока необходимо скачать плагин G’MIC и установить его.
Cоздаём новое изображение любого размера (Файл → Создать):



В результате должно получиться следующее:

Вот и всё. Карандашный текст готов. Посмотрите еще урок Максима Шевченко как сделать зффект карандаша для фото в G’MIC.
Похожие уроки


12 комментариев
Если честно, мне показалось, что это - волосатый текст.
1. Берём большой лист бумаги, клеем пишем текст.
2. Берём котэ и аккуратно, но настойчиво катаем его по бумаге.
3. .
4. PROFIT!
Не знаю на сколько похоже на текст , написанный карандашом, Но если применить этот фильтр к копии цветного изображения, инвертировать цвет и поставить режим screen получается эффект, чем-то похожий на фотошоповский Redfield Fractalius, хотя я понимаю, что принцип здесь другой.
норм, но не похоже на карандашный текст
такое чувство, что подобные уроки уже были. не понимаю зачем он нужен? ну это не мне судить. ксения + из уважения:)
Засохшую шариковую ручку пытались расписать. те же линии те же "замятости" 1 в 1:)
Не стал бы ожидать большего от человека, который пишет свое имя с маленькой буквы.
1. Берём лист бумаги, карандашом пишем текст.
2. Берём сканер и сканируем лист.
3. .
4. PROFIT!
Вообще на реальнгый карандаш ни коим разом, что-же до ГМИК-а то можно было получить результат получше, да и кстати сказать обыграть карандаш можно и без него.
Можно было ещё проще — "Пишете текст, дальше там сами в Г-МИКЕ покопайтесь, дальше лень писать".
У меня вопрос — а где, собссна, урок?
Василя, это замечательный сборник фильтров и скриптов.
/downloads/registry/gmic/
Читайте также:

