Как сделать маршрут на карте в афтер эффект
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Преобразование 2D логотипа в 3D с помощью After Effects / дизайн очень легко
Преобразование 2D-логотипа в 3D
Как мы знаем, технологические инновации и интернет во всем мире являются неудержимыми и значимыми с точки зрения онлайн-платформ и инструментов любого рода, которые позволяют повысить удобство и эффективность при редактировании, публикации и, конечно же, взаимодействии между самими пользователями.
В этом случае мы опираемся в основном на платформы, которые имеют расширенные возможности редактирования, тем самым улучшая качество наших проектов при публикации, эти типы инструментов направлены на то, чтобы принести работодателю полностью чистую и профессиональную эстетику, разработчики остались с ясным эффектом того, что является целью высокого качества.
Adobe After Effects что это такое и как это работает?
Это инструмент, созданный Adobe, который в основном фокусируется на создании изображений с движением, логотипами, текстовой анимацией, а также анимацией мультфильмов и, конечно же, визуальными эффектами.
Он был разработан для улучшения и облегчения редактирования наших проектов, следует отметить, что After Effects считается лучшим редактором, поэтому он наиболее часто используется производителями в фильмах, признанных для спецэффектов.

В рамках своих основных функций, и одной из самых важных является то, что мы можем считать, редактирование текстов, давая им анимацию, творческих, чтобы они были опубликованы в наших социальных сетях или на любом другом сайте, полезно знать, что для того, чтобы узнать и получить все функциональные возможности, которые содержит After Effects, мы должны иметь подписку на инструмент, чтобы наслаждаться тем, что нам предлагает это приложение.
Сначала может быть трудно или сложно научиться использовать такую программу, но со временем мы можем тщательно изучить все ее функции и смешанные творческие функции, которые она предоставляет, мы можем дать персонализированную анимацию видео, изображений, в увлекательной, а также сразу, поэтому этот инструмент является одним из лучших в своей отрасли.
Что я могу сделать с After Effects?
Мы можем сделать INTRO для VIDEO After Effects, изображений, текстов и видео, это используется путем перемещения каждого из слоев, чтобы иметь возможность преобразовывать их в работе.
В свою очередь, After Effects предоставляет нам множество визуальных эффектов, позволяя нам создавать собственные короткометражные фильмы, оживлять наших любимых персонажей и многое другое, поэтому, если вы никогда не использовали After Effects, это ваш шанс.
Таким образом, вы можете анимировать любой рисунок или изображение, чтобы иметь возможность создавать проекты независимо от мотива. Вот почему это широко используемое приложение для дизайна анимированных видео.
В основном After Effects используется для создания анимации уникальным и оригинальным способом с помощью простых инструментов, которые не требуют больших усилий, чтобы научиться использовать. Таким образом, вы можете анимировать любой рисунок или изображение, чтобы иметь возможность создавать проекты независимо от мотива. Вот почему это широко используемое приложение для дизайна анимированных видео.
Как сделать логотип в Adobe After Effects?
Сначала мы занимаемся Adobe After Effects, разрабатываем инновационную композицию с помощью клавиш Ctrl + N.
Затем назовите эту композицию, где вы создадите логотип.
Затем мы выбираем инструмент логотипа и при его создании снова нажмите Ctrl + N, чтобы создать вторую композицию в редакторе, и все готово.
Узнайте, как создать логотип 2D в 3D tutorial
Затем мы идем в опцию ‘after’ и создаем новую композицию, мы помещаем имя, что хотим, и время, и, конечно, ‘HD’, там создаем слои с частями логотип, это для вещей, которые мы хотим быть независимыми, то выбираем, и мы будем ‘создавать тела’ и так далее с других сторон.
Как только слои разделены, мы импортируем наш файл, а затем выбираем первый слой и нажимаем ‘ctrl+c’ и копируем и вставляем его в наш слой твердого тела, мы выполняем ту же процедуру со всеми элементами логотипа, которые мы ранее разделили.
Создайте анимированное 3D изображение с помощью After Effects
Чтобы создать анимированное 3D-изображение с помощью After Effect, вы должны сначала поместить слово “Exposure” в браузер “Prescts”. После этого проведите этот результат по логотипу таблицы композиции, а в разделе “эскиз проекта” появится меню, в котором вы можете перейти к пользовательским настройкам.
Как оживить свой 2D-логотип в 3D?
Чтобы оживить свой 2D-логотип в 3D-стиле, начните с входа в меню After Effect, затем нажмите 2D-логотип и поместите его в опцию “кривая”, чтобы он работал в 3D.
Познакомьтесь с Adobe After Effects CC для анимации персонажей
Эта программа оказала большую помощь в создании эффектов движения от небольшого изображения до очень большого, то есть 2D и 3D проекции, поэтому она способна анимировать персонажей.
Чтобы начать анимацию этих персонажей, вы должны выполнить следующие шаги:

After Effects или Adobe Premier что лучше?
Между After Effects и Adobe Premier мы рекомендуем первый, так как он содержит все эффекты, которые мы ищем для лучшего и эффективного производства анимации.
Чтобы создавать видео, затем редактировать их и расширять эффекты; вы должны всегда использовать After Effects, так как это просто комбинация обоих.
Каждое из этих приложений имеет много похожих функций, но After Effects превосходит Adobe Premier по работоспособности. В Adobe Premier вы не можете создавать анимацию изображений, в то время как в After Effects вы используете необходимые плагины, одним из этих плагинов является “Rigging”, который великолепен для артикуляции рисунка с помощью “Photoshop” и “Parallax” для помощи в движении изображения, которое он предоставляет. Определенно, благодаря After Effect вы сможете анимировать шокирующие видео.
Как использовать программу Blender для 3D моделирования?
Для начала выбирается изображение для 3D-моделирования, настраивается источник, масштаб, материалы, а затем экспортируется модель в “Unity”. Кроме того, вы настраиваете все это до достижения результата, который будет использоваться.
Тем не менее, одна из двух сторон детали должна быть взята в качестве ссылки, чтобы создать модель, мы нажимаем “Shift” и добавляем цилиндр, на этой вкладке вы должны выбрать количество вершин в соответствии с необходимой точностью.

Также, вы можете нажать букву “Е” для поиска дополнительной точности в геометрии изображения, добавить “петли”, где они нуждаются в ней новые детали, выбран он петлю и нажимаем букву “Г”, с ней, цикл может быть перемещение в пространстве, но при повторном прикосновении буква “Г” этот цикл будет двигаться согласно геометрии.
Мы начали работать с внутренней частью изображения, и мы будем в режиме “Редактирование“ будет щелкнуть правой кнопкой мыши на модели и помещается “Shift «, чтобы сгладить лица и создать внутри изображения, нажимаем букву “Е”, чтобы создать новое препятствие, но щелчок правой кнопкой мыши, чтобы такое засорение может остаться в том же месте, то при нажатии на букву “S”, а затем уменьшается размер в зависимости от толщины мы хотим иметь.
Мы направляемся к переднему прицелу и помещаем режим “Wifen”, чтобы создать новое препятствие на изображении и сопоставить их по измерениям. Все параметры, такие как происхождение, материалы и размер, настраиваются в “Blender”, это делается в режиме “редактирование”.
Всем привет!
В монтаже новичек. Делаю фильм о походе. Решил создать такой видеоэпизод: сначало карта туристического маршрута на экране целиком. Увеличиваю масштаб и показываю фрагмент карты. На этом фрагменте (по замыслу) должна появиться начальная точка перехода. Потом штрих-пунктиром (или как-то по другому) должена обозначиться траектория движения до конечной точки перехода, которая появиться (когда до нее дойдет штрих-пунктир). Конечная точка начнет мигать.
В следующем эпизоде появиться вся карта маршрута с уже нанесенным первым переходом. Карта увеличивает масштаб. Мы видим участок перехода №2. Рисуется траектория движения. И т.д.
Как наиболее просто и красиво все это изобразить?

Вот очень простой способ(я сделал упрощенный проектик, и попытаюсь по нему объяснить так, чтобы понятно было) :
Рисуешь свою точку пункта назначения в фотошопе на прозрачном слое, непрозрачный бэкграунд, естественно удаляешь. Рисуешь аналогично или стрелку, или машину, или всадника…или не знай-еще чего, которые будут выполнять роль стрелки-указателя впереди траектории движения по карте.
Слой с картой должен быть размера больше, чем размер композиции, например, размер композиции 768х576, а карта 1536х1152 – это чтоб потом можно было, приближаться и удаляться к определенным сегментам карты без потери качества. В моем проекте этого не сделано для упрощения – размер слоя и композиции совпадают, да и роль карты выполняет просто черный солид, и плюс точки пунктов назначения-отправления нарисованы прямо в АЕ.
Начинаем - кладем поверх карты точку пункта отправления. Жмем перо и рисуем, пока грубо, траекторию движения от начального пункта к конечному. Далее, при нажатой клавише Alt щелкаем по выделенным ключевым кадрам – траектория движения скругляется, Меняем инструмент на Selection Tool и поправляем форму пути, выделив только необходимую точку(и) маски пути. Получаем это:

Далее, применяем к маске Effect-Render-Stroke, смотрим мои настройки:
Обратите внимание, что значение ключей Start в начале 100%, а в конце 0%

Далее - кладем стрелку(или машину, всадника, туриста….) верхним слоем на карту, перетаскиваем в начальную точку пути. Выделяем слой с маской пути и хотим скопировать эту маску, чтоб потом по траектории маски точно проехала наша стрелка(или др….). Для того, чтобы путь скопировался надо поставить ключевые кадры Shape в начале и в конце:

Теперь уже можно Ctrl+C маски и Ctrl+V в Position слоя стрелки. Стрелка движется. Но совсем не так, как вам хотелось, поэтому подгоним: проверяем как движется наша стрелка – если что-то не так, то найдите последнюю ключевую точку (в Position) при которой цикл движения вашей стрелки заканчивается, а остальные удалите. Теперь выделите все эти ключевые кадры и тяните за последнюю ключевую точку при нажатой клавише ALT – скорость движения стрелки по траектории и момент прибытия стрелки в пункт назначения будет зависеть от того, куда вы эту последнюю ключевую точку вместе с гармошкой ключевых кадров притащите. Естественно, вы должны притащить к моменту последней ключевой точки параметра Start фильтра Stroke, чтобы стрелка у вас бежала единожды с точечным обозначением пути. Да…, и отредактируйте направление(поворот) стрелки, за это отвечает параметр Rotation.

Появление и мигание пункта назначения – дело техники, смотрите параметр Opacity.
И еще одно важное – вы будете скалировать и перемещаться по карте, - и чтобы все другие слои(стрелки, пункты назначения и т.п.) уменьшались, увеличивались и перемещались согласно тому, что вы делаете со слоем карты, то для всех этих слоев установите родительским(Parent) слоем слой с вашей картой. Вот здесь я скалировал для примера и изменил позицию слоя, при этом стрелка никуда не делась, она там же в начале траектории:

Модификация пути следования
Добрый день.
Возможно, вопрос простой и банальный, но, увы, ответ пока найти не смог.
Есть кривая (путь), втянутая в After Effects из иллюстратора.
Плоскость, в которой находится кривая повернута на 90°. Т.е. сама кривая лежит в плоскости XZ.
Кривая смасштабирована под текущее окружение.
Задача - заставить двигаться вдоль этой кривой нуль-объект (с последующей привязкой к нему партикуляра).
Все попытки вставить path кривой в позишин нуль-объекта приводят к тому, что путь движения нуль-объекта создается не в той плоскости, не в том масштабе, и сам нуль-объект начинает свое движение с другого конца.
Как быть в данной ситуации?
Спасибо.
И, да. Спасибо за уроки. Очень много интересного и полезного.
Ну или вставлять "путь" на position объекта, а масштабировать и поворачивать его (объект) через родительские привязки к другому объекту.

Вот и пришла очередь для третьего выпуска мини курса по основам After Effects. В этом уроке вы узнаете про базовые свойства клипа и о том, как сделать простейшую анимацию. Ну что, поехали!
Свойства клипа в After Effects
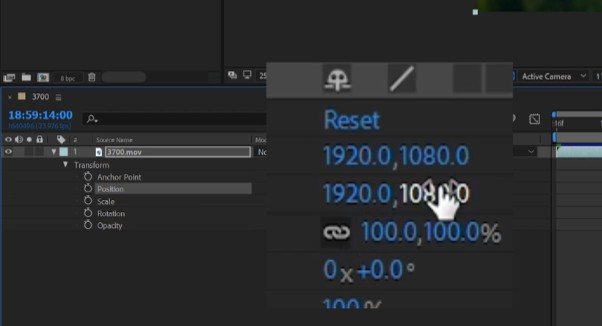
После того, как мы добавили видео на таймлайн, мы можем управлять его свойствами. Такими как опорная точка (anchor point), масштаб, положение и другими. Чтобы получить доступ к свойствам клипа, вам нужно нажать треугольник рядом с названием клипа, после чего нужно нажать второй треугольник, рядом с текстом Transform.

Это откроет свойства клипа, после чего вы сможете их изменять. Изменить значения можно при помощи мыши, наведя на значения, и зажав левую клавишу мыши.

Или можно вручную ввести нужное значение в поле.

Также вы можете изменить соответствующие свойства клипа в окне предпросмотра зацепив мышью один из маркеров, расположенных по периметру.

Но что означает значок цепи рядом со свойством Scale (масштаб)? Он закрепляет соотношение сторон клипа. Таким образом, если вы измените размер клипа по горизонтали, то программа After Effects автоматически изменит размер вашего клипа по вертикали.
Но если вам нужно изменить масштаб только по горизонтали, то вы должны снять этот значок, и изменить масштаб.

Rotation (вращение)
Как это понятно из самого названия свойства, он управляет вращением клипа. Здесь вы можете увидеть два поля. Первое поле означает количество оборотов, второе — угол разворота. Если вы не делаете анимацию, о чем будет сказано чуть ниже, то количество оборотов, не имеет смысла. Но при создании анимации, количество оборотов играет важную роль.

Опорная точка (anchor point).
Когда вы даете программе команду развернуть клип, то по умолчанию клип развернется вокруг точки, строго по центру клипа. Но что если вам нужно развернуть клип не вокруг точки, находящейся по центру, а вокруг точки, находящейся в другом месте? Вот для этого и служит опорная точка. Её назначение в After Effects точно такое же, как и в Premiere Pro.

Opaсity (прозрачность).
Это очень важное свойство, которое постоянно применяется в программе After Effects, и которое позволяет регулировать прозрачность текущего клипа. Значение прозрачности может быть в диапазоне от 0 до 100. 0 — это полностью прозрачный клип, то есть его не будет видно. 100 это полностью не прозрачный клип. И если у вас снизу есть другой слой, то нижний слой, не будет видно.
Изменение фона.
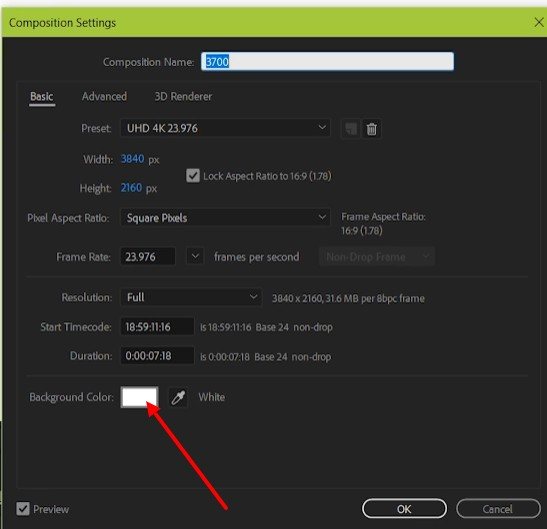
По умолчанию, в After Effects используется в качестве фона, черный цвет. Но его можно изменить. Таким образом, если у ваш клип не занимает весь кадр, то за пределами клипа, будет черный цвет. Или, если вы поменяете прозрачность, то просвечивать будет черный цвет, или тот цвет, который вы сами выберите.

Для изменения цвета фона по умолчанию, зайдите в меню Composition и выберите пункт – Composition Settings
После чего, выберите нужный вам цвет.

Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
Создание кейфрейма
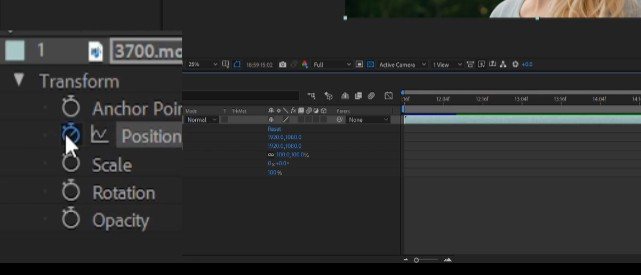
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

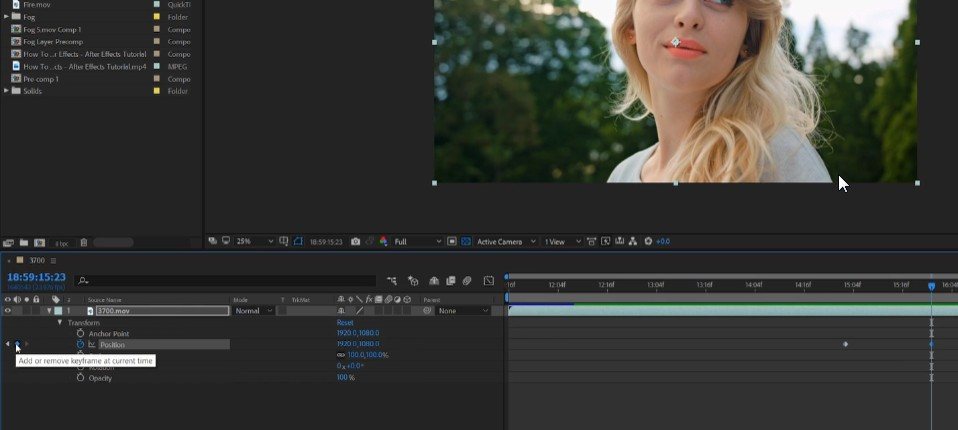
Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Использование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
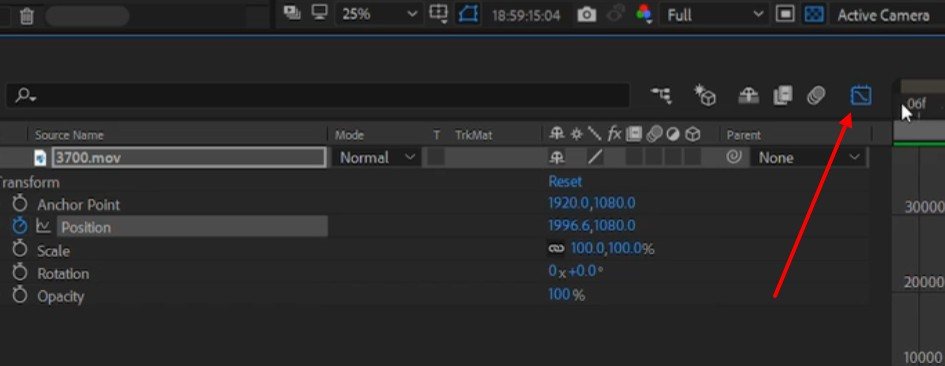
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.

Узнайте, как полностью создать коллекционную 3D-карточку в After Effects. Учебник включает в себя бесплатно загружаемый файл проекта!
Популярность виртуальных 3D-карт резко возросла за последний год. Визуально они довольно интригующие. Эти карты сочетают в себе характер плоской игральной карты с изображениями или анимацией, имеющими глубину и параллакс. Дизайнер Робби Тилтон создает впечатляющие образцы 3D-карт.
В этом видеоуроке мы узнаем, как создать нашу собственную 3D-карту полностью в After Effects. Я рекомендую загрузить бесплатный файл проекта, который включает в себя множество ресурсов, которые помогут вам создать свою собственную карточку по мере продвижения.
Готовый? Давайте начнем!
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ 3D-КАРТЫ AFTER EFFECTS
Скачивая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Внешний вид 3D-карт
Что делает 3D-карты такими уникальными, так это то, что мы видим, что карта плоская, но изображение на карте имеет глубину, намного превышающую глубину карты.
3D-карта в After Effects.
Это возможно с помощью некоторых ухищрений при наложении (в частности, подложки трека – подробнее об этом позже). Вы можете сделать 3D-версии реальных карт, которые отсканируете сами, или создать оригинальную карту с нуля. Изображение на карточке может быть любым, от плоских слоев до изображений или трехмерных моделей.
Как создать 3D-карту
Во-первых, вам нужно создать форму карты, используя Твердый или Слои формы. Вам также нужно будет создать слой, который будет действовать как ваш «Окно изображения”Для 3D-части вашей карты.

Создание дизайна карты с использованием твердых слоев и масок.
Убедитесь, что все слои вашей карты 3D-слои в After Effects. Не стесняйтесь добавлять любой собственный текст или описания на свою карточку.

Делаем слои карты 3D и добавляем текстовые описания на карту.
Затем в другой композиции вам нужно будет построить 3D или 2.5D сцену. (В этом уроке я назвал свою 3D-композицию Окно изображения Comp.) Вы можете сделать это с 3D-слоями или изображениями, или вы можете использовать 3D-плагины, созданные для After Effects, такие как Element 3D или Stardust.

Создание 3D-сцены в Image Window Comp.
После того, как вы создали свою 3D-сцену, добавьте Окно изображения Comp ниже твоего Слой окна изображения в исходной композиции с вашей 3D-картой. Установить Трек матовый для Image Window Comp в Альфа-матовый.

Добавьте Композицию окна изображения под слоем окна изображения. Установите его на Alpha Matte.

Включите свертывание преобразований для окна изображения Comp.
Наконец, создайте 3D камера и вращайтесь вокруг своей карты, чтобы увидеть 3D-эффект.
Облет карты с помощью 3D-камеры в After Effects.
Советы по улучшению внешнего вида

Добавление эффекта свечения к слоям карты.
Вы также можете имитировать некоторые тонкие отражения, используя CC Light Sweep эффект на ваш Image Window Comp. Просто создайте ключевой кадр анимации светового разворота.
Создание ключевых кадров для отражений с помощью CC Light Sweep.
Добавление фон изображения к вашей 3D-сцене также является приятным штрихом, который может добавить больше 3D-параллакса.
Использование 3D-плагинов
Наконец, если вы используете 3D-плагины в своей 3D-сцене, использование Collapse Transformations не будет работать (так что оставьте этот параметр отмеченным на вашем Image Window Comp). Вам на самом деле придется скопировать и вставить 3D-камеру с ключевыми кадрами из вашей основной сцены в вашу 3D-сцену с помощью вашего 3D-плагина.
3D-карта с использованием Element 3D.
Поскольку обе 3D-камеры имеют одинаковое движение, это позволит всему выглядеть правильно в основной сцене с 3D-картой.
Заинтересованы в бесплатных треках, которые мы использовали для создания этого видео? Послушайте их еще раз:
Читайте также:

