Как сделать макет по размерам
Обновлено: 06.07.2024
Когда мы приступаем к разработке прототипа или макета важно понимать, какой размер макета сайта нам необходим. На сегодняшний день существует огромное количество устройств, на которых можно просматривать сайты - стационарные компьютеры, ноутбуки, нетбуки, планшеты, смартфоны, а также телевизоры и часы.
Разрешение экрана (монитора) – это размеры получаемого на экране изображения в пикселях. Например, разрешение экрана 1920 x 1080 означает, что ширина изображения на мониторе равна 1920, а высота 1080 пикселей.
Популярные разрешения мониторов (стационарные компьютеры и ноутбуки):
1920 х 1080 (full HD)
1600 х 900
1440 х 900
1366 х 768
1280 х 1024
1280 х 960
1024 х 600
Когда мы разрабатываем прототип для десктопа, то нам важно понимать, что мы не должны рисовать варианты для всех существующих компьютеров, нам нужно выбрать оптимальный размер макета сайта, который позволит отображать будущий сайт корректно на всех десктопах.
Универсальной шириной для прототипа на компьютер и ноутбук является 1920 пкс, также может использоваться ширина 1440 или 1280 пкс. Универсальной высоты нет, т.к. у каждого проекта она своя и зависит от количества разделов.



Когда мы создаем макет сайта шириной 1440 пкс, но открываем его на мониторе 1920 пкс, то по бокам появляются белые или серые полосы, которые заполняют пустое пространство. Если же мы создаем прототип шириной 1920 пкс, а открываем его на мониторе шириной 1440 пкс, то прототип (или макет) “обрезается” по бокам, и мы видим содержимое сайта только в пределах 1440 пкс. В таком случае дизайнеру нужно учесть следующий момент - важный контент (тексты, кнопки и небольшие фотографии) не должны выходить за пределы контейнера определенной ширины. За такую ширину чаще всего принимается значение 1170 или 940. Таким образом, дизайнер создает прототип (или макет) шириной 1920 пкс, но весь важный контент умещает на ширине 1170 или 960 пкс.
Сегодня мы подробно рассмотрели размер макета сайта только для десктопов (компьютеров и ноутбуков), а разрешения портативных устройств (планшетов и смартфонов) мы рассмотрим в другой раз. Подписывайся на блог по веб-дизайну.

Что такое макет сайта и для чего он нужен
Макет сайта – это графическое представление будущего сайта, его дизайн. В нем отображены: цветовая гамма, шрифты, кнопки, порядок элементов и прочее.
От того, насколько качественно выполнено графическое оформление страниц, зависит понимание контента и общее восприятие сайта .
Преимущества
Разработка макета сайта позволяет:
Этапы разработки макета сайта
При разработке макета для сайта:
- Определяют цели работы и характеристики сайта.
- Планируют структуру сайта.
- Рисуют прототип, чтобы утвердить структуру. Это схема без дизайна, где располагают блоки будущего сайта (шапка, слайдер, кнопки и пр.). Это экономит время на этапе отрисовки макета.
- Разрабатывают дизайна. В один файл собирают цвета , шрифты, фото и видео, иконки – все то, что задаст настроение будущему сайту.
- Создают окончательный дизайн-макет страницы, а при необходимости макет для мобильной версии.
Полноценный заполненный макет передается заказчику или верстальщику для дальнейшей разработки.
Способы создания макета сайта
Для разработки макета многие пользуются Фотошопом или инструментами сайтов-конструкторов. Рассмотрим каждый способ подробнее.
Шаблон сайта в Photoshop
С помощью Фотошопа можно разрабатывать простые макеты для проектов заказчиков. Для этого:

Появится лист в клеточку. Эти линии нужны, чтобы ровно располагать элементы. На готовом макете клеток не будет.


- Вставляем логотип компании при помощи стандартного инструмента.




После этого копируем слой и выставляем после каждого раздела:


Добавляем меню такое же как сверху. Его можно просто скопировать.

Итак, на выходе макет должен состоять из:
- шапки, в которой располагается логотип, меню;
- основного блока с контентом;
- боковой панели;
- футера с контактами, социальными кнопками, полезными ссылками и т.д.

Маркетинг
Как раскрутить группу Вконтакте самостоятельно: пошаговая инструкция
Как раскрутить группу Вконтакте самостоятельно: пошаговая инструкция
Шаблон на сайте-конструкторе
Конструкторы – это сервисы для тех, кто хочет создать сайт самостоятельно с минимумом финансовых и временных затрат. Этот способ подходит для блога, небольшого некоммерческого проекта, для сайта малого бизнеса.
Инструмент берет на себя весь творческий процесс и предлагает шаблоны с уже готовой структурой, дизайном и функционалом. Остается выбрать шаблон, соответствующий тематике сайта. Внутри шаблона можно менять шрифты, картинки, цветовое оформление.
Преимущества разработки макета на сайте-конструкторе:
- Готовые шаблоны.
- Бесплатно (есть и платные шаблоны).
- Экономия времени.
- Возможность вносить изменения одним кликом.
- Не требует специальных навыков.

Основные элементы макета
Рассмотрим основные элементы дизайн-макета сайта.
Во многом от этого будет зависеть, останется ли пользователь на сайте или уйдет. Сайт должен привлекать целевую аудиторию и соответствовать тематике.
От логотипа во многом зависит успех компании. Логотип должен выглядеть заметно, но не отпугивать.

Продумать структуру можно самостоятельно, записав на листе, либо с помощью программы MindMap, предназначенной для структурирования информации.

Элементы призыва к действию
Чтобы посетители сайта превратились в клиентов, нужно создать эффективный призыв к действию . Это могут быть кнопки для оформления покупки или регистрации: Купить, Оставить заявку, Подписаться на рассылку, Получить консультацию и прочее. Все зависит от целей вашего сайта.

Типичные ошибки при создании макета
Основными ошибками при создании макета считают:
Не стоит использовать все элементы подряд, иначе посетитель попросту не найдет то, что ему действительно нужно. Перебор с количеством может отпугнуть потенциального покупателя.
Слишком яркие цвета и неудачные цветовые сочетания режут глаз. Используйте современные инструменты с функцией подбора правильных оттенков для оформления сайта.
Не перестарайтесь, играя со шрифтами. Если текст будет сложно прочесть, посетители уйдут с сайта, не совершив целевых действий.
Заключение
Макет сайта можно сделать своими руками с помощью Фотошопа или бесплатного конструктора. Главное – помнить про цели и задачи сайта, целевую аудиторию и юзабилити.

Различают следующие основные типы макетов сайтов, связанных с шириной:
- фиксированный;
- резиновый (гибкий);
- адаптивный.
Фиксированный макет сайта
Фиксированный макет сайта - это макет, который имеет строго определённую ширину (в пикселях). Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17". Эти мониторы не сильно отличались по горизонтальному разрешению. Таким образом, выбрав для разметки какую-то определённую ширину (в основном останавливались на 960px), можно было разработать сайт, который оптимально бы отображался на всех мониторах этого времени.

Резиновый (гибкий) макет сайта
Резиновый (гибкий) макет сайта - это макет, который изменяется в зависимости от ширины рабочей области окна (вкладки) браузера. Потребность в такой разметке возникла, когда у многих пользователей появились мониторы, имеющие диагональ 19", 21" и больше.
В этот период времени сложилась такая ситуация, когда у одних пользователей были маленькие мониторы, а у других средние и большие. Разрешения, которые были установлены на этих мониторах стали сильно отличаться, и уже трудно было выбрать для макета какую-то определённую ширину.

Пример верстки первого макета:
Пример верстки второго макета:
После десктопов начали появляться и другие электронные устройства. В настоящее время просматривать сайты можно с помощью смартфонов (размер экрана от 3" до 6"), планшетов (от 7" до 10"), ноутбуков (10" и выше), десктопов (19" и выше) и TV (32" и выше).
Резиновый (гибкий) макет нельзя спроектировать так, чтобы он оптимально отображался на всех этих устройствах, т.к. он рассчитан на определённый диапазон или класс устройств.
Чтобы было понятно, выполним расчёты на примере вышеприведённого резинового макета. А именно вычислим ширину блоков (1 и 2), которые они будут иметь на смартфоне с горизонтальным разрешением 320рх. В первом варианте: 1 блок — 250рх, 2 блок - 70рх. Во втором: 1 блок - 80рх, 2 блок - 240рх.
Как видно из расчётов, сайт, имеющий такой резиновый (гибкий) макет выглядеть на смартфонах будет просто ужасно.
Адаптивный макет сайта
Рассмотрим пример адаптивного макета, состоящего из 2 блоков, который на разных устройствах выглядит по-разному.
- на смартфонах и планшетах (устройствах с очень маленьким размером экрана) блоки должны располагаться вертикально, т.е. один под другим;
- на ноутбуках (устройствах со средним размером экрана) блоки должны располагаться горизонтально (1 блок - 33.3%, 2 блок - 66.7%);
- на десктопах (устройствах с большим размером экрана) тоже горизонтально, но с другими размерами (1 блок - 25%, 2 блок - 75%)
Bootstrap и создание адаптивных сайтов
Фреймворки Bootstrap 3 и 4 версии спроектированы для создания адаптивных сайтов.
Начинают верстать сайт, который будет "строится" на Bootstrap, с создания сетки. После создания сетки переходят к наполнению её контентом и компонентами Bootstrap.
Все компоненты Bootstrap являются гибкими, а не которые из них ещё и адаптивными как, например, Navbar. Данный компонент (Navbar) может изменять своё представление, т.е. находится в мобильном или десктопном представлении в зависимости от того какую в данный момент viewport ширину имеет браузер.
Информацию по сетке Bootstrap 3 можно почитать в этой статье, а по Bootstrap 4 - в этой.
Создание адаптивного макета с помощью Bootstrap 3
Создания адаптивного макета в Bootstrap 3 осуществляется под различные устройства. По умолчанию в Bootstrap 3 проектирование выполняется под 4 контрольные точки (xs, sm, md и lg). Область контрольной точки xs – это смартфоны, sm – планшеты, md – ноутбуки, а lg – десктопы.
Для примера сверстаем с помощью сетки Bootstrap 3 макет страницы, изображенный ниже. В качестве вида макета выберем, например, адаптивно-гибкий.

Разработку адаптивного макета обычно начинают с самых маленьких устройств (смартфонов), по отношению к Bootstrap 3 – это область xs .
На xs блоки должны располагаться вертикально и иметь ширину, равную ширине родительского контейнера (т.е. 12 колонок Bootstrap).
На sm блоки должны располагаться на 3 строках по 2 блока в каждой строке. Каждый блок должен иметь ширину, равную 50% ширины родительского элемента (6 колонок Bootstrap).
На md блоки должны располагаться на 2 строках по 3 блока в каждой строке. Каждый блок должен иметь ширину, равную 33.3% ширины родительского элемента (4 колонки Bootstrap).
На lg блоки должны располагаться на 2 строчках. На первой строчке 2 блока, а на второй – 4 блока.
Оптимизируем код, уберем, где возможно классы col-*-12, т.к. адаптивные блоки Bootstrap по умолчанию занимают ширину, равную 100%.
Создание адаптивного макета с помощью Bootstrap 4
Процесс создания адаптивного макета с использованием Bootstrap 4 выполняется почти также как и на Bootstrap 3.
Для примера сверстаем следующий макет.

Комментарии:
Супер! Каждый раз новая (для меня) и интересная тема:)) Доступно, полезно, понятно.
Спасибо Огромное за Ваш Труд! С Новым 2021 Годом Вас Поздравляю,
Желаю Счастья и Здоровья Вам и вашим близким! :)
Александр, здравствуйте! Скажите, на MODX сложно использовать RESS (Responsive Design + Server Side)? На сколько я понимаю этот метод вместе с адаптивностью самый лучший?
Здравствуйте, всё зависит от задачи. Но RESS не популярна. Её следует использовать для единичных проектов, там где это действительно нужно.
RESS используют когда необходимо создать оптимальную с точки зрения производительности мобильную версию сайта, может даже разную для разных групп устройств.
Например, одним группам мобильных устройств отдавать одну версию сайта, а другим — другую, десткопным – третью. Это может быть актуально, когда вы хотите включить в сайт какую-то важную фишку, которую должна работать на устройствах которые её поддерживают. Но чтобы эти устройства опознавать на сервере необходимо реализовать функцию определения этих устройств. Причём код этой функции определения необходимо постоянно обновлять при выходе новых браузеров или устройств. Также необходимо обратить внимание на то, что существующий механизм определения устройств далёк от идеала, он может давать осечки.
Кроме этого создание сайта с использованием RESS будет более затратной, т.к. потребуется разработка нескольких версий сайтов, а также их последующая поддержка.
В большинстве сайтов RESS не используют, т.к. он не очень эффективен, а для быстрых страниц, если они нужны, используют турбо-страницы Яндекса и AMP Google.
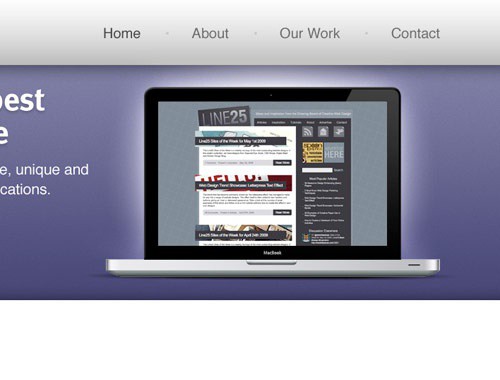
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:

Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:

Перед тем, как создать сайт в Фотошопе , лучше сделать наброски основных контуров на бумаге:

Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:

Создавая новый документ в Adobe Photoshop , я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:

Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:






Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica , чтобы текст можно было поместить в html без замены изображений:

Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:

Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:

Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:


Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:


Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project ( Рекомендуемый проект ). Ее элементы могут включать в себя небольшие снимки и отрывки текста:


Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:

Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:

Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T , чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:




Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:

Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Читайте также:

