Как сделать модульную сетку в индизайне
Обновлено: 01.07.2024
- Dipublikasikan tanggal 5 Nov 2016
- В этом уроке рассказываю как строить модульную сетку в InDesign. Очень подробно об инструментах, которые Индизайн для этого предоставляет, и о том как насаживать текст на модульную сетку. О самом построении сетки говорим с 0:50 до 13:15 . А потом оставшиеся полчаса о том, как на нее закреплять текст.
[БЕСПЛАТНЫЙ КОНТЕНТ]
► Подборка лучших книг и лекций для старта в графическом дизайне: granich.design/conscious-grap.
Komentar • 146
[БЕСПЛАТНЫЙ КОНТЕНТ]
► Подборка лучших книг и лекций для старта в графическом дизайне: granich.design/conscious-graphic-design-compilation
Очень классные уроки у тебя, спасибо большое!То что длинные ничего страшного, действительно, бонус крутая идея.Еще раз спасибо!
Спасибо, Бони) Я, кстати, волновался, что урок получился длинноват. Но вы пишите, что ничего страшного, это прям успокоило)
Спасибо огромное! Не затянуто, вы всё понятно объясняете, отдельное спасибо за то, что проговариваете горячие клавиши и за бонус!)
Прекрасный урок! Уже которое видео смотрю, невероятно Вам благодарна! За бонус отдельное спасибо :)
Вадим большое человеческое спасибо! Потрясающий урок! Очень понятно и интересно рассказываете. ГУРУ своего дела!
Урок - что надо, особенно для новичков :) Полезно, продуктивно и очень легко! Спасибо :)
Очень понравился урок, все что не по теме выпало, не считаю лишним, полезная информация. И горячие клавиши всегда пригодятся👍🏻 спасибо за потраченное время.
Спасибо за урок! Очень объёмно, действительно есть над чем работать! Очень вдохновляет!
Отличный урок, спасибо Вам!)
Для меня очень полезно, подписалась на канал.
За всякие доп. инструменты отдельное огромное спасибо!)
Успехов =)
Спасибо большое! Ничего лишнего, отличная подача материала!
Вадим, ну СПАСИБО тебе огроменное! Легко воспринимается и нет проблем с применением в дальнейшем этого на практике. Уроки всегда интересные и если даже что-то уже знаем, то не лень послушать это еще раз. Пусть уроки будут длиннее, пусть всегда будут бонусы!
Спасибо вам огромное! Очень полезный урок!
Боковые линии не поменяли цвет, потому что они относятся к колонкам, а не к отступам.
Спасибо большое за урок много важной информации, объяснённой достаточно понятным языком. Даже не имея под рукой программы, все наглядно и информативно.
Спасибо за урок! Все очень понятно и интересно)
Спасибо огромное за инфу! Это прям мега-полезно! Впервые открыла InDesign, по твоему уроку очень быстро и понятно в нем работать!
Супер! Очень помогает быстро включиться в работу с индизой даже новичку. Надо скорее смотреть плейлист с 3 более качественными уроками. Спасибо!
Вадим, просто огонь, вся инфа по теме, все мелочи, про которые рассказываешь очень полезны, спасибо за то, что ты есть и у тебя есть шикарный канал, делай больше видео по-возможности у тебя это хорошо выходит! вот прям от души пишу!
Шикарный урок! Спасибо огромное!
Снял продолжение. Опубликовал сегодня)
Спасибо большое за урок! Столько всего полезного!
Очень! Готова слушать и дальше такие длинные и полезные уроки.
Спасибо! Еще не досмотрела, но уже со старта получила важную и нужную информацию о принципах построения модульной сетки в общем!
Классный урок! Вся информация полезна и очень интересна, а как для новичка - все понятно! И бонус - отличная идея! Большое спасибо за урок! И за атмосферу ведения урока!!)))
Крутяк, огромное спасибо за урок и за интересные идеи!
Спасибо большое, очень много полезной информации:)
Очень большое спасибо, интересно и понятно !
Ты просто красавчик!! Доступно, понятно объясняешь! Большое спасибо!
отличный урок!) большое спасибо!)
Спасибо! Очень полезный урок!
Тысячный лайк тебе, спасибо за твою работу!
А в конце такой твист! Не ожидала. ))
Пятиминутный бонус оказался полезней для меня чем вся остальная информация, которую я и так более менее знала. Большое спасибо, очень полезная в хозяйстве вещь :D
хах, забавно вышло)
Спасибо, вам Вадим, огромное, вы очень хорошо, отлично, лучше всех объясняете. Счастья вам
Как круто было найти эти уроки, не справедливо, что так мало подписчиков. Материал отличнейший. Спасибо
Спасибо за урок! Очень понравилось!
Урок мега крутой и полезный, всё нужное, спасибо.
ой класс.мне очень нравится,что так всё подробно расписано,со здоровым перфекционизмом.очень качественно.спасибо.я только начала осваивать индизайн,но кроме него , благодаря этим урокам еще и типографику осваиваешь) спасибо!
Да Вам в институте преподавать! Просмотрев один Ваш урок можно каталог создать. Мне очень пригодилось! Спасибо! уроки не сокращайте, очень информативные, полезные, видео смотрится не скучно! Подряд два Ваших длинных урока посмотрел, ничуть не жалею о потраченном времени. Если хочется быстрее - всегда есть увеличение скорости воспроизведения, ну а когда следуешь уроку в программе, то и паузу нажать можно.
Аво всех тонкостях и уходах в сторону какрах изюминка! А то делаешь как в уроке, а текст ползет не как у автора, а тут сразу понятно почему. Так что смотря этот пример делаешь свой, и какраз видишь "подводные камни".
Еще раз спасибо!
Спасибо и вам, за такой подробный отзыв, приятно)
Спасибо за урок, научился делать презенташки за 2 дня
Вадим, спасибо большое за урок, вся инфа по теме. Урок длинный, но смотрится с интересом. Если добавишь список с ключевыми моментами будет вобще зашибись.
Отлично! Мне нравится скорость рассказа. И практичность :)
Я бы ещё часик посмотрела) Очеь полезно и интересно. Спасибо за урок! (хоть бы договорил в конце, что ещё туда можно вставлять, интересно же)
Спасибо большое за полезный урок!
Просто, БОМБА! Спасибо, мужик, просто глаза открыл на индиз :) И мой тебе ЗАСЛУЖЕННЫЙ 800-сотый лайк!
Юбилейный заслуженный лайк, ура)
Досидела! ))) Спасибо! Весело и интересно! Как раз то что мне нужно было)!
Крутой урок. Спасибо за него, Вадим.
)) все как в profileshool
Для новеньких - отличный урок
Вертикальные направляющие не сменили цвет т.к. для них другая настройка по цвету (ступеней ниже от горизонтальных)
Большое спасибо за урок. Я была готова слушать и дальше. Очень интересно и полезно. А еще очень приятная подача. Еще раз спасибо.
Спасибо! Обязательно посмотрю)))
Екатерина Никитична, благодарю, очень приятно получить такой отзыв) Кстати, по модульной сетке я вчера снял новый урок, можете найти у меня на канале.
Очень понравилась дополнительная информация, например, по поводу вёрстки, спасибо, продолжай, если нравится, хорошо получается)
Супер урок! Я только изучаю программу и сижу впитываю как губка всю информацию! Все очень доступно и понятно! Я в восторге! Спасибо!
Спасибо за урок!
Будет ли, урок о том как просчитывать сетку?
Ivanka Popuk , вряд ли, это ручная работа и чаще всего я делаю это на глаз.
Очень познавательно, начинающие не умеют маленькие детали просчитывать наперед. Поэтому большая польза твоих видео где есть решения дополнительных задач! Спасибо! Все очень подробно! Особенно нравится, что говоришь сочетания клавиш (выводишь на экран в других видео), после пары твоих уроков сочетания запоминаются в голове.
Не падай в обморок от чувства собственной важности, ты реально крут, потому что не жлоб. Молодец .
Живи так до старости и жизнь будет в состоянии: шикарно удалась .
Рад, что вам настолько понравилось)
Режим жизни выбран верный, да
Совершенно случайно попала на Ваши уроки - смотрю и получаю удовольствие! Излагаете очень полезную информацию доступно и легко. Думаю на ваш курс записаться. Мечтаю делать такое же классное оформление, но пока новичок. Вы молодец!
Спасибо большое за полезный урок )) улыбнул под конец ))) позитиввв
круто,спасибо за урок.Мне как раз в работе подошел.
спасиба за урок, круто, очень полезная
Здравствуйте, Вадим. Спасибо вам за урок, ОЧЕНЬ полезный. Можете помочь разобраться?) Только изучаю индизайн. При написании текста, когда хочу его сдвинуть в сторону, то блок текста, в котором он написан сдвигается, а сам текст нет, поэтому я переношу пустой блок, где не видно текста. Что я не так делаю.
@Вадим Гранич да, все так. Вроде разобралась, пока задавала вопрос) Спасибо!
Галина, если при этом появляется красный плюс в правом нижнем углу текстового блока, то это значит, что текст не может остаться в боксе при текущих настройках модульной сетки и из-за этого он исчезает. Тогда вы можете нажать ctrl + alt + C и скорее всего исчезнувший текст появится, при этом он растянет текстовый бокс.
Вадим, советую на бумаге текст видео записать или подробный план программы. иначе очень разрознено и материал не усваивается или не воспринимается.
Владимир, у вас все комментарии развернутые и полезные, мне это нравится. Я учту, то что вы написали, спасибо.
Про план программы - согласен. Сейчас я более качественно подхожу к построению уроков. Раньше не было достаточно опыта.
Выполните команды View -> Dоcument Grid (Просмотр -> Спрятать сел документа) или View -> Baseline Grid (Просмотр -> Спрятать базовую сетку).
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*

Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
Работа с сетками
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
проб и ошибок
Данная величина должна быть меньше количества квадратов по ширине документа. Первая пробная сумма может быть такой: 12 (количество квадратов сетки) х 4 (интерлиньяж) + 11 (промежутки между колонками) = 59. Полученная величина не подходит, поэтому надо уменьшить количество квадратов документа, из которых будет состоять каждая колонка.
Настройка междустрочного интервала. Выравнивание текста с помощью сетки базовых линий.
Программа InDesign предоставляет несколько способов установки и настройки междустрочного интервала в документе. Доступны следующие возможности:
- Установка междустрочного интервала между всеми строками текста с помощью сетки базовых линий.
- Установка междустрочного интервала между строками с помощью параметра Leading (Интерлиньяж) на палитре Character (Символ).
- Установка интервала отдельно между параграфами с помощью параметров Space Before (Интервал перед) и Sрасе After (Интервал после) на палитре Paragraph (Абзац).
- Использование параметров Vertical Justification (Вертикальное выравнивание) в диалоге Text Frame Options (Параметры текстового фрейма) для выравнивания текста внутри фрейма.
В этой части урока вы будете использовать для выравнивания текста сетку базовых линий.
Выравнивание текста с помощью сетки базовых линий
Выбрав размер шрифта и интерлиньяж для основного текста документа, возможно, вы захотите установить для всего документа сетку базовых линий (также упоминается как сетка интерлиньяжа). Сетки базовых линий наглядно показывают междустрочные интервалы для основного текста документа и используются для выравнивания базовых линий текста колонки с базовыми линиями текста в соседних колонках.
Прежде чем вы установите сетку базовых линий, вы захотите проверить значение верхнего поля документа и значение интерлиньяжа для основного текста. Эти параметры применяются совместно с сеткой для получения цельного макета.
- Чтобы просмотреть значение верхнего поля для страницы, выберите команду меню Layout › Margins and Columns (Макет › Поля и колонки). Верхнее поле установлено равным 6р0 (6 пика, 0 пунктов). Щелкните на кнопке Cancel (Отмена), чтобы закрыть диалог.
- Для определения значения интерлиньяжа выберите инструмент ввода () на панели инструментов и щелкните в абзаце основного текста. Затем щелкните на вкладке палитры Character (Символ) или выберите команду меню Type › Character (Ввод " Символ), чтобы сделать палитру видимой. Проверьте на палитре Character (Символ) значение интерлиньяжа (). Интерлиньяж установлен равным 14 pt (14 пунктов).
- Выберите команду меню Edit › Preferences › Grids (Правка › Настройки › Сетки) (Windows) или InDesign › Preferences › Grids (Правка › Настройки › Сетки) (Mac OS), чтобы установить параметры сетки. В разделе параметров Baseline Grid (Сетка базовых линий) введите б в поле Start (Начало) для соответствия значению верхнего поля, равному 6р0. Этот параметр определяет местоположение первой линии сетки в документе. Если бы вы использовали стандартное значение программы InDesign, равное 3р0, первая линия сетки находилась бы над границей верхнего поля.
- В поле Increment Every (Приращение) введите значение 14pt для соответствия используемому интерлиньяжу. При переходе к другому параметру программа InDesign автоматически преобразует значение, выраженное в пунктах, в пика (1р2).
- В открывающемся списке View Threshold (Порог видимости) выберите 100%.
Параметр View Threshold (Порог видимости) задает минимальное значение масштаба отображения, при котором сетка видна на экране. При пороге видимости, равном 100%, сетка отображается в окне документа, только когда масштаб отображения не меньше 100%.
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Существует два вида непечатаемых сеток: сетка из базовых линий для выравнивания колонок текста и сетка документа для выравнивания объектов. На экране сетка из базовых линий напоминает разлинованную страницу блокнота, а сетка документа – миллиметровую бумагу. Сетки обоих видов можно настраивать.

Сетка из базовых линий (слева) и сетка документа (справа)
При отображении на экране видны следующие особенности сеток.
Сетка из базовых линий покрывает все развороты, а сетка документа – весь монтажный стол.
Сетки из базовых линий и сетки документа отображаются на каждом развороте; их нельзя связывать с шаблонами.
Сетка документа может отображаться поверх всех направляющих, слоев и объектов либо под ними, однако ее нельзя связывать со слоями.
Настройка сетки из базовых линий

Сетка из базовых линий в окне документа
A. Первая линия сетки B. Интервал между линиями сетки

Сетка из базовых линий при масштабе меньше (слева) и больше (справа) указанного минимального масштаба.
Сегодня мы поговорим о создании сетки базовых линий для последующей верстки в программе AdobeIndesign. Но для начала имеет смысл разобраться — для чего вообще нужна сетка, что к ней привязывется и зачем.
Кстати, у нас есть видео на эту тему. Смотреть видеоурок по сетке базовых линий
Зачем нужна сетка базовых линий
Построение базовой сетки
Перед тем, как приступить к расчету и построению базовой сетки хорошо бы знать следующие параметры:
- Формат документа
- Величины отступов по края по вертикали
- Кегль наборного шрифта
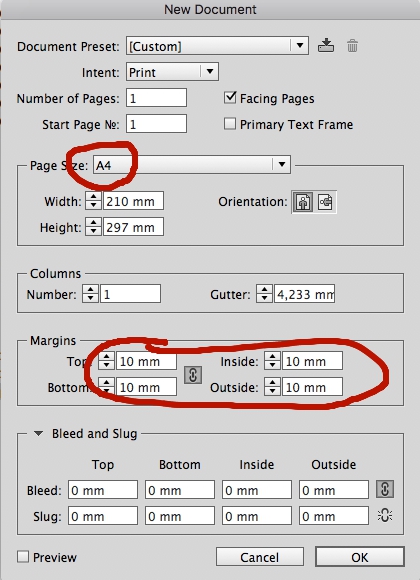
Вообще говоря, кегль шрифта неплохо было бы посчитать исходя из формата, количества информации на страницу и гигиенических стандартов чтения, но про это я расскажу отдельно и в другой раз. А сегодня упростим себе жизнь и допустим, что у нас есть задача — сверстать стандартную брошюру формата А4 с отступами по 10 мм от края документа и мы выбрали в качестве наборного шрифта — Helios 8pt.
Создаем новый документ

Создаем произвольный текстовый блок
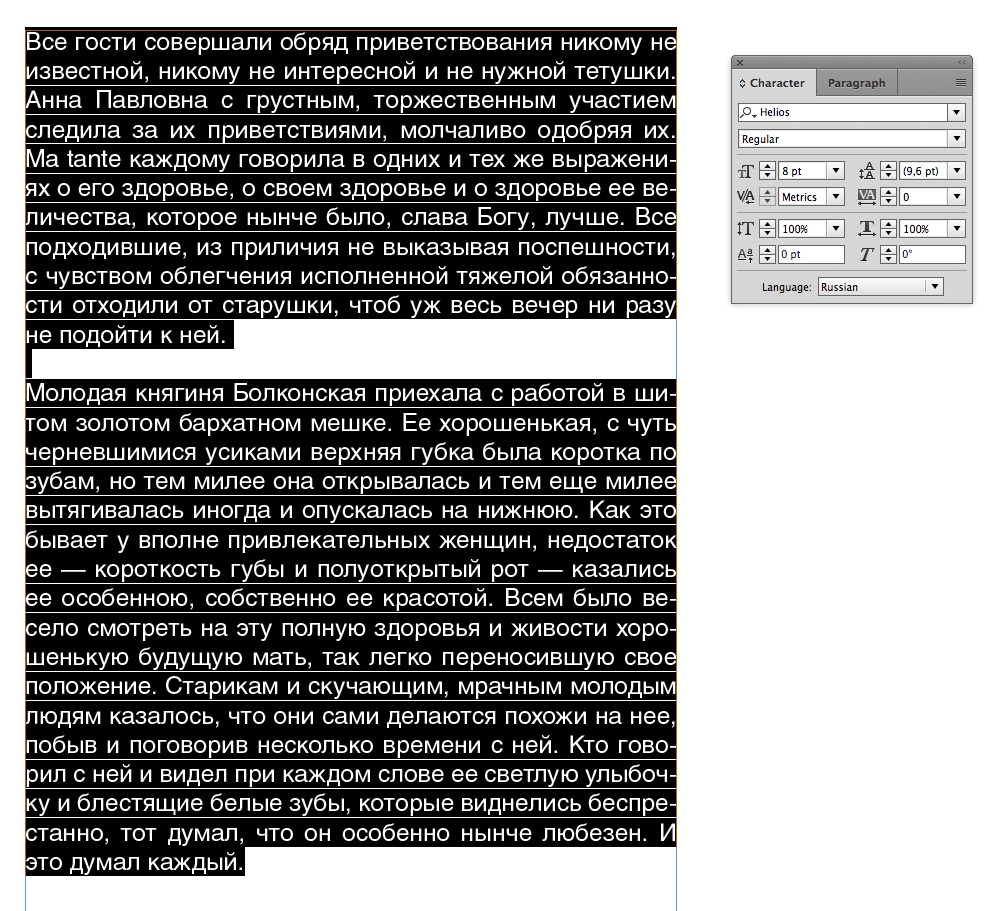
После того, как документ создан — давайте создадим текстовое поле произвольного размера и положения с произвольным текстом, набранным шрифтом Helios 8pt.

Создаем сетку базовых линий
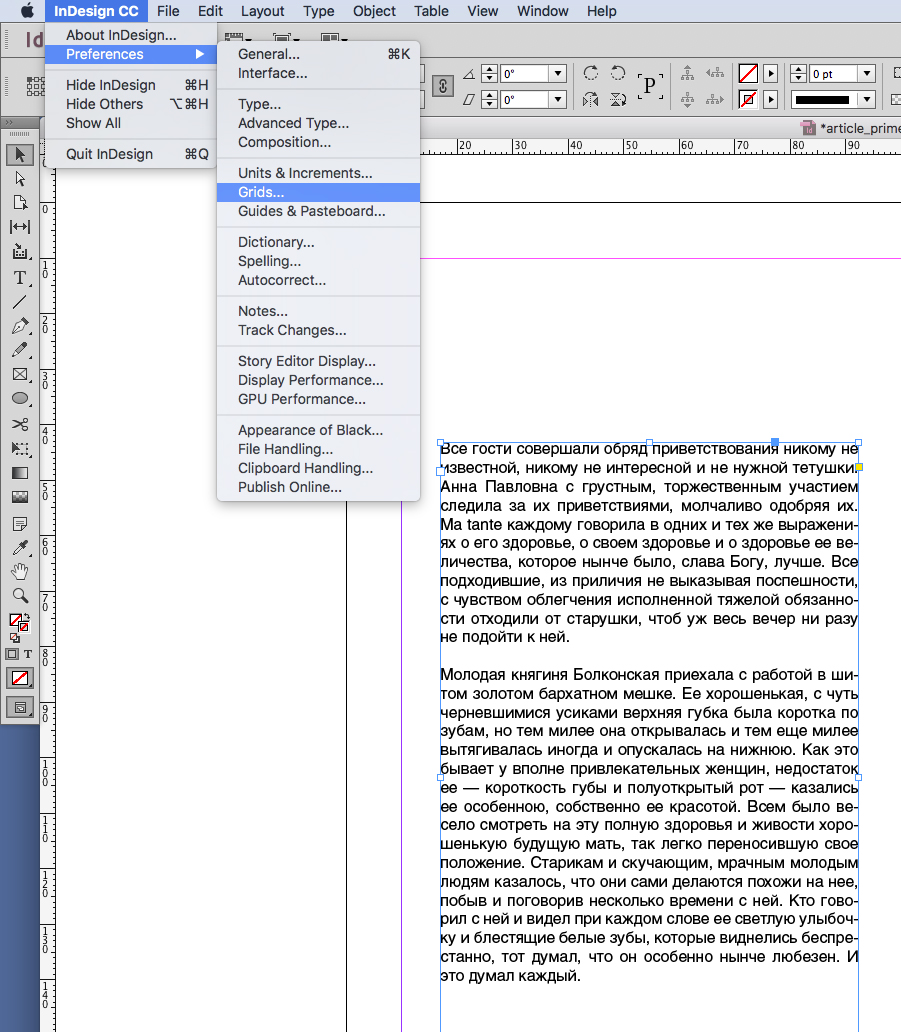
Давайте посмотрим на интерлиньяж — он по умолчанию составляет 9.6pt. Давайте возьмем эту величину за основу. Переходим в меню InDesign->Prefences->Grids

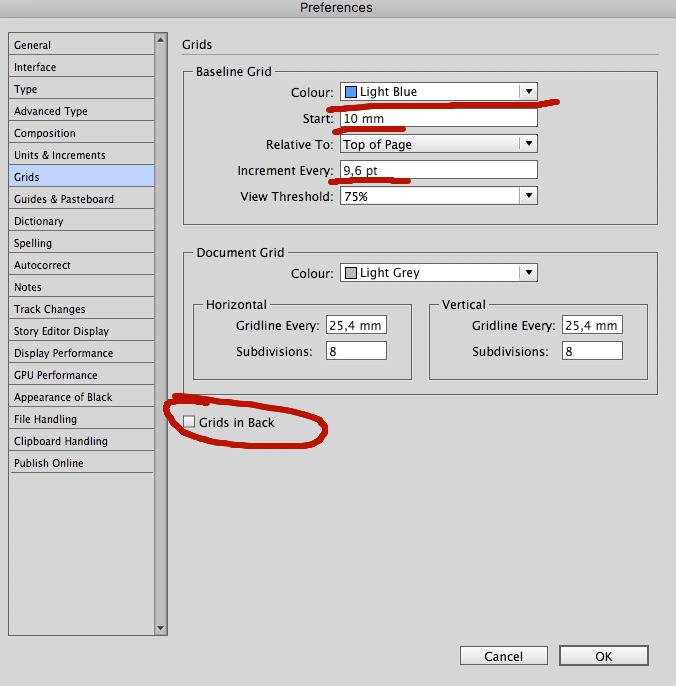
В открывшемся меню в разделе Baseline Grid (сетка базовых линий) выставляем:
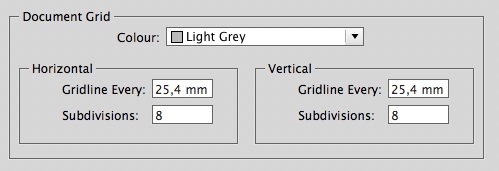
- Во вкладке Colour — можно выбрать цвет нашей сетки
- В поле Start — координату начала — откуда базовая сетка будет стартовать. В нашем случае — это верхний отступ: 10 мм. Обычно имеет смысл не засорять поля документа лишними элементами, поэтом давайте не будем рисовать сетку там, где в любом случае мы ничего верстать не собираемся. Откуда будет стартовать нарш отступ — задает поле Relative to — тут можно выбрать — край страницы или верхний отступ. То есть мы можем сделать отступ сетки в 10 мм от верхнего отступа. Здорово, правда?
- В поле Increment — мы должны вбить наши 9,6pt (интерлиньяж). Таким образом мы зададим шаг сетки, равным межстрочному расстоянию наборного шрифта.
- Снимаем галочку с чекбокса Grids in Back. Если эту галочку оставить — то сетка базовых линий InDesign будет находиться позади элементов, расположенных на странице. Это неудобно, поскольку элементарная цветная подложка на всю полосу размером перекроет вам сетку и вы не будете ее видеть.

Чуть ниже раздела Baseline Grid, вы можете поиграть с координатной сеткой документа, задать ее цвет, расстояние между линиями по вертикали и горизонтали и т. п. Пока здесь ничего не трогайте.

Параметры сетки заданы
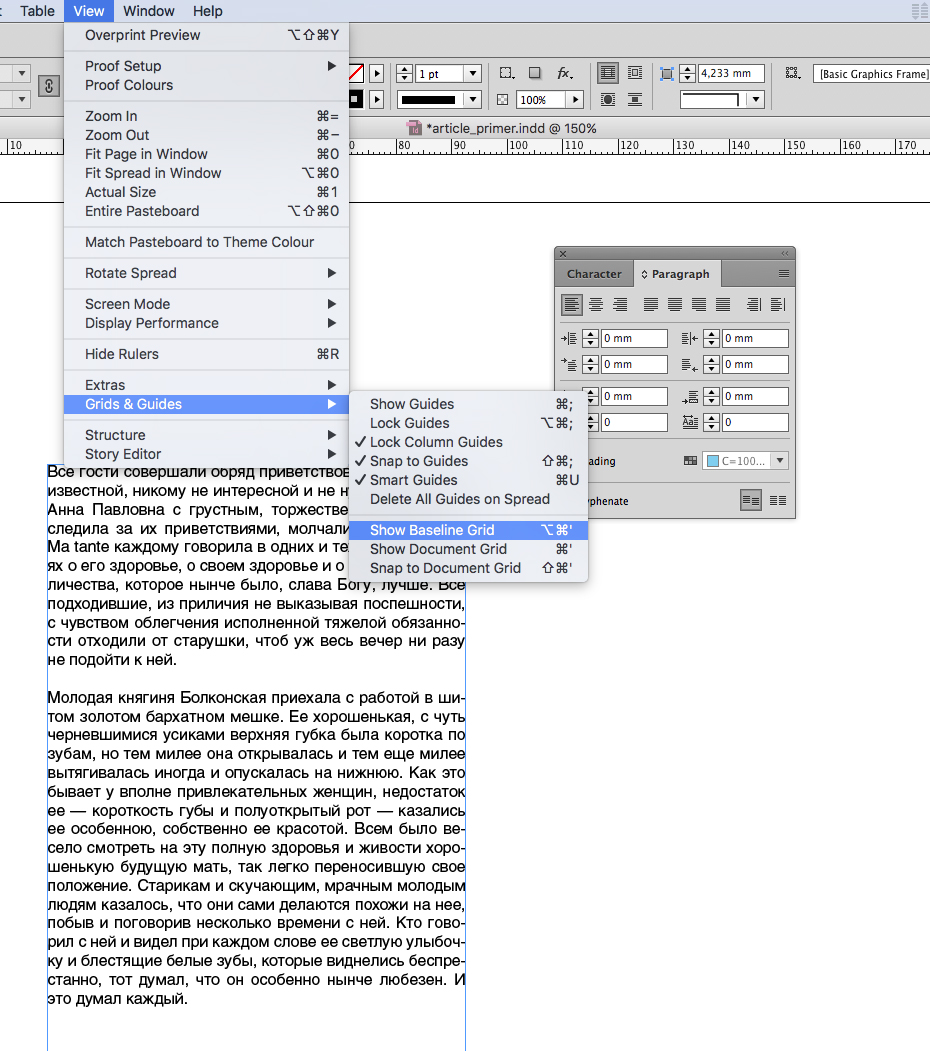
Жмем ОК и возвращаемся на страницу с версткой нашего текста. Для того, чтобы беазовая сетка появилась — идем в меню View->Grids&Guides->Show Baseline Grid. По аналогии для того, чтобы убрать сетку View->Grids&Guides->Hide Baseline Grid.

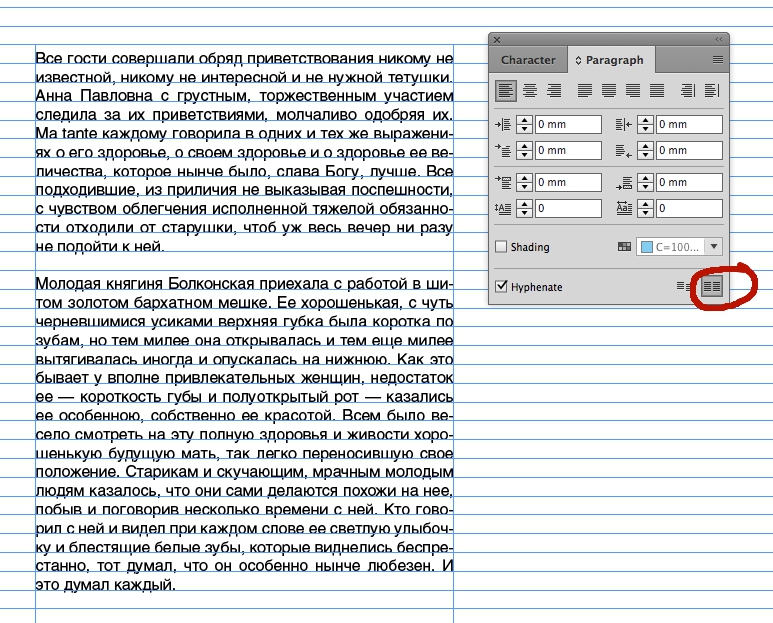
Привязываем текст к базовой сетке

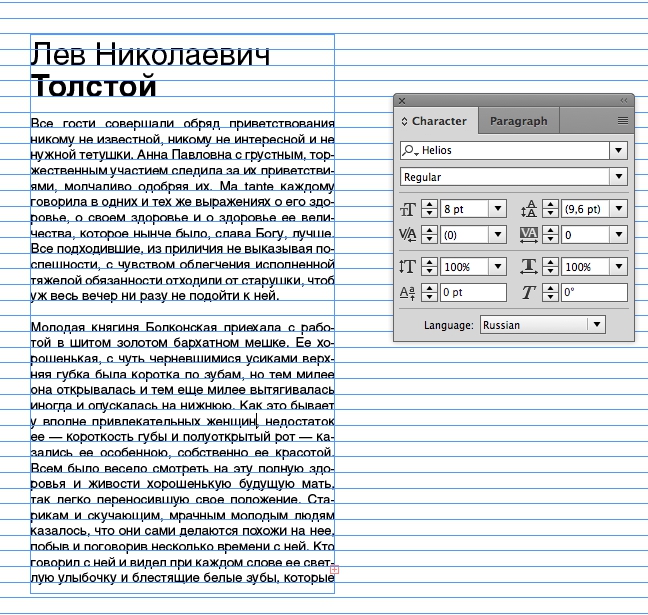
Все. Текст привязан к базовым линиям и можно начинать верстать наш документ — теперь колонки никуда не съедут друг относительно друга. Добавите заголовок — он тоже может быть привязан к сетке и никуда не съедет.

Текст раскрепощенный
Таки вы по-прежнему можете создавать текстовые блоки, отвязанные от базы. Это могут быть, например — подписи к фотографиям или цитаты. Просто создайте новый текстовый блок и нажмите кнопку отвязки. И текст снова станет сам по себе.
Чтобы отображались все сетки из базовых линий, включая те, которые находятся в текстовом фрейме, выберите меню View (Просмотр) > Grids&Guides (Сетка и направляющие) > Show Baceline Grid (Показать базовую сетку).


Выделите текстовый фрейм или поместите в него курсор, а затем вызовите меню Object (Объект) > Text frame options (Параметры текстового фрейма).

Откройте вкладку Baseline Options (Базовые линии) . В разделе Baseline Grid (Сетка из базовых линий) выберите параметр Use Custom Baseline Grid (Использовать заказную сетку).
Введите значение параметра Start (Начало) – это смещение сетки от верхнего края. Начало отсчёта задаётся параметром Relative to (Относительно).

Параметр Increment Every (Линия) – это интервалы между линиями сетки. Значение, равное интерлиньяжу основного текста идеально выравнивает строки по сетке.
Представьте, что вы выкладываете статью из журнала. В этом пошаговом руководстве мы покажем вам, как связать текстовые фреймы, чтобы текст плавно переходил от одного кадра к другому, даже если вы вставляете дополнительный текст где-то в статье. Эти инструкции должны работать для всех версий Adobe InDesign, включая CS5.5, CS6 и InDesign CC, который является частью Adobe InDesign. Creative Cloud.

Уменьшите свой словарный запас в InDesign


Теперь подумайте о макете вашего документа. Вы хотите, чтобы текст перетекал из одного текстового фрейма в другой либо в другом разделе документа, либо на другой странице целиком. Когда вы соединяете два или более текстовых фрейма, это называется цепочкой или связыванием текстовых фреймов. Набор связанных или связанных текстовых фреймов называется историей.

Если в выходном порте текстового фрейма есть красный знак плюса, это означает, что фрейм недостаточно велик для отображения всего текста во фрейме, и у вас есть некоторый вытесненный текст.

Как добавить новый текстовый фрейм в цепочку
Теперь, когда у вас есть жаргон, взгляните на изображение ниже. Обратите внимание на красный значок плюса, говорящий о том, что во фрейме вытеснен текст. Давайте перенесем вытесненный текст в этот фрейм в новый текстовый фрейм внизу страницы.

- Теперь щелкните или перетащите значок текста в пустую область, чтобы создать новый текстовый фрейм, содержащий смещенный текст.

Если вы передумали после того, как начали связывать два текстовых фрейма, вы всегда можете отменить, нажав клавишу Escape или выбрав любой другой инструмент на панели инструментов InDesign. Не волнуйтесь, вы не потеряете текст, если сделаете это.
Как добавить существующий фрейм в поток
Что делать, если у вас есть существующий фрейм, заполненный текстом, и вы хотите добавить его в цепочку? В этом случае выполните следующие действия.
Существующий фрейм теперь является частью многопоточной истории.
Как добавить новый текстовый фрейм в середину цепочки
Процесс добавления нового текстового фрейма в середину последовательности связанных фреймов очень похож.
Как распаковать текстовые фреймы
Если вы хотите разорвать связь между текстовым фреймом и всеми другими текстовыми фреймами в цепочке, которая идет после него, вы можете использовать один из этих методов.
Простой способ распаковать текстовые фреймы
Альтернативный метод распаковки текстовых фреймов
Вот еще один способ не читать текстовые фреймы.
Как удалить текстовый фрейм из потока
Допустим, у вас есть три связанных текстовых поля, и вы хотите удалить средний фрейм.
Удаление фрейма в потоке не приведет к удалению текста, который содержался в этом фрейме, потому что текстовые фреймы являются просто контейнерами. Вместо этого текст перетекает в следующий кадр в цепочке. Если в цепочке нет другого кадра, вы увидите значок смещения.
Воспользуйтесь преимуществами InDesign
Если вы новичок в InDesign, найдите время, чтобы узнать о его функциях. Изучение таких инструментов, как мастер-страницы, поможет вам создавать документы быстрее и с меньшим количеством ошибок. Вы не пожалеете.
Сейчас вы сделаете так, чтобы только что установленная сетка базовых линий была видна на экране.
Чтобы сетка отображалась в окне документа, выберите команду меню View › Show Baseline Grid (Вид › Показать сетку базовых линий). Сетка не будет видна, так как масштаб отображения документа меньше порога видимости для сетки. Выберите в меню масштаба отображения, расположенном в нижнем левом углу окна документа, значение 100% – теперь сетка видна на экране.
Сейчас вы воспользуетесь палитрой Paragraph (Абзац) для выравнивания всего текста по сетке. Несколько рассказов можно выравнивать независимо друг от друга или все сразу. Вы выровняете одновременно все рассказы на данном развороте.
Щелкните на вкладке палитры Paragraph (Абзац) или выберите команду меню Type › Paragraph (Ввод › Абзац), чтобы сделать палитру видимой.
Не отменяя выбор инструмента Type (Ввод), посредством щелчка установите точку ввода где-нибудь в первом абзаце на развороте и затем выберите команду меню Edit › Select All (Правка › Выделить все), чтобы выделить весь текст в основном рассказе.
При применении атрибутов абзаца нет необходимости выделять весь абзац с помощью инструмента Type (Ввод). Достаточно выделить часть абзаца или абзацев, которые требуется отформатировать. Если форматируется только один абзац, можно просто щелкнуть в абзаце, чтобы установить точку ввода.
На палитре Paragraph (Абзац) щелкните на кнопке Align to Baseline Grid (Выравнивание по сетке базовых линий). Текст сдвинется так, чтобы базовые линии букв совпадали с линиями сетки.
Вид страницы до и после выравнивания текста по сетке базовых линий.
При необходимости прокрутите левую сторону разворота, чтобы можно было видеть врезку сбоку страницы; затем посредством щелчка установите точку ввода во врезке.
На палитре Paragraph (Абзац) щелкните на кнопке Align to Baseline Grid (Выравнивание по сетке базовых линий). Поскольку данный текст отформатирован с интерлиньяжем 18 пунктов, не равным значению интерлиньяжа сетки базовых линий, которое составляет 14pt или 1р2, выравнивание по сетке приводит к растягиванию текста по вертикали и размещению строк на каждой второй линии сетки (используется интерлиньяж 28 пунктов).
Читайте также:

