Как сделать металлический логотип
Обновлено: 04.07.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 22 ноября 2019 . Категория: Фотошоп уроки эффекты.
Сегодня мы будем создавать хромированный логотип в фотошопе.
Эффект хромирования, рассмотренный в уроке, Вы сможете использовать не только при создании логотипов, а применять на свое усмотрение.
Например, данный эффект хорошо будет смотреться на визитках, афишах и т.п.
Сначала мы создадим фон для будущего логотипа при помощи стиля слоя Наложение градиента.
Затем поместим в документ изображение с тигром из папки с исходниками, зальем изображение черным цветом и при помощи инструмента Ластик сотрем надпись внизу картинки.
Далее мы преобразуем слой с тигром в смарт-объект, применим к слою стили слоя, снова преобразуем слой в смарт-объект и применим стили слоя, а также добавим к тексту корректирующий слой Кривые.
На первый взгляд, все выглядит слегка запутано, но нам необходимо сделать эти шаги, чтобы в дальнейшем перенести оба набора стилей слоя на текст.
Что мы и сделаем – установим из папки с исходниками шрифт, при помощи инструмента Текст напишем текст и скопируем на него настройки со слоя с тигром.
В завершение мы добавим в работу блик при помощи одноименного фильтра.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Если планируете в дальнейшем распечатывать готовую работу, то используйте расширение 300 DPI (пикселей/дюйм).
Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
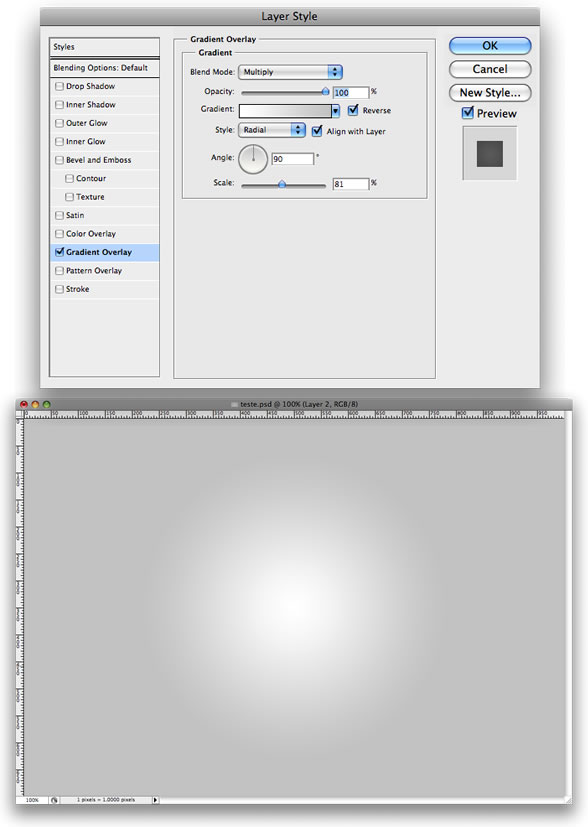
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент.
Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение с тигром из папки с исходниками.
Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить изображение.
При помощи инструмента Перемещение располагаем изображение с тигром, как на рисунке ниже.
Активируем инструмент Ластик и стираем со слоя с тигром надпись внизу.
В панели слоев нажимаем на значок сохранения прозрачности пикселей, отмеченный стрелочкой.
Заливаем слой с тигром черным цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Это поможет в дальнейшем редактировать настройки, примененные к слою и копировать стили слоя.
В панели слоев дважды щелкаем по слою с тигром, чтобы вызвать стили слоя.
Во вкладке Тиснение меняем настройки на следующие.
Результат после применения стилей слоя.
Во вкладке Тиснение кликаем по треугольнику у строки выбора контура и выбираем контур, как на рисунке ниже.
А также меняем настройки на следующие.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент с такими параметрами:
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
При необходимости введите числовое значение позиции в соответствующем окне.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
В панели слоев создаем дубликат корректирующего слоя Кривые (Ctrl+J).
Логотип практически готов. Но как же быть, если мы захотим добавить текст?
Снова вводить все настройки?
Если бы был применен один пакет стилей слоя, мы бы просто скопировали стиль слоя со слоя с тигром на текстовый слой.
Но и в данном случае есть решение, которое существенно упростит нам работу.
Устанавливаем шрифт из папки с исходниками.
После этого шага шрифт установится одновременно в программу фотошоп и систему.
При помощи инструмента Перемещение располагаем текст на холсте, как на рисунке ниже.
Закрываем документ с отдельным слоем с тигром и переходим в основной документ.
Переходим к текстовому слою и вставляем скопированный стиль слоя (ПКМ по слою-Вклеить стиль слоя).
Вот что должно у нас получиться после вышеописанных манипуляций.
В панели слоев выделяем оба корректирующих слоя Кривые и дублируем их (Ctrl+J).
Перетаскиваем дубликаты слоев в панели слоев выше текстового слоя и при помощи обтравочных масок прикрепляем корректирующие слои к слою с текстом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Переходим в меню Фильтр-Рендеринг-Блик и перетаскиваем блик, как на рисунке ниже.
Что делать, Вы хотите создать красивый металлический эффект для текста, но не только создать этот эффект на одном изображении, но и применить его в дальнейшем для других текстов?
Для подобных задач и существуют Photoshop Actions, с помощью которых можно записать действия и моментально повторить их на других работах. Иными словами, мы сможем моментально создать металлический логотип или стальной текст просто одним нажатием кнопки.
Для создания эффекта Вам понадобятся две текстуры. скачать которые, вместе с готовым PSD-файлом Вы сможете по ссылкам внизу страницы.
Вот что получится у нас в итоге:

Шаг 1: Пишем текст
Открываем Photoshop, нажимаем комбинацию клавиш Ctrl+N для создания нового документа, в открывшемся диалоговом окне устанавливаем ширину 600 пикселей, высоту 300 пикселей, и разрешение 72 пикселей/дюйм, цвет — белый.

Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
Прежде чем мы пойдём дальше, создадим Photoshop Actions, куда будут записываться все наши действия.
В этом материале я не буду рассказывать, как создавать сами Action, об этом достаточно рассказано на этом сайте, к примеру, о создании Action Вы можете прочесть здесь.
После создания нового Actions запись действий начнётся автоматически (вы увидите красный значок записи в форме круга в нижней части панели действий).
Шаг 3: Добавление стилей слоя
Пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection), после чего загрузится выделенная область текста, затем создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом, затем отключите видимость оригинального текстового слоя. Выделение также можно отключить, нажав Ctrl+D.
Это мы делаем (создаём слои поверх оригинального текста) для того, чтобы сам текст не растрировать, т.е. не превращать в рисунок, и у нас всегда будет возможность для изменения текста, а также подстановки логотипов и изображений.
Продублируйте новый текстовый слой, нажав комбинацию Ctrl+J. В результате панель слоёв у нас выглядит так:


Переходим к верхнему слою с изображением текста. Добавьте к нему четыре стиля слоя (Тиснение, Глянец, Наложение градиента, Тень) со следующими параметрами:

Если даже Вы ошибётесь при вводе параметров, Вы всегда можете посмотреть значения стилей слоёв в готовом файле PSD.
Если Вы всё сделали правильно, то у Вас должно получиться примерно следующее:

Шаг 4: Создание текстуры металла
Мы собираемся придать нашему тексту некоторую текстуру металла, поэтому убедитесь, что у вас выбран верхний слой текста и пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection).
Создайте новый слой (Shift+Ctrl+N) и залейте его белым.
Теперь идем в Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise)? в открывшемся диалоговом окне задаём следующие значения:

Шаг 5: Завершение металлической текстуры
Отмените выделение, нажав Ctrl+D и перейдите в Фильтр —> Размытие —> Размытие а движении (Filter —> Blur —> Motion Blur), в диалоговом окне задайте следующие значения:

Теперь наш текст должен выглядеть так:

Вот и всё, запись Photossop Action закончено, нажмите на значок квадратика, расположенный слева от кружка.
В продолжении этого урока мы доведём эффект металлического текста до более реалистичного результата.
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
- Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
- Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
- Погода за окномВ нашей погоде удобно наблюдать: — погодные явления на ближайшие 5 дней по 4-м временам суток — графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у
- ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.
- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Рубрики
- 1. Рукоделие (997)
- Аппликация,трафареты, шаблоны (138)
- Батик, роспись (12)
- Выкройки, схемы (352)
- Вышивка (23)
- Журналы, ссылки по рукоделию (126)
- Мастер-класс (530)
- Пластика, скорлупа, соленое тесто,мозайка (29)
- Плетение из газет, бумага, картон (11)
- Попье-маше (1)
- Скрапбукинг (1)
- Детское развитие (319)
- Логопедия (20)
- 0-2 (16)
- 2-3 (20)
- 3-4 (26)
- 4-5 (31)
- 5-6 (72)
- 6-7 (65)
- Аппликация детская (38)
- Бумажные куколки (12)
- Для занятий (177)
- Загадки, ребусы, головоломки (25)
- Рисование (49)
- Раскраски (17)
- Рукоделие для девочек. (12)
- Караоке, песни (10)
- Считалки (5)
- Обводилки. (4)
- Пластилин, лепка (5)
- 11. Здоровье (30)
- Здоровье/спорт (5)
- Здоровье/диета (5)
- 13. Вышивка/поделки (20)
- вышивка/Швы (10)
- Вышивка (пригодится) (10)
- Вышивка лентами/Цветы из ткани (5)
- Вышивка лентами (3)
- Вышивка рокко (2)
- Поделки из фетра (2)
- Вышивка лентами/броши (1)
- 12. Праздники (14)
- Новый Год (10)
- Украшение (7)
- Мультиварка (7)
- Пироги и хлеб (3)
- Для детей (2)
- Овощи (2)
- Каши и плов (1)
- Драгоценности, ювелирка (7)
- Начальное образование НО (5)
- 1 (4)
- 4 (2)
- 3 (2)
- 2 (2)
- 15. Живопись/роспись,уроки рисования (4)
- Точечная роспись (1)
- 14. Канзаши банты/техника выполнения (1)
- Техника выполнения (1)
- 10. Гадание и приметы (4)
- 2. Вязание (490)
- Детям (160)
- Игрушки (21)
- Крючок (210)
- Пледы (4)
- прочие (100)
- Спицы (186)
- Сумки, кометички (3)
- 3. Шитье (712)
- Детям (197)
- Шитье/Для кухни (5)
- Обучающие пособия (4)
- Пэчворк/Аппликации (3)
- Игрушки (111)
- Корзинки, вазы (8)
- Косметички, клатчи (19)
- Подушки-игрушки (6)
- Покрывало, одеяло (15)
- Пэчворк (112)
- Сумки (31)
- Узловая обработка (63)
- Шьем и учимся (330)
- 4. Для дома и дачи (450)
- Интерьер, дизайн, мебель (164)
- Наш сад (128)
- Коврики (10)
- Панно, декор для дома (20)
- Подушки, чехлы, сидушки, пуфики (11)
- Прихватки, игольницы, мелочи для кухни (15)
- Тапочки, варежки, шапочки, носки (35)
- Цветы, дача, дом (119)
- Шторы (15)
- 5. Пластика (11)
- 6. Софт (142)
- Фотошоп (53)
- Интернет, интересные ссылки (23)
- Сайт, сайтостроение (2)
- 7. Кулинария (244)
- Второе (40)
- На зиму заготовки (35)
- Выпечка (112)
- Меню, интересно и полезно (29)
- Первое (7)
- Салаты, Закуски (30)
- Холодные блюда (33)
- 8. Развитие (175)
- Детское (92)
- Детская психология (30)
- Психодиагностика (тесты) (5)
- Книги, ссылки (41)
- Психология (32)
- 9. Путешевствие (14)
- Для начинающих (56)
- Идеи (307)
- Музыка (13)
- Наши руки не для скуки (105)
- Вязание (12)
- Прочее (84)
- Шитье (10)
-Интересы
-Друзья
-Сообщества
-Статистика
Полированный металлический логотип в Photoshop
Сегодня мы займемся вот таким логотипом.

Создадим новый документ.
Поскольку я хотел создать обои для моего портативного компьютера, я использовал разрешение 1440x900.

Создайте новый слой.
Назовем его "noise" . Возьмите инструмент Paint Bucket Tool (G)
, залейте слой белым цветом и измените режим смешивания (blend mode) на Multiply .
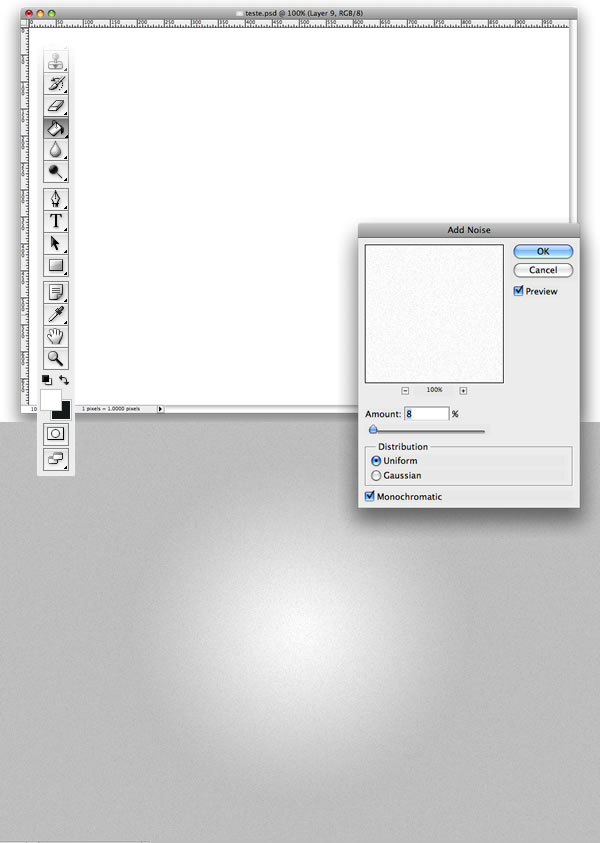
Убедитесь что background color чёрный и идите в Filter > Noise > Add Noise .

Создайте новый слой.
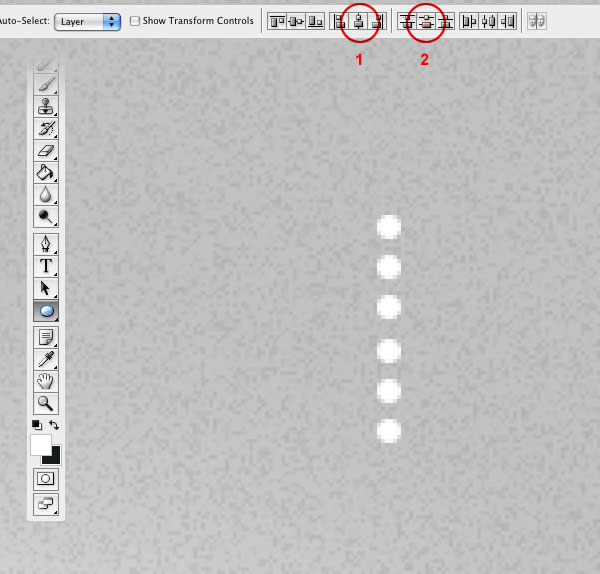
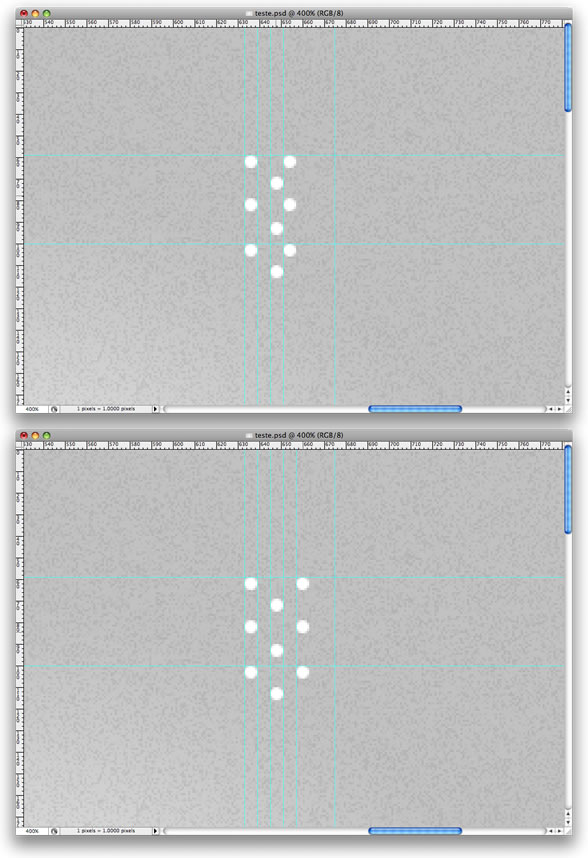
Инструментом Ellipse Tool (U) создайте 6 очень маленький кругов. Выберите их и выровняйте их горизонтально. После этого нажмите Distribute Vertical Centers Button это сделает расстояния среди кругов ровными. Удостоверьтесь, что правители доступны. Если же нет, то идём в View > Rulers .

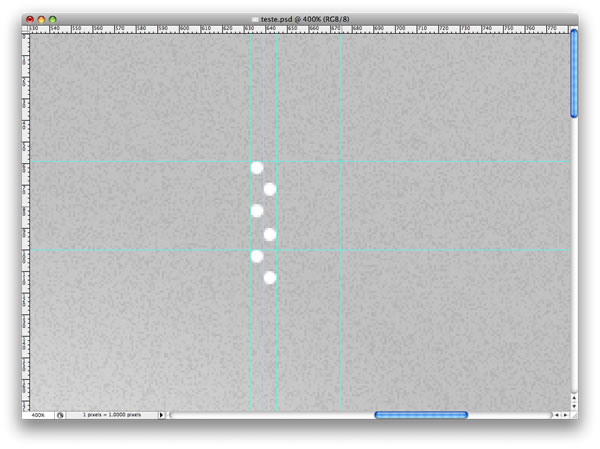
Теперь переместите 3 круга паралельно другим и чуть сместите их.

Дублируйте эти 3 круга от первой колонки и переместите их как показано ниже.

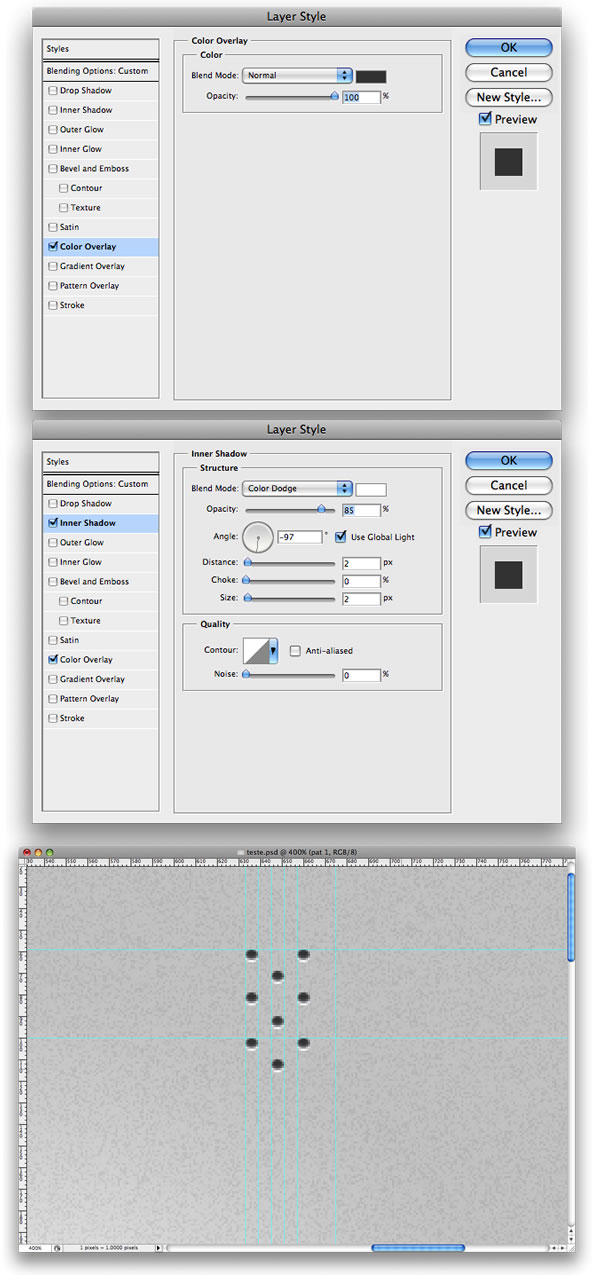
Выберите все круги и преобразуйте их в smart object.
Если Вы не используете CS2 или версию CS3 photoshop, просто пойдите в Layer > Merge Layers . Щёлкните 2 раза на слое чтобы открыть диалоговое окно Layer Style .

Сделайте background и noise слои невидимыми.
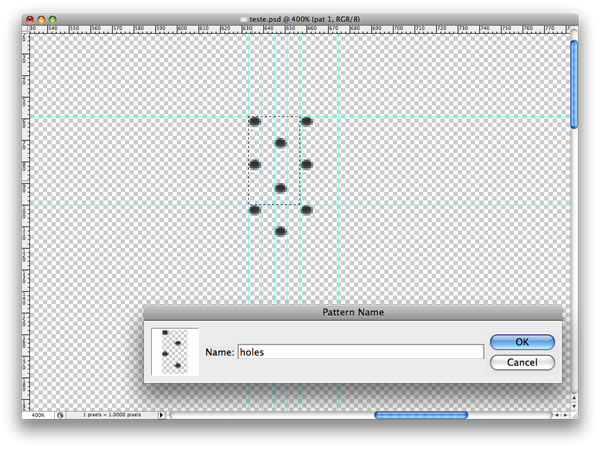
С помощью инструмента Rectangular Marquee Tool (M) выберите 4 круга и сделайте как на рисунке. Затем Edit > Define Pattern , назовем "holes" .

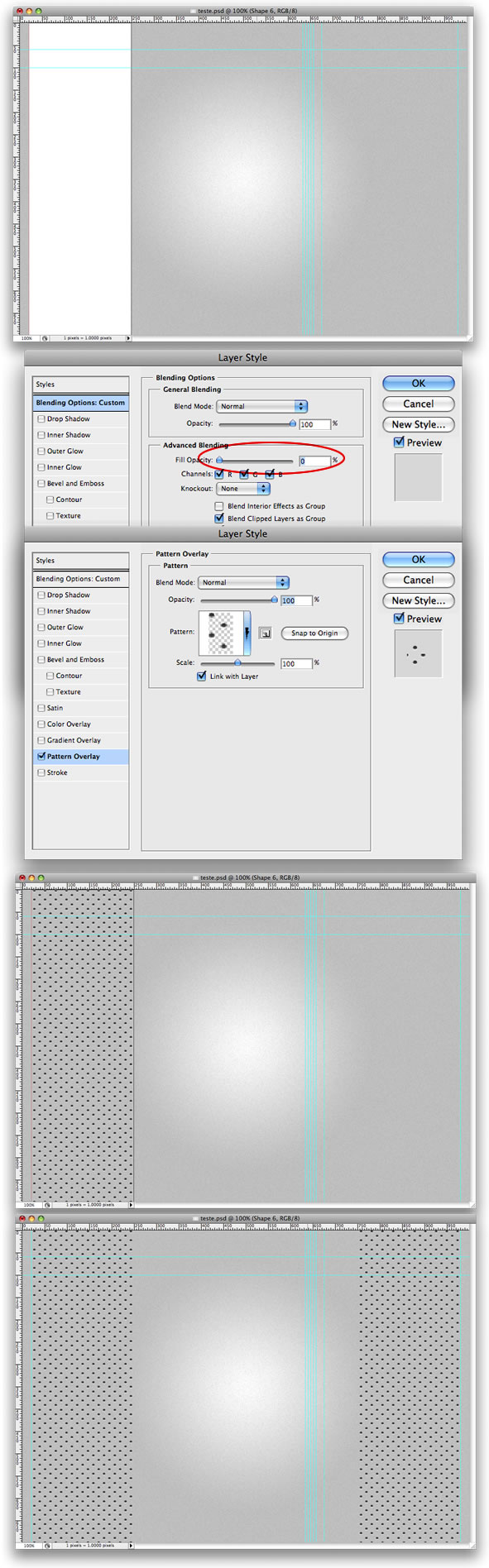
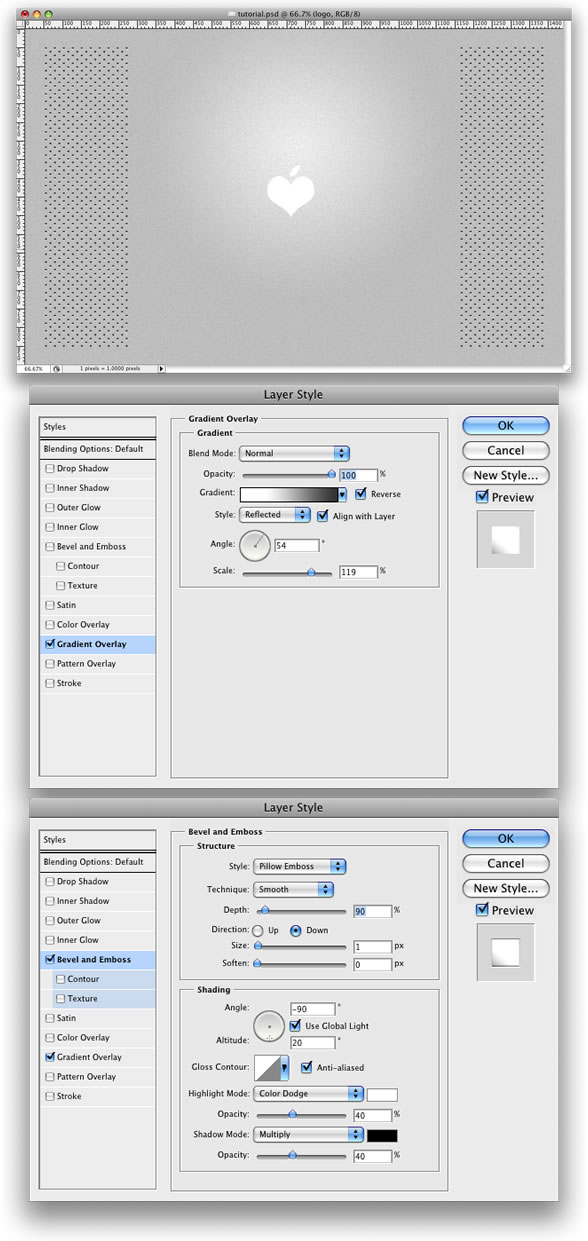
Инструментом Rectangular Tool (U) создаем прямоугольник. Идём в Layer style.
Делаем как на рисунке и потом копируем прямоугольник на другую сторону изображения.

Добавьте вашу эмблему или любой символ, который Вы хотели бы использовать, поместите его в центр изображения.
Идём в Layer Style

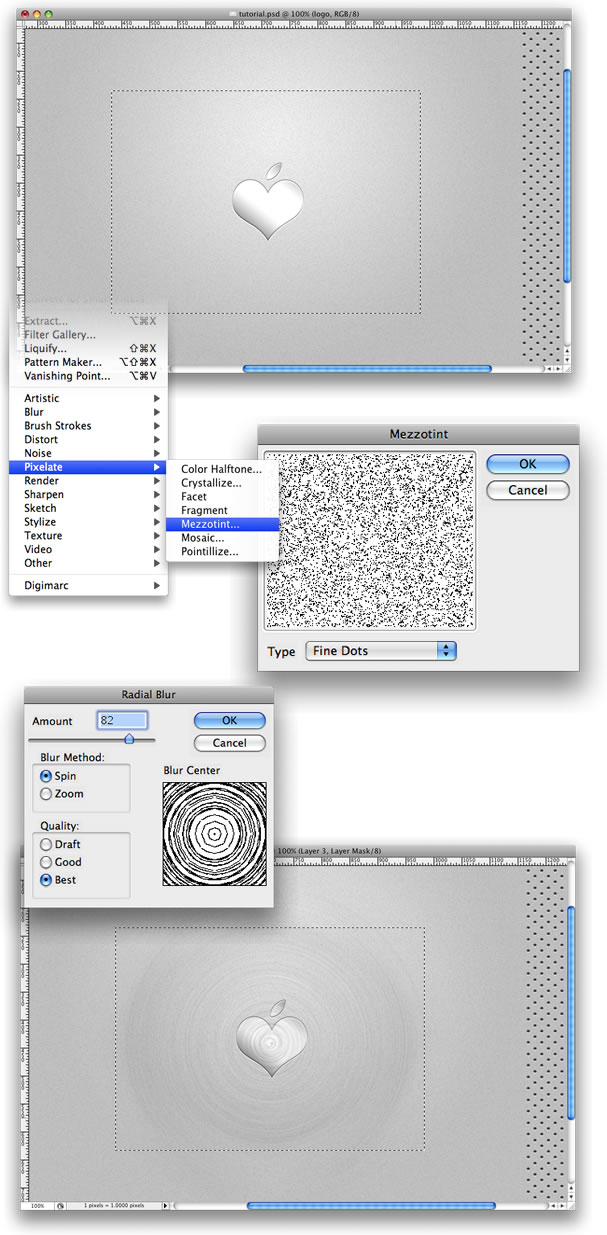
Создайте новый слой поверх слоя с эмблемой и назовите его "noise logo" . Заполните его белым и измените blend mode на Multiply. Инструментом Rectangular Marquee Tool сделайте как показано ниже. Идём в Filter > Pixelate > Mezzotint и Filter > Blur > Radial Blur , измените opacity на 50%.

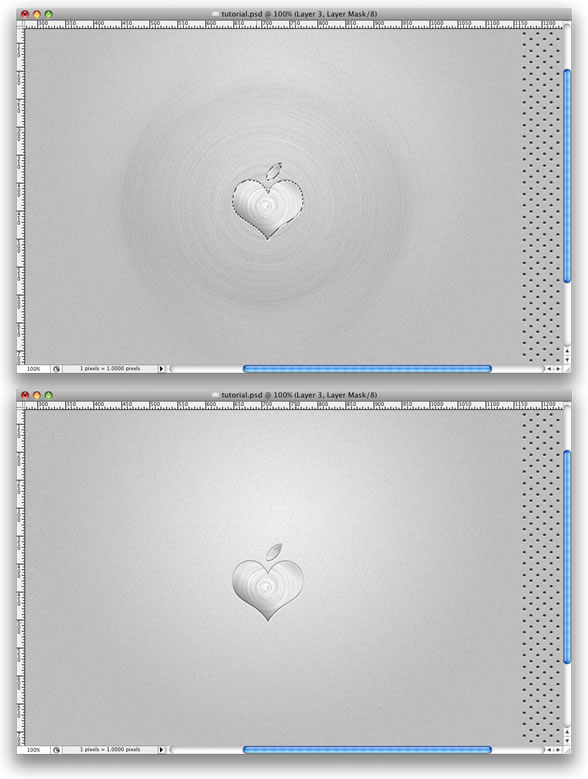
Выделите изображение слоя logo, зажав клавишу ctrl и нажав на левую кнопку мыши. После этого не снимая выделения перейдите на слой "noise logo" и выберите Layer > Layer Mask > Reveal Selection.

12.
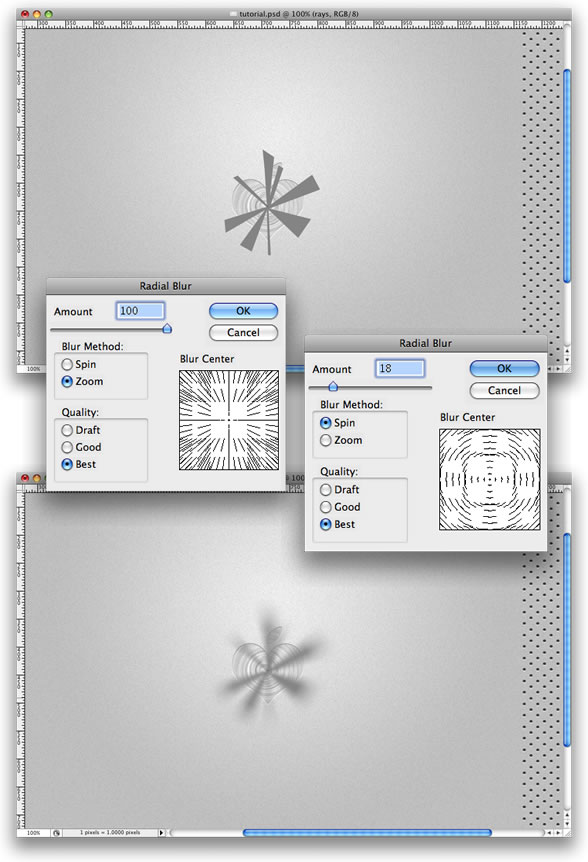
Создадим слой с названием "rays".
С помощью Pen Tool (P) создайте фигуру как изображено ниже. Конвертируйте его в Smart Objects и идите в Filter > Blur > Radial Blur . Сначала выбираем и делаем с параметром Zoom, после ещё раз применяем фильтр с параметром Spin.

Повторяем шаг 11, но на этот раз примените маску слоя к слою "rays".

Создадим новый слой и назовем его "white brush".
Сделайте выделения вашего лого. Выберите Brush Tool ( B ) стандартной кистью 35px белого цвета.
Прокрасте основные части лого, где нужно сделать отблеск.
Что бы ни исполняла ваша группа – рок, джаз, поп или тяжелый металл, – крутой логотип точно поможет ей стать настоящим брендом и выделяться среди других. Инструменты VistaCreate помогут сделать хитовое лого – вы справитесь даже без дизайнера.

Создавайте логотип для группы своими руками
Стиль, цвет и дизайн – все это подскажет аудитории, какую музыку вы играете. Кроме крутых треков, вам нужен еще и крутой логотип, чтобы ваши фанаты вас узнавали всегда и везде, где бы вы ни выступали. Включите свой музыкальный бренд на полную громкость!

Самый удобный инструмент, чтобы сделать лого для группы
Идеальное решение для музыкантов и других исполнителей, которые хотят собрать лого за пару минут.
Шаблоны для быстрого дизайна
Если ищете вдохновение, то точно найдете его в огромной коллекции наших потрясающих шаблонов, созданных профессиональными дизайнерами. Выбирайте любой – и начинайте создавать.

Редактировать по-своему
В VistaCreate вы можете персонализировать любой шаблон из коллекции на свой вкус. Создавайте резонансный логотип для своей музыкальной группы, меняя любой из дизайнов. Ставьте другие цвета и шрифты, адаптируйте размер объектов или добавляйте свои изображения и фоны.

Использовать объекты
Создавать проект своего лого проще простого, когда под рукой более 30 000 дизайн-объектов и других элементов. Переносите в свой дизайн наклейки, иконки, иллюстрации, фигуры и не только, чтобы создать для своей группы логотип, у которого будут все шансы стать легендарным.

Фоны, от которых захватывает дух
Добавьте в свой дизайн необычный фон – выбирайте любой в коллекции на 3000 фото, узоров и цветов. У нас есть и бесплатные, и премиальные фоны. Если хочется эксклюзивности, загружайте свой рисунок или фотографию – и используйте их в качестве фона.

Изменение размера – на раз-два
Конвертируйте свой дизайн в другие форматы – от публикации для соцсетей до маркетинг-материалов, баннеров и шапок для писем. Если ничего не подходит, установите свой размер. Один клик – и готово.

Советы, чтобы создать крутой логотип для музыкальной группы
Лого, которое вы создаете, должно отвечать вашему стилю музыки.
— Если исполняете рэп – стиль один, если фольк – другой. Пусть музыкальный стиль будет вашим главным вдохновителем. Слушайте его – и создавайте крутые дизайны!
Используйте интересные шрифты – пусть они будут небанальными и легко читаются.
— Выбирайте дерзкие или романтичные шрифты – с плотным или изящным начертанием. В коллекции VistaCreate найдется все. Вы можете создать свой шрифт, загрузить его в редактор и сразу использовать.
Подбирайте цвета под стиль своей музыки.
—Если ваша группа играет поп-рок, глиттер и пастель будут смотреться вполне органично, а если вы делаете хеви-метал – лучше переключиться на темные оттенки. Еще очень важно подбирать цвета, которые будут хорошо смотреться на сцене, в клипах и на мерче.
Обсудите идеи с вашей командой и устройте небольшой брейншторм.
—Важно, чтобы все в группе разделяли один визуальный подход. В VistaCreate вы можете работать над дизайном одновременно, отправляя друг другу варианты.
Читайте также:

