Как сделать куки на сайте тильда
Добавил пользователь Валентин П. Обновлено: 04.10.2024
JavaScript дает возможность устанавливать и читать куки в браузере. В данном уроке мы рассмотрим как происходит работа с куками, а также сделаем простую страницу, которая будет помнить введеное имя и отображать его при каждом входе.
Что такое куки (cookie)?
Куки - это небольшой объем данных, которые хранятся вэб браузером. Они позволяют Вам сохранять определенную информацию о пользователе и получать ее каждый раз, когда он посещает Вашу страницу. Каждый пользователь имеет свой собственный уникальный набор куков.
Обычно куки используются веб сервером для выполнения таких функций как отслеживание посещений сайта, регистрации на сайте и сохранения сведений о заказах или покупках. Однако нам не нужно придумывать программу для вэб сервера чтобы использовать куки. Мы можем использовать их с помощью JavaScript.
Свойство document.cookie .
В JavaScript куки доступны с помощью свойства cookie объекта document. Создать куки можно следующим образом:
. и получить весь сохраненый набор куков так:
Давайте рассмотрим сохранение и получение куков более подробно.
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
Свойства описаны в таблице:
| Свойство | Описание | Пример |
|---|---|---|
| name = значение | Устанавливает имя куки и его значение. | username=Вася |
| expires= дата | Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод toGMTString() объекта Date . Если значение expires не задано, куки будет удалено при закрытии браузера. | expires= 13/06/2003 00:00:00 |
| path= путь | Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | path=/demo/ |
| domain= домен | Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | domain=ruseller.com |
| secure | Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. | secure |
Давайте посмотрим пример установки куки:
Данный код устанавливает куки username , и присваивает ему значение "Вася" , которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
Данный код устанавливает куки logged_in , и присваивает ему значение "yes" . Так как атрибут expires не установлен, то куки удалится при закрытии браузера.
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки document.cookie . Например:
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
Установка куки со сроком хранения до 15 февраля 2011:
Функция для удаления куки.
Другая полезная функция для работы с куки представлена ниже. Функция "удаляет" куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
Получение значения куки
Для того, чтобы получить значение предварительно установленного куки для текущего документа, нужно использовать свойство document.cookie :
Таким образом возвращается строка, которая состоит из списка пар имя/значение, разделенных точкой с запятой для всех куки, которые действуют для текущего документа. Например:
В данном примере 2 куки, которые были предварительно установлены: username , который имеет значение "Вася" , и password , который имеет значение "abc123" .
Функция для получения значения куки
Данная функция использует регулярное выражение для поиска имени куки, которое представляет интерес, а затем возвращает значение, которое обработано функцией unescape() для перекодирования к нормальному символьному виду. (Если куки не найдено, возвращается значение null.)
Данная функция проста в использовании. Например, для возврата значения куки username :
Простой пример использования
В данном примере мы сделали страницу, которая запрашивает Ваше имя при первом посещении, затем она сохраняет Ваше имя в куки и показывает его при следующих посещениях.
Откройте страницу в новом окне. При первом посещении она попросит ввести имя и сохранит его в куки. Если Вы посетите страницу еще раз, она отобразит на экране введенное имя из куки.
Для куки задаем срок хранения в 1 год от текущей даты, это означает, что браузер сохранит Ваше имя даже если Вы закроете его.
Вы можете удалить куки нажав на ссылку Забудь обо мне!, которая вызывает функцию delete_cookie() и обновляет страницу, чтобы снова запросить имя у Вас.
Вы можете посмотреть код страницы в браузере, выбрав функцию просмотра исходного кода. Здесь приводится основная часть кода:
Данный урок показал Вам, как использовать куки в JavaScript для хранения информации о Ваших посетителях. Спасибо за внимание! :)
5 последних уроков рубрики "Разное"
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг - это будущее Ваших сайтов
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта - процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
С мая 2018 года действуют общие правила по защите персональных данных The EU General Data Protection Regulation (GDPR). Напомню, цель GDPR — обеспечить безопасность персональных данных граждан ЕС, вне зависимости от их физического месторасположения.
Практически каждый сайт так или иначе передает информацию о пользователях сторонним сервисам. Например, в Google Analytics и Яндекс.Метрику, используются теги ремаркетинга Ads, Facebook Pixel. Так что, хоть и косвенно, мы (владельцы сайтов) собираем информацию о пользователях и обязаны рассказать, каким образом обрабатываются их данные.
С введением GDPR ужесточается ответственность за нарушение правил обработки персональных данных: штрафы достигают 20 миллионов евро или 4% годового глобального дохода компании.
Проще всего предупредить людей о том, что вы собираете их персональные данные, с помощью баннера об использовании cookie. В этом посте я расскажу, как добавить такой баннер на свой сайт с помощью сервиса OneTrust и Google Tag Manager.
Как создать баннер об использовании cookie?
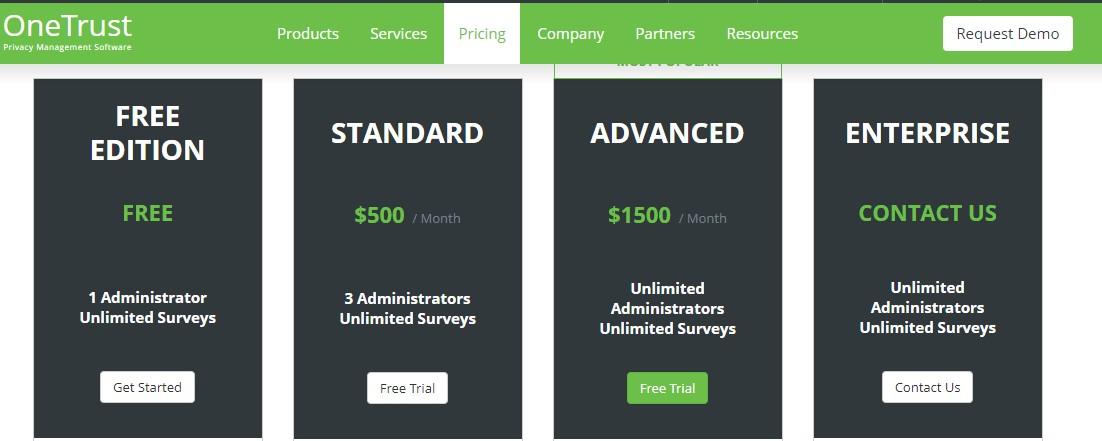
Сервисы по созданию баннеров об использовании cookie по большей части платные. А если у вас многостраничный сайт (больше 500 страниц), то придется купить подписку. Это будет стоить от $10 до $1500, в зависимости от сайта.
Среди популярных сервисов:
Я расскажу о том, как сделать и внедрить баннеры об использовании cookie с помощью OneTrust. Его просто настраивать и он бесплатный.
Регистрируем и сканируем сайт
Для начала создаем аккаунт: выбираем необходимый пакет и регистрируем профиль.

Чем бесплатная версия отличается от платной? Плюшками и функционалом: на платных тарифах вы можете рассчитывать на техническую поддержку и получить больше вариантов дизайна.
После выбора пакета следует пройти стандартную процедуру регистрации.
Оговорюсь, обязательно указывайте корпоративную, а не личную почту, иначе почти наверняка откажут в доступе.

Важно: внесенные данные модераторы проверяют вручную, поэтому ждать подтверждение регистрации придется от двух до 48 часов, так что запасайтесь терпением.


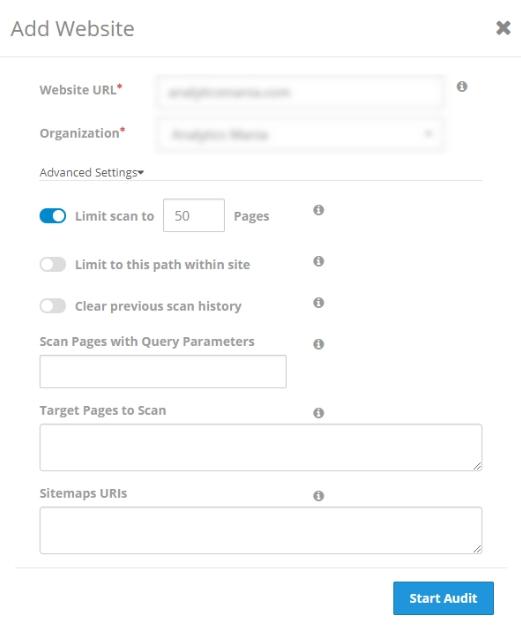
В настройках следует задать ограничение на количество сканируемых страниц. По умолчанию здесь указано 1000 страниц. Если на вашем сайте их гораздо меньше, ставьте реальное количество. Если выберете установки по умолчанию, сканирование сайта может занять около четырех часов.
В идеальном мире после сканирования мы получаем отчет с номерами файлов cookie.

В реальном мире сканирование может выдать ошибку. Это означает, что защита вашего сайта слишком строга к ботам (или существует переадресация). Чтобы избежать ошибки сканирования, следует временно отключить брандмауэр.
В конце концов мы получаем результат:

Как сделать баннер?
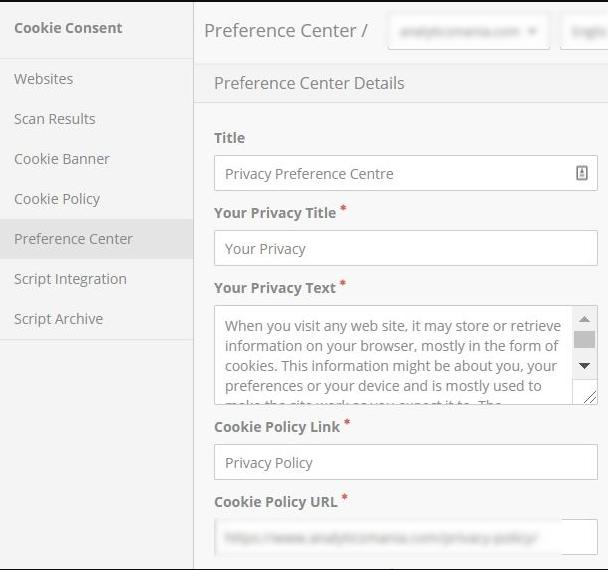
Переходим непосредственно к созданию баннера.

После этого сохраняем настройки:

Как настроить правила показа баннера?
Теперь необходимо указать, какие именно файлы мы будем собирать. Всего можно выделить пять категорий таких файлов:
- строго необходимые куки-файлы;
- производительные куки-файлы: используются интернет-маркетологами — необходимы для передачи данных на сторонние сервисы аналитики;
- функциональные куки-файлы: используются для различных технических решений — А/В тест страницы, поддержка работы чатов и так далее;
- куки-файлы для таргетинга: направлены на использование функции ремаркетинга;
- куки-файлы для социальных сетей. Например те, которые связаны с использование Facebook Pixel.
Определение каждого типа куки-файлов:
- Куки-файлы для таргетинга (Targeting Cookies). Эти файлы cookie устанавливаются рекламными партнерами. Они могут использоваться для создания профиля ваших интересов и отображения релевантных объявлений на других сайтах (то есть теги ремаркетинга). Идентифицируют ваш браузер и устройства.
- Производительные куки-файлы (Performance Cookies). Эти файлы позволяют рассчитывать посещения и источники трафика, измерять и улучшать производительность нашего сайта. Они помогают нам узнать, какие страницы наиболее и наименее популярны и посмотреть, как посетители перемещаются по сайту. По сути, это данные для Google Analytics.
- Строго необходимые куки-файлы (Strictly Necessary Cookies). Используются для функционирования веб-сайта, их нельзя отключать. Обычно они устанавливаются только в ответ на совершенные действия пользователя, например, вход в систему или заполнение форм. Это данные о пользователях, которые не передаются в сторонние системы аналитики.
- Функциональные куки-файлы (Functional Cookies). Позволяют повысить функциональность и персонализацию сайта за счет видео и живых чатов.
- Куки-файлы для социальных сетей (Social Media Cookies) устанавливают социальные медиа-сервисы, чтобы вы могли поделиться своим контентом с друзьями. Они могут отслеживать ваш браузер на других сайтах и формировать профиль ваших интересов.
Как пользователь дает согласие? Выполняет условия, которые указаны на баннере. Эти условия мы настраиваем вручную: клик по баннеру, проскроливание определенного процента страниц и так далее.
Итак, в настройках задаем значения:
Заканчиваем и публикуем все изменения.
Политика конфиденциальности
Важно указать дополнительный блок, в котором мы раскрываем, зачем нам нужна информация о пользователях.



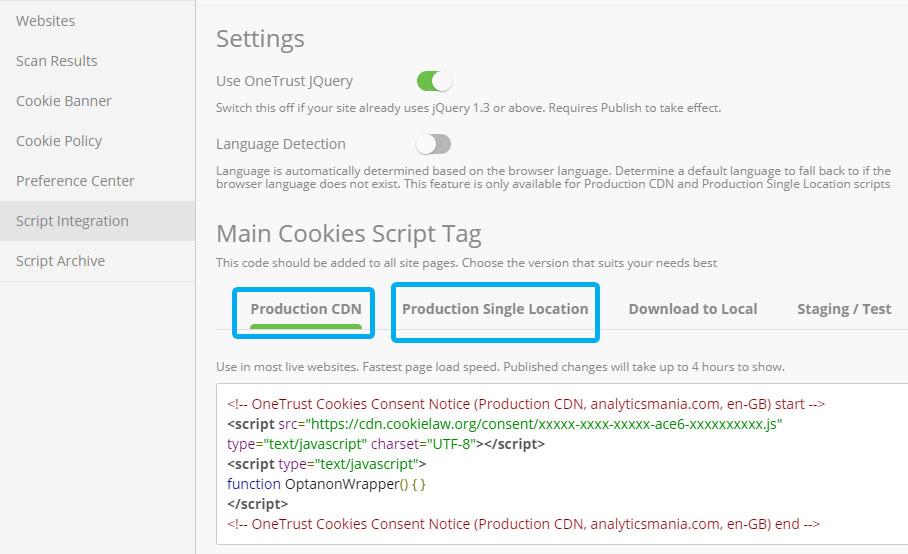
После этого переходим к завершающей стадии работы с сервисом — получаем скрипт OneTrust, который интегрируем на сайт с помощью соответствующих настроек Google Tag Manger.

Как установить баннер cookie с помощью Google Tag Manager?
Мало просто интегрировать код OneTrust на сайт напрямую или через Google Tag Manager, необходимо, чтобы он синхронно срабатывал с другими тегами. Для этого придется внести некоторые коррективы.
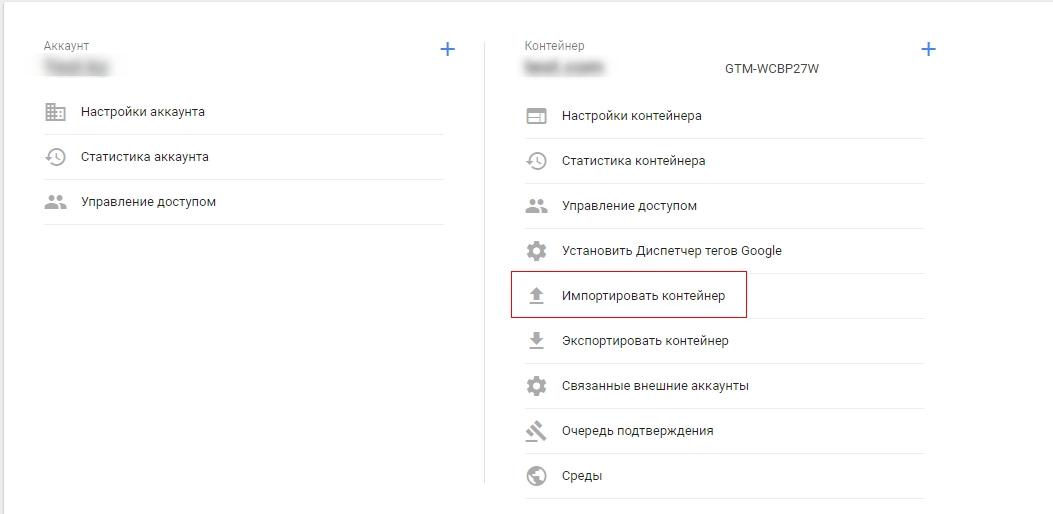
Получить данные для этих полей можно в ссылке на ваш контейнер:

Внутри самого файла находятся следующие кастомные теги, триггеры и переменные, которые помогут в соблюдении политики cookie:
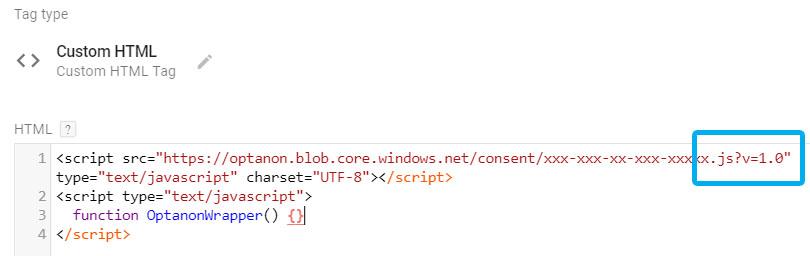
- cHTML — Cookie Consent. Это тег, в котором вы должны вставить свой скрипт подтверждения OneTrust. Без него уведомление о подтверждении не будет работать.
- cHTML — Push To Data Layer — Consent Updated. Выдает событие на уровень данных, когда обновляются настройки окна подтверждения (дается новое согласие или обновляется текущее).
- cHTML — Set Cookie — Actual Cookie Consent Active Groups. Сохраняет настройки окна подтверждения в файле cookie, срок действия которого истекает через 12 месяцев.
- cHTML — Push To Data Layer — Consent Data For The Record. Выдает полную информацию (включая пользовательский агент) на уровень данных. Эти данные позже будут использованы для хранения информации о согласии пользователя (в качестве доказательства) в Google Analytics.
- cHTML — Push To Data Layer — Consent Data For The Record. Если пользователь дает согласие на использование по крайней мере одной группы куки-файлов (за исключением необходимых), этот тег отправит данные о согласии пользователя в Google Analytics.
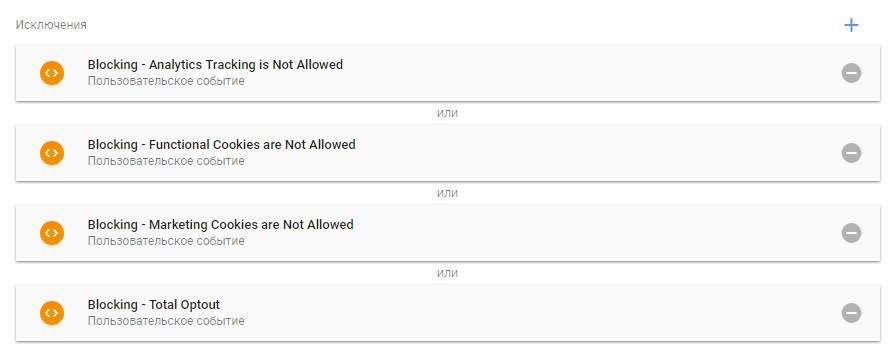
Четыре триггера блокировки:
- blocking — Analytics Tracking is Not Allowed;
- blocking — Functional Cookies are Not Allowed;
- blocking — Marketing Cookies are Not Allowed;
- blocking — Total Opt-Out (если посетитель отказывается от всех файлов cookie за исключением необходимых).
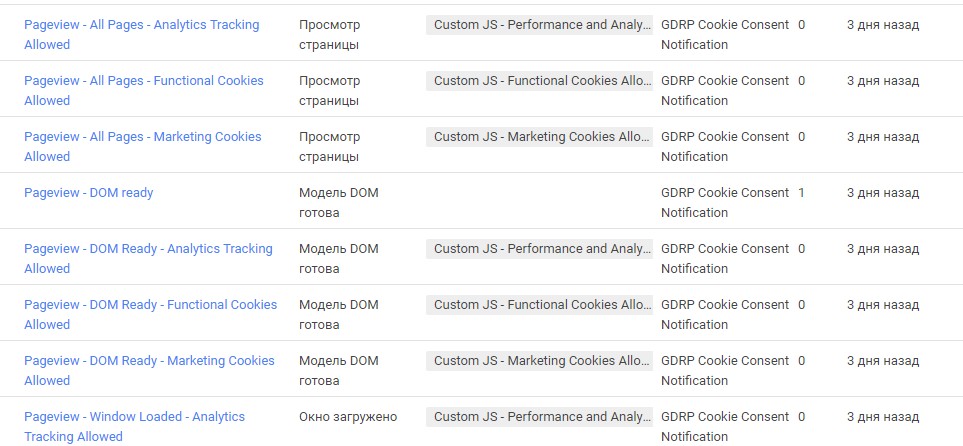
Теги, связанные с просмотром страниц (срабатывают, если посетитель согласился на использование куки-файлов):
- pageview — All Pages — Analytics Tracking Allowed;
- pageview — All Pages — Functional Cookies Allowed;
- pageview — All Pages — Marketing Cookies Allowed;
- pageview — DOM Ready — Analytics Tracking Allowed;
- pageview — DOM Ready — Functional Cookies Allowed;
- pageview — DOM Ready — Marketing Cookies Allowed;
- pageview — Window Loaded — Analytics Tracking Allowed;
- pageview — Window Loaded — Functional Cookies Allowed;
- pageview — Window Loaded — Marketing Cookies Allowed.

Переменные
dlv — consentData for the record. Переменная, благодаря которой информация о согласии пользователя сохранится в Google Analytics.
Cookie — Actual Cookie Consent и dlv — Active Consent Groups — активные группы. Две переменные, которые хранят информацию о подтверждении (список групп, на которые согласился посетитель). Обе содержат одну и ту же информацию, но в разных местах. Одна группа основана на Data-Layer, а другая — на файлах cookie.
Чтобы вам было удобнее, держите три переменные, которые возвращают true, если посетитель разрешит определенную группу файлов cookie:
- Custom JS — Functional Cookies Allowed.
- Custom JS — Marketing Cookies Allowed.
- Custom JS — Performance and Analytics Tracking Allowed.

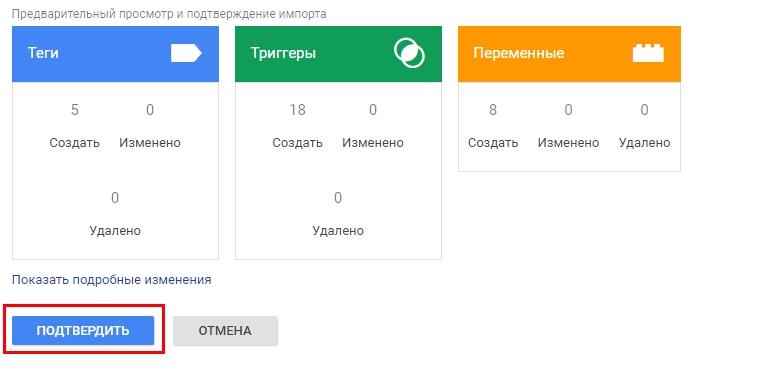
После этого появится такое окно:

Затем проделываем такие действия:
- Переходим в тег cHTML — Cookie Consent и заменяем его код на скрипт, который предоставляет OneTrust:

- Обновляем все теги отслеживания (которые касаются личных данных) в Диспетчере тегов Google. Добавляем к ним один из трех триггеров блокировки в качестве исключения. Это необходимо сделать с помощью каждого тега отслеживания (который касается личной информации), включая просмотр страницы Google Analytics, теги конверсии Google Ads.

Нужно удалить все триггеры просмотра страниц, DOM Ready и Window Loaded из ваших текущих тегов, которые не согласуются с политикой сбора данных о пользователях.
Вот почему для каждого из них присваивается триггер Custom — Optanon Consent Update.
Выберите один для каждого тега. Например, Google Analytics Pageview Tag должен получить триггер просмотра Pageview — All Pages — Analytics Tracking Allowed. Тег Facebook Pixel должен получить триггер Pageview — All Pages — Marketing Cookies Allowed.
Как настроить передачу событий в Google Analytics?
Чтобы получить согласие, существует тег GA Event — Cookie Consent Data For The Record, который отправит данные о согласии в Google Analytics (как событие). Его данные включают:
- Группы согласия.
- Отметку.
- Идентификатор клиента Google Analytics.
- User Agent (информация о браузере: версия и другое).
Если посетитель не выбирает все группы файлов cookie, ни одно событие не будет отправлено в Google Analytics.
Чтобы активировать тег, нужно указать идентификатор счетчика из Google Analytics:

- все теги, основанные на событиях, получат новый триггер блокировки;
- все теги, основанные на просмотрах, получат новый триггер блокировки, два новых триггера и удалятся триггеры старой страницы (или DOM Ready или Window Loaded).
С англоязычной версией статьи можно ознакомиться здесь.
Выводы
- Если вы работаете с рынком ЕС, придется следовать требованиям GDPR. Для этого следует уведомить пользователей, что вы собираете о них информацию. Проще всего это сделать с помощью баннера об использовании куки-файлов.
- Используйте Cookiebot, CookiePro или OneTrust для создания баннера. Вы можете указывать шаблон, цвет, текст баннера, а также условия его появления на сайте.
- Для интеграции баннера следует использовать соответствующие теги, триггеры и переменные в Google Tag Manager. Взять их можно в специальном файле.

59
как создать сайт на wordpress, настроить и оптимизировать wordpress
MnogoBlog > WordPress > Дизайн > Javascript и jQuery > Cookies на вашем сайте: учимся нравиться посетителям
Cookies, Куки (от англ. cookie — печенье) – небольшой (не более 4Кбайт) фрагмент данных, сохраняемый веб-браузером на определенное время и нужный для работы на определенной веб-странице или веб-сайте.
Cookies играют роль памяти веб-браузера.
- аутентификации пользователя;
- хранения персональных предпочтений и настроек пользователя;
- отслеживания состояния сессии доступа пользователя;
- ведения статистики о пользователях.
- name – задает имя, закрепленное за Cookie;
- value – определяет значение Cookie;
- expire – время хранения Cookie. Если данный параметр не указать, то Cookie будут “жить” до конца сессии, то есть до закрытия браузера. Если время указано, то, когда оно наступит, Cookie самоуничтожится.
– с помощью HTML (META-тег в заголовке , он подходит для статичных сайтов);
– с помощью Javascript;
– с использованием Perl/CGI.
Практика с применением Cookies.
Здесь попробуем рассмотреть простенькие примерчики.
При использовании Cookies необходимо иметь в виду, что Cookies должны устанавливаться до первого вывода информации в браузер (например, оператором echo или выводом какой-либо функции).
Чтобы удовлетворить данному условию для сайтов на WordPress, нам необходимо открыть файл header.php – для этого в панели управления сайтом в левом меню выбираем пункт “Внешний вид”, далее подпункт “Редактор” и справа в списке шаблонов выбираем файл header.php.
В его коде находим тег и после него вставим следующие строчки:
Данной строчкой мы задали для cookie имя – “test”, также мы установили его значение – “Привет” и время его хранения, равным 1 часу (60*60=3600 сек).
Теперь нам осталось вывести значения нашего cookie на сайте, для этого необходимо вставить в шаблон следующие строчки:
Например можно вставить данные строчки в начале шаблона сайдбара, для этого выберите из списка шаблонов файл sidebar.php и вставьте их в нужном месте, ну например так:
Пример 2.
В данном примере мы сделаем страницу, которая запрашивает Ваше имя при первом посещении, затем она сохраняет Ваше имя в куки и показывает его при следующих посещениях.
Перед тем как начать, советую прочитать вам мою предыдущую статью о том как подключить Javascript в WordPress!
В данном примере я вставлю javascript в индивидуальный шаблон одной из страниц сайта.
Как создать индвидуальный шаблон можете прочитать в моей предыдущей статье.
Допустим я уже создал индивидуальный шаблон для странички, теперь нужно его открыть в “Редакторе” (в панели управления вашим сайтом в левом меню выбираем пункт “Внешний вид”, далее подпункт “Редактор” и справа в списке шаблонов ищем наш индивидуальный шаблон).
Теперь вставляем в его код следующие строчки javascript, которые и создадут форму для ввода имени посетителя и дальнейшем его приветствии.
Строчки самого скрипта:
И приведу код моего индивидуального шаблона со вставленным вышеуказанным javascript-ом:
Можно привести еще множество примеров совместного использования Cookies и Javascript, такие например как:
Похожие записи:
Cookies на вашем сайте: учимся нравиться посетителям : 2 комментария
Здравствуйте, помогите сделать псевдокоментарии. То есть чтобы свой комментарий видел только тот кто его оставил, а остальные только хорошие
Спасибо за статью. Очень помогла. Но столкнулся с трудностью и прошу помощи.
В силу обстоятельств, имен моих cookie выглядят так: cookie[1], cookie[2] и т.д.
При таких названиях функция get_cookie всегда возвращает null. Что с этим делать?
Как задаются ссылки в стандартных блоках


А на этом примере мы взяли для обложки блок без кнопки CR07 и задали кнопку ссылкой.


Задали нужные настройки: указали ссылку, ее цвет, величину подчеркивания. В нашем случае — мы не хотим, чтобы ссылка была подчеркнута, и поэтому установили значение на 0.


Почему, если вы хотите поставить внутреннюю ссылку в рамках одного сайта, не нужно писать адрес полностью, она не будет работать?
Работать будет, но при смене домена (поверьте нашему опыту, такое случается), потребуется изменять все ссылки на сайте. Если их три — это не так страшно. А если у вас сайт на 100 страниц? Да хотя бы на 10? Ставьте ссылку вида /adress и не знайте горя.







Как задаются ссылки в zero-блоках
В зеро-блоках тоже можно установить ссылку как гиперссылку или задать ее в настройках на весь объект:


Ссылку можно задать на любой объект, например, на текст. В этом случае нам нужно будет найти параметр Link и указать ссылку в поле URL

В редакторе все нормально, а при публикации ссылка съезжает.
Почему так происходит?

Вы задали одновременно и гиперссылку, и ссылку в поле Link. Тильда не знает, что делать, и сходит с ума :) Уберите одну из ссылок, и проблема пройдет



Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
CMS (Content Management System) — система управления контентом, в данном случае — сайтом (например, Тильда, Битрикс, Вордпресс).
ОКВЭД (Общероссийский классификатор видов экономической деятельности) — именно по этим кодам, которые указываются при регистрации ИП или юрлица, можно осуществлять деятельность. Коды можно добавить, но это не дело 5 минут.
Работа с компанией Своёмедиа длится уже более двух лет. За это время реализовано много мероприятий по поддержке и развитию сайта, включая глубокую и неоднократную переработку концепции и взгляда на этот ресурс — в том числе в мыслях у управленцев нашей компании.
Развитие сайта как основного ресурса медийной поддержки компании (мы работаем в достаточно сложном сектор — b2b в химической отрасли) оказывает существенную поддержку нашему бизнесу. И эту поддержку можно разделить на 2 вида — прямую и косвенную.
Общий объем таких работ за последние пару лет можно оценить в 10−15 млн рублей, около 15% от общей выручки. Это является серьезным достижением, безусловно.
Такого рода поддержку трудно оценить в прямых доходах, однако можно уверенно сказать, что она очень важна в нашем бизнесе.
В ближайших планах развития медийного ресурса Инжнирингового центра стоит увеличение доли работ, приходящих через сайт, до 30−50%. У нас есть уверенность, что в сотрудничестве с коллегами из Своёмедиа мы справимся с этой задачей.
Читайте также:

