Как сделать мокап в канве
Добавил пользователь Alex Обновлено: 05.10.2024
Я дизайнер интерфейсов. И я люблю мокапы.
Да и почему бы мне их не любить, если я только и делаю, что их делаю?
О прототипах или Называйте вещи своими именами
О принципах работы дизайнера или Почему прототипы — это хорошо
Но теперь ИТ-специализации выкристаллизовались, что говорит о взрослении отрасли. На смену былым чисто-понтовым сайтам идут реально работающие, сложные сервисы, растут сметы, усложняется структура рабочих групп, 21-й век стучится в черепные коробки менеджеров. И это — хорошо.
1. Вариант идеальный для дизайнера визуалов, с точки зрения UX простейший как амёба: веб-дизайнерское онлайн-портфолио.
Тут он сам себе — заказчик и исполнитель, и с UX справляется легко. Карьера обычно начинается с этого и других несложных сайтов, выполняемых командой из 2-3 человек, где дизайнер общается с заказчиком тет-а-тет и пребывает в полной уверенности, что все, не касающееся программирования — его дизайнерская епархия. Зачастую с этой уверенностью он и идет дальше по профессии.
2. Вариант взрослый: большое и сложное клиентское приложение, демонстрирующее во всей красе разницу между проектированием взаимодействий и визуальным дизайном, например, WPF проект, находящийся в разработке два-три года и более до первого релиза.
Обычно стейкхолдеры на таких проектах — персоны столь важные, что на беседы с проектировщиками у них просто нет времени. Поэтому за адекватность постановки задач отвечают директоры сервисов (service owners). Это специалисты из той же отрасли, что и стейкхолдеры, но с уклоном в ИТ. Они понимают, какие задачи и как должен решать продукт, но в начале работы окончательный вид приложения представляют смутно, особенно, если проект инновационный, не имеющий существующих аналогов.
Проект, естественно, разбивается на короткие отрезки — спринты (обычно длиной в месяц-полтора), и группа UX в плотном, ежедневном взаимодействии с директорами сервисов начинает от спринта к спринту постепенно формировать модели работы юзеров с разными модулями и основные принципы работы с продуктом. Группа UX может состоять из 2-3 и более UX-дизайнеров и дизайнера визуалов.
UX-дизайнеры имеют своего лидера, который фактически является бизнес-аналитиком, и ему приходится закапываться в отраслевую специфику довольно глубоко. На основе работы с директорами сервисов он определяет, какие методы и приемы построения интерфейса будут использоваться, а какие — нет, т.е. вырабатывает некое видение взаимодействия пользователя с будущим продуктом.
С другой стороны, никто не вмешивается в работу дизайнера по визуализации продукта, т.к. это подобно еще не написанной симфонии — никто, кроме автора не может знать, насколько будет уместна та или иная нота в законченном произведении.
Большинство проектов находится где-то посередине между этими крайностями, и тому, кто руководит проектом, виднее — доверить UX визуальному дизайнеру или нет. Как правило, проектирование взаимодействий — более трудозатратная и более важная часть работы над продуктом, и если дизайнер хочет контролировать процесс создания интерфейсов, он должен мигрировать в сторону UX. Но при этом нужно быть готовым к тому, что в один прекрасный день тебя отодвинут от создания визуала и наблюдать за ним придется издали.
Мне такая перспектива как-то не улыбается. Я люблю прототипы, но мокапы люблю еще больше.
P.s. Ответы на вопросы, заданные не мне ;-)
Публикации Прототипируй это последовали Вопросы к посту Алекса Рублева про дизайн. Хотя спрашивали не меня, могу ответить из цеховых рядов.
1. Почему, когда дизайнеров просят что-то переделать, с ними приключаются истерики? Причем, чем существеннее доработки — тем более жуткие истерики.
— Ватсон, это элементарно! Дизайнеры, с которыми вы имели дело, не из высшей лиги и никогда в ней не будут. Если человек, делая интерфейс для тачскрина, рисует миллиметровые кнопочки, то это свидетельствует об отсутствии у него аналитических способностей. Быть хорошим графиком он может, хорошим дизайнером — нет. Дизайн — это не том, как красиво все должно выглядеть, а о том, как красиво все должно работать и решать поставленные задачи. И если дизайнеру в процессе работы указали на промах, он должен благодарить коллег за вклад, позволяющий сделать продукт лучше.
2. Прототипирование действительно несколько ограничивает свободу полета творческой мысли, но сильно снижает вероятность необходимости переделок. Таким образом, меньше вероятности дизайнерских истерик. Это не оправдывает применение метода?
— Вопрос риторический, не требующий ответа. Творческая мысль дизайнера должна лететь в заданном направлении как почтовый голубь, а не куда попало как мотылек. ;-)
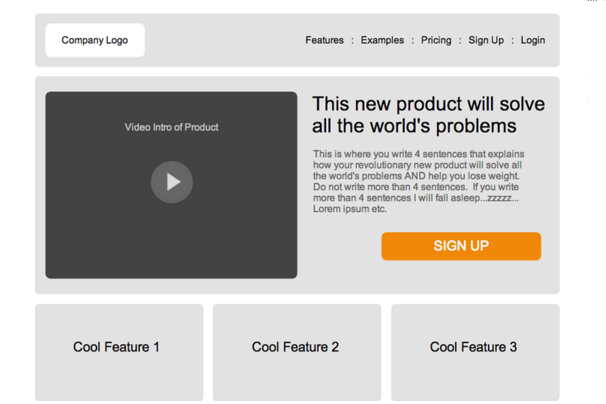
Веб-каркас (мокап) — это, по сути, схематичный план веб-страницы для UI/UX дизайнера. Основу можно нарисовать даже от руки на листке бумаги, но значительно эффективнее использовать инструменты для создания каркасов, поскольку они позволят вам применить Drag and Drop инструменты, сотрудничать с другими дизайнерами и показать клиентам свои идеи, прежде чем вы начнёте их воплощать. Дизайнер создает каркас в чёрно-белом цвете, чтобы наметить расположение основных элементов таких как логотип, меню навигации, контент и многое другое.


Разработка прототипа — это следующий шаг после создания каркаса. На этом этапе дизайнер выбирает цвета и стили для сайта. Он углубляется в UI дизайн и заканчивает планирование сайта или приложения, не забывая о потребностях и пожеланиях пользователей.
В этом списке вы найдёте 11 лучших инструментов для создания каркаса и прототипа новых сайтов, тем оформления и приложений. Приступим!
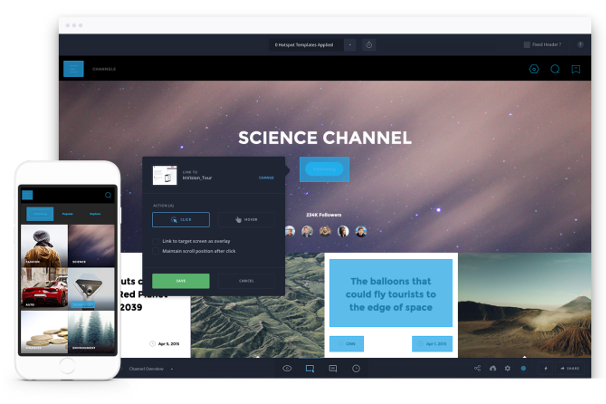
1. InVision

- Цены начинаются от $0 за 1 прототип
- Поддержка платформ: Browser-Based; All Browsers
InVision является одним из самых популярных инструментов для разработки прототипов. Его использую такие бренды как Twitter, Nike и Sony. Программное обеспечение состоит из простых drag-and-drop инструментов, которые очень упрощают планирование UX дизайна. Вы можете проверить свой прототип в браузере, смартфоне и даже в режиме реального времени. InVision также создан для взаимодействия и с поддержкой таких облачных хранилищ как Dropbox, Google Drive и Slack.
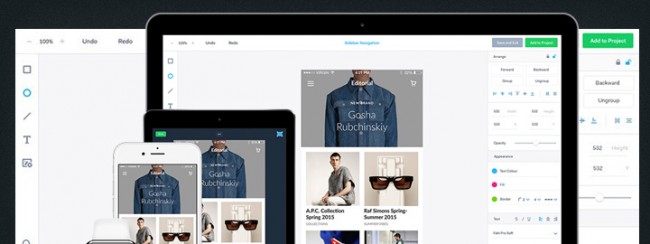
2. UXPin

UXPin — это многофункциональный инструмент, который позволяет строить каркасы и макеты до создания прототипов UX дизайна. Это еще один отличный инструмент в режиме онлайн для команды разработчиков. В нём можно представлять ваш дизайн другим членам команды, заказчикам и вносить изменения в режиме реального времени. Его используют Microsoft, NBC и USA Today.
3. Marvel App

- Цены начинаются от $0 для базовых функций
- Поддержка платформ: Safari; Chrome; Firefox
Marvel App — инструмент, который позволяет вам проектировать структуру веб-сайта до разработки UX дизайна для сайтов и приложений с адаптивным дизайном. Вы можете придумать собственные заставки или использовать изображения, созданные с помощью Photoshop или Sketch. Этот инструмент также работает в режиме реального времени, что позволяет членам команды и клиентам оставлять отзывы или создавать заметки.
4. Gliffy

- Цены начинаются от $0 за 5 диаграмм
- Поддержка платформ: Browser-Based; All Browsers
Gliffy — это многоцелевой инструмент для создания каркасов и блок-схем для новых сайтов. Компаниям могут понравиться инструменты для блок-схем, а веб-дизайнеры оценят возможность создания простых дизайнов веб-страниц.
5. OmniGraffle

- Цены начинаются от $49.99
- Поддержка платформ: Mac и iOS
Этот многоцелевой инструмент от OmniGroup предназначен не только для создания каркасов веб-сайтов. OmniGraffle позволяет создавать основной каркас вашего сайта различными способами, в том числе с помощью iPad и Apple Pencil. У него есть функция распознавания формы для тех, кто предпочитает нарисовать свой дизайн, а не использовать drag-and-drop инструмент.
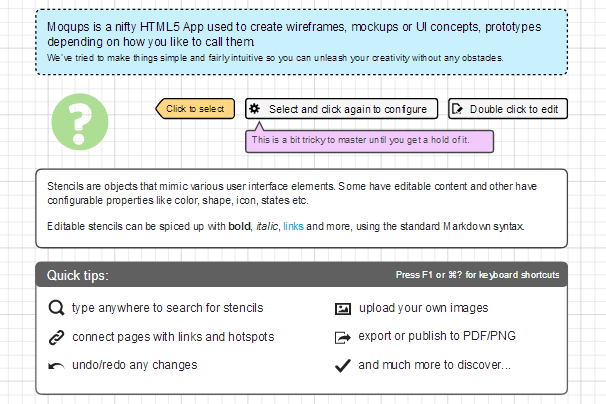
6. Moqups

- Цены начинаются от $0 за 1 проект
- Поддержка платформ: Browser-Based; All Browsers, Chrome App Available
Moqups — это инструмент для создания каркасов и прототипов, который позволяет создавать простые макеты для сайтов до стадии UX дизайна. Вы можете подключить ссылки, добавить свои собственные изображения, экспортировать в файлы PDF/PNG и многое другое. Это очень удобный инструмент для того, чтобы представить свои идеи клиентам и членам команды. Его используют Opera, Intel и ВВС.
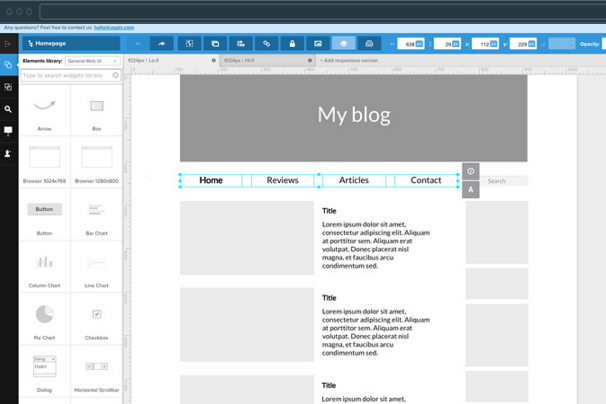
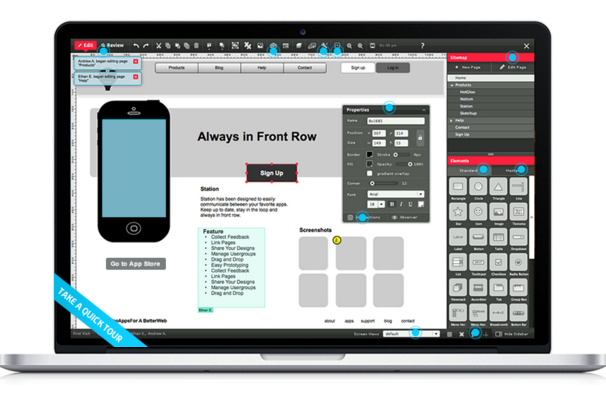
7. Axure

- Цены начинаются от $289 за одну лицензию
- Поддержка платформ: ОС Windows и Mac
Axure является еще одним многофункциональным инструментом, с помощью которого можно создать каркасы и прототипы сайтов для браузеров компьютеров и мобильных устройств. Начать можно в чёрно-белом варианте, а потом добавлять логотипы, изображения, цвета, шрифты и тестировать различные версии UX дизайна.
8. JustInMind
- Цены начинаются от $19 в месяц
- Поддержка платформ: ОС Windows и Mac
Этот популярный инструмент для создания каркасов и прототипов сайтов используют Google, Adobe и Oracle. Он позволяет не только полностью запланировать, как будет выглядеть, ощущаться и функционировать ваш сайт, но и разрабатывать мобильные и веб-приложения. Дизайнеры могут воспользоваться возможностью интеграции инструментов для лучшей работы. Сюда входит Adobe Illustrator для плавного переноса файлов SVG из Illustrator в Justinmind.
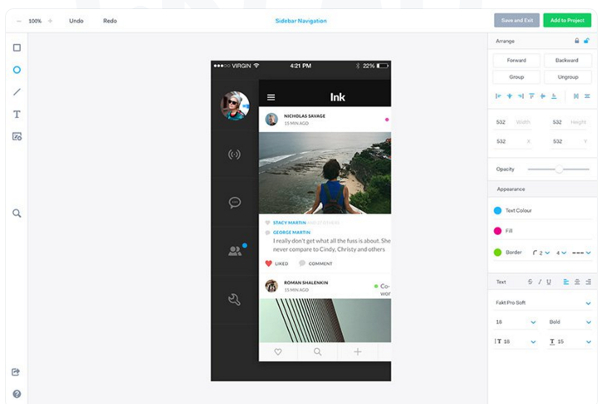
9. Mockingbird

- Цены начинаются от $12 в месяц за 3 проекта
- Поддержка платформ: Browser-Based; All Browsers
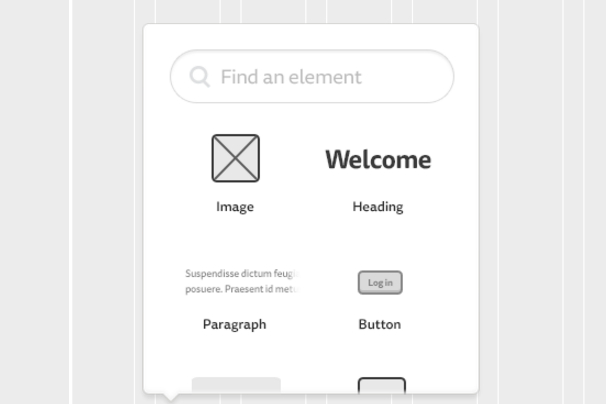
Mockingbird — приложение для создания каркаса с простыми функциями разработки прототипа UX дизайна. Для быстрого создания каркаса используйте инструмент drag-and-drop, с помощью UI элементов можно связать страницы, а всё это вместе даст вам возможность создать основу, стиль и карту сайта в одном инструменте.
10. HotGloo

- Цены начинаются от $14 в месяц за 2 проекта
- Поддержка платформ: Browser-Based; All Browsers
HotGloo — это инструмент для создания каркасов и прототипов, его используют такие компании как NBCUniversal, Disney и Sky. Он отличается адаптивным созданием каркасов, полным списком UI элементов и готовых UI трафаретов. Также отлично подходит для использования командой разработчиков и согласования с заказчиком всех этапов работы.
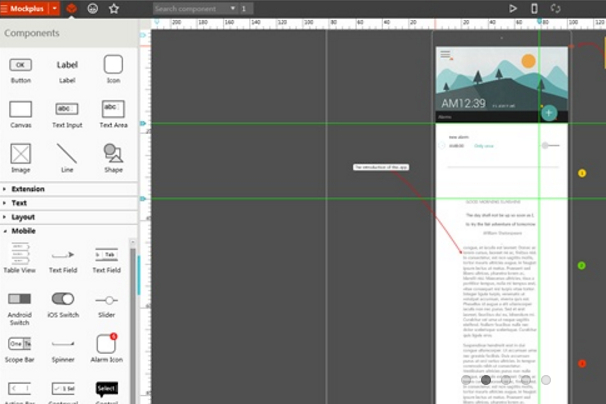
11. Mockplus

- Цены начинаются от $10 в месяц
- Поддержка платформ: ОС Windows и Mac
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop

Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Как сделать мокап для Photoshop

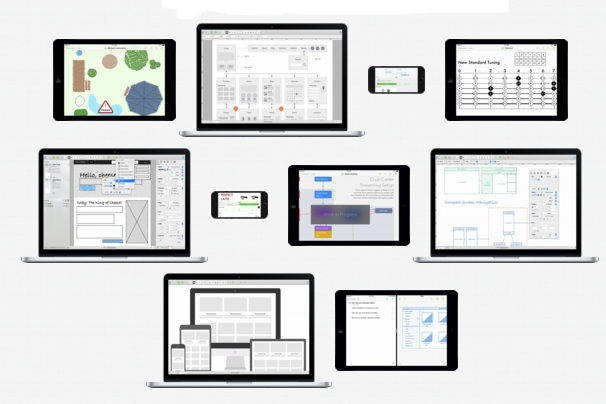
Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.







Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.

Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.

Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.

Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.

Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.



На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.

Начинающие дизайнеры наверняка слышали про такую вещь, как мокап. Сегодня мы научимся с ним работать, ведь мокап – это действительно эффективный способ дополнить фирменный стиль, а также увидеть свои наработки на живом продукте.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.


Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.


Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.


Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.


А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Лучшие библиотеки мокапов
Я отобрал 5 лучших сайтов с богатыми библиотеками мокапов. Итак, знакомьтесь:
-
– сайт с огромной коллекцией качественных мокапов (с него я и буду брать примеры).
- CSS Author – сайт со множеством мокапов, разделенных по категориям.
- Mockup world – каталог качественных мокапов (представлено множество платных вариантов).
- Mockups-design – мокапы для рекламной продукции (для визиток, флаеров и т.п.).
- Mockup download – еще один хороший ресурс с платными и бесплатными шаблонами для дизайн-проектов.
Работаем с мокапом в Photoshop
Давайте скачаем мокап по этой ссылке.



Два раза нажимаем на миниатюру возле имени слоя левой кнопкой мыши. Вуаля – дизайн обложки нашей книги открылся в новом проекте!


Теперь жмем Файл -> Сохранить, а затем открываем основной проект с мокапом.

Теперь у нас есть макет книги с нашим дизайном! И выглядит он вполне убедительно: нет никаких проблем с освещением или текстурой, это действительно настоящая книга!

Давайте рассмотрим другой пример. Я решил взять мокап магазинной вывески, в котором можно менять логотип.

Здесь у нас редактируются обе вывески, но мне интересна верхняя, так что я методом исключения выясняю, в какой группе слоев находится шаблон для изменения логотипа.
С названием слоев у нас та же песня (оба мокапа с одного сайта).

Открываю шаблон в новом проекте двойным кликом по миниатюре слоя.


Сохраняем файл и открываем основной проект. Готово!

Вот мы и разобрались со спецификой мокапов, рассмотрели лучшие библиотеки шаблонов и научились работать с ними в Photoshop.
Читайте также:

