Как сделать много визиток на одном листе в coreldraw
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Заказали 200 визиток на пластике. Гравировка. Начал набрасывать на лист 60х100 см, так сопротивляется! 12 штук дает скомбинировать, и дальше дули крутит Корел- пишет "Object Too Complex, Exceeds 64K bytes". Облом по 12 штук посылать. Хитрил-мудрил всяко. Пока "не лизе!"
На сколько я помню, это ограничение еще со второй версии корела не убрали. Визитки-то что, разные или одинаковые?
одинаковые. Ну.. "До того" при подготовке на плоттер и не такое вроде готовил. Отсюда недоумение!
Ну если визитки одинаковые, то раскидать их можно прямо в каме, либо же в самом фрезере (Чую 3D-Big ща опять начнет возмущаться, что у нас с Вами, коллега, станки разные и не все станки это умеют. ).
Еще как вариант - преобразовать, скомбинировать и экспортировать одну визитку в какой-нибудь WMF или другой не кореловский векторный формат а затем импортировать назад в корел и попробовать эту "измененную" визитку покопировать и пообъединять. Иногда у корела встречаются глюканутые вектора, которые он сам же не правильно воспринимает. Мне недавно попался замкнутый вектор из 100 узлов, файло кореловское, состоящее из одного этого незакрашенного вектора весило почти 900 кб и открывалось и обрабатывалось жутко медленно. Провел вышеописанную операцию и размер вайла уменьшился в десятки раз и тормозить перестало.
С векторами конечно пробовал чудить. Там, eps, cmx и даже plt. А вот в Каме попробовать ума не хватило! Я уже, правда, половину резанул- но попробую. Не всегда, действительно лучше то, что проще (для меня Корел конечно проще- в Кореле лет 10 с хвостом, в Каме полгода!) Спасибо!
Sherak:
Да не злыдень я - и у того и у другого можно размножить прямо на фрезере , хотя предпочитаю для себя размножать в ArtCAMе
Там даже достаточно одну обсчитать, а далее через Копировать УП их и размножить.
Итак, программа установлена, а значит можно приступать к работе.
Запустив редактор, мы сразу попадаем в окно приветствия, откуда и начинается работа. На выбор предлагается либо выбрать уже готовый шаблон, либо создать пустой проект.
Далее остается только заполнить текстовые поля.
Однако, возможность создавать проекты из шаблона доступна только для пользователей полной версией программы. Для тех, кто использует пробную версию придется сделать макет визитки самому.
Подготовка визитки для отправки в типографию.
Подготовка макета к печати заслуживает отдельной статьи. Постараюсь кратко осветить лишь основные моменты подготовки к печати.
В первую очередь смотрим на шрифты. Нам нужно преобразовать их в кривые. Ещё раз проверим грамматику. Если ошибок нет то выделяем весь текстовый блок и жмём Ctrl + Q (следите чтобы во время выделения текста, случайно не выделилось какое-либо растровое изображение, потому-что в этом случае наш текст не преобразуется в кривую).
Далее обращаем наше внимание на растровые изображения если они имеются в файле. Конечно лучше бы их не было
Желательно работать только с векторными объектами т.к. это поможет нам избежать “сюрпризов” при печати.
Но если уж у нас присутствуют растровые изображения в макете, то стоит обратить внимание на цветовой формат и разрешение. Для этого выделяем наше изображение щёлкнув по нему один раз и смотрим на панель внизу слева
Тут мы видим всю интересующую нас информацию.
Если указанное разрешение меньше 300 dpi, то нам стоит либо заменить изображение на более качественное, либо отрисовать его при помощи инструментов программы корел дроу.
В том случае если там написано что-то про RGB то нужно зайти в меню “Растровые изображения”, на панели инструментов вверху и нажать “Преобразовать в растровое изображение”. Вы скажете: “Зачем? Оно ведь и так растровое!”. Да. Но нам нужно чтобы оно было растровым в другом формате, поэтому смело жмём “Преобразовать” выбрав предварительно CMYK и 300dpi.
Теперь смотрим на панель внизу.
Всё правильно! Растр в нужном формате и в нужном разрешении.
Более останавливаться на допечатной подготовке не буду т.к. дизайнеры-печатники, работающие в типографиях, отправляя макеты в печать, сами готовят их под своё оборудование учитывая индивидуальные специфические особенности.
Теперь смело можем отправлять в типографию нашу визитку!
В какой программе нужно делать визитки?
Цепочка та же самая что и всегда. Будь то визитка или наклейка. Будь то, постер или брошюра. Растровую графику готовим в растровом редакторе (см Фотошоп и другие). Полученный результат импортируем в векторный редактор (см Иллюстратор, Корел Дро и другие). Но с визиткой все обстоит иначе. Дело в том, что для создания визитки вам не понадобится Adobe Photoshop, так как в визитках чаще всего растровая графика не участвует. Ну, если конечно вы не собираетесь делать визитную карточку с фотографией подружки или видом из окна. Я хочу сказать, бывают редкие случаи когда для визитки требуется импортировать растровое изображение, но чаще всего на визитке логотип, фон, градиент, текст, узоры и все. Все же визитная карточка детище полиграфии и балуются с ней несколько иначе. Кроме того для создания визитки есть множество простых незамысловатых программ вроде MS Publisher, и по нисходящей, где от пользователя требуется только вовремя нажимать кнопку NEXT. Но с другой стороны, чем меньше кнопок и прямолинейнее путь, тем меньше маневра для индивидуального творчества. Подытожу, вопрос не в том, где делать визитку, вопрос в том как делать. Сделать можно хоть в MS Paint, но примет ли кто-либо это на печать? А если примет, как оно будет выглядеть после печати?
Размеры визитки
Разные визитки имеют разные форматы, но нам нужна самая популярная визитка — деловая. Размеры такой визитки ровно 90 mm x 50 mm. Как раз что бы вошла в визиточницу. После печати гору листов с отпечатанными визитками кладут под обычный нож и режут
Поэтому, создавая визитку (как и любую другую печатную продукцию), очень важно оставить зазоры. Чаще всего типография просит 2 мм с каждой стороны, что превращает 90 на 50 в 94 мм на 54 мм
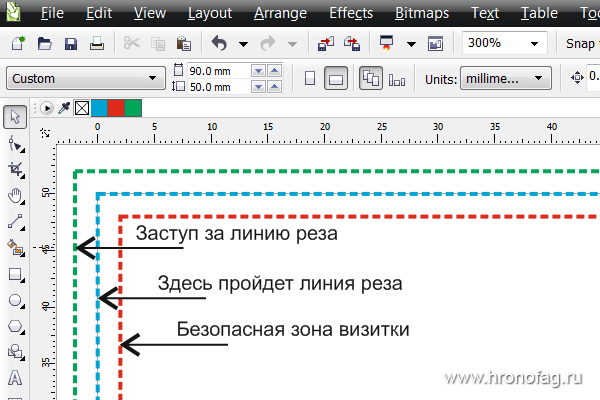
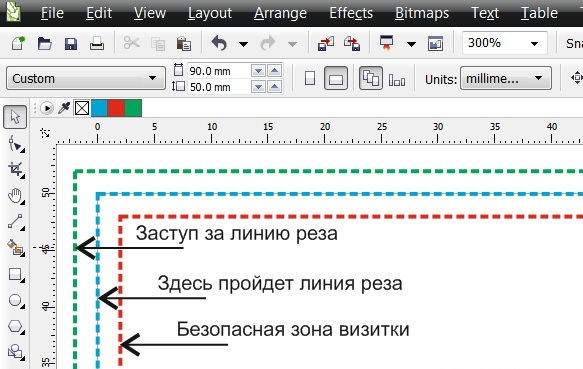
Как работает обычный нож? Пачка бумаги кладется под резак, резак падает на бумагу, режет её, пачка постепенно съезжает в сторону. Это физический нож и он не режет с миллиметровой точностью. Заступ от линии реза может оказаться и вне визитки, и внутри визитки. Поэтому важные элементы визитки (текст, логотипы, рисунки) не должны располагаться ближе чем 2 мм к линии реза. И ещё раз:
- размер визитной карточки 90 на 50 мм.
- графика визитной карточки должна иметь зазор в 2 мм с каждой стороны.
- на самой визитке важные элементы нельзя располагать ближе чем на 2 мм к линии реза.

Цветовой режим, разрешение и профиль визитки
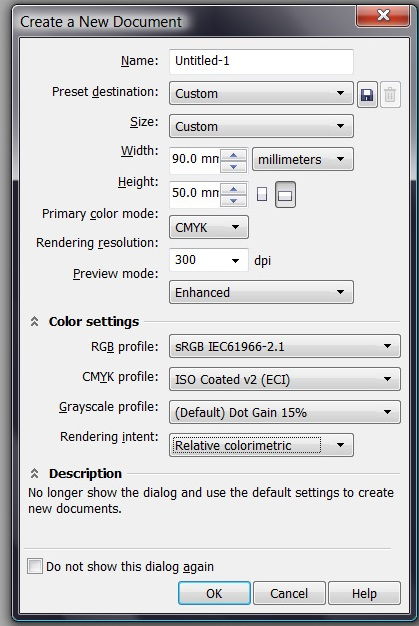
Конечно для печати мы работаем в CMYK. Если вы не понимаете почему, вам стоит почитать мою статью Цветовая модель CMYK. Разрешение для печати визиток выставите 300 dpi. Оно и так будет стоять в Кореле по умолчанию. Как видите, я работаю в профиле ISO Coated v2 для CMYK. Это последняя версия профиля Euroscale Coated v2. Тем не менее, от того что где-то там на верхах выпустили новую версию профиля не означает, что типографии все как один на него тот час перейдут. Если у вас нет ни того ни другого профиля CMYK, выберите дефолтный CMYK профиль по умолчанию. Лучше всего конечно позвонить в типографию и узнать в каком профиле работают они. Тогда вы наверняка будете знать, что то что вы видите на мониторе, распечатают и в типографии. Подробнее о цветовых профилях я писал в статье Как сделать флаер. Подытожим:
- CMYK
- 300 dpi
- цветовой профиль — спросить в типографии, если нет возможности спросить ставьте дефолтный или ISO, в случае если типография будет находиться в Европе.
Добавляем информацию.
Теперь добавляем информацию. Текстовую информацию можно ввести с клавиатуры, а логотип или иллюстрации нужно импортировать.
Вводим нашу информацию. Для этого выбираем инструмент “Текст” и кликаем один раз по свободной рабочей области. Как работать с текстом я уже описывал в другой статье поэтому тут я думаю проблем возникнуть не должно. Делаем каждое выражение отдельным текстовым блоком для быстрого и удобного редактирования.
Теперь импортируем логотип. У меня он сохранён в формате *.eps, но подойдут и другие форматы: *.cdr, *.tif, *.jpg, *.psd, *.aiи многие другие. Что касается тифоф, джпегов, псдешников и других растровых форматов то они подойдут нам лишь в случае высокого исходного разрешения.
А конкретнее – разрешение должно быть не менее 300dpi. Тут следует быть внимательнее потому-что высокое разрешение так-же не гарантирует нам хорошее качество при печати.
Кроме того растровые изображения в основном имеют прямоугольный формат в отличии от векторного изображения, форма которого индивидуальна. Т.е. при использовании растрового изображения мы имеем дело с полями если предварительно не позаботились о них в программе фотошоп.
О том как обрезать изображение я писал ранее в статье как обрезать изображение в программе фотошоп. *.TIF, *.PSD, *.PNGподдерживают прозрачность, но для использования в полиграфии я рекомендую сохранять изображения в формате *.TIF. Это один из самых громоздких форматов, но он при этом наиболее удобен, потому-что сохраняет максимальное количество информации об используемых цветах. Кроме того он хорошо сжимается при помощи обычных архиваторов.
Делаем визитку в Corel Draw
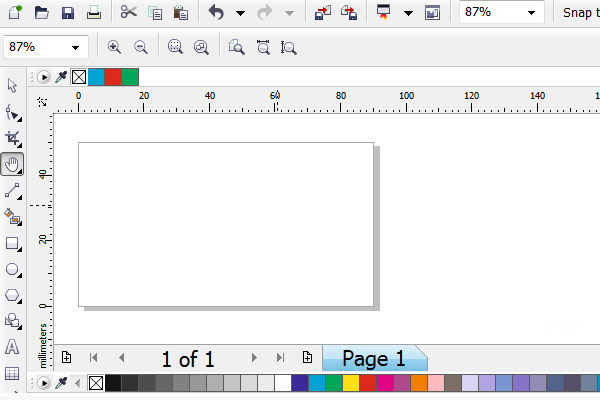
Итак мы настроили все параметры и получили рабочую область. Это и есть наша визитка. Сразу проверьте правильная ли у вас палитра цветов. Цвета должны быть CMYK. Зайдите в Windows > Color Palettes > CMYK pallet Если палитра не та, замените её на правильную. Можете поставить и CMYK и RGB палитры. Главное не запутайтесь. В целом рабочая область похожа на Photoshop. Меню и панель опций наверху. Палитра цветов снизу. Доки справа, а инструменты слева.
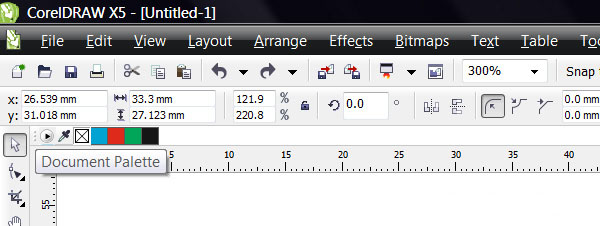
На верху можно заметить дополнительную палитру цветов, в ней цветов совсем мало либо вообще нет. Это Documente Palette — палитра цветов, которые участвуют на рабочей области.
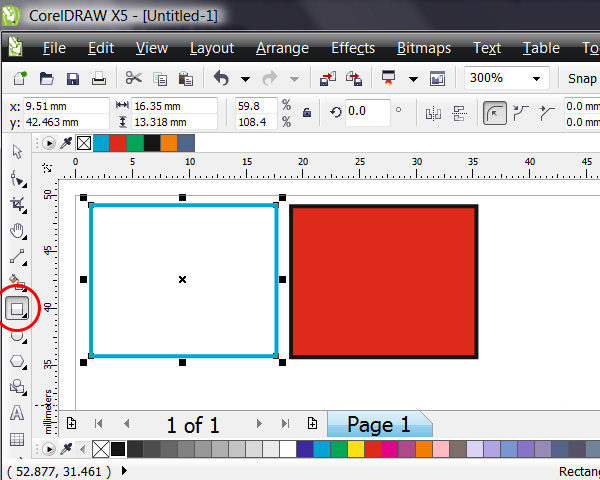
Делаем наш первый шаг. Выбираем инструмент Rectangular Tool и рисуем произвольный квадрат. Выделите квадрат и залейте его окантовку черным цветом. Заливать сам квадрат сейчас не нужно. Выделите квадрат инструментом Pick Tool. Клик по палитре цветов правой кнопки мыши зальет контур, клик левой кнопкой мыши зальет весь квадрат.
Выбрав инструмент Outline Pen, настройте толщину окантовки, но по правде говоря, лучше оставить как есть.
Настройте размеры квадрата. Вы ещё не забыли размер визитки? Сейчас мы создаем в кореле ту самую рабочую область визитки с необходимыми зазорами 2 мм с каждой стороны. Выставите размеры прямоугольника 94 мм и 54 мм. Нажмите ENTER.
Централизуйте получившийся прямоугольник 94 на 54 мм по центру рабочей области Arrange > Align and Distribute > Center to Page или нажмите на клавиатуре P. Конечно, прямоугольник должен быть выделен. Создайте ещё один прямоугольник, проделайте с ним все тоже самое, но окрасьте его контуры в другой цвет, а размеры поставьте 86 мм на 46 мм. Это и есть наша безопасная область визитной карточки. Область на которой можно ваять что угодно и быть уверенным что при резке, шедевр полиграфии не будет обрезан.
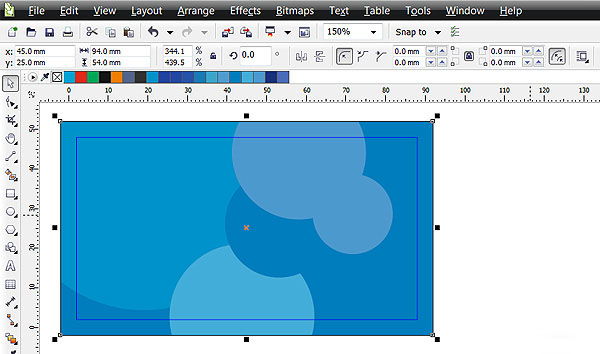
Откройте Менеджер объектов Windows > Docker > Object Manager. Он работает точно так же, как и вкладка слоев в Фотошопе. Щелкните по оранжевому прямоугольнику, вы увидите, как он высветится в Менеджере объектов. Перетяните его из категории Layer 1 в категорию Guides. Таким образом мы превращаем его в направляющую. Если все правильно, контур прямоугольника окрасится синим а прямоугольник не появится на печати, зато будет постоянно на глазах и мы точно останемся в зоне безопасности рисую графику для визитки. Не забудьте кликнуть по нему правой кнопкой мыши и из меню выбрать Lock Object. Это удобно, прямоугольник будет невозможно случайно сдвинуть или удалить. Ещё лучше, кликните дважды по пиктограмке карандашика, напротив слова Guides.
Двусторонняя визитка.
Если нам нужна двустороння визитка, то мы создаём вторую сторону в этом же файле
Я обычно подписываю макеты сверху: “лицо” и “оборот” чтобы избежать недоразумений хотя по большому счёту это просто профессиональная привычка и возможно это не так важно для визиток. Я это делаю для того чтобы мне не напечатали две разных визитки, но если вы указали что визитка двусторонняя в электронном письме или по телефону, то можете не указывать это в файле
Я не рекомендую использовать двусторонние визитки, но тем не менее случаи бывают разные и если вам нужна двусторонняя визитка то приготовьтесь заплатить в два раза больше за изготовление.
Визитка это такая вещь взяв в руки которую человек должен получить всю имеющуюся на ней информацию разом. Если её приходится вертеть, для того чтобы что-то найти, то она уже не такая ясная и доступная, какой должна быть и это большой минус. Это лично моё мнение и я могу ошибаться. К тому же всегда есть место для исключений, но с ними я нечасто сталкивался.
Теперь создаем прямоугольник с размерами 90х50 мм. Это будет наша будущая карточка
Далее, увеличиваем масштаб, чтобы было удобно работать.
Затем необходимо определиться со структурой карточки.
Для демонстрации возможностей, давайте создадим визитку, для которой установим в качестве фона какое-нибудь изображение. А также разместим на ней контактную информацию.
Изменение фона карточки
Работа с текстом
Теперь остается разместить на визитной карточке текст с контактной информацией.
После того, как вся информация будет внесена, визитку можно скопировать и разместить несколько копий на одном листе. Теперь же остается только распечатать и вырезать.
Таким образом, с помощью простых действий можно создавать визитки в редакторе CorelDraw. При этом конечный результат будет напрямую зависеть от ваших навыков работы в этой программе.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Правильное сохранение визитки в Кореловский формат
Если в типографии хотят кореловский формат (CDR), то все что вам нужно сделать — это зайти в File > Save As, нажать ОК и больше не о чем не думать. Конечно, если вы использовали шрифты отличные от дефолтных (тех которые есть в любом Виндовсе) стоит их компактно передать типографии вместе с макетом, но в 99% типография не хочет возиться со шрифтами, а требует перевести текст в кривые. Чтобы перевести текст в кривые, выделите весь текст, который есть на визитке, кликните по нему правой кнопкой мыши, и из выпадающего меню выберите Convent to Curves или из верхнего меню Arrange > Convent to Curves, либо просто Ctrl+Q Теперь вы можете спокойно сохранять файл в кореловский формат.
Дизайн.
На что стоит обратить внимание во время разработки дизайна для визитки
Цвета.
Двух-трёх цветов вполне хватит, если ваш фирменный стиль не предусматривает большее количество. Лучше выбирать два контрастных цвета, которые будут гармонично разбавлять друг друга.
Выравнивание.
Лучшим вариантом будет выравнивание всей информации по правому или левому краю. Я не рекомендую выравнивать информацию по центру т.к. текст хуже читается и визитка часто проигрывает в дизайне в этом случае. Конечно это моё личное мнение, с которым вы можете не согласиться, но у меня есть некоторый опыт в этой области.
Смотрите пример на рисунке.
Подбор шрифта.
Основная ошибка при размещении и подборе шрифта это выбор акцидентных плохо читаемых или рукописных шрифтов. Стоит уделить больше внимания подбору шрифтов. Если вы не уверены в том какой шрифт вы хотите видеть то лучше возьмите один из стандартных в коллекции виндоус, это может быть Arial, Times New Roman, Tahoma, Verdanaи т.д.
Конечно будет лучше если вы подберёте для себя одну из хороших дизайнерских гарнитур. Подборку хороших кириллических шрифтов я уже размещал в статье “60 бесплатных кириллических шрифтов с характером”. Посмотрите внимательнее, там вы обязательно найдёте что-то интересное.
В своём варианте я использовал шрифт Bender.
Размер кегля.
Крупный текст портит макет гораздо больше чем мелкий. Если ваша аудитория не 60-ти летние бабушки, то не стоит ставить кегль шрифта крупнее 10-12 пунктов. Я бы рекомендовал 7-8 пунктов. Посмотрите на мой вариант визитки. Я использовал для надписи “графический дизайнер” и информации в контактах кегль в 6 пунктов, а для “Савин Александр” 7 пунктов.
Электронный адрес и телефон.
Телефон я обычно тоже стараюсь обозначить иконкой в виде приподнятой телефонной трубки или что-то вроде этого.
Подбор бумаги.
Когда я отправляю визитки в печать менеджер который со мной работает обычно спрашивает какую бумагу использовать. В основном мне достаточно сказать:- “обычную”. Под обычной я подразумеваю бумагу плотностью 220-250г/м2. Обычно этого хватает. Визитка получается довольно плотной и в меру жёсткой. Если вы хотите поплотнее, да пожёстче то можете попросить бумагу плотностью 300г/м2, хотя стоить это будет скорее всего немного дороже.
Также можно выбрать особую дизайнерскую бумагу со специфической фактурой. Такая бумага более приятна на ощупь т.к. имеет неровности и выглядит она дороже.
Сохранение визитки в PDF
Радостно, но все большее количество типографий переходит в нормальный режим работы и требует формат PDF, специально предназначенный для печати. При рисовании полиграфии многие начинают заниматься ерундой. Для визитки создают рабочее пространство в 100 на 60 мм. На нем рисуют визитку 94 на 54 мм. Отмеряют по 2 миллиметра. В ручную рисуют линии реза. К чему это? Зачем? Ведь формат имеет все настройки для автоматизации линий реза, цветовой шкалы, и прочих меток. Заходим в File > Publish to PDF Выбираем место сохранения визитки. Ниже настройках PDF preset ставим PDF/X- 1a. Вкратце, PDF/X- 1a — это набор параметров PDF файла, поддерживающийся практически всеми печатями мира. Ставьте его и переходите по кнопочке Setting. Откроется меню настроек PDF файла в Corel Draw.
Нажав PDF/X-1a в самом начале, мы определенным образом настроили это меню. Но необходимо внести несколько изменений. В закладе Colors проверьте — должно стоять CMYK. В закладке Objects выставите галочку на Export All Text As Curves. Эта опция автоматически переведет все шрифты при сохранении в кривые. В закладке Prepress проверьте опция Bleed должна быть выключена. Crop Marks, File Informations — включены. Назовите файл и сохраняйте. Вот и все. Мы получили готовый к печати макет визитки.
CorelDraw является одним из самых популярных редакторов векторной графики, где можно создать разную печатную продукцию, в том числе и визитки. Основное удобство этого графического редактора перед другими популярными аналогами в том, что здесь уже имеются заранее подготовленные шаблоны. Таким образом создать дизайн визитки смогут даже неопытные пользователи. Ну и, конечно же, если вас не устраивают имеющиеся шаблоны, то вы можете создать визитку в CorelDraw с нуля.

Как создать визитку в CorelDraw
Создавать визитку в CorelDraw можно через заранее заготовленный шаблон или с нуля. К сожалению, по умолчанию в программе представлен только один шаблон визитки, поэтому подробно рассматривать в контексте данной статьи работу с шаблонами мы не будем. Вы, конечно, можете загрузить собственные или сторонние шаблоны в память программы и уже работать с ними. Однако мы лучше рассмотрим подробно как создавать визитки в CorelDraw с нуля. Так вы лучше сможете понять процесс и, если все же решите использовать шаблоны, то вам будет проще работать с ними.
Дальнейший процесс мы распишем по этапам, чтобы вам было проще создавать визитную карточку.
Этап 1: Создание рабочего макета
Для начала вам потребуется создать документ правильного размера и с корректными настройками:
Этап 2: Первичная настройка
На этом этапе сделаем фоновую заливку и добавим декоративные элементы, от которых далее будет отталкиваться вся композиция:
Этап 3: Размещение данных
На лицевой стороне визитки мы разместим только самые основные данные — логотип, название компании, имя человека. Здесь будем использовать крупный текст:
- Если у вас есть какой-то логотип, то перенесите его в рабочую область CorelDraw. С помощью появившихся манипуляторов выровняйте логотип, придайте ему нужный размер и расположите в нужной части визитной карточки.
- Далее разместим текст под логотипом. Если у вас, как и в нашем примере, нет логотипа, то текст размещайте по центральной части визитки. Выберите соответствующий инструмент в левой панели инструментов и кликните левой кнопкой мыши по области, откуда начнете печать.
- Сразу определитесь с цветом заливки текста в нижней правой части окна. Для примера будем использовать белый цвет.
- В верхней панели можно выбрать шрифт для текста, его размер в пунктах, указать тип начертания и наличие декоративного подчеркивания. Измените эти значения, если они вам не подходят по умолчанию.
- Напечатайте свой текст и разместите его по центру рабочей области.
- Дополнительно можно написать еще какой-нибудь текст под основным, например, должность, имя сотрудника или еще что-то. Напечатайте свой текст и задайте ему все необходимые настройки.
- Еще в качестве декоративного элемента нарисуем разделительную линию между крупным и мелким текстом. Это можно сделать с помощью инструмента “Прямоугольник”. Нарисуйте тонкий прямоугольник между двумя надписями.
- Укажите ему белую заливку, а вот обводку отключите.
Этап 4: Работа с оборотной стороной
- По аналогии с предыдущими инструкциями сделаем заливку черным фоном. Выберите инструмент “Прямоугольник” и закрасьте им всю рабочую область визитки.
- Уберите обводку и установите черную заливку.
- В верхней части укажите крупным текстом название компании, имя или другую важную информацию.
- Теперь с помощью инструмента текст расположите контактную информацию — номера телефонов, email, веб-адреса.
- Расположите контактную информацию таким образом, чтобы она была равномерно распределена по площади визитной карточки.
- Дополнительно в нижней части можете сделать какую-то подпись.
- В качестве завершающего этапа сделаем декоративные элементы в виде линий под верхней надписью и над нижней, отделив их от блока с контактной информацией.
Окончательно завершив работу с созданием визитной карточки, вам нужно перейти к ее сохранению. Здесь нет ничего сложного — нажмите кнопку “Файл” в верхней части интерфейса и выберите там пункт “Сохранить как”. Затем укажите все необходимые параметры для сохранения. Если же вам требуется сохранить готовую визитку в виде картинки, а не редактируемого файла, то проделайте следующие действия:
- Кликните в верхнем меню по пункту “Файл” и выберите в контекстном меню пункт “Экспорт”.
- В окне настройки экспорта введите название файла и выберите подходящие расширение в пункте “Тип файла”.
- Сохраните, воспользовавшись соответствующей кнопкой.
В качестве примера мы сделали простую черно-белую визитку. Конечно, полученных навыков будет недостаточно для создания полноценной визитки со сложными стилями, однако, если у вас стоит задача быстро сделать простую визитку, то этого вполне хватит.
Если вы абсолютно уверены в том, что создание визитки в CorelDraw является сложнейшим процессом, для осуществления которого необходимо иметь обширный запас технических знаний, тогда мы готовы констатировать факт вашего пребывания в невероятном заблуждении относительно этого творческого процесса. Ознакомьтесь с рекомендациями, как сделать визитку в CorelDraw, и вы сразу же поймёте, что никаких особых сложностей при совершении последовательных манипуляций нет.

Узнайте, как сделать визитку в CorelDraw
Достаточно только проявить внимательность, старание и творческую фантазию. Как же приятно будет не только иметь свою персональную визитку, но и с гордостью сообщать всем интересующимся, что эта визитка в Кореле была сделана лично вами.
Процесс создания
Если вы желаете ознакомиться с рекомендациями, как сделать визитку в Кореле, отбросьте в сторону все сомнения и последуйте практическим советам, которыми мы любезно поделимся с вами.
Прежде всего, определитесь, в какой программе вы желаете создавать визитку. Мы рекомендуем вам воспользоваться уникальными возможностями программы CorelDraw, которую большинство пользователей по праву считают мощнейшим инструментом, позволяющим совершенствовать изображения.
Предпочтительные размеры
- размер визитки;
- разрешение;
- профиль;
- цветовой режим.

Создавайте новый файл в программе File > New и разбирайте настройки
Деловая визитка сопровождается установленными размерами, поэтому лучше всего не проявлять в этом вопросе творчество, а согласиться с предлагаемыми параметрами. В частности, длина должна составлять 9 см, а ширина — 5 см.
Конечно, если вы всё-таки желаете уйти от стандартизации и сделать визитку, которая ни по каким параметрам не будет иметь аналогов, тогда в открывшемся окне настроек самостоятельно установите значения длины и ширины.
Очень важно предусмотреть один немаловажный момент, особенно если печать визиток будет осуществляться в типографии. Нож не может нарезать бумагу с миллиметровой точностью, поэтому линия разреза может смещаться как внутрь, так и за пределы вами определённого контура. Учитывая это обстоятельство, следует заполнять внутреннее пространство графическими объектами так, чтобы они не доходили до конца, а после них оставалось минимум 2 мм незаполненного пространства.
В связи с этим получается, что при создании визитки вам придётся выбрать длину, равную 94 мм, а ширину — 54 мм.

На самой визитке важные элементы нельзя располагать ближе чем на 2 мм к линии реза
Выбор дополнительных параметров
В программе CorelDraw автоматически создаются изображения с разрешением 300 dpi. Безусловно, имеется возможность корректировать этот параметр, но мы рекомендуем вам оставить этот параметр по умолчанию, без изменений. Он является приемлемым для создания визитных карточек.
Далее вам предстоит выбрать цветовой профиль. Если у вас имеется возможность предварительно связаться с типографией, в которой впоследствии будет осуществляться печать, тогда перезвоните к ним и узнайте, какому цветовому профилю следует отдать предпочтение.
Если же у вас такой возможности нет, тогда рекомендуем установить дефолтный профиль или ISO.
Алгоритм создания
Теперь, когда подготовительная работа позади, можно приступать к практическим действиям, изучив последовательность шагов, как сделать визитку в Корел дро.
Главное окно Корел дро очень сильно напоминает окно Фотошопа. В нижней части располагается цветовая палитра, с левой стороны размещены все основные инструменты, а в верхней части — основная панель меню.

Цвета должны быть CMYK. Зайдите в Windows > Color Palettes > CMYK pallet
Шаг 1

В верхней части программы можно заметить дополнительную палитру цветов, в ней цветов совсем мало либо вообще нет
При желании можно изменить толщину контура, но это не столь важно, поэтому такой шаг лучше всего пропустить.
Поскольку нарисованный квадрат является основой будущей нашей визитной карточки, следует к нему применить определённые нами ранее размеры, установив длину в 94 мм, а ширину в 54 мм. Установите полученный прямоугольник по центру.

Выделите квадрат инструментом Pick Tool. Клик по палитре цветов правой кнопки мыши зальет контур, клик левой кнопкой мыши зальет весь квадрат
Прежде чем перейти к заполнению внутреннего пространства визитки, нарисуйте внутри созданного прямоугольника ещё один, но размеры которого будут 86 мм и 46 мм. Именно этот прямоугольник можно смело считать безопасной зоной, которая ни при каких обстоятельствах не попадёт под обрезку типографским ножом. Непосредственно в этой безопасной зоне должны располагаться все графические объекты.
Шаг 2
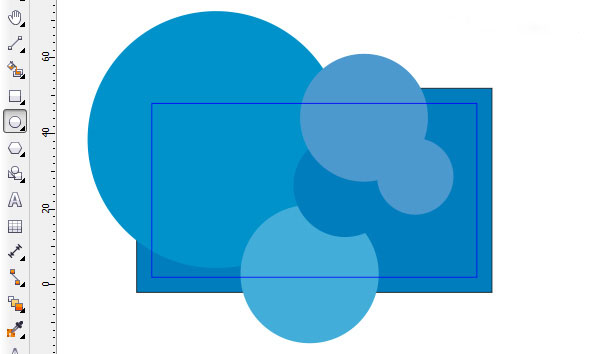
Теперь выберите геометрические фигуры и расположите их оригинальным способом внутри выделенной области. Профессионалы акцентируют внимание, что при создании визитки приветствуется минимализм, поэтому не рекомендуется чрезмерно заполнять карточку ненужными графическими объектами.

Просто выбирайте инструмент Ellipce Tool и расставьте в произвольном порядке окружности

Подберите цвета, размеры, композицию, или нарисуйте вообще что-то свое

Выберите инструмент Text Tool из бокового меню инструментов и оформите текст
На этом в принципе процесс создания завершается, остаётся сохранить созданную визитку в том формате, в котором требует типография.
Если вы желаете разобраться, как сделать двустороннюю визитку в CorelDraw, то алгоритм действий будет точно таким же. Чтобы после печати и нарезки визитных карточек изображения совпадали, важно выдерживать одинаковые параметры, прежде всего, применять одинаковые размеры.
При создании визиток пользователь может воспользоваться готовыми шаблонами, которые значительно упрощают выполнение всех задач, но при этом лишают человека возможности проявить своё творчество.
По этой причине каждый, кто нуждается в создании визиток, должен определиться, что для него находится в приоритете. Если важно быстро распечатать визитные карточки, тогда можно использовать готовые шаблоны, логотипы. Если же хочется всех удивить оригинальными визитками, тогда не поленитесь и создайте уникальную карточку, тем более что ничего сложного в этом процессе нет.
Читайте также:

