Как сделать лужи в 3d max corona
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
В этой статье мы разберемся, как настраивать материалы в короне (которая рендер, а не болезнь 💁♂️). Никаких сложных материалов и карт я сейчас показывать не буду — перенесем это в отдельные посты.
Материалы — одна из тех сложных тем, которую легче понять самому, чем объяснить кому-нибудь, но я попробую (а раньше, во времена v-ray вообще жопа была с материалами).
Вот небольшая навигация по посту:
После обновления Corona Render до версии 7, появился новый материал — CoronaPhysicalMtl. Логика его настройки несколько меняется.
Далее в тексте вся информация представлена о CoronaLegaсyMtl.
🤷♂️ Что такое PBR и вообще
Сейчас в большинстве рендер-движков используется принцип PBR, что это такое читаем здесь, а для тех кто прям закопаться хочет — здесь и здесь. Если кратко — это набор картинок, которые указывают, где свет на модели должен сильнее отражаться (прям вам в глаз). Ещё этот набор не обязательно должен состоять из изображений, это могут быть числовые значения и параметрические карты.

Так выглядят карты
Обычно набор карт такой:
- Diffuse — задаёт цвет объекта, на карте не должно быть теней и бликов (карта только про цвет);
- Reflection — задаёт, силу отражений на объекте;
- Reflection Glossiness — задаёт шероховатость обьекта и, следовательно, степень размытости отражений;
- Bump и/или Normal — добавляет мелкие рельефные детали, но не изменяет геометрию модели;
- Displacement — добавляет рельефные детали и изменяет геометрию модели — это карта высот, указывающая где объект будет больше выпирать относительно своего первоначального состояния;
🏫 Настраиваем материал кирпича
Первым делом идём и скачиваем набор карт для материала кирпича, например здесь. Все карты нам не нужны, достаточно скачать Diffuse, Displacement, Normal и Roughness.

Качайте эти карты, достаточно в формате jpg размером 4k
Все доступные материалы и карты можно создать несколькими способами:
- Нажать правой кнопкой мыши в области редактирования материалов;
- Вытащить из столбика слева;
- Вытащить из слота материала (кружочек на плашке материала).
Теперь открываем окно настройки материалов в максе (можно просто нажать “M” на клавиатуре) и создаём пустой материал CoronaMtl перетаскиванием его из списка доступных в область редактирования (ищем во вкладке Materials, в подвкладке Corona).

Слева вытаскиваем CoronaMtl, можно назвать его “Bricks” раз мы скачали текстуры кирпичной стены
Ок. Материал создали, теперь нужно провести небольшую первоначальную настройку материала — включить отражения. Хз почему, но почему то в CoronaMtl они выключены по-умолчанию. Просто крутим параметр Reflection level на 1,0.

Здесь крутим Reflection level
Далее нужно подключить текстуры, которые мы скачали ранее, к материалу. Добавляем текстуры — создаём карту CoronaBitmap и указываем путь к текстуре (ищем CoronaBitmap во вкладке Maps, в подвкладке Corona). Можно использовать и обычный Bitmap, но разработчики короны говорят, что их карта работает лучше и быстрее, да и крутилок там побольше на будущее.
Как создать карту или материал кликом правой кнопки мыши Когда всё вытащите, должно быть так
Теперь присоединяем карты в нужные слоты материала — тянем от кружочка карты линию до кружочка материала.
В слот Diffuse вставляется карта, задающая цвет материала, она может называться Diffuse, Albedo или Base Color. (разные источники по-разному называют текстуры).
В слот Reflection color вставляется карта, задающая силу отражения, она может называться Reflection, Specular, Metallic.
В слот Reflection glossiness вставляется карта, задающая размытость отражений/шероховатость материала. Она может называться Glossines или Roughness. При использовании в короне карты Roughness её нужно инвертировать — добавляем карту Output и ставим галочку “Invert” или отмечаем эту же галочку в настройках самой CoronaBitmap.
Инверсия нужна для правильной работы карты — дело в том, что Roughness задаёт шероховатости на поверхности объекта и её логика в том, что чем белее карта, тем более шероховатая должна быть область; а принцип карты reflection и reflection glossines заключается в том, что чем белее карта/цвет, тем больше света отражается от объекта в этом месте и тем более четкое отражение должно быть соответственно (глянцевость крч.). А т.к. шероховатость это противоположность глянцевости нужно карту инвертировать. (Поэтому если вы скачаете где-нибудь карту Glossines или Specular — инвертировать не нужно будет, всё уже ок.)
Если у вас одна карта, отвечающая за отражения, можно попробовать вставить её и в слот Reflection color и в слот Reflection glossiness.
В слот Bump вставляется карта, задающая плоский рельеф материала. Она может называться Bump или Normal (или может быть сразу оба варианта). Карта Normal должна быть подключена в слот Bump через еще одну карту — CoronaNormal с включенной галочкой “Add gamma to input”. В слот Additional bump можно вставить карту Bump, если она у вас есть.
В слот Displacement вставляется карта, задающая настоящий, объемный рельеф. Она может называться Displacement или Height.
Должно получиться примерно так Включаем превью
Настройка уровня “выдавливания” Правильный кирпич с Displacementом
Получился норм кирпич.
🤹♂️ А можно ли сделать материал, не используя текстуры?
Всё, что мы делали выше, получилось легко и просто, благодаря тому, что все нужные карты у нас уже были. А что делать, если нужно настроить какой-нибудь простенький материал без текстур, чтоб просто был определенного цвета и блестел/не блестел так, как нам нужно? А для всего этого нужно задать определенные циферки в настройках материала! Давайте разбираться, какие цифры на что влияют.

Основные параметры материала
Далее рассмотрим каждый параметр отдельно
Цвет объекта
Diffuse — влияет на цвет объекта. Можно вставить карту или просто настроить цвет. А можно вообще выключить, указав 0,0 в разделе Diffuse level (обычно ноль задают у металлов и стекла).

При diffuse level близком к 0 цвет становится черным
А что делать, если текстура, которую вы скачали, в одном цвете, а вам нужно покрасить его в другой или обесцветить? Если вы не хотите открывать ФШ или хотите сразу видеть результат, можно сделать это прям в максе и есть несколько способов. Давайте рассмотрим на примере материала ткани т.к. у них обычно сложный Diffuse и у них чаще всего меняют цвет.
Способ 1. Подключаем карту Diffuse через еще одну карту Color Corretion и крутим параметр Hue Shift для изменения оттенка и другие параметры для изменения яркости/контрастности.

После использования карты Color Correction красный шарик стал желтым
Способ 2. Обесцвечиваем исходную карту Diffuse и красим её в любой цвет. Для этого оставляем Color Correction как в первом способе, но выкручиваем Saturation на -100 (если карта стала слишком темной, то можно еще увеличить Brightness) и добавляем еще две карты как на скриншоте снизу — RGB Multiply и CoronaColor. В CoronaColor задаём нужный цвет и всё!

В этом способе больше телодвижений, но более контролируемый результат
Также важно отметить, что не бывает абсолютно белого и абсолютно черного цвета. Для черных объектов рекомендую минимальный уровень RGB = 5, а для белых максимальный RGB = 150-180.
Отражения
Reflection level — влияет на силу отражения, можно просто задать число от 0 до 1 и в дополнение к нему вставить карту или цвет — чем белее, тем больше отражает.
Если в этот слот вставить карту с цветом, то отражение будет иметь оттенок, обычно это используется для настройки материалов цветных металлов (золото, медь и т.д.).

Тут прост сила отражения меняется
Reflection glossiness — влияет на размытость изображения, можно вставить карту или просто настроить число от 0 до 1 — чем белее, тем более четкое будет отражение.

При уровне 0,5 кажется, что шарик и не отражает ничего, но ведь он отражает! Сравните с первой картинкой, где мы крутили diffuse level
Reflection Frensel IOR — также влияет на силу отражения — чем больше число, тем сильнее отражение. В большинстве случаев оставляем как есть, можно увеличивать в металлических материалах и материале зеркала.

При IOR = 15 материал шарика похож на хром или зеркало
Преломление и прозрачность
Refraction level — используется для создания стеклянных материалов, материалов жидкостей и др. прозрачных материалов. Это не просто прозрачность — это степень преломления света материалом. Если наложить материал с refraction level = 1 на сферу, то свет, проходя через неё, будет менять свое направление.

Для наглядности добавил текстуру на задний план. Материал шарика справа похож на стекло
Refraction glossiness — влияет на размытость проходящего через материал света — чем меньше число (или чем чернее карта), тем мутнее будут внутренности материала.
Refraction IOR — коэффициент преломления света — влияет на степень искажения света, при преломлении внутри объекта.

Происходит какая-то дичь. Меняйте это значение, если точно знаете, что делаете
Opacity — обычная прозрачность объекта. Чем белее карта (или ближе к 1 число), тем более непрозрачным будет объект.

Шарик просто пропадает, как крутить прозрачность в ФШ
Рельеф
Displacement — как мы выяснили выше, эта функция выдавливает настоящую геометрию из объекта, может сделать плоскую стену объемной. Min level задает минимальное отклонение от изначальных границ объекта (это насколько выдавятся черные части карты, которую вы засунете в слот displacement), max level задает максимальное отклонение (для белых частей карты displacement).
Очень ресурсоёмкая функция, сильно увеличивает время рендера. Не используйте её где попало, используйте только когда прям действительно нужно.

Числа на скриншоте — условные
Bump — карта, которая создаёт рельеф на поверхности объекта, не меняя его геометрию. По-сравнению с displacement эта карта создаёт только видимость рельефа, на самом деле никакие дополнительные полигоны не создаются и не выдавливаются, много ресурсов не использует и не замедляет рендер.
В слот bump можно вставлять карты в оттенках серого, где черный цвет — наибольшее заглубление рельефа, а белый — выпирание соответственно. Также сюда можно вставлять специальные карты нормалей с помощью CoronaNormal, как мы рассматривали на примере материала кирпича.
Силу бампа можно задать цифрой от 0 до 100 в соответствующем разделе в самом низу настроек материала.

Чем больше число, тем более выражен эффект
Вы, наверное, заметили, что в настройках материала есть еще куча всяких параметров. О некоторых из них я расскажу в будущих постах.
Размер текстуры / UVW mapping / Развертка
Выше мы рассмотрели настройки материалов и какие текстуры в какой слот нужно кидать, но есть еще один не менее важный аспект — макс должен как то понять, куда должна ложиться текстура на объекте и какого размера она должна быть.
Представим, что вы замоделили некий объект, наложили на него материал дерева, включили рендер и… Получилась какая-то хрень:

Текстура легла криво
Для решения этого вопроса существует такая вещь как развертка. Грубо говоря, это развернутая на плоскость поверхность 3D-объекта. Развертку можно создавать несколькими, различающимися по точности способами.
Способ 1 (самый простой). Наложить на объект модификатор UVW Map с параметром “Mapping” — Box и задать размер текстуры в единицах измерения вашего проекта.
Если после наложения модификатора текстура ориентирована не в ту сторону, в которую вам нужно (обычно такое бывает именно с материалом дерева), модификатор можно повернуть так, как вам нужно — выбираем во вкладке модификатора Gizmo и крутим.
Если вам нужно повернуть ориентацию древесных волокон на какой-то отдельной части объекта (а такое тоже часто бывает, например, при моделировании корпусной мебели) — накладываете модификатор Edit Poly, выбираете в нём нужные части объекта.

Выбрали части объекта, текстуру на которых мы хотим повернуть
Далее, не снимая выделения, накладываем еще один модификатор — UVW Xform. В параметрах модификатора задаём “Rotation” = 90. Таким образом мы повернули текстуру на выделенных элементах объекта на 90 градусов.
Крутим направление волокон с помощью UVW Xform Теперь всё нормально лежит
В этом способе размер текстуры задаётся в параметрах модификатора UVW Map.
Способ 2. Второй способ почти идентичен первому. Единственное отличие — размер текстуры будет задаваться в самой текстуре, а не модификаторе UVW Map. У такого варианта есть свои преимущества — например, если у вас на один объект наложено несколько материалов (например на стенах в интерьере такое часто бывает) — при использовании этого способа удобнее будет настраивать размер текстур.
Просто на этапе наложения модификатора UVW Map жмем галочку “Real-World Map Size”. А размер текстуры настраиваем в параметрах самой текстуры CoronaBitmap (тоже нажав там галочку “Real-World Map Size”.
Включаем Real-World Map Size в модификаторе UVW Map Включаем Real-World Map Size в карте
В итоге получается то-же самое, что и в первом способе, просто так удобнее управлять размером текстур в объекте с разными материалами на нескольких элементах.
Способ 3. Подключить текстуру через карту CoronaTriplanar. Помогает в тех случаях, когда нужно наложить абстрактную текстуру на объект без развертки. Работает без каких-либо модификаторов. Крутить ориентацию текстуры на отдельных элементах неудобно (нужно создавать отдельный материал).
Настройка CoronaTriplanar Получается так. Как видите, для дерева не очень вариант
Способ 4. Сделать развертку модели, но это уже тема для отдельного поста 🙅♂️.
💁♂️ Готовые материалы

Если вы думаете также, то инфа ниже для вас
Если вы дочитали до этой части поста (вау, эти посты кто-то читает!) и вы всё равно-не понимаете/нет времени, как настроить нужный материал, у меня для вас хорошая новость — в короне есть большая встроенная библиотека материалов с удобными превью.

Есть несколько способов открыть библиотеку материалов. Самый удобный — нажать на специальную иконку из тулбара, который появился у вас после установки короны (надеюсь вы не закрыли этот тулбар).
Просто открываете библиотеку, выбираете нужный материал, перетаскиваете его в область редактирования или сразу на объект.

Слева — куча категорий материалов, справа — куча материалов с превью.
Только там есть не все нужные материалы, иногда всё-таки нужно настраивать что-то самому.
Если хотите глубже разобраться, попробуйте посмотреть какие-нибудь видеоуроки. Например этот. Еще очень помогает почитать официальную документацию, но она на английском языке.
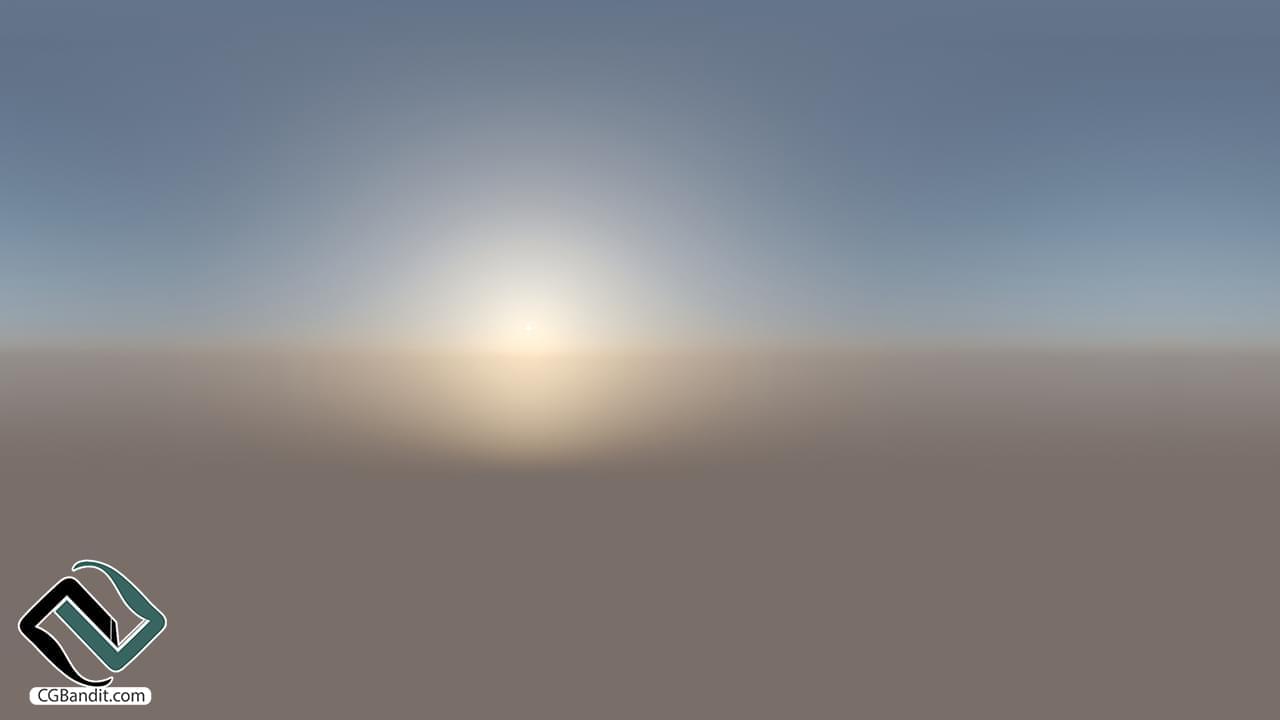
Corona Sky - это процедурная текстура, которую можно использовать для освещения сцены реалистичным небесным светом. По умолчанию оно видно прямо, в отражениях и преломлениях, оно бросает свет на объекты сцены и отражается от них, создавая глобальное освещение, как в реальной жизни.

При использовании комбинации Corona Sky и Corona Sun внешний вид неба будет автоматически обновляться в зависимости от положения солнца, например, отбрасывая более теплый свет, когда солнце ближе к горизонту, и более холодный, если солнце находится в зените.
Примечание: по умолчанию Corona Sky и Corona Sun имитируют идеально ясный дневной свет без облаков, которые в реальной жизни сделали бы освещение более мягким. Поэтому результат, который вы получите из коробки, может показаться слишком ярким и с чрезмерно резкими тенями. Мы рассмотрим способы управления этими особенностями освещения сцены далее в этой статье.
Как использовать?
Чтобы добавить Corona Sky в вашу сцену, выполните следующие действия:
- Создайте новый узел Corona Sky в редакторе материалов.
- Перетащите Corona Sky в слот окружения 3ds Max(или в Render Setup > Scene > Scene Environment >Single map slot - это работает точно так же).
- Если вы сейчас отрендерите изображение, вы уже увидите эффект освещения сцены с помощью Corona Sky.
- Опционально: добавьте объект Corona Sun - он будет автоматически связан с вашим Corona Sky.

Как только это будет сделано, вы можете использовать интерактивный рендеринг для предварительного просмотра вашего Солнца и Неба и увидеть ваши изменения и то, как они влияют на сцену в реальном времени (например, если вы переместите Солнце или измените параметры Неба).
Примечание: вы также можете нажать на "пустой" слот в диалоговом окне 3ds Max Environment. Порядок действий зависит от вас, главная цель - поместить карту Corona Sky в слот окружения.
Как управлять интенсивностью и резкостью теней Corona Sky и Corona Sun?
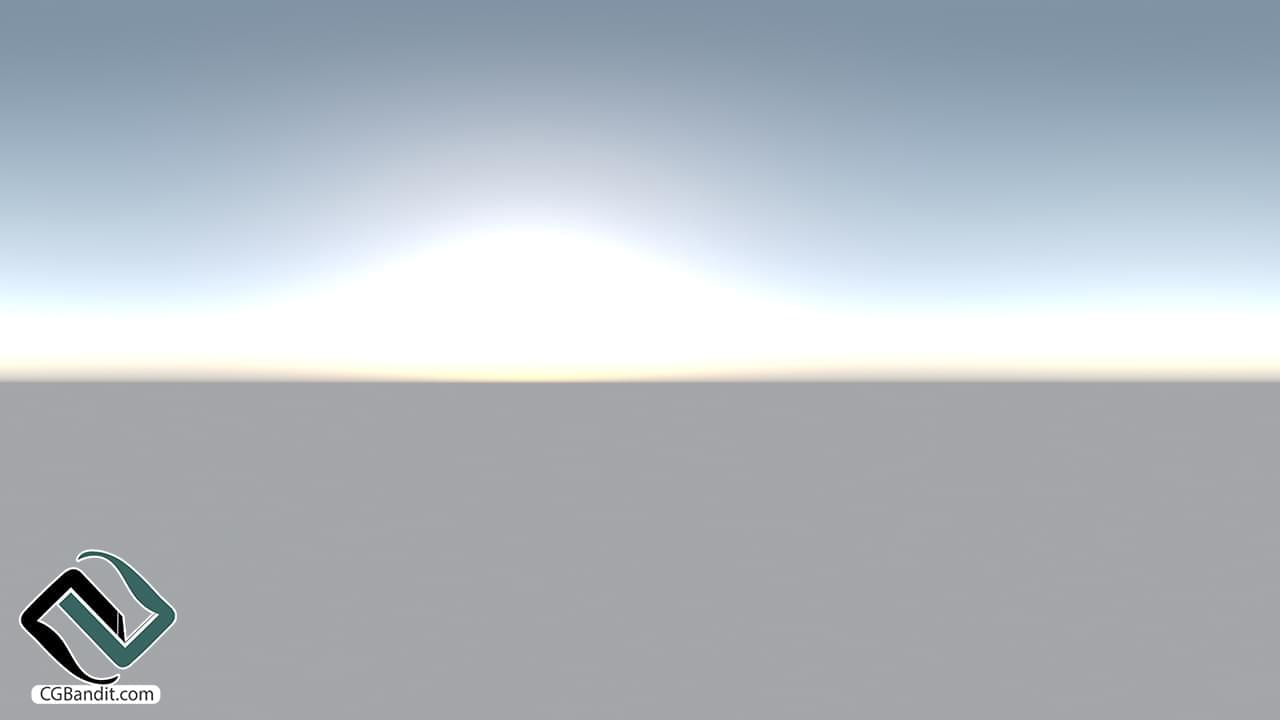
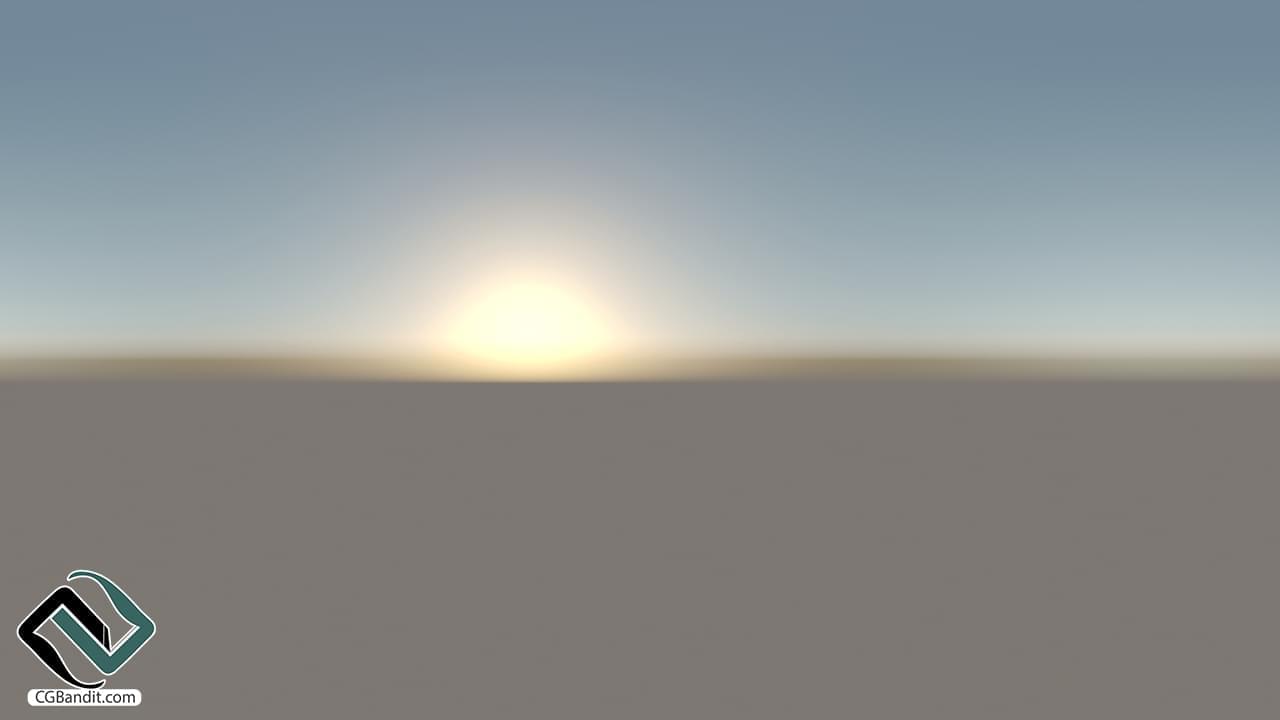
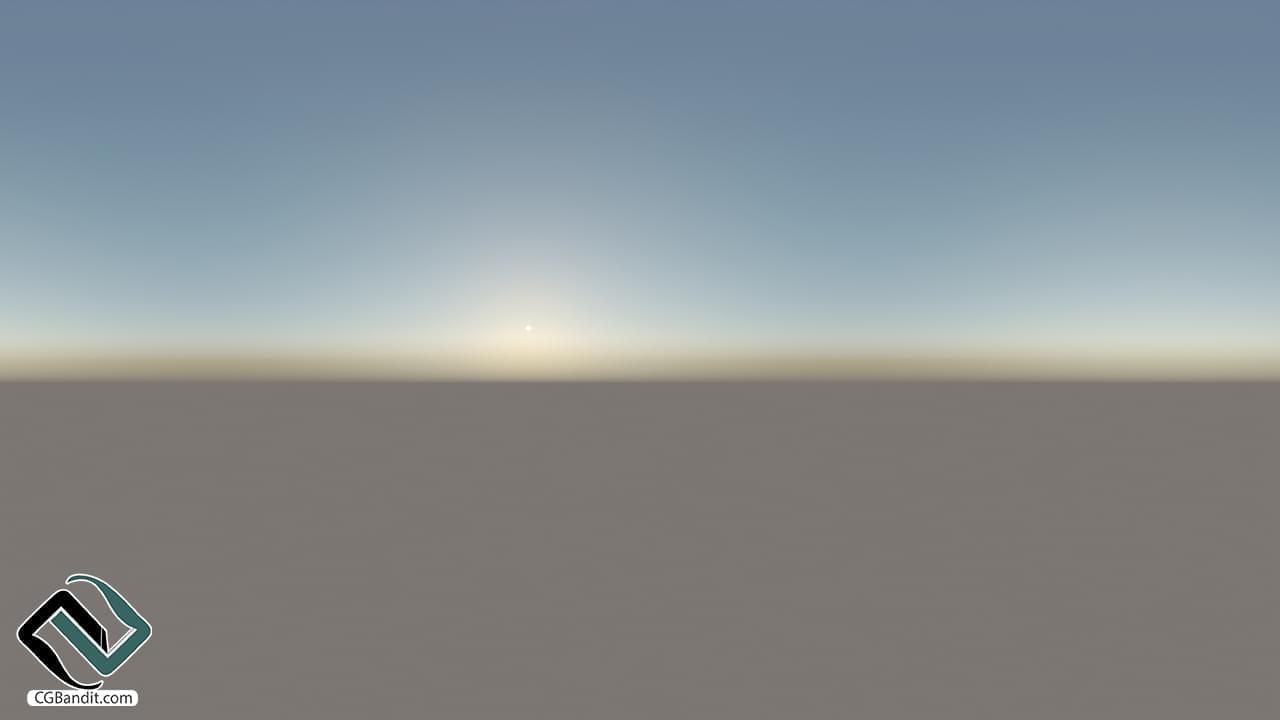
Результат по умолчанию, который вы получите при использовании Corona Sky и Corona Sun, имитирует идеально ясную погоду без облаков и дымки:
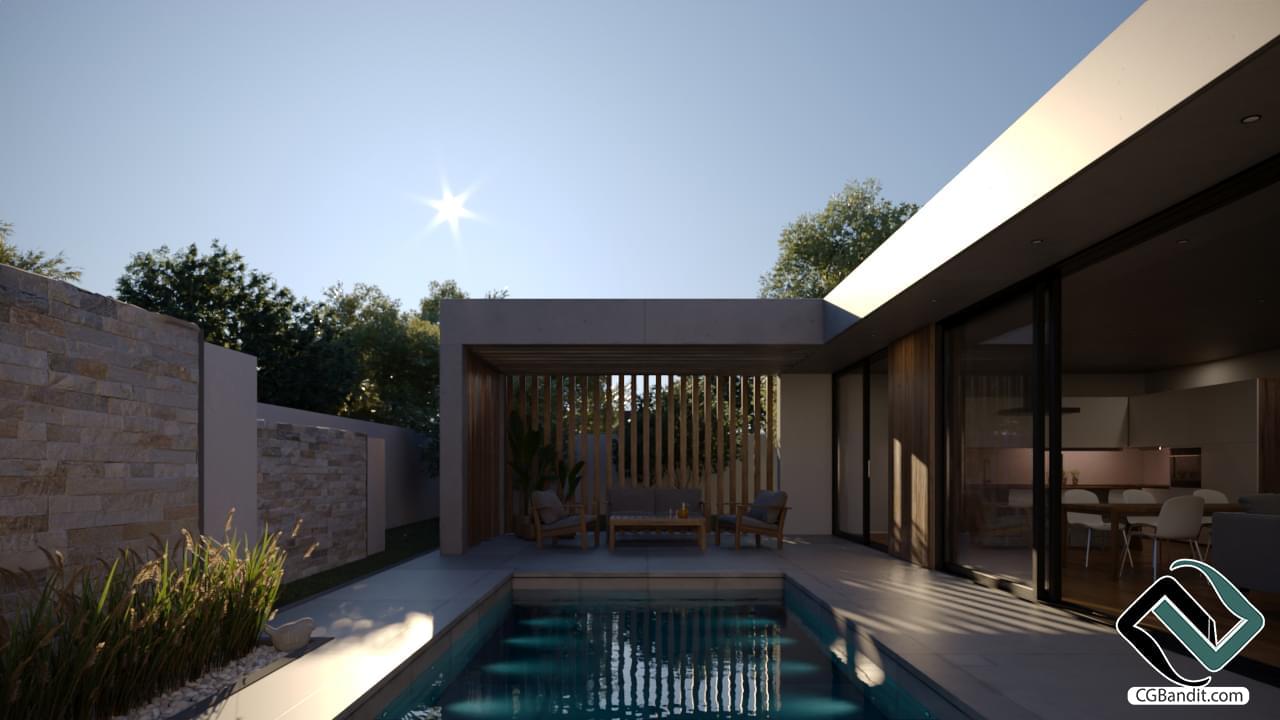
Сцена, отрендеренная со значениями по умолчанию интенсивности неба 1 и интенсивности солнца 1:

Вы можете имитировать пасмурное небо или другие атмосферные явления, которые делают освещение менее интенсивным в реальной жизни, используя встроенные элементы управления Corona Sky и Corona Sun:
Чтобы сделать общую интенсивность освещения среды ниже:
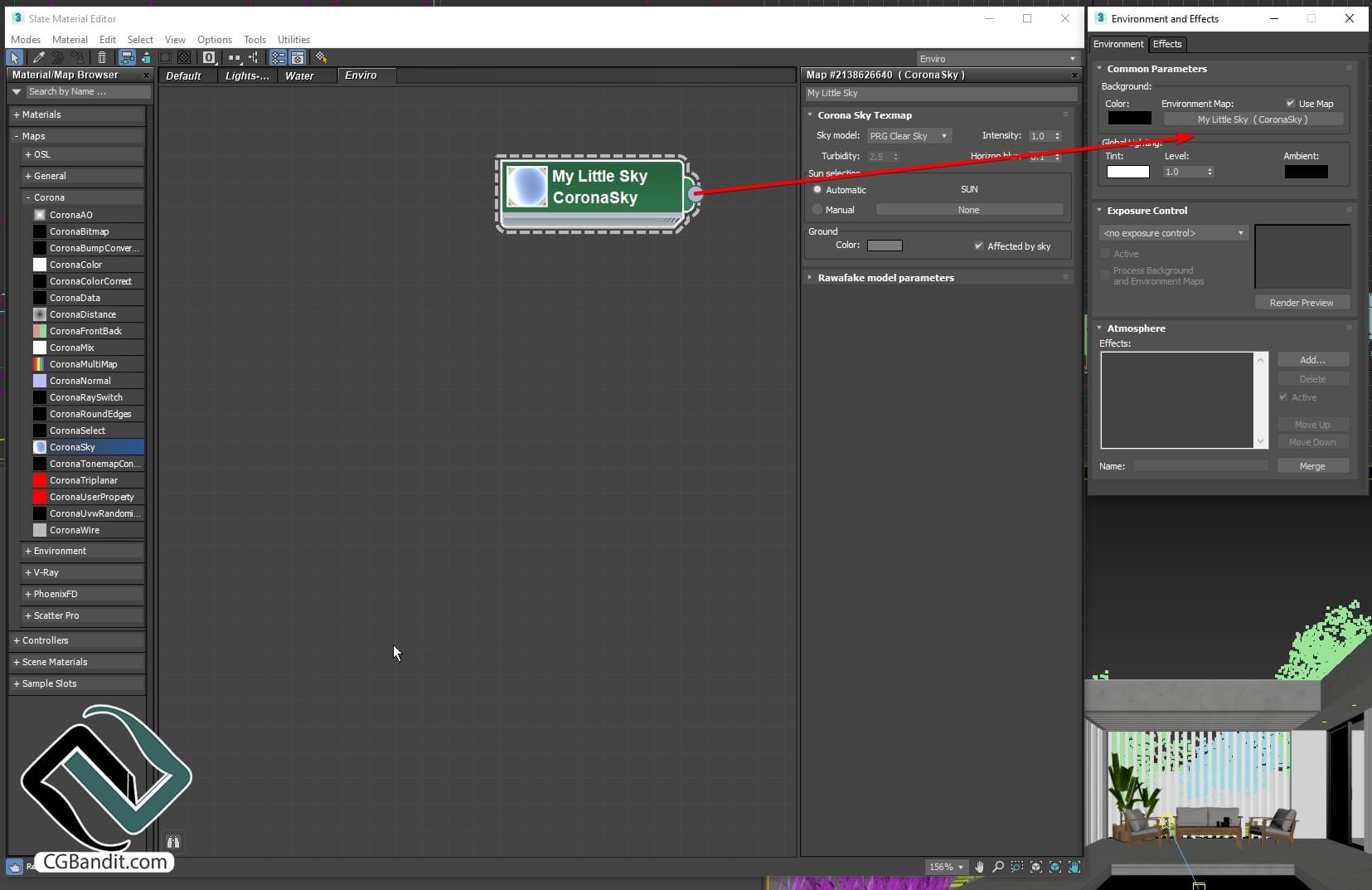
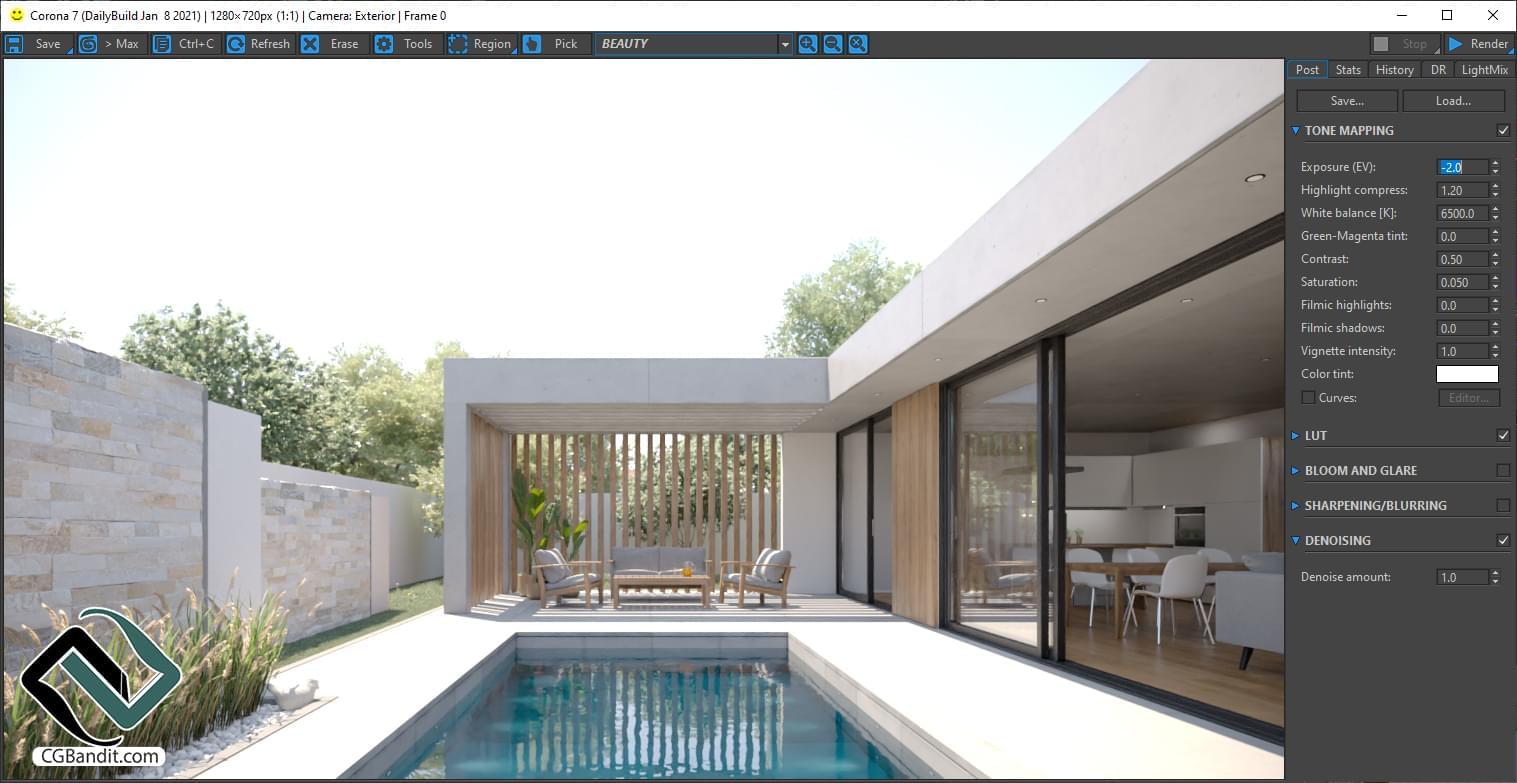
Уменьшите интенсивность неба и солнца. В данном случае интенсивность неба снижается до 0,5, а интенсивность солнца - до 0,2:


Чтобы сделать небо Короны менее интенсивным относительно солнца Короны:
Просто уменьшите интенсивность Неба и оставьте интенсивность Солнца на значении по умолчанию. В данном случае интенсивность неба снижена до очень низкого значения 0,05, чтобы продемонстрировать эффект:

Чтобы сделать солнце Короны менее интенсивным относительно неба Короны:
Вы также можете уменьшить интенсивность Солнца, оставив интенсивность Неба на значении по умолчанию 1. В данном случае интенсивность Солнца была уменьшена до очень низкого значения 0,1, чтобы продемонстрировать эффект:

Чтобы сделать тени более мягкими:
По умолчанию Corona Sun отбрасывает резкие тени, поскольку они не "размыты" слоем облаков или дымки, которые существуют в реальном мире. Чтобы получить более мягкие тени, вы можете имитировать рассеивание солнечного света на большей поверхности небесного купола, увеличив размер солнца:
Размер солнца 1 (значение по умолчанию):

Размер солнца 4:

Размер солнца 16:

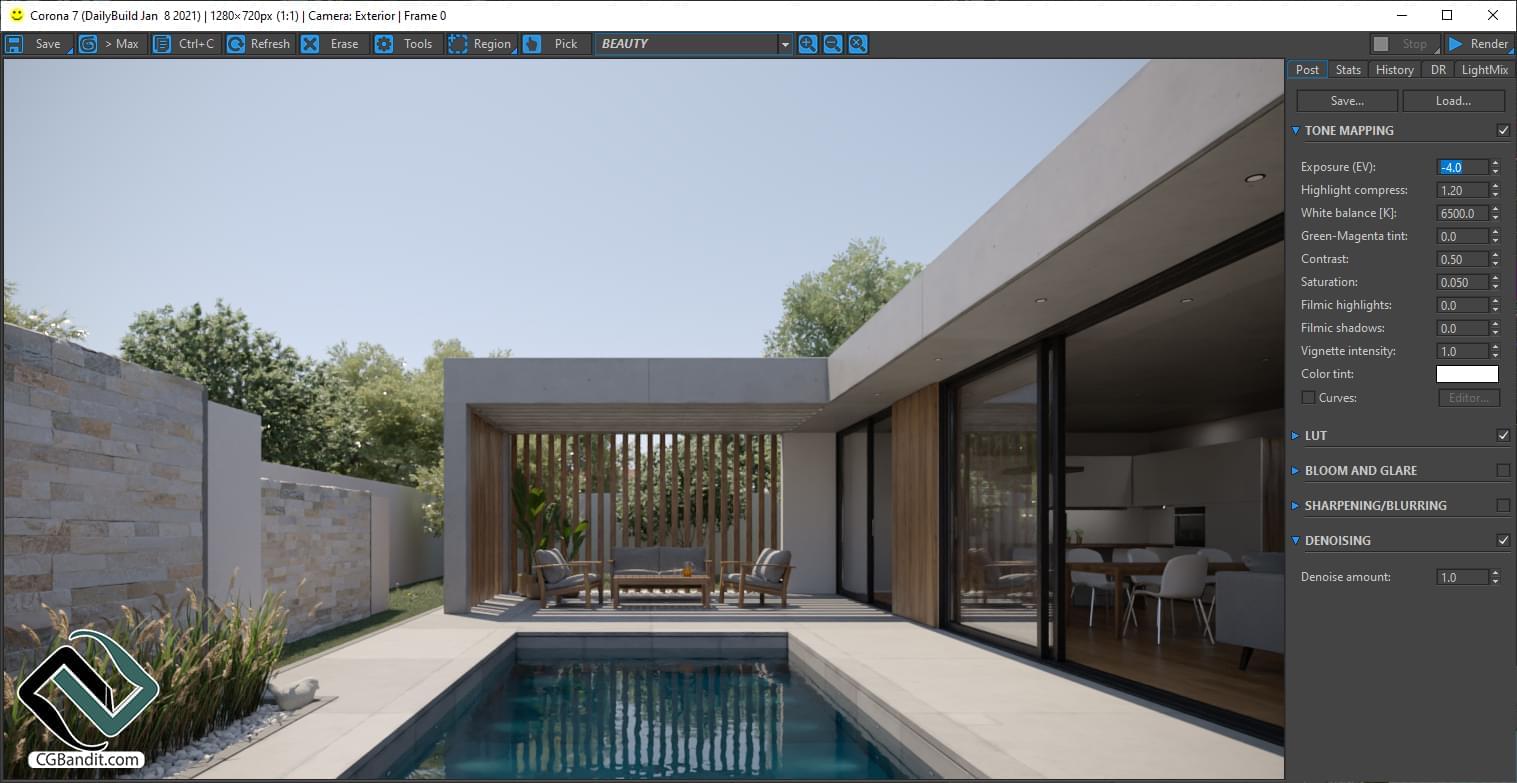
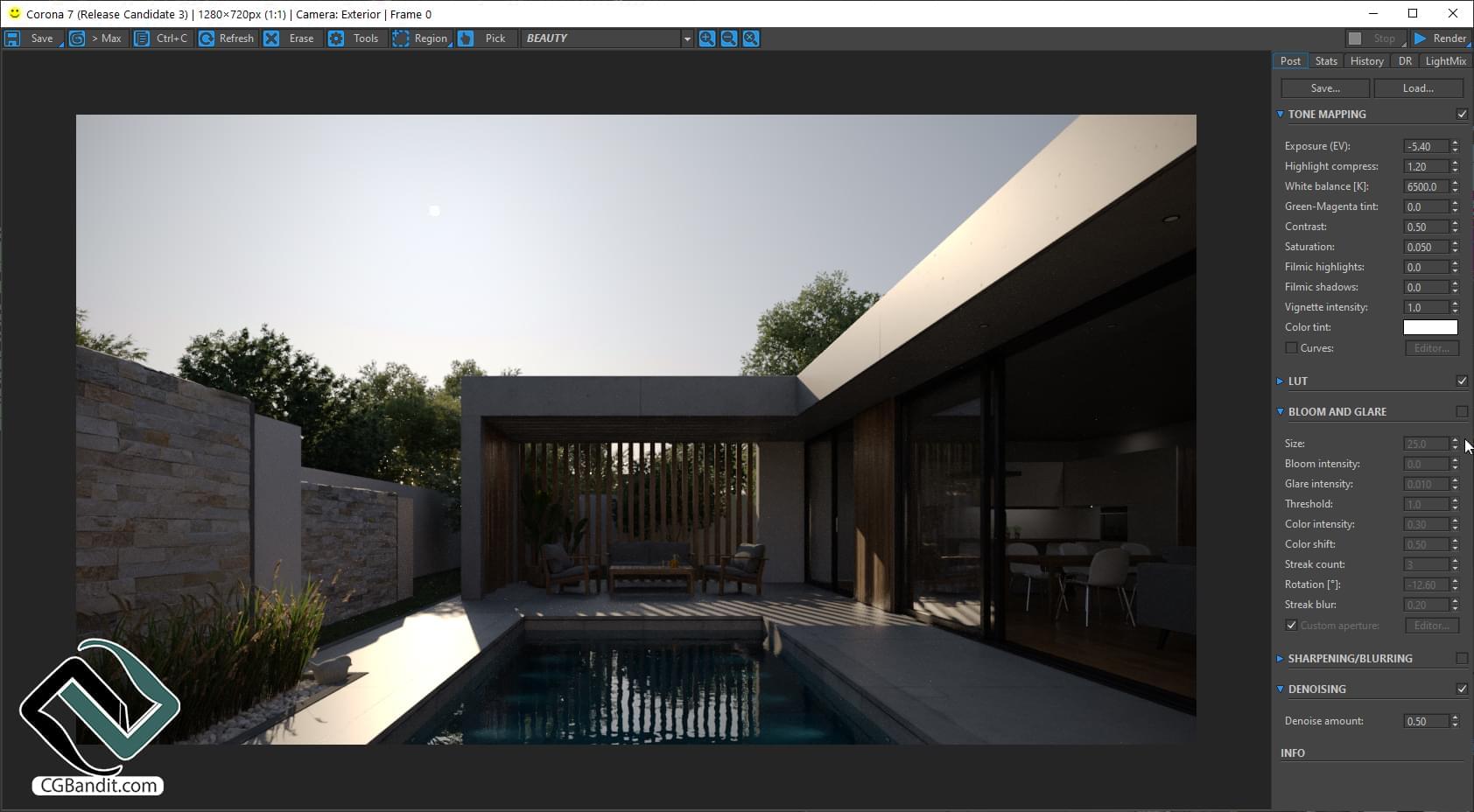
Примечание: помните, что вы также можете глобально управлять экспозицией сцены, чтобы сделать общее изображение ярче или темнее!
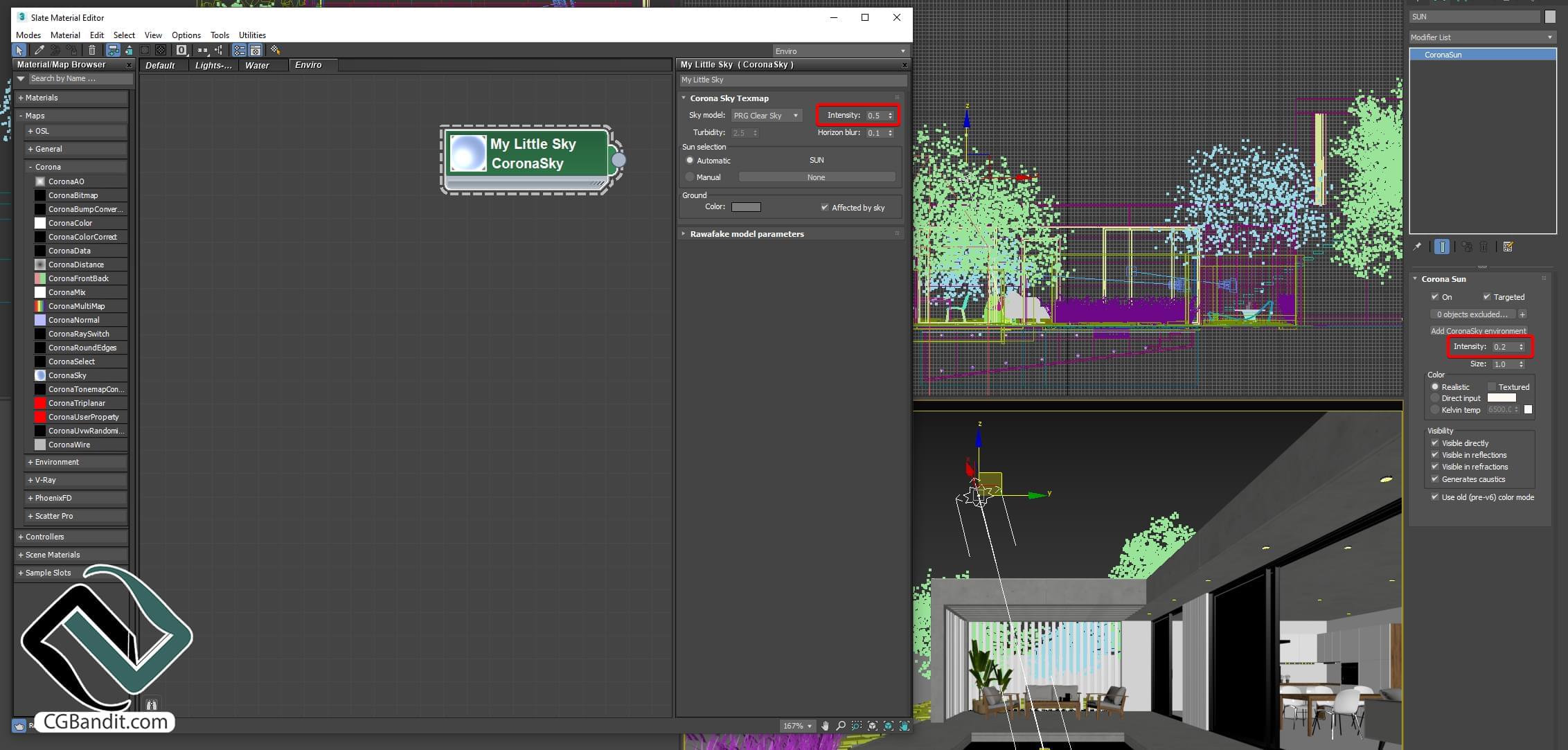
Экспозиция (EV) в Corona VFB снижена до -2:

Экспозиция (EV) в Corona VFB снижена до -4:

Модели и параметры неба
Модель ясного неба PRG
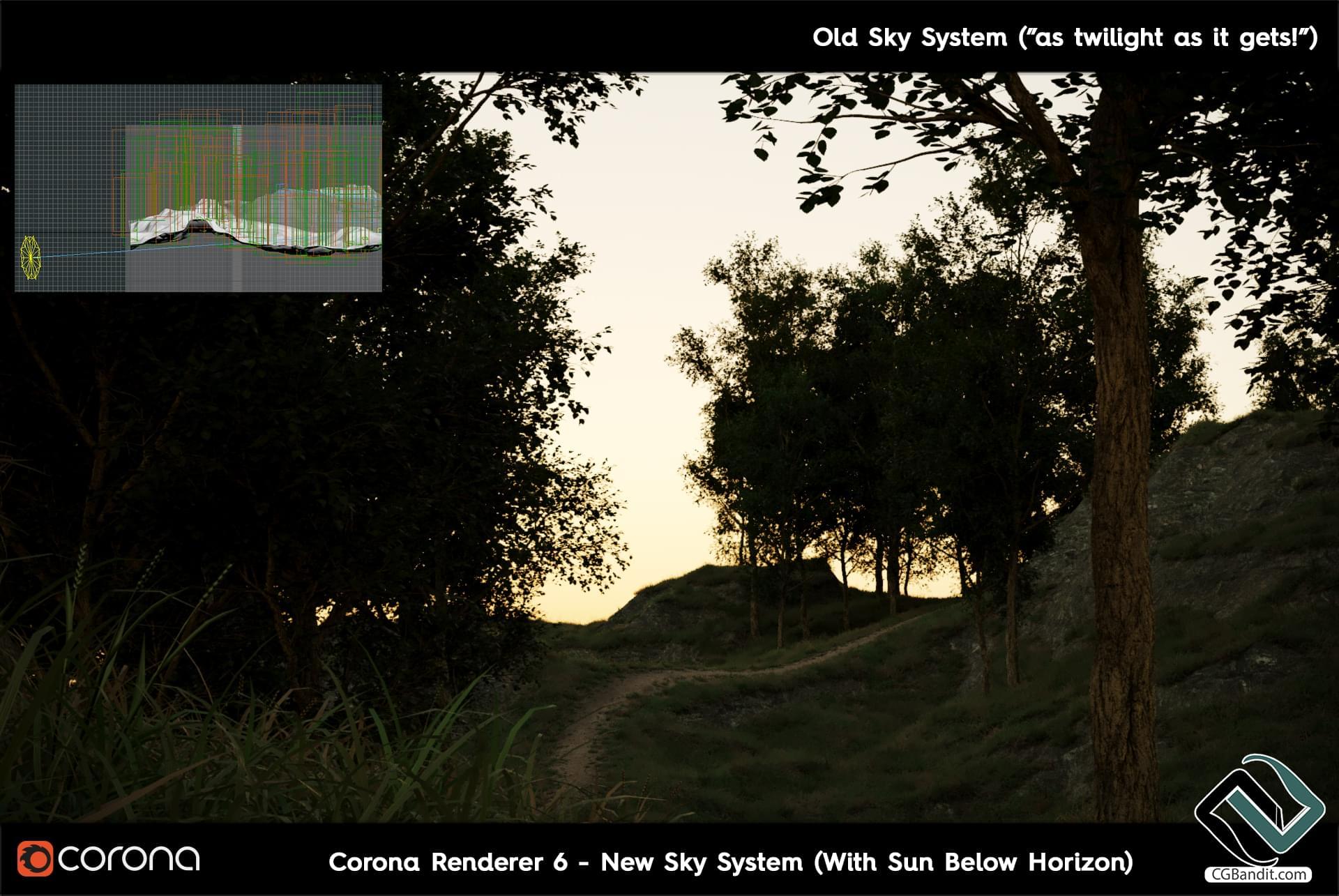
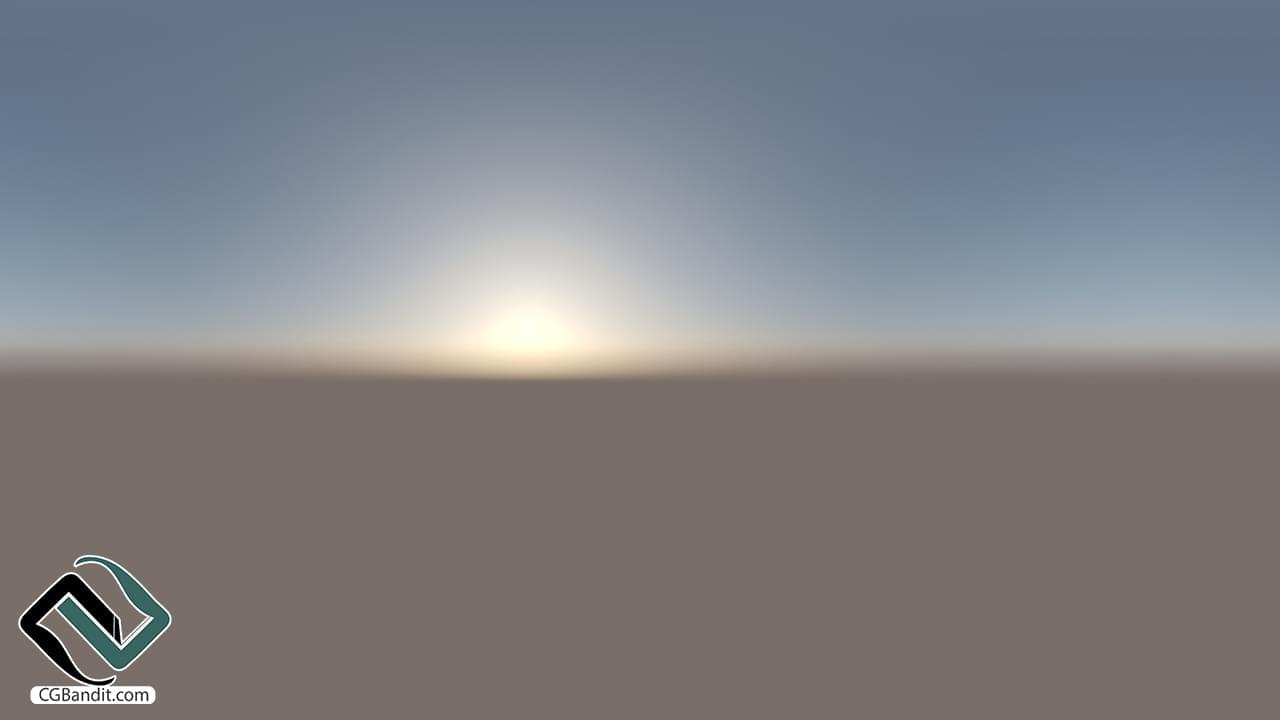
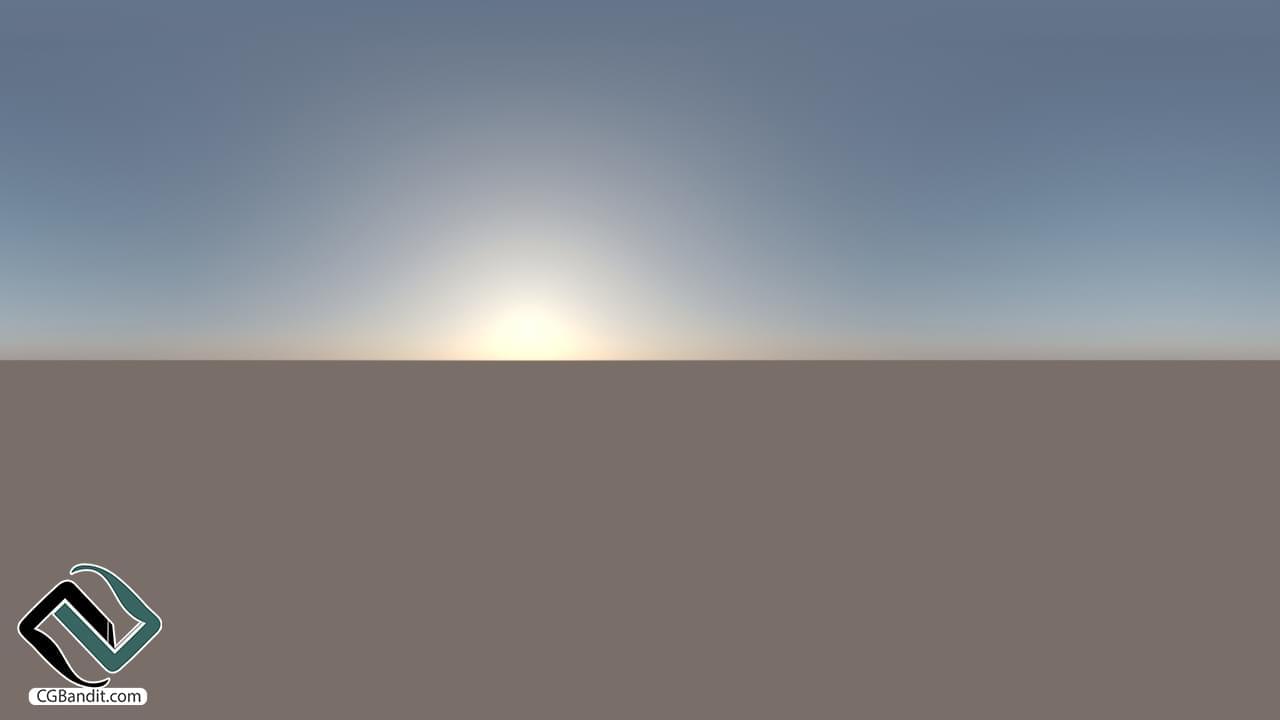
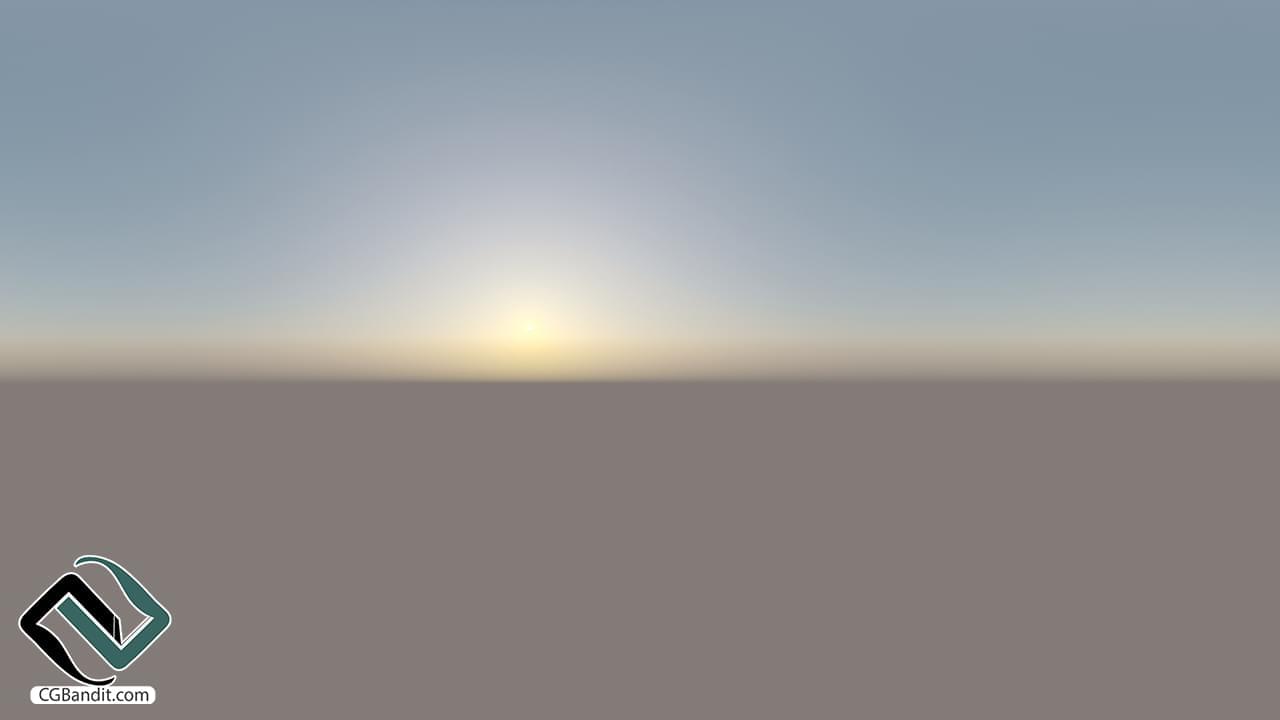
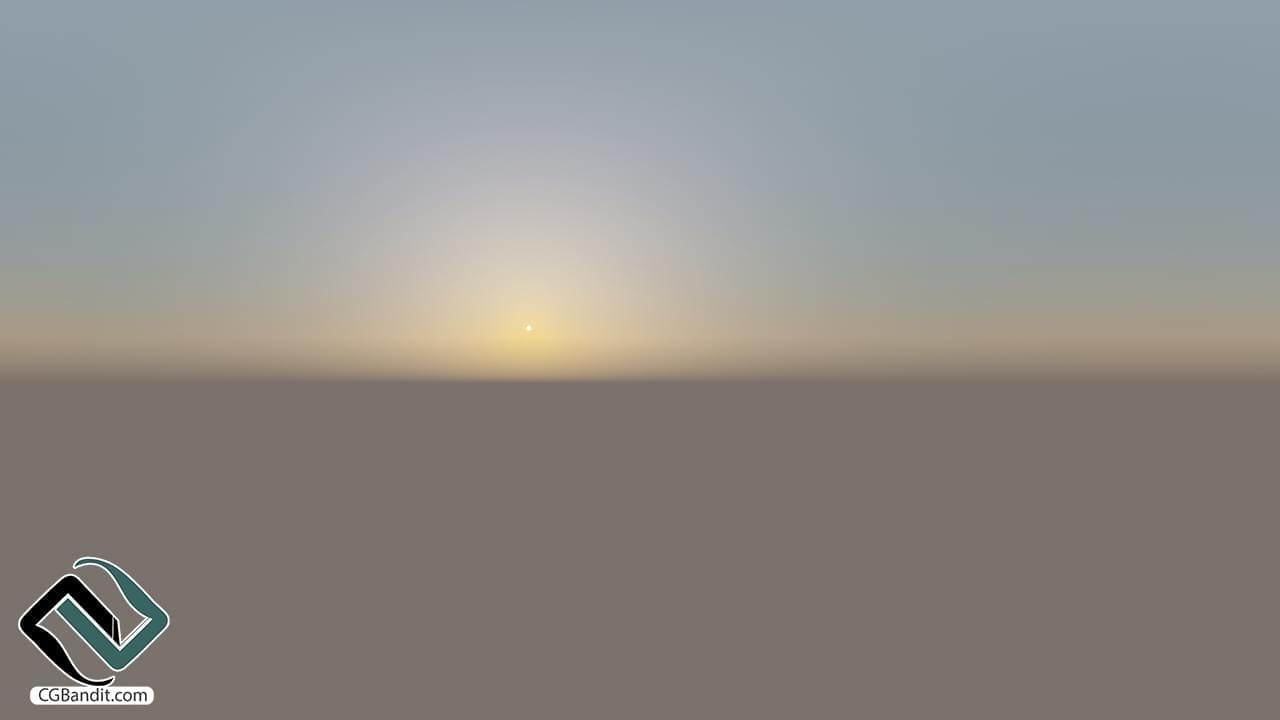
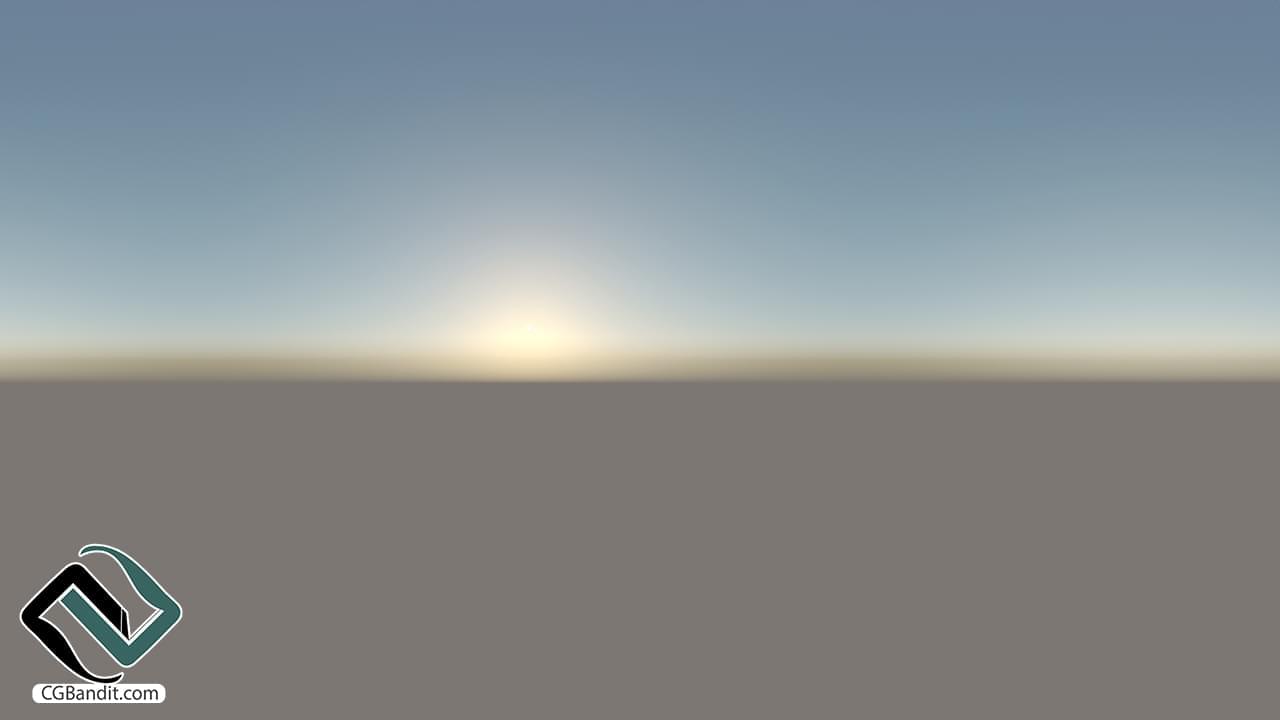
Модель чистого неба PRG была введена в Corona Renderer 6. Она обеспечивает большую точность, а главное, небо продолжает точно освещаться, когда солнце находится ниже горизонта, вплоть до -2,85 градусов (или примерно 5,4 диаметра солнца ниже горизонта), что позволяет создавать эффекты рассвета и сумерек. Вы можете увидеть разницу при солнце ниже горизонта в сравнении ниже:


Модель чистого неба PRG также устраняет зеленоватый оттенок, который появлялся в сцене при использовании старой модели неба Hosek & Wilkie:


первый рендер - Hosek & Wilkie, второй рендер - PRG Clear Sky Model
PRG Clear Sky Model
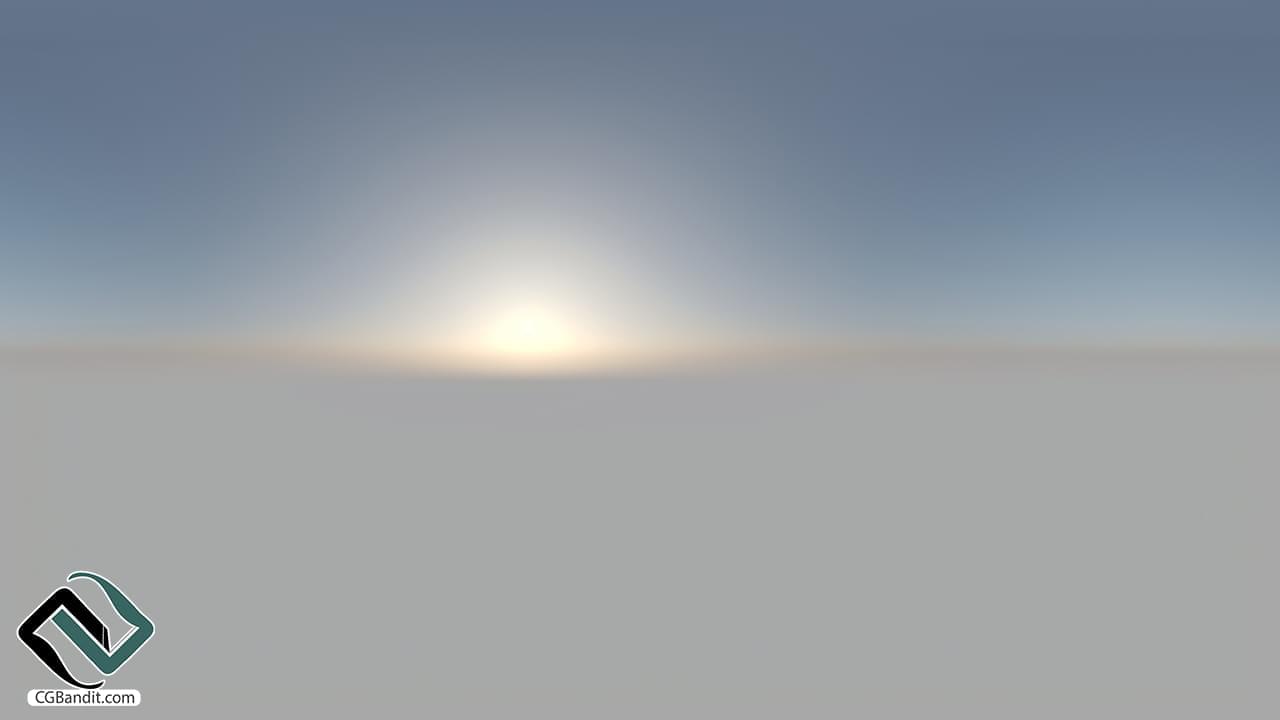
Размытие горизонта 0,1 (настройка по умолчанию)

PRG Модель чистого неба
Размытие горизонта 0

PRG Модель чистого неба
Размытие горизонта 0,5

PRG Модель чистого неба
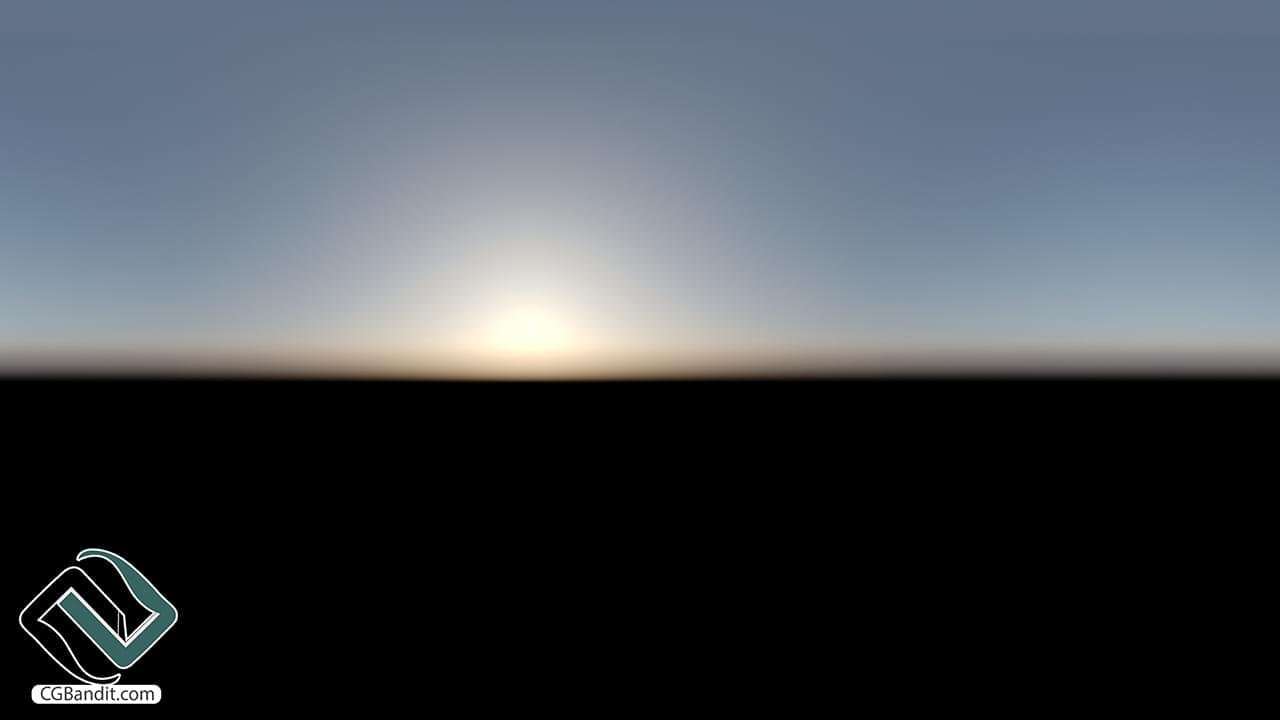
Цвет земли установлен на черный

PRG Модель чистого неба
Цвет земли по умолчанию. Функция " Affected by sky" отключена.

Модель неба Preetham et.al.
Модель неба Preetham et.al. является одной из устаревших физических моделей неба. Она менее реалистична, чем PRG Clear Sky Model.
Модель неба Preetham et.al.
Настройки по умолчанию

Модель неба Preetham et.al.

Preetham et.al. Sky Model

Rawa-fake Sky Model
Rawa-fake - это "ненастоящая" (нефизическая) модель неба, которая позволяет легче настраивать ее (цвет зенита, цвет горизонта, свечение солнечного диска и значение цвета солнца можно изменить в разделе "Параметры модели Rawafake" после выбора этой модели).
Параметры по умолчанию

Скорректированный цвет Зенита и цвет Горизонта.

Hosek & Wilkie была предыдущей рекомендуемой и наиболее реалистичной моделью неба (в Corona Renderer 5 и старше). Она дает реалистичные результаты, однако имеет некоторые недостатки по сравнению с PRG Clear Sky Model - например, не позволяет отрисовывать солнечный диск под горизонтом и придает сцене зеленоватый оттенок - см. описание в верхней части раздела "Модели и параметры неба").
Параметры по умолчанию



Использование нескольких Неба Короны и Солнца Короны в одной сцене
В Corona Renderer можно создать окружение с несколькими солнцами и небесами, которые будут освещать сцену.
Чтобы добавить несколько солнц в сцену, просто создайте несколько объектов Corona Sun:

Обратите внимание, что в подобном случае, когда есть только одно небо и два солнца, небо будет реагировать только на одно из солнц, создавая вокруг него реалистичный эффект ореола. Невозможно связать более одного солнца с одним небом.
Несколько солнц и небес
Также можно добавить в сцену более одного неба:

В приведенном выше примере есть два солнца, и каждое солнце связано с отдельным небом. Таким образом, на два неба влияет каждое солнце, создавая реалистичные атмосферные эффекты.
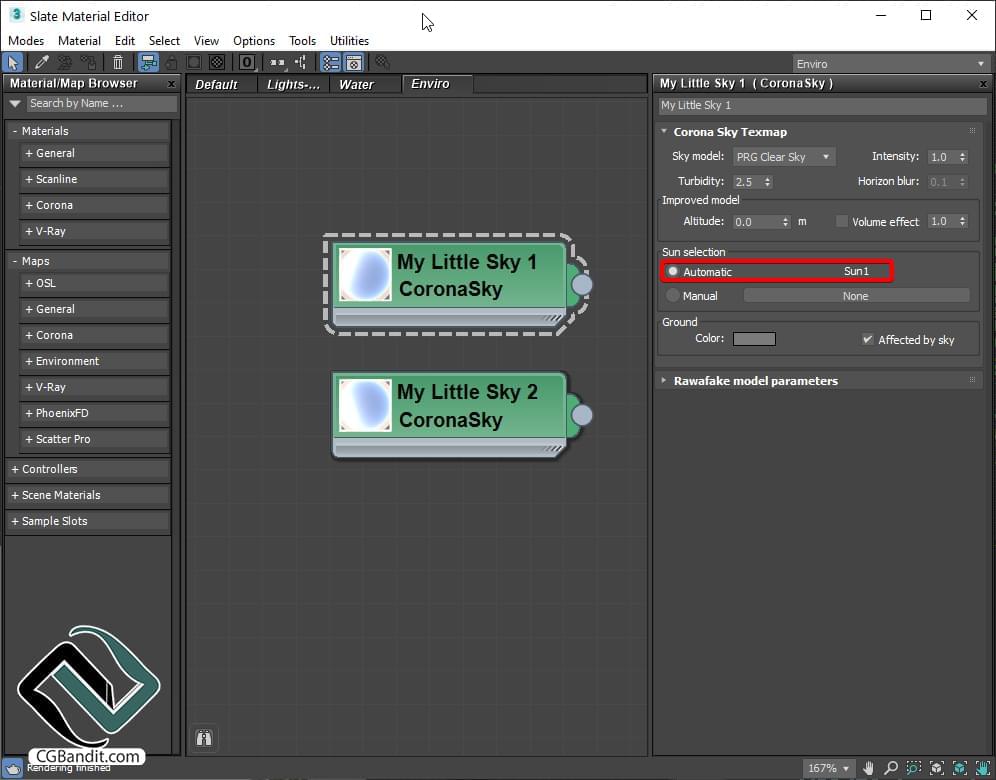
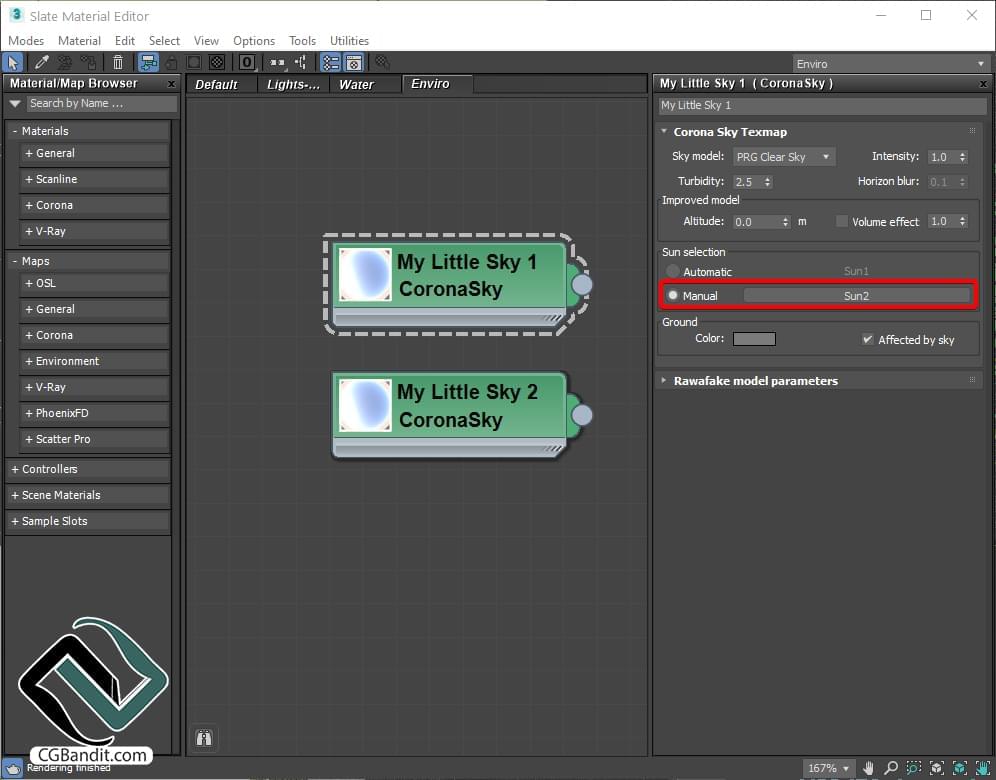
Как добавить несколько солнц и небес:
- Создайте несколько солнц, добавив в сцену более одного объекта Corona Sun.
- Создайте более одной карты неба Corona Sky в редакторе материалов.
- Перейдите в Render Setup > Scene > Scene Environment и выберите "Multiple maps (LightMix)". Затем нажмите на кнопку "2 maps".
- Вставьте карты Corona Sky в слоты, доступные в диалоге Corona Multiple Environment Maps Setup. Примечание: если вы хотите добавить более 2 окружений в вашу сцену, это также возможно. В этом случае просто увеличьте количество карт с помощью крутилки в верхней части окна.
По умолчанию каждое Corona Sun будет автоматически связано с каждым соответствующим Corona Sky:

Также можно вручную указать, какое солнце должно быть связано с каким небом:

Использование Corona Sky и Corona Sun в LightMix
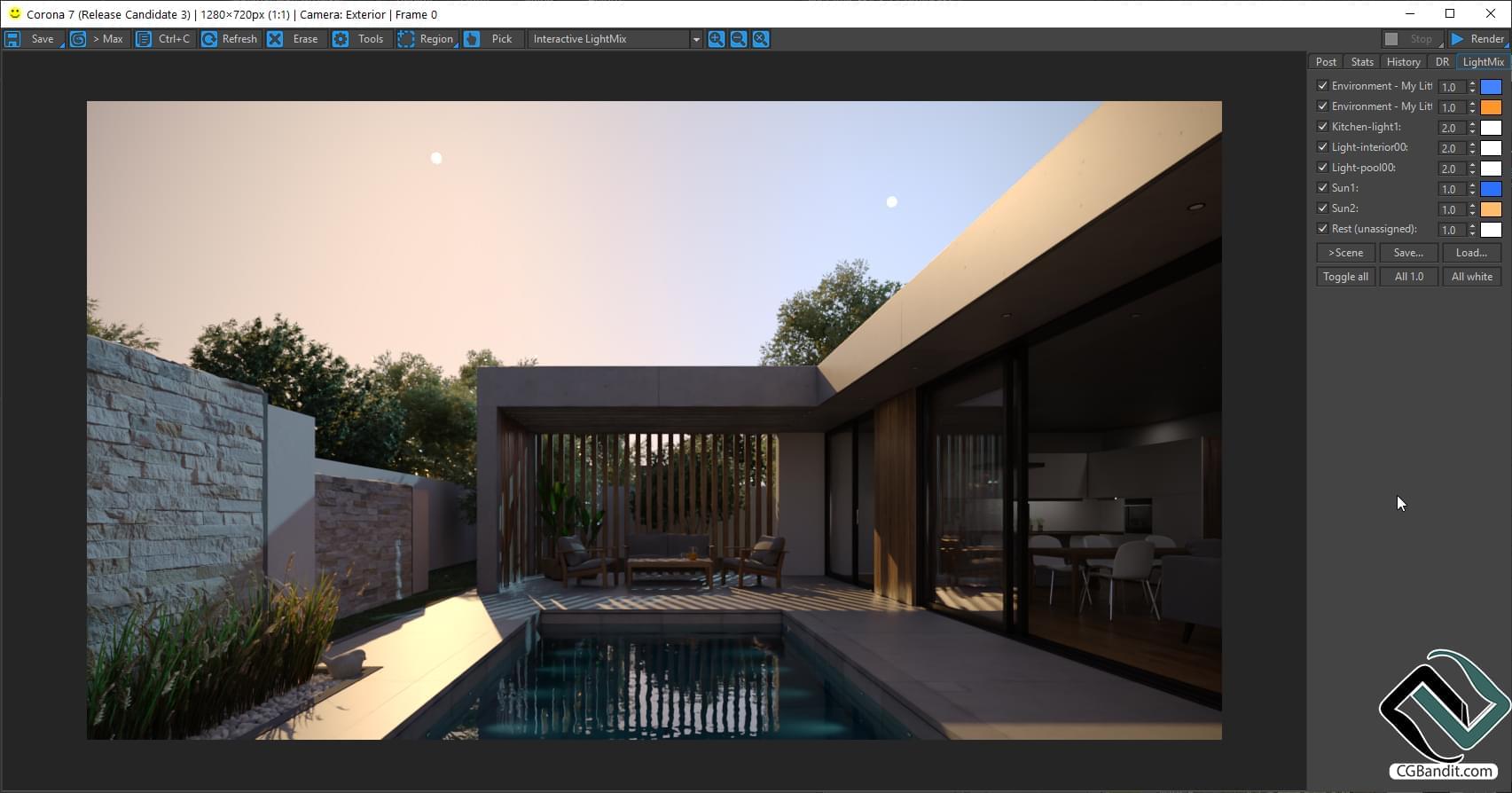
Независимо от того, используется ли одно Corona Sky и Corona Sun или несколько, можно управлять их цветами и интенсивностью с помощью LightMix. Это можно сделать с помощью кнопки "Open Corona Interactive LightMix Setup" на официальной панели инструментов Corona.
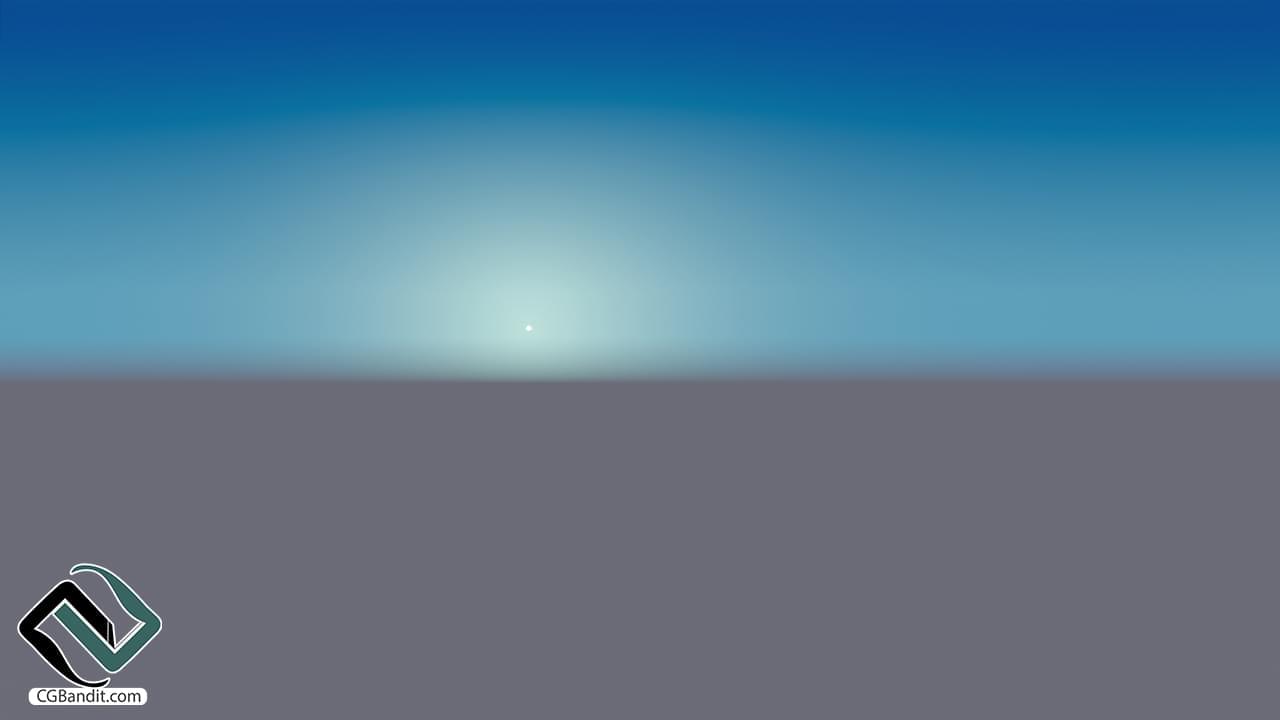
В этом примере, чтобы продемонстрировать, как LightMix можно использовать с несколькими солнцами и небом, цвета первого солнца и неба были изменены на холодный синий, а цвета второго солнца и неба - на теплый оранжевый:

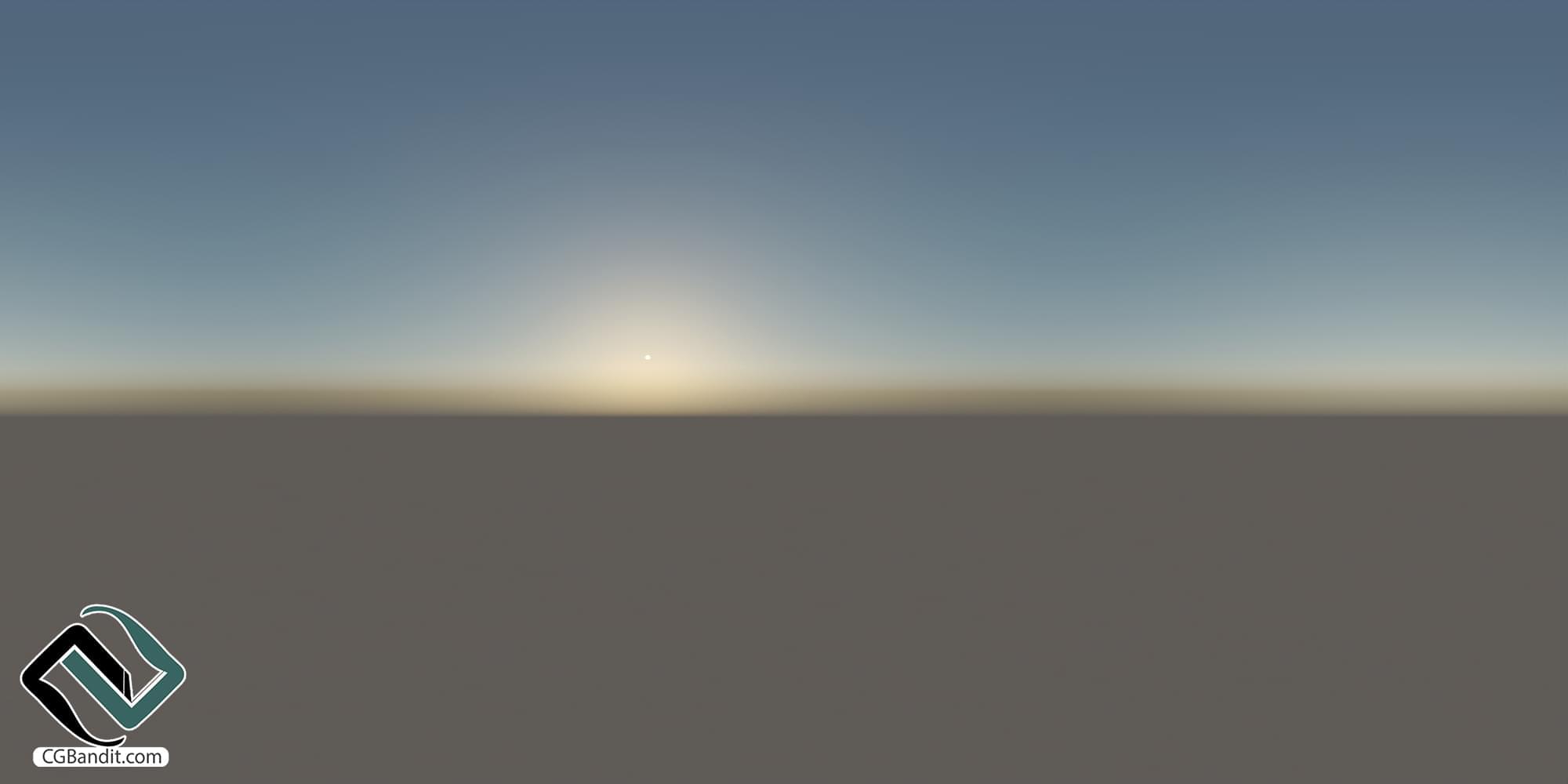
Сохранение Corona Sky и Corona Sun как 360 HDRI bitmap
После добавления Corona Sky и Corona Sun в сцену, полученный рендер с 360 панорамной Corona Camera может быть сохранен как 32-битный файл (например, EXR) и затем может быть повторно использован в качестве HDRI окружения для других сцен. Для корректного рендеринга сферической панорамы пропорции выходного изображения должны быть установлены 2:1 (например, 2000 x 1000 пикселей).

Примечание: практически нет разницы в производительности рендеринга между рендерингом сцены с процедурным Corona Sky + Corona Sun и использованием среды HDRI. Использование настроек Corona Sky + Corona Sun обеспечивает большую гибкость, поскольку различные параметры и положение солнца можно изменять интерактивно, что невозможно в случае использования HDRI-окружения.
Добавление облаков
В настоящее время Corona Renderer не предлагает никакой опции облачности в карте Corona Sky, поэтому облака должны быть добавлены вручную, например, путем:
- размещения плоской плоскости с текстурой, напоминающей облака, высоко над сценой
- Используя коробку или другую твердую геометрию с материалом Corona Volume Material
- Использования облачного HDRI для прямой видимости вместо карты Corona Sky
Примеры, советы и рекомендации
Внутреннее освещение с помощью Corona Sun and Sky

Наружное освещение с помощью Corona Sun and Sky

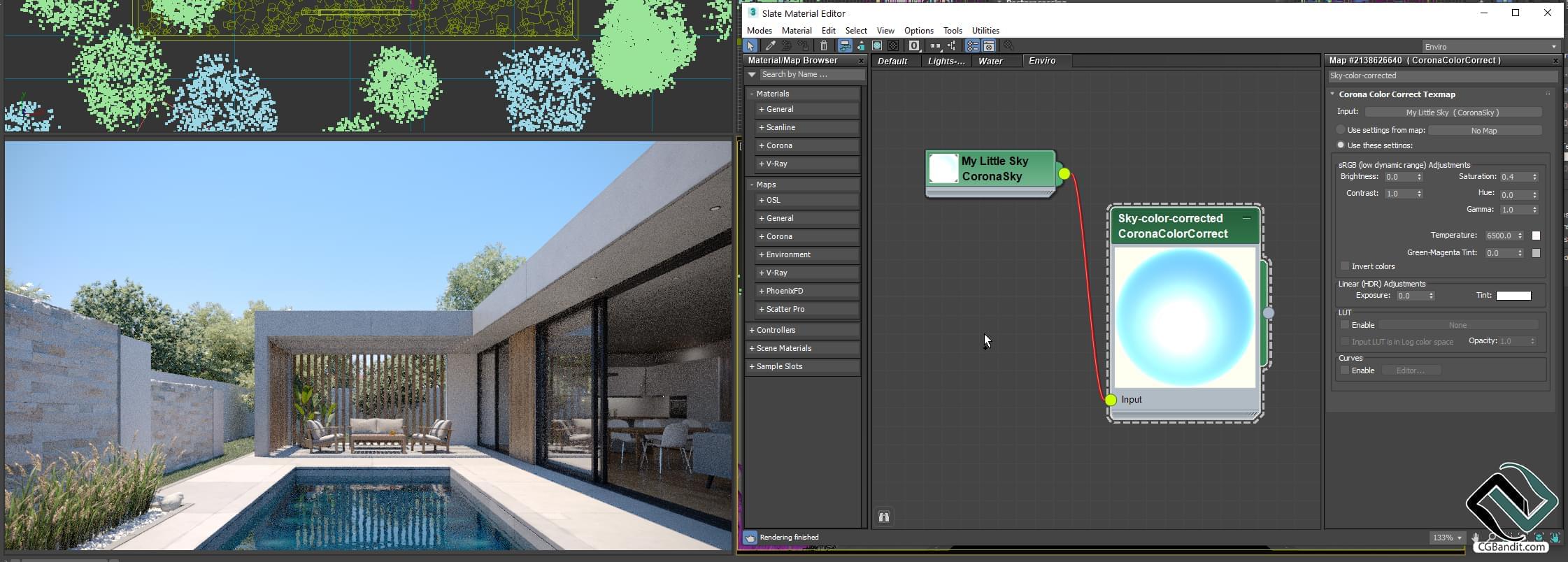
Цветокоррекция карты Corona Sky
Хотя это не физически точная модель, поскольку модель солнца и неба точна по умолчанию, можно скорректировать цвет карты Corona Sky для художественного направления, например, используя карту Corona Color Correct:

В этом примере насыщенность карты Corona Sky была сильно увеличена.
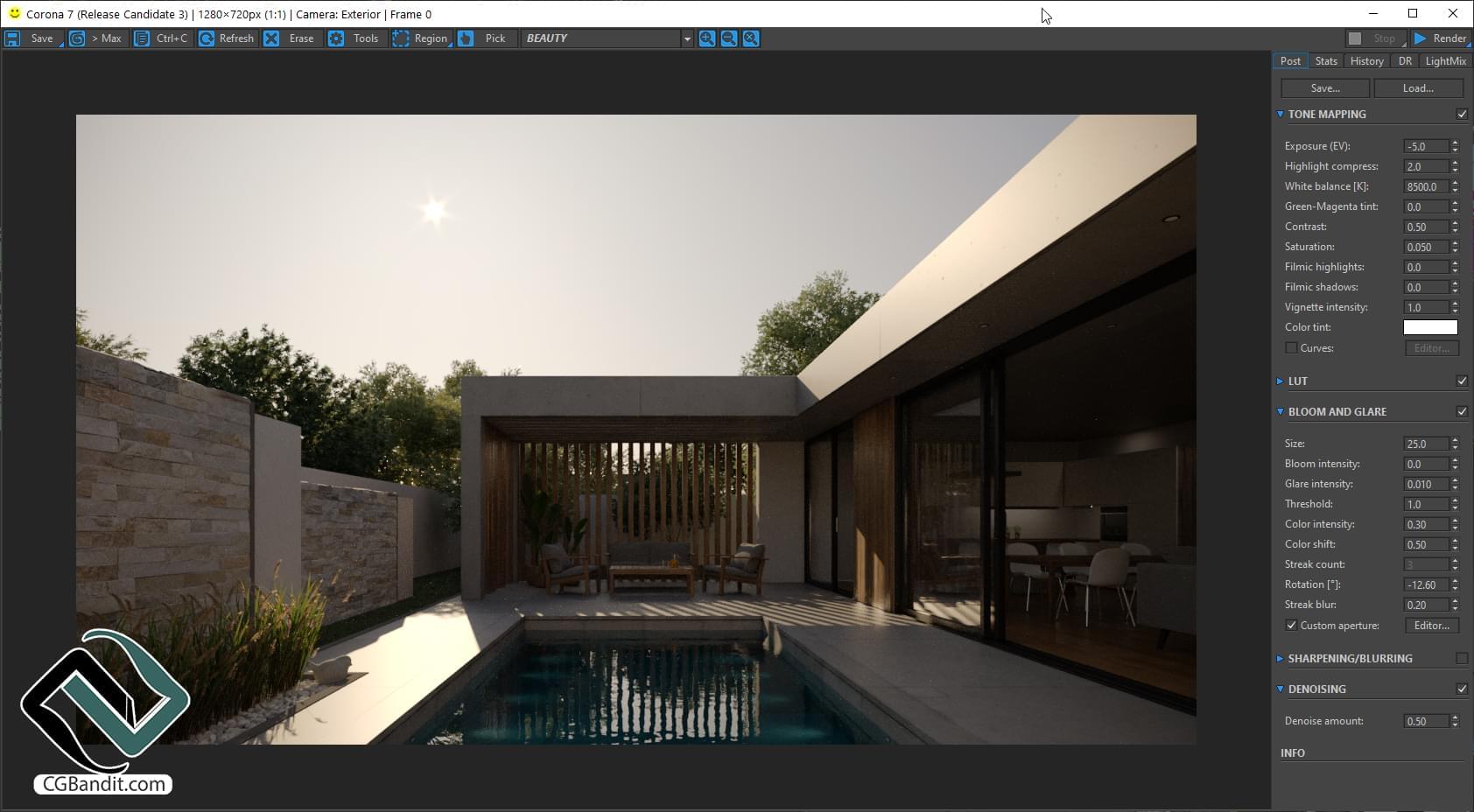
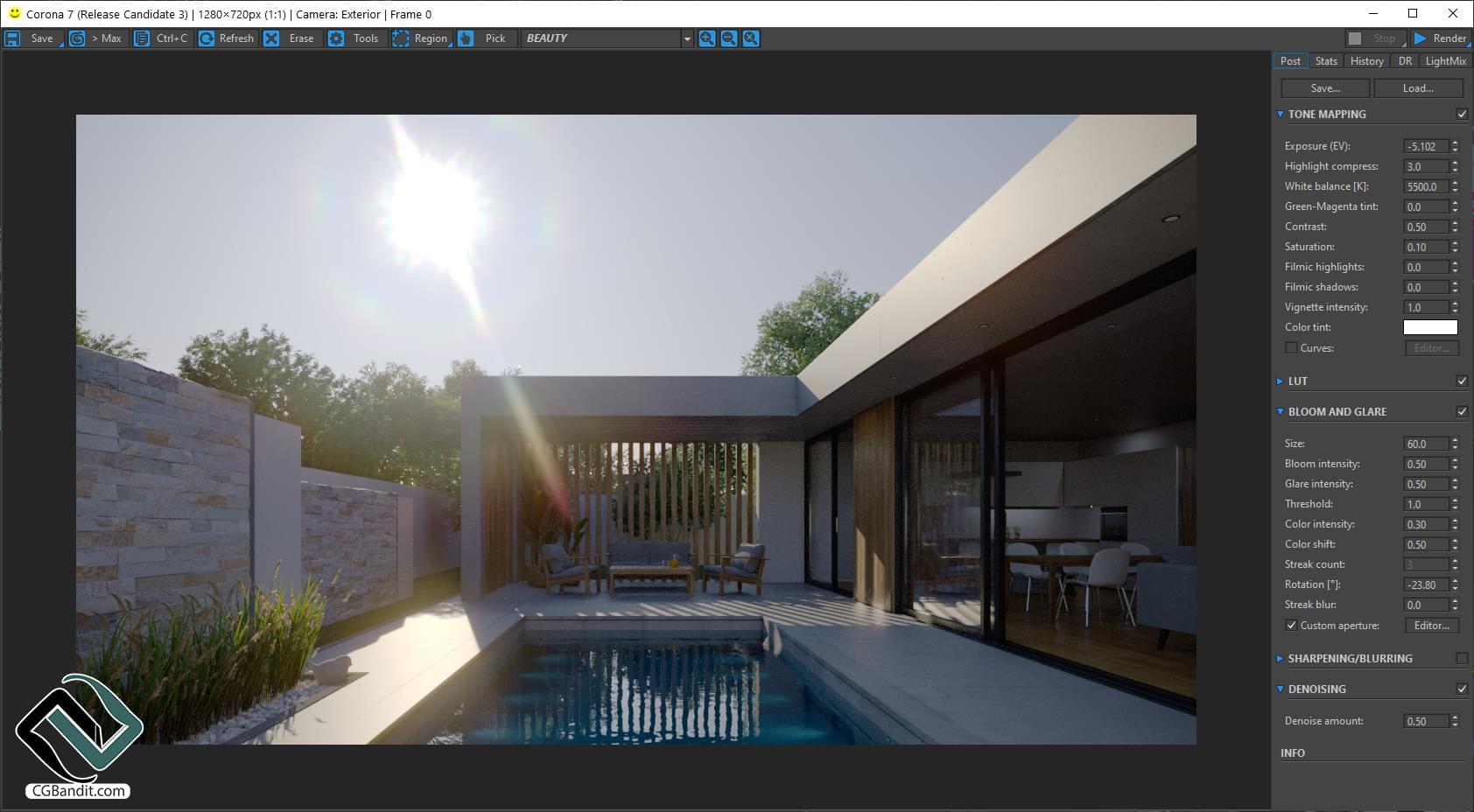
Наложение тонов, постобработка, свечение и блики.
Помните, что эффекты постобработки, такие как свечение и блики, сильно влияют на внешний вид солнца и неба. Даже небольшое изменение цвета или интенсивности солнца и неба может кардинально изменить восприятие визуализированного изображения:



Солнце, небо и каустика
Помните, что когда каустика включена, они будут генерироваться Corona Sun и Corona Sky, как и ожидалось:

Перевод статьи осуществлен образовательным проектом CGBandit c официального сайта coronarenderer.

Слушать
Загрузил: Denis Kozhar
Длительность: 14 мин и 45 сек
Битрейт: 192 Kbps
Cлушайте онлайн и cкачивайте песню Лужи В Corona Renderer 3Ds Max Уроки Для Начинающих Создание Материала размером 19.41 MB и длительностью 14 мин и 45 сек в формате mp3.
Похожие песни
How To Create Wet Road Material In Corona Render
Photorealistic Water Material With Caustics 3Ds Max Corona Renderer
Как Снимает Макото Синкай Гений Аниме И Второй Миядзаки
Текст На Стене В Corona Renderer 3Ds Max Уроки Для Начинающих Создание Материала
Как Сделать Лужи В 3D Max Corona Render Видео Уроки Для Начинающих
3D Tutorial 3Ds Max Corona Render Exterior Nightlight Lightning
Как Спасти Плохой Рендер
Blender 3 0 Курс Пончик На Русском Для Начинающих Часть 1 Основы Интерфейса
Облегчаем И Оптимизируем Сцену Урок Для Тех У Кого Слабый Компьютер
Thunderstorm Tutorial Ii The Rain
Создание Ландшафта В Corona Renderer 3Ds Max Часть 2 Уроки Для Начинающих
Как Сделать Фото В Retrowave Стиле Adobe Photoshop
Как Работает Railclone Принцип Работы С Itoo Rail Clone Pro Уроки Для Начинающих
Анимация Oблёт Камеры В 3Ds Max Corona Renderer Часть 1
Taras Polnyuk - Edit Poly
3Ds Max Модификаторы Massfx
3D Max И Corona Renderer Эффектное Естественное Освещение
Forest Pack Pro Основы Работы В 3D Max Форест Пак Itoo Software Скаттер Уроки Для Начинающих 1
Тест И Обзор Рендер Ферм
Rain Fall Animation In 3Ds Max
E-Learning Sciences & Technology
Слушают
Песни 70 Годов Русские В Новой Обработке
M D Project Мальчишник Remix 2021
Я Теплу Весеннему Не Рад
Песня А Береза Белая Листвою Плакала
Спят Усталые Игрушки
Тебе Мой Друг Маркер
Sebastian Javier Uns
Хиты 2020 Кабардинские
Бежал От Жизни Анеме
Always Been You Jessie Murph
Dream Original Mix
Dance Me To The End Of Love
Discochannel Originale 5808
Zuma Deluxe Music Zuma Glitched
Скачивают
Mirai Sentai Timeranger Episode 28 Timered S Crushed Helmet
Сазанов Владимир Выйду На Улицу
Ten Cuidado Zumba Pitbull Iamchino Farruko El Alfa Omar Courtz
Jana Gana Mana Indian National Anthem
Quell Ultimacorsa Marco Elenazappa 12 8 2021
Mohawk Sbred July 14 2016 Race 11
Mmd The Many Personalities Of Ryou And Marik
Алексей Глухов Про Многочисленные Коллекции Творческие Концепции И Агрессивные Комментарии
Vlog Андрей Рисует Руками И Языком Папа Катается На Велосипеде Сына 01 11 2021
Обзор Машины Toyota Land Cruiser 300 2021 В Игре City Car Driving Pegass Рулит
Jhingat Sairat Official Song Teaser Ajay Atul
Как Избавиться От Варикоза И Тяжести В Ногах Не Дорогим Но Эффективным Кремом 911 Венолгон
В этом уроке хотелось бы рассмотреть основные два способа освещения экстерьера в Corona Render.
Каждая из схем освещения может использоваться как в отдельно так и в связке, решая различные задачи.
В этом уроке хотелось бы рассмотреть основные два способа освещения экстерьера в Corona Render.
Каждая из схем освещения может использоваться как в отдельно так и в связке, решая различные задачи.

Для освещения экстерьера можно выделить два основным способа:
APPLICATA + CONNECTER
MATERIALS LIBRARY
- 1634 различных материалов: стекла, металла, дерева, камня, кирпича, краски, пластика, бетона, плитки, штукатурки, тканей, кожи, земли и прочее.
- Вся база структурирована в менеджере материалов Connecter.
- Вес всей базы 28.5 ГБ
- Поддержка с установкой.
В этой связке сцена экстерьера освещается одним источником света CoronaSun, который имитирует физические свойства солнца, причем его следует использовать в связке с градиентной картой CoronaSky (добавляется в слот Environment Map в окне Environment and Effects), что создает эффект чистого неба в различное время суток в зависимости от угла наклона солнца к горизонту.
9:47 Ставим купол неба.
15:18 Пасмурное освещение.
22:30 Освещение на закате дня.
Сбросим настройки сцены и сделаем все объекты в ней серого материала, так будет проще настраивать свет.
- Переключаем сцену из стандартного рендера в Corona Render с помощью галочки switch renderer to Corona и кнопки Start conversion.
- Жмем Reset MatEdit to CoronaMtl (сбрасываются все материалы в CoronaMtl)
- Переносим любой материал в слот None раздела Mtl. override в Render Setup - Scene
Выбрав камеру выставляем ее на предполагаемую позицию по отношению к дому и поднимаем на произвольную высоту. У вас всегда будет возможность композиционно правильно отрегулировать свет в процессе работы.
Corona Sun – встроенное солнце Corona Render, размер иконки отображения во вьюпорте не меняется, остается стандартным, направление солнца, положение его в сцене и угол наклона относительно горизонта регулируется стандартным инструментом перемещения (W на клавиатуре). Его параметры ниже.
On – включить/выключить солнце.
- 1- для дневного освещения;
- 0,5 - для заката;
- 0,1-0,2 - для пасмурного и вечернего.
- 1 - для яркого дневного света;
- 5-10 - для заката;
- 20-50 - для пасмурного.
Add Corona Sky environment – позволяет автоматически добавить карту CoronaSky в Environment Map, создание базового неба. Добавляем небо.
- Realistic – цвет солнечного света задается автоматически.
- Direct input – назначение цвета солнцу с помощью Color Selector.
- Kelvin temp – цвет солнца задается физической цветовой температурой в Кельвинах.
- Visible directly – прямая видимость солнца.
- Visible in reflections – видимость в отражениях. Без изменений.
- Visible in refractions – видимость через преломляющие объекты (например, стекло или вода).
BARNHOUSE

Читайте также:

