Как сделать метку на яндекс карте и переслать
Добавил пользователь Alex Обновлено: 28.09.2024
Функция перетаскивания метки по карте и получение адреса и координат будет весьма удобна на сайтах недвижимости, например Циан использует данный метод при добавлении объявления.
Сделать такой функционал можно на следующих методах API Яндекс Карт:
- Свойство draggable:true у метки, которое включает перетаскивание.
- Событие dragend (срабатывает при завершение перетаскивания объекта). .
Подробнее о методах и свойствах метки в документации JS API.
Реализация
В действии:
Комментарии 3
Здравствуйте, спасибо за код, пригодился. Вы, случаем, не подскажите как сделать так, чтобы метка подгрузилась на моем местоположении? Многое уже перепробовал, что-то не получилось сделать

Введите в строку "Адрес или объект" - адрес месторасположения.
Затем нажмите на кнопку "Найти".

Шаг 3
Из предложенного списка результатов поиска выберите нужный Вам адрес.

Шаг 4
На карте отобразится всплывающее окно, в котором можно:
- Задать подпись для метки на карте;
- Указать описание для точки на карте (по умолчанию - адрес);
- Подобрать цвет метки;
- Выбрать тип метки;
После указания всех настроек для метки нажмите "Готово".

Обратите внимание!
- Вы также можете перенести метку вручную в нужное Вам место карты (например, если Вы хотите сделать акцент на каком-либо конкретном корпусе здания или явно указать, где находится вход). Для этого просто закройте окно настроек описания, цвета и пр. и перетащите метку на карте, кликнув на нее и зажав с помощью левой кнопки мыши. Вернуться после этого к настройкам описания, цвета и пр. Вы можете, нажав на метку на карте.
Шаг 5
Если Вам необходимо оставить еще одну точку на карте, нажмите на кнопку "Метки".

И кликните в том месте карты, где Вам необходима дополнительная метка - отобразится еще одно окно с настройками метки.

Шаг 6
Затем в левой части экрана укажите название и описание карты (если это необходимо).
После чего - нажмите "Сохранить и продолжить".

Шаг 7
Теперь на карте Вы можете:
- Изменить размер карты, зажав и перетащив один из квадратных маркеров в углах и на сторонах карты;
- Изменить масштаб карты с помощью бегунка;
- Переместить область карты.

Также в меню слева Вы можете:
- Выбрать тип карты: интерактивная, статическая или печатная;
- Задать размер карты в пикселах.
- Растянуть карту на 100%.

Шаг 8
После произведения всех настроек нажмите "Получить код карты" и скопируйте код - его будет необходимо вставить на стороне системы управления.

Шаг 9
Зайдите в редактор страницы и нажмите на кнопку "HTML".
- Например, если Вы хотите разместить карту на отдельной странице, просто перейдите к редактированию нужной текстовой страницы и в текстовом редакторе данной страницы нажмите на кнопку "HTML" (см. скриншот ниже). Также Вы можете разместить карту в общих блоках.

Разместите код карты ниже всего кода страницы и нажмите "Ок" и "Сохранить изменения".

Обратите внимание!
- Для корректного отображения карты Вам может потребоваться указать в настройках ключ API. О том, что это такое, как его получить и где указывать - читайте в инструкции по ссылке.
Мы занимаемся разработкой веб-сайтов для России и зарубежных рынков с 1997 года. Наша команда – более пятисот сотрудников в разных странах и городах.
Данный сайт защищен с помощью reCAPTCHA и соответствует
Политике конфиденциальности и Условиям использования Google.

Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
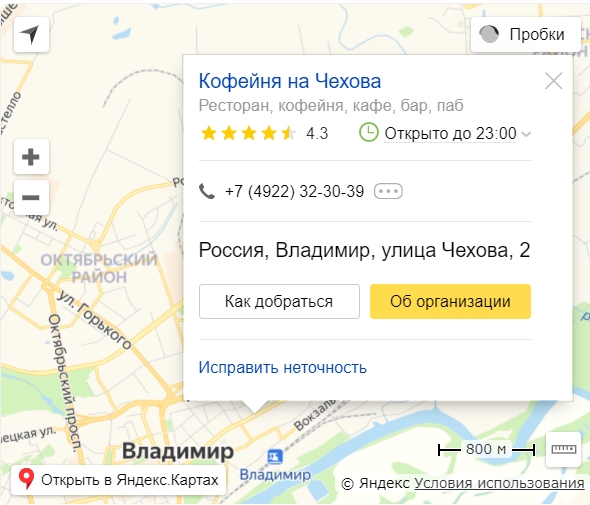
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
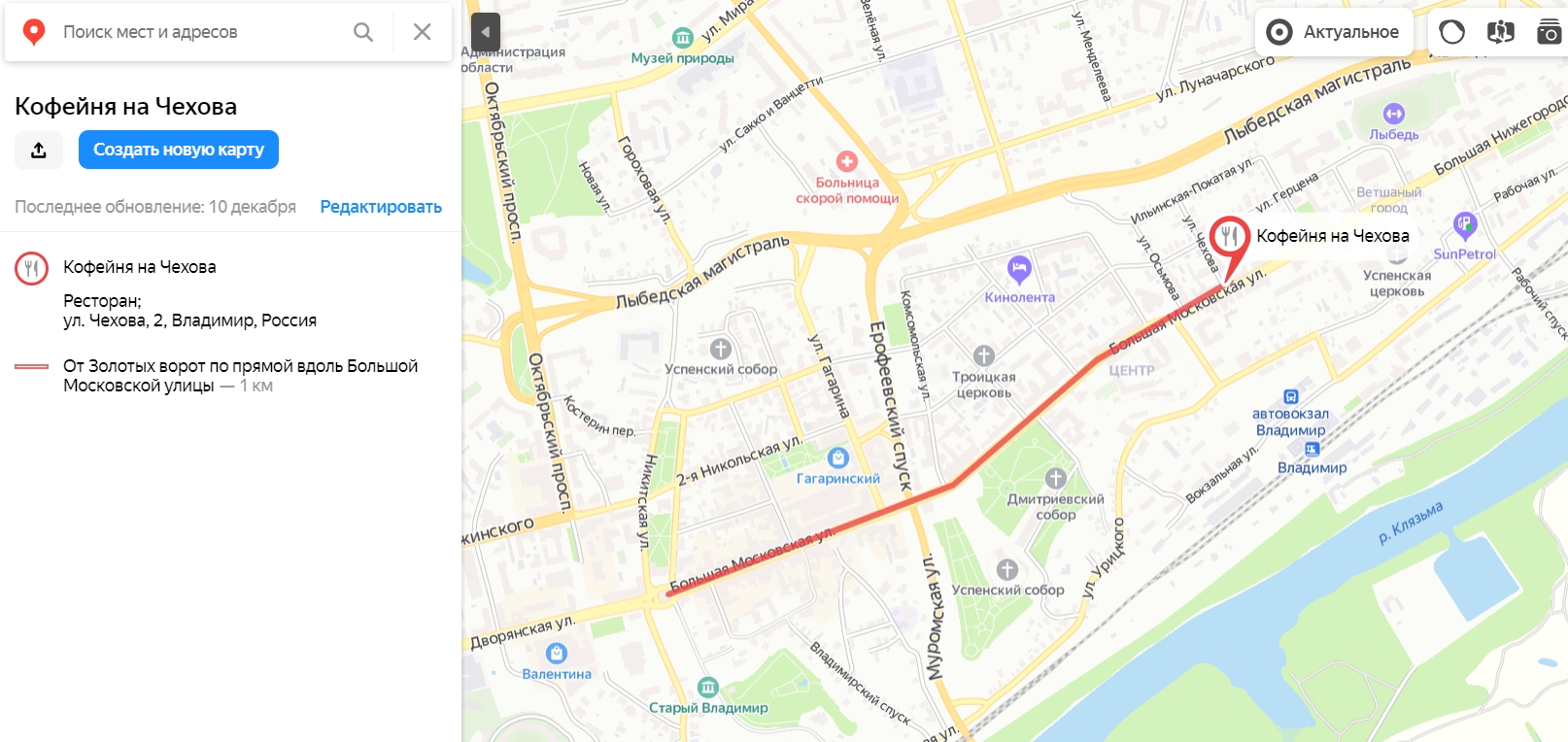
Второй вариант: создать свою метку
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
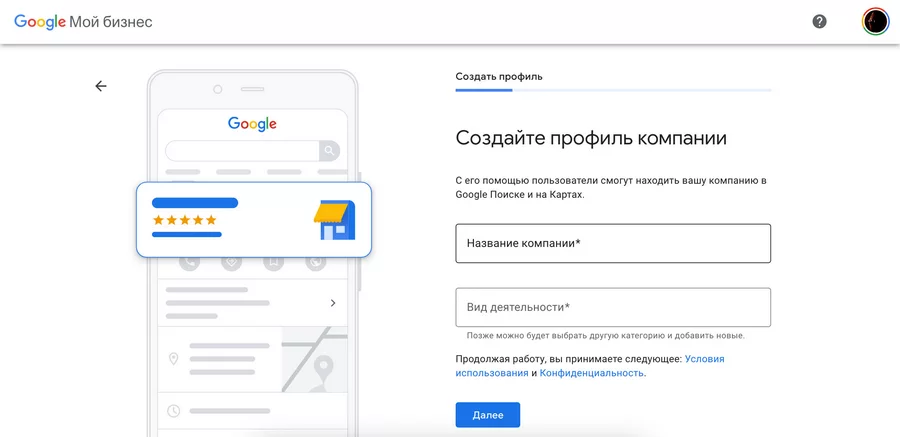
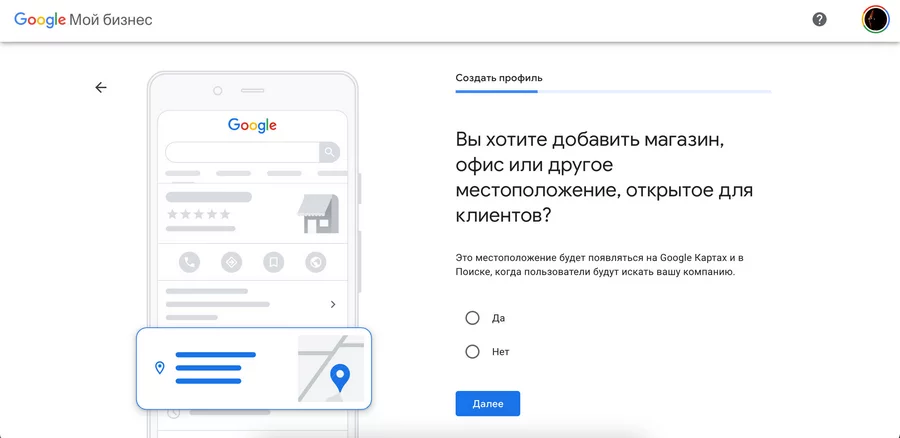
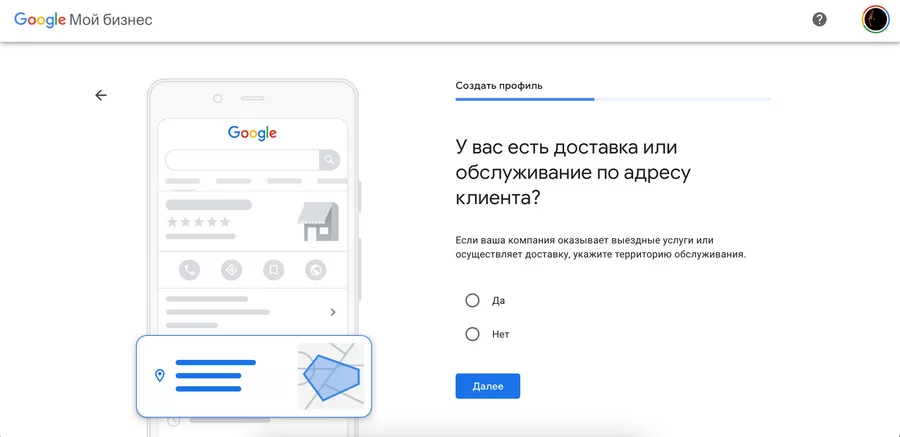
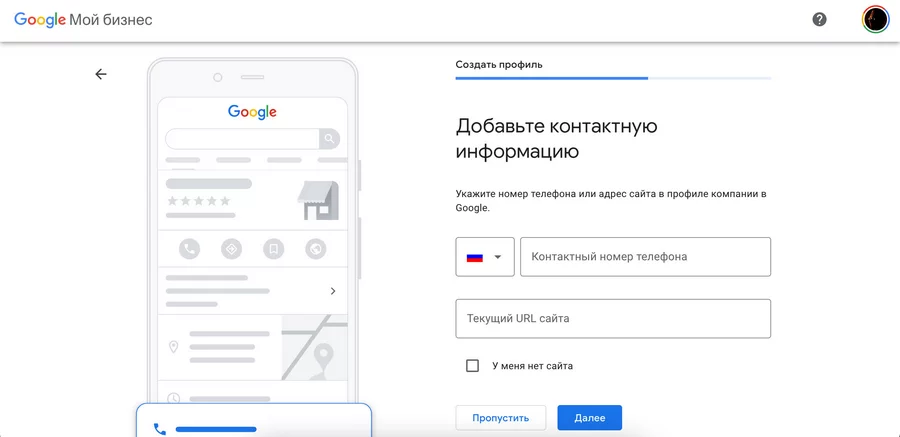
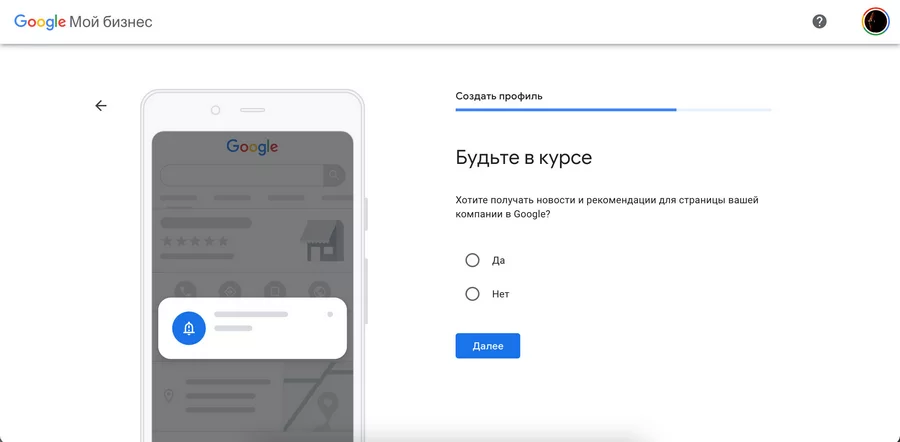
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?





Для некоторых типов компаний предлагаются варианты проверки по электронной почте, телефону, в Search Console или с помощью видеозаписи, но подходит ли вам такой способ подтверждения — сможете узнать только в процессе работы с сервисом.





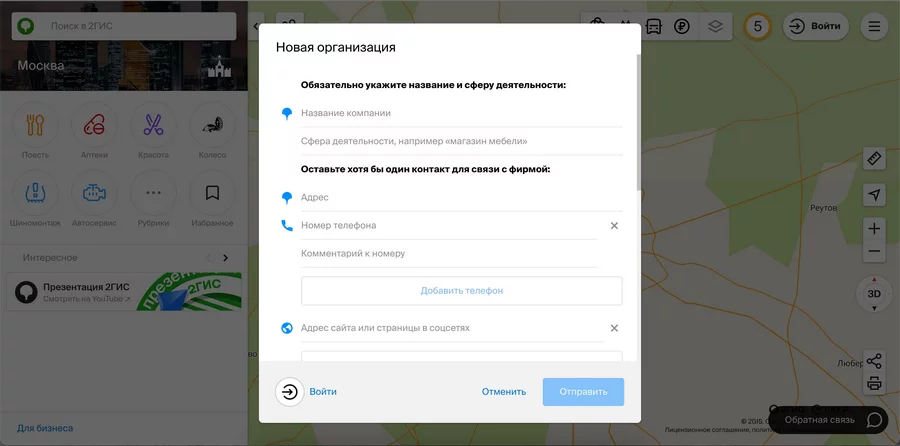
Карта и справочник 2ГИС позволяют бесплатно добавлять в них информацию о компаниях как собственникам бизнеса, так и всем пользователям сервиса. Причем делать это намного проще, чем в Google или Яндексе.

Читайте также:

