Как сделать макет функции
Обновлено: 07.07.2024
Прототипы стали незаменимым этапом профессиональной разработки веб-проектов и программного обеспечения. Прототипы облегчают жизнь всем людям, вовлеченным в процесс создания того или иного проекта: клиенту, менеджерам, дизайнерам и разработчикам. Прототип визуализирует конечный продукт и помогает выявить серьезные проблемы на самых ранних этапах, помогая избежать геморроя на поздних стадиях разработки.
Конечно, первоначальные эскизы, выполненные, к примеру, на бумаге и воплощающие первые идеи дизайнера еще никто не отменял. Но всю дальнейшую работу, в которую будут вовлечены все члены рабочей группы, лучше всего проводить в специальном программном обеспечении, которое поддерживает редактирование, управление версиями и совместную работу.
Сейчас мы рассмотрим 11 сервисов для прототипирования, часть из которых бесплатны, а другая часть — с весьма бюджетными для данной категории программ ценниками.
PowerMockup — плагин для PowerPoint
PowerMockup — это плагин, превращающий Microsoft PowerPoint в инструмент для прототипирования. Он добавляет в PowerPoint новую панель, содержащую сотни элементов и значков, которые можно с легкостью перетащить на слайд.
PowerMockup работает с Office 2007, 2010 и 2013. Однопользовательская лицензия на PowerMockup стоит $59,95; стоимость лицензии для рабочей группы зависит от количества человек в ней.
Moqups — онлайн-инструмент для создания макетов и прототипов
Moqups — интерактивное приложение на HTML5, позволяющее разрабатывать векторные прототипы.
Сервис разработан 6 увлеченными программистами из Румынии, бесплатен и не требует регистрации.
Совсем недавно ребята представили премиум версию, в которой было добавлено несколько интересных особенностей, таких как неограниченное количество изменений макета и онлайн взаимодействие между членами рабочей группы.
Fluid UI — средство разработки прототипов для iOS- , Android- и Windows приложений
Fluid UI — онлайн средство для прототипирования мобильных приложений. Может быть использован как для создания простых макетов, так и сложных высококачественных макетов и прототипов. Сервис содержит библиотеки с элементами интерфейсов для iOS, Android и Windows 8 приложений.
Аккаунт для одного проекта с ограничением в 10 экранов доступен бесплатно. Платные планы начинаются с $29 в месяц.
Wireframe.cc — минималистичный бесплатный онлайн-сервис для прототипирования
Wireframe.cc на данный момент бесплатен, премиум-версия с доп. функциями ожидается в ближайшее время.
Axure RP
Цены на это ПО начинаются с $289 за стандартную лицензию. Конечно, такая цена весьма велика. Однако, набор функций программы вполне оправдывает цену для некоторых категорий пользователей.
Axure может быть использован не только для создания простых макетов, но и для создания комплексных прототипов, а также для нормативных документов.
Из особенностей стоит также упомянуть возможность подключать к проекту клиента, чтобы показывать ему результат, отслеживать обратную связь, управлять дискуссией, удобно взаимодействовать с членами команды.
Axure — это десктопное ПО, доступное для Mac OS X и Windows.
Balsamiq Mockups — инструмент для быстрого прототипирования на основе Flash
Balsamiq Mockups — чуть ли не самый известный инструмент для прототипирования.
Продуктом, выпущенным в 2008 году силами одного программиста, в настоящее время пользуются десятки тысяч клиентов. Команда сервиса выросла до 11 штатных сотрудников.
Balsamiq Mockups стремится передать опыт рисования макетов на бумаге, поэтому прототипы выглядят не так формально, как в других программах.
Вы можете использовать Balsamiq Mockups непосредственно в браузере (потребуется Flash) или загрузить в качестве приложения Adobe AIR. Однопользовательская лицензия стоит $79.
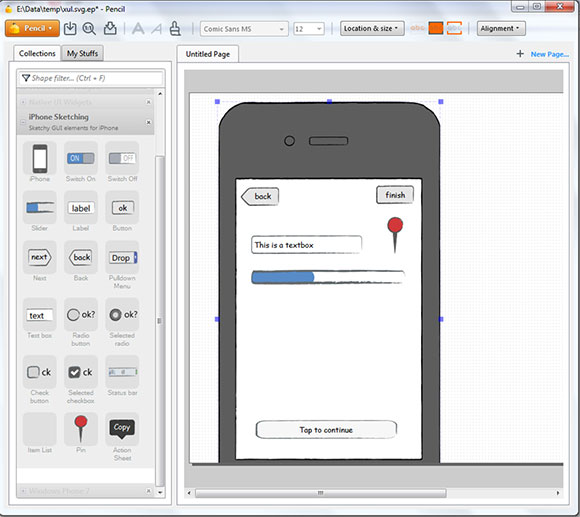
Pencil — инструмент для прототипирования с открытым кодом
Pencil — инструмент с открытым кодом для создания GUI-макетов и прототипов. Содержит большое количество встроенных фигур, начиная от элементов общего назначения и элементов блок-схем до элементов управления пользовательских интерфейсов (речь как о десктопных приложениях, так и о мобильных).
Вы также можете скачать пользовательские коллекции элементов из раздела Download на сайте Pencil. Инструмент доступен как автономная версия для Linux, Windows и Mac OS X. Также может быть использован в качестве расширения Firefox.
UXToolbox — инструмент для прототипирования под Windows
С помощью UXToolbox вы сможете создавать макеты и интерактивные прототипы для мобильных приложений, веб-сайтов и десктопного ПО.
Что интересно, программа позволяет в один клик переключаться между скетчем и попиксельно-выверенным прототипом.
После того, как вы закончите работу над проектом, вы сможете экспортировать макет в формат HTML, PNG, XML и Word или распечатать материалы для рабочей группы.
UXToolbox работает с Windows XP и с более поздними версиями и стоит £159 (около $240) за копию.
Mockups.me — инструмент для создания пользовательских интерфейсов
Mockups.me очень похож на Balsamiq Mockups, но имеет ряд преимуществ. В частности у Mockups.me есть приложения для IOS и Android. Кроме того, Mockups.me включает в себя встроенные коммуникационные системы для сбора обратной связи через аннотации и комментарии.
Стоимость десктопной версии Mockups.me — $49, версия для планшета доступна за $19,99, а цены за веб-версию начинается от $99 за год.
Live Wires — приложение для создания прототипов под iPad
Live Wires поможет вам протестировать и создать прототипы непосредственно на iPad. Приложение может быть использовано для создания интерактивных прототипов приложений для iPhone и iPad.
Live Wires включает в себя большую коллекцию легко настраиваемых элементов упрвления.
Прототипы могут быть экспортированы по электронной почте а затем импортированны на другое утсройство.
Live Wires сейчас доступен по специальной начальной цене в $9,99.
HotGloo
Мой любимый инструмент для прототипирования. Ему посвящена отдельная статья.
Резюме
Как вы видите из приведенного выше списка, существует большой выбор доступных инструментов для прототипирования, из которых можно выбирать тот, который подходит именно вам.
Использовали ли вы какой-то из них? Если да, пожалуйста, поделитесь своим опытом в комментариях.

Хотя Google обогнал Apple в 2013 году по количеству созданных приложений, платформа iOS всё ещё остаётся самой прибыльной для разработчиков. H&F нашёл несколько сервисов создания прототипов и эскизов приложений на iOS.
Приложение Prototyping on Paper позволяет использовать для прототипирования самые простые и доступные инструменты — карандаш, бумагу и айфон. Нарисуйте эскизы от руки, сфотографируйте их — сервис автоматически отрегулирует яркость и размер, позволит сделать симулятор вашего будущего приложения. В POP можно создать систему линков и с её помощью проследить, как приложение будет реагировать на нажатие той или иной кнопки. Также POP позволяет делиться созданным прототипом с коллегами и друзьями, собирать фидбэк.

Редактор для создания интерактивных мокапов — моделей дизайна в натуральную величину — в вебе. Бесплатно можно отрисовать одно приложение, за $7 в месяц — три, за $15 в месяц — неограниченное количество. Сервис представляет собой настоящий конструктор графических элементов, которые могут понадобиться при создании дизайна приложения для AppStore. При желании можно найти ряд похожих по функционалу редакторов, например Balsamiq или MockingBird.

Приложение позволяет создавать мокап прямо на айпаде. Рисовать эскизы можно пальцем, также существует возможность выбора графических элементов из библиотеки. Некоторые элементы линкуются и при желании можно создать подобие работающего приложения для демонстрации. AppCooker предлагает много функций для любителей поковыряться в деталях. Например, можно сделать несколько разных вариантов иконки или поиграть с калькулятором цены приложения. Стоит недёшево — $13,99. Этот и похожие сервисы идеально подходят для прототипирования в условиях долгого перелёта.

Редактор для создания интерактивного прототипа. Для того чтобы им пользоваться, необходимо иметь готовые макеты. Впрочем, загрузить в приложение можно не только хорошо проработанные мокапы, но и совсем сырые скетчи. Оно легко и удобно расставляет линки между разными элементами и загружает прототип прямо на рабочий стол вашего устройства для более удобной демонстрации. Стоимость подписки на месяц для индивидуальных разработчиков — $10, для команды — $25 с каждого участника. У приложения имеются более дорогие и навороченные аналоги, а также альтернативы для десктопа: Prototype и Briefs (Mac only).

Продукт, который больше подойдёт разработчикам, предназначен в том числе для прототипирования простой и сложной анимации. С помощью Framer можно создавать интерактивные приложения на десктопе. Приложение интегрируется в программу Photoshop, то есть для начала работы вам достаточно загрузить приложение, открыть файлы проекта в фотошопе и нажать кнопку Run в Framer. Перед вами появится папка проекта, здесь же можно писать код и наблюдать за тем, как ваш прототип становится неотличим от настоящего работающего приложения.
Текстовый редактор MS Word позволяет создавать документы на листах различного формата и ориентации. Кроме этого, он позволяет задать некоторые дополнительные параметры макета страницы: текстовые поля, вертикальное выравнивание и т.д. Обычно макет страницы определяется перед началом редактирования документа.
Чтобы определить размер и ориентацию страницы нового документа, необходимо:
1) создать новый документ;

2) открыть диалоговое окно Параметры страницы. Это можно сделать двумя способами: во вкладке Разметкастраницы группы элементов Параметры страницы нажать кнопку и выбрать пункт Настраиваемые поля или дважды щелкнуть левой кнопкой мыши в области линейки;
- 3) на вкладке Размер бумаги (рис. 8.1) в раскрывающемся списке выберите требуемый формат листа. Если в списке нет подходящего размера, то следует в поля Ширина и Высота внести требуемые точные размеры;
- 4) в поле Ориентация следует выбрать требуемую ориентацию — книжную или альбомную;
- 5) нажать кнопку ОК.
Принятые изменения будут действовать для всего документа, если в поле Применить выбрано значение Ко всему документу:; от листа с текущим положением ввода текста до конца документа, если выбрано значение До конца документа; к текущему разделу, если выбран пункт К текущему разделу.
Чтобы определить текстовые поля страницы, следует:
- 1) вызвать диалоговое окно Параметры страницы,
- 2) на вкладке Поля (рис. 8.2) установить требуемые значения верхнего, нижнего, левого и правого текстовых полей, так же как производилась установка размеров бумаги в полях Ширина и Высота,
Рис. 8.1. Диалоговое окно Параметры страницы, вкладка Размер бумаги
- 3) в случае необходимости ввести значение в поле Переплет. Это поле позволяет зарезервировать расстояние от края страницы для переплета. Если флажок Зеркальные поля снят, то добавление переплета будет осуществляться слева при выбранном положении переплета слева, и сверху, если положение переплета выбрано сверху. При установленном флажке Зеркальные поля отступ будет осуществляться с внутренней стороны для каждой страницы. Если же положение выбрано сверху, то возможность установки зеркальных полей отсутствует. Установленное значение флажка 2 страницы на листе отвечает за расположение на одном листе двух. Такой режим используется для печати страниц, которые сгибаются пополам и содержат две страницы на внутренней стороне. Внутренние и внешние поля переплета такой страницы имеют одинаковую ширину;
- 4) при использовании в документе колонтитулов в области От края до колонтитулов установить расстояние от верхнего и нижнего краев страницы до текста колонтитула.
Нажать кнопку ОК.
При оформлении различной документации обычно требуется разработать титульный лист. Как правило, содержимое титульного листа центрируется не только по горизонтали, но и по вертикали. Для

Рис. 8.2. Диалоговое окно Параметры страницы; вкладка Поля
определения вертикального выравнивая текста между верхним и нижним полями страницы следует вызвать диалоговое окно Параметры страницы, на вкладке Источник бумаги в списке Вертикальное выравнивание выбрать требуемое значение и нажать кнопку ОК. Варианты выравниваний текста и соответствующее расположение текста в документе приведены в табл. 8.1.
По верхнему краю
Все текстовое содержимое страницы прижимается к верхнему полю страницы
Текстовое содержимое страницы центрируется по вертикали между верхним и нижним полем. При добавлении новых строк содержимое раздвигается относительно центра, при удалении строк — сжимается к центру
Текстовое содержимое страницы растягивается по высоте между верхним и нижним полем. Межстрочное расстояние учитывается только при полном заполнении страницы. В противном случае строки распределяются равномерно по высоте
По нижнему краю
Все текстовое содержимое страницы прижимается к нижнему полю страницы
При создании некоторых документов требуется использовать в пределах одного документа разный формат страницы. Поскольку форматирование страницы распространяется по умолчанию на весь документ, на помощь приходит разбиение документа на разделы.
Раздел — часть документа, которой присвоены определенные параметры форматирования страницы. Новый раздел создается, если требуется изменить такие параметры, как нумерация строк, число столбцов, колонтитулы и т.д. Чтобы разбить документ на разделы, необходимо ввести символ конца раздела. Если конец раздела не указан, документ обрабатывается как один раздел.

Рис. 8.3. Список вставки разрывов
Различают принудительный разрыв страницы, строк и вставку разрыва разделов. В первом случае новый раздел не добавляется, разрыв страницы (колонки, строки) только переносит продолжение текста на следующую страницу (колонку, строку).
Во втором случае формируется очередной раздел, для которого могут быть установлены свои параметры форматирования. Новый раздел может быть начат на текущей странице.
При выборе разрыва раздела с началом новой страницы остаток текущей страницы игнорируется и новый раздел начинается с новой страницы, что позволяет изменить формат листа для нового раздела.
Варианты начала нового раздела с четной (нечетной) страницы не только начинают раздел с новой страницы, но и принудительно определяют четность ее номера. Если новый раздел начинается с четной (нечетной) страницы, а следующая — нечетная (четная), то она пропускается и остается пустой.
Определение параметров страниц применительно только к текущему разделу производится так же, как и ко всему документу. Но в раскрывающемся списке Применить диалогового окна Параметры страницы следует установить значение К текущему разделу.
Интсрументы Wireframing широко используются многими дизайнерами, разработчиками и менеджерами проектов для визуализации приложений и карты сайта. Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
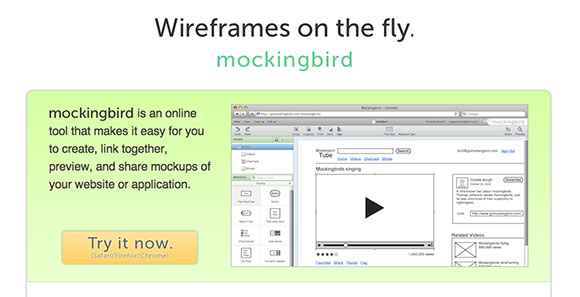
Mockingbird – это онлайн инструмент для создания Wireframing и связи различных частей вашего проекта, например, веб-сайта и веб-приложения. Кроме того, с его помощью вы можете поделиться своим макетом с коллегами или клиентом.

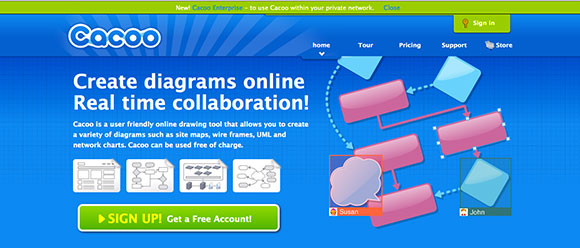
Cacoo позволяет создавать диаграммы в Интернете. Это абсолютно бесплатный инструмент, который дает возможность создавать каркасы, схемы и UML, используя веб-браузер и приложения.

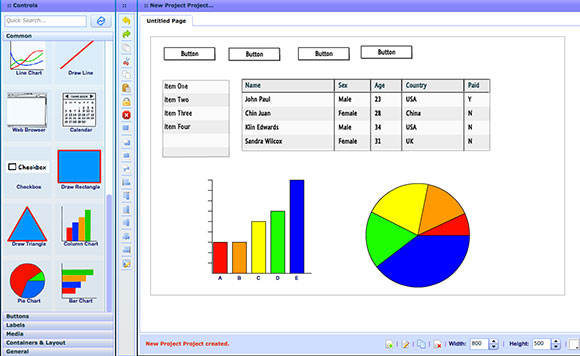
Lumzy - это еще один полностью бесплатный Wireframing инструмент, с помощью которого можно создавать диаграммы, которыми вы сможете легко поделиться с партнерами. Кроме того, она включает в себя графический редактор и поддерживает чат.

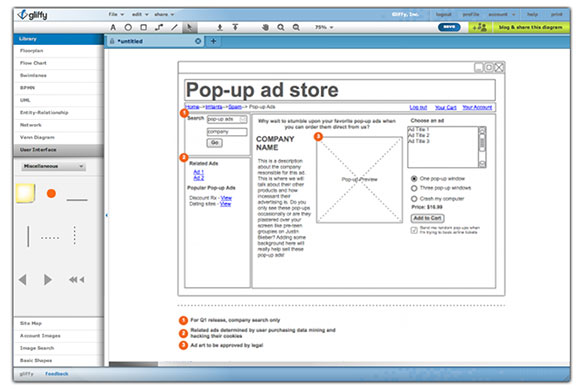
Gliffy поддерживает создание бесплатных каркасов сайтов и приложений. Вы можете использовать Gliffy в Интернете, или в виде плагина для различных приложений от Google и Confluence. Тут также поддерживается предварительный просмотр каркасов HTML5.

MockFlow позволяет создавать каркасы приложений через Интернет, или с помощью смартфонов. Приложение способно оценивать юзабилити дизайна.

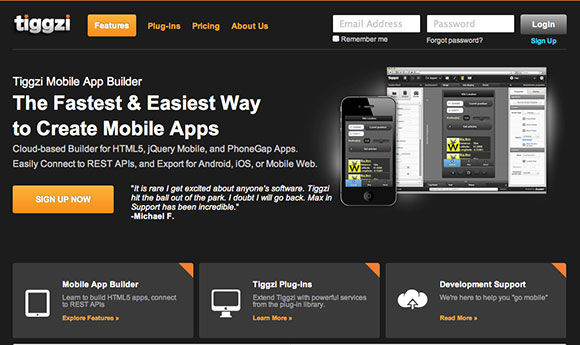
Tiggzi – это мобильное приложение для разработки каркасов приложений и сайтов предназначенных для мобильных телефонов. Программа позволяет создавать приложения под HTML5 и JQuery работающих на мобильных телефонах. Вы так же можете экспортировать приложения для Android, IOS и Mobile Web.

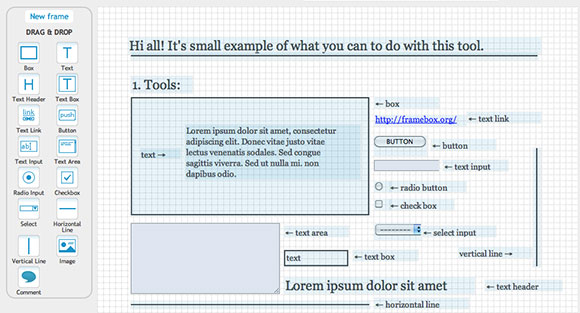
Frame Box - это один из самых простых способов создания каркасов онлайн, с помощью простого перетаскивания инструментов. Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.

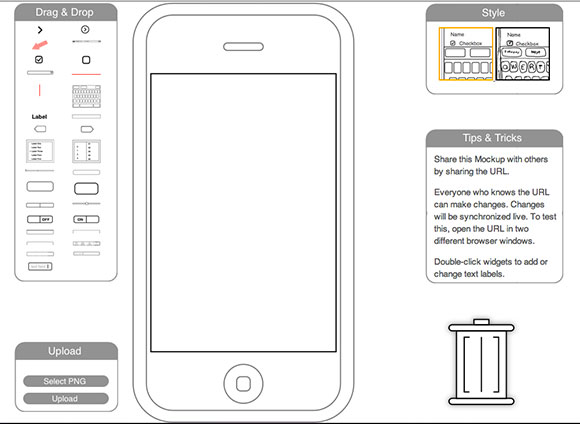
iPhone Mockup это еще один wireframing инструмент, который позволяет создавать макеты для приложений на iPhone. Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.

Pencil Project это еще одно графическое приложение, позволяющее создавать каркасы для веб-сайтов, поддерживающий экспорт каркасов в различных форматах, таких как HTML, PNG и PDF.

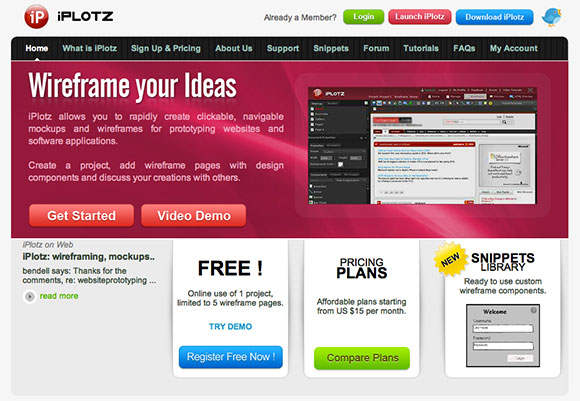
iPlotz - это бесплатный инструмент, который позволяет создавать навигацию для веб-сайтов и приложений. Он основан на компонентах, которые можно использовать для создания макета проекта.

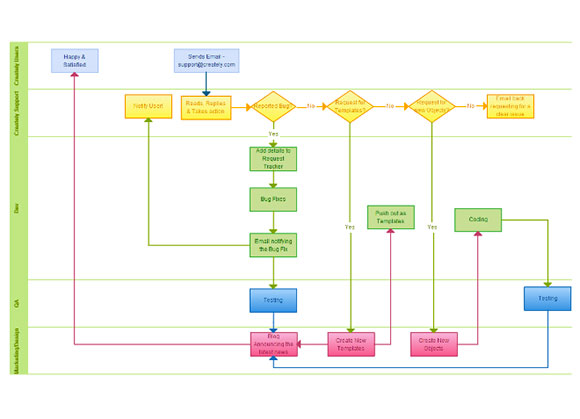
Creatly поддерживает создание диаграмм, схем и макетов для различных типов проектов с использованием карт и каркасных элементов. Кроме того, она поддерживает одновременное управление несколькими проектами.

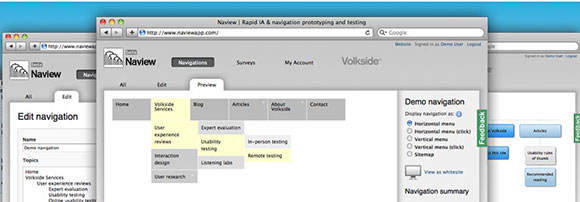
Основной специализацией Naview является строительство каркасных навигаций и визуализации навигационных идей, так же эта программа поддерживает тестирование основного проекта.

Flair Builder - это еще один широко используемый каркасный инструмент, который позволяет создавать макеты для веб-сайтов и многофункциональных Интернет приложений. Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.

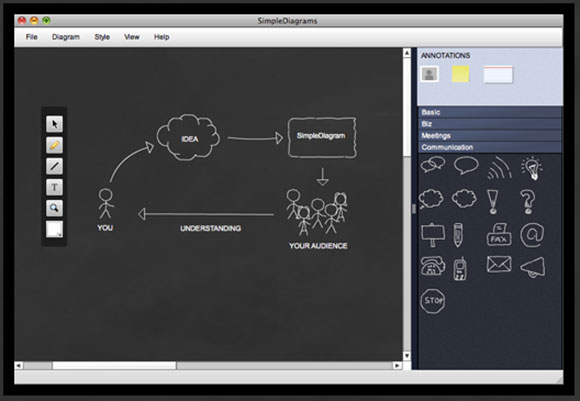
Simple Diagrams - вот еще один простой инструмент для создания диаграмм и каркасов, программа позволяет легко и быстро делать макеты, а главное, она очень проста для понимания. Вы можете просто открыть её и приступить к созданию макета.

Мы надеемся, что эти инструменты для построения макетов проектов окажутся для вас полезными. Если вы знаете другие подобные инструменты, не стесняйтесь, рассказывайте нам о них в комментариях.
Студия Николая Саганенко Макет-Мастер предлагает создание макетов высокой сложности в кротчайшие сроки. Бесплатный выезд специалиста.
Для заказа пишите на Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. . Реквизиты компании: ООО "Архитектурный стандарт". Доставка по РФ.

Читайте также:

