Как сделать мобильную версию сайта яндекс
Обновлено: 02.07.2024
Создать мобильную версию сайта можно тремя способами:
- Сделать отдельный сайт для мобильных устройств на поддомене;
- Создать мобильные приложения под популярные мобильные ОС (iOS, Android, Windows Phone);
- Использовать адаптивную верстку на сайте.
Со вторым пунктом всё ясно: если вы умеете программировать под мобильные платформы, то это не составит труда, а если нет - нужно заплатить денег профессионалам.
Мобильная верстка
Основные принципы создания мобильной версии сайта:
Если говорить об адаптивности мобильной версии под мобильные устройства, то нужно учитывать, что элементы на экране должны быть достаточно большого размера, разнесены между собой. При верстке необходимо использовать "резиновую" сетку (это означает, что размеры элементов должны меняться в зависимости от размера экрана). Этих принципов стоит придерживаться при проектировании мобильной версии.
Адаптивная верстка
Основные варианты использования адаптивной верстки:
- Использование CSS3 Media Queries (в стилях сразу указываются все необходимые данные для нескольких вариантов разрешения экрана). Пример:
- На сайте происходит детектирование разрешения экрана пользователя и в зависимости от него подгружается определенный CSS-файл с соответствующими стилями:
Здесь параметр screen относится к обычным компьютерам, а handheld - к мобильным устройствам.
Здесь файл nubexMobile.css подгружается для устройств с шириной экрана меньше 480 px.
Таким образом, в зависимости от типа вашего сайта можно выбрать подходящий тип поддержки мобильных устройств. При верстке мобильной версии может оказаться полезным сервис от Google: PageSpeed Insights, который укажет на ошибки и недочеты при разработке.
Во всех установленных на телефоне браузерах, по умолчанию отображается мобильная версия Яндекса. Благодаря чему, пользоваться данной поисковой системой, становится гораздо удобнее.
Однако в любое время, можно перейти на полную версию, делается это достаточно просто.
Как сделать полную версию Яндекса на телефоне, планшете

Жмём на кнопку меню браузера Гугл Хром.

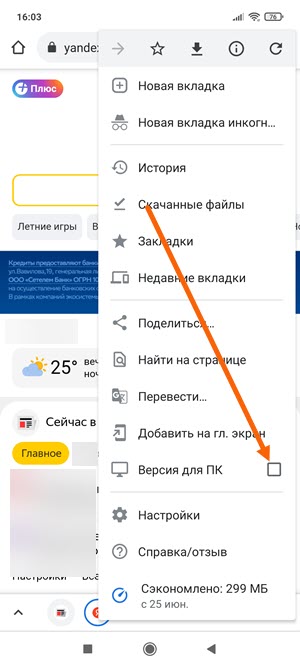
Выделяем пункт «Версия для ПК галочкой.

Сегодня узнаем, каким образом можно настроить в браузере на телефоне страницу Яндекса под себя, оптимизируем отображаемые данные — исключим все лишнее: назойливую рекламу, укажем (или скроем) местоположение, настроим конфиденциальность, отключаем Яндекс Дзен и пр.
Поисковая система Яндекс, в отличие от, скажем, Гугла, чрезмерно информативный портал. Многим пользователям все эти баннеры и прочие инфо-блоки кажутся лишними, а потому нынешняя тема будет кому-то полезна (ниже дам ссылку на страницу поиска Яндекс — аскет: чистая страница с одним поисковым окном). К тому же, если у вас трафик интернета ограничен, то исключить в подгрузке лишние данные весьма кстати!
Примером настройки страницы Яндекс на телефоне послужит гаджет Xiaomi Mi, хотя, по сути в конкретном случае модель не играет никакой роли, потому что настраиваем главную страницу поиска Яндекс, а она отображается одинаково на всех гаджетах.
Настройки страницы Яндекс: задаем местоположение, отключаем Яндекс Дзен
Желательно авторизоваться (войти в аккаунт эл/п). Запускаем страницу поиска Яндекса.
Далее поступаем в решении задачи настроек Яндекса одним из показанных ниже способов.
а) либо тюкаем по своей автарке, которая указана в настройках эл/п.

после чего откроется шторка с опциями… где переходим в Настройки .

б) либо вводим какой-то поисковой запрос; ленту результатов поиска проматываем в самый низ. Отыскиваем все те же опции Настроек …

Аскетичный поиск Яндекс (также есть ссылки на несколько различных вариантов по дизайну и функционалу страниц Я. поиска, о которых не все знают)).
Как Google подслушивает нас через микрофон — где найти и удалить эти записи.
Как включить встроенный генератор паролей в браузере Google Chrome?
вернуться к оглавлению ↑
настройки главной страницы поиска Яндекс: местоположение, реклама, отключим ленту Дзен
В опциях настроек собраны все необходимые (имеющиеся на данный момент) регулировки страницы Яндекса, с помощью которых и подкорректируем отображаемые элементы:
Как видите, есть такие варианты — Местоположение (определение вашего местонахождения); Мои места (задаем места: дом, работа); Поиск (настройки истории поиска, настройки вкладок браузера стр. Яндекс, время посещения сайтов — вкл. выкл. Настройка фильтра Поиска и пр); Общие настройки (Язык, лента Дзен, дизайн ленты поиска /темный/светлый/, десктопная/мобильная версии отображения страницы Яндекс) и Реклама …

Опции настроек Рекламы выглядят так: задавайте предпочтительные настройки…

Ну и наконец опции Общих настроек страницы (скрин ниже): здесь помимо прочего можно отключить ленту Дзен, настроить дизайн — тему страницы… либо указать какая будет загружаться версия страницы поиска Яндекса — мобильная или полная (полная расходует трафик инета больше!!).

Опции настроек Местоположения выглядят примерно так:

Можно назначить автоматическое определение местоположения, либо указать место конкретно — в этом случае информационные данные страницы Яндекс (например, погода и т.п.) будут подгружаться по указанному региону.
Например, фактически вы находитесь в Питере, а указано Москва, то погода будет выдана московская.
На этом вроде бы можно и закругляться.
Желаю вам настроить Яндекс поиск так, как вам нужно. Удачи.
Где на телефоне хранятся синхронизированные файлы с Яндекс Диска. Xiaomi (Сяоми) — чистота системы телефона!!
СМАРТФОНЫ: Видео: какие приложения имеют доступ к микрофону и камере моего телефона — настройка разрешений для приложений… …и многое другое…

Многие из вас конечно знают, что для того, чтобы посмотреть как отображается сайт на мобильных устройствах, можно просто менять размер браузера растягивая его за края.
Такой способ имеет место, но он не всегда удобен, ведь как-никак нужно выходить за рамки привычного использования браузера. Есть другой способ, о котором вы возможно не догадывались, причем этот способ позволяет имитировать просмотр сайта на любых устройствах.
Ко всему прочему данный способ очень простой, без заморочек, но он скрыт от глаз неискушенных пользователей, поэтому о нем знают далеко не все.
Ну что, готовы разобраться? Тогда поехали!
Как посмотреть мобильную версию сайта в режиме разработчика
Итак, чтобы посмотреть мобильную версию сайта, мы будем использовать режим разработчика в браузере. Я покажу на примере Google Chrome, но этот принцип работает и для других браузеров, поэтому сориентироваться будет несложно.
Открываем нужный сайт и переходим в режим разработчика нажав клавишу F12 или комбинацию Ctrl + Shift + I
Еще один способ открыть режим разработчика, это кликнуть на пустом месте правой кнопкой мыши и выбрать опцию “Посмотреть код“

В открывшемся окне нажимаем на иконку версий сайта “Togle device toolbar” или можно открыть данную опцию комбинацией клавиш Ctrl + Shift + M

Откроется мобильная версия сайта, а нажимая на прямоугольные полоски вверху, есть возможность смотреть отображение сайта на разных устройствах.

Открыв список “Dimentions” есть возможность посмотреть отображение сайта с различных моделей телефонов.

Чтобы закрыть панель разработчика, жмем крестик на самой панели справа вверху или закрываем повторным нажатием F12 или комбинацией клавиш.
Вот такой простой способ посмотреть мобильную версию сайта. Я считаю, что данный способ намного удобней, чем менять размер браузера. А вы как считаете?
Если инструкция была полезна, поставьте оценку, поделитесь с друзьями. До связи!
Читайте также:

