Как сделать микроразметку хлебных крошек
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Сегодня SEO-продвижение охватывает практически все стороны сайта: и контент, и структуру текстов, и интересные заголовки, и репутационные материалы, и ссылочную массу, и юзабилити сайта… Для успешного продвижения внешняя, внутренняя и техническая оптимизации идут рука об руку. Только используя все возможности, ресурсы, фишки, можно добиться результатов в условиях жесткой конкуренции практически в любой нише. Именно для этого привлекаются профи из разных областей, а над сайтом работает целая команда, каждый из которых выполняет свою функцию, прямо как пчелки в улье.
Мы занимаемся созданием, всесторонним развитием и продвижением сайтов и не только. На базе digital агентства Dial действует Академия, в которой преподается, в том числе, курс SEO. В его рамках мы рассказываем не только об основах работы SEO специалиста, но и о мелких, но важных нюансах, типа микроразметки хлебных крошек, которая может сэкономить массу времени на доработку ресурса. И о ней сегодняшняя статья.
Хлебные крошки - что это?
Помните сказку про Гензель и Гретель, которые вернулись домой по хлебным крошкам? Хлебные крошки в интернет-ресурсе, выводящиеся в виде навигационной строки, - это группа ссылок, расположенная в определенной последовательности, по которым посетитель может отследить свой путь по сайту. Как мы ориентируемся в оффлайн магазине, или в метро в котором оказались впервые? Используем для этого указатели и навигацию. На сайте такими подсказками становятся хлебные крошки. Они помогают не заблудиться в структуре ресурса, и обычно размещаются вверху страницы.
Навигация показывает путь с главной к той странице, на которой вы сейчас находитесь, и обеспечивает пользователю возможность вернуться домой или к предыдущему подразделу с любого места сайта. Такие ссылки должны выделяться из всего остального текста. Поисковики напрямую рекомендуют прописывать такую навигационную строку.Какую пользу несут хлебные крошки?
- Благодаря хлебным крошкам повышается юзабилити сайта. Человек сразу видит структуру, ему удобнее и понятнее изучать ваш ресурс - ведь в любой момент он может переместиться на главную или на уровень выше. Анализируя хлебные крошки, пользователь понимает, в каком разделе находится статья, которую он читает, и как перейти к списку других статей. Даже бессознательно, перефирическим зрением, человек отмечает навигацию, и в случае необходимости может к ней обратиться. Не так давно основной считалась, собственно, главная страница, но с изменением принципов работы поисковиковых роботов изменилось и это. Теперь поисковики предлагают пользователю контент, который лучше всего отвечает его запросу, и ведут посетителя непосредственно на релевантную страницу. Без хлебных крошек пользователю будет практически невозможно понять, в каком конкретно разделе сайта он оказался.
Для чего нужна микроразметка?
Микроразметка - это структурированные данные, которые помогают поисковым роботам узнать дополнительные сведения об информации, находящейся на конкретной странице. Что именно на ней расположено? Видео, фото, музыка, статья или новость, рецепт - микроразметка поможет поисковику разобраться, к какой именно категории относится контент. Также она является одним из способов, улучшающих сниппет, а привлекающий внимание сниппет - важный фактор, от которого в том числе зависит перейдет посетитель к вам на страницу или нет. Помимо тайтла, дескрипшна, фавикона, данных Яндекс.Справочника, принимается во внимание и удобная навигационная строка. Микроразметка дает несколько преимуществ:
- красивый, понятный сниппет;
- помощь посетителю в ориентации на сайте уже в выдаче;
- помощь в оценке приблизительного объема информации на ресурсе;
- переход в необходимый раздел в 1 клик.
С технической стороны использование микроразметки хлебных крошек тоже имеет свои плюсы:
- быстрая индексация сайта поисковиком;
- более понятная для поисковика навигация.
В основном применяется три стандартных схемы для разметки хлебных крошек:
Их принципиальное различие - в стандарте вывода информации. Он может быть реализован в виде html-кода с расширенными параметрами или json-массива в любом месте кода страницы, в котором для вывода не нужны лишние элементы html (для вывода требуется только javascript-массив).Пример простых хлебных крошек в html-коде:
- Для Wordpress - плагины Yoast SEO, Breadcrumb NavXT, Really Simple Breadcrumb.
- Для Joomla - Krizalys Breadcrumbs.
- Для Drupal - Easy Breadcrumb.
- Для Magento есть несколько плагинов в домашнем маркетплейсе.
Какие сложности с микроразметкой в 1С-Битрикс?
Ответственным за вывод хлебных крошек в 1С-Битрикс является компонент “Навигационная цепочка”, но затруднение в том, что в его базовом шаблоне разметка отсутствует чуть более, чем полностью. При этом, он - часть Главного модуля, а значит он есть в любой установке.Поэтому внедрение микроразметки занимает дополнительное время программиста, как отдельная задача со своим бюджетом, а часто ее доработку оставляют на потом. Хотя микроразметка хлебных крошек, как небольшой, но важный для продвижения элемент внешней оптимизации, должна настраиваться как можно раньше. Помимо этого, если меняется дизайн или верстка, приходится вместе с ними обновлять и микроданные.
В Битриксе есть возможность реализовать микроразметку хлебных крошек. Это делается путем доработки шаблона “Навигационной цепочки” и добавления функции, с включением которой на все страницы ресурса, кроме главной, будет добавляться невидимый компонент “Навигационная цепочка” с активной микроразметкой. В том случае, если страница уже имеет ее, там окажутся 2 строки, последняя из которых будет невидима для пользователя. Поисковик же сам выберет более подходящую для него микроразметку.Наличие такой функции в Битрикс впоследствии сэкономит деньги и время работы веб-программиста (например, при смене дизайна микроразметку можно будет включить и выключить в один клик). Пользователи при всех равных исходных, скорее выберут в выдаче сайт с видимыми хлебными крошками, а значит - скорее перейдут на страницу и выполнят желаемое действие. Для самих сайтов увеличится скорость индексации.Компания Dial занимается продвижением и созданием сайтов , в том числе недорогих готовых решений на 1С-Битрикс, уже более 10 лет. В команде над вашим детищем будет корпеть не менее 6 человек. Мы предлагаем своим клиентам уникальную возможность следить за всеми работами и получать полный своевременный отчет через личный кабинет. Стоимость услуг прозрачна и прописана в договоре. Мы выполнили более 1000 проектов в сотне ниш. Приглашаем и вас к работе с нами, если хотите повысить продажи на 40% и более, что особенно актуально в современной мировой обстановке.

Современное SEO — это не только заголовки, тексты, перелинковка и ссылки. Конкуренция в любой коммерческой тематике ставит перед веб-сайтами высокие стандарты качества и кода, и контента, и дизайна. Как показывает практика, хороших результатов в продвижении сайта можно добиться только в комплексном проекте с участием специалистов разных областей.
Мы специализируемся на продвижении ecommerce-проектов на платформе 1С-Битрикс. Высокие технические и маркетинговые компетенции позволяют нам приносить пользу заказчикам и помогать в развитии бизнеса.
Статьи из базы знаний:
Эта статья про новую функцию нашего SEO-модуля (вышла в версии 2.4.1) — Микроразметка хлебных крошек одной кнопкой. Она серьезно экономит время на доработку сайта .
Что такое хлебные крошки (ликбез)
Хлебные крошки (навигационная строка) — последовательность ссылок, указывающих на расположение страницы в структуре сайта. Как правило, хлебные крошки располагаются в верхней части страницы и помогают пользователям ориентироваться в навигации сайта.

В навигационной строке путь от главной страницы к статье блога.
Поисковые системы рекомендуют встраивать на страницу строку хлебных крошек, а также делать ее заметной.
Хлебные крошки помогают улучшить удобство работы с сайтом. Посетитель всегда может воспользоваться навигационной строкой для перемещения на уровень выше. Снижается процент отказов, растет глубина просмотра и время нахождения пользователя на сайте.
Зачем им микроразметка
Структурированные данные (микроразметка) — способ сообщить поисковой системе дополнительные подробности об информации на странице. Поисковики не только лучше разбираются, что за контент находится на странице (например, статья блога, рецепт, видео, книга), но и на основе микроразметки делают сниппет более заметным и интересным для пользователя.

Кроме этого, есть чисто технические преимущества использования микроразметки хлебных крошек:
Поисковик быстрее индексирует сайт.
Поисковик лучше разбирается в навигации сайта.
Проблема с микроразметкой хлебных крошек в 1С-Битрикс
Также, при смене дизайна или верстки веб-сайта, микроданные необходимо внедрять заново.
При работе с SEO на проектах мы стараемся как можно раньше настроить корректную микроразметку для различных сущностей сайта. Почти во всех случаях (кроме страницы Контактов) необходимо привлечение веб-разработчика для редактирования шаблона сайта.
Что сделали в обновлении seo-модуля
Мы давно хотели сделать микроразметку хлебных крошек на bitrix без привлечения программиста. В версии SEO-модуля 2.4.x мы добавили возможность установить микроразметку навигационной цепочки одной галочкой.
Как это работает

Пример кода навигационной цепочки:

При снятой галочке модуль работает как обычно, ничего не добавляет на страницу.
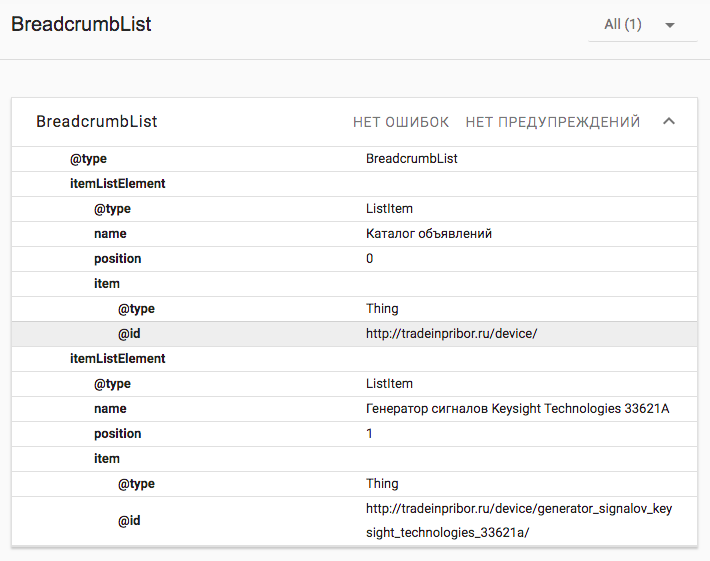
Код проходит валидацию в инструменте проверки структурированных данных google.

Проверим хлебные крошки той же страницы в валидаторе Яндекса.

Что произойдет, если на странице уже есть навигационная цепочка?
Может ли валидатор показывать ошибки?
Мы проверили работу новой функции на нескольких сайтах. Ошибок не было.
Если вы видите ошибки в валидаторе, проверьте, возможно в вашей основной навигационной цепочке внедрена некорректная микроразметка.
В этом случае добавление второй навигационной цепочки с помощью SEO-модуля только улучшит ситуацию.
Как отключить функцию?
Пример той же страницы с выключенной галочкой микроразметки.

Бизнес-польза
Новая функция в SEO-модуле может вам сэкономить от 4 до 8 часов работы веб-программиста. Это от 10 до 20 тысяч рублей. Это время можно потратить на другие доработки, создание контента или веб-аналитику .
Увеличится вероятность перехода на сайт из поисковой системы. Это потенциально даст рост трафика.
Рост скорости индексации больших сайтов, потенциально увеличение объема страниц в индексе.
Заключение
Мы имеем большой опыт продвижения проектов на 1С-Битрикс. Мы стараемся, чтобы наши технические решения приносили пользу профессиональному сообществу и экономили время на оптимизацию веб-проектов.
Микроразметка — это дополнительные данные в виде тегов и атрибутов, указываемых в HTML коде, которые помогают поисковым роботам лучше понимать содержимое страницы или ее элементов. Тем самым повышается релевантность сайта, оптимизируются сниппеты в результатах поисковой выдачи, и улучшается вид страницы при репосте в различные социальные сети.
Синтаксис — это правила написания разметки. Разновидности: микроданные, RDFA, JSON-LD, микроформаты.

Зачем нужно размечать хлебные крошки

Разработка SEO-сайтов с пожизненной гарантиейСоздаем невероятные SEO-сайты, оптимизированные по 69 параметрам уже на этапе разработки

Что значат отдельные строки этой разметки:
itemscope itemtype="http://schema.org/BreadcrumbList" — сообщает поисковику, что перед ним хлебные крошки.
a itemprop="item" href="/" — Ссылка на страницу-пункт навигационной цепочки
span itemprop="name" — Наименование пункта в хлебных крошках
meta itemprop="position" content moduletable">
Нужен настоящий SEO-сайт и интернет-реклама ? Пишите, звоните:
Хлебные крошки (с англ. breadcrumbs) — это элемент навигации по сайту, выглядит как путь от главной страницы до текущей, на которой находится пользователь. Более логичное название — навигационная цепочка. Хлебные крошки называются так по ироничной аналогии со сказкой, в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебные крошки, впоследствии склеванные лесными птицами.
Этот код я больше не поддерживаю, местами он работает не так как нужно. За стабильной и расширенной версией этого кода переходите по ссылке:
Теперь, после короткого ликбеза, буду делиться очередной функцией для WordPress, реализовывающей всю цепочку от главной страницы до текущей на всех типах страниц, включая таксономии и произвольные типы записей.

Также, я старался написать как можно менее прожорливый вариант функции.
Вставлять этот код нужно в файл шаблона functions.php или непосредственно в тот файл где вызывается функция.
Вызывать функцию нужно в шаблоне, в том месте, где должны выводится крошки, так:
Если нужно поменять разделитель между ссылками, укажите первый параметр:
Примеры использование фильтров
Измени дефолтные параметры через фильтр
Если установить параметры при вызове функции в третьем аргументе функции, то они перебьют параметры указанные в фильтре.
Эти примеры показывают как перевести крошки на нужный язык или просто изменить дефолтные значения:
Вариант 1
При вызове функции нужно указать строки локализации так:
Вариант 2
C версии 1.9. Можно использовать хук kama_breadcrumbs_default_loc , чтобы для каждого вызова одно и тоже не указывать. Для этого рядом с исходным кодом крошек добавьте такой хук:
Далее, используйте вызов в шаблоне как обычно, крошки будут переведены на англ.:
Установки через хук имеют меньший приоритет, чем через вызов функции из варианта 1. Это значит, что если указать локализацию через хук, то потом через вызов можно перебить локализацию отдельных строк.
Допустим нам нужно добавить после пункта "Главная" ссылку на страницу 7, если в текущий момент мы находимся в категории 5 или в её дочерней категории (учитывается один уровень вложенности).
Для этого добавьте такой хук рядом с кодом крошек:
По умолчанию в крошках обрабатывается только одна таксономи. Но иногда нужно несколько, для этого в версии 3.3 я вставил хуки: 'attachment_tax_crumbs' , 'post_tax_crumbs' , 'term_tax_crumbs' .
Допустим, у нас есть тип записи realty и 3 таксы для него: country , type_deal , type_realty . Нужно, чтобы у страницы записи в крошках отображались все таксы в указанном порядке. Также нужно, чтобы на каждой странице таксы указывались все предыдущие таксы и текущая в указанном порядке: country > type_deal > type_realty .
Другой вариант крошек
Этот вариант я стянул по ссылке, которую в комментариях дал Master. Весьма занимательное решение, потому и не удержался.
Условно, этот код подойдет не только к WordPress, а вообще к любому движку. Для WordPress он подойдет:
- во-первых, если включены ЧПУ;
- во-вторых, если в ссылках присутствуют названия категории;
- в-третьих, если названия статей и категорий в УРЛ пишутся в кириллице или это вообще англ. блог.
В других случаях будет работать, но, думаю, как-то не круто получится. Такие условия, потому что этот вариант разбирает ссылку на страницу (УРЛ) и по её элементам создает хлебные крошки. Ссылка разбивается разделителем / .
Используется аналогично моей функции, только на экран выводить надо через echo:
Для чего нужна микроразметка для хлебных крошек (строки навигации)?
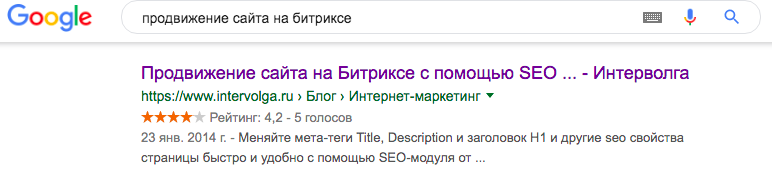
Чтобы сниппет в выдаче был привлекательнее и красивее, а пользователю видна структура сайта можно использовать микроразметку для организации навигационных цепочек. Результат в выдаче:

Хлебные крошки на сайте:

В справке Яндекс.Вебмастера есть следующее объяснение предназначения микроразметки для хлебных крошек:
Для крупных сайтов, имеющих хорошо выраженную структуру, под сниппетом может показываться навигационная цепочка (ряд ссылок на разделы сайта, к которым относится найденная страница). Такая цепочка позволяет быстро оценить объём информации на сайте или тип контента, и при необходимости за один клик перейти в нужный раздел.
Таким образом, если просуммировать, то строки навигации в выдаче:
- делают сниппет более красивым и привлекательным
- помогают сразу сориентироваться пользователю в структуре сайта
Как разметить хлебные крошки для поисковых систем?
Я приведу пример микроразметки для хлебных крошек с помощью RDFa (Resource Description Framework):
Как проверить, что всё сделал правильно?
Что важнее микроразметка в хлебных крошках или структура url?
Разметка на странице растения:
Результат для Яндекса

Результат для Google

Таким образом, можно сделать вывод, что для Яндекса важнее структура url, а для Google – микроразметка.
Читайте также:

