Как сделать лучи в coreldraw
Обновлено: 02.07.2024
В данном уроке мы создадим почти реалистичную лампочку. Все это мы сделаем для того, чтобы понять каким образом можно использовать бленды. Нам придется запастись терпением и большим желанием сделать правдоподобную натуральную лампочку. Не стоит браться за урок, если Вы предпочитаете добиться хотя бы какого-нибудь простого результата за 15 минут. Эта работа требует большой концентрации внимания
Оглавление

Рисуем основные контуры колбы лампочки
1.1 Создаем новый документ в CorelDraw и называем слой "Колба" (закладка справа).
1.2 Выбираем инструмент Ellipse Tool (F7) и рисуем круг.
Для того, чтобы сделать идеально ровную фигуру, необходимо работать мышью при нажатой кнопке Ctrl на клавиатуре.
1.3 Берём инструмент Rectangle Tool (F6) и рисуем прямоугольник.
1.4 Выбираем инструмент Shape Tool (F10) и в его верхнем меню нажимаем кнопку Convert to Curves (Ctrl+Q) . Теперь инструментом Shape Tool создаем опорные точки двойным кликом на каждой линии. После этого тянем каждый верхний угол прямоугольника так, чтобы получилась трапециевидная фигура.
1.5 Всё тем же инструментом создаем новые опорные точки чуть выше предыдущих на пересечении нашего квадрата с кругом.
1.6 Выделяем все опорные точки инструментом Shape Tool и в его верхнем меню нажимаем кнопку Convert Line to Curve . Теперь мы можем изогнуть нашу линию. Делаем ее как можно плавнее.
1.7 Рисуем еще один небольшой прямоугольник для того, чтобы убрать ненужные нам углы. Открываем верхнее меню (Window > Dockers > Shaping), справа появится закладка.
1.8 Теперь мы должны "вырезать" из прямоугольника круг. Для этого в закладке Shaping выбираем пункт Trim, выделяем наш круг и жмем на кнопку Trim, затем на наш небольшой прямоугольник. В результате должны остаться только края от нашего прямоугольника.
1.9 Теперь проделаем те же действия для того, чтобы обрезать углы нашей трапецивидной фигуры. Мы должны выделить то, что осталось от нашего прямоугольника, и вырезать его из трапеции. Затем удаляем ненужный нам прямоугольник.
1.10 Теперь мы можем "слить" два наших объекта. В той же закладке Shaping выбираем пункт Weld. Выделяем любой из наших объектов, например, круг, и нажимаем кнопку Weld To, затем жмем на нашу трапецивидную фигуру.
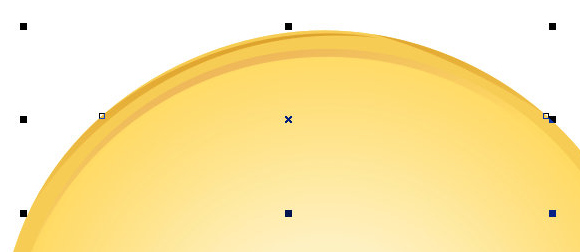
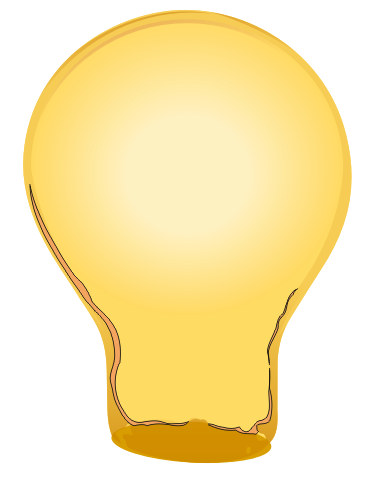
1.11 Делаем еще несколько опорных точек для того, чтобы получить правильную форму лампы (см. п. 1.5 - п. 1.6). Закрашиваем наш объект желтым цветом (R 250 G 215 B 102) и убираем его контур.
Свечение внутри лампы
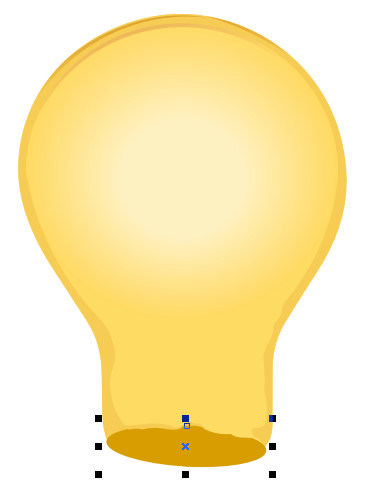
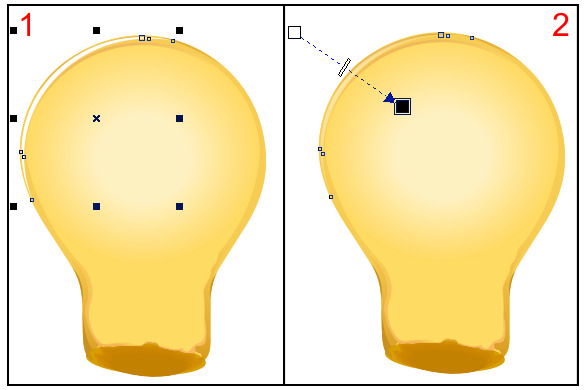
2.1 Создаем новый слой и назовем его "Свечение". Рисуем два новых круга. Один должен практически совпадать с контуром нашей лампочки, другой должен быть чуть меньше. Большой круг делаем одного цвета с нашей "колбой" (R 250 G 215 B 102), а маленький сделаем намного светлее (R 253 G 239 B 195). После этого уберем контур обоих объектов.
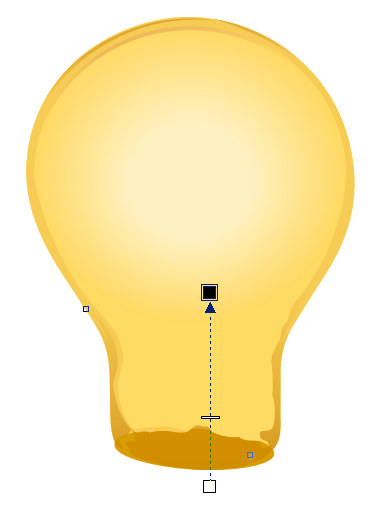
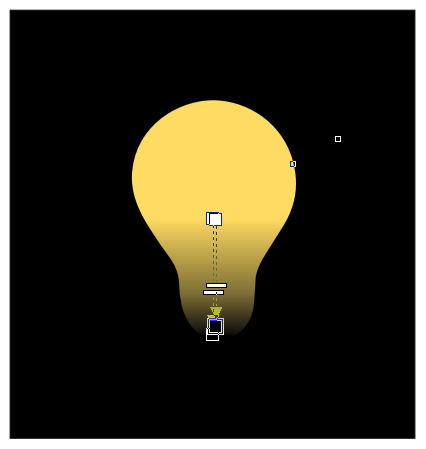
2.2 Теперь возьмем Interactive Blend Tool в левой панели инструментов и, удерживая мышку на бледно-желтом кружке, проведем ею до нашего большого круга.
2.3 Но наш "свет" выглядит не очень плавно. Для того, чтобы это изменить, мы должны регулировать шаг бленды. Выбираем в верхнем меню инструмента количество шагов. К примеру 150. Чем больше число, тем будет мягче переход цвета.

Рисуем тени на колбе лампочки
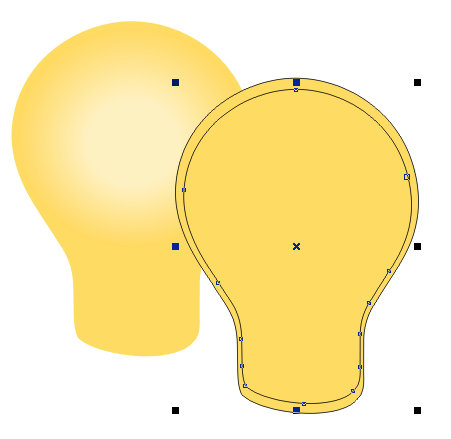
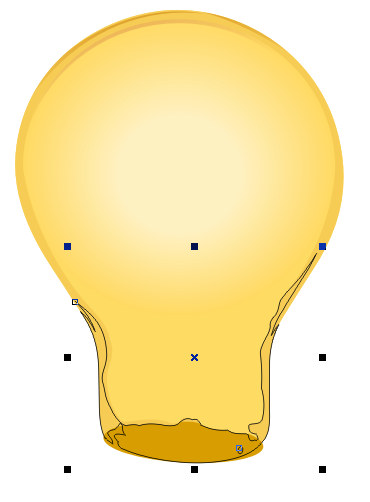
3.1 Создаем еще один слой "Тени колбы". Делаем копию нашего объект "колба" в новый слой и еще один дубликат, размеры которого делаем меньше.

Для того, чтобы сделать копию объекта, необходимо кликнуть на нем мышкой и нажать Ctrl+C. Для того, чтобы вставить новый объект - нажать Ctrl+V.
3.2 Мы уменьшили один из объектов, но он находится не четко по середине другого, как нам хотелось бы. Для этого мы выделяем обе новые "Колбы" и только после этого, удерживая Shift, кликаем по нашей основной форме лампочки (стараемся не попасть по нашему "свечению"), затем в верхнем меню инструмента выбираем Align and Distribute . В появившемся окошке помечаем галочками нужное нам выравнивание.

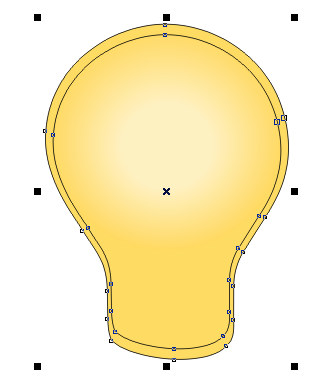
3.3 Теперь нам нужно вырезать маленький объект из большого (см. пункт 1.8). После удаляем маленький объект, если таковой остался. Должно получиться следующее.

3.4 Мы получили вырезаный изнутри объект, теперь можно его деформировать, как нам нравится. Берем Shape Tool (F10) и при помощи него искривляем нашу внутреннюю часть, как хотим, перемещая точки или саму кривую. Зальем наш получившийся объект цветом (R 242 G 200 B88) и уберем черный контур.

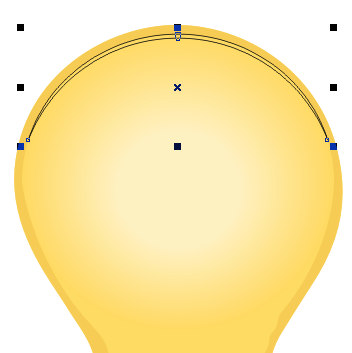
3.5 Рисуем круг и дублируем его. Смещаем один чуть ниже другого. Делаем вырезание (см.пункт 1.8) нижнего из верхнего, чтобы получить изгиб. Располагаем его по нижнему краю темной полосы.

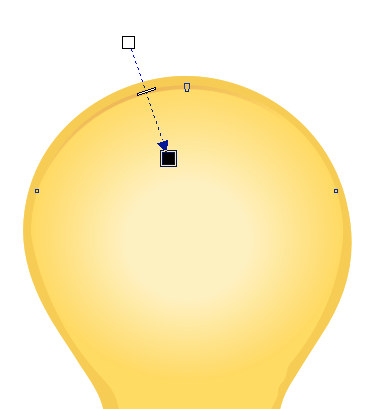
3.6 Заливаем наш изгиб темным тоном (R 213 G 147 B 87), убираем черный контур. Теперь мы добавим прозрачность инструментом Interactive Transparency Tool в левой панели, так, чтобы сгладить острые края нашего изгиба.

3.7 Рисуем еще два похожих изгиба и заливаем их тоном еще темнее (R 211 G 152 B 45).

3.8 Рисуем небольшой овал и переводим его в кривые кнопкой Convert to Curves или (Ctrl+Q) . Затем инструментом Shape Tool (F10) задаем ему нужную форму.

3.9 При помощи инструмента Freehand Tool (F5) рисуем еще один контур.

3.10 Закрасим наш объект темным тоном (R 198 G 133 B 22) и добавим линейную прозрачность (см. пункт 3.6), чтобы не были заметны острые края.

3.11 Инструментом Freehand Tool (F5) рисуем еще одну тень на нашей лампочке, заливаем ее тоном (R 234 G 161 B 102) и убираем контур. Добавляем линейную прозрачность как в предыдущем пункте.

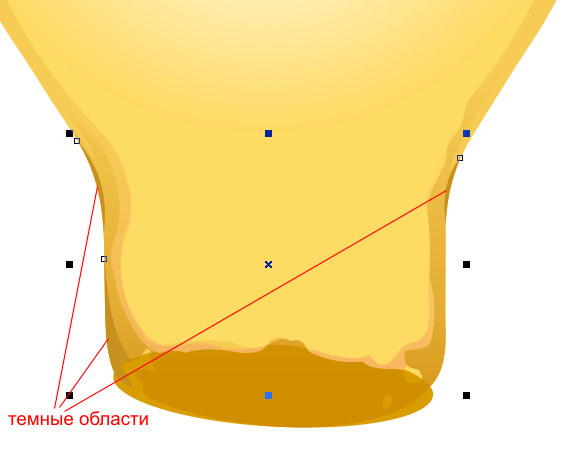
3.12 Добавляем еще несколько темных областей на нашу колбу, заливая их тоном (R 193 G 141 B 37).

3.13 Рисуем два искривленных овала инструментом Freehand Tool (F5) и заливаем большой тоном (R 198 G 133 B 22), а маленький (R 188 G 124 B 16). Делаем бленду рисуем еще один контур. из маленького в большой (см. пункт 2.2). Количество шагов в этом случае может быть меньше, например, 35.

Светлые блики на колбе лампочки
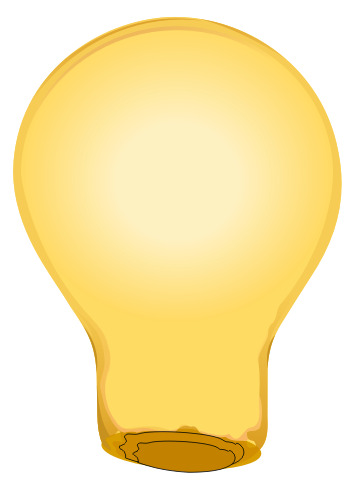
4.1 Создаем изгиб в верхней части колбы, как делали это раньше, и заливаем его белым цветом. Добавляем линейную прозрачность, чтобы "затереть" острые края.

4.2 Рисуем еще два белых блика инструментом Freehand Tool (F5). Самому маленькому задаем прозрачность (Interactive Transparency Tool) uniform на 80%.

Стеклянный центр лампочки
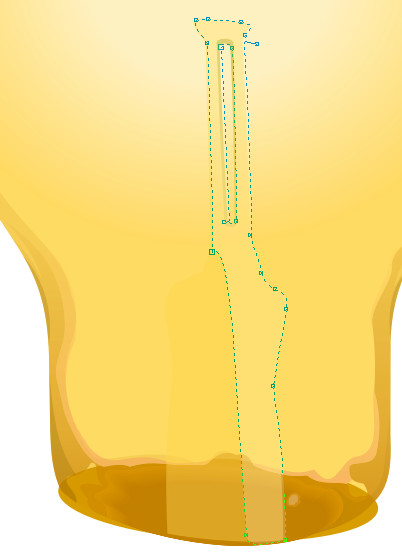
5.1 Создаем новый слой и называем его "Стеклянный центр лампочки". Инструментом Freehand Tool (F5) рисуем контур центральной части. В середине объекта рисуем продолговатый овал и "вырезаем" его из основного контура нашего стеклянного центра. Продолговатый овал не удаляем. Объект приобретает вид как на рисунке ниже. Закрашиваем его светлым тоном (R 249 G 208 B 77), убираем черный контур и устанавливаем прозрачность uniform на 56%.

5.2 Копируем продолговатый овал, который мы оставили чуть раньше, и увеличиваем его. Затем маленький овал вырезаем из большого. Мы получили объект похожий на вытянутое кольцо. Зальем его темным цветом (R 217 G 194 B 85). Не оставляем ни каких контуров. Добавим к нашему кольцу прямолинейную прозрачность.

5.3 Для того, чтобы создать блик на нашем стеклянном центре, мы должны скопировать его еще раз и при помощи инструмента Shape Tool (F10) удалить несколько точек с контура. Зададим ему белый цвет и добавим прозрачности uniform на 84%.

Нашему стеклянному центру не хватает теней для объемности. Лампочка смотрится плоско.
Рисуем тени центра
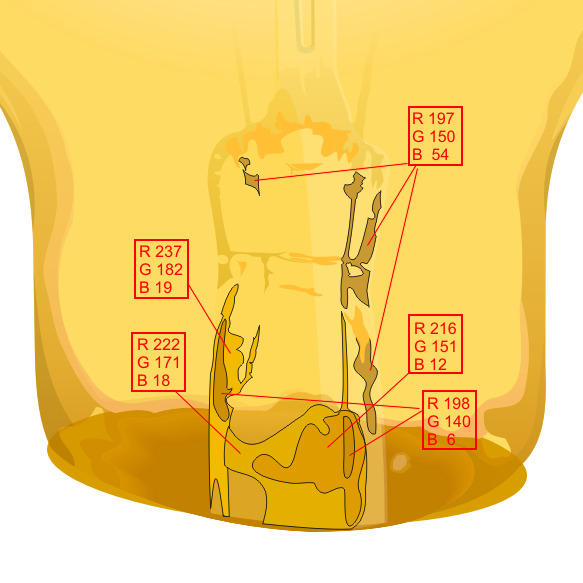
6.1 Создаем новый слой, называем его "Тени центра". Берем инструмент Freehand Tool (F5) и прорисовываем крупные и средние тени там, где, как нам кажется, должны находиться темные участки лампочки. Используем два цвета темный (R 203 G 155 B 13) и чуть светлее (R 249 G 187 B 63). Не забываем везде удалять контур.

6.2 Добавляем линейную прозрачность на темный объект.

6.3 Рисуем еще несколько разных теней, располагая их друг над другом и раскрашивая их в темные и светлые тона.

6.4 Добавляем немного желтых бликов (R 252 G 229 B 61) и устанавливаем прозрачность uniform для всех 63%.

6.5 Делаем две небольшие красноватые линии цветом (R 203 G 79 B 53).

6.6 Делаем еще несколько темных полос сверху.

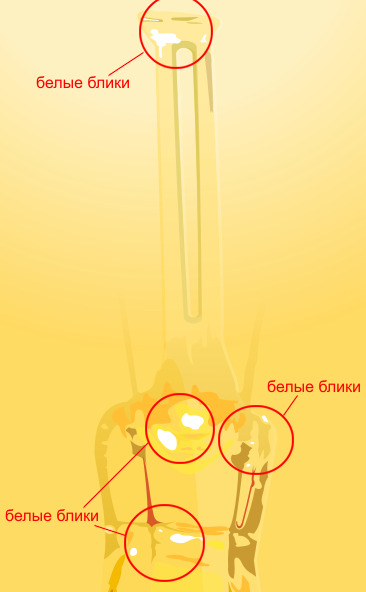
6.7 Последний штрих для стеклянного центра - это яркие белые блики. Добавим их везде, где, как нам кажется, они должны быть.

Наша лампочка начала принимать более естественный вид, но не хватает самой важной части. Переходим к спирали.
Прорисовываем нить накаливания
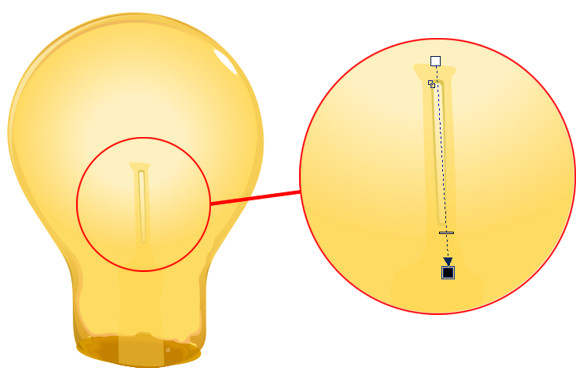
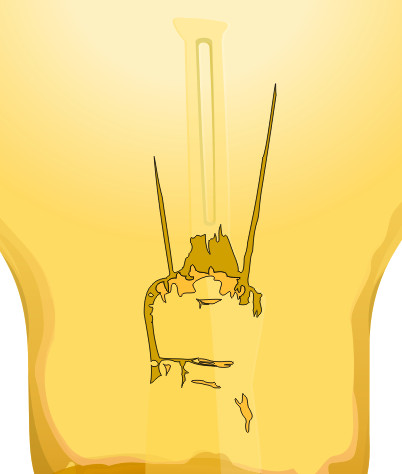
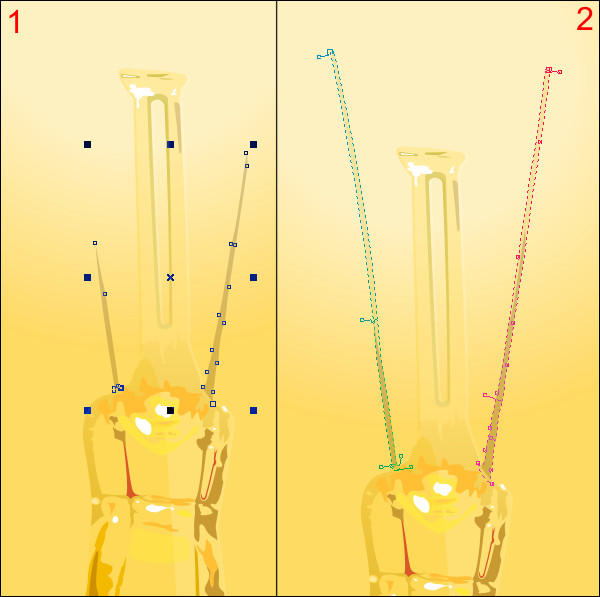
7.1 Создаем новый слой и называем его "Нить накаливания". Теперь мы можем нарисовать две не совсем прямые линии для нашей спирали, делая это инструментом Freehand Tool (F5) и используя цвет (R 140 G 110 B 53). Точно так же создаем следующие полосы поверх первых, заливая их цветом чуть светлее (R 217 G 194 B 85), и применяем к ним прозрачность uniform на 69%.

7.2 Теперь рисуем заключительную часть - нашу спираль. Так как свет в лампочке очень яркий, то спираль не будет четко видно. Поэтому мы нарисуем совершенно белые объекты, едва улавливающие контуры спирали и все отражающиеся блики от нее. Затем объединим все наши объекты в один при помощи закладки Shaping, выбрав в ее меню пункт Weld и склеивая каждый объект в отдельности. Теперь мы можем применить ко всему этому объекту линейную прозрачность.

Мы закончили с верхней частью лампочки и переходим к цоколю.
Рисуем цоколь
8.1 Делаем еще один слой и называем "цоколь". Теперь обрисуем основной контур, следя за тем, чтобы количество ветков резьбы было одинаковым с каждой стороны. Закрашиваем его (R 28 G 15 B 5).

8.2 Рисуем тени цоколя и заливаем их разными цветами, подходящими к нашему основному фону. Добавляем прозрачность в тех местах, где, как мы считаем, это необходимо.

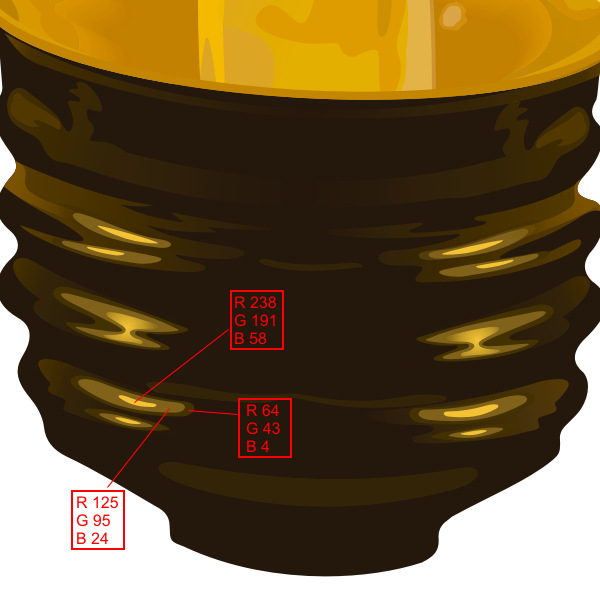
8.3 Осталось добавить только светлые блики для того, чтобы наш цоколь выглядел натурально. Для этого рисуем на каждом витке цоколя блик и делаем две точные его копии, меняя их размер по убыванию. Самый крупный имеет цвет (R 64 G 43 B 4), следующий - (R 125 G 95 B 24) и самый маленький - (R 238 G 191 B 58).

Для полного завершения рисунка мы можем добавить черный квадрат и сделать свечение от лампочки.
Фон и свечение от лампочки
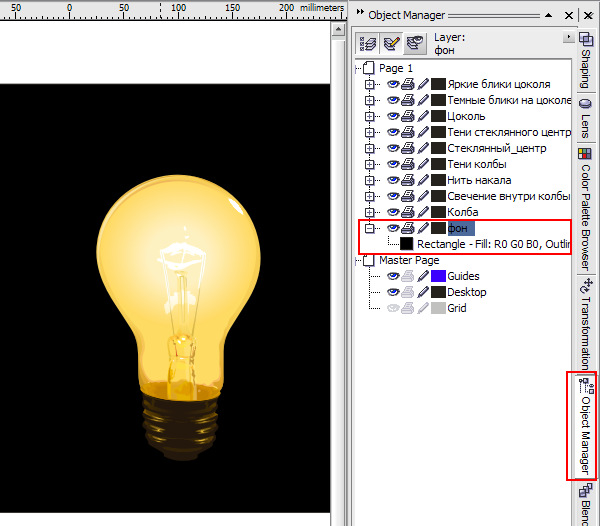
9.1 Создаем новый слой "Фон". Помещаем наш слой в самый низ (перетаскиваем мышкой сверху вниз) и рисуем на нем большой черный прямоугольник.

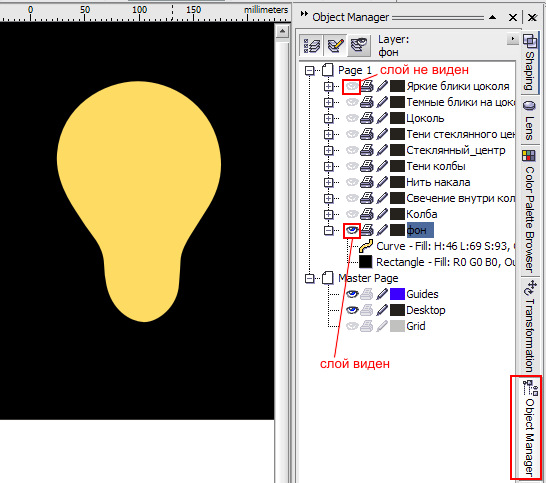
9.2 Выбираем в слое "колба" наш контур лампочки и копируем его в слой "фон". Нам нужно чуть изменить низ нашей колбы в слое "фон", но нового объекта мы не увидим, поскольку он находится под всеми слоями нашего рисунка. Нам нужно нажать на иконку, похожую на глаз, в закладке слоев (Object Manager) для того, чтобы скрыть все слои, которые лежат выше нашего слоя "фон".

9.3 Мы чуть изменили вид нашего контура и нам нужен второй такой же объект только крупнее. Для этого мы копируем имеющийся и увеличиваем его в размере. Заливаем его черным цветом.
9.4 Теперь каждому из объектов добавим линейную прозрачность.

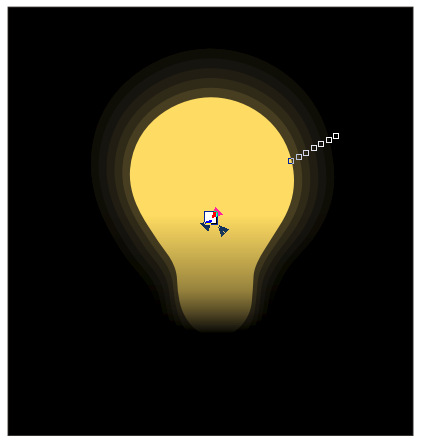
9.5 Для создания свечения нам не хватает теперь только одной детали: надо сделать бленду от желтого объекта к черному (см. пункт 2.2). Увеличивая число шагов бленты до 200, мы получаем нужный нам эффект.

9.6 Возвращаем все наши слои в видимое состояние. Наш рисунок готов, можно вздохнуть с облегчением. :)

В Corel Draw используются не только векторные объекты, но и импортированные растровые изображения. К растровым изображениям можно применить не все доступные в меню эффекты, и далее мы разберем, как сделать картинку прозрачной в Кореле.
Кроме рассмотренной нами стандартной однородной прозрачности, можно настроить не только другой тип прозрачности, имеющей различные формы, но и действие прозрачности, что может дать неожиданный цветовой эффект.
Прозрачность — одна из наиболее часто используемых функций, которые применяют иллюстраторы при рисовании в Кореле. В этой уроке мы покажем как пользоваться инструментом прозрачность в упомянутом графическом редакторе.
Как сделать прозрачность в CorelDraw
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.

Быстрая однородная прозрачность

Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.

В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:

Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Щелкнув дважды на шкале градиента, вы получите дополнительную точку его настройки.

Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим.

Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.

Вот мы и разобрались с основными настройками прозрачности в CorelDraw. Применяйте этот инструмент для создания собственных оригинальных иллюстраций.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Быстрые ссылки на процедуры, описанные на этой странице:
Применение эффектов прозрачности
Когда для объекта применяется прозрачность, объекты, расположенные ниже его, становятся частично видимыми. Можно применить эффекты прозрачности, используя те же виды заливок, что и для объектов: однородную, фонтанную, заливку текстурой или узором. Для получения дополнительных сведений об этих заливках см. раздел Заливка объектов.
По умолчанию CorelDRAW применяет эффекты прозрачности для заливки и абриса объекта. Однако можно указать, чтобы прозрачность применялась только для абриса или только для заливки объекта.
Кроме того, можно копировать прозрачность из одного объекта в другой.
При использовании прозрачности на объекте ее можно сделать застывшей, при этом объект будет передвигаться вместе с прозрачностью.

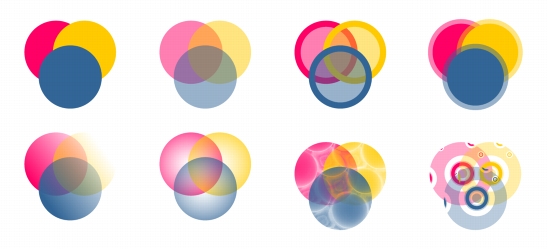
Примеры различных типов прозрачности, среди которых однородная, фонтанная и узорная.
Линзы представляют собой полезные инструменты и позволяют легко добиваться эффектов, которые было бы сложно построить без их помощи. Линза входит в состав многих приемов искажения, иллюзии и деформации объектов. Эффект линзы преобразует изображение, расположенное под объектом, к которому был применен этот эффект. С помощью линзы можно изменить яркость, цвет и геометрию объектов.
Нарисуйте сетку размером, например, 10 на 10. Разгруппируйте ее. Закрасьте каждую ячейку в шахматном порядке белым и черным цветом.

Сгруппируйте все ячейки. Напишите надпись ТУРБО. Сгруппируйте надпись и сетку.

Нарисуйте эллипс, поместите на сетку и выделите его. Откройте меню Эффекты, выберите Линза. В списке линз выберите Рыбий глаз.

После применения этого эффекта объект окажется выпуклым. Установите флажок Застывшая. После этого линзу можно переместить или преобразовать без изменения ее содержимого.
Нарисуйте еще один круг такого же размера, как предыдущий. Примените к нему инструмент Интерактивная прозрачность. Поместите его поверх нашего шара. Тень от шара сделайте при помощи инструмента Интерактивное перетекание.

Простые ответы на простые вопросы. Как добиться эффекта прозрачности в программе Corel Draw? Не вдаваясь в дебри векторной графики и предположив, что раз уж вас интересует данный вопрос, то вы точно знаете что такое Corel Draw, умеете его включить и создать чистый файл, приступим к делу. Для наших опытов с прозрачностью в Кореле я создал простой элемент — логотип с моего сайта. И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce я нарисовал окружность. Чтобы окружность получилась пропорциональной я удерживал Ctrl. Затем я залил её зеленым цветом и задал обводку в 10pt, которые так же залил темно серым цветом. Далее поверх окружности я написал текст при помощи Text Tool. Масштабировал, выбрал шрифт, изменил расстояние между строками и кернинг между буквами. Для этих манипуляций я использовал инструмент Shape Tool. Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G) Таким образом я получил наш логотип, а теперь к прозрачности.

Прозрачность в Corel Draw при помощи Transparancy
- Выделите ваш объект инструментом Pick Tool
- Переместите его выше, а при необходимости измените размер.
- Сделайте дубликат объекта. Выберите Edit >Copy, а затем Edit > Paste. Более оперативный способ шорткаты. Ctrl+C для копирования и Ctrl+V для Paste. Еще более оперативный способ: кликните по объекту инструментом Pick Tool и начните как будто перемещать его в другое место. Переместив, не отпускайте левою кнопку мыши, но кликните по правой. Объект скопируется.
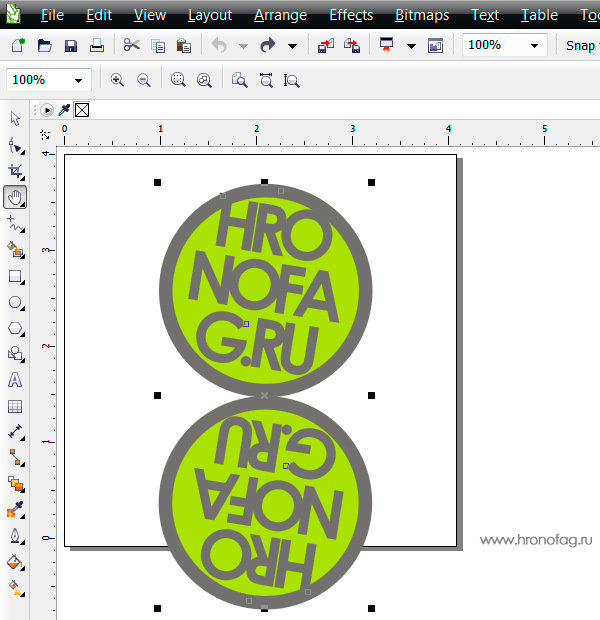
- Поместите его ниже и переверните.

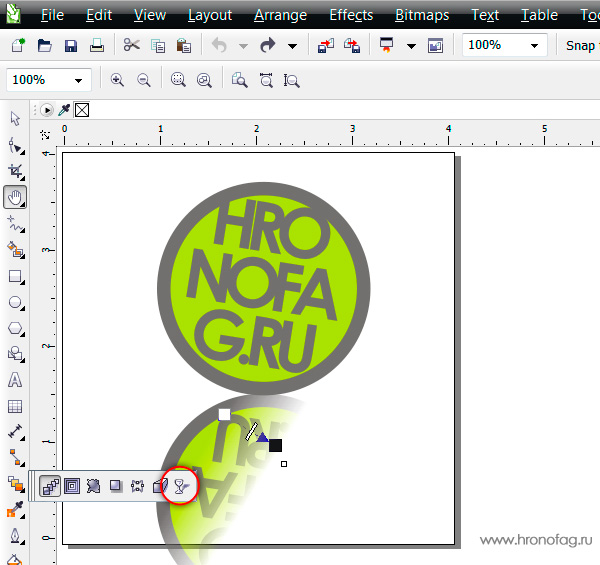
- Выберите инструмент Trancparancy. Этот инструмент прячется во вкладке инструмента Blend Tool. Подержите некоторое время на инструменте чтобы появилось выпадающее меню.
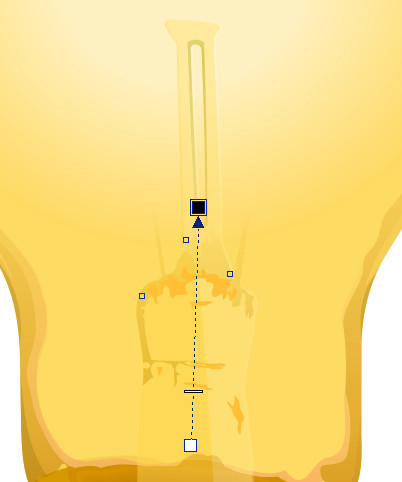
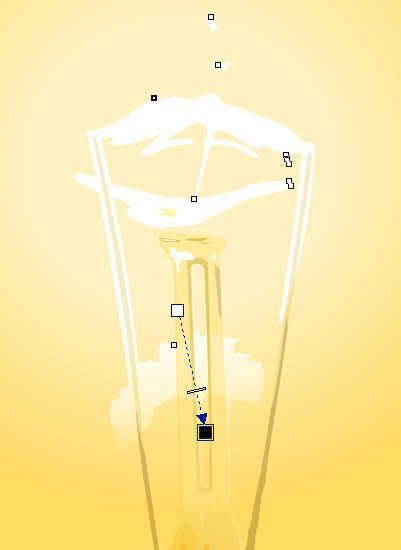
- Кликните по нижней эмблеме и не отпуская кнопку мышки протяните указатель вниз. Белый квадратик означает полную видимость, черный, полную невидимость. Соответственно между ними получается градиент от видимого до невидимого, который регулируется черточкой посередине. Чтобы протащить градиент полупрозрачности перпендикулярно зажмите Ctrl при перетаскивании.


И так мы делаем полупрозрачный градиент в Корел Дро.
Прозрачность в Corel Draw при помощи Lens
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld Вы можете использовать любой другой объект, например обычный прямоугольник. Нарисуйте его инструментом Rectangle Tool и поместите на ниже эмблем Arrange > Order > To Back

- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.
- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.

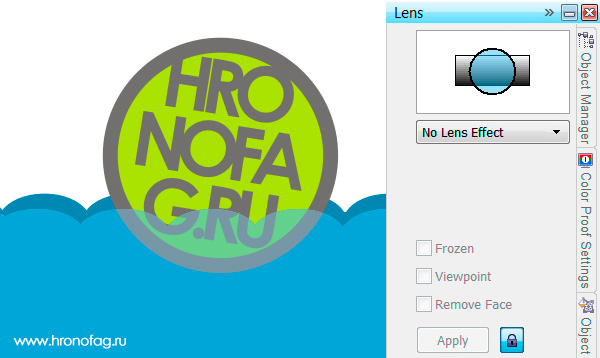
- Зайдите в Effects > Lens [Alt+F3] или в Windows > Dockers > Lens В Corel Draw одно и тоже можно найти в разных местах.
- Появится панель для создания эффектов линзы. Выделите верхние волны инструментом Picker
- В меню докера Lens выберите Transparency. В значении Rate 50% и Apply

И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
CorelDRAW. Плоттерная резка. Подготовка макета изображения с последующей резкой по контуру.
Уроки Corel Draw: Очень простой способ сделать контур
Очень простой урок о том, как быстро сделать контур к изображению в CorelDraw.
Урок будет полезен новичкам как пособие по освоению докеров CorelDraw, а также нескольких других команд.
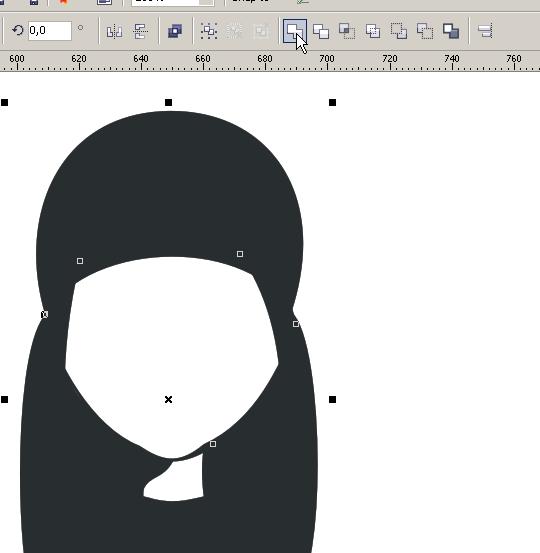
Итак, буду показывать на примере этой девочки:

Нарисован рисунок, девочка пока без контура. Выделите фоновую форму объекта, которую хотите обвести контуром:

Если объектов несколько, то склейте их (Arrange > Shaping > Weld):

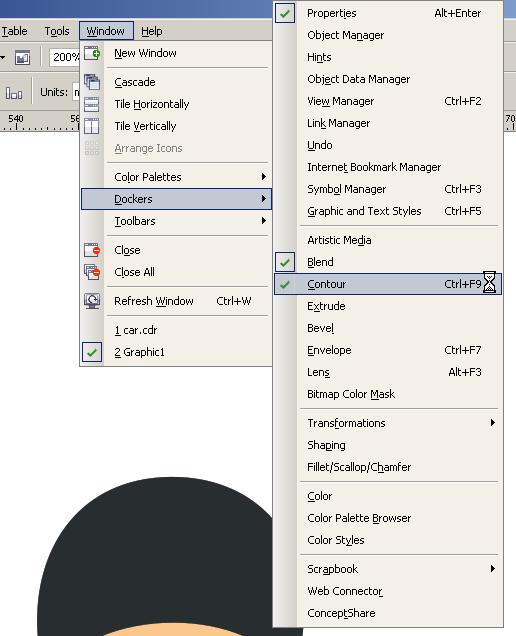
Далее идите в Window > Dockers > Contour (Ctrl+F9):

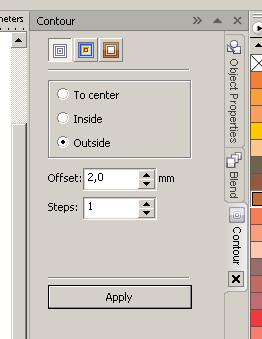
Теперь можно применять Контур к объекту (кнопка Apply). В докере Контур можно менять ширину контура, количество шагов, а так же делать контур снаружи и вовнутрь объекта:

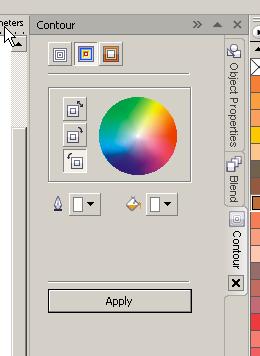
Цвет контура и заливки можно поменять здесь:


Изменить ширину контура можно на панели сверху, как показано на рисунке (я увеличила величину с 2 до 4 мм):
Как сделать контур реза в кореле

Как я уже писал в предыдущих записях, резка картинок происходит из векторного файла. Хитрые японцы, производители моего плоттера, настойчиво предлагали всякие софтины, облегчающие резку, однако я лёгких путей не ищу, и режу напрямую из Корела (CorelDraw), благо драйвер позволяет и такое, хоть и неохотно.
Резка из корела происходит по абрису, т.е. контурной линии рисунка. Драйвер считывает эту линию и повторяет её на плоттере. В качестве такой линии в Кореле выступает "сверхтонкий абрис", суть бесконечно тонкая линия (математики приятно облизнулись), и, чтобы отослать задание на резку, мне надо, чтобы рисунок был составлен из таких линий. Заливка цветом роли не играет.
Итак, заказы на картинки делятся на три вида.
Первый — когда заказчик скидывает макет прямо в векторном файле. За всё время работы такое со мной случилось лишь однажды, и, как и следовало ожидать, до финиша заказ не дошел — не сошлись в цене;
Второй, это когда заказывают какую-нибудь картинку, которую можно найти в векторе интернете, например, Кота Саймона, или Драйв2.

Бывают поиски и посложнее, например какой-нибудь стенс-логотип. В зависимости от редкости логотипа его можно искать и полчаса, и час. Главное — найти, потому что если не нашёл…
…Начинается третий, самый частый и самый продолжительный вид работы — отрисовка вручную.
Иногда бывает, что нужно сделать просто текст:
Тут, как бы не сложно — пишем текст, подбираем шрифт, равняем, задаем размер и готово.

Часто нужно подготовить к резке картинку — тут нам на помощь приходит такой инструмент, как трассировка. Это такое замечательное действо, когда Корел сам пытается повторить растровый рисунок в векторе. Когда исходник большого размера, у него иногда получается хорошо:
Мы можем выполнять контурную резку используя RIP VersaWorks. Если файл изображения уже содержит контурные линии, мы можем выполнять резку по этим линиям.
С помощью вашей программы вам необходимо нарисовать контурные линии, с использованием определенного цвета. Несколько правил, которых необходимо придерживаться при рисовании контурных линий, приведены ниже.
Обрисовка контурных линий с помощью программы рисования
Контурные линии должны быть векторными. Стандартный пример это путь нарисованный с помощью программы рисования. Растровые данные, которые используются рисующими программами, не могут быть трансформированы в контурные линии, даже если эти данные в форме тонких линий.
Цвет контурных линий
При рисовании контурных линий, убедитесь в использовании цветовой заливки под названием “ CutContour “ VersaWorks распознает только те линии, которые были нарисованы цветом с этим названием. Определяя название, убедитесь, что набрали вы его правильно, используя однобайтовые символы. Неправильное использование больших и маленьких строчных букв, при наборе имени, делает невозможной распознавание контурных линий.
Методы рисования контурных линий с использованием программ Adobe Illustrator и CorelDRAW описаны ниже.
Библиотеку Roland VersaWorks.ai для популярного приложения Adobe Illustrator можно скачать здесь: Политры и текстуры к Adobe Illustrator
Настройка траектории контурной резки с помощью Adobe Illustrator
| Зарегистрируйте спотовый цвет в библиотеке образцов Illustrator: Скопируйте файл "Roland VersaWorks.ai" в папку [Swatches] (или [Swatch Libraries]) в той папке, где установлен Illustrator. Это действие регистрирует спотовые цвета для рисования контурных линий в Illustrator. Теперь давайте попробуем нарисовать контурные линии, используя эти спотовые цвета. | |
| Настройка траектории резки: Начните с создания нового документа. Из меню [Window] выберите [Swatch Library] Потом нажмите [Roland VersaWorks] Появиться окно с ячейками, показанное на картинке. |  |
| Создайте контурную линию для порезки. Выберите траекторию, которую вы хотите обрезать, потом перейдите к панели инструментов и выберите [Pen Tool]. |  |
| В окне с ячейками, выберите добавленный ранее цвет (Cut Contour). Цвет выбранной траектории изменится на [Cut Contour]. Сохраните файл. |  |
Настройка траектории контурной резки с помощью Corel DRAW 11/12/X3/X4
Настройка траектории контурной резки с помощью Corel DRAW X5
| Создайте траекторию резки добавлением контура (абриса) | |
| Отобразите диалоговое окно [Перо абриса]. Выберите толщину линии [Сверхтонкий абрис]. |  |
| Переходим к выбору цвета абриса. Отображается окно диалоговое окно. Нажимает на [Другой]. |  |
| Отображается диалоговое окно [Выбор цвета]. |  |
| В диалоговом окне [Палитра] идем по пути: [Spot] [Roland] Выбираем нажатием [Roland VersaWorks] |  |
| В отобразившимся диалоговом окне выбираем путем нажатия на квадрат розового цвета [100% CutContour]. Нажимаем кнопку в нижнем ряду [OK], применяя выбранные параметры. Поместите контур реза на передний план. |  |
| Контур (абрис) по которому будет произведена плоттерная резка готов. | |
Общие рекомендации по созданию контура порезки
| Графически представленная рекомендация для создания объекта с контурной резкой. Это необходимо делать, чтобы избежать погрешности при резки. |  |
| Важно: Не используйте эффекты. Никогда не используйте такие эффекты как прозрачность, размытие или тени. Использование таких эффектов, делает невозможным распознание контурных линий в VersaWorks. | |
| Переместите линию порезки на передний план | |
| Установите величину значения "Raster/Vector Balance" на "75" единиц или выше | |
| Снимите галочку с "Convert All Strokes to Outlines" | |
| Контур реза обозначается 1 раз. Дублирование (наложение одного контура на другой) категорически запрещено! В этом случае оборудование дважды (трижды, и т.д.) произведет резку в одном и том же месте с нежелательными последствиями | |
Обращаем ваше внимание на то, что сведения, размещенные на данном интернет-сайте, носят исключительно информативный характер и ни при каких условиях не могут расцениваться как публичная оферта, определяемая положениями Статьи 437 ГК РФ
Похожие задания
Другие задания в категории "Дизайн"
80м. Общественная зона 45-50 метров, остальное кухня (там дизайн не нужен) Техническое задание.
Создание одностраничного сайта. С формой заполнения.
Нужна 3д модель персонажа средней сложности с хорошим текстурированием. Должно присутствовать три вида оптимизации, т.е. низкополигональное моделирование, редукция полигонов и метод ретопологии. Все это.
На основе предложенных фотографий игрушки, создать необычный логотип для канала, где постят фотографии. Логотип нужен в 2 вариациях: 1) в обычной 2) В маске на лице ( на время карантина)
Объект = Кафе. Площадь: 140. Мне надо делать дизайн проект в кафе Площадь 140 м Пустое помещение Европейский стиль Недорого.
Читайте также:

