Как сделать лед в иллюстраторе
Обновлено: 07.07.2024
Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять.
Имитация живописной техники для традиционных материалов.
Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил.
Перерисовка векторного или растрового объекта.
Применяет метки обреза к выделенному объекту.
(верхний раздел меню)
(нижний раздел меню)
Геометрическое искажение и перерисовка изображения.
Объединение групп, слоев или подслоев в единые редактируемые объекты.
Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета.
Преобразование векторного объекта в растровый.
Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов.
Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства.
(верхний раздел меню)
Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей.
(нижний раздел меню)
Добавление в графический объект графических свойств на основе XML, например теней.
Придает изображению глубину или вид какого-либо вещества либо органического материала.
Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения.
Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения.
Эффекты имитации основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Позволяет оформить изображение так, как будто оно нарисовано цветными карандашами на сплошном фоне. При этом важные края сохраняются, и им придается внешний вид грубой штриховки. Через более гладкие области просматривается сплошной фоновый цвет.
Придает изображению такой вид, как будто оно сделано из небрежно нарезанных кусков цветной бумаги. Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные изображения выглядят так, как будто они составлены из нескольких слоев цветной бумаги.
Разрисовывает края изображения с использованием техники сухой кисти (нечто среднее между маслом и акварелью). Этот эффект упрощает изображение, уменьшая его диапазон цветов.
Применяет однородный узор к теням и средним тонам изображения. К светлым областям изображения добавляется более гладкий и насыщенный узор. Этот эффект позволяет исключить отщепление в переходах и визуально объединить элементы из различных источников.
Изображение оформляется в грубом стиле с короткими, округленными, как будто в спешке нанесенными штрихами.
Добавляет к объектам в изображении различные типы свечения. Этот эффект может применяться для тонирования изображения с одновременным смягчением. Чтобы выбрать цвет свечения, щелкните поле свечения и выберите нужный цвет из палитры.
Этот фильтр позволяет выбирать кисти различных размеров (от 1 до 50) и типов для имитации живописной техники. Доступные типы кистей: простая, светлая грубая, темная грубая, широкая резкая, широкая размытая, искры.
Этот фильтр позволяет уменьшить количество деталей в изображении для создания эффекта холста, покрытого тонким слоем краски, под которой просматривается текстура ткани.
Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
Оформляет изображение таким образом, как будто оно выполнено цветными пастельными мелками на фоне с текстурой. В областях с ярким цветом мелки кажутся толще, а текстура — слабовыраженной. В более темных областях создается впечатление, что мелки соскоблены и проступает текстура.
Смягчает изображение, размазывая или растирая его более темные области короткими диагональными штрихами. Более светлые области становятся ярче и теряют детализацию.
Создает изображения с высокотекстурированными областями контрастных цветов, как будто нарисованными губкой.
На текстурированный фон наносится изображение, а сверху — окончательное изображение.
Создает изображение в стиле акварельной живописи кистью средней величины, которую погрузили в воду и краску. В результате упрощается детализация. В тех местах, где на краях значительно изменяется тон, этот эффект повышает насыщенность цвета.
Размытие по Гауссу
Быстро размывает выделенную область на нужную величину. Этот эффект удаляет высокочастотные детали и может создавать эффект затуманивания.
Акцент на краях
Перерисовывает изображение с использованием диагональных штрихов. Более светлые области изображения наносятся штрихами одного направления, более темные — противоположного.
Покрывает темные области изображения, близкие к черному, короткими штрихами, а светлые области — длинными белыми штрихами.
Перерисовывает изображение тонкими узкими линиями, проведенными по деталям исходного изображения, в стиле рисунка, выполненного пером.
Воспроизводит эффект аэрографа. С увеличением значений параметров общий эффект упрощается.
Перерисовывает изображение наклонными, распыленными штрихами, используя его доминирующие цвета.
Перерисовывает изображение в японском стиле, как будто оно написано мокрой кистью с черной краской по рисовой бумаге. В результате получаются мягкие, размытые края с насыщенным черным.
Изображение выглядит как при просмотре через мягкий диффузионный фильтр. При этом в изображение добавляется прозрачный белый шум со свечением, постепенно ослабевающим по мере удаления от центра выделенной области.
Изображение выглядит как при просмотре через различные виды стекла. Можно выбрать как стандартный эффект стекла, так и создать собственную стеклянную поверхность с помощью файла Photoshop. Можно регулировать масштаб, искажение, настройки плавности, а также параметры текстурирования.
Добавляет в рисунок волны в произвольных местах, и в результате рисунок выглядит так, будто находится под водой.
Эффекты оформления основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Имитирует эффект применения увеличенного полутонового растра к каждому из каналов изображения. В каждом канале эффект делит изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
Чтобы применить эффект, введите в одном или нескольких каналах значение в пикселах для максимального радиуса полутоновой точки (от 4 до 127) и значение угла растра (угла точки относительно истинной горизонтали). Для изображений в градациях серого следует использовать только канал 1. Для изображений RGB — каналы 1, 2 и 3, соответствующие красному, зеленому и синему. Для изображений CMYK используются все четыре канала, соответствующие голубому, пурпурному, желтому и черному.
Собирает цвета в многоугольные фигуры.
Разбивает цвет в изображении на произвольно расположенные точки, как в пуантилистской живописи. При этом пространство между точками заполняется фоновым цветом.
Многие из этих эффектов используют черный и белый цвета для перерисовки изображений. Эффекты основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Трансформирует изображение таким образом, что оно кажется вырезанным в виде барельефа и его освещение подчеркивает фактуру поверхности. Темные области изображения окрашены черным, а светлые — белым.
Перерисовывает светлые и средние тона изображения сплошным серым фоном среднего тона, нарисованным грубым мелом. Тени заменяются диагональными линиями, проведенными углем. Уголь рисуется черным цветом, а мел — белым.
Перерисовывает изображение, создавая эффект постеризации и растирания. Основные края вырисовываются жирно, а средние тона изображаются в виде эскиза с диагональной штриховкой. Уголь рисуется черным цветом, а бумага окрашена белым.
Представляет изображение в виде полированной хромированной поверхности. Светлые участки выступают наружу, а темные находятся в глубине отражающей поверхности.
Передает детали исходного изображения тонкими, линейными чернильными штрихами. Эффект заменяет цвет оригинального изображения, используя черный для краски и белый для бумаги. Эта команда особенно подходит для обработки отсканированных изображений.
Имитирует эффект полутонового растра, одновременно сохраняя непрерывный диапазон тонов.
Имитирует эффект ксерокопирования изображения. Большие темные области копируются преимущественно по краям, средние тона становятся либо черной плашкой, либо белым.
Имитирует управляемое сжатие и искажение эмульсии пленки, в результате чего изображение кажется скомканным на затененных участках и слегка зернистым на светлых.
Упрощает изображение, в результате чего оно выглядит как отпечатанное штампом. Эту команду лучше всего использовать с черно-белыми изображениями.
Реконструирует изображение таким образом, как будто оно выполнено на неровных, рваных листах бумаги, а затем окрашивает его черным и белым. Эта команда особенно хорошо подходит для изображений, состоящих из текста и объектов с высокой контрастностью.
Результат применения этой команды выглядит как пятнистые мазки, нанесенные на волокнистую, влажную бумагу, в результате чего краски текут и смешиваются.
Выявляет края цветовых участков и добавляет к ним свечение наподобие неонового.
Наносит изображение на выпуклую рельефную гипсовую поверхность, создавая тонкую сеть трещин, которые повторяют контуры изображения. Этот эффект позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого.
Добавляет в изображение текстуру, имитируя различные виды зерна: обычное, мягкое, брызги, скомканное, контрастное, увеличенное, пунктирное, горизонтальное, вертикальное или пятна. Дополнительную информацию об использовании параметров текстурирования см. в разделе Использование элементов управления текстурой и поверхностью стекла.
Разбивает изображение на квадраты, заполненные цветом, преобладающим в этой области изображения. Этот эффект случайным образом уменьшает или увеличивает глубину плитки для воспроизведения светлых и темных участков.
Перерисовывает изображение в виде одноцветных смежных ячеек, обведенных основным цветом.
Применяет к изображению выбранную или созданную текстуру.
Эффекты видео основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Устранение чересстрочной развертки
Сглаживает изображение, полученное из видеозаписи, удаляя нечетные или четные строки развертки. Удаляемые строки можно заменить с помощью дублирования или интерполяции.
Ограничивает цветовой охват до приемлемого для воспроизведения по телевидению, что позволяет предотвратить переползание перенасыщенных цветов с одних строк телевизионной развертки на другие.
Задайте другие параметры, если они доступны.

Все приветствуют мощь Adobe Illustrator. Независимо от того, являетесь ли вы профессионалом или любителем, это программное обеспечение незаменимо, когда вы хотите создать векторное изображение. В Illustrator реализовано безумное количество функций, но понять их бывает сложно.
Одна из самых распространенных вещей, которые нужно сделать людям, – это обвести изображение для вектора. Вот несколько советов и приемов, как отследить изображение в Illustrator.
Как прорисовать изображение в Illustrator как профессионал
Если вам интересно, как отследить изображение в Illustrator, на самом деле это довольно просто:
1. Прежде чем вы сможете превратить ваше изображение в вектор, вы должны решить, какое изображение использовать. Это может быть фотошоп или семейное фото. Чтобы сделать свой выбор, просто выполните следующие команды:
Теперь вы можете выбрать свое изображение и разместить его там, где хотите обвести.
4. Как только вы выберете Image Trace, вы должны увидеть всплывающее меню на вашем экране. В этом меню выберите Предварительный просмотр в нижнем левом углу, а затем выберите свой цветовой режим. Режимы могут быть полутоновыми, черно-белыми или цветными. После того, как вы установили свой режим, вы можете перетащить ползунок с надписью Color, Grayscale или Threshold, чтобы выбрать плотность цвета.
Что еще я могу делать с Adobe Illustrator?
Итак, теперь вы знаете, как отследить изображение в Illustrator, но отслеживание изображений – это лишь одна из многих вещей, которые вы можете сделать. В конце концов, он называется Adobe Illustrator, а не Adobe Tracer, верно? Немного усердной работы и инструкций могут помочь вам сократить время обучения и начать создавать невероятные произведения искусства на своем компьютере.
Если вы готовы перейти на следующий уровень со своими навыками Adobe Illustrator, у нас есть для вас комплект для углубленного обучения. Вы можете не торопиться и работать над почти 35 часами контента и потенциально превратить свою страсть к искусству в карьеру. Все уроки, которые помогут вам начать, прямо в комплекте мастер-классов Adobe Illustrator CC 2020.

Набор содержит в общей сложности шесть углубленных курсов по всему, что нужно знать об Adobe Illustrator, и вы можете начать с нуля.
Его розничная стоимость составляет почти 300 долларов, но вы можете получить его прямо сейчас в Tech Deals всего за 39,99 доллара. Включено почти 300 уроков, поэтому нет времени начинать, как сейчас.
Вы можете узнать больше и начать свое искусство с помощью виджета ниже.
2020 Мастер-класс по Adobe Illustrator
Сохранить $244 .01
Сохранить $244 .01 $39 .99
Эта сделка вам не подходит? Чтобы увидеть все наши самые горячие предложения, зайдите в КОНТРОЛЬ СДЕЛКИ.

Adobe Illustrator пользуется большим уважением и бешеной славой среди пользователей, будучи программой графического дизайна с большим уровнем инноваций. Предлагает множество альтернатив, таких как создание эффектов искажения объекта , The растрированное приложение к различным объектам, Автора использование измерительных инструментов, или даже добавление всевозможных эффектов, включая создание объекта металлик в Illustrator.
Качество иллюстраций, созданных с помощью этой программы, будет зависеть главным образом от художественного и творческого подхода дизайнера. В то же время вдохновение и опыт позволяют объединить все ингредиенты для добавить стили и эффекты, которые способствуют завершению проекта.
В чем преимущества Adobe Illustrator?
Как описано, это полезный инструмент, распространяемый Adobe Systems для создания иллюстраций или рисунков в целом. Это дает пользователю возможность представить свои проекты через мультимедиа. То есть аудиовизуальные или печатные и даже легко отражаются на веб-сайте в виде привлекательного поста.
Illustrator сегодня играет важную роль в качестве дизайна. , потому что он работает с системой создания векторной графики. Разрешить размерную модификацию рассматриваемого проекта, не влияя напрямую на резкость, которая характеризует работу.

Еще одно преимущество этой мощной платформы Adobe - это большое количество эффектов и фильтров, применяемых в мастерской. Чтобы в Illustrator появился металлический объект, нужно во многом возможное благодаря набору и разнообразию предлагаемых основных функций. Это позволяет любому (новичку или профессионалу) быстро ознакомиться с предметом.
На MacBook можно использовать операционные системы Windows и iOS, что значительно увеличивает доступность для всех типов аудитории. В результате он охватывает предпочтения одной или другой стороны, всегда стремясь удовлетворить требования любой из сторон.
Пошаговое создание металлического объекта в Illustrator
Металлический эффект или отделка на объектах, которые должны быть частью иллюстрации, требуют времени и терпения, чтобы вы могли применить его идеально. Его использование требует методического выполнения следующих шагов, чтобы знать, как объединить ухудшенный вариант с рассматриваемым эффектом.
Находясь на панели градиента, перетащите правую и левую полосы до 40% черного, чтобы продолжить процедуру по приданию объекту металлического вида в Illustrator.

Ниже и в центре панели градиента создайте новый цвет градиента. Затем перетащите полосу, аналогичную предыдущим, пока не найдете градиент 15% для черного цвета.
Всем привет! Так как мы выходим на финишную прямую перед праздниками, то и рисовать следует что-то новогоднее. Помогать нам в этом будет Елена Горда со своим новым уроком про создание неонового эффекта в Adobe Illustrator. Урок имеет весьма полезное практическое значение, так как неоновый эффект легко сохраняется в виде графического стиля. То есть можно в один клик применять неоновое свечение к любым другим объектам своей иллюстрации. И ещё один интересный трюк - это преобразование растрового эффекта в векторный Gradient Mesh. Да, вы правильно поняли, такая векторная иллюстрация уже будет соответствовать техническим требованиям микростоков. Так что ныряйте скорее внутрь. Передаю слово Елене, и давайте рисовать.

Привет! Я начала знакомиться с иллюстратором два-три месяца назад, и когда возникла идея сделать сет неоновых иконок к рождеству, посмотрела несколько уроков, попробовала разные способы, порисовала и к концу работы поняла, как надо было делать. Теперь хочу поделиться опытом. Метод, как и получающийся эффект, довольно простой.
Итак, начнем :)
Создадим файл Ctrl+N размером 300х300 пикселей и прямоугольник для фона такого же размера, зальем черным (или любым темным) цветом и разместим посередине рабочей области.
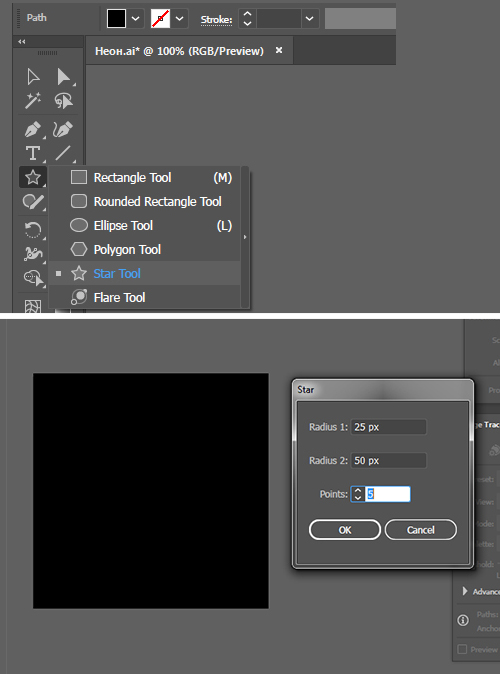
Создадим новый слой, выберем инструмент Star Tool и кликнем в любом месте рабочей области, введем параметры как на картинке.

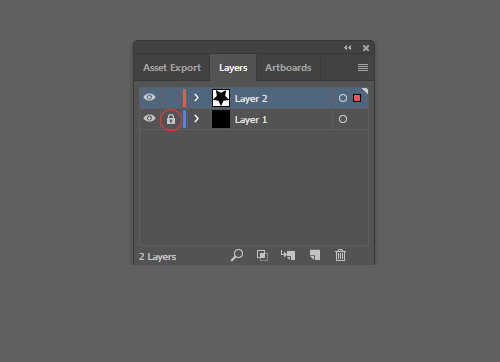
Советую закрепить нижний слой с фоном, установив замочек в панели Layers.

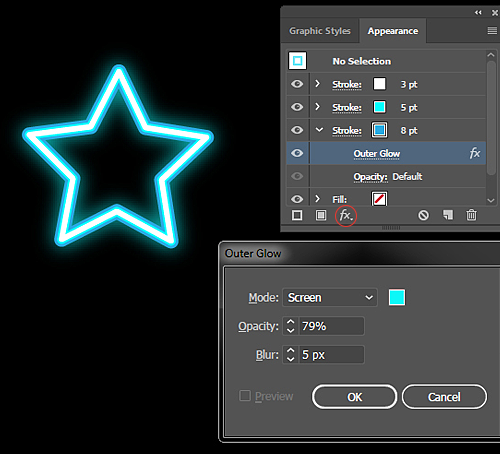
Уберем заливку звезды и покрасим обводку в белый цвет, установим параметры обводки, как на картинке.

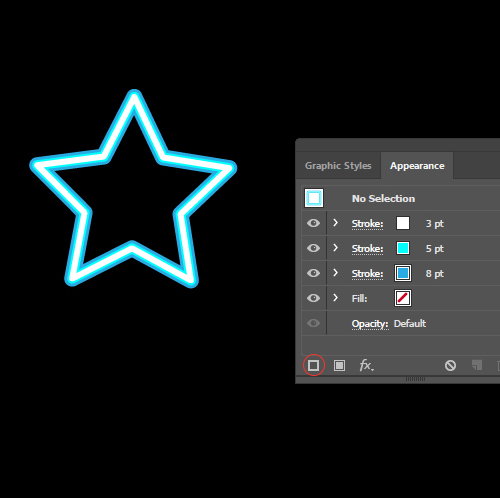
А дальше собственно суть метода. Открываем панель Appearance, выделяем нашу звезду, добавляем еще две обводки (можно больше, но для иконки, я думаю, достаточно двух) и устанавливаем для них толщину и цвет, как на картинке ниже.

Далее выбираем самую нижнюю и широкую обводку нажимаем на кнопку Add New Effect (внизу панели), в появившемся меню выбираем Stylize (в верхней части меню), затем Outer Glow и задаем параметры и цвет как на картинке.

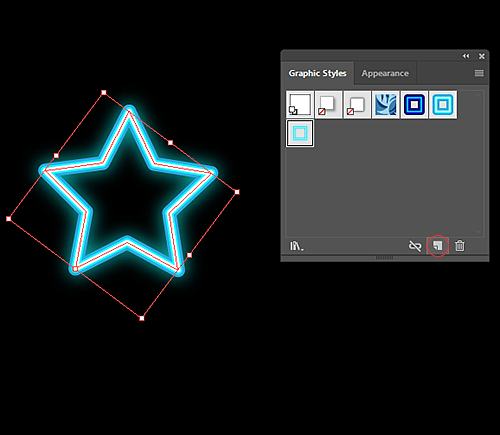
Затем открываем панель Graphic Styles, снова выделяем наш объект и нажимаем New Graphic Style. И у нас появляется новый стиль, содержащий все настройки для неонового эффекта.

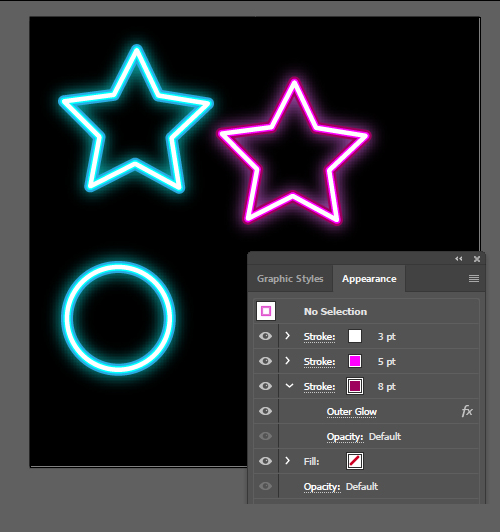
Теперь можно превратить любой контур в неоновый, выделив его и нажав на иконку нашего нового стиля на панели Graphic Styles. Мне этот способ нравится своей гибкостью: в панели Appearance можно менять ширину, цвет и количество внутренних контуров, а также интенсивность и цвет свечения на любом этапе работы, и контур при этом остается редактируемым.

Для стоков все эффекты и обводки необходимо разбирать (Expand Appearance и Expand). Свечение при этом конвертируется в растр. Как превратить его в меш (градиентную сетку) с помощью бесплатного плагина Mesh Tormentor, описано в уроке по ссылке ниже (там в меш преобразуют эффект падающей тени, для свечения все точно также):
Урок Adobe Illustrator - как сделать абстрактный фон с помощью кистей и плагина Meshtormentor.

Если объект сложный, со множеством отдельных контуров, как, например, снежинка выше, то перед тем, как применить Expand Appearance, необходимо создать составной контур из объектов с одинаковым стилем. Выделяем все контуры с одинаковым стилем и выбираем в меню Object > Compound Path > Make. Если этого не сделать, то после экспанда свечение разобьется на множество отдельных растров, что значительно увеличит размер файла и замедлит работу программы.
После того как разобрали оформление, обводку, преобразовали растр в градиентную сетку и сохранили файл в формате EPS-10, в итоговом файле может появиться такой неприятный артефакт, как тонкая рамка по краю меша. Чтобы от него избавиться, открываем EPS, выделяем градиентную сетку, на панели Transparency устанавливаем галочку напротив Clip и снова сохраняем в EPS.
Очень надеюсь, что урок вам понравился и будет полезен :)
Ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Читайте также:


