Как сделать меньше ластик в иллюстраторе
Обновлено: 06.07.2024

Для работы в программе Adobe Illustrator вам не раз пригодятся различные кисти, особенно если вы рисуете через планшет. Кисти условно можно разделить на 4 типа:
- Стандартные кисти, предустановленные в Adobe Illustrator.
- Платные кисти.
- Бесплатные кисти.
- Кисти, сделанные собственноручно.
Последние 3 вида кистей нужно как-то внедрить в Adobe Illustrator. Об этом мы и расскажем в нашей статье. А еще рассмотрим несколько вариантов создания своих кистей и работу со стандартными кистями.
Типы кистей
В Иллюстраторе существуют следующие типы кистей:
Как установить кисти в Иллюстраторе
Если вы скачали бесплатно или купили новые кисти для Adobe Illustrator, то для начала их нужно распаковать из архива. Весь процесс установи и настройки будем разбирать на примере кисти-веревки, которую можно купить тут на 6$.

В архиве данных кистей вы найдете эти папки и файлы, вам нужно выбрать файл с расширением .AI, соответствующий вашей версии иллюстратора:


Сохранение библиотеки кистей

- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator Settings/Brushes
Работа с кистями
Далее рассмотрим что же можно делать с помощью кистей.
Как рисовать кистью
Работать с кистями очень просто. Нарисуйте фигуру и примените к ней нужную кисть, выбрав ее в библиотеке, например так:
Для некоторых кистей можно изменить цвет через цвет обводки:


Еще один интересный способ редактирования — это изменение толщины обводки:


Как настроить и изменить размер кисти

Так же часть настоек есть в верхней панели инструментов. Например, изменить размер и толщину кисти можно через размер Обводки, увеличив или уменьшив ее толщину.

Как настроить кисти в для планшета
Раздел в разработке, но есть видео на тему;)
Кисть-клякса
Эта кисть относится к каллиграфическим. Ее особенность в том что она создает объекты с заливкой. Этой кистью удобно рисовать на планшетах типа iPad.

Как создать свою кисть в Иллюстраторе
А сейчас рассмотрим процесс создание собственной Узорчатой кисти. Будем создавать кисть вот с таким узором:.

Выделяем все ягодки (предварительно сгруппировав плодоножку и ягодку) и листики и выравниваем расстояние между ними:
Чтобы ровно разрезать фигуру нарисуем прямоугольник без заливки, шириной от начала первой ягодки до конца последней (в данном варианте этого будет достаточно, но если вам нужны зазоры между элементами кисти, то ширину прямоугольника стоит увеличить).

Удалите лишние пустые фигуры и расгруппируйте основной ствол:

Теперь у нас появилось 3 элемента кисти, для наглядности я их сместила по вертикали:

Сгруппируйте каждую часть как показано на рисунке:

Далее выделяем основную ветку с листиками и ягодами и создаем из нее новую Узорчатую кисть:

В Illustrator ластик - это всегда круг или эллипс (при изменении ширины в параметрах ластика). В Photoshop, если вы хотите удалить часть изображения, вы просто меняете кисть на свой инструмент ластика, и одним щелчком мыши вся область точно так же, как кисть, будет удалена из слоя.
Мне нужно настроить-стереть много краев объекта, границ, чтобы сделать гранж эффект. Мои фигуры не прямоугольные формы, каждый объект имеет сложную структуру, поэтому с вычитанием между двумя фигурами это будет кошмар и большая работа для выполнения этой задачи.
Итак, как действовать в Illustrator, как я делаю в Photoshop - выберите ластик-> изменить кисть-> удалить что-нибудь с помощью ластика в форме кисти? Заранее спасибо за ответы.
joojaa
Я хочу, чтобы вы знали о некоторой уловке, которая, вероятно, поможет вам вычесть кисть равных форм из других форм.
Допустим, у вас есть круг и немного кисти:

Вы хотите вычесть из круга форму, равную этой треугольной кисти.
Для этого вы нажимаете эту кисть и нажимаете на любую свободную от объектов область на артборде или за ее пределами - вы получите именно эту форму -

Теперь вы расширяете эту форму - это всегда приводит к появлению прямоугольника и самой фигуры, вы выбираете фигуру и изменяете ее размер с помощью клавиши Shift, и после этого вы можете использовать Pathfinder, чтобы вырезать эту фигуру как обычно -

Я переместил форму в сторону -

Вероятно, в некоторых ситуациях вы можете использовать этот трюк для быстрой резки.
edukulele
Спасибо за быстрый ответ. Я отмечу этот вопрос как ответ на вопрос. Это решение действительно хорошо. Если у кого-то есть другие решения, пожалуйста, не стесняйтесь показать, как вы это делаете. Еще раз спасибо ;)
edukulele
Извините, я не могу проверить ответ как полезный и голосовать, только потому, что у меня недостаточно очков :) Может быть позже;)
Двойной щелчок на значке ластика открывает вам это меню -

где вы можете изменить некоторые параметры курсора -

Если вы хотите работать точно и очень быстро, советую потратить некоторое время на изучение инструмента Pathfinder.
edukulele
Спасибо за ответ, но вы показали мне фотографии о том, что я назвал ластик эллипса. Я тоже использую Pathfinder (я назвал это вычитанием между двумя слоями), это вторая кнопка в режиме фигур Pathfinder. Но я чувствую, что это не решение для меня. Вот почему я спросил, есть ли более простые способы выполнения моих задач - я имею в виду одним нажатием удалить ту же область, что и выбранная форма кисти. Точно так же, как с кистью, но вместо добавления формы она будет удалена. С помощью Pathfinder вам нужно создать фигуру, затем выбрать другую фигуру для объединения или вычитания, и только тогда вы получите эффект. Извините за вводящий в заблуждение вопрос.
Arashi
Я использую ластик в режиме кисти.
Под панелью кисти убедитесь, что установлены только флажки « Smoothing и « Dual Brush , и в ней должен отображаться в основном сплошной белый вид кисти.

Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.

Элементы управления заливкой и обводкой
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
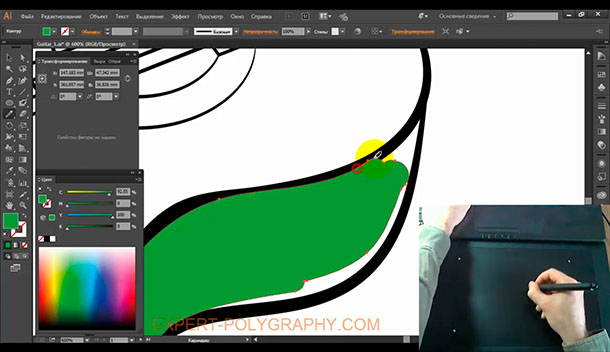
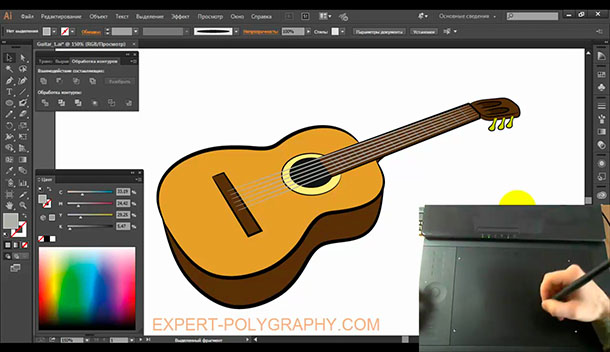
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

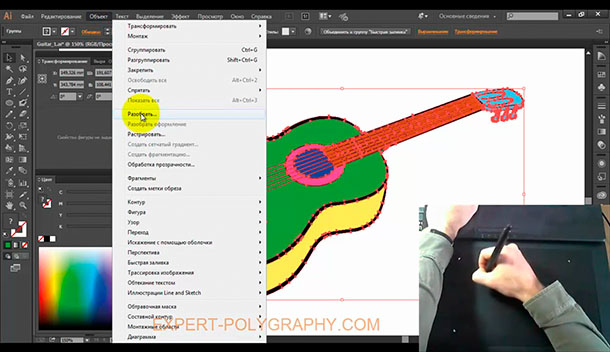
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

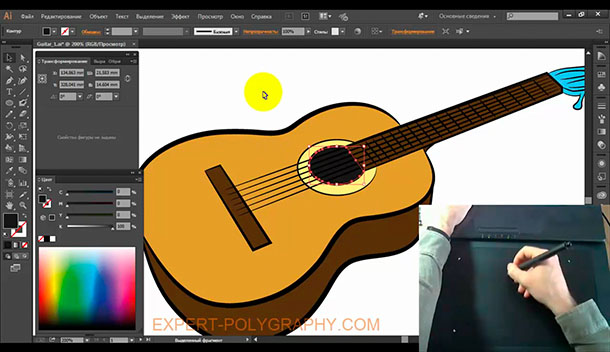
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
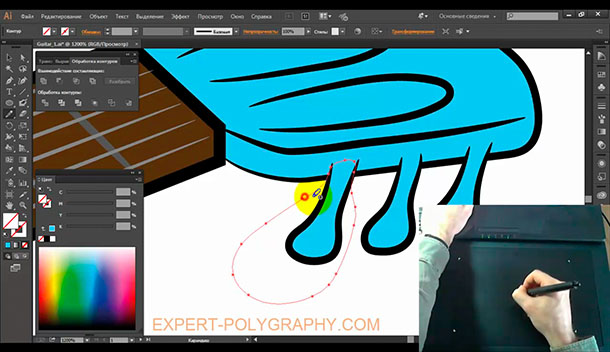
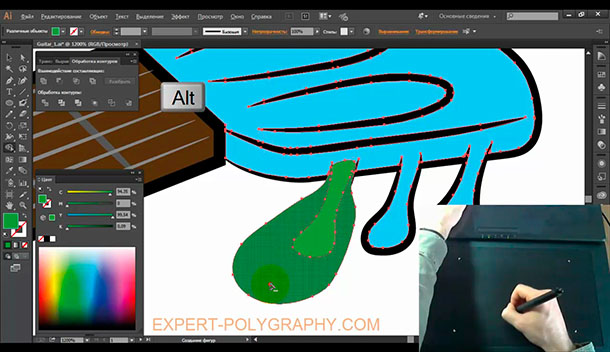
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.

Добрый день. Есть объект, как сделать его одинаково тоньше в Illustrator?
- Вопрос задан более двух лет назад
- 2261 просмотр

Доброго дня. Ну, можете попробовать: Верхнее меню -> Объект -> контур -> Создать параллельный контур и ввести отрицательное значение.
Читайте также:

