Как сделать макет в иллюстраторе
Обновлено: 07.07.2024
Здесь, Коль, есть нюансы.
У всех разные требования.
Не все печатают с оверпринтом и не у всех черный на белом 100% не выходит серым)
Честно тебе скажу, если ты сохраняешь макет в епсах, размер документа в иллюстраторе уже не играет роли и программы его распознают по краевым объектам. в данном случае, это будут метки реза.
В зависимости от характера дальнейшей постпечатной обработки может варьироваться минимальный размер вылетов и отступ внутри макета к краю реза.
Согласен, конечно же
Была б моя воля, я бы все макеты отдавал исключительно
в PDF (стандарт PDFx 1-a) и не парился
Крайне неудобно когда макеты, которые потом идут в верстку многостранички или на спуск полос содержат кроп-марки потому что потом их замучаешься позиционировать во фрейме.
По мне — самое оптимальное, когда размер макета соответствует обрезному формату + 5мм с каждой стороны, отсутствуют метки реза и любые элементы выходящие более чем на 5 мм за обрезной формат. Если нет элементов навылет, то я всегда даю фоном белую плашку в обрезной формат. Я исхожу из того, что все необходимые метки ставятся уже в типографии при спуске полос.
5 мм для вылетов — разумный максимум
5 мм для отступов от края внутри макет — разумный минимум
Готовлю макет визиток на темной бумаге в два цвета - белый текст и светлосиний для градинета от него к цвету бумаги и лого.
На первом же пункте чеклиста — застрял..

Кстати, вопрос — как лучше подготовить такой градиент? Печать шелкографией. Темно-синяя бумага и голубой пантон. Примерно так:
В шопе сделать его растровым, покрутив параметры dithering?
Ох, шелкография, конечно, отдельный случай
По поводу подготовки макета - я бы сделал 2 епса черно-белых под каждую краску. Думаю что для белой краски проблем быть не должно - просто черные буквы на белом фоне.
А вот для голубой краски (градиент + лого) я бы сделал так:
1) Под размер визитки в фотошопе нарисовал бы требуемый градиент (от черного к белому) в режиме грейскейл
2) Перевел бы грейскейл в режим битмэп (но тут куча параметров (линиатура растра, угол, дипиай картинки) которые стоит согласовать с технологом типографии)
должно, по идее получится что-то типа этого:
3) Ну и в иллюстраторе соединил бы градиент и логотип
Спасибо за ссылку на док. Если есть что-то на англ. - еще более welcome!
п.2 также можно, не переводя в bitmap, получить фильтром Pixelate - Color Halftone, если вбить одинаковые значения угла для всех 4х цветов.
А вот как бы сделать такой неупорядоченный случайный разброс точечек, как когда в GIF'е мало цветов, или когда из баллончика краску распыляешь с широким углом?
Что-то отдаленно подходящее, это слой сплошного цвета в шопе, а в маске градиент от ч к б. И режим наложения слоя — Dissolve. Но тут получается привязано к dpi картинки - все попиксельно - либо пиксель виден, либо нет.
Upd. Diffusion dither в настройках перевода в Bitmap делает то, что надо:

Важно учесть, что большинство типографий назначает цену за печать не из расчета количества наклеек, а из расчета расхода материала, как правило – это метр квадратный. То есть, в большинстве случаев, если у вас будет одна наклейка размером 10 мм * 10 мм, платить придется как за метр. Поэтому размер монтажной области нужно создать 1000 мм * 1000 мм (либо 500 мм * 500 мм как вариант).
На этом квадратном метре, можно расположить свои стикеры (наклейки), при чем они могут быть совершенно разного размера и формы, а также текст.
Но прежде чем заняться подготовкой макета, не поленитесь попросить у типографии технические требования. В разных типографиях они могу значительно отличаться.
1. По краям монтажной области необходимо выставить метки (крестики). Он помогут правильно расположить лист в режущем плоттере. Важно знать, что для изготовления наклеек необходимо будет создать 2 макета: один для печати (на котором будут напечатаны изображения), второй для резки (на нем отмечены только контуры).


Если наклейка не предусматривает белой обводки вокруг и должна быть вырезана в край, тогда необходимо предусмотреть вылеты. Создать их можно по аналогии с предыдущим шагом. Если объект очень сложный, тогда придется повозиться.

Когда нужна наклейка с текстом белого цвета, тогда вы пишите текст, который необходимо вырезать. Переводите его в кривые. Заливки у такого текста быть не должно, а обводка черного цвета.

Если нужны будут буквы, например, золотого цвета, то макет делаете по аналогии, просто предупреждаете типографию о том, чтобы они вырезали буквы на золотой пленке. Обратите внимаете на то, чтобы текст был единый. Ниже представлена картинка как не должно быть. Иначе плоттер, просто изрежет вам весь текст по линиям контура учитывая все мелке кусочки.


Так выглядят буквы в режиме просмотра контуров Ctrl+Х.

Результат должен получиться таким:


4. На одной монтажной области оставляем только цветные изображения, все черные контуры с этой монтажной области убираем, в том числе и с текста. На копии монтажной области наоборот убираем все цветные изображения – оставив только черные контуры.
Все. Макет готов. В некоторых случаях типографии могут попросить выслать 2 файла. В одном только цветные изображения, во втором только контуры резки.

Для печати визиток необходим макет. Для его верстки обычно используются графические редакторы Adobe Photoshop, Adobe Illustrator или Corel Draw. Хотя Paint тоже считается графическим редактором, не используйте его, вам самим в конечном итоге не понравится результат.
В данной статье мы покажем вам, как сделать макет стандартной визитки 90*50 в Adobe Illustrator.
- Собственно сам Adobe Illustrator. Мы используем версию Adobe Illustrator CC. Установить его можно абсолютно бесплатно и продлевать по подписке при необходимости.
- Логотип компании в хорошем качестве, шрифты и прочая айдентика при наличии.
- 20 минут времени.
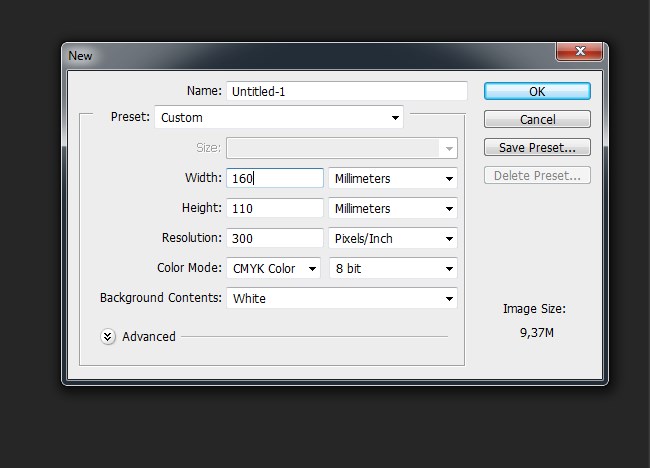
1. В Adobe Illustrator создаем новый документ Файл -> Новый и указываем параметры документа, как на рисунке ниже:
Мы создаем двухстороннюю визитку, поэтому количество монтажных областей - 2. Если ваша визитка имеет только лицевую сторону, то необходима только 1 монтажная область.
Обратите внимание на цветовой профиль. Цветовой режим должен быть CMYK.
2. Результат получится следующий:
3. Выставляем направляющие. Направляющие - это своеобразная зона безопасности, за которые не должны вылезти текст и графика. Чтобы их выставить включаем Линейки: Просмотр -> Линейки или нажимаем Ctrl-R. Устанавливаем 4 вертикальные и 2 горизонтальные направляющие с отступами 3-5 мм от краев документа.
Результат:
4. Подготовительные работы окончены, приступаем к дизайну и верстке. Добавляем на лицевую сторону логотип компании. Файл -> Поместить:
Логотип должен быть в хорошем разрешении!
5. С помощью инструмента Выделение (V) и клавиши Shift установите нужные размер логотипа.
6. Добавляем текст, используя инструмент Текст (Т). Изменяем шрифт, уменьшаем, увеличиваем кегль, чтобы добиться нужных пропорций:
7. Лицевая сторона визитки готова, приступаем к оборотной. Добавим немного красок. Для этого я воспользуюсь паттерном, но в общем случае можно выполнить обычную цветную заливку или вставить картинку. Файл - > Поместить и выравниваем картинку.
8. Визитка готова! Осталось сохранить и подготовить ее к печати.
9. Сохраняем в PDF и проставляем метки обрезки.
Так как фон лицевой стороны нашей визитки белый, метки необходимы для ровной резки визиток.
10. Итоговый макет визитки с метками реза выглядит так:
Вы всегда можете заказать профессиональный полиграфический дизайн визиток и не только в нашей типографии.

Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
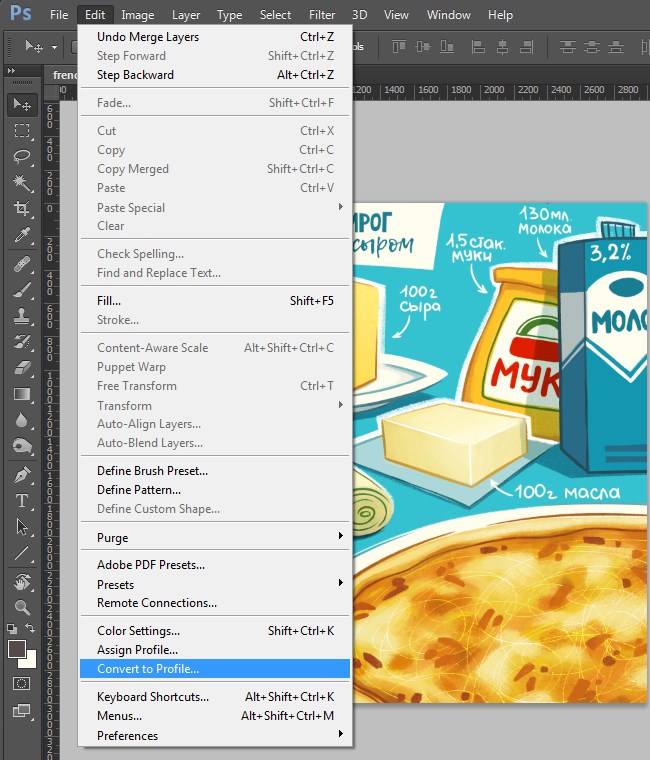
Как правильно перевести иллюстрацию из RGB в CMYK:

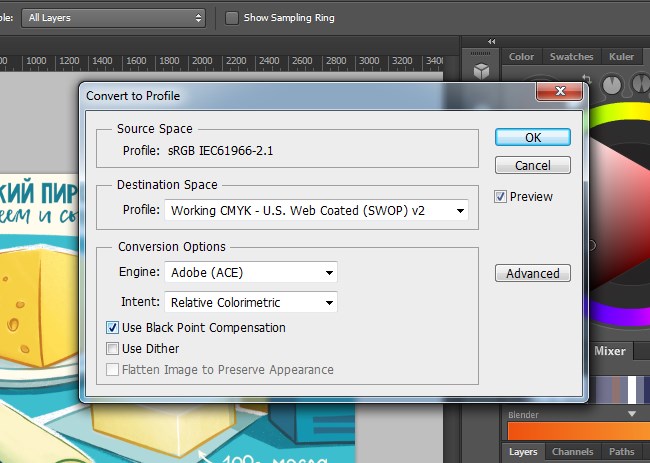
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…

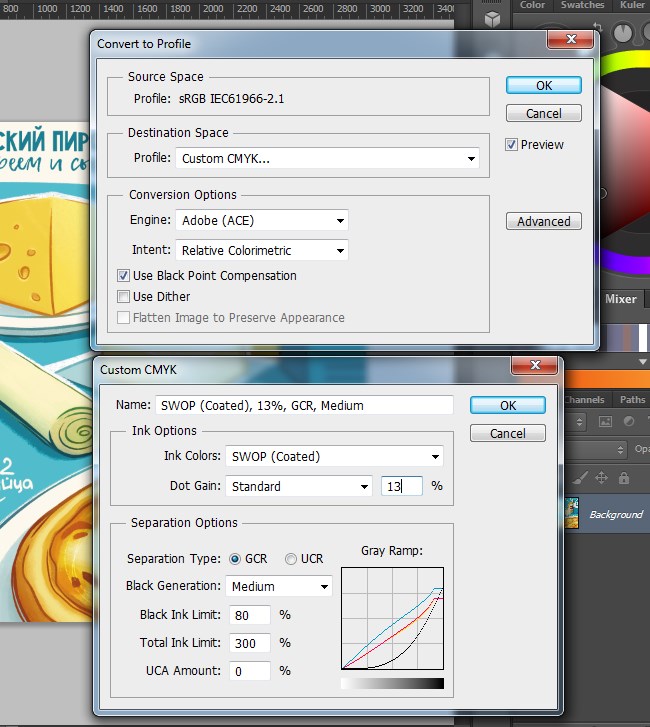
3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%

ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.

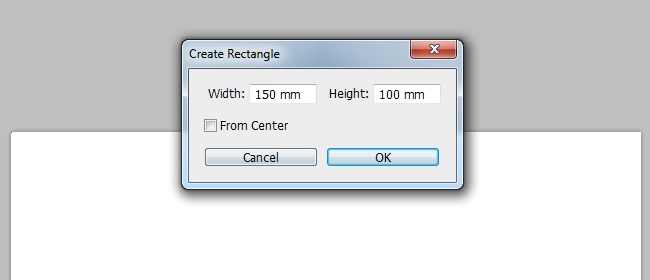
2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.

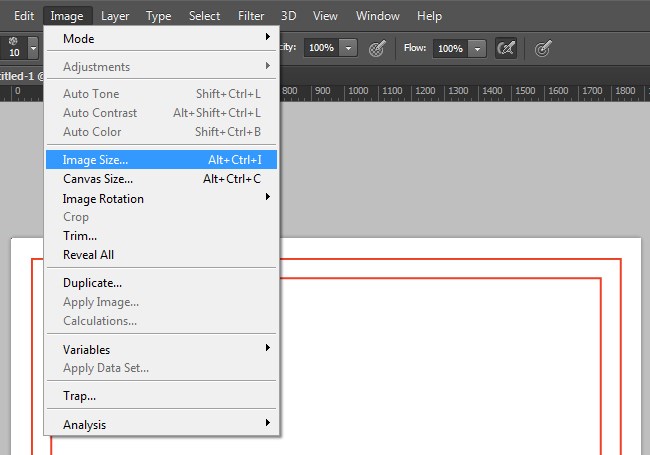
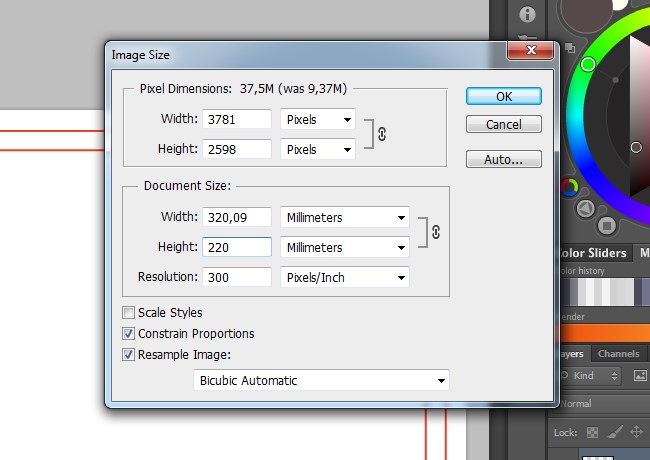
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).


4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)

Фотошоп не для текста
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.

Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах 🙂
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Загляните - здесь тоже интересно:
Что говорят об этом другие участники? (16 Комментариев)
Спасибо большое, Маргарита и Элина. Очень ценная информация. Оказывается, я многое не совсем верно делала. Много раз пыталась расспрашивать печатников, как лучше, но настолько исчерпывающе никто не могу ответить на мои вопросы. Всего доброго и замечательной недели вам обеим.
Спасибо! Рада, что статья пригодилась! И вам чудеснейшей недельки!
Cпасибо!) Разные типографии и печатники порой требуют разное (сама сталкивалась), но, как правило, если у вас макет отвечает вышеприведённым требованиям, то они обычно ничего не просят))
О, спасибо! Очень полезная информация! У меня, если честно, даже цифры выстроить в колонки на календаре не получилось, пришлось рисовать от руки, а уж печать это вообще высший пилотаж! Пока коплю опыт.
Маргарита, огромное спасибо за то что поделились!! Я знала только тот легкий путь перевода в CMYK, и наверняка бы заплутала в галках Convert to Profile. А еще мне очень понравился ваш блог, подписалась на него.
Элина, спасибо вам за то, что нашли Маргариту!))
Ольга, спасибо!!) Я очень рада, что вам пригодилась статья!)
Очень интересная статья, и нужная, спасибо.
Маргарита, спасибо за эти простые, но гениальные правила! Я, оказывается, всегда пользовалась “неправильным” способом перевода RGB в CMYK. А поясните, пожалуйста, почему нельзя делать текст в Фотошопе? Ведь там и формат шрифта тот же, и преобразование его в кривые доступно. Имеются в виду какие-то “неслоёные” форматы файлов? О каком формате вы в основном думали при написании этой статьи?
Мария, про текст в фотошопе всё довольно просто – как правило типографии требуют файл с полностью сведёнными слоями. В этом случае ваш текст преображается в растровую форму из пикселей. И это приводит к тому, что текст при печати становится немного замыленным и нечётким. Это по первому вопросу) А при написании статьи я конечно больше ориентировалась на растр, потому что сама в нём сейчас работаю 😉
Спасибо! Не знала правильные настройки перевода в цмик и про текст в фотошопе.
При уменьшении размера в фотошопе ведь происходит все равно потеря резкости (особенно, если картинка уменьшается в два раза одним махом)? Может быть лучше большую версию картинки вставлять в иллюстратор в нужный размер?
Здравствуйте!
Спасибо большое за статью!
Подскажите, пожалуйста, если иллюстрация была нарисована вручную в цвете, потом сфотографирована, как лучше поступить, когда помещаешь ее в фотошоп, лучше сразу же создавать файл в CMYK или же создавать в RGB, потом переводить из RGB в CMYK из-за того, что цветовой профиль фотографии RGB.
Перед тем, как разбираться почему, я вам еще одну мантру зачитаю:
– Никогда, никогда не меняйте параметры программных установок, если не понимаете, что за этим стоит, а точнее, чем это черевато, (и вместо оммм –) …тем более, если не готовы отдать свой полугодовой гонорар за перепечатку тиража.
Начинаем разбираться. Сначала очертим технологические рамки. Итак, мы говорим:
а) об офсетной печати;
б) о допечатной подготовке и печатных процессах на территории Европы.
Полиграфия штука сложная и поэтому некие традиции, технологии и подходы к производству имеют свои региональные отличия. Обычно учитывают три крупных региона: Европа, США, Япония. И когда мы говорим – Европа, подразумеваем, что оборудование произведено в Европе и процессы регулируются соответствующими европейскими стандартами. С оборудованием еще не факт, а стандарты это критично.
Начнем с работы с цветом. Маргарита пишет и соответственно показывает:
1. Идём во вкладку Edit – Convert to Profile…
– ОК, зашли…
– В интимные подробности не лезем, кнопочку Advanced не нажимаем и это правильно.
Интересное начинается дальше:
Дальше Black Ink limit.
Представим ситуацию: На вашей иллюстрации – тропическая ночь, Буэнос-Айрес. Получаем из печати – белая ночь, Ленинград. Во как мантра замечательно работает! Ограничение черного в 80% сами ставили? – Получите чудо! Ваш 100% черный теперь 80% темно-серый со всеми вытекающими последствиями.
Вроде все, больше ничего не меняли. Но и того что накрутили уже хватает.
Про проблемы с изменением размеров я напишу позже. Но там тоже не все так бодро и красиво, как описала замечательная Маргарита.
Маргарита, добрый день! А как быть, если я работаю не в векторе, а традицией, акварелью? Как мне сдавать в печать рисунки? Сделала иллюстрации к книге, отсканировала и отправила заказчице…
Читайте также:

