Как сделать логотип для инстаграмма в круге в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Работаю с вектором. Экспортирую для инсты. Сохраняю файл AI, размер холста ставлю 3к на 3к, открываю AI в фотошопе, далее:

сохраняю как jpeg, качество на максимум, разновидность формата "базовый". На выходе jpeg весит 15мб, разрешение 12.5к х 12.5к, загружаю в инсту - качество отвратительное. Да, я понимаю, что инста очень сильно "режет" качество, но просто смотрю у других и там почётче переходы и контуры. Или может я гоню. Без ссылки на свой профиль.
Пробовал сохранять в PNG - стало ещё хуже на кривых (видна "лесенка"). Загружал в инсту одну и ту же фотку с одинаковыми настройками, одна в PNG, другая в jpeg. Я уже по-всякому пробовал экспортировать, сохранять, настройки менять - всё равно фигня какая-то. Может быть я что-то делаю не так ? Может dpi другой ставить (но вроде пробовал и инста крашится при 600 dpi), пробовал размер холста выше 5к - тоже краш инсты. Остановился на 3к. Может не через фотошоп сохранять (но тогда исключается проблема с искажением цвета), может ещё что-то. Может изначально документ создавать с какими-то определёнными настройками ? Создаю базовый шаблон.

Вроде здесь ppi касается растровых эффектов, которыми я не пользуюсь.
Народ, если знаете , если нашли какие-то оптимальные настройки, поделитесь, пожалуйста, надоело уже. Спасибо

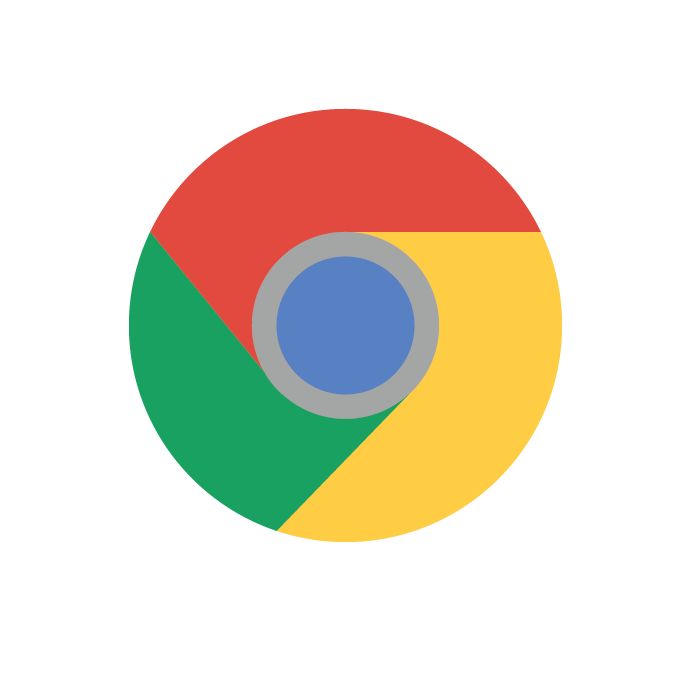
В этом уроке вы узнаете, как нарисовать логотип браузера Google Chrome в Illustrator.

Затем переходим Edit – Copy (Редактирование — Копировать) (Ctrl+C) и Edit – Paste in Place (Редактирование – Вставить на то же место) (Shift+Ctrl+V). Зажимаем клавиши Shift+Alt и увеличиваем окружность.

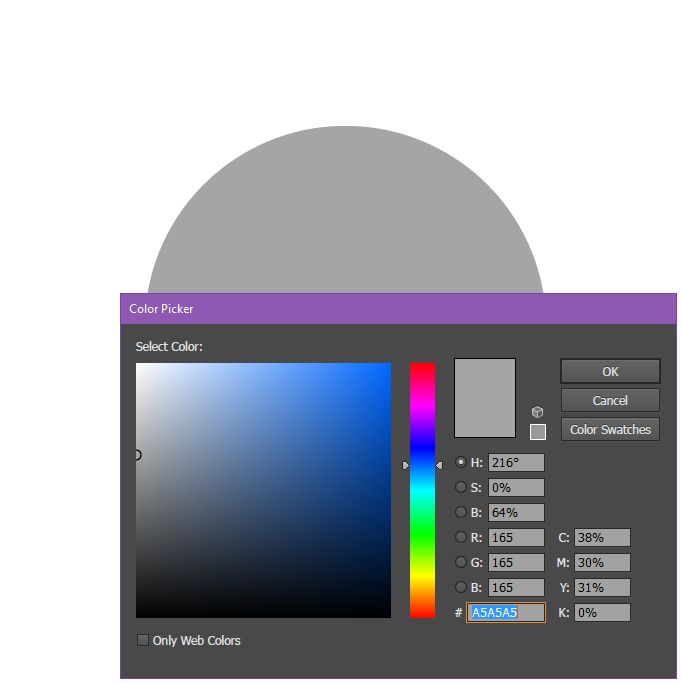
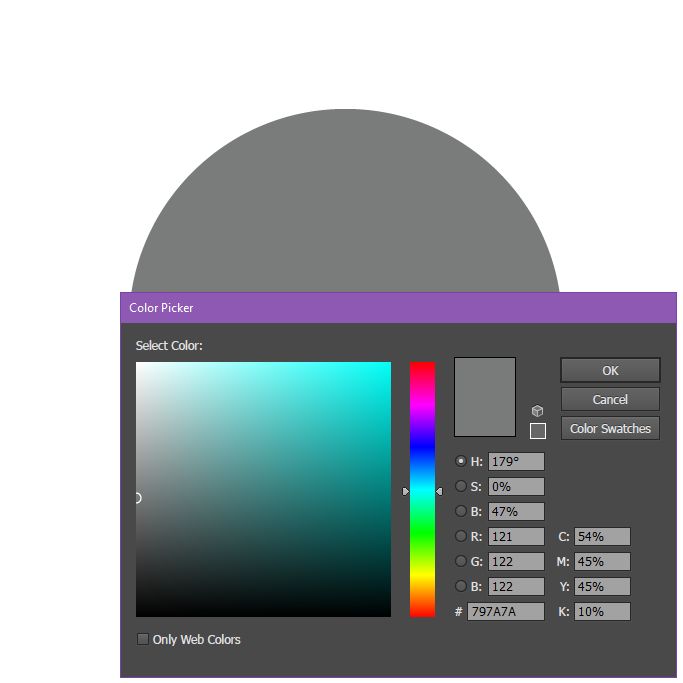
Открываем панель Color Picker (Выбор цвета) и выбираем для копии любой серый оттенок.

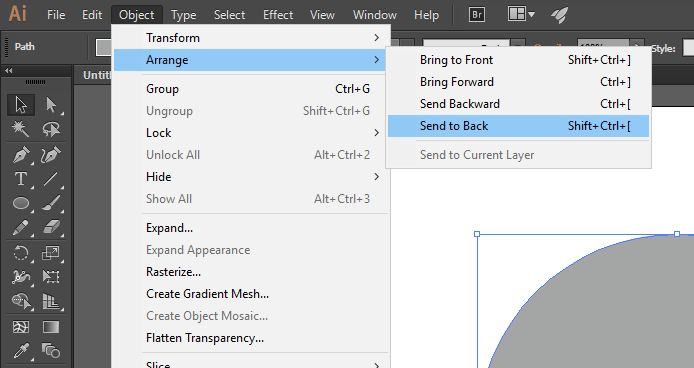
Далее переходим Object – Arrange – Send to Back (Объект – Монтаж – На задний план).

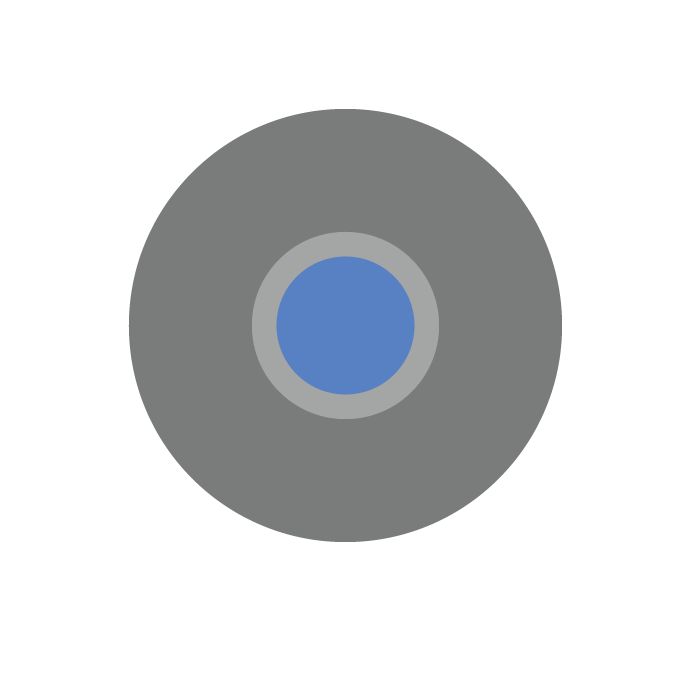
Повторяем копирование серой окружности Edit – Copy (Редактирование — Копировать) (Ctrl+C) и Edit – Paste in Place (Редактирование – Вставить на то же место) (Shift+Ctrl+V).
Зажимаем клавиши Shift+Alt и увеличиваем окружность. Заливаем ее более темным оттенком серого.

Повторяем Object – Arrange – Send to Back (Объект – Монтаж – На задний план).

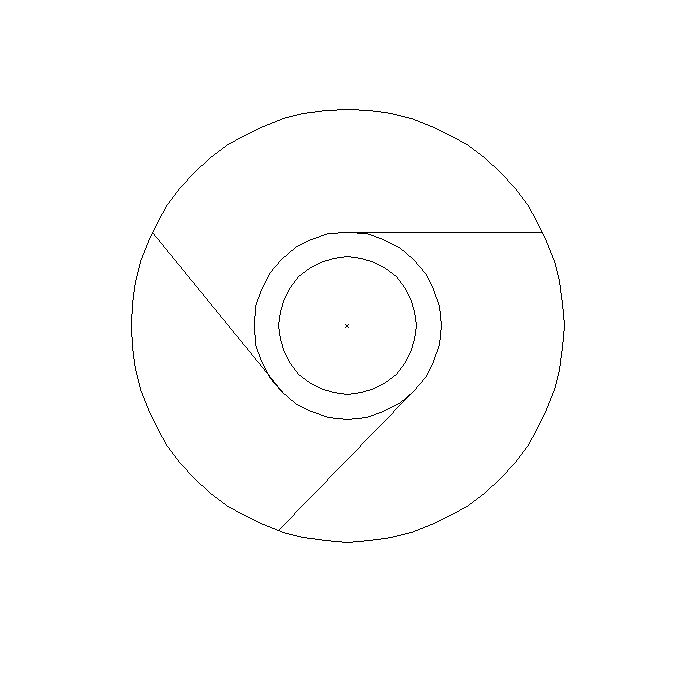
Берем Pencil Tool (N) (Карандаш), активируем направляющие View – Smart Guides (Вид – Быстрые направляющие) (Ctrl+U).
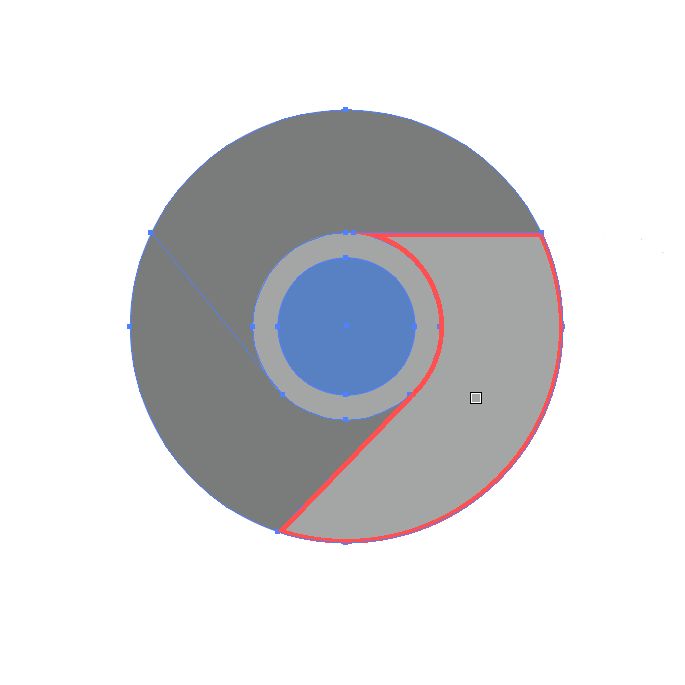
Кликаем мышкой по верхней точке средней светло-серой окружности. Затем перемещаем курсор по горизонтали на внешнюю правую границу большой окружности и кликаем мышкой. Затем переходим Select – Deselect (Выделение – Снять выделение). Если нажать комбинацию клавиш Ctrl+Y, то вы перейдете в режим просмотра контуров и увидите вашу линию.
Не выключая режим просмотра контуров, рисуем еще две линии.

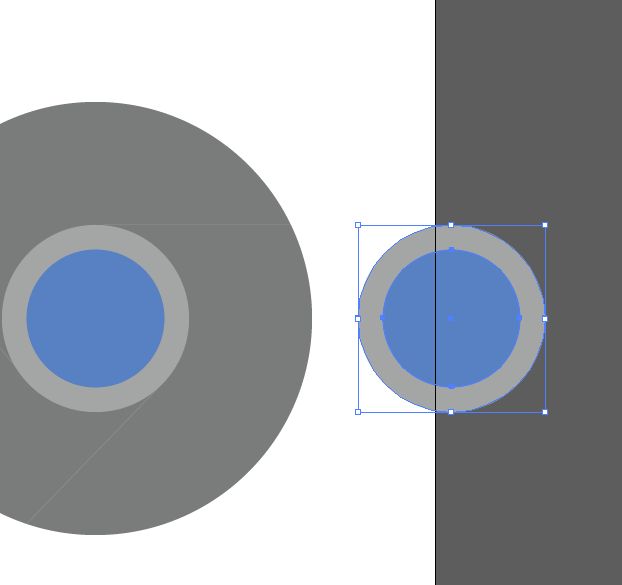
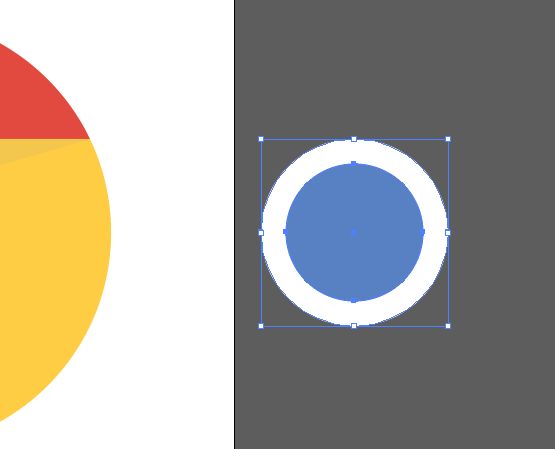
Активируем Selection Tool (V) (Выделение), зажимаем клавишу Shift и выделяем две центральные окружности (синюю и светло-серую). Переходим Edit – Copy (Редактирование — Копировать) (Ctrl+C) и Edit – Paste in Place (Редактирование – Вставить на то же место). Перемещаем скопированные фигуры за пределы логотипа.

С помощью Selection Tool (V) (Выделение) выделяем весь логотип, затем активируем Live Paint Bucket (K) (Быстрая заливка). При наведении на определенную область она выделяется красной обводкой. Это значит, что при заливке цветом, мы заполним только конкретно эту часть логотипа.



Берем инструмент Direct Selection Tool (A) (Частичное выделение), выделяем серую центральную окружность, открываем окно Color Picker (Выбор цвета) (двойным кликом по цветовому квадрату в нижней части панели инструментов) и устанавливаем белый цвет.


С базовыми элементами мы закончили. Нам осталось добавить затенение.
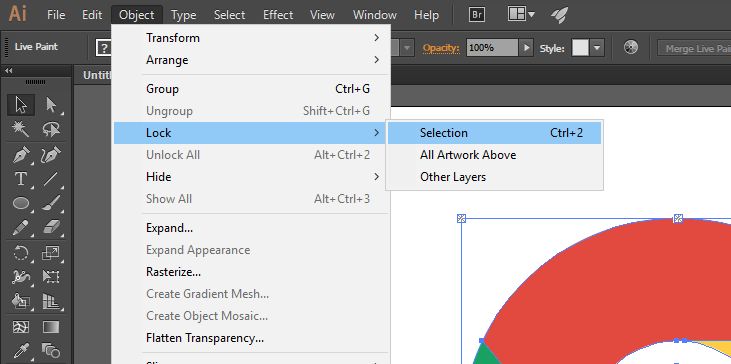
Выделяем весь логотип и переходим Object – Lock – Selection (Объект – Закрепить – Выделенное). Этим мы заблокируем элементы логотипа, чтобы случайно их не сдвинуть.

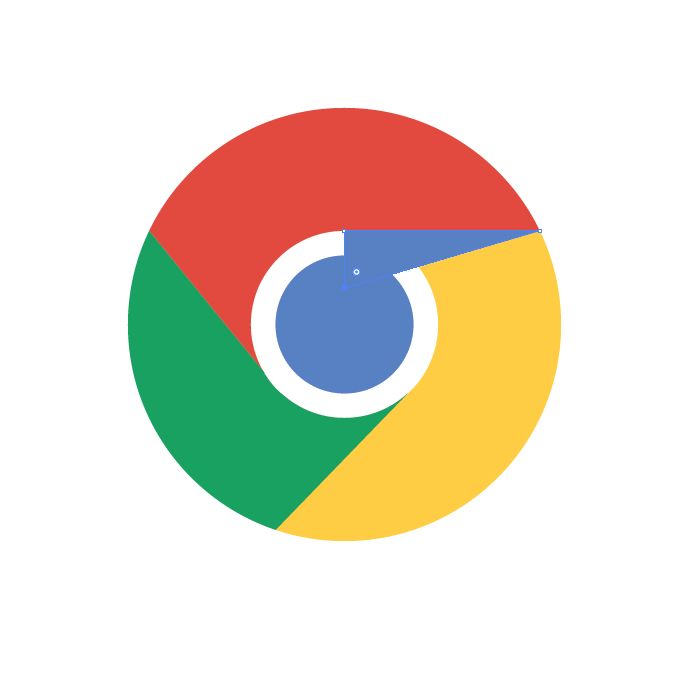
Берем Pen Tool (P) (Перо) и рисуем треугольник, как показано ниже.

Устанавливаем для этой фигуры желтый цвет. Открываем новую панель Window – Color Guide (Окно – Каталог цветов) и подбираем более темный оттенок желтого.
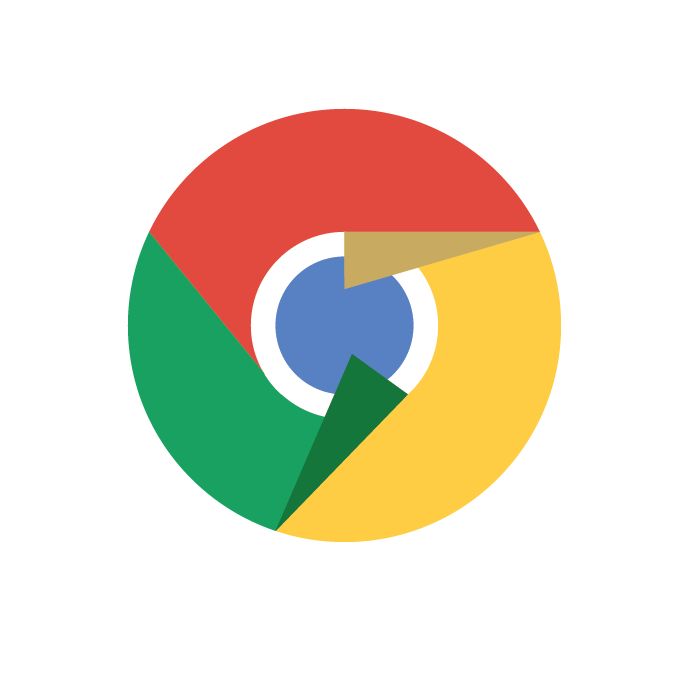
Повторяем то же самое для зеленой части логотипа.


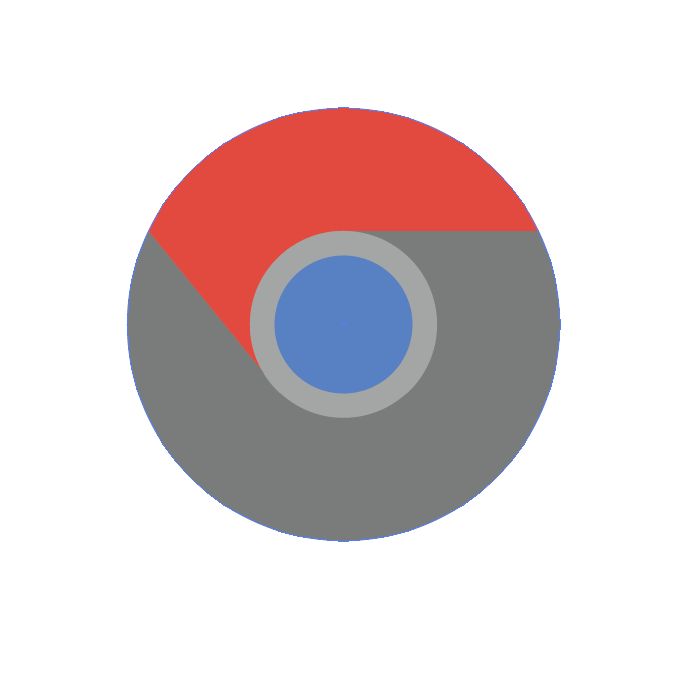
Выделяем все три фигуры и уменьшаем их непрозрачность до 20%.

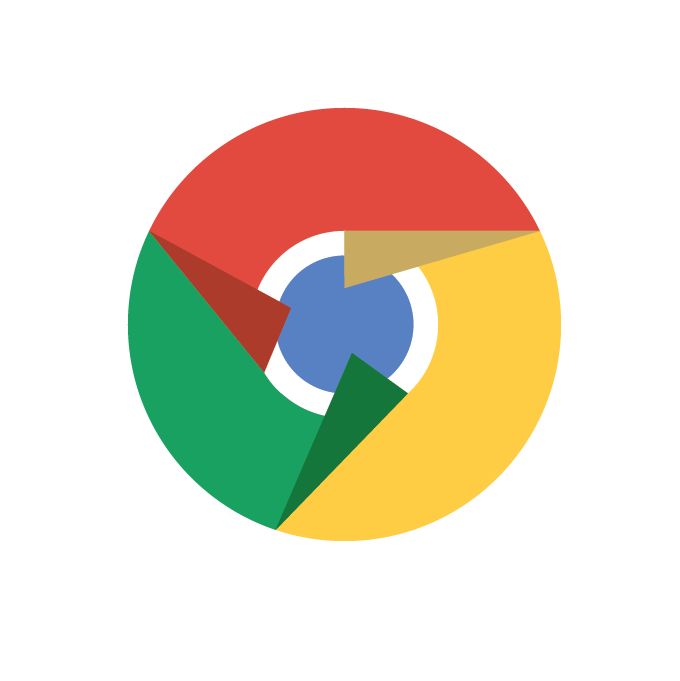
Возвращаемся к центральным окружностям, которые мы скопировали ранее. Берем Direct Selection Tool (A) (Частичное выделение) и выделяем светло-серый круг. Меняем его цвет на белый. Затем выделяем обе окружности.

Далее переходим Object – Arrange – Bring to Front (Объект – Монтаж – На передний план). Зажимаем клавишу Shift и перемещаем выделенные фигура на логотип.

Затем переходим Object – Unlock All (Разблокировать все). Выделяем весь логотип и объединяем его в одну группу Object – Group (Объект — Сгруппировать) (Ctrl+G).
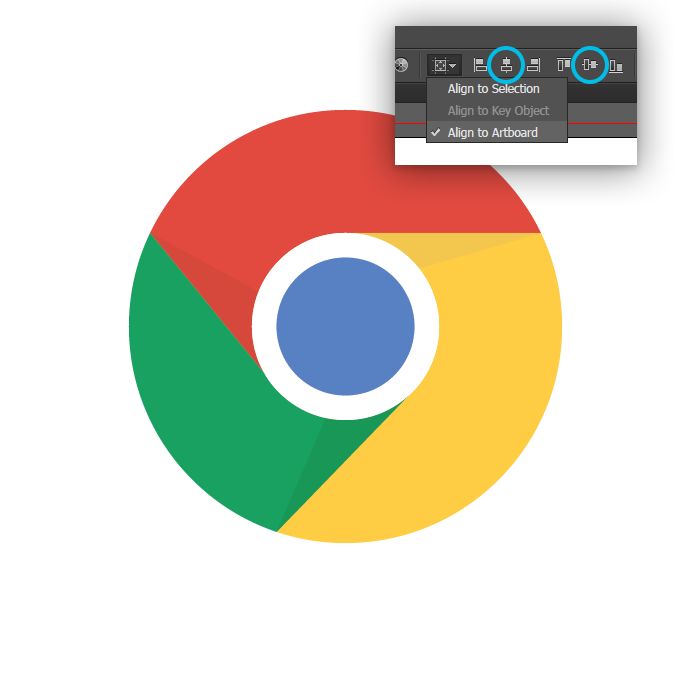
На верхней панели выбираем Align to Artboard (Выровнять относительно монтажной области) и выравниваем логотип по центру.

На этом все! В этом уроке вы научились создавать простой логотип, используя базовые фигуры. Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
Развитие приложения дает простор для творчества и фантазии по созданию различных объектов, помимо стандартных публикаций. Например:
Для создания успешной графической публикации важно продумать:
. Рисуем основу иконки
Теперь инструментом Перо также нарисуем две линии, образующие форму конверта, внизу.
Далее выберем все линии и увеличим толщину обводки до 16 px. Сделаем также в панели Обводка — Скругленные Концы и Скругленные стыки.
Конверт готов. Теперь перейдем к фону.

Как заменить аватар
Технически последовательность шагов следующая:
Способ действенен как при изначальной установке, так и при внесении изменений. То есть расписанная поэтапность отвечает на вопрос о том, как сделать аватарку для Инстаграмма, и поменять установленную ранее.
Художественная аватарка
Основное изображения, а также любую публикацию можно оформить таким образом, что она как бы нарисована в Инстаграмм от руки. Помогут в этом также специальные приложения, которые скачиваются в свободном доступе для телефонов на IOS и Android.
Вот пошаговая инструкция:
Важно! Для достойного результата фотография должна быть хорошего качества и в высоком разрешении.
Результат манипуляций – изображение с эффектом рисунка художника в вашем профиле.

Если что-то не понравилось или получилось не так как надо с первого раза, то всегда можно отменить последнее действие и создать картинку заново.
Для этого я делаю следующие шаги:
открываю создание новой сториз;
отцентровываю иконку по направляющим;
подбираю фон (для светлой пиктограммы подойдет темный фон, для темной, наоборот, светлый);
сохраняю получившееся изображение как сториз.
Создание иконок для историй
Оформление элементов аккаунта в современном едином стиле привлекает внимание. Легко начать процесс формирования своего бренда с бесплатным приложением Canva. Там есть платные премиум-объекты, но в целом все функции доступны без оплаты.
Рассмотрим далее процесс, как нарисовать для инстаграмм уникальные иконки. Эти значки помогают ориентироваться в информации, являются обложкой для важных публикаций, привлекают новую целевую аудиторию.
Инструкция по использованию состоит из ряда шагов:
Удобство работы приложения связано с тем, что в нем уже содержатся необходимые шаблоны и разметка. Это избавит от досадных промахов и недочетов. В галерее самого приложения есть большое хранилище графики, комбинируя которую можно получать уникальные и оригинальные публикации.
Важно! Инстаграмм дает возможность размещать только 20 иконок для публикации актуального из сторис. Удобно, что один раз сверстав шаблон, все остальные изображения можно сформировать буквально за секунды.

Как сделать аватар в кружочке
Такая функция доступна для использования практически во всех фоторедакторах. Даже не профессионального плана, а устанавливаемых в виде приложения на телефон. Разницей выступает лишь самый простой эффект обрезки фото по окружности или с выступанием частей тела или предметов за его пределы.
Обычное закругление фотографий кроме указанных программ можно осуществить в небезызвестном многим Picsart.

Получившийся кружок можно оставить полностью заполненным либо создать рамку. Трансформация производится путем сближения направляющих к центру.
Наслоить таким же способом позволяется и фотографию. Придется повозиться уже с тремя разными наслоениями, в которые переходят по очереди и меняют их местами. Причем возможно сделать так, чтобы отдельные части тела изображенного человека выходили за пограничные линии. Для этого нужно иметь опцию прокраски кистью обрезанных кусочков одного из слоев.
Примеры удачных аватаров
Эффектная картинка в этом случае это достаточно размытое понятие. Скорее стоит говорить о составляющей аккаунта, которая работает на его владельца и приносит дивиденды в виде заработка, популяризации личности и пр. Именитым брендам и знаменитостям с многомиллионной аудиторией уже нет нужды раскручивать себя всеми возможными способами. Они являются узнаваемыми и без этого. Здесь в принципе может отсутствовать фото. Лишь прописан логотип или брендовое название компании.

Как сделать и поставить крутую аватарку в Инстаграме в круге мы рассмотрели. Разберем конкретные успешные арт-образцы. Чтобы не заниматься бесплатной раскруткой, возьмем и без того популярные странички звезд.
- Лаконичный брендованный логотип страницы Семантика.
- Приковывающий внимание аватар от Данилы Козловского.
- Броское изображение от Ксении Бородиной, отображающее ее профессиональное направление деятельности.
Примерных вариантов может быть множество. Держатели аккаунтов имеют право менять свои авы в неограниченном количестве.
Обращайтесь в Semantica, чтобы полноценно реализовывать все имеющиеся у пользователя ресурсы в интернете, а мы уже позаботимся о том, как и на что следует поменять аватарку в Инсте, чем наполнить страничку и каким образом привлечь вашу ЦА.

Если хочется поставить эту скрепку вместо одно из букв - например, Y, - насколько это сложно сделать?

Diana Zagirova

Oxana Dunaeva
2 и 4 почти одинаковы
Юлия Клещева

Anna Alexandrovna

Alyona Korlyakova
Надежда Старостина
Мария Козлова
Хороми Ореки
2 и 4 хорошо подходят
Александра Римская
Настя Авдеева
Валерия Бреславец

Anna Alexandrovna

Ekaterina Nezhenskaya

Anna Alexandrovna

Katya Fokina

Lilia Delfinova
Кирилл Капуза
Илья Балашов
Андрей Шевандо
Москва, Ленинский проспект, дом 6, строение 20
Мы используем файлы cookie для персонализации сервисов и повышения удобства пользования сайтом. Если вы не согласны на их использование, поменяйте настройки браузера.
Читайте также:

