Как сделать меню для ресторана в кореле
Обновлено: 04.07.2024
Меню – перечень блюд и напитков, предлагаемых заведением общественного питания (кафе, рестораном, баром, пабом и т. д.), с указанием цен и граммовок. Как аспект маркетинга, разработка меню – кропотливая задача. Чтобы достичь хороших результатов, вам нужно постоянно дорабатывать его, добавлять новые фишки, сезонные предложения, пробовать что-то новое и т. д.
Создание меню кажется пугающим и сложным делом, но сам процесс сводится к нескольким шагам:
- разработайте пункты, внесите их в таблицу. Важно, чтоб предлагаемые блюда соответствовали общему концепту заведения. Если вы понимаете концепцию ресторана, тогда проблем у вас не возникнет;
- поделите список на разделы: закуски, напитки, десерты и т. д.;
- разработайте дизайн макета. Здесь важно продумать удобство использования меню клиентом;
- используйте офлайн- или онлайн-программы для создания меню;
- скачайте меню в векторном или psd-формате и отдайте в печать. Не забудьте рассчитать правильное количество, чтоб всем хватило.
Как сделать меню для кафе и ресторана: советы дизайнеров
Выше описан основной процесс, но не стоит оставлять без внимания дизайн. Далее вы найдете некоторые советы, которые облегчат использование меню для клиентов и увеличат продажи.
Простота – залог успеха

Продающее меню прежде всего простое. Ведь если оно слишком загромождено, клиент ничего не поймет, и это собьет его с толку. Кроме того, оно не способно пробудить аппетит. Простота, помимо графических аспектов, зависит от количества блюд, которые вы предлагаете.
- средняя часть. Покупатели сначала смотрят на середину меню. Это отличное место для размещения специальных предложений;
- правый верхний угол. Именно здесь большинство ресторанов размещают раздел с основными блюдами;
- левый верхний угол. После правого верхнего угла глаза человека автоматически перемещаются в левый угол. Здесь обычно располагаются закуски, которые в сочетании с алкогольными напитками могут увеличить прибыль заведения.
Позаботьтесь о типографии
Названия составляют большую часть меню, поэтому стоит особое внимание уделить выбору шрифтов. Посетители хотят четко понимать, что заказать, и излишне строгие шрифты делают названия блюд нечитабельными. Помните, что типография дополняет общий тон меню.
Дизайнеры советуют использовать не более 3 простых шрифтов, дабы избежать хаоса на листе. Шрифты подчеркивают и увеличивают индивидуальность ресторана или кафе. Отметим, что для меню в викторианском стиле разрешается использование причудливых и графически сложных шрифтов. Стоит обратить внимание и на вторичные элементы, такие как интервалы, курсив, жирный шрифт и т. д.

Язык меню
Как бы вы себя чувствовали, находясь за границей в ресторане, где вы не понимаете ни слова? Если у вас в заведении много иностранных гостей, позаботьтесь о том, чтоб меню было на разных языках, или хотя бы на английском. Этот нюанс подчеркнет открытость и гостеприимность заведения и его владельца. Кроме того, сарафанное радио и хорошие отзывы никто не отменял.
Короткие и длинные описания блюд
Человек имеет особенность замечать отличия и нюансы. Если вы напишете список коротких предложений, за которыми следует длинное, клиента привлечет последнее. Хотя, если вы напишите много длинных описаний, взгляд устремится к коротким предложениям.
Продумайте длину описаний. Перед тем как выбрать один из вариантов, поэкспериментируйте с короткими и длинными описаниями, чтобы найти правильную комбинацию. Она поможет вам выделить блюда или конкретные их ингредиенты.
Избегайте знаков валют
Меню как инвестиция

В первую очередь, меню – это продавец для клиентов. Вот почему так важно тщательно его планировать, а не просто перечислять позиции ресторана.
Помимо стандартного продвижения ресторана, хорошая идея – создать сайт. Если у вас нет такой возможности, создайте страничку заведения в социальных сетях. Используйте меню как фишку для привлечения клиентов в Facebook, Instagram, TripAdvisor, Yelp и т. д.
Как создать меню ресторана?
Есть несколько способов создать дизайн меню:
а) онлайн-сервисы;
б) графические редакторы, такие как Photoshop;
в) дизайнеры.
Все зависит от того, каким количеством времени и материальных средств вы располагаете. Например, если вы владеете маленькой кафешкой, тогда явно нанять дизайнера вам будет не по карману. Компания MustHaveMenus, предлагая услуги дизайнера, просит оплату от 99$ за страницу. Далее мы более детально расскажем о первых двух способах: онлайн-сервисах и Photoshop. Ведь, по нашему мнению, они наиболее оптимальны и удобны.
Онлайн-генераторы меню
У вас нет опыта проектирования меню ресторана и средств, дабы нанять профессионального дизайнера? В Интернете полно как платных, так и бесплатных онлайн-сервисов, которые могут легко сделать эту работу за вас. С настраиваемыми шаблонами, шрифтами, дизайном и даже возможностью выделять блюда и т. д. Предлагаем дайджест онлайн-генераторов.
iMenuPro

iMenuPro – платформа, позволяющая мгновенно создавать и распечатывать меню без специальных дизайнерских навыков. Сервис предлагает сотни настраиваемых и профессиональных шаблонов, которые подойдут для любого концепта заведения. IМenuPro c удобным drag-and-drop интерфейсом прост в использовании. Сервис имеет функцию добавления картинок или логотипов из внешних ресурсов.
Цена: 15$ в месяц.
Canva

Canva – дизайнерская платформа, которая предлагает сервис создания меню. Все, что вам понадобится, это текст и фото блюд, поскольку платформа предлагает уже готовые к использованию шаблоны. А изображения вы можете выбрать из миллиона стоковых изображений и графики. Далее кастомизируйте творение: измените шрифты, фильтры, картинки и т. д. Плюс этой платформы – приложения для Android, iPhone и iPad, что позволяет редактировать меню на ходу в любом удобном для вас месте.
Цена: бесплатно.
Menugo
Простой в использовании сервис поможет создать профессиональный перечень блюд. Вы можете самостоятельно создать меню для печати, заказать онлайн образец для загрузки, например, на сайте или на странички в соцсетях. Предлагаемые шаблоны распределены по категориям – типу ресторана, концепту и т. д.
Цена: Сервис предлагает два тарифных плана на выбор – Free (без удаления водяных знаков и кастомизации) и Unlimited за 9$ (более 200 шаблонов, без водяных знаков, а также кастомизация и печать).
MustHaveMenus

MustHaveMenus – это универсальная платформа для всего, что связано с составлением перечня блюд заведения. Она охватывает процесс от проектирования до печати. Вам нужно выбрать один из сотни доступных шаблонов, внести необходимую информацию, кастомизировать и скачать. У вас есть возможность заказать меню у дизайнеров MustHaveMenus, которые создадут дизайн согласно всем вашим требованиям.
Цена: 29$ в месяц (самостоятельное создание) и от 99$ за страницу (услуги дизайнеров).
Adobe Spark

Частью пакета приложений Adobe Spark является возможность создания меню ресторана. Множество профессиональных шрифтов на выбор, загрузка изображений из персонального ПК или сторонних ресурсов, кастомизация шаблонов – все для упрощения вашей работы.
Цена: бесплатно.
Photoshop: видеоинструкции
Дизайн является одним из первых шагов в коммуникации с клиентами. Это может оказать влияние на впечатление о ресторане. Предлагаем вам посмотреть видеоинструкции, как создать меню в Photoshop:
Дизайн меню кафе и пекарни
В этом видео вы увидите пошаговую инструкцию создания креативного дизайна для пекарни или кофейни.
Дизайн меню ресторана в Photoshop
В видео показан процесс создания дизайна меню для ресторана.
Меню-брошюра в Photoshop
Это видео научит делать дизайн меню в виде брошюры.
Маленькое меню-флаер
Этот видеоурок расскажет, как сделать одностраничное меню-флаер для ресторана быстрого питания.
Двойное меню для ресторана
Видео пошагово покажет, как сделать брошюру-меню в Photoshop.
Подводим итоги
Ваше меню является основным средством коммуникации кухни с клиентом. Кроме того, оно должно передавать бренд ресторана таким образом, чтобы посетители были в восторге от того, что были там, а потом захотели вернуться и порекомендовать его семье и друзьям. Сложно поверить, что все это зависит от маленького листа бумаги? Такова правда, меню – это не просто список блюд. Как и портфолио, это часть маркетинга. И потому нужно очень сильно постараться для того, чтоб меню было сильной стороной заведения. В этой статье мы постарались дать основные советы по дизайну с примерами, а также описать наименее затратные способы его создания. Напоследок предлагаем посмотреть еще несколько шаблонов для вдохновения.
Данные шаблоны универсальны и подходят для любого типа заведения: ресторана, кафе, пекарни, бара и т. д. Вот несколько примеров для вдохновения:



Обновлено 18 января, 2022
Контент-маркетолог компании Logaster. Знает все о бизнесе и охотно делиться этими знаниями с читателями. Интересуется историями успеха известных брендов. Главный интервьюер успешных клиентов Logaster.


Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. То есть если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.

Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.

Как сделать?
Кликаем в Corel Draw по вкладке Макет, выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте Показывать область входа за обрез.

Вылеты в макете будут выделены пунктирной линией.
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Цветовая модель RGB — для монитора, цветовая модель CMYK — для печати.
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.

Перед сдачей в печать вся текстовая информация в макете должна быть переведена в кривые (шрифты – в графический объект). Иначе при открытии файла в типографии (если это не стандартный шрифт) в макете могут оказаться непонятные символы.
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую.
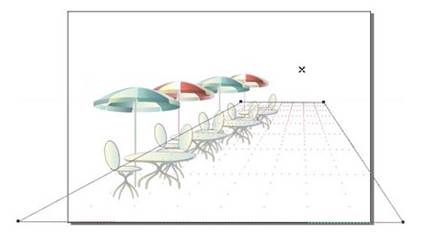
Создать вид летнего кафе под навесом, используя правила линейной и воздушной перспективы, применив цветовое оформление проекта.

1. Внешний вид кафе можно начать создавать с любого элемента, так как CorelDRAW позволяет многократно редактировать объекты.
Для создания столика нарисуете прямоугольник с круглыми углами, используя панель свойств инструмента Прямоугольник .

2. Все элементы кафе необходимо изображать в перспективе. Для создания перспективы столешницы выделите объект и выберите команду Effects→Add Perspective (Эффекты→Добавить перспективу). Измените форму столешницы, создавая иллюзию перспективы.




4. Инструментом Bezier (Кривая Безье) создайте ножку стола. Он находится в группе инструментов
.
Для редактирования кривой используйте инструмент Shape (Форма), который находится в группе . и ее панель свойств.
6. Совместите элементы так, чтобы получился столик. Выделите все объекты рамкой и сгруппируйте их командой Arrange→Group (Компоновать→Группа). В Менеджере объектов переименуйте Группу1 в Столик.
7. В докерном окне Object Menager (Менеджер Объектов) в группе Столик выберите объект столешницу, примените к нему команду Arrange→Separate (Компоновать→ Разделить). Выберите в группе Столик прямоугольник с круглыми углами и закрасьте его линейной градиентной заливкой, придайте контур.
Параметры цветовой заливки и контура можно выбрать в докерном окне Object Properties (Свойства объекта). Данное окно можно получить, применив команду Windows→ Dockers→ Properties (Окно→Докеры→ Свойства) или из контекстного меню объекта.
Для цветового оформления ножек столика используйте те же параметры, что и для столешницы. Для этого выделите все ножки стола, используя клавишу Shift. Затем выберите команду Edit→Copy Properties From& (Правка→ Копировать свойства из&). В появившемся диалоговом окне выберите все параметры для копирования, щелкните ОК. После этого появится жирная стрелка, с помощью которой укажите объект, свойства которого необходимо скопировать (в данном случае укажите на верхнюю плоскость столешницы).
В окне Менеджера объектов выберите объект, который является толщиной столешницы, примените к нему заливку и контур, чтобы придать столешнице объем. После этого объедините все объекты столика. Для того, чтобы объекты перекрывали друг друга, используйте команду Arrange → Order (Компоновать →Порядок).
8. Аналогичным образом создайте первый стульчик. Для создания второго стульчика, скопируйте первый, и примените к нему команду Mirror (Зеркало). При необходимости поверните спинку стульчика. Для того, чтобы объекты перекрывали друг друга, используйте методы, описанные в п7. Расположите стулья вокруг стола и сгруппируйте объекты.
9. Создайте купол тента. Для этого сначала нарисуйте эллипс инструментом . Примените к нему выдавливание также, как это описано в п.3. В окне Менеджера объектов назовите эту группу объектов Тент. Разгруппируйте объекты, как это описано в п.7.
10. Отделите эллипс от группы, переместив его за крестик, который появляется при подведении курсора к центру объекта. На нижней части эллипса добавьте три узла. Для этого сначала преобразуйте эллипс в кривую командой Convert To Curves (Конвертировать в кривую) в контекстном меню объекта, или выберите инструмент на панели свойств инструмента Pick (Указка). После этого щелкните инструментом Shape (Форма) в месте, где добавляете узел и на панели свойств инструмента Shape (Форма) выберите кнопку Add Node(s) (Добавить Узлы) .
Инструментом Shape (Форма) измените форму эллипса таким образом, чтобы создать верхнюю часть купола тента.

11. Для того, чтобы придать куполу различные цвета, необходимо предварительно разделить его на объекты. Для этого выберите инструмент Нож на панели инструментов.
На панели свойств инструмента Нож нажмите кнопку Автоматическое замыкание при разрезании .
Чтобы разрезать фигуру по прямой, подведите нож к его границе так, чтобы инструмент принял вертикальное положение, щелкните мышью, после чего отпустите кнопку мыши. Подведите нож к другой границе объекта и, когда инструмент примет вертикальное положение, снова щелкните мышью. Разрежьте детали тента так, как это показано на рисунке. Прямые разрезы на верхней части купола преобразуйте в кривые и придайте им кривизну для имитации выпуклости купола.

12. Сделайте цветовое оформление купола. Для этого к каждой части купола примените цветовую заливку в сине-зеленой гамме. Создайте ножку тента, используя инструмент Прямоугольник. Выделите все объекты рамкой. Сделайте дубликат группы объектов и для скопированного тента примените красно-желтое цветовое решение. К каждому из тентов присоедините стол со стульями. Сгруппируйте каждую из групп объектов. В окне Менеджера объекта переименуйте каждую из групп в Синий тент и Красный тент соответственно.


13. Скопируйте созданные группы тентов со столиками и стульями. Расположите их в перспективе, для этого каждую последующую группу уменьшайте с помощью диагональных маркеров выделения. Для того, чтобы объекты перекрывали друг друга, используйте команду Arrange→Order. После выполнения этого пункта Ваша композиция должна выглядеть примерно так, как это показано на рисунке. Сгруппируйте все объекты. В окне Менеджера объектов назовите эту группу Места в кафе.


14. В окне Менеджера объектов создайте новый слой. Для этого в правом верхнем углу окна щелкните по черному треугольнику и из раскрывшегося списка выберите команду New Layer (Новый слой). Придайте новому слою желтый цвет и имя Перспектива местности. Создайте на новом слое прямоугольник, к которому примените команду Effects→Add Perspective (Эффекты→Добавить перспективу). После применения этой команды появляется сетка, которая предназначена исключительно для отображения применяемого искажения (в печатном варианте она не отображается). Сетка состоит из вертикальных и горизонтальных полос, а вокруг объекта появляются четыре маркера выделения. Чтобы создать эффект перспективы, необходимо определить точки схода, которые появляются при манипулировании маркерами объекта. Установите точку схода так, как это показано на рисунке.
15. Аналогичным образом создайте другие объекты кафе, используя перспективу. Если тенты, столики и стулья мешают при работе над перспективой, отключите слой Малые формы, щелкнув по изображению глаза рядом с названием слоя в окне Менеджера объектов.
Создайте антураж местности (горы на заднем плане), используя новый слой зеленого цвета под именем Антураж.

16. Примените к объектам различные виды заливок. Для того, чтобы было легче обрабатывать объекты, отключайте слои, с которыми Вы в данный момент не работаете.

17. Для создания цветов используйте инструмент Распылитель на панели свойств инструмента Живопись, который находится в группе .
При создании падающих теней применяйте основные правила воздушной перспективы. Падающая тень неравномерна по своей площади: чем дальше от объекта, тем падающая тень светлее.

Нас находят: виды перекрытия проекта летней кафе, кафе в перспективе, как сделать летнее кафе корел драв, уроки создать меню для кафе, навесы для кафе баров ресторанов чертеж, кафе в coreldraw, как в корле растровую картинку в перспективе я могу подогнать все углы под картинку, coreldraw план местности, coreldraw как сделать меню для кафе, нарисовать кафе

Разработка меню с указанием граммовок и цен является одним из важных аспектов маркетинга ресторана. Задача кропотливая, но выполнимая. Вы обязательно достигнете хороших результатов, если будете регулярно дорабатывать список предложений, удивляя гостей новыми позициями и сезонными фишками.
Меню — способ захватить внимание клиента
- никогда не пробовал, но очень хотел попробовать;
- даже не мечтал отведать;
- будет ожидать с высокой степенью заинтересованности.
ВАЖНО: Не упускайте меню из виду, как не упускаете кухню, высокие стандарты обслуживания и стерильную чистоту в уборных. Его продающую мощь невозможно переоценить. Можете считать меню одним из самых эффективных видов рекламы ресторана, которую гарантированно увидит, изучит и запомнит каждый посетитель.
Хорошее меню должно быть интуитивно понятным и приспособленным под нужды персонала. Официанты должны за долю секунды находить нужные позиции и пересылать заказы поварам. Это очень доступно реализовано в современных системах автоматизации.
Не постесняйтесь заглянуть к ближайшим конкурентам, чтобы оценить, как они оформили меню, сочетается ли оно с атмосферой заведения, какие заказы делают клиенты. Не призываем нахально копировать удачные идеи, но позаимствовать некоторые тонкости можно. Правильное составление меню ресторана или кафе возможно только после тщательного мониторинга рынка.
Концепция меню

Предполагается, что разделы меню будут дополнять друг друга по смыслу. Отличный вариант — применение принципа комплиментарности. Например, вместе с пиццей можно предложить клиенту заказать суп или витаминный салат, а на десерт — джелато. Сценарий элементарный и слегка приземленный, но он демонстрирует одну простую вещь: прежде чем нарушать правила, научитесь им следовать. То есть сначала создается рабочий каркас меню с классическими элементами, а затем к нему добавляются авторские модификации.
Онлайн приём броней, депозиты, статистика, база гостей, банкеты. Настраивается за 15 минут, работает в облаке

Этапы разработки и разделы меню
При разработке меню следует учитывать:
- Формат заведения и выбор кухни.
- Целевую аудиторию.
- Себестоимость каждого блюда и торговую наценку.
- Гастрономические тренды.
Раздел со специалитетами размещается в начале или центре меню (в зависимости от верстки). Начинают ли ваши гости трапезу именно с этих блюд, значения не имеет. Меню должно продать именно специалитеты, а не какие-то второстепенные позиции.
Управление ожиданиями посетителей — часть успеха в ресторанном бизнесе. Люди относятся к еде серьезно и не любят сюрпризы. Вынесите все авторские придумки в отдельный раздел, но сразу определитесь, какая из частей меню будет базовой. В ином случае получится слишком пестро.
Читайте также:

