Как сделать логотип монохромным
Обновлено: 06.07.2024
По любым вопросам пишите разработчику в Телеграм:
Пожалуйста, подождите: фоторедактор загружается.
Переместите изображения сюда
или выберите файлы
Количество файлов не ограничено
Размер изображений не ограничен
Превью (>):
Добавьте необходимые фильтры для начала работы.
Список фильтров представлен внизу экрана.

Монохромная цветовая схема – идея, которая редко рассматривается на начальной стадии дизайн-проекта. Но монохромные варианты могут существенно повлиять на дальнейшее развитие макета, ведь отсутствие цветового разнообразия дает возможность взглянуть на проект с другой точки зрения. Всего один доминирующий цвет может выделить проект на фоне других, это очень необычно и при профессиональном подходе позволяет достичь выдающихся результатов.
Выбор основного цвета
Самая трудная часть в монохромном дизайне – выбор основного цвета. От этого зависит очень много. Если в распоряжении дизайнера только один цвет, он не имеет право на ошибку. Чем же стоит руководствоваться при выборе базового оттенка. Для начала стоит подумать о значении цветов. Каждый цвет вызывает определенные эмоции, так что искать нужно тот оттенок, который эмоционально передает специфику контента. У большинства людей цвета вызывают вполне определенные ассоциации:
- Красный – любовь, страсть
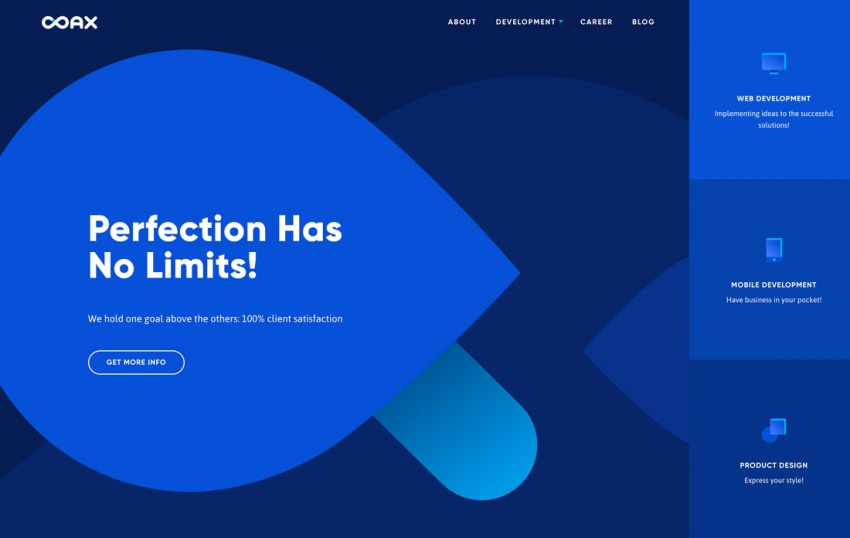
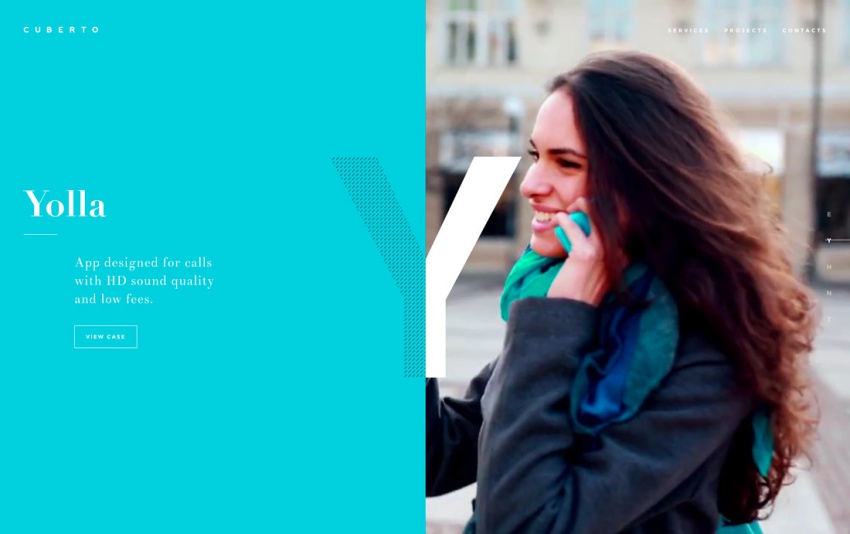
- Синий – гармония, доверие
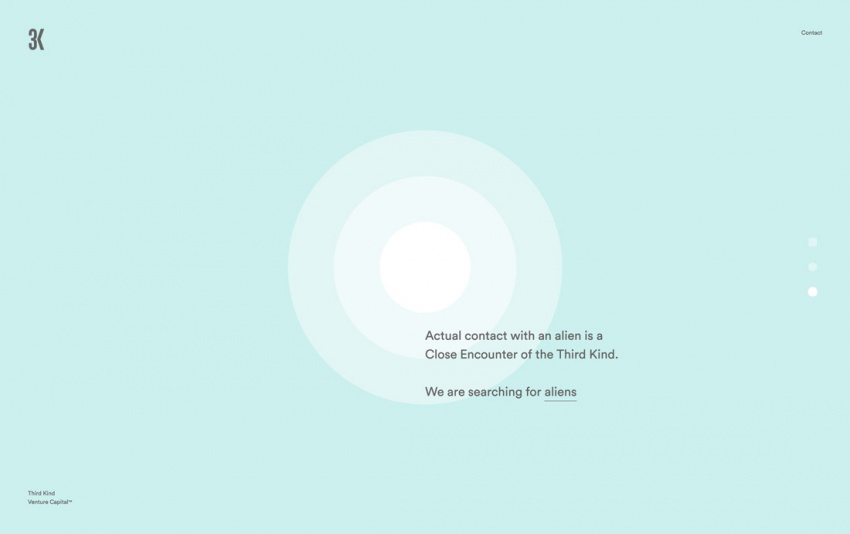
- Зеленый – надежда, природа
- Желтый – радость, энергия, тепло
- Розовый – женственность, романтика
- Фиолетовый – фантазия, вера
Если данный подход не сработал, то можно задуматься о бренде, например о цвете логотипа или цветовой палитре фирменного стиля. Очень часто правильное решение подсказывает айдентика, в которой уже есть узнаваемый основной цвет. Так что не нужно изобретать велосипед – если базовый оттенок уже есть, то его и нужно использовать.
И еще всегда нужно помнить о насыщенности. Нужно в самом начале определиться, будет ли монохромная палитра смелой и яркой или оттенки будут более приглушенными и мягкими. Кроме того, всегда есть возможность комбинации этих двух вариантов. Несмотря на то, что работать приходится только с одним цветов, выбор решений у дизайнера очень большой.

Правильное использование оттенков и тонов
При работе с монохромной цветовой схемой вряд ли удастся обойтись без использования разных оттенков базового цвета. Это нужно для того, чтобы при помощи цвета выделить наиболее важные части контента. Есть три основных подхода работы с одноцветной палитрой:
- Осветление: базовый цвет в сочетании с белым позволяет сделать дизайн более светлым
- Тонирование: базовый цвет в сочетании серым позволяет регулировать насыщенность цветовой схемы
- Затемнение: базовый цвет в сочетании с черным делает дизайн темнее
Как и в случае с многоцветной палитрой, в которой есть несколько оттенков, дизайнеру нужно использовать оттенки, тона и тени. Для каждого оттенка нужно выбрать определенное значение и затем придерживаться этой схемы во всем дизайне. Очень часто оказывается, что в распоряжении дизайнера имеется больше цветов и идей их использования, чем раньше, когда он работал с несколькими оттенками.
Порой работать с монохромом очень удобно, например, когда нужно поставить рядом два контрастных элемента. Можно просто сделать один из них темы, а другой светлым и пользователи сразу же поймут, что до них хотел донести дизайнер. Цветовая прогрессия работает безотказно: регулируя насыщенность элементов, можно легко выделять, к примеру, строки в прайс-листе. Разумеется, все время нужно следить, работает ли сортировка и есть ли контраст. Неважно, насколько темным или светлым будет основной цвет, он лишь точка отсчета, которая позволяет понять, работают ли выбранные оттенки или нет.



Работа с другими элементами дизайна
Цветовое тонирование. Чтобы сохранить единство цвета в дизайне, можно преобразовать цветные изображения в черно-белые, а затем добавить цветовое наложение. В результате получится тонированная картинка, которая будет отлично сочетаться с базовым цветом.
Тени и другие визуальные подсказки. Некоторым элементам необходимо нечто, что выдвинет их на первый план, например, тень. Это позволяет создать визуальную иерархию между элементами.
Похожие цвета в изображениях. Если в монохромном дизайне планируется использование цветных изображений, то нужно подобрать такие картинки, в которых много оттенков, аналогичных базовому цвету.


Использование модных оттенков
Любой дизайнер знает, что существуют модные и немодные цвета. Например, сейчас в моде яркие оттенки, которые присутствуют в гайдлайне Material Design. В этом году можно было увидеть, как дизайнеры используют смелые цветовые схемы, так почему бы не задействовать яркие оттенки в монохромном дизайне.
Это потребует определенных навыков, так как придется перебрать множество вариантов для того, чтобы точно передать настроение проекта. Наиболее популярные из ярких оттенков – розовый, апельсиновый, желто-зеленый. Но все зависит от контекста. Большим достоинством яркой монохромной схемы является широкий выбор сопутствующих оттенков, тонов и теней. Яркий цвет имеет множество градаций, что значительно расширяет возможности дизайнера.
Если было принято решение использовать модные цвета, то нужно всегда отслеживать изменения трендов и, как только они поменяются, изменить цветовую схему. Модные цвета лучше всего подходят для краткосрочных проектов, которые просто не успеют устареть. Это плакаты, листовки, брошюры и многое другое.

Темный монохромный дизайн
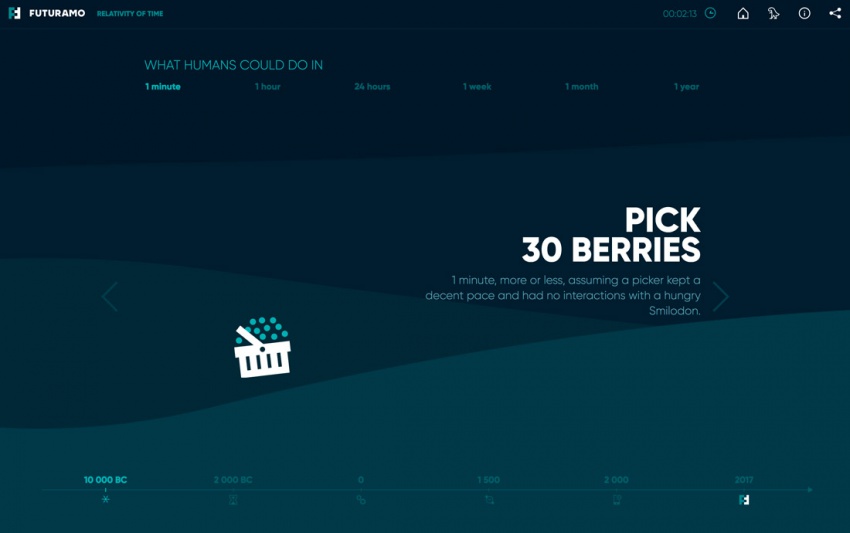
Для монохромной палитры необязательно использовать яркие цвета. Можно попробовать поэкспериментировать с темными тонами, а также с такими цветами, как черный или насыщенный серый. Подобные цветовые схемы позволяют получить очень неожиданные результаты, особенно, если дизайнер умеет работать с контрастом. Темная палитра смотрится основательно и всегда выглядит современно. Она лучше всего подходит для проектов с небольшим количеством контента.

Почти монохром
Работая всего с одним цветом можно иногда отойти от правил и добавить в дизайн еще один оттенок. Получится почти монохром и часто это позволяет найти идеальное решение проблемы. Всего один дополнительный цвет сильно увеличивает количество возможных вариантов. Дополнительный цвет должен быть достаточно контрастным по отношению к базовому, то есть, он должен быть расположен на другой стороне цветового круга.

Вывод
Монохромная цветовая палитра может быть очень интересной. Одноцветные проекты выглядят стильными и модным, они позволяют расставить акценты и управлять вниманием пользователя. Но есть и минусы – одноцветная палитра со временем может надоесть, так как в ней маловато ярких оттенков. Но всегда есть возможность сделать дизайн менее скучным, если использовать для разных частей проекта разные базовые цвета.
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
В этом руководстве объясняется, как сделать чёрно-белое фото из цветного в программе GIMP. Для того чтобы преобразовать цветные изображения в монохромные, достаточно знать расположение и назначение нескольких команд во вкладках меню фоторедактора.
p, blockquote 1,0,0,0,0 -->

p, blockquote 2,0,0,0,0 -->
Превращаем цветные фото в чёрно-белые
Рассмотрим по порядку все возможные способы преобразовать цветные изображения в чёрно-белые.
p, blockquote 3,0,0,0,0 -->
Простейший способ создать монохромное изображение – изменить режим цветовой модели RGB на Градации серого.
p, blockquote 4,0,0,0,0 -->
Выберите в меню Изображение – Режим и поставьте галочку в чекбоксе Градации серого.
p, blockquote 5,0,0,0,0 -->

p, blockquote 6,0,0,0,0 -->
[Картинка мгновенно конвертируется, и в рабочем окне фоторедактора вы сразу увидите готовое изображение в оттенках серого.]
p, blockquote 7,0,0,0,0 -->
Следующий способ сделать ч/б – полностью убрать цветовую насыщенность изображения.
p, blockquote 8,0,0,0,0 -->
а) Выберите в меню Цвет – Тон-Насыщенность.
p, blockquote 9,0,1,0,0 -->
p, blockquote 10,0,0,0,0 -->
б) В открывшемся диалоговом окне переведите значение параметра Насыщенность в отрицательную сторону на -100, произведя обесцвечивание изображения.
p, blockquote 11,0,0,0,0 -->

p, blockquote 12,0,0,0,0 -->
в) Нажмите ОК.
p, blockquote 13,0,0,0,0 -->
Как и в предыдущем варианте, инструментом тонирования можно создать монохромное изображение, погасив насыщенность цвета.
p, blockquote 14,0,0,0,0 -->
а) Выберите в меню Цвет – Тонирование.
p, blockquote 15,0,0,0,0 -->
p, blockquote 16,0,0,0,0 -->
б) В окне настроек инструмента сведите Насыщенность цвета на 0.
p, blockquote 17,0,0,0,0 -->

p, blockquote 18,0,0,0,0 -->
в) Нажмите ОК.
p, blockquote 19,1,0,0,0 -->
Само название режима цветокоррекции говорит за себя. К тому же, этот инструмент позволяет заранее выбрать необходимую основу оттенков серого.
p, blockquote 20,0,0,0,0 -->
а) Выберите в меню Цвет – Обесцвечивание.
p, blockquote 21,0,0,0,0 -->
p, blockquote 22,0,0,0,0 -->
б) В диалоговом окне инструмента активируйте подходящий уровень яркости серого оттенка из трёх предложенных вариантов: Освещённость, Светимость, Среднее.
p, blockquote 23,0,0,0,0 -->

p, blockquote 24,0,0,0,0 -->
в) Нажмите ОК.
p, blockquote 25,0,0,0,0 -->
На заметку. Доработать чёрно-белые картинки, получившиеся после применения 4-ёх описанных выше команд, можно инструментами Уровни и Кривые из вкладки меню Цвет.
Пожалуй, это один из самых эффективных инструментов преобразования цветных изображений в монохромные, имеющийся по умолчанию в арсенале GIMP. В отличии от описанных выше режимов, Микшер каналов позволяет избирательно влиять на цветовые каналы изображения, достигая желаемого результата в градациях серого.
p, blockquote 27,0,0,0,0 -->
а) Зайдите в меню Цвет – Составляющие и выберите фильтр Микшер каналов.
p, blockquote 28,0,0,0,0 -->

p, blockquote 29,0,0,1,0 -->
б) В открывшемся диалоговом окне:
- поставьте галочки в чекбоксах Монохромный и Сохранять яркость;
- регулируйте переменные цветовых каналов.
[Для удобства работы, диалоговое окно Микшера каналов можно растянуть по ширине и высоте.]
p, blockquote 31,0,0,0,0 -->

p, blockquote 32,0,0,0,0 -->
в) Достигнув желаемого чёрно-белого изображения в миниатюре предпросмотра, нажмите ОК.
p, blockquote 33,0,0,0,0 -->
Дополнительную информацию об алгоритмах работы и возможностях вышеописанных инструментов, вы можете узнать из официального Руководства пользователя. Для этого, скачайте и установите локальную справку по работе в GIMP, позволяющую получать сведения о командах и режимах фоторедактора простым наведением курсора на пункты меню и нажатием клавиши F1.
Плагин G’MIC с набором фильтров Black & White – альтернативное решение
Также, для обращения цветных фотоснимков в чёрно-белые, вы можете использовать плагин G’MIC. В рабочем окне расширения находится раздел Доступные фильтры с каталогом Black & white. Большой набор фильтров позволяет конвертировать цветную картинку в тот или иной вид монохрома – от стандартного ч/б изображения до имитации травления на металле.
p, blockquote 35,0,0,0,0 -->

p, blockquote 36,0,0,0,0 -->
Попробуйте, возможно, вам понравится! И не забудьте добавить белую рамку к вашим чёрно-белым фотографиям. В большинстве случаев она эффектно дополнит получившееся изображение.
p, blockquote 37,0,0,0,0 -->
Теперь вы знаете, насколько легко и просто сделать черно-белое фото из цветного в GIMP, задействуя доступные инструменты графического редактора.

Монохромная цветовая схема – идея, которая редко рассматривается на начальной стадии дизайн-проекта. Но монохромные варианты могут существенно повлиять на дальнейшее развитие макета, ведь отсутствие цветового разнообразия дает возможность взглянуть на проект с другой точки зрения. Всего один доминирующий цвет может выделить проект на фоне других, это очень необычно и при профессиональном подходе позволяет достичь выдающихся результатов.
Выбор основного цвета
Самая трудная часть в монохромном дизайне – выбор основного цвета. От этого зависит очень много. Если в распоряжении дизайнера только один цвет, он не имеет право на ошибку. Чем же стоит руководствоваться при выборе базового оттенка. Для начала стоит подумать о значении цветов. Каждый цвет вызывает определенные эмоции, так что искать нужно тот оттенок, который эмоционально передает специфику контента. У большинства людей цвета вызывают вполне определенные ассоциации:
- Красный – любовь, страсть
- Синий – гармония, доверие
- Зеленый – надежда, природа
- Желтый – радость, энергия, тепло
- Розовый – женственность, романтика
- Фиолетовый – фантазия, вера
Если данный подход не сработал, то можно задуматься о бренде, например о цвете логотипа или цветовой палитре фирменного стиля. Очень часто правильное решение подсказывает айдентика, в которой уже есть узнаваемый основной цвет. Так что не нужно изобретать велосипед – если базовый оттенок уже есть, то его и нужно использовать.
И еще всегда нужно помнить о насыщенности. Нужно в самом начале определиться, будет ли монохромная палитра смелой и яркой или оттенки будут более приглушенными и мягкими. Кроме того, всегда есть возможность комбинации этих двух вариантов. Несмотря на то, что работать приходится только с одним цветов, выбор решений у дизайнера очень большой.

Правильное использование оттенков и тонов
При работе с монохромной цветовой схемой вряд ли удастся обойтись без использования разных оттенков базового цвета. Это нужно для того, чтобы при помощи цвета выделить наиболее важные части контента. Есть три основных подхода работы с одноцветной палитрой:
- Осветление: базовый цвет в сочетании с белым позволяет сделать дизайн более светлым
- Тонирование: базовый цвет в сочетании серым позволяет регулировать насыщенность цветовой схемы
- Затемнение: базовый цвет в сочетании с черным делает дизайн темнее
Как и в случае с многоцветной палитрой, в которой есть несколько оттенков, дизайнеру нужно использовать оттенки, тона и тени. Для каждого оттенка нужно выбрать определенное значение и затем придерживаться этой схемы во всем дизайне. Очень часто оказывается, что в распоряжении дизайнера имеется больше цветов и идей их использования, чем раньше, когда он работал с несколькими оттенками.
Порой работать с монохромом очень удобно, например, когда нужно поставить рядом два контрастных элемента. Можно просто сделать один из них темы, а другой светлым и пользователи сразу же поймут, что до них хотел донести дизайнер. Цветовая прогрессия работает безотказно: регулируя насыщенность элементов, можно легко выделять, к примеру, строки в прайс-листе. Разумеется, все время нужно следить, работает ли сортировка и есть ли контраст. Неважно, насколько темным или светлым будет основной цвет, он лишь точка отсчета, которая позволяет понять, работают ли выбранные оттенки или нет.



Работа с другими элементами дизайна
Цветовое тонирование. Чтобы сохранить единство цвета в дизайне, можно преобразовать цветные изображения в черно-белые, а затем добавить цветовое наложение. В результате получится тонированная картинка, которая будет отлично сочетаться с базовым цветом.
Тени и другие визуальные подсказки. Некоторым элементам необходимо нечто, что выдвинет их на первый план, например, тень. Это позволяет создать визуальную иерархию между элементами.
Похожие цвета в изображениях. Если в монохромном дизайне планируется использование цветных изображений, то нужно подобрать такие картинки, в которых много оттенков, аналогичных базовому цвету.


Использование модных оттенков
Любой дизайнер знает, что существуют модные и немодные цвета. Например, сейчас в моде яркие оттенки, которые присутствуют в гайдлайне Material Design. В этом году можно было увидеть, как дизайнеры используют смелые цветовые схемы, так почему бы не задействовать яркие оттенки в монохромном дизайне.
Это потребует определенных навыков, так как придется перебрать множество вариантов для того, чтобы точно передать настроение проекта. Наиболее популярные из ярких оттенков – розовый, апельсиновый, желто-зеленый. Но все зависит от контекста. Большим достоинством яркой монохромной схемы является широкий выбор сопутствующих оттенков, тонов и теней. Яркий цвет имеет множество градаций, что значительно расширяет возможности дизайнера.
Если было принято решение использовать модные цвета, то нужно всегда отслеживать изменения трендов и, как только они поменяются, изменить цветовую схему. Модные цвета лучше всего подходят для краткосрочных проектов, которые просто не успеют устареть. Это плакаты, листовки, брошюры и многое другое.

Темный монохромный дизайн
Для монохромной палитры необязательно использовать яркие цвета. Можно попробовать поэкспериментировать с темными тонами, а также с такими цветами, как черный или насыщенный серый. Подобные цветовые схемы позволяют получить очень неожиданные результаты, особенно, если дизайнер умеет работать с контрастом. Темная палитра смотрится основательно и всегда выглядит современно. Она лучше всего подходит для проектов с небольшим количеством контента.

Почти монохром
Работая всего с одним цветом можно иногда отойти от правил и добавить в дизайн еще один оттенок. Получится почти монохром и часто это позволяет найти идеальное решение проблемы. Всего один дополнительный цвет сильно увеличивает количество возможных вариантов. Дополнительный цвет должен быть достаточно контрастным по отношению к базовому, то есть, он должен быть расположен на другой стороне цветового круга.

Вывод
Монохромная цветовая палитра может быть очень интересной. Одноцветные проекты выглядят стильными и модным, они позволяют расставить акценты и управлять вниманием пользователя. Но есть и минусы – одноцветная палитра со временем может надоесть, так как в ней маловато ярких оттенков. Но всегда есть возможность сделать дизайн менее скучным, если использовать для разных частей проекта разные базовые цвета.
Читайте также:

