Как сделать лендинг на wordpress
Обновлено: 08.07.2024

Лендинг пейдж – это одна промо-страница, которая целенаправленно и исчерпывающе рассказывает об одном или нескольких продуктах с возможностью приобрести их (или зарегистрироваться, если речь идёт об инфопродукте).
Плагин, о котором я вам расскажу в этой статье, бесплатный, многофункциональный, полноценный и лёгкий в работе.


Плагины с похожим функционалом:
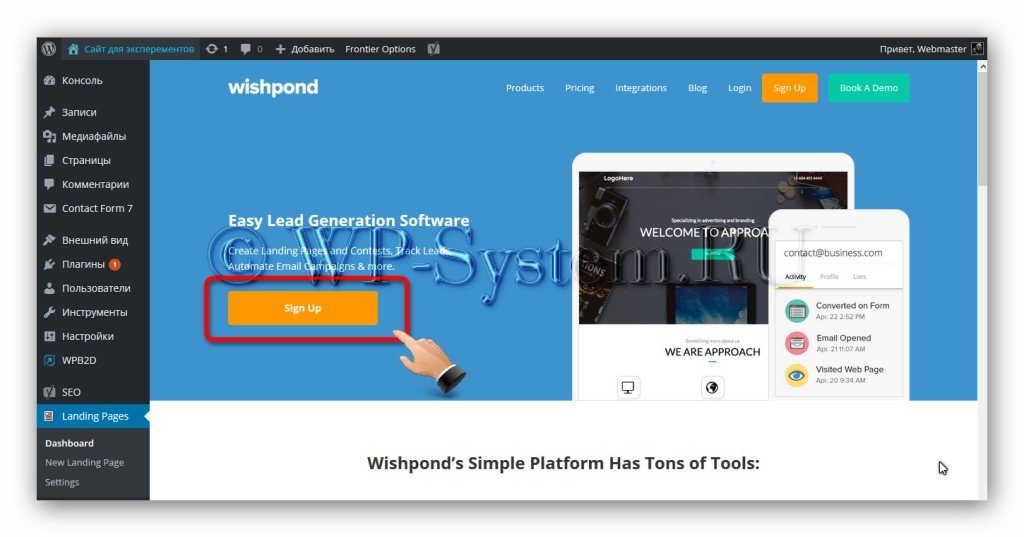
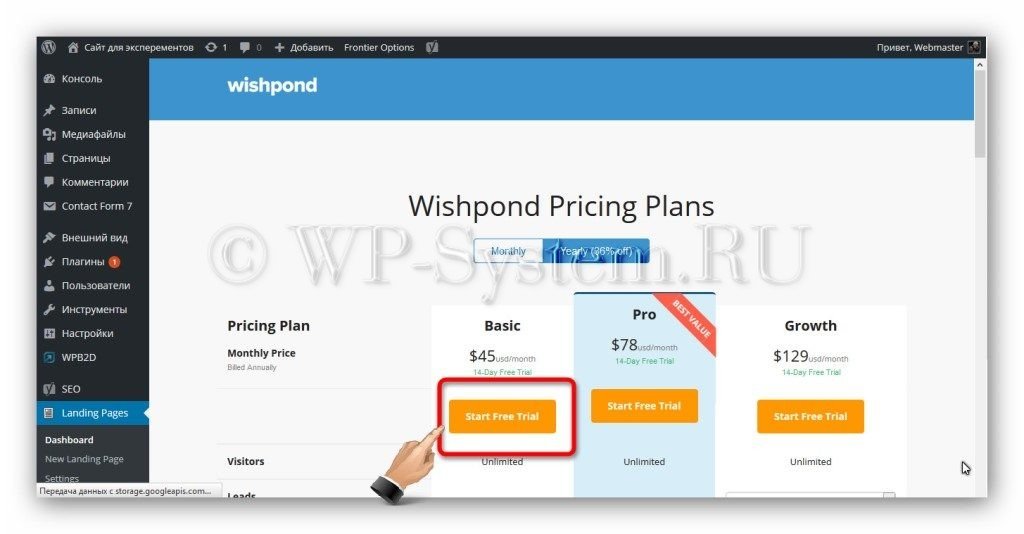
Бесплатный лендинг на WordPress с плагином Free Landing Pages Builder by Wishpond
Вот такое длинное название у плагина, который делает лендинг пейджы. Итак, следующие достоинства есть у этого дополнения:
- Плагин работает по типу конструктора страниц методом перетаскивания. То есть, перед вами будет поле страницы, панель инструментов и вы сможете перетащить мышкой в нужное место тот или иной элемент.
- Благодаря этому дополнению можно делать действительно красивые одностаничники. Это достигается с помощью широко функциональных инструментов. Настроить в части дизайн можно абсолютно всё.
- У плагина есть функция анализа: просмотры, лиды и прочее.
- 100 разнообразных готовых шаблонов лендингов, которые можно кастомизировать по своим нуждам и на свой вкус.
- Продвинутое управления лендингами. Очень удобно, если их много, а их с этим плагином можно создать неограниченное количество.
- Кроме одностраничников плагин может создавать формы и всплывающие формы.
Не обошлось и без недостатков:
- Плагин на английском языке.
- Плагин условно-бесплатный. То есть, в бесплатной его версии количество функций уменьшено, однако их вполне хватает для полноценных продаж в интернете. Ограничения касаются следующего: бесплатный лендинг на WordPress сможет собрать 200 лидов (это если вы будете использовать встроенную в плагин форму подписки, а если стороннюю, то неограниченно), и в созданном одностраничнике внизу появляется маленькая ссылка на сайт разработчика.
- Плагин очень тяжёлый. Он оказывает значительную нагрузку на сервер сайта в момент создания лендинг пейджов.


Сейчас коротко расскажу, как создать бесплатный лендинг на WordPress с его помощью. Почему коротко? Потому что функций очень много и всё вполне понятно и без меня.


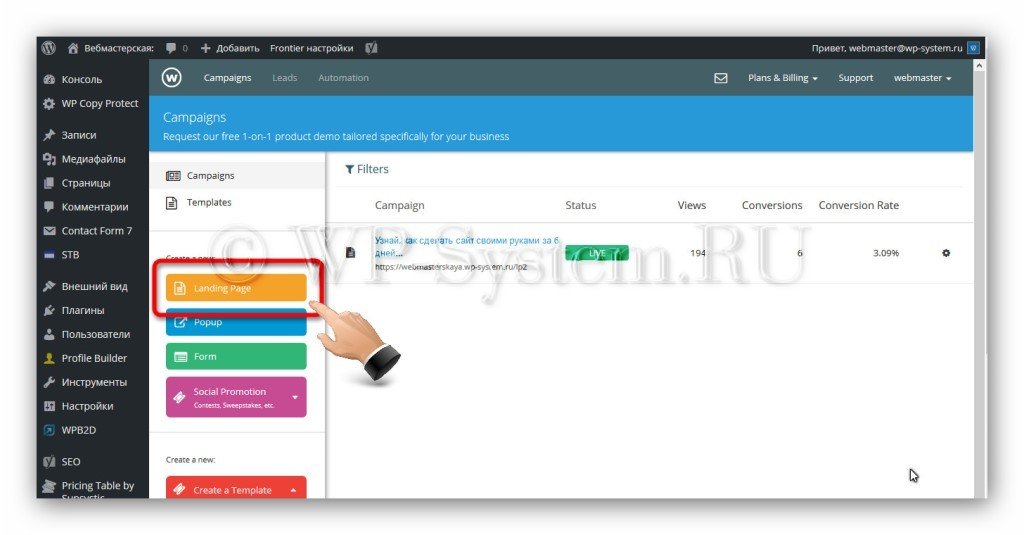
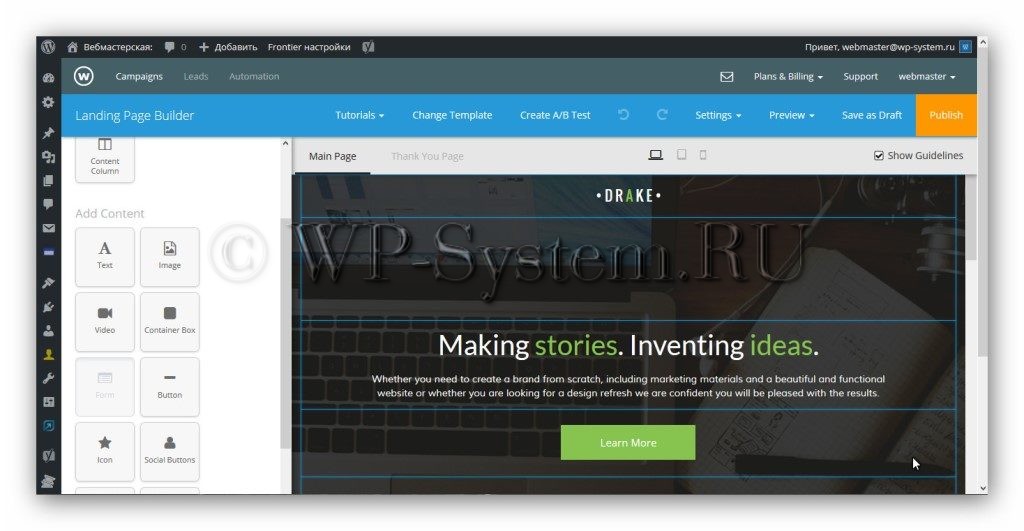
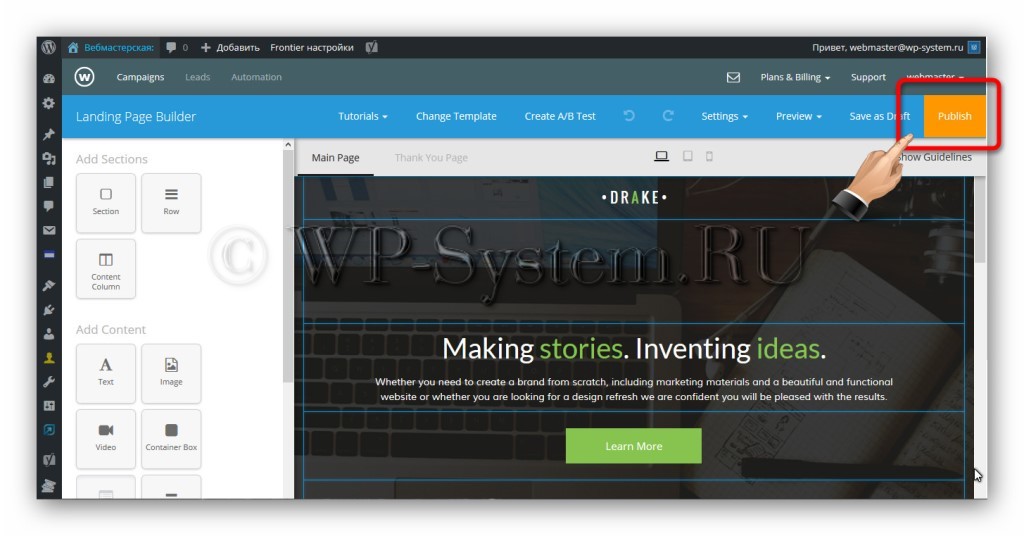
Откроется шаблон, который можно редактировать. Слева мы видим панель инструментов, а справа — предпросмотр. Любой элемент из левой колонки можно перетащить в правую, на предпросмотр, и настроить.

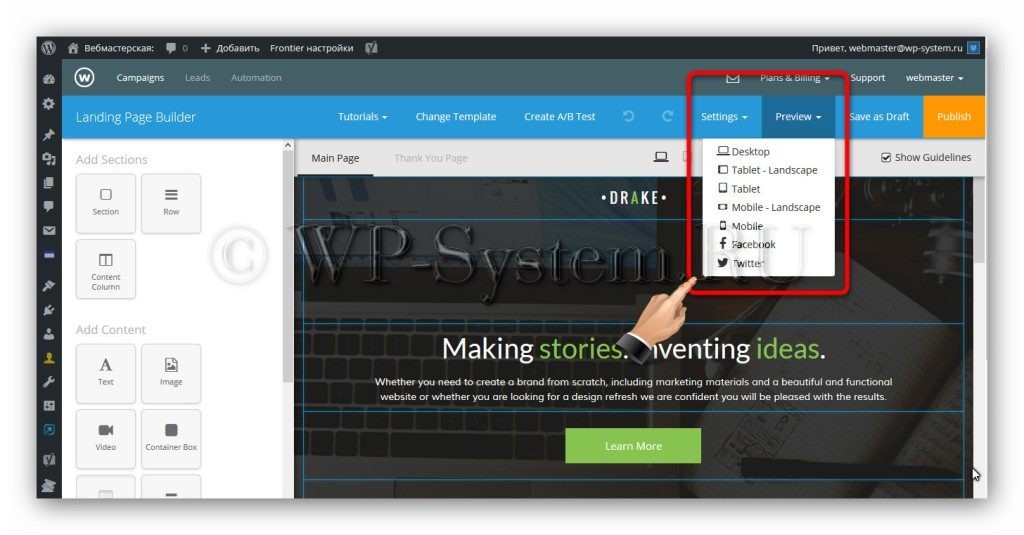
Обратите внимание на верхнюю правую часть, где собраны главные органы управления конструктора страниц.
Setting. Здесь бесплатный лендинг на WordPress позволяет настраивать мета-теги для продвижения, добавлять и удалять шрифты, сохранять и скачивать шаблоны и выполнять другие операции.
Preview. Позволяет просматривать лендинг на разнообразных устройствах.

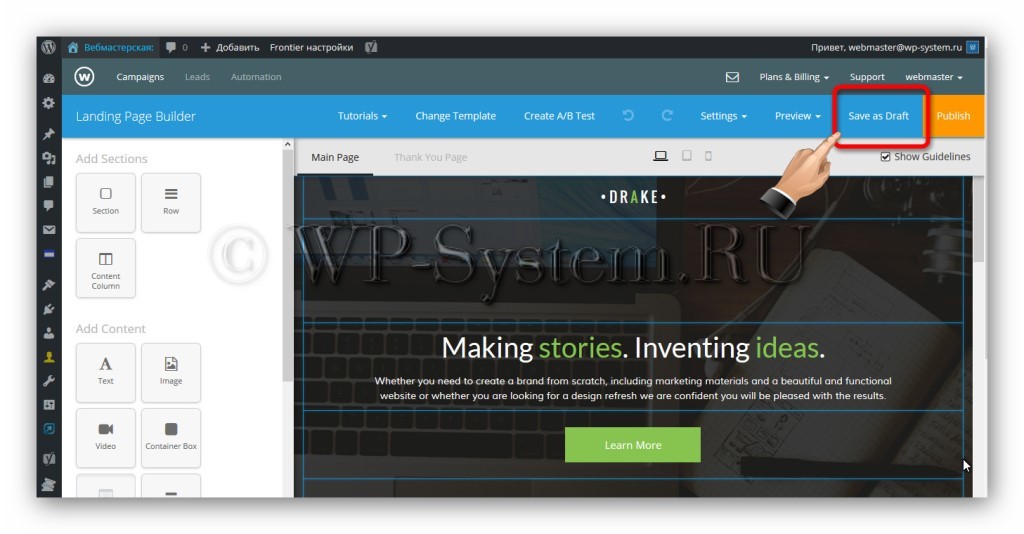
Save as draft. Кнопка для сохранения. Перед публикацией лендинга нужно нажать на эту кнопку обязательно.

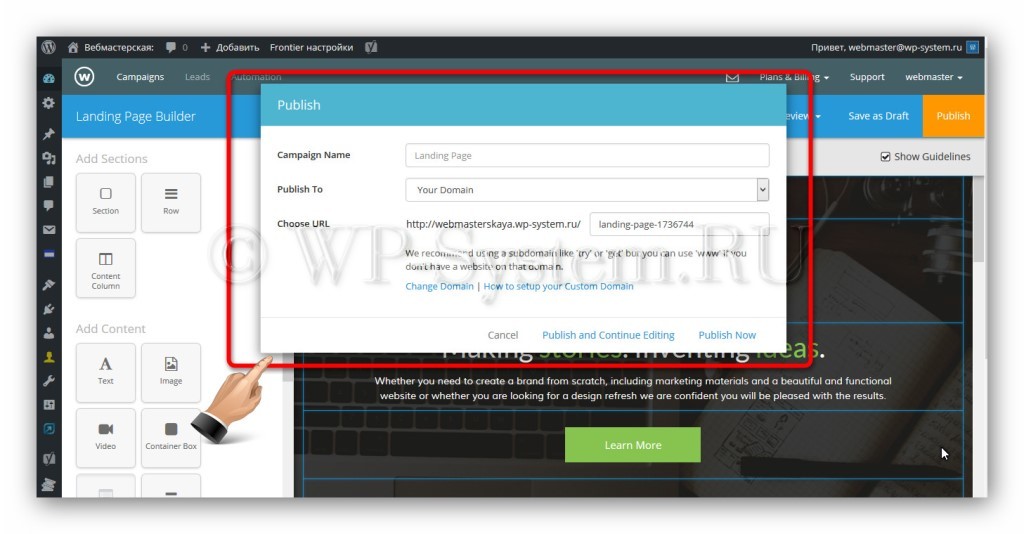
Publish. Кнопка для публикации одностраничника на сайте.


И вот, собственно, и всё, что я хотел вам рассказать про этот замечательный плагин, который делает бесплатный лендинг на WordPress. Во всех остальных тонкостях, настройках и возможностях, которых тут уйма, разбирайтесь сами, это очень интересно. А я лишь добавлю, что остался в восторге от этого плагина и у меня на него большие планы.

Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
Выбор и настройка шаблона для Landing Page
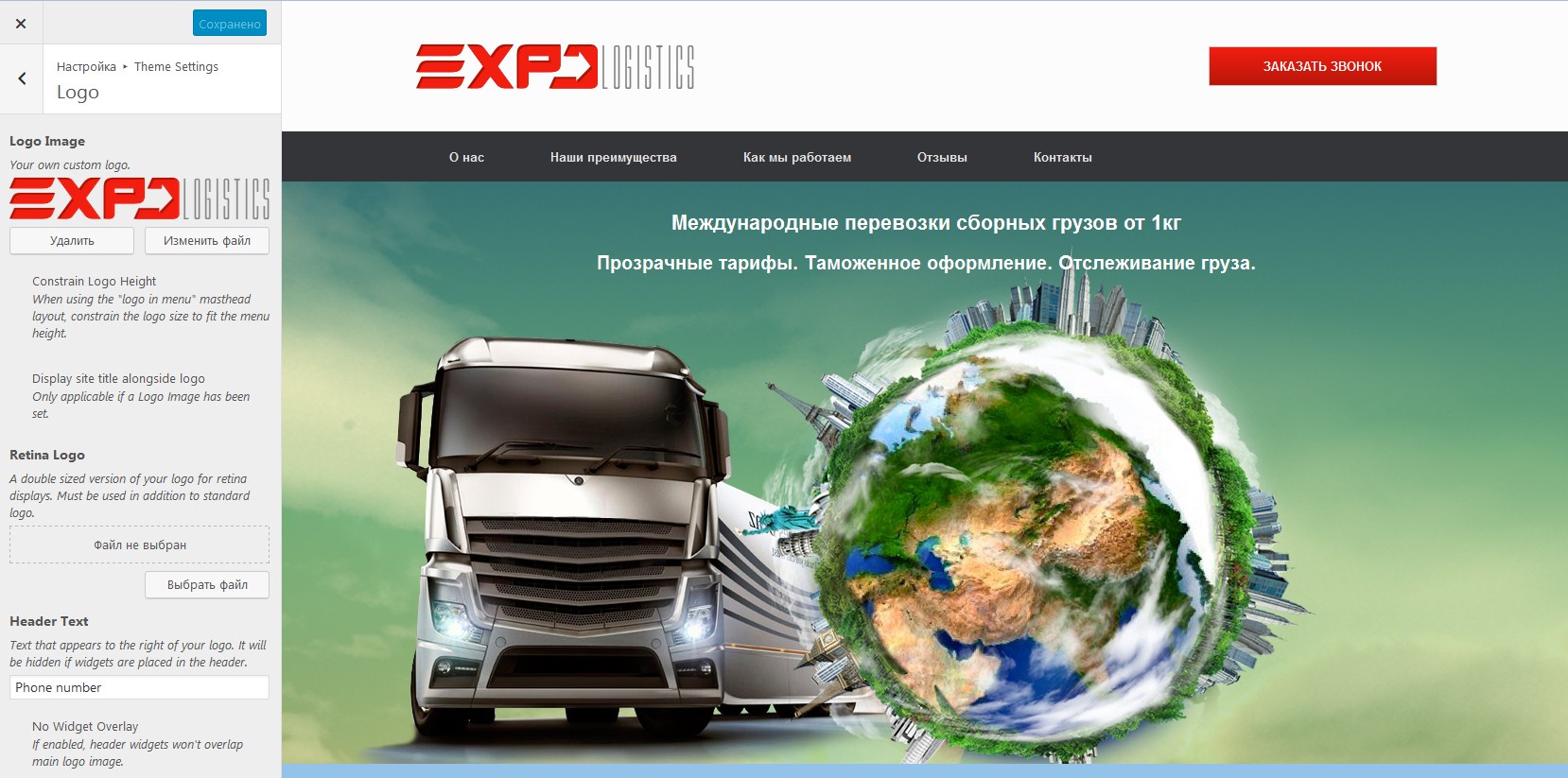
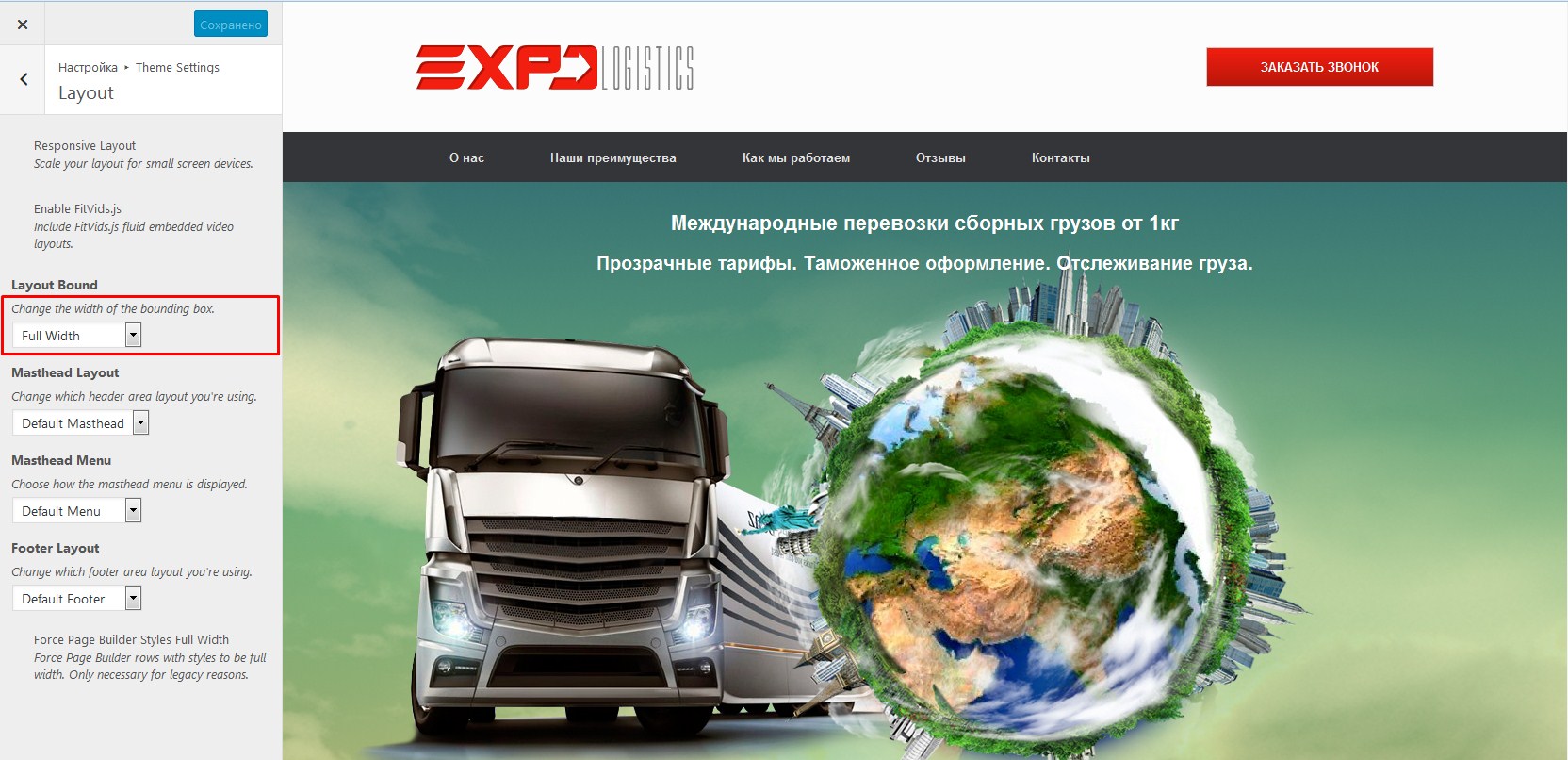
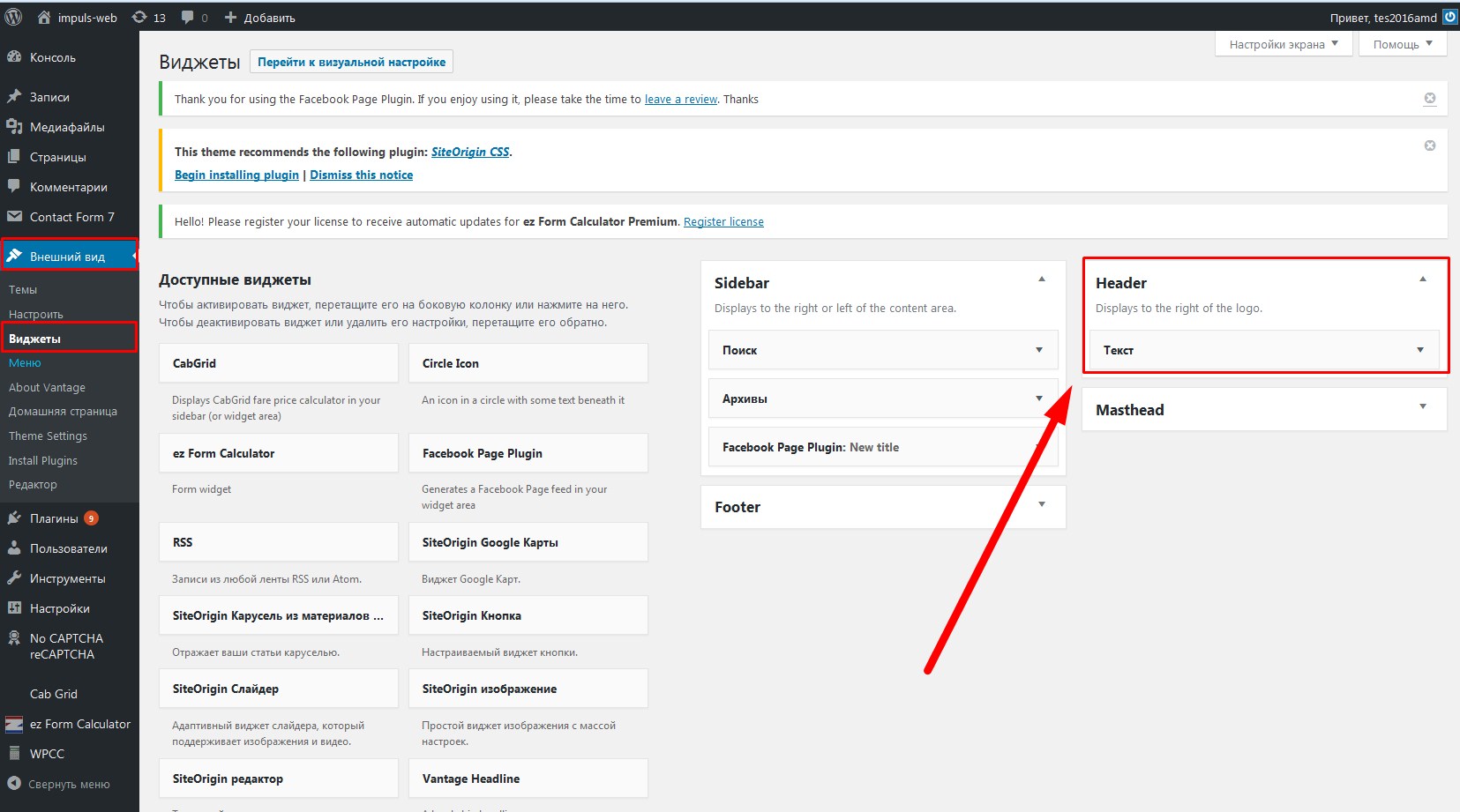
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
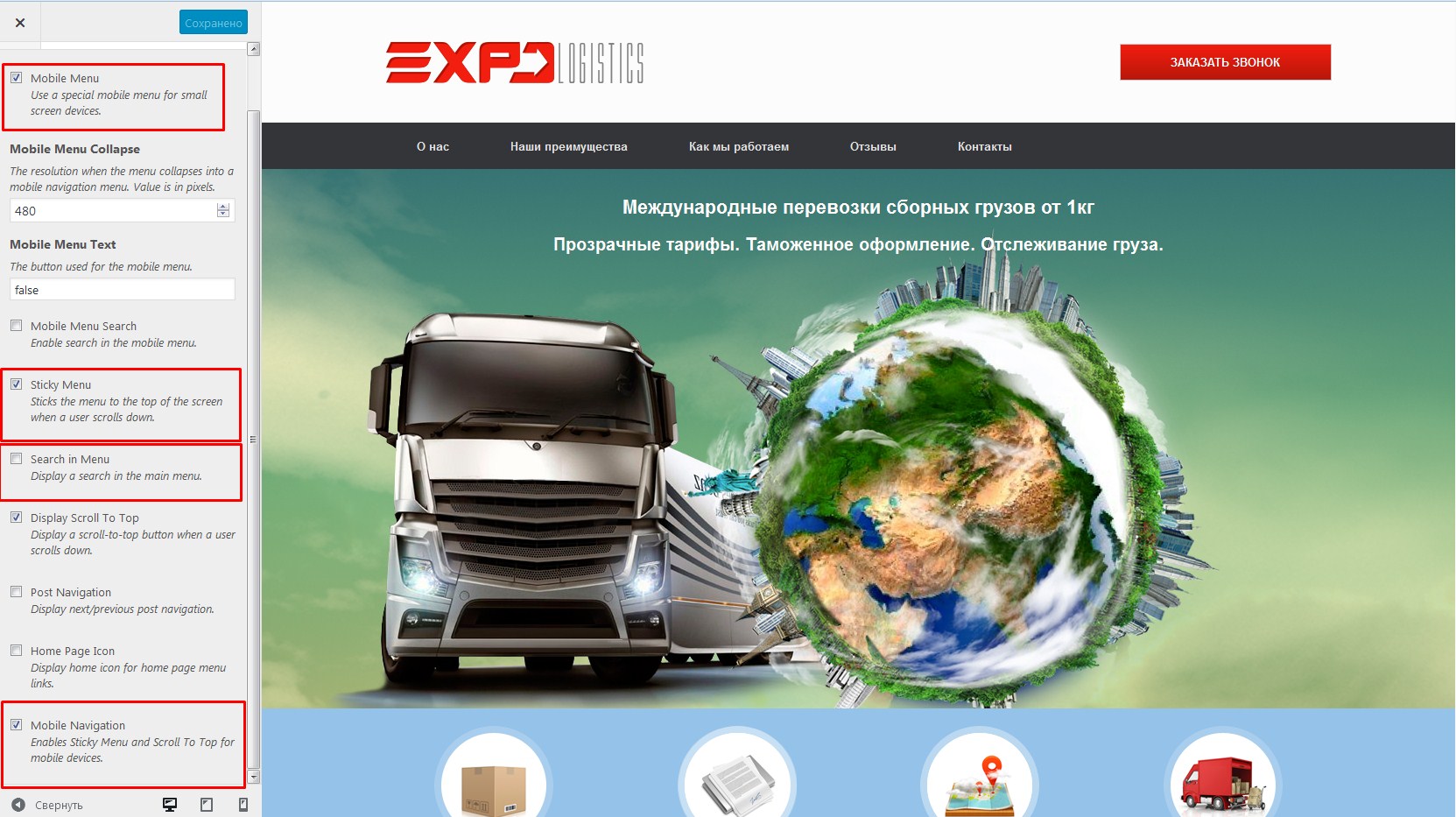
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для настройки данного шаблона нужно сделать следующее:





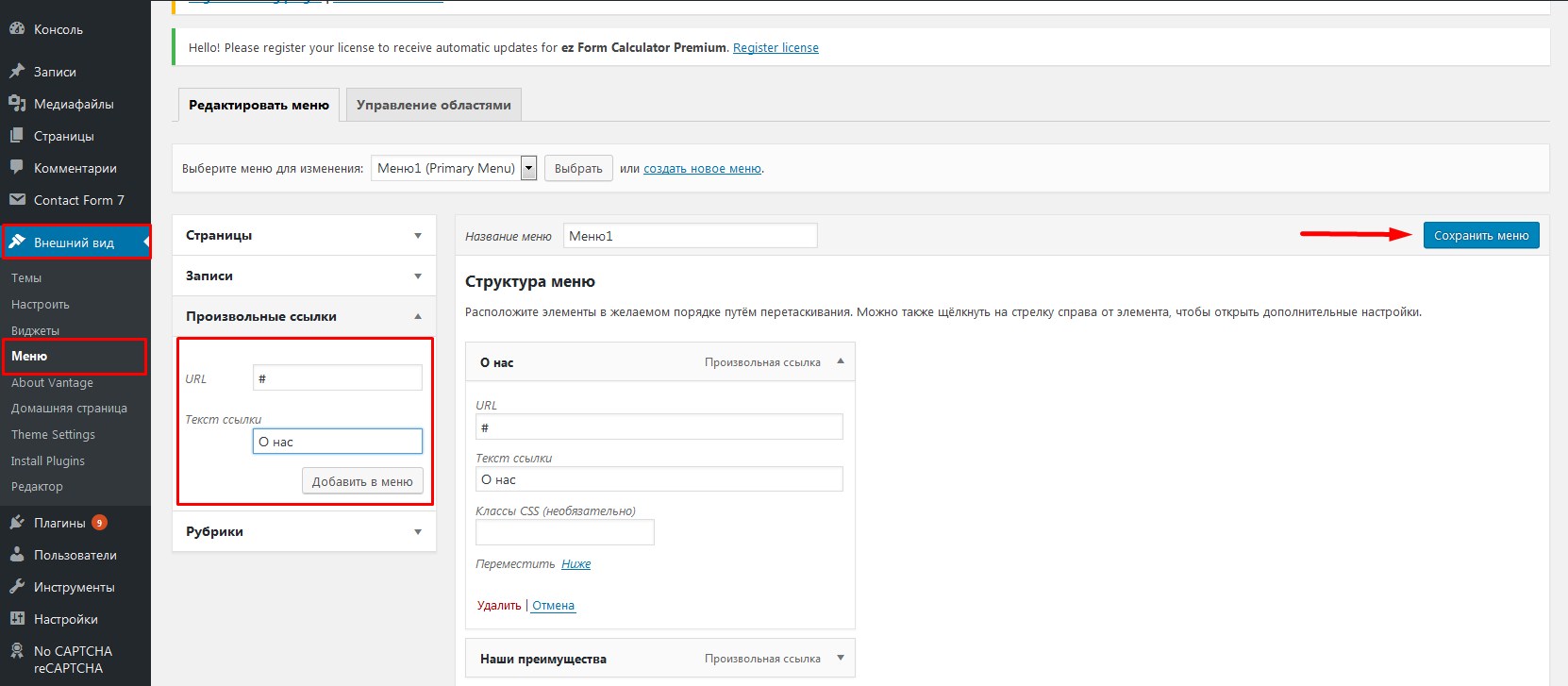
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:

Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.

На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
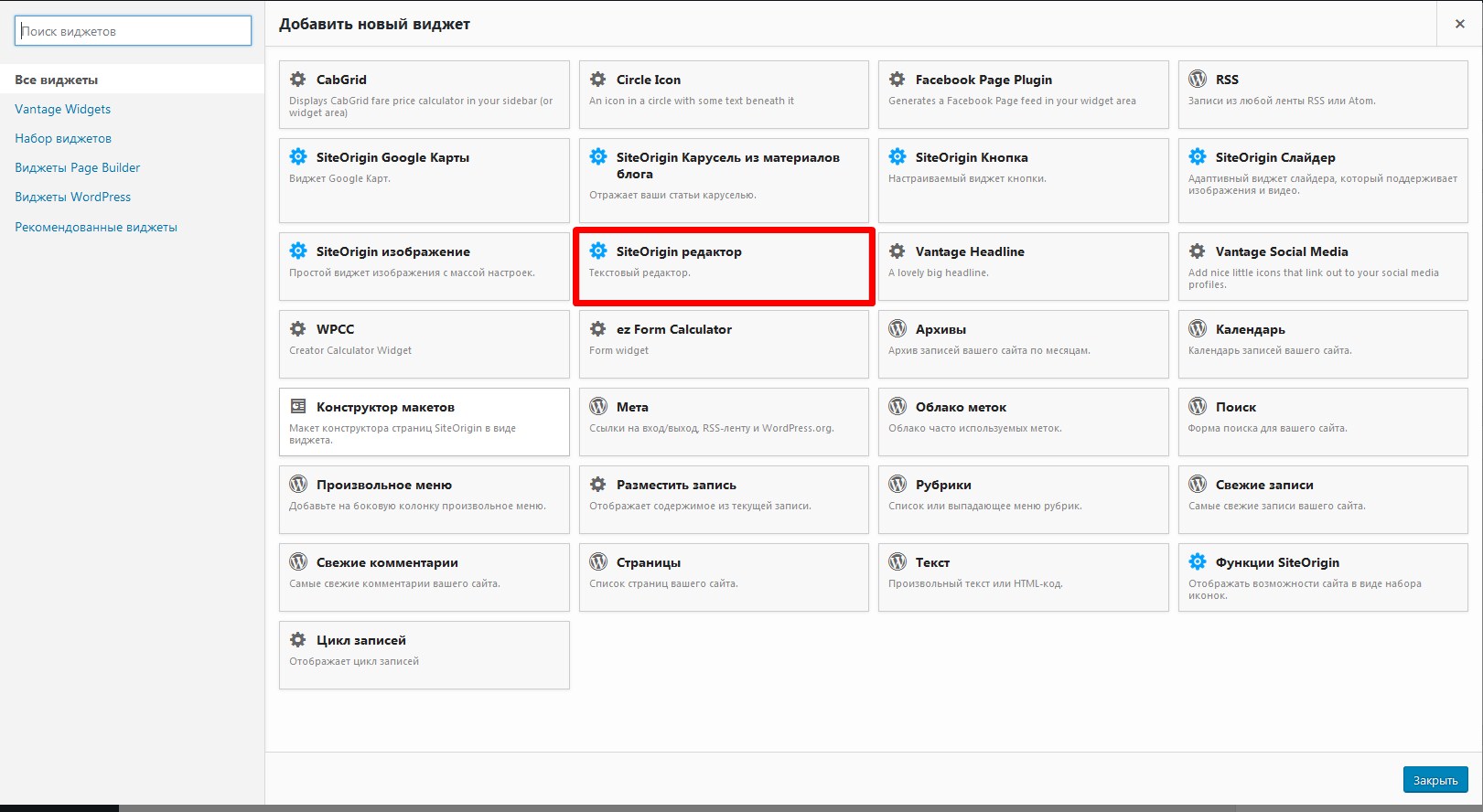
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
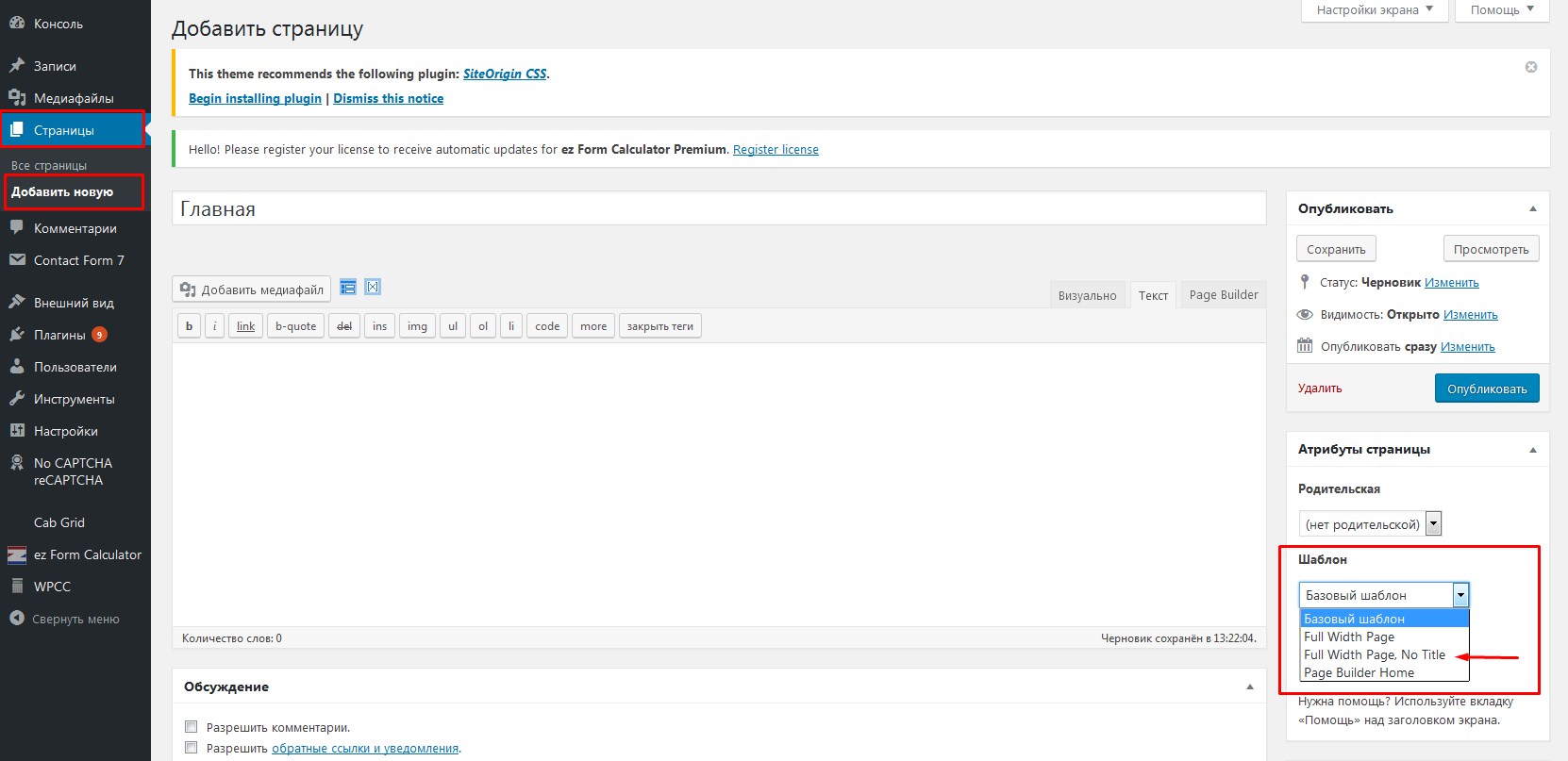
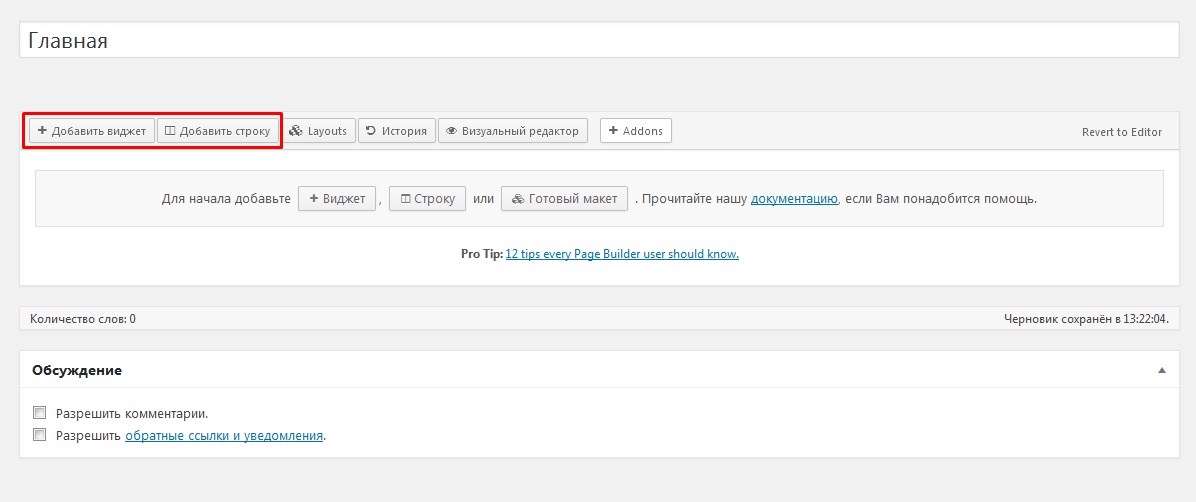
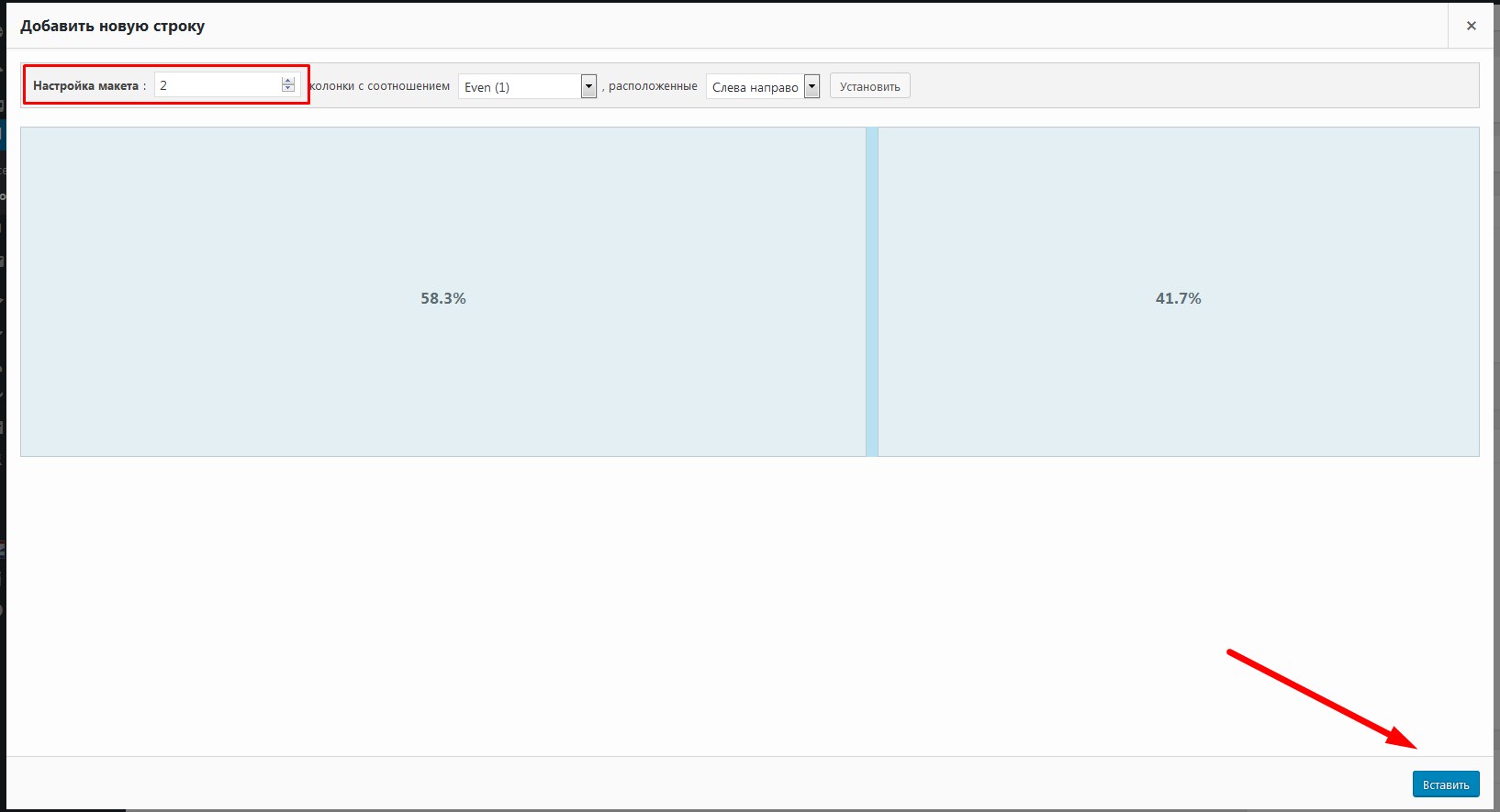
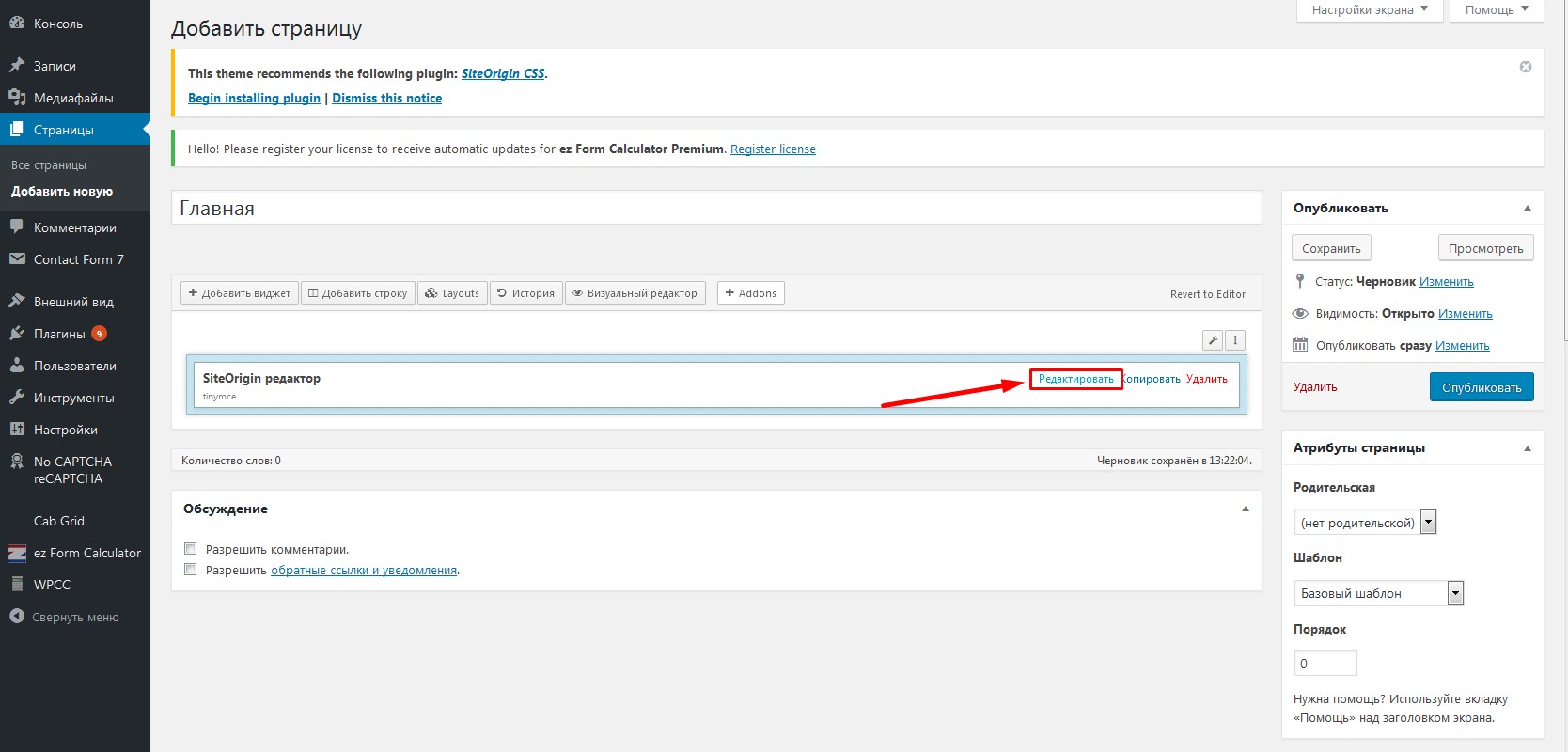
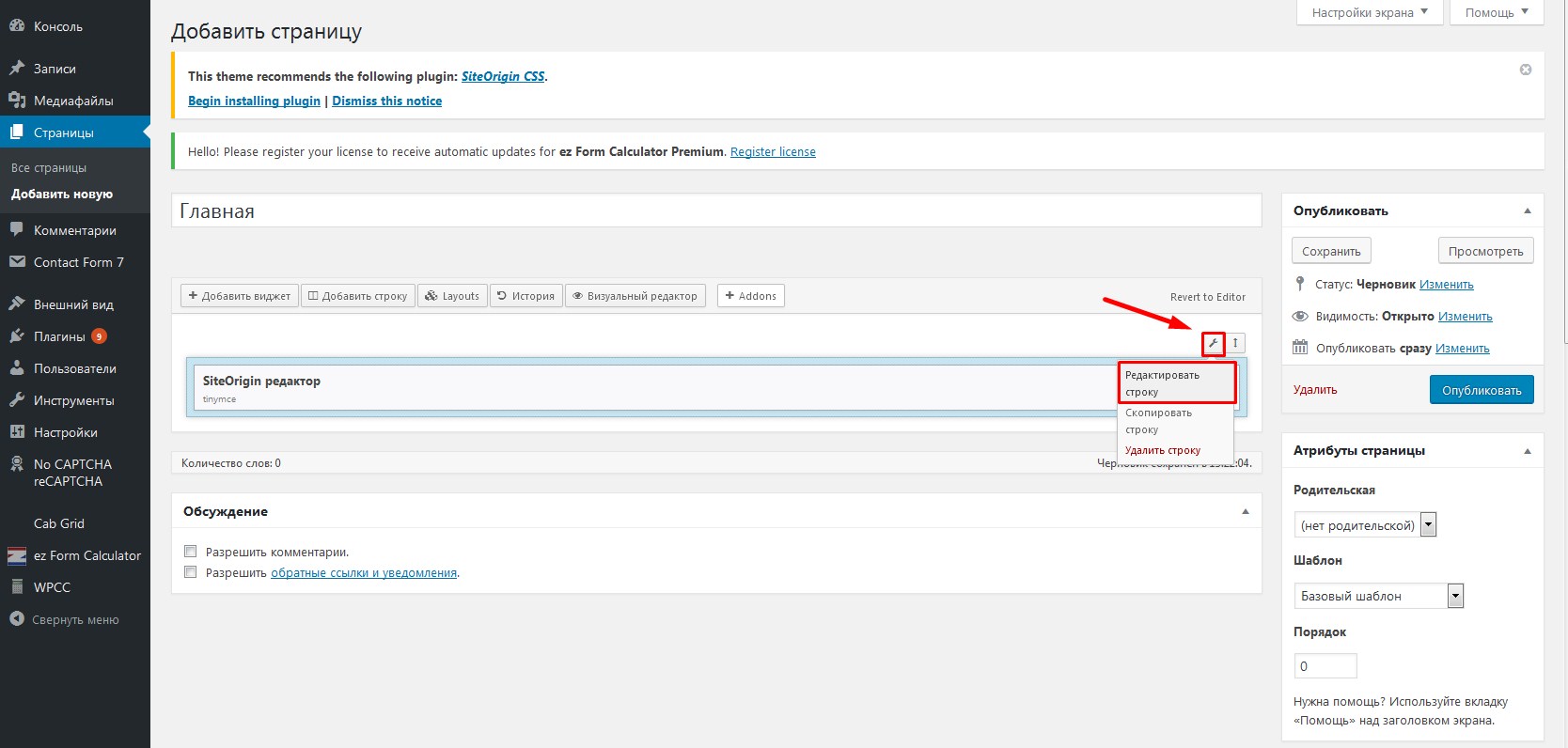
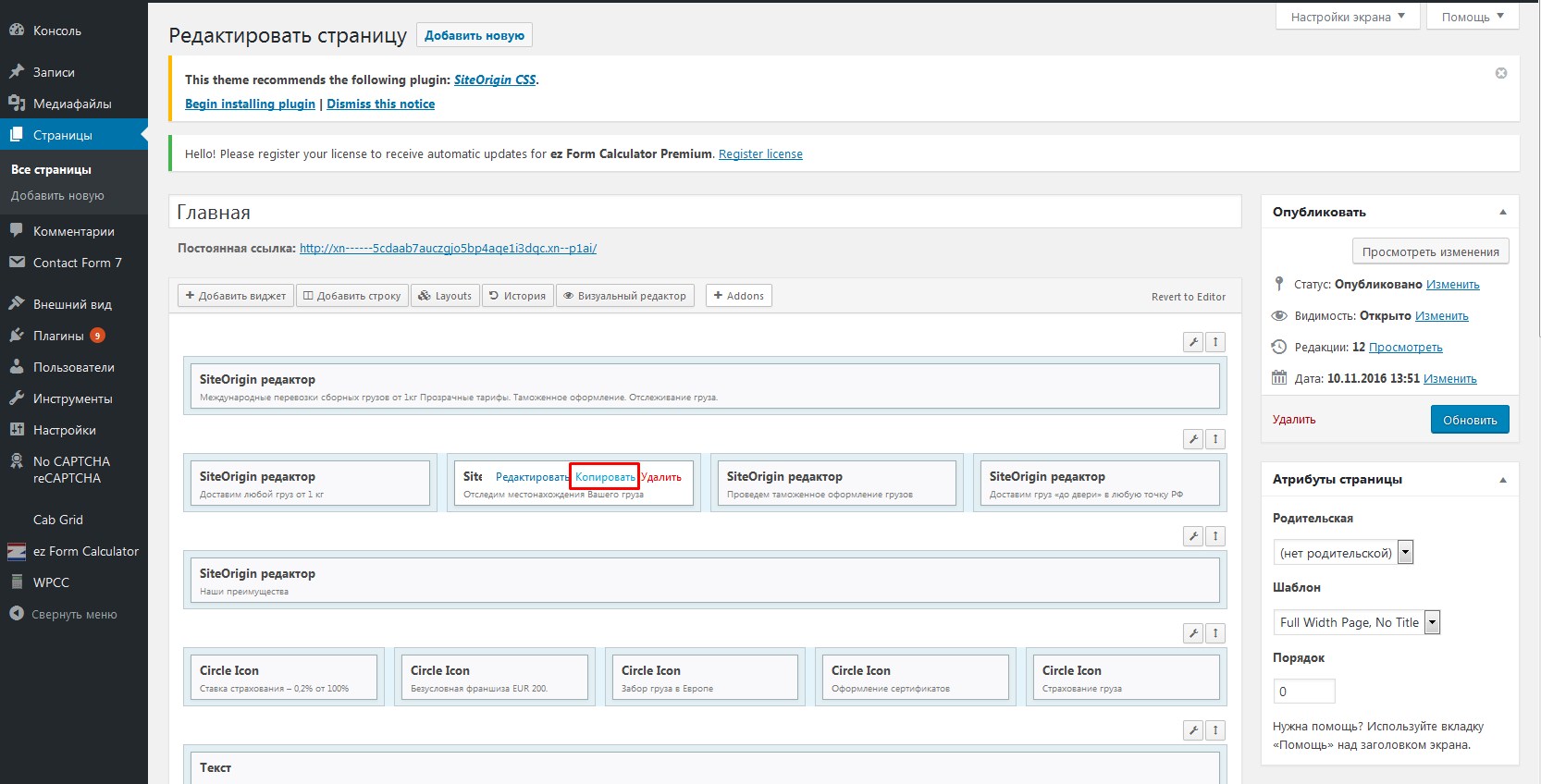
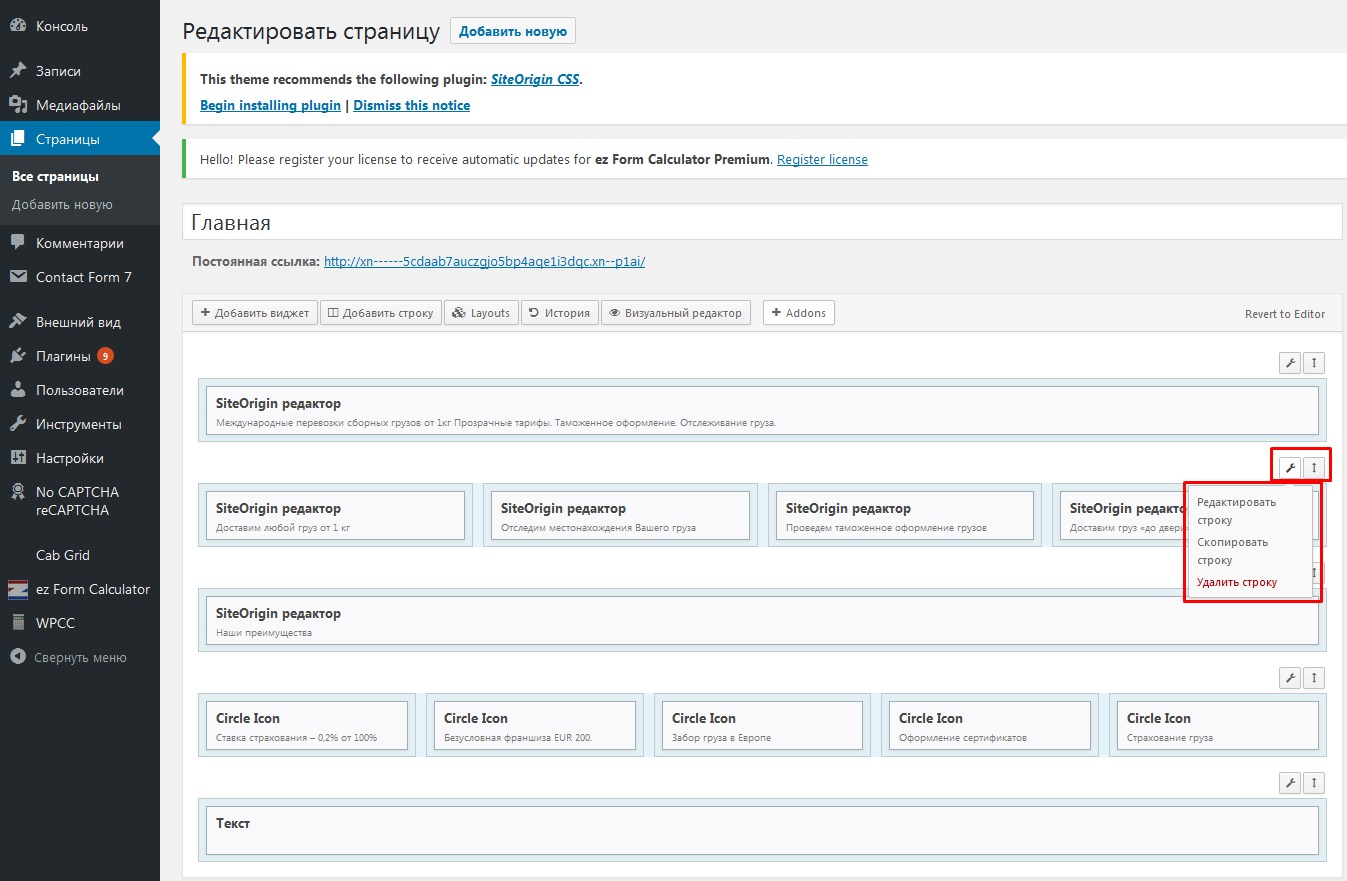
После установки и активации переходим к формированию непосредственно самой структуры страницы.










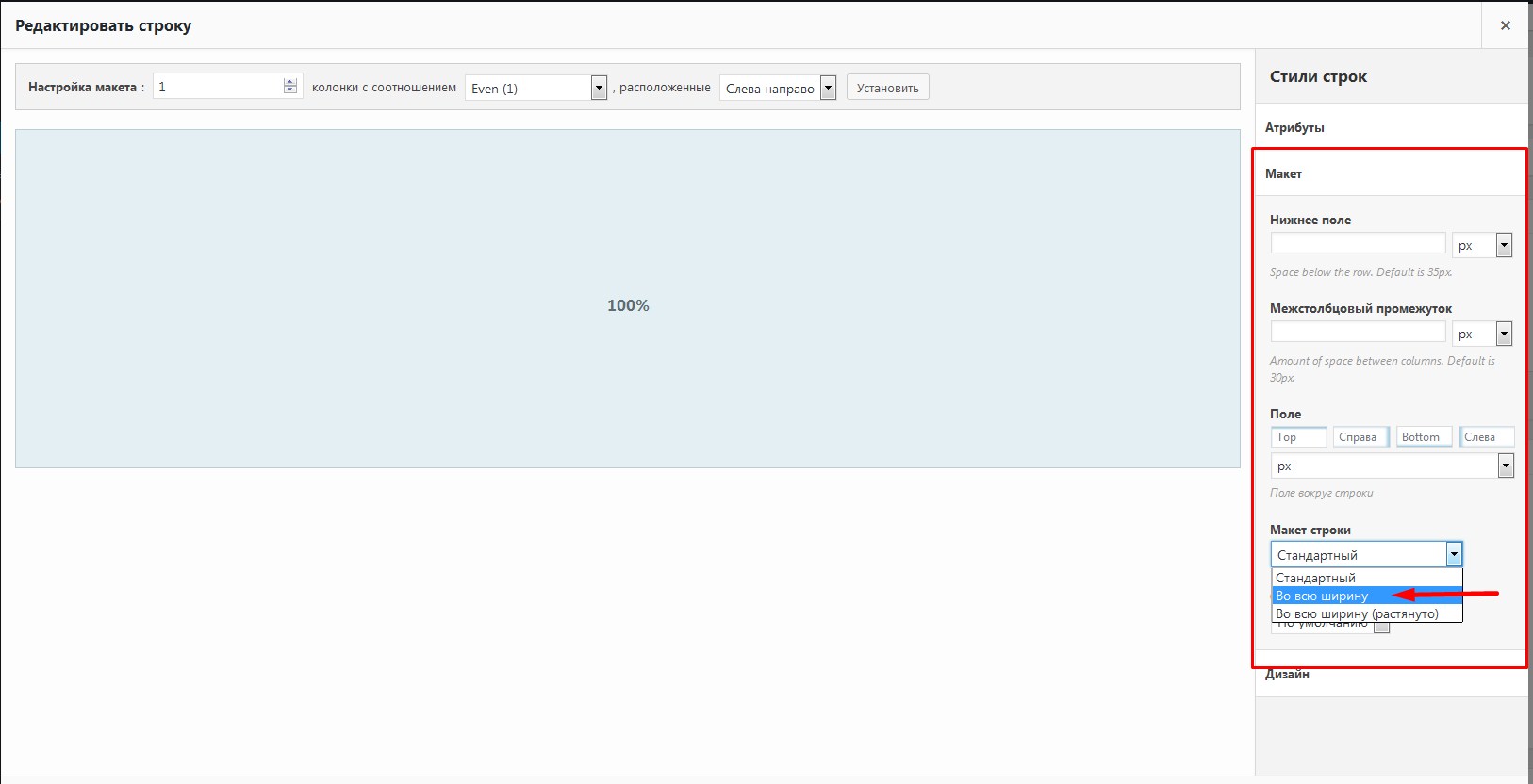
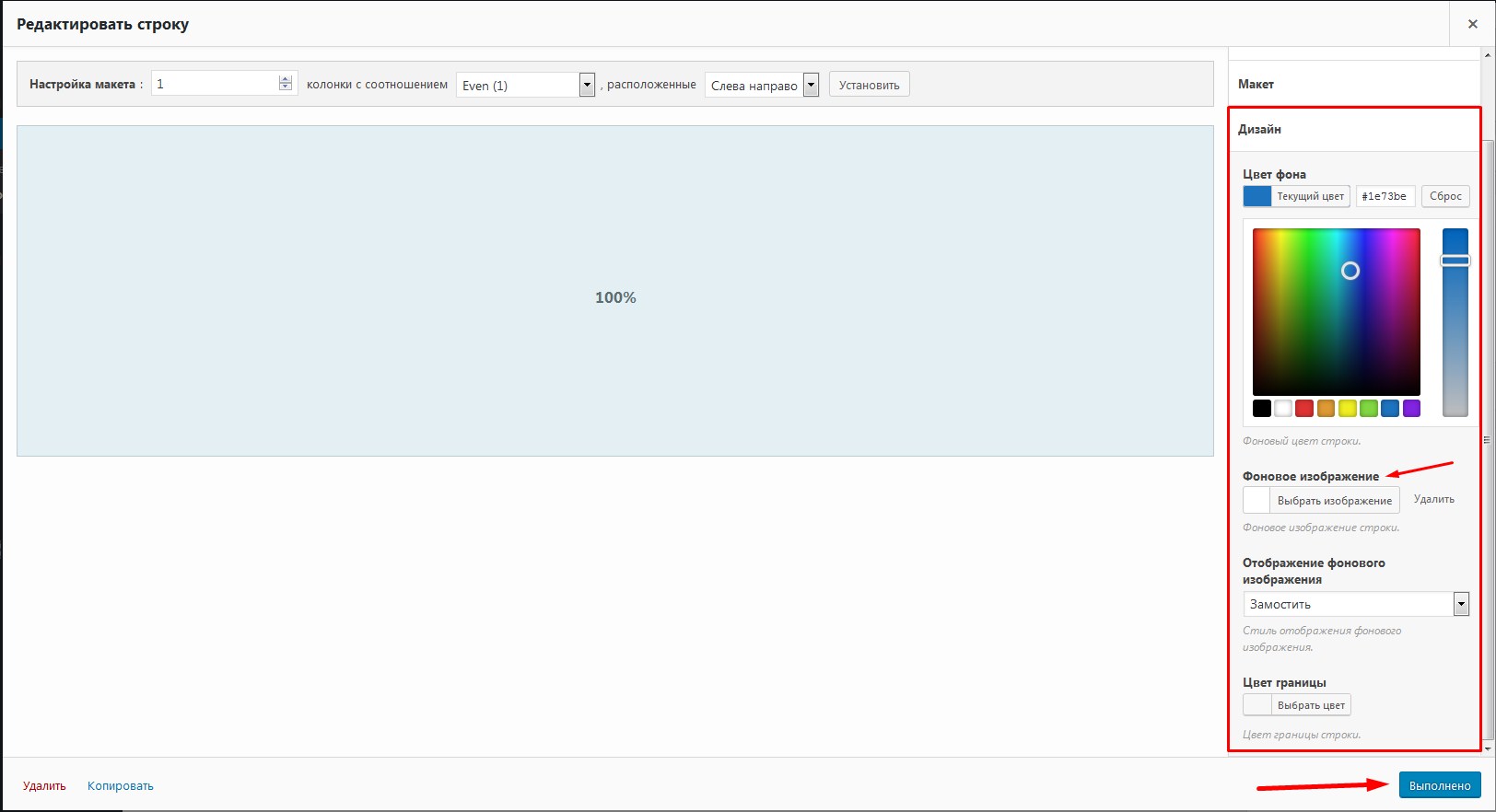
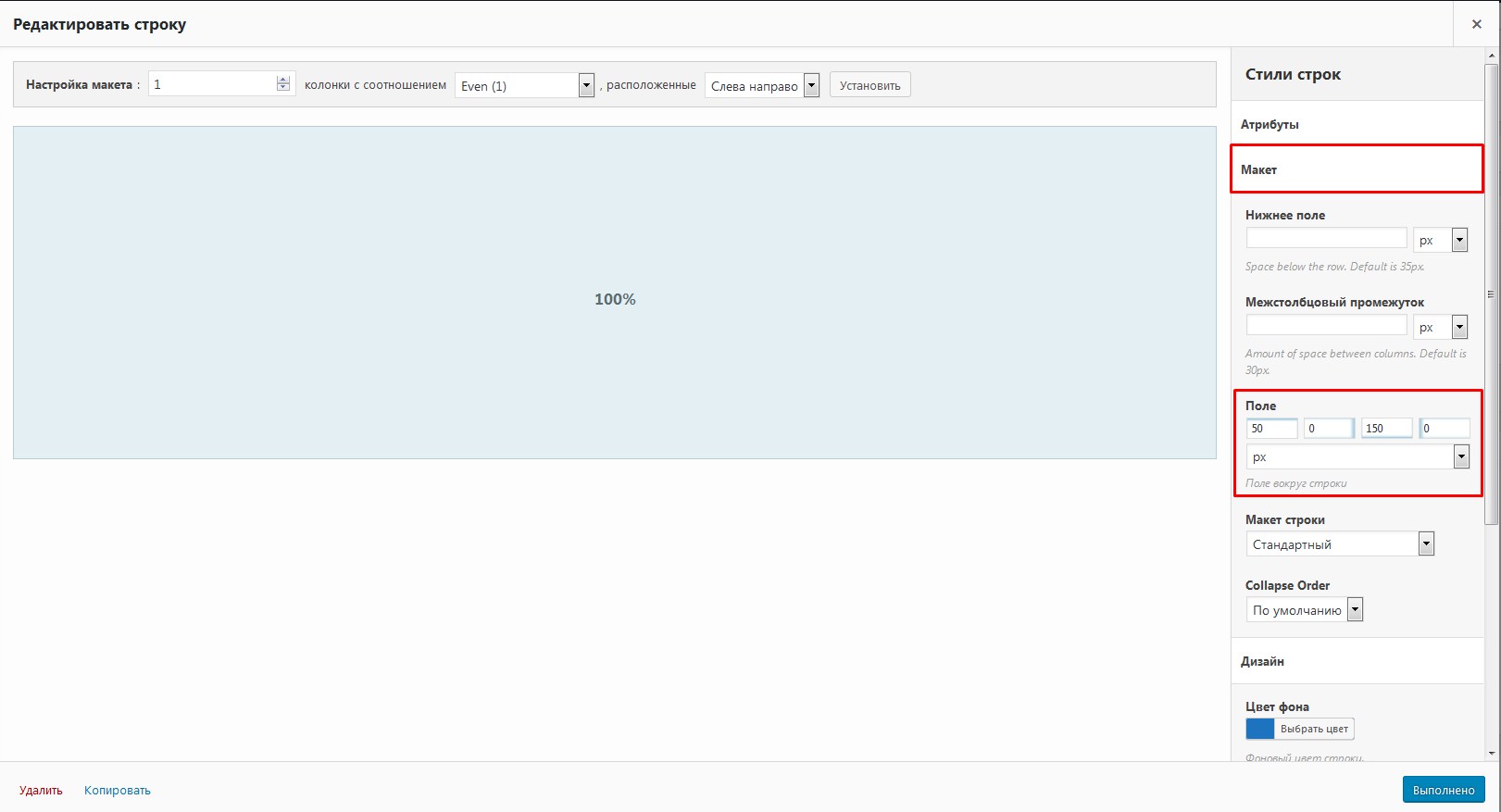
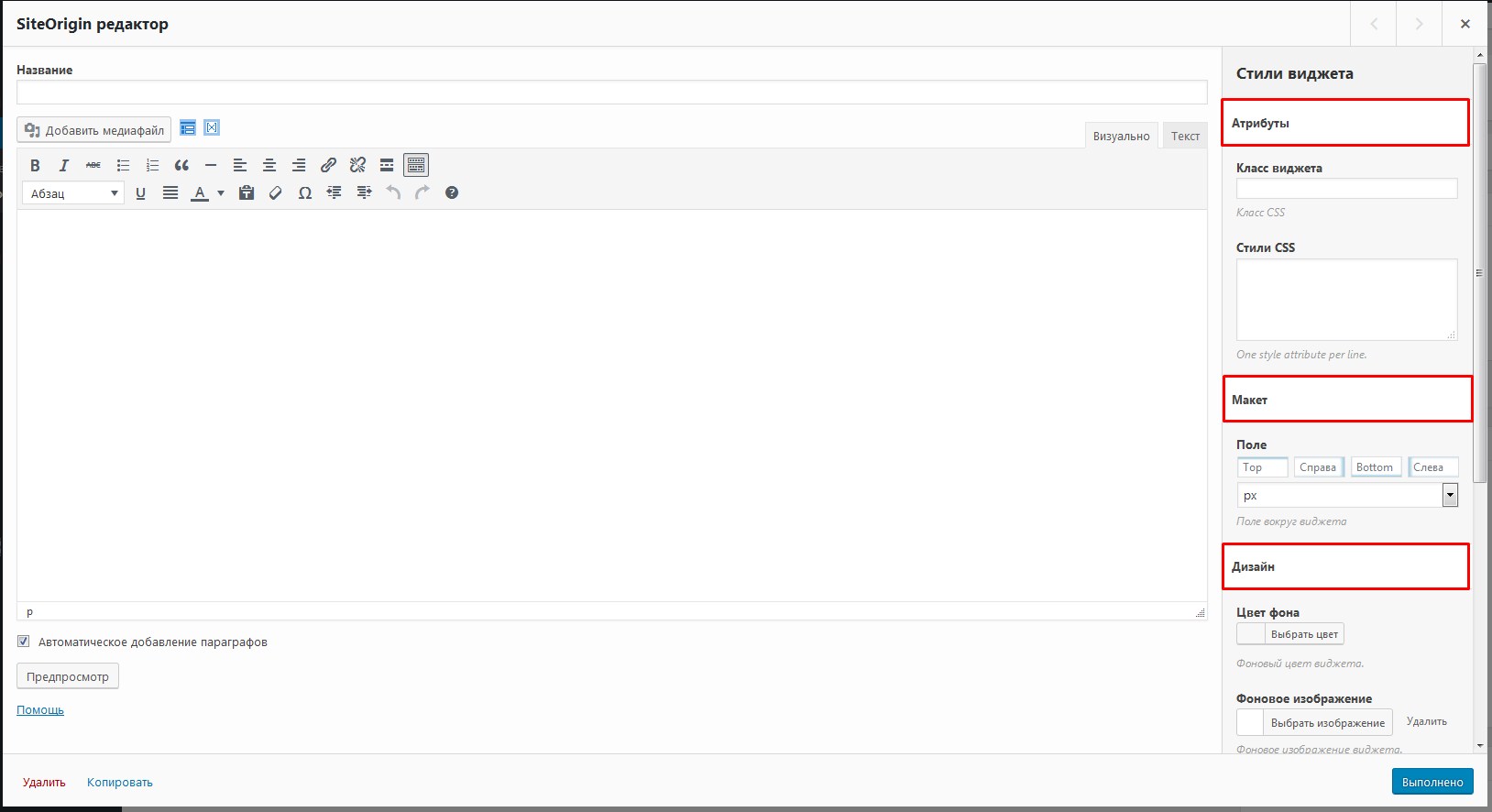
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.

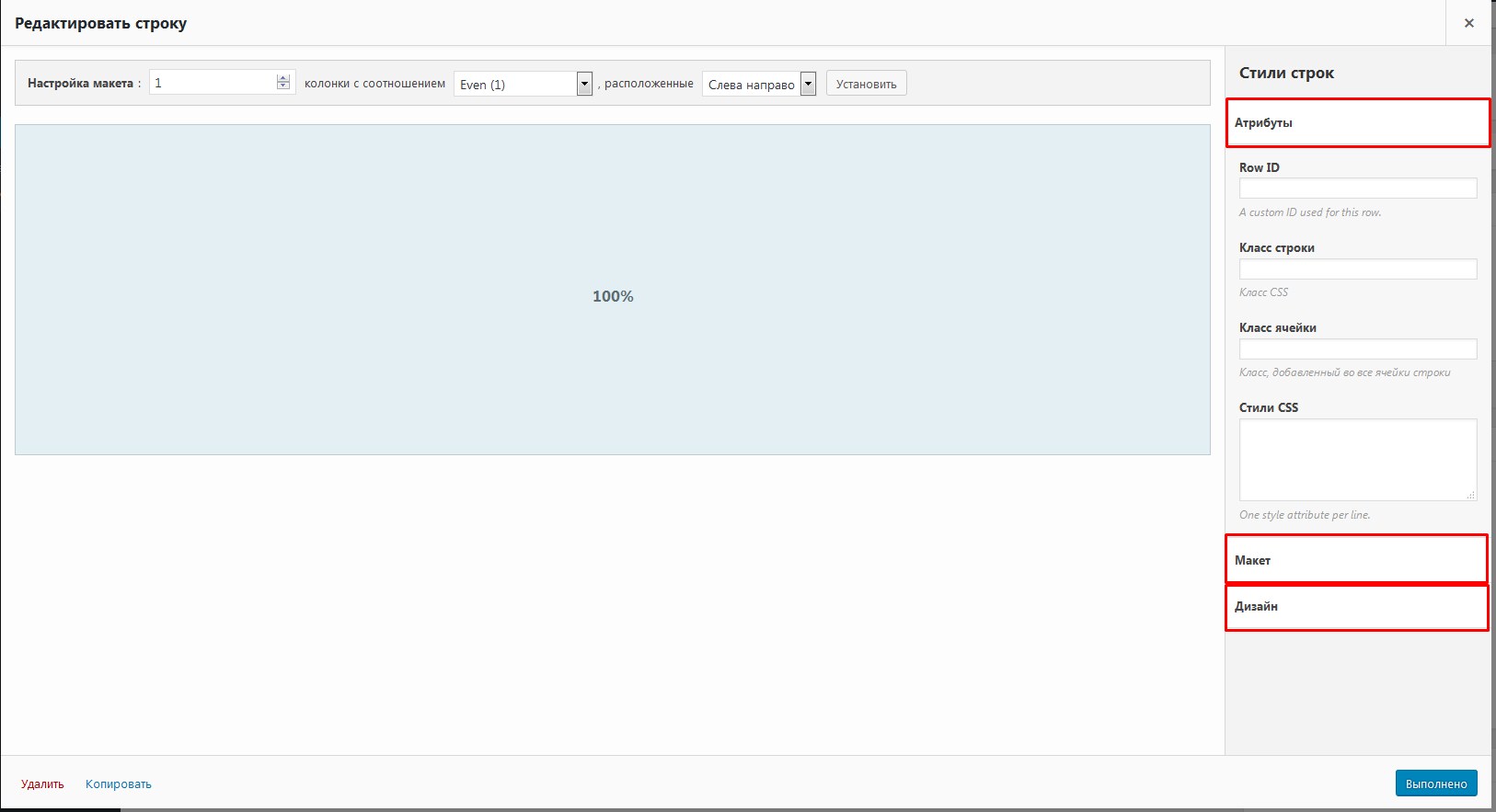
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.


Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
-
1. Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Структуру lending page и плюсы и минусы создания лендинга на WordPress мы рассмотрели в прошлых уроках. А в этом переходим к практическому созданию lending page самостоятельно с нуля и бесплатно.
Итак, при создании лендинга на вордпрессе есть 2 основных пути:
- сделать лендинг на основе подходящей темы (шаблона);
- сделать лендинг при помощи плагина-конструктора.
Конечно, эти 2 варианта можно объединять и использовать их в совокупности, также если вы опытный пользователь WordPress, то можете сделать хороший одностраничник практически на любой теме и без помощи плагинов. Тут каждый выбирает сам, а мы рассмотрим именно 2 этих алгоритма создания landing page на WordPress.
Создание лендинга на основе темы WordPress
![]()
Для начала конечно же нам необходимо установить вордрпресс. Если не знаете как это делается, не волнуйтесь, это быстро и просто. На официальном сайте доступно и понятно описана установка WordPress.
В этом уроке мы рассмотрим пример создания лендинга на стандартной теме Twenty Seventeen. Это не прям чтобы самая лучшая тема чтобы делать на ней посадочную страницу с нуля, но показывать буду именно на ней для наглядности простоты создания лендинга на вордпрессе с стандартными, так сказать, заводскими настройками.
В видео ниже рассмотрен схематический алгоритм того как сделать landing page на WordPress с нуля быстро и просто.
Используйте одну из кнопок ниже, чтобы разблокировать контент и посмотреть видео. Видео станет доступно при условии не удаления репоста со стены в течении недели.
Создание лендинга на WordPress при помощи плагина-конструктора
![]()
Используйте одну из кнопок ниже, чтобы разблокировать контент и посмотреть видео. Видео станет доступно при условии не удаления репоста со стены в течении недели.
На мой взгляд проще делать лендинг по первому варианту — на основе темы, тем более что шаблонов сейчас много и качественную подходящую тему найти можно всегда, нужно лишь немного времени и терпения. Главное не забывайте про правильную структуру lending page и про основные правила и ошибки при создании лендинга. Немного практики и у вас всё обязательно получится!
Подписывайтесь на нашу группу вконтакте, чтобы не пропустить выход новых уроков и других полезных материалов по арбитражу трафика и работе со CPA сетями.
Обновление 2019:
Создание лендинга на WordPress в 2019 году
В связи с тем, что ВордПресс стал использовать по умолчанию визуальный блочный редактор Gutenberg, создание лендинга при помощи плагина-конструктра становится не совсем актуальным, так как в новом блочном редакторе есть практически все функции и удобства плагинов-конструкторов.
Подписывайтесь на нашу группу вконтакте чтобы не пропустить выход новых уроков и других полезных материалов по арбитражу трафика и работе со CPA сетями!
Структуру lending page и плюсы и минусы создания лендинга на WordPress мы рассмотрели в прошлых уроках. А в этом переходим к практическому созданию lending page самостоятельно с нуля и бесплатно.
Итак, при создании лендинга на вордпрессе есть 2 основных пути:
- сделать лендинг на основе подходящей темы (шаблона);
- сделать лендинг при помощи плагина-конструктора.
Конечно, эти 2 варианта можно объединять и использовать их в совокупности, также если вы опытный пользователь WordPress, то можете сделать хороший одностраничник практически на любой теме и без помощи плагинов. Тут каждый выбирает сам, а мы рассмотрим именно 2 этих алгоритма создания landing page на WordPress.
Создание лендинга на основе темы WordPress
![]()
Для начала конечно же нам необходимо установить вордрпресс. Если не знаете как это делается, не волнуйтесь, это быстро и просто. На официальном сайте доступно и понятно описана установка WordPress.
В этом уроке мы рассмотрим пример создания лендинга на стандартной теме Twenty Seventeen. Это не прям чтобы самая лучшая тема чтобы делать на ней посадочную страницу с нуля, но показывать буду именно на ней для наглядности простоты создания лендинга на вордпрессе с стандартными, так сказать, заводскими настройками.
В видео ниже рассмотрен схематический алгоритм того как сделать landing page на WordPress с нуля быстро и просто.
Используйте одну из кнопок ниже, чтобы разблокировать контент и посмотреть видео. Видео станет доступно при условии не удаления репоста со стены в течении недели.
Создание лендинга на WordPress при помощи плагина-конструктора
![]()
Используйте одну из кнопок ниже, чтобы разблокировать контент и посмотреть видео. Видео станет доступно при условии не удаления репоста со стены в течении недели.
На мой взгляд проще делать лендинг по первому варианту — на основе темы, тем более что шаблонов сейчас много и качественную подходящую тему найти можно всегда, нужно лишь немного времени и терпения. Главное не забывайте про правильную структуру lending page и про основные правила и ошибки при создании лендинга. Немного практики и у вас всё обязательно получится!
Подписывайтесь на нашу группу вконтакте, чтобы не пропустить выход новых уроков и других полезных материалов по арбитражу трафика и работе со CPA сетями.
Обновление 2019:
Создание лендинга на WordPress в 2019 году
В связи с тем, что ВордПресс стал использовать по умолчанию визуальный блочный редактор Gutenberg, создание лендинга при помощи плагина-конструктра становится не совсем актуальным, так как в новом блочном редакторе есть практически все функции и удобства плагинов-конструкторов.
Подписывайтесь на нашу группу вконтакте чтобы не пропустить выход новых уроков и других полезных материалов по арбитражу трафика и работе со CPA сетями!
Основные задачи лендинга — усиление эффективности рекламной кампании и увеличение целевой аудитории. Для создания грамотной посадочной страницы на WordPress существуют различные плагины, которые отличаются друг от друга функционалом, интерфейсом и другими показателями. Используя эти полезные инструменты, вы без труда создадите успешный лендинг для своего сайта.
При помощи каких плагинов можно создать лендинг на WordPress
Исходя из популярности, производительности, функциональности и других полезных свойств, можно выделить шесть эффективных плагинов для создания лендинга на WordPress.
Плагин Free Landing Pages Builder by Wishpond
Этот плагин условно платный. При использовании бесплатной версии пользователь сможет получать ограниченное число лидов в месяц. Также существуют платные версии, которые обладают более широкими возможностями.

Плагин Free Landing Pages Builder by Wishpond
К основным достоинствам конструирования лендинга при помощи by Wishpond относятся:
- быстрая скорость выстраивания целевой страницы. Используя инструмент, вы сможете в считанные секунды установить или удалить блоки, переместить графические и текстовые составляющие в нужное место;
- обширные возможности для управления дизайном. При помощи функциональной панели управления можно менять не только общее оформление страницы, но и ее отдельные фрагменты;
- огромное разнообразие бесплатных тем для лендинга, которые отличаются гибкостью настроек, привлекательным дизайном и понятным интерфейсом;
- возможность дополнения LP (Landing Page) готовыми всплывающими окнами;
- наглядность работы. Все изменения можно выполнять прямо на макете;
- наличие функции анализирования статистики LP, помогающей отследить посещаемость сайта и другие важные показатели.
Несмотря не перечисленные достоинства, плагин by Wishpond имеет и некоторые недостатки:
- отсутствие русскоязычной версии. Но этот минус не имеет огромного значения, так как интерфейс плагина достаточно понятен. К тому же всегда можно прибегнуть к помощи онлайн-переводчиков;
- медленная загрузка лендинга. Плагин оказывает сильную нагрузку на сервер, что и создает такую проблему. И чем сложнее будет конструкция вашей посадочной страницы, тем медленнее будет идти открытие шаблона.
Elementor Page Builder
Elementor Page Builder — бесплатный плагин с открытым кодом. Также можно приобрести платную трехуровневую версию плагина, которая позволит расширить перечень виджетов и шаблонов.

Плагин Elementor Page Builder
Преимущества плагина для создания лендинга на WordPress:
Недостаток — небольшой выбор виджетов.
Плагин JetBlocks
Плагин JetBlocks — один из инструментов, при помощи которого можно создавать или добавлять контент в хедере и футере сайта. Совместим с плагином Elementor и является его полезным дополнением.

Плагин JetBlocks
Особенности:
- виджеты: для создания верхних и нижних колонтитулов;
- эффективный виджет логотипа, который поддерживает формат Retina. Благодаря этому инструменту ваш проект станет запоминающимся;
- возможность дополнять целевую страницу различными полезными составляющими: ссылками для авторизации, корзиной WooCommerce, меню навигации, всплывающими и исчезающими изображениями, формой поиска. Настройка аккуратного гамбургер-меню помогает сделать доступ к нужному шаблону более простым;
- огромное количеством настроек стилизации, доступных для каждого из виджетов JetBlocks;
- удобство использования. При помощи плагина вы сможете выполнять многочисленные действия из единого интерфейса;
- очень быстрая подгонка дизайна посадочной страницы под нужные критерии;
- для работы с плагином не требуются навыки кодирования;
- невысокая стоимость;
- профессиональная поддержка;
- регулярные обновления.
Thrive Architect
Thrive Architect — еще один востребованный инструмент для создания лендинга. Некоторые эксперты высказывают мнение, что этот плагин — самый быстрый в работе.

Плагин Thrive Architect
Характеристики инструмента:
- обширная библиотека готовых тем с привлекательным дизайном;
- отсутствие надобности в кодировании;
- режим редактирования в условиях реального времени;
- абсолютно простой алгоритм работы;
- оптимизация с мобильными устройствами;
- полная укомплектованность. Работая с плагином, вам не понадобится добавлять какие-то дополнительные инструменты. Функционал плагина позволяет решать задачи любой сложности.
Недостаток — плагин платный, бесплатной версии инструмента не существует.
OptimizePress
OptimizePress — плагин с безупречной репутацией. Наиболее популярен среди индивидуальных предпринимателей и предприятий малого бизнеса.

Плагин OptimizePress
Сильные стороны инструмента:
- поддерживает любое количество посадочных страниц: вы можете создавать неограниченное число лендингов;
- огромный ассортимент привлекательных шаблонов;
- адаптивность создаваемых лендингов под любые устройства;
- простой алгоритм работы;
- уникальная функция A/B тестирования;
- широкий выбор массовой рассылки.
Недостаток — достаточно высокая стоимость базового пакета плагина.
Beaver Builder
Beaver Builder сочетает в себе плагин и шаблон. Однако вы можете использовать инструмент только в качестве плагина.

Плагин Beaver Builder
Достоинства плагина для создания посадочной страницы:
- доступность использования. Работа с плагином происходит при помощи простых и понятных манипуляций;
- совместимость с любой темой движка;
- богатая библиотека готовых целевых страниц;
- удобный интерфейс;
- наличие функции импорта и экспорта, благодаря которой вы можете отправлять ваши макеты другим пользователям или применять предыдущие разработки;
- экономия времени. При помощи плагина создание целевой страницы займет у вас не более 10 минут;
- совместимость с мобильными устройствами;
- быстрая загрузка.
Плагин имеет бесплатную версию с ограниченным набором функций. Также существуют три платные версии, которые предусматривают использование инструмента в течение года на любом количестве интернет-ресурсов. Платные варианты позволяют создать сайт под вашим личным брендом.
Алгоритм создания целевой страны
Построение привлекательной посадочной страницы при помощи плагинов включает в себя два основных этапа:
- Разработка структуры лендинга.
- Работа с плагинами.
Этап 1 — продумываем структуру
Перед тем, как перейти к технической стороне создания лендинга, стоит продумать структуру посадочной страницы. Лендинг должен вызывать у целевой аудитории интерес, а также быть запоминающимся. Для этого важно добавить на целевую страницу следующие составляющие:
- логотип, который повысит узнаваемость сайта;
- описание — краткую информацию о деятельности компании;
- контакты: адрес электронной почты, телефоны для связи. Наличие контактов повышает уровень доверия пользователей;
- тайтл — уникальный текстовой элемент, который будет отражать тематику вашего сайта;
- привлекательное изображение или видео;
- кнопку призыва к действию. Текст на кнопке должен быть четким и понятным, без воды и лирических отступлений. Некоторые маркетинговые исследования доказывают, что лучше всего работают кнопки СТА, содержащие не более пяти слов.

Кнопка призыва к действию
Если вы не собираетесь обращаться к профессионалам для создания целевой страницы, а собственных идей у вас нет, то неплохой вариант — подсмотреть конструкцию лендинга у успешных конкурентов.
Этап 2 — работаем с плагинами
Большинство из вышеперечисленных плагинов работает по одному и тому же принципу. Рассмотрим построение лендинга на примере использования плагина by Wishpond:

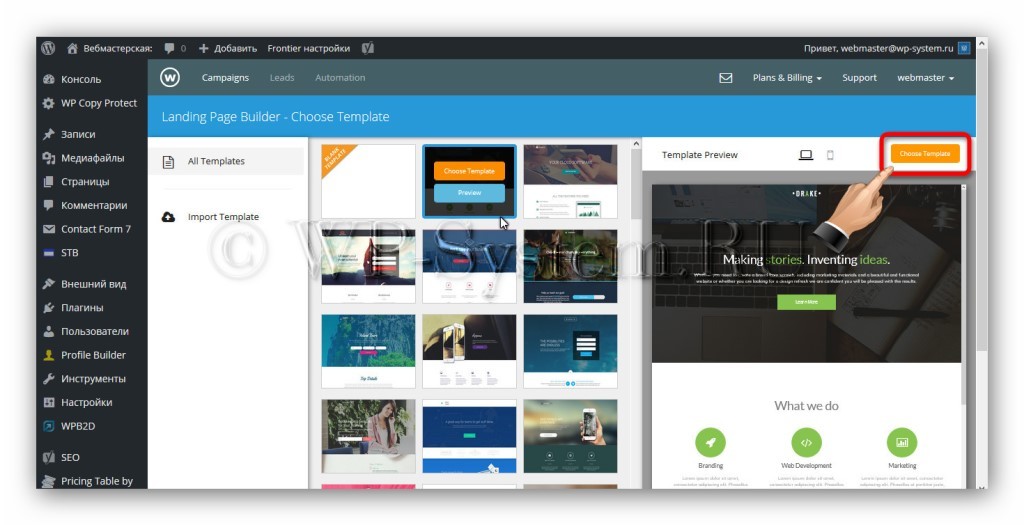
Выбор шаблона

Панель с инструментами плагина
При работе с инструментом by Wishpond у новичков могут возникнуть следующие проблемы:
- плагин не загружается. Причиной такой ситуации может стать наличие других плагинов, несовместимых с by Wishpond. А также инструмент не будет функционировать, если ваш сайт работает на локальном сервере. Важное условие для нормальной работы плагина — поддержка вашей хостинг-компанией скриптового языка PHP;
- лендинг нечетко виден на мобильном или другом устройстве. В этом случае следует проверить адаптивность используемого шаблона.
Заключение
WordPress — движок с огромным потенциалом для создания лендинга. Каждый из перечисленных плагинов позволяет быстро сконструировать грамотную посадочную страницу. При выборе плагинов руководствуйтесь следующими рекомендациями:
Читайте также:



