Как сделать мигающий переход
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Глитч-эффект – ничто иное, как намеренное или случайное наложение поверх видеоряда разного рода помех и дефектов картинки. Глитч может выглядеть по-разному, чаще всего это засветы, прыжки кадра, геометрические искажения и телевизионные помехи, как на пиратских VHS-кассетах начала 90-х. Существует даже отдельный вид изобразительного искусства – глитч-арт – выразительными средствами которого являются цифровые и аналоговые ошибки. Из этой статьи вы получите общее представление о том, что собой представляет классический glitch, а также научитесь накладывать модный эффект помех на свои видео при помощи популярных программ-редакторов мультимедиа: Movavi Видеоредактора Плюс, VEGAS Pro и VSDC.
Инструкции по добавлению глитч-эффекта в топовых десктопных видеоредакторах
Бесконечное количество браузерных сервисов предлагает возможности для наложения глитч эффекта онлайн, но их инструменты не идут ни в какое сравнение с полноценными десктопными видеоредакторами. Программы для редактирования видео и монтажа позволяют комбинировать несколько видов помех, настраивать их интенсивность, применять фильтр к определенным фрагментам ролика, а не ко всему клипу целиком. При этом, даже если вы раньше никогда не занимались видеообработкой, с нашими пошаговыми инструкциями у вас все получится с первого раза.
Как наложить глитч-эффект на видео в Movavi Видеоредакторе Плюс
Movavi Видеоредактор Плюс для Mac OS и Windows – универсальный инструмент для работы с видео. Одна из ключевых особенностей программы – собственный магазин эффектов, где можно приобрести отдельные пакеты фильтров или оформить подписку на безлимитное пользование библиотекой в течение определенного периода. Этот видеоредактор одинаково подходит новичкам и профи видеообработки и монтажа за счет сочетания простоты и богатой функциональности.
Магазин эффектов Movavi открывает самый простой и доступный путь к обработке видео в ретро-стиле конца 80-х–начала 90-х. Каждый пользователь с действующей лицензией на видеоредактор может оформить безлимитную подписку и без ограничений пользоваться доступными в библиотеке фильтрами глитч.
Пошаговая инструкция по обработке видео в стиле 90-х в Movavi Видеоредактор Плюс
Шаг 1. Загрузите и установите программу на компьютер
Вам нужно скачать установочный файл для своей операционной системы – Mac OS или Windows – с официального сайта Movavi. Когда загрузка установщика завершится, следует запустить его и выполнить распаковку, внимательно следуя рекомендациям на экране.
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Запись опубликована Каморка дилетанта. Пожалуйста, оставляйте комментарии там.
Вот еще одно полезное выражение:
10 – частота изменений
30 – амплитуда изменений от центра
50 – центр амплитуды (оффсет), начальное значение.
Просто скопируйте его в прозрачность слоя и он начнет пульсировать прозрачностью. С данными значениями он будет делать 2 пиковых значения в секунду, а именно 50, 50+30, 50, 50-30, 50.
Выражение полезно для создания например всяких лампочек, мигающих маркеров, сигналов и т.п.
Но не забывайте, что это выражение легко можно настроить и применить для разных синусоидных вращений, движений и других интересных эффектов. Применение лишь зависит от того в какой параметр слоя вы скопируете этот код
Это простая электронная схема, которая дает визуальную подсказку, работает ли она. Это была одна из первых схем, которую я когда-то давно построил.
Цель её состоит в том, чтобы светодиод мигал.
Три разных способа создания такой схемы
Есть несколько способов сделать схему с мигающим светодиодом. Вы можете сделать один вариант с помощью реле. А второй вариант - используя транзисторы. Или вы можете сделать 3 вариант, используя компоненты, такие как инвертор, 555 таймер или микроконтроллер.
Я собираюсь показать вам три способа построения схемы с мигающим светодиодом, используя:
Вариант 1: Схема на основе реле
Самый простой способ заставить диод мигать (или, по крайней мере, самый простой для понимания) заключается в следующем:
В приведенной выше схеме вы видите батарею, реле (в красном квадрате) и лампочку (вы можете взять и светодиод). Чтобы понять схему, вам нужно знать, как работает реле .
Когда на катушку реле подается питание, переключатель отключит питание от электромагнита и вместо этого подключит питание к лампочке, чтобы она загорелась.
Но когда на реле больше не подается питание, оно переключится назад и отключит питание от лампочки и снова выдаст питание на электромагнит.
Затем цикл начинается заново.
Проблема с вышеописанной схемой заключается в том, что она будет переключаться так быстро, что вы не увидите, что лампочка мигает.
Для решения этой проблемы вы можете ввести временную задержку, используя резистор и конденсатор (см. рисунок ниже).
Когда вы подаете питание на вышеуказанную цепь, аккумулятор начинает заряжать конденсатор через резистор R2.
Через некоторое время катушка реле переводит реле в другое положение.
Это заставит светодиод включиться.
Поскольку конденсатор теперь заряжен, он будет удерживать реле в этом положении. Но конденсатор обладает достаточной энергией только для того, чтобы электромагнит в реле немного работал до того, как он разрядится.
Когда на конденсаторе нет энергии, реле возвращается в исходное состояние и снова выключает светодиод.
Затем цикл повторяется.
Для этой схемы с указанными выше значениями компонентов я рекомендую реле DS2Y-S-DC5V или аналогичное.
Вариант 2. Схема с 2 мигающими светодиодами на основе транзисторов
Схема мигания светодиода с использованием транзисторов называется нестабильным мультивибратором (см. рисунок ниже).
Чтобы понять эту схему, вам нужно знать, как напряжения и токи ведут себя вокруг резисторов, конденсаторов и диодов .
Выжимка по этой схеме:
Два конденсатора С1 и С2 будут попеременно заряжаться и разряжаться и, таким образом, включать и выключать транзисторы Q1 и Q2. Когда транзистор включен, он пропускает ток через себя, и, как итог, соответствующий светодиод L1 или L2 загорается.
Вариант 3. Схема на основе логического инвертора
Это, вероятно, самая легкая схема с мигающим светодиодом, когда речь идет о количестве компонентов: вам нужно всего три компонента!
Инвертор - это логический компонент, который выдает противоположный сигнал входному сигналу. Если он получает высокое напряжение, он выдает низкое напряжение. И наоборот.
Высокое напряжение - это напряжение, близкое к напряжению питания. Низкое напряжение - это напряжение, близкое к нулю.
На принципиальной схеме видно, что выход инвертора (U1) подключен обратно к входу с помощью резистора R1. Это означает, что если на входе присутствует высокое напряжение, выходной сигнал будет низким. Но так как выход подключен обратно к входу, вход будет низким. Теперь, когда входной сигнал низкий, выходной сигнал будет высоким. Это означает, что вход снова будет высоким, и так далее…
То есть он будет продолжать прыгать между высоким и низким напряжением.
Чтобы замедлить прыжок вперед и назад, я использовал конденсатор на входе инвертора. Резистор R1 контролирует, какой ток возвращается на зарядку конденсатора на входе. Следовательно, номинальное значение R1 и конденсатора C1 будет определять скорость мигания.
Для начала решите, какой вы хотите сделать баннер. Он может быть любой, но чаще всего используются следующие размеры:


120X90

120×60

100×100
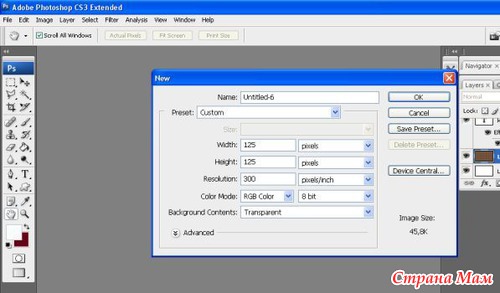
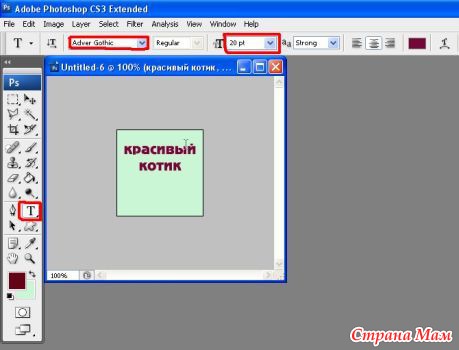
После того как вы определились с размером, откройте Adobe Photoshop и создайте новый файл выбранного размера: File –> New –> выставляете выбранные значения ширины и высоты (Width, Height):

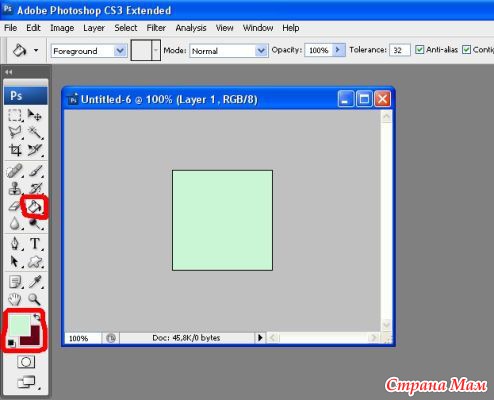
Залейте фон выбранным цветом (например светло-зеленым) или вставьте готовую картинку: File –> Open –> выбираете нужную картинку –>Ctrl+A –> Ctrl+C –> переходить во вкладку с нашей заготовкой –> Ctrl+V. Чтобы подогнать размер, нажимаем Ctrl+T, затем зажимаем Shift (чтобы рисунок сохранял пропорции) и тянем за верхний левый угол.

Затем создайте новый слой и введите неоходимый текст. Здесь можете попробовать разные шрифты и размеры:

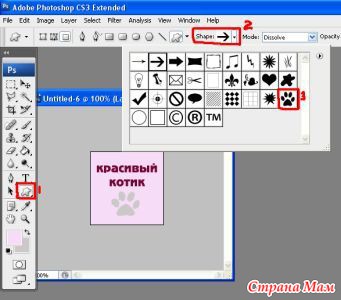
Опять создаем новый слой и добавляем на него картинку, значок или красивую кисть:

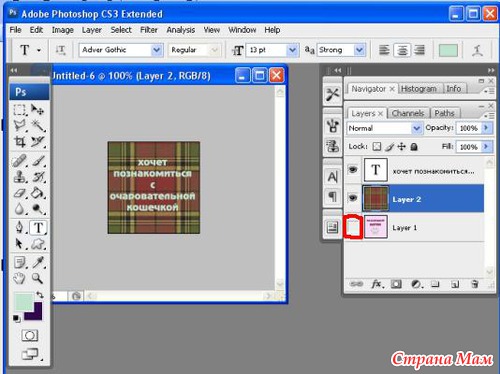
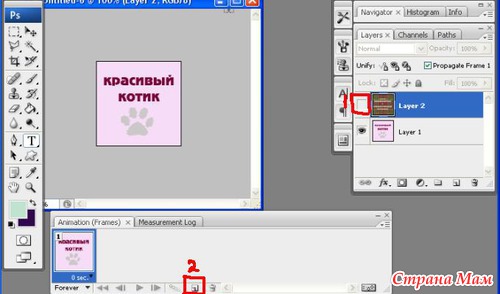
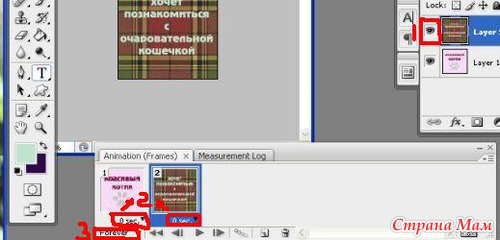
Нажимаем Ctrl+Shift+E, чтобы объединить все слои в один. Теперь приступаем к созданию второй картинки. Делаем все также как и с предыдущей. Только используем новый цвет заливки, пишем другой текст и вставляем новую картинку. Когда вторая часть нашего будущего баннера готова, отключаем глазик на первой картинке (Layer 1) :



Нажимаем плей и любуемся своей работой.
Теперь нужно сохранить картинку: File –> Save for Web &Devices –> Save.
Картинка готова! Теперь нужно превратить ее в баннер. Для этого надо залить ее на любой доступный сервер (Я использую Яндекс. Фотки) и получить ссылку на изображение.
Теперь пишем код, для того, чтобы наш баннер был кликабельным и ссылался на ваш сайт: . Получаем вот такую кликабельную картинку:

И последний штрих: надо сделать тематическую подпись к картинке, чтобы при наведении мышкой на баннер, появлялось красивая надпись, а не рабочее имя файла. Вот так:

Все готово!
Теперь этот код вы можете вставлять в любое поле, поддерживающее html.
Читайте также:

