Как сделать логотип в gimp
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
При разработке дизайна футболки, web-сайта или фирменного бланка для компании вы скорее всего воспользуетесь идентифицирующим символом. Графические символы – это важная часть продукта и корпоративного дизайна, это образ, значение которого мы чувствуем сердцем – например желтые арки, красная шляпа или пингвин.
Символ может быть плоским и ровно закрашенным, плоским, но имеющим текстуру или же трёхмерным с бликами и тенями. Для печати символы проще (и правильнее) рисовать ровным цветом, web позволяет использовать более сложные техники. цвет царствует во Всемирной паутине, экраны, способные отображать миллионы цветов, давно стали нормой, так что даже самая маленькая компания может себе позволить красивый разноцветный логотип.
логотипы обычно набираются каким-нибудь особенным шрифтом, часто с изменённой формой символов, чтобы представить компанию, группу или одного человека. логотипы часто сплетаются с другой символикой для создания эмблемы как части общего уникального образа компании.
одним из самых простых вариантов эмблемы является металлический или стеклянный вариант логотипа. При рисовании стеклянного логотипа используются мягкие цветовые переходы с малозаметными или вовсе отсутствующими шероховатостями. несколько слоёв с белыми овалами ( или частями овалов) помещают поверх изображения, что-бы показать блики на гладкой поверхности логотипа. часто овал обрамляют чёткими границами для того, чтобы стеклянный или пластиковый логотип казался вставленным в рамку.
Металлический логотип сгенерировать проще. Этот эффект основан на том, у блика на металлической поверхности образуются узкая высоко контрастная область между светом и тенью. Этот вариант можно использовать как для получения цельнометаллической эмблемы – например пряжки или значка, так и сделав металлические края вокруг неметаллических частей.
Добавление цветов и бликов не только внесёт особый шарм в ваш дизайн, его еще и очень легко добиться. В этой статье я буду работать с небольшой картинкой, чтобы было проще продемонстрировать суть применяемых техник. но помните, что растровые изображения, которые вы создаёте при помощи Gimp или Photoshop масштабируются не слишком хорошо. Поэтому я рекомендую сразу начинать с большой канвы, и масштабировать методы, а не картинку, если вам нужна эмблема побольше.
создание канвы

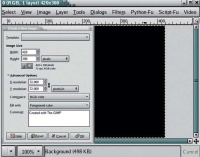
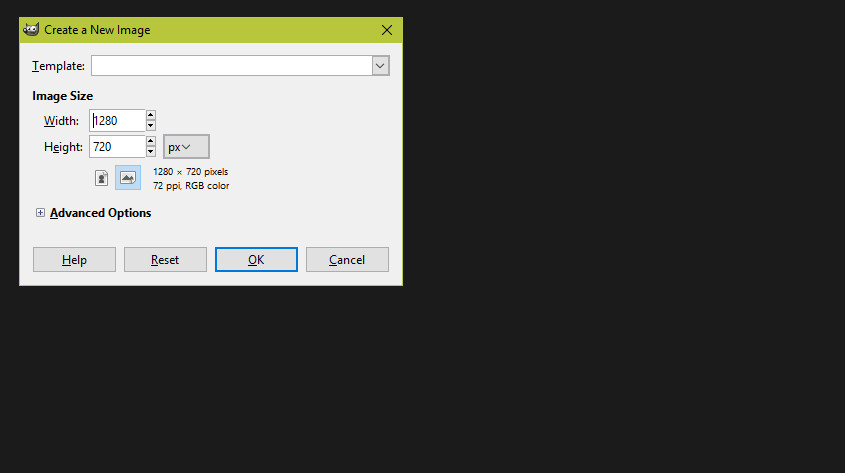
Перед началом работы нажмите D в панели инструментов, для того чтобы установить цвета заднего и переднего плана в значения по умолчанию – белый и чёрный соответственно. При помощи меню File >New откройте диалог New Image, проверьте что в нём указан размер изображения по умолчанию 420 x 300 пикселей, затем переключитесь на Advanced Options и настройте значение опции Fill With как Foreground. Это приведёт к созданию изображения черного цвета. нажмите OK, чтобы открыть окно с новой канвой.
Центральный круг

Металлическая поверхность

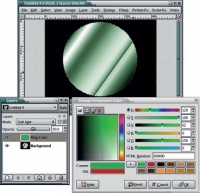
Добавьте новый слой (Layer > New). В диалоге Layers кликните на имя слоя и введите “Ring Colour”. затем щелкнув (один или два раза) на цвет переднего плана в панели инструментов, активируйте диалог Change Foreground Color и наберите 009F00 в поле HTML (цвет темного зелёного леса), и закройте диалог кнопкой OK. Выделение круга должно быть еще активно, так что перетащите цвет переднего плана в это выделение. настройте режим слоя на Soft Light и прозрачность на 50%.
Растушёвка нового слоя

Добавьте новый слой и назовите его “Emblem Colour”. Сожмите выделенную область на 10 пикселей (Select > Shrink) и сделайте растушёвку (Select > Feather) на 2.5 пикселя. Снова откройте диалог Change Foreground Color и введите в поле HTML A90707 (это число даст вам красивый глубокий оттенок красного) и закройте это окно. Перетащите цвет переднего плана в выделенную область.
эффект крашеного металла

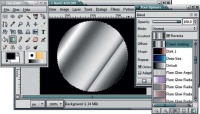
на этом этапе у вас уже есть простая металлическая эмблема. остаток статьи покажет вам, что можно сотворить на её основе. Мы начнём с создания эффекта крашенного металла. Добавьте новый прозрачный слой с названием “Brushed Metal”. откройте фильтр Hurl (Filters >Blur >Noise). Установите Random Seed равным 10, Randomization в 35% и Repeat равным 2. нажмите OK, чтобы применить фильтр к новому уровню. настройте в диалоге Layers режим слоя на Multiply и прозрачность на 50%.
вырезание

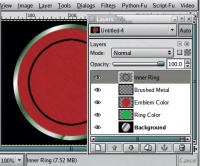
Добавьте новый слой и назовите его “Inner Ring”. Сожмите выделение на 25 пикселей (Select > Shrink). нажмите D в панели инструментов, чтобы сбросить цвета в значения по умолчанию. закрасьте выделенную область чёрным цветом, перетащив цвет фона в выделенную область. Сожмите выделение еще на 4 пикселя. нажмите Ctrl+X, чтобы вырезать содержимое выделенной области из текущего слоя. В результате у вас получится тонкое чёрное кольцо.
Добавление маски

Теперь откройте фильтр размывания по Гауссу (Filters >Blur >Gaussian Blur). Установите радиус размывания по вертикали и горизонтали равным 3 пикселя и примените к текущему уровню. Создайте из уровня выделенную область (Layer >Transparency >Alpha To Selection), а затем добавьте маску (Layer >Masks >Add Layer Mask) к слою с цветом эмблемы. В диалоге Add Layer Mask выбе- рите опцию Selection и включите галочку Invert Mask. После закрытия диалога будет создана маска с чёрным кольцом.
ваши инициалы

трёхмерная буква

чтобы сделать белый блик и тёмную тень вокруг буквы, продублируйте текстовый слой и инвертируйте его цвета, сделав белым. назовите дубликат “White Outline”. Сместите слой Layer >Transform >Offset) на -1 пиксель по координатам X и Y. Продублируйте оригинальный слой еще раз, назовите дубль “Black Outline” и сместите на +1 пиксель по обоим направлениям. Поднимите оригинальный слой так, чтобы он был над белой и чёрной обводками.
Улучшение трёхмерного эффекта

Примените размытие по Гауссу размеров в 2.5 пикселя к слою “White Outline”. расширьте его до границ изображения (Layer >Layer To Image Size), затем щелкните на оригинальный текстовый уровень и создайте выделение на его основе (Layer >Transparency >Alpha To Selection). Сделайте текущим “White Outline”, и удалите из него выбранную область (Ctrl+X). Снова создайте выделение по основному текстовому слою, переключитесь на уровень “Black Outline” и удалите из него выбранную область аналогичным способом. настройте для уровня с оригинальным текстом режим Overlay и прозрачность 66.7%.
Последний штрих.

Сделайте еще одно выделение оригинального текстового уровня и задайте цвет переднего плана равным ACACAC. Кликните на слое “Emblem Color”, чтобы активировать его. Перетащите цвет переднего плана в выделенную область и снимите выделение при помощи Ctrl+Shift+A. Всё, мы закончили. При желании вы можете воспользоваться советами из правой врезки, чтобы улучшить мой вариант.
- используйте свет и тени. Эффект трёхмерности создаётся всего лишь добавлением бликов и теней. Для начала определитесь с направлением на источник освещения, а затем добавьте светлые кромки к тем краям, которые смотрят в его сторону и тёмные кромки с противоположной стороны.
- используйте текстуры. ни одна поверхность не является абсолютно гладкой, даже стекло. Волокна дерева, крашеный металл и даже царапины могут быть воссозданы при помощи шумовых фильтров с небольшим размыванием движением.
- Смешивайте. режимы смешивания слоёв позволяют слить белые блики и текстуры. Попробуйте использовать режим Overlay, чтобы сделать темнее, а Soft Light или Grain Merge для осветления.
- блики на градиенте. Панель свойств градиента не выглядит очень богатой, заполнив градиентной заливкой круг, рамку или другую форму вы можете получить эффект блика. Поиграйте с градиентами, входящими в состав Gimp. Многие из них могут оказаться похожими на игру света.
- Придавайте рельеф проще. Существует два фильтра для придания рельефа (Filters >Distorts >Emboss и Filters >Map >Bump Map). оба работают прекрасно, но придать рельеф тексту так просто, что лучше сделать это вручную. Продублировать, сместить, размыть и вырезать. Причём размывание и вырезание необязательны.
- используйте маски. обведённый черный круг может выглядеть как односторонняя тень при помощи соответственно применённой маски уровня. Продублируйте, инвертируйте цвета и переверните (горизонтально или вертикально), и вы получите освещенную сторону как бонус.
При разработке эмблем бывает очень полезно внимательно посмотреть на настоящие вещи, вроде стеклянных кнопок и серебряных ложек. Посмотрите, как свет отражается от них. Есть простой секрет, позволяющий увидеть освещение, а не текстуру. Для этого нужно всего лишь немного расфокусировать взгляд и обратить внимание на цвета и тени, а не на форму предмета. А теперь попробуйте воспроизвести этот эффект в Gimp.






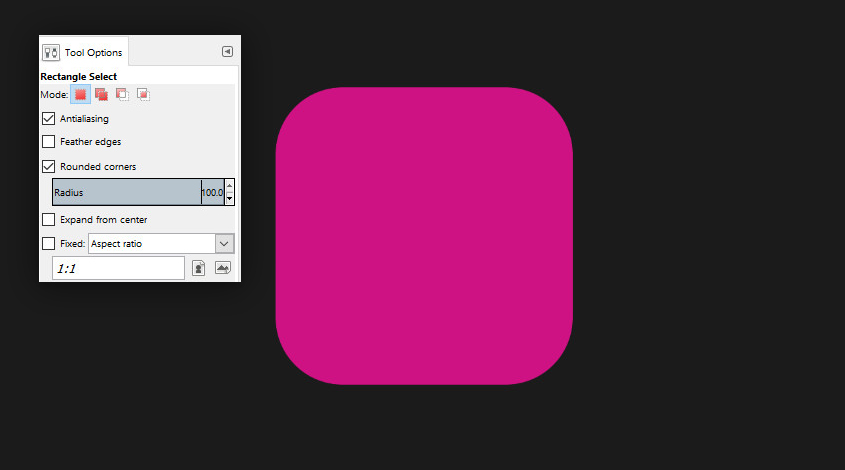
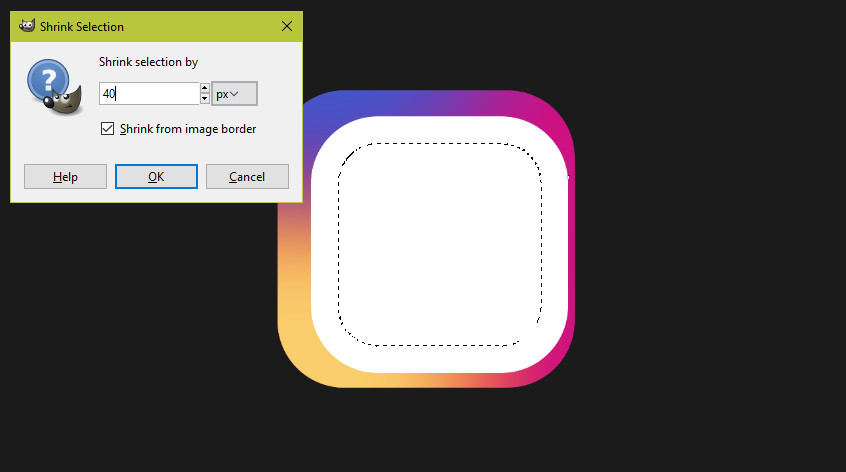
Активируем инструмент Rectangle Select Tool (R) (Прямоугольное выделение) и на новом слое создаем новый квадрат внутри предыдущего. Заливаем его белым цветом. Затем, не снимая выделения, переходим Select – Shrink (Выделение – Уменьшить) и в появившемся окне вводим 40.

Благодаря этому, мы сжали выделение. Теперь жмем клавишу Delete, чтобы удалить внутреннюю часть квадрата.

Активируем инструмент Ellipse Select Tool (E) (Эллиптическое выделение). На новом слое рисуем в центре логотипа круг и заливаем его белым цветом.
Также применяем к нему сжатие выделения на 30 пикселей и удаляем середину.
На новом слое в правом верхнем углу рисуем маленькую белую окружность.
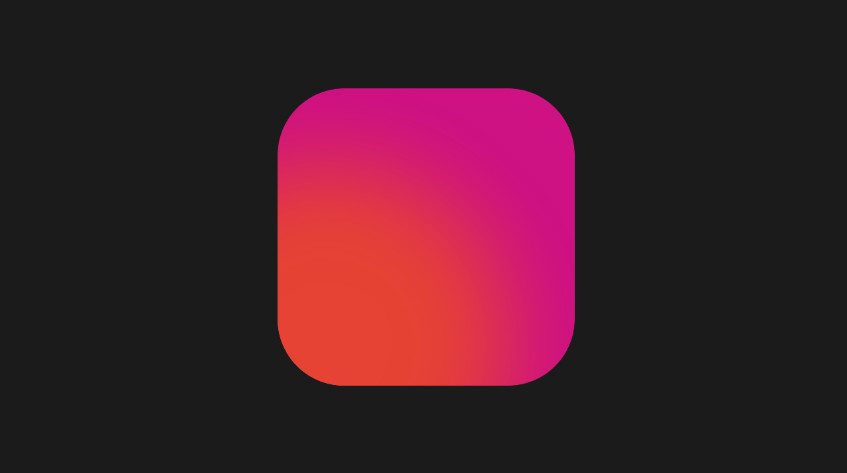
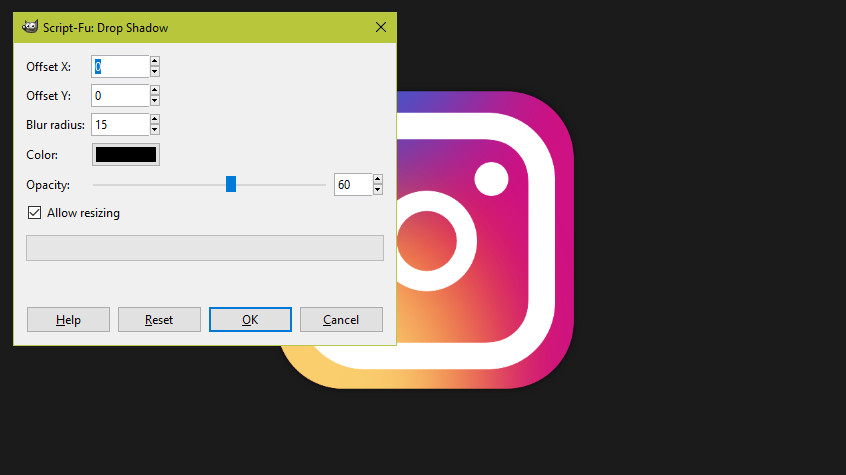
Кликаем по слою с розовой основой логотипа и переходим Filters – Light and Shadow – Drop Shadow (Фильтры – Свет и тень – Отбрасываемая тень). Вводим следующие настройки и получаем легкую тень.

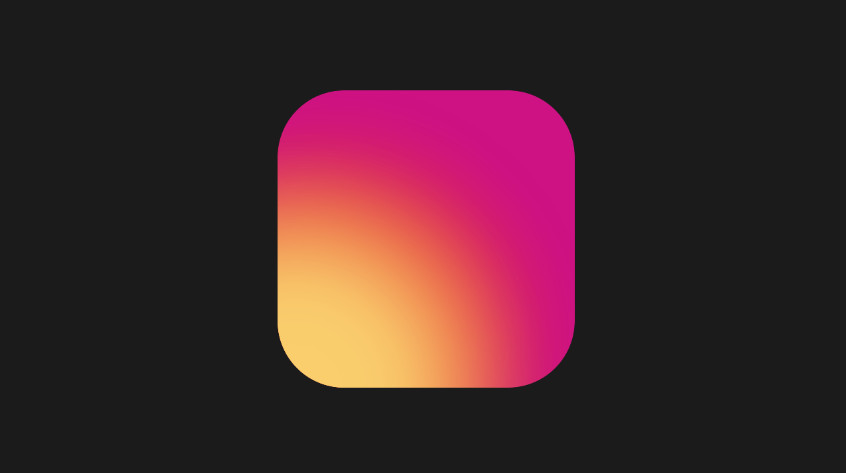
Получаем вот такой финальный результат. На этом все! Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
В данном случае будем использовать альфа-канал и инструмент "Волшебная палочка", который является одним из самых используемых инструментов этого графического редактора.
Открывайте логотип в редакторе, кликайте по нему правой кнопкой мыши и в открывшемся меню выбирайте следующее:
"Слой" — "Прозрачность" — "Добавить альфа-канал".
Теперь пришло время инструмента "Волшебная палочка".
В меню Gimp её полное название - "Выделение связанной области: выделение области по цвету".
Указываем задний фон и жмем на него левой кнопкой мыши а затем кнопку "Delete".
После этого действия, станется только выделенный вами фрагмент логотипа, а все за его пределами станет прозрачным.
Не забудьте, что при сохранении файла нужно обязательно указывать формат, который поддерживает прозрачность — обычно я советую png. Все, файл с логотипом готов к отправке в веб-страницу.
Создание водяного знака
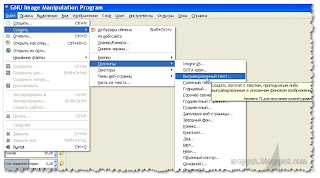
Файл - Создать - Логотипы - Выгравированный текст. |
| Рис.1. Создать Логотип "Выгравированный текст". |
 |
| Рис.2. Диалоговое окно "Script-Fu: Выгравированный текст". |
В этом окне нам нужно заполнить только 3 переменных: Текст, Кегль шрифта и Шрифт.
“Фоновое изображение” оставляем без изменения, т.к. в нашем случае оно нам вообще не понадобится.
Например, я выбрала: Шрифт - Georgia Bold Italic, Кегль = 40.
Чтобы выбрать шрифт, нужно нажать на область в виде кнопки напротив “Шрифт”, затем из раскрывающегося списка щелкнуть нужный шрифт и нажать кнопку “Закрыть”. После этого выбранный шрифт появится в диалоговом окне “Script-Fu: Выгравированный текст”.
2. В результате наших установок программа автоматически создаст Логотип, состоящий из 5-ти слоёв: Поверхность, Тень фаски, Блик фаски, Inset, Падающая тень (см. рис.3).
Для удаления выделенного (активного) слоя нажимаем на значок Корзины (Удалить активный слой), как указано на рис.4.
3. В результате останется один слой “Падающая тень” (см. рис.5), который и станет нашей подписью (водяным знаком).
Этот слой осталось только сохранить в виде файла.
Для этого выбираем меню Файл - Сохранить.
В GIMP 2.8 сохранение полученного изображения состоит из 2-х этапов:
сначала программа сохраняет файл в своём формате XCF (см. рис.6), затем, чтобы сохранить изображение в формате PNG, мы должны его экспортировать, используя меню Файл - Экспортировать. (см. рис.7-9).
В диалоговом окне “Сохранить изображение” (рис.6) в поле “Имя” вводим название для нашего водяного знака (например, я его назвала просто “вз”), затем выбираем папку для его хранения и нажимаем кнопку “Сохранить”. Таким образом мы сохранили файл вз.xcf.
Но чтобы использовать наш водяной знак для вставки на разные изображения, нам нужно пересохранить его в формате PNG. Для этого экспортируем формат по команде меню Файл - Экспортировать. (см. рис.7). По действию этой команды изображение экспортируется в такие форматы данных как PNG и JPEG.
Сразу после этого появляется диалоговое окно “Экспорт изображения” (см. рис.8), в котором автоматически поменяется формат нашего файла. Для выбора необходимого формата необходимо нажать на крестик возле “Выберите тип файла (По расширению)”, после чего в списке форматов выбрать PNG, затем нажать кнопку “Экспортировать”.
После нажатия кнопки “Экспортировать” появится следующее диалоговое окно “Экспортировать изображение как PNG” (см. рис.9), в котором ничего не меняя просто нажимаем кнопку “Экспорт”.
 |
| Рис.9. Диалоговое окно "Экспортировать изображение как PNG". |
В результате файл нашего водяного знака сохранится теперь уже в нужном нам формате.
После сохранения файла в формате PNG на компьютере, мы можем использовать его в дальнейшем для вставки подписи на фотографии (или др. изображения).
Вставка водяного знака на изображение
Чтобы вставить наш водяной знак на выбранные изображения (картинки, фотографии, скриншоты), откроем эти файлы в программе по командам меню Файл - Открыть.
В GIMP 2.8 вкладки с открытыми файлами расположены сверху основного окна программы.
На рис.10 в качестве примера открыты только 2 файла: наш водяной знак и фотография с изображением цветка. Будем вставлять водяной знак на эту фотографию.
Для этого сначала перейдём на вкладку файла водяного знака и создадим копию, нажав на кнопку “Создать копию слоя и добавить её в изображение”.
Затем выделим (комбинация клавиш Ctrl + A) и скопируем (Ctrl + C) копию водяного знака в буфер обмена.
Сразу после этого перейдём на вкладку с фотографией цветка и тоже сначала сделаем её копию, а затем нажмём комбинацию клавиш Ctrl + V, чтобы вставить на него изображение нашего водяного знака.
Сразу после нажатия Ctrl + V, прямо по центру фотографии появится текстовая надпись (наш водяной знак) с выделенными штриховыми линиями границами букв, а на вкладке “Слои” - новый слой “Плавающее выделение (Вставленный слой)”. При этом должен быть активным Инструмент “Перемещение: перемещение слоёв, выделений и прочих объектов”, тогда курсор примет вид стрелочки с крестиком и якорем.
Если щелкнуть в любом месте изображения вдали от надписи, то надпись зафиксируется, при этом слой “Плавающее выделение (Вставленный слой)” исчезнет (см. рис.12), а изображение курсора изменится на стрелочку с крестиком (без якоря).
В принципе, на этом можно успокоиться и сохранить изображение в таком виде.
Но после вставки водяного знака на фотографию, мы можем также изменить положение водяного знака и его яркость (прозрачность).
Для перемещения водяного знака необходимо подвести курсор к какой-нибудь букве, когда надпись ещё не зафиксирована, и просто перетащить курсором надпись, зацепив эту букву (только нажать на символ, а не на задний план!).
При этом надо следить, чтобы при курсоре не было “якоря”, а то надпись не переместится, а сразу зафиксируется, как на рис.12.
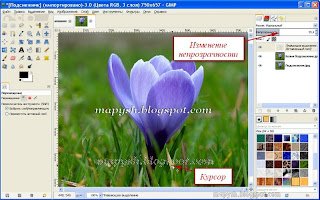
Мы можем также “приглушить яркость” водяного знака, уменьшая непрозрачность. Для этого просто смещаем влево границу серой области в “Непрозрачность” или же изменяем её цифровое значение (см. рис.13).
 |
| Рис.13. Перемещение и изменение непрозрачности водяного знака. |
Так, на рис.13 мы для сравнения повторно вставили водяной знак на фотографию, затем сместили его в нижнюю часть и уменьшили непрозрачность (до 39,4).
В результате появились 2 подписи разной непрозрачности: яркая по центру и бледная внизу.
После вставки водяного знака перед сохранением мы должны объединить слои: меню Изображение - Объединить видимые слои.
После этого появится диалоговое окно “Объединить слои”, в котором ничего не меняя, нажимаем кнопку “Объединить”.
Затем, сохраняем изображение обычным способом: сначала меню Файл - Сохранить, затем меню Файл - Экспортировать.
В результате фотография выглядит так, как на рис.14.
Читайте также:

