Как сделать мокап в 3д макс
Обновлено: 06.07.2024
Основу 3D-дизайна составляет работа с объектами: их создание, перемещение-вращение, трансформирование и применение различных дополнительных настроек (толщины стенок, цвета, текстур и так далее). За счёт этого получаются реалистичные модели предметов, рендеры интерьеров и экстерьеров, спецэффекты, анимированные персонажи.
Мы собрали подробный гайд по всем необходимым 3D-дизайнеру действиям над объектами и решению распространенных проблем.
Содержание
Понятие объектов в 3ds Max
Из объектов создается общая сцена в 3ds Max. Большинство из них представляют собой базовые формы, которые используют для создания сложных фигур.
- Геометрия (Geometry)
- Формы (Shapes)
- Камеры (Cameras)
- Объемные деформации (Space Warps)
- Источники света (Lights)
- Системы частиц (Particles)
- Вспомогательные объекты (Helpers)
- Дополнительные инструменты (Systems)
Как работать с объектами в 3ds Max
Для работы над объектами есть ряд встроенных функций в 3ds Max, начиная от базовых инструментов вроде “Создать”, “Копировать”, “Вставить” и заканчивая сложными настройками материалов.
Кроме этого, можно скачать и установить дополнительные модификаторы, упрощающие процесс моделирования или визуализации.
Рассмотрим основные действия над объектами.
Создание объектов в 3ds Max
- стандартные (Standard) — несложные объекты в виде базовых геометрических фигур;
- расширенные (Extended) — усложненная версия многих базовых фигур.
- На командной панели (Command Panel) выберите вкладку “Создать” (Create).
- В выпадающем списке с группами объектов выберите вид примитивов, который вам нужен (стандартные или расширенные).
- В открывшемся свитке выберите нужный объект.
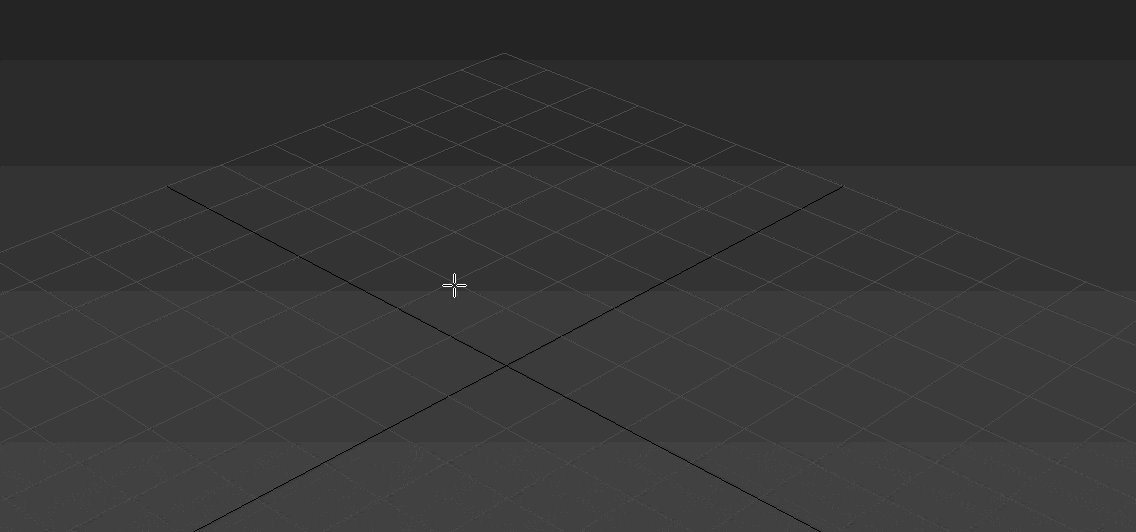
- Перейдите в окно проекции “Перспектива” (Perspective). Для удобства разверните его на весь экран — это можно сделать с помощью комбинации горячих клавиш Alt +W.
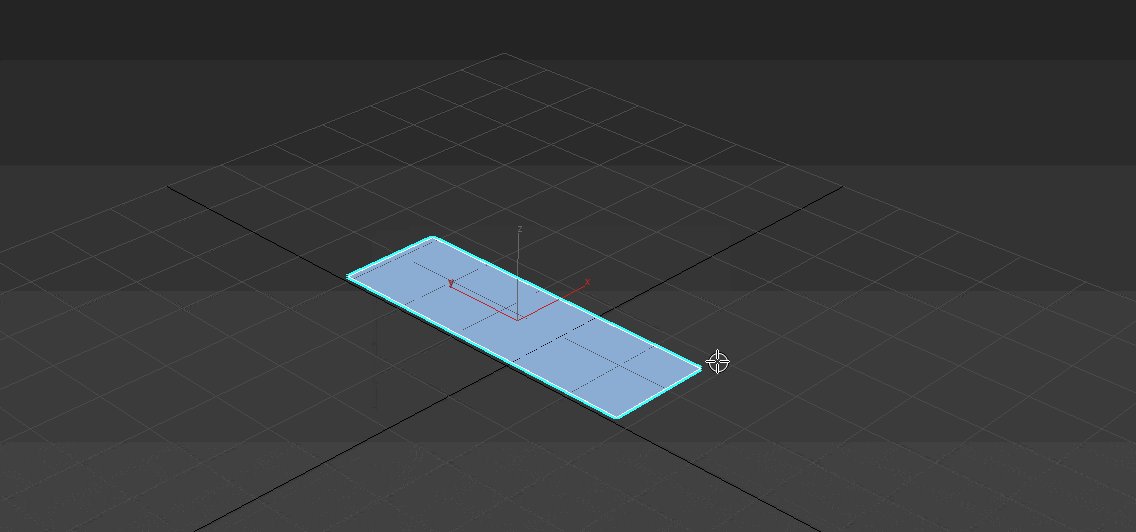
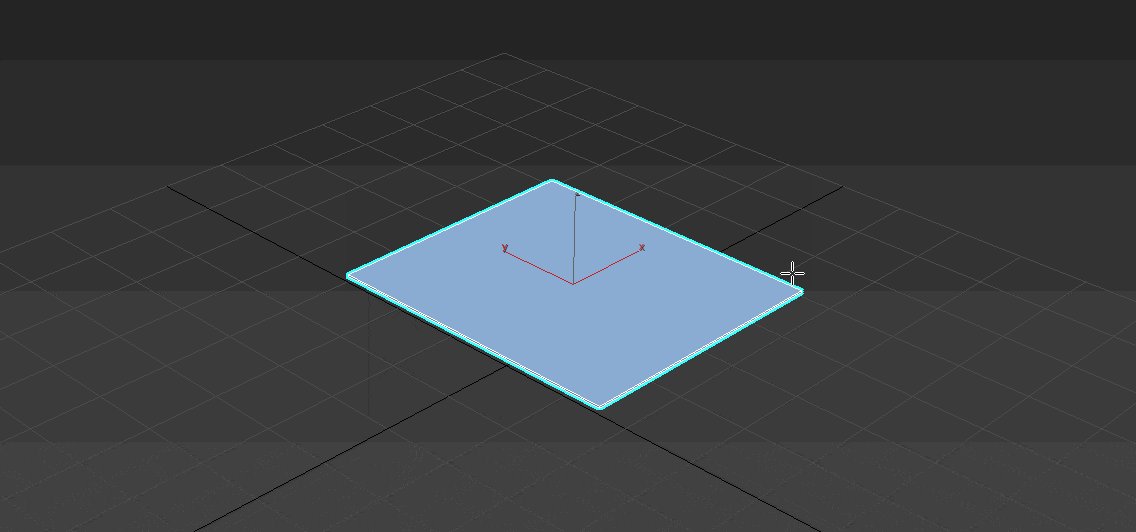
- Левой кнопкой мыши кликните по экрану и, не отпуская её, потяните курсор в сторону — таким образом будет вырисовываться примитив, получится плоская геометрическая фигура.
- Чтобы зафиксировать размер и положение полученного объекта, отпустите кнопку мыши.

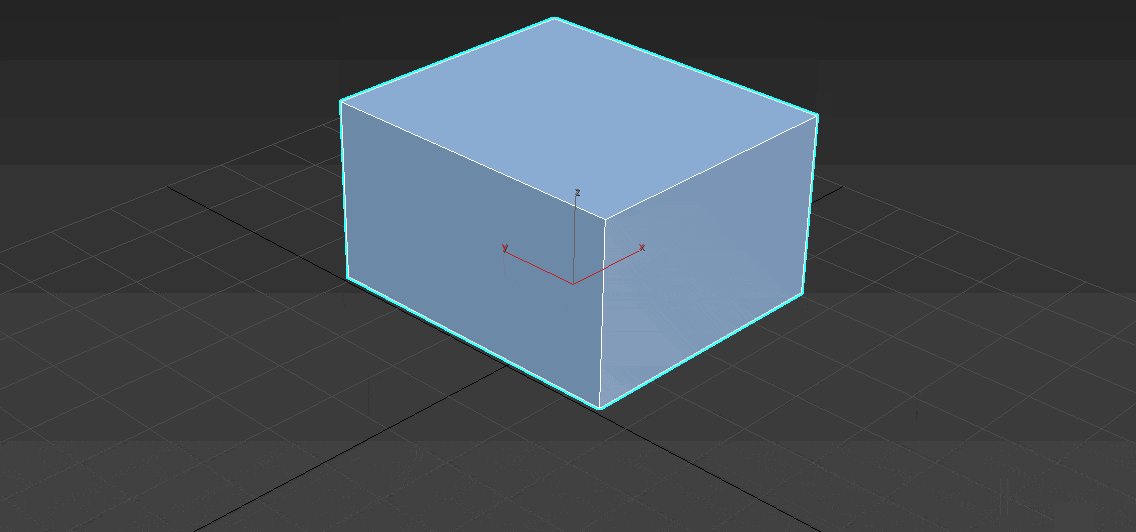
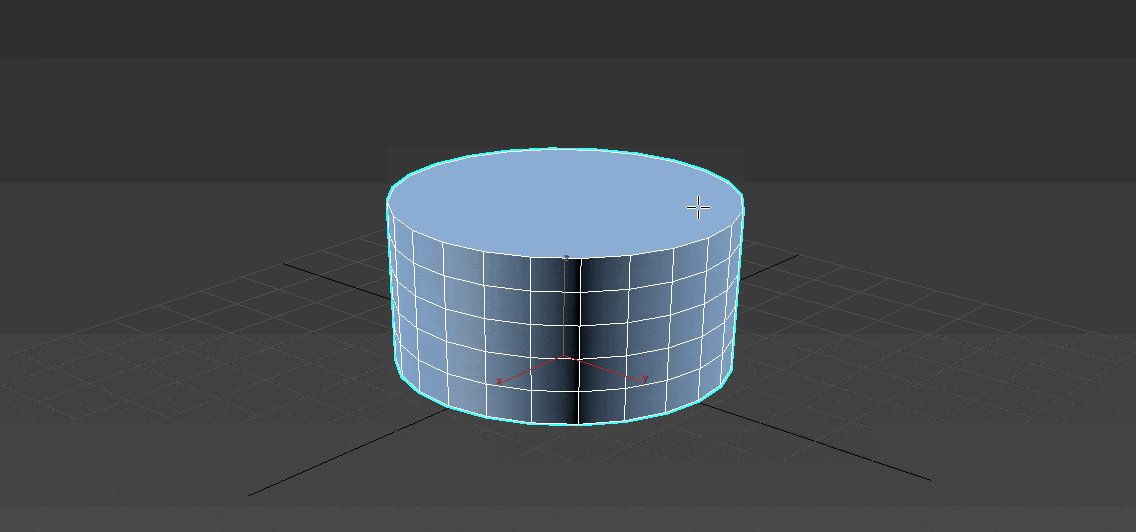
- Для объектов с углами потяните курсор вниз или вверх, чтобы сделать фигуру объемной — так и простого примитива получится 3D-объект.
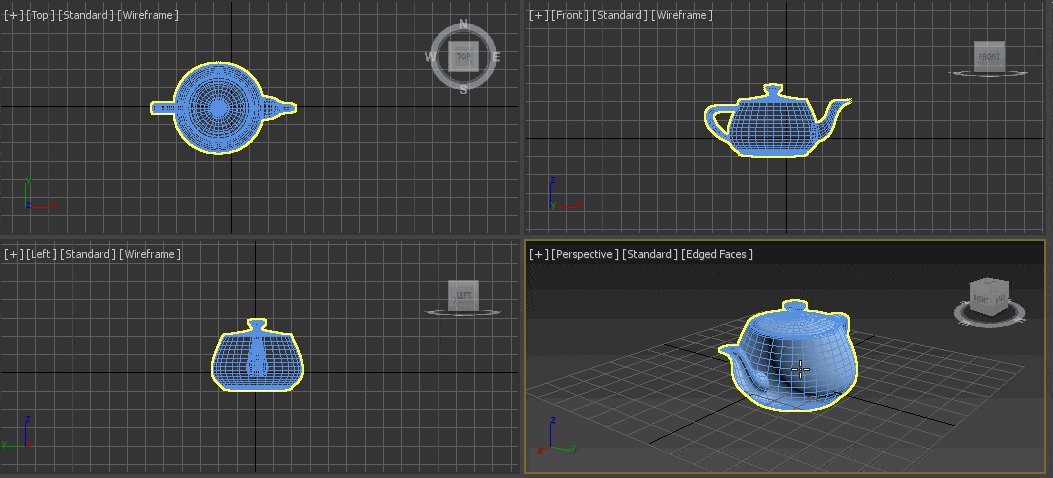
- Для объектов “Чайник” (Teapot) и “Сфера” (Sphere) задавать высоту не нужно — их рисуют в один этап.
- Второй этап в процессе добавления объекта “Труб” (Tube) — задать толщину стенок путем того же растягивания курсором. После этого курсор нужно потянуть вверх, чтобы установить высоту.
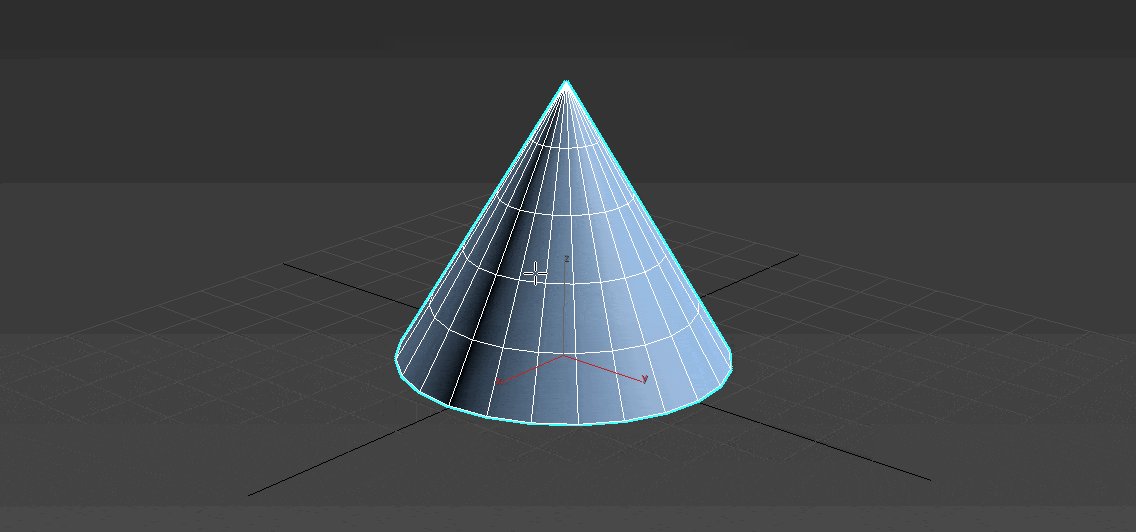
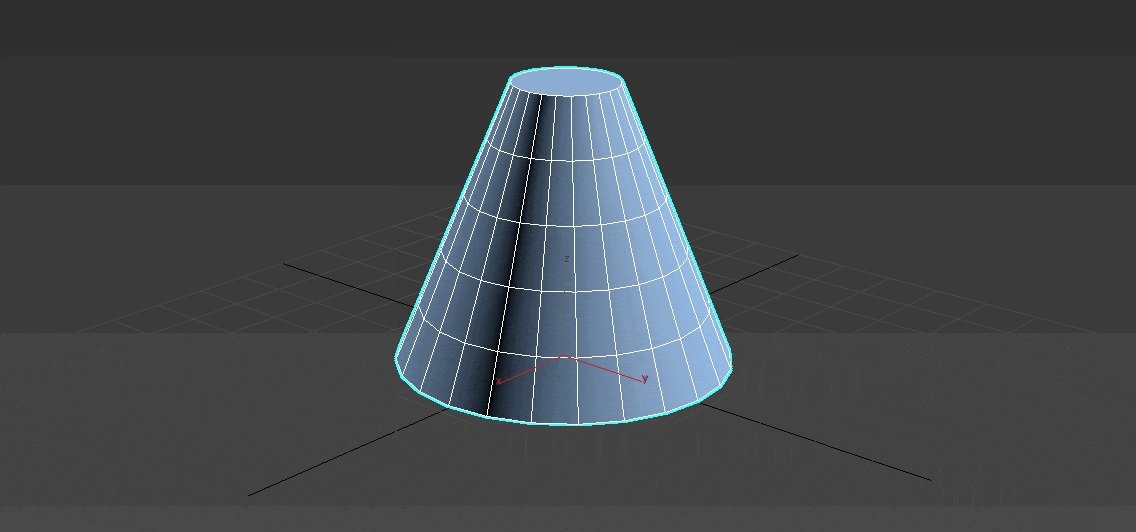
- Для добавления “Конуса” (Cone) основание рисуют дважды: сначала низ фигуры, затем тянут курсор вверх, создавая объект. Можно сузить фигуру до точки на вершине, а можно сформировать усеченный конус.

Если нужно нарисовать квадрат или круг (не прямоугольник или овал), то при растягивании фигуры дополнительно зажмите клавишу Ctrl.
Выделение объекта в 3ds Max
- в сглаженном режиме отображения (Smooth and Highlights) объект будет заключен с квадратные белые скобки;
- в режиме “Каркас” (Wireframe) сетка объект станет белой.
- прямоугольная область выделения (Rectangular Selection Region);
- круглая (Circular Selection Region);
- произвольная (Fence Selection Region);
- лассо (Lasso Selection Region);
- выделение кистью (Paint Selection Region).
Как повернуть объект на 90о в 3ds Max
Действия над объектом осуществляются с помощью инструментов, расположенных на основной панели.
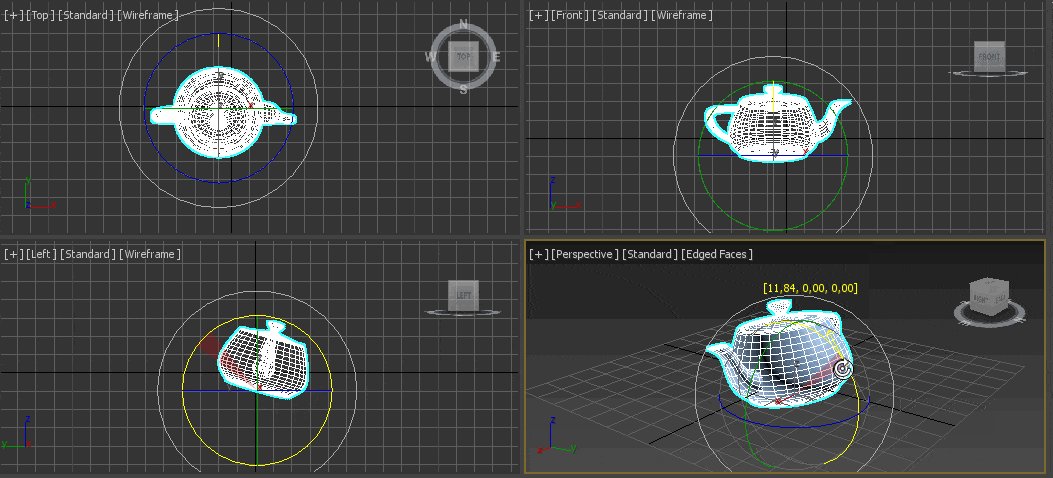
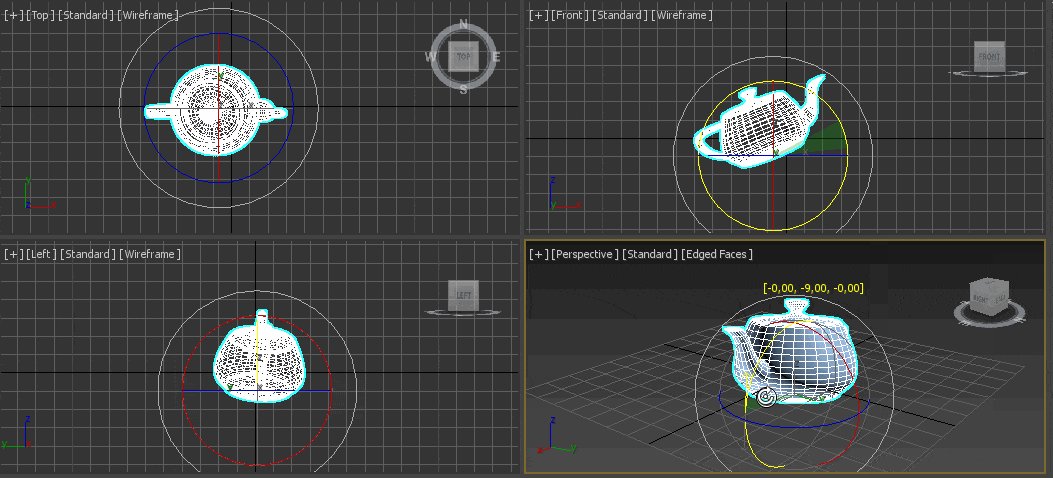
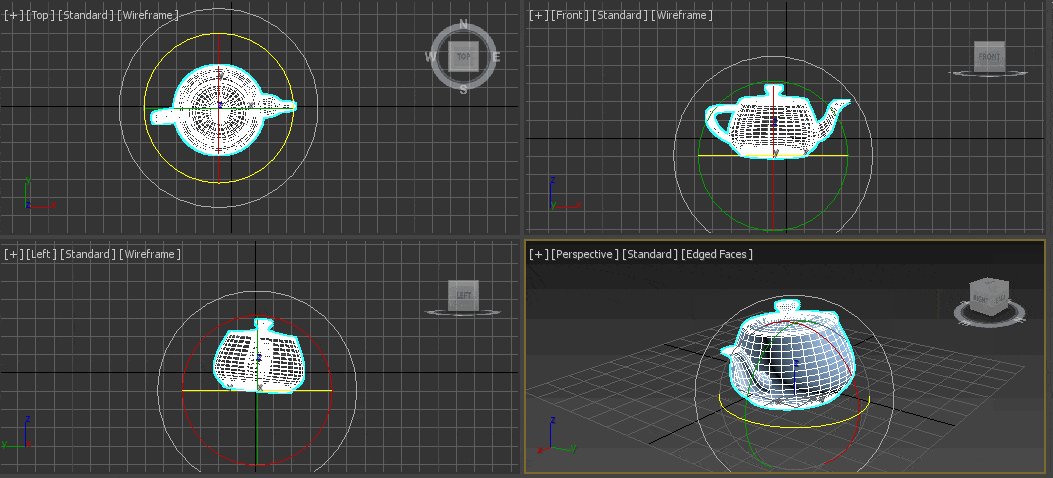
Для вращения выберите Select and Rotate (“Выбрать и повернуть”), она обозначена круглой стрелкой. Горячая клавиша для этой команды — E.
Вращайте фигуру с помощью курсора по “орбитам”.

Как вырезать объект из объекта 3ds Max
- группировки объектов;
- сохранения участка пересечения объектов (остальные части объектов удаляются);
- вычитания одного объекта из другого.
- Выделите объект, который нужно оставить, и условно назовите его объектом A. Тот, который нужно удалить, условно обозначим как объект В.
- На панели создания объектов выберите “Геометрию” (Geometry), а в выпавшем после этого списке — “Сложные объекты” (Compound Objects)
- Выберите команду Boolean.
- В открывшемся справа окне настроек выберите “Вычитание” (Subtraction). Если выбрать A-B, то из объекта А (т.е. выделенного) будет вычтен объект В. Можно сделать и наоборот.
- В том же окне нажмите кнопку Pick Operand B.
Отверстие в объекте в 3ds Max
Очевидно, что для создания отверстий можно применять вышеупомянутую команду Boolean. Однако это не единственный вариант.
Круглые отверстия можно создать так:
1. ProCutter. Выберите объект, в котором нужно создать отверстия, и дополнительно дорисуйте еще один круглый объект на месте, где это отверстие должно быть (можно несколько). Примените инструмент ProCutter (она находится в свитке Compound, а свиток — на панели меню Create). В списке настроек справа нужно выбрать, какие именно объекты нужно удалить. Нажмите Pick Stock Object.

2. Loop Regulizer — скрипт, который нужно устанавливать отдельно. Он применяется в работе с Editable Poly с квадратными или прямоугольными полигонами, и, как и инструмент из предыдущего пункта, создаёт только круглые отверстия. На уровне редактирования Polygon выберите все полигоны, которые будут участвовать в создании отверстия. Кликните правой кнопкой мышки по экрану и в появившемся списке выберите Regulize. Таким образом, получается круг. При необходимости можно применять модификатор Chamfer для большего сглаживания. В настройках справа нажмите Bridge — после этого вместо только что сформированного круга получится сквозное отверстие.
3. Вручную. Сформируйте из полигонов форму будущего отверстия. Затем в режиме Vertex выберите точки, из которых оно состоит, и примените модификатор Spherify.

В этом уроке вы узнаете как создать редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop.
Сложность урока: Средний

В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
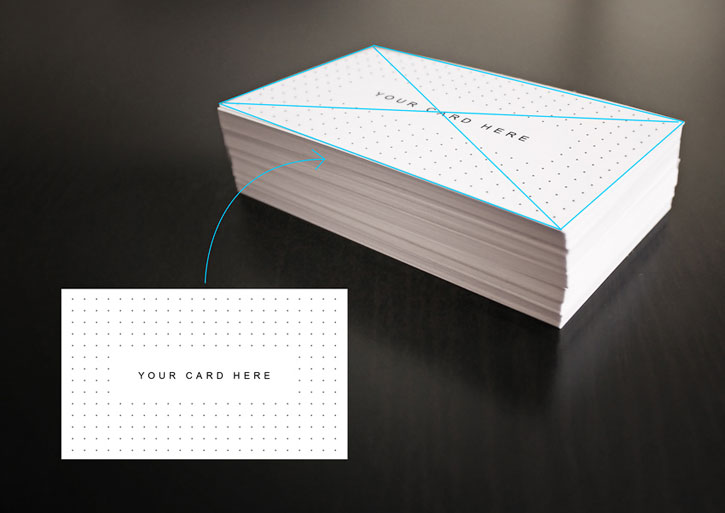
Для этого урока я разработал вот такой минималистичный дизайн.

2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
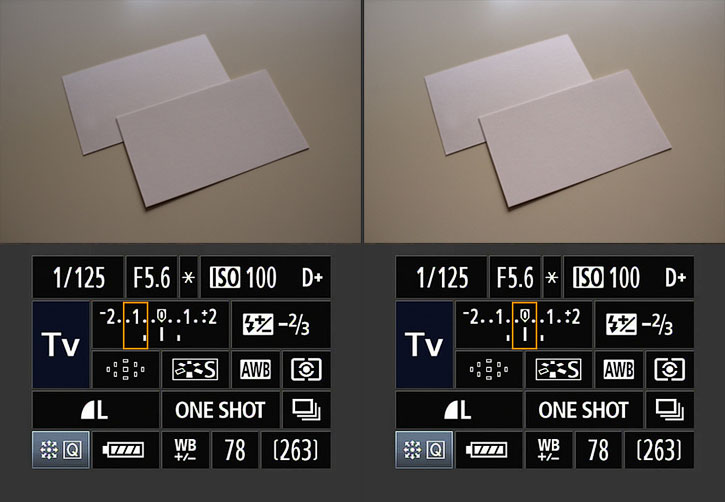
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

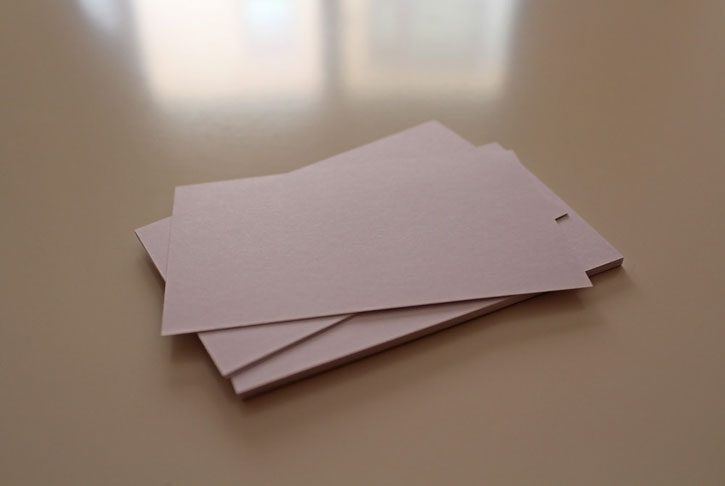
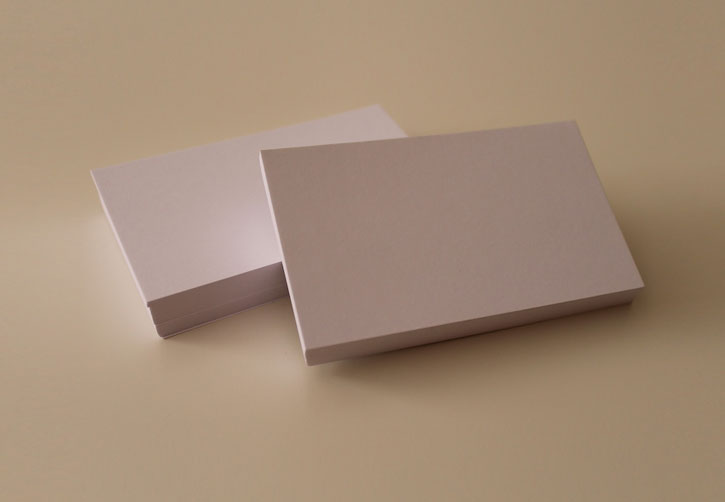
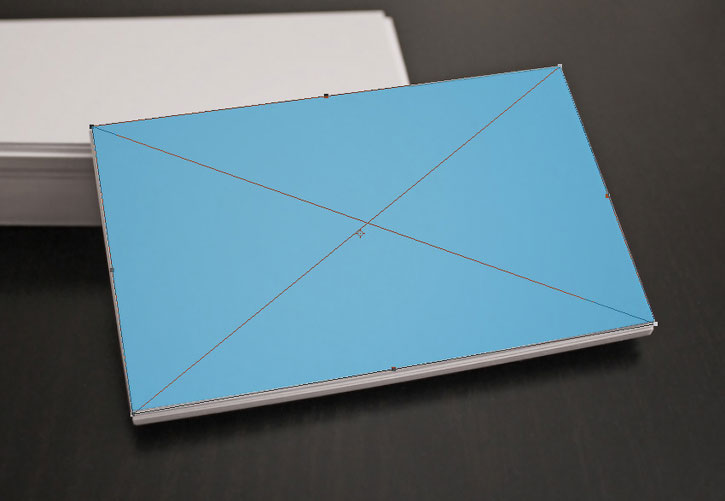
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, - показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

Шаг 4
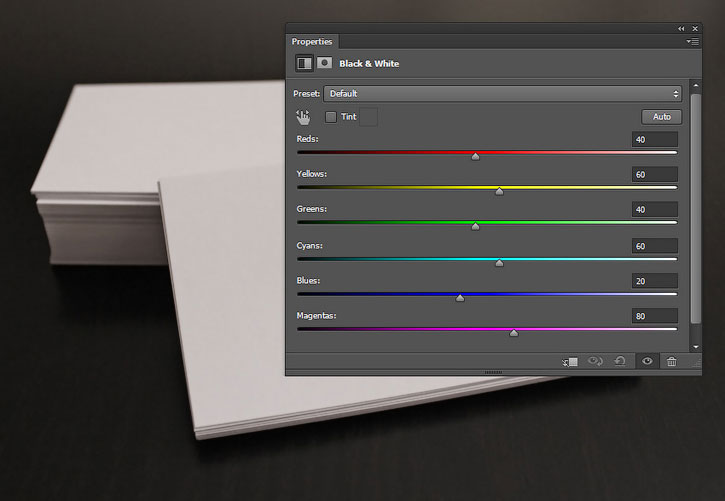
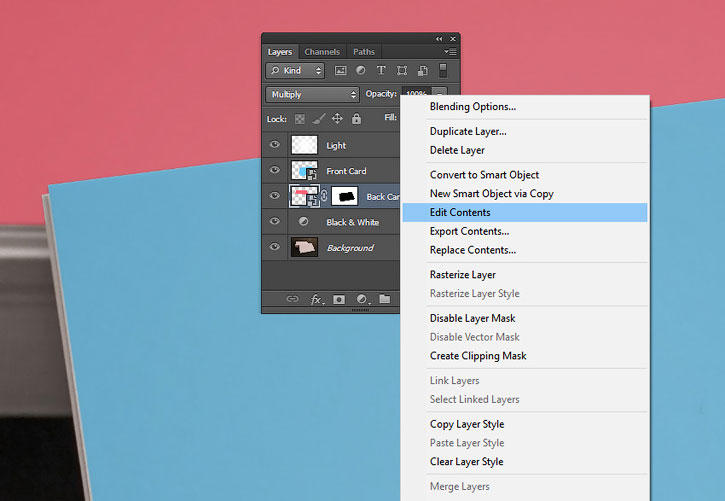
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

Шаг 5

Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6

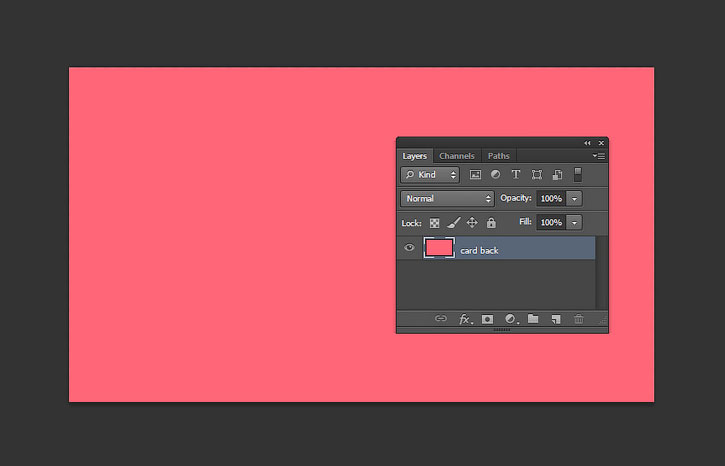
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7

Шаг 8
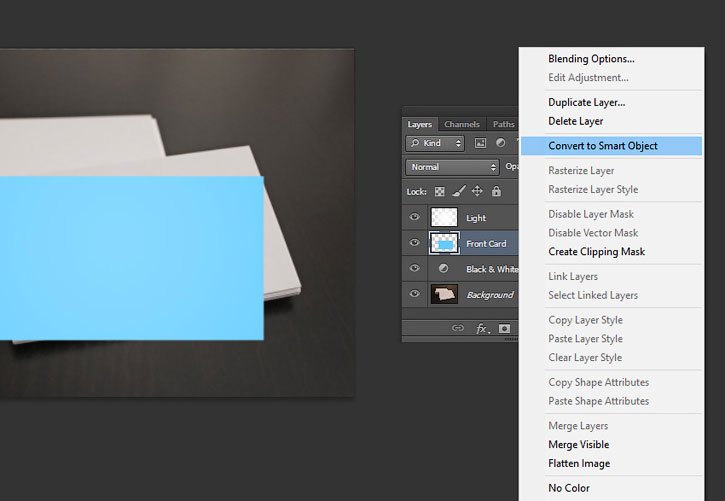
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9

Шаг 10
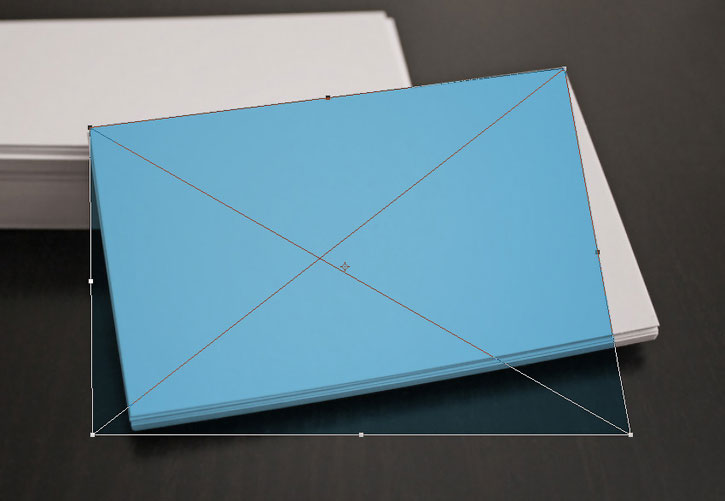
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

Шаг 11
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

Шаг 12

Шаг 13

Шаг 14

Шаг 15
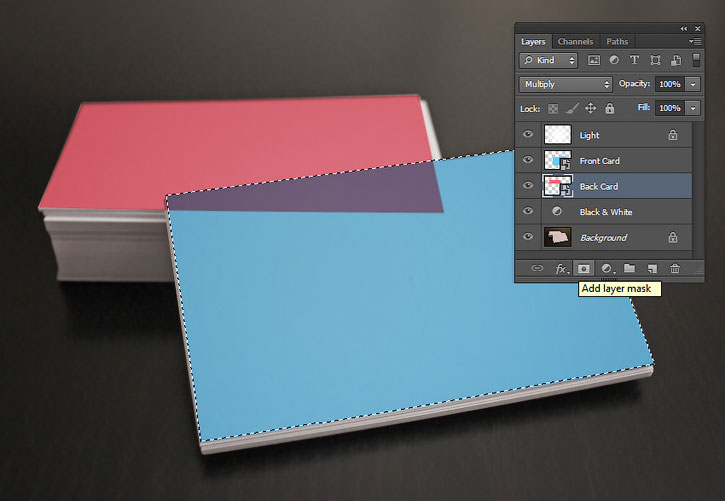
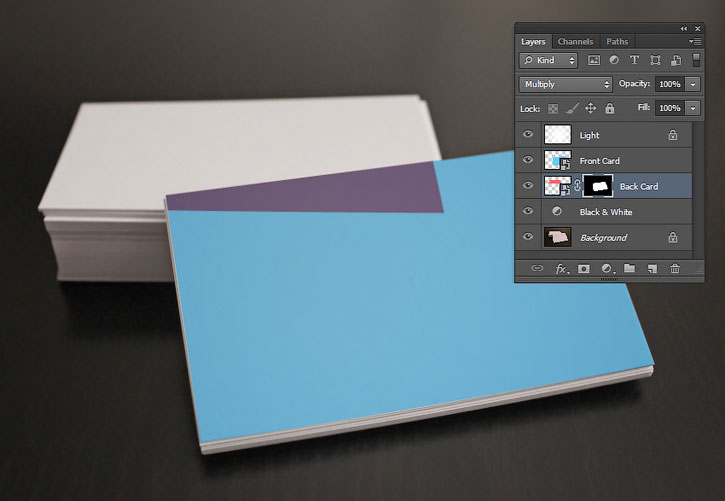
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

Шаг 16

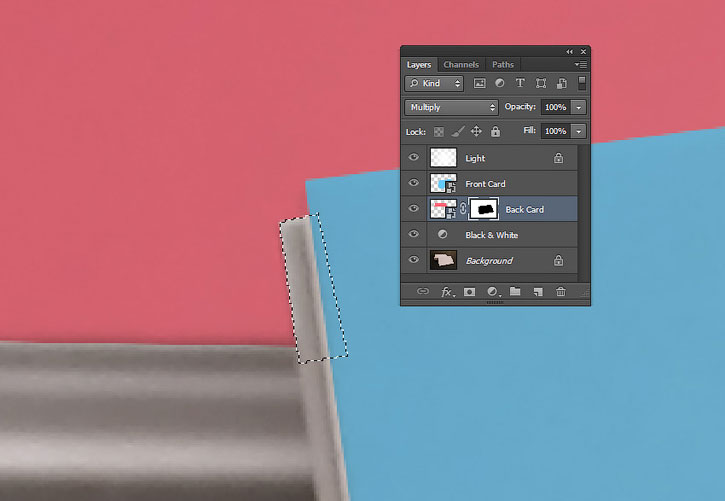
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.

Шаг 18
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

Шаг 19

Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23


Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки .

Часто нам хочется показать свои работы красиво и интересно, но не всегда это получается сделать, просто выложив саму работу. Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Мокап (или mock-up на английском) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном. Бывают и просто JPEG картинки, называемые мокапами, но работать с ними сложно, нужно долго искажать картинку и вписывать ее в окружение.
Смарт-объекты — очень крутая штука. Если вы хоть раз уменьшали картинку в фотошопе, а потом растягивали ее на большой размер, наверняка получалась примерно такая история, потому что Фотошоп искажает файлы.


По сути смарт-объект — это контейнер, изменения которого не затрагивают объект внутри. Можно растягивать, уменьшать, применять эффекты не теряя качества картинки или шрифта. По умолчанию кстати все картинки, которые перетаскиваются в ФШ, становятся смарт-объектами.
Редактирование смарт-объектов происходит как редактирование отдельного файла в отдельном окне (создается временный файл в формате .psb, привязанный к основному файлу). Изменение и сохранение этого файла приводит к изменению основной картинки.
Сейчас огромное количество ресурсов, где можно найти мокапы для собственных нужд, чтобы показать свои работы в лучшем свете. Вот несколько ресурсов, где можно найти неплохие мокапы бесплатно.
На самом деле мокапы не очень сложно сделать самому, владея элементарными навыками работы в фотошопе. Вот прекрасное видео, где на примере футболки показано как сделать мокап, последовательность работы можно перенести вместо футболки на любой другой предмет.

Zerkalo_TMY

Ну то есть, как создать такую коробочку в 3д - ясно, а вот как потом перенести это все в psd да еще так чтобы по слоям распределить?
Там юзается какой-то послойный рендеринг чтоли? Нагуглить туториал на тему не получилось, но может кто-нить такое делал(а)?
Спасибо всем заранее.

DENTNT

рендерится в секвинсы (кадры, картинки) потом вся папка с этим делом например, открывается в адоб имидже и сохраняется как psd..
Читайте также:

