Как сделать куб в афтер эффект
Добавил пользователь Alex Обновлено: 05.10.2024
В этом видео я собрал несколько способов, как сделать, чтобы обводка слоя в After Effects вместе с Motion Blur выглядела нормально и красиво. Дело в том, что в After Effects размытие в движении просчитывается перед Layer Styles, обводка Stroke и другие эффекты Стили слоя оказывается наложены на Motion Blur, а должно быть как раз наоборот. Ну пока в Adobe забили (кто-то удивился?), что часть их программы работает не понять как и зачем, я предлагаю посмотреть этот урок и узнать полезную информацию, как делается анимация обводки в After Effects.

Adobe After Effects — это программное обеспечение, которое используется для создания спец эффектов — VFX, 3D и анимированной графики. Обширный набор функций этой программы включает в себя возможность создания всего, что только может понадобиться в видео: от простых титров до полноценной работы с 3D графикой.
Тем не менее, если вы вообще только начинаете знакомство с видео монтажом, то программа After Effects не покажется вам простой и интуитивно понятной. И даже если вы работали в другой, мощной программе от этой же компании, а именно, с программой Adobe Premiere Pro, то в этом случае, вам даже будет сложнее, ведь в After Effects отличается сам подход к работе.
Конечно, на тему After Effects создано много различных уроков. Но в большинстве случаев, эти уроки объясняют, как сделать тот, или иной видео эффект. И новичкам сложно понять сами основы работы с этой программой. В результате, попытавшись сделать несколько таких эффектов, многие новички забрасывают изучение этой программы.
В этом мини курсе, я решил познакомить вас с самыми азами. Я не буду учить делать вас крутые эффекты. Но освоив этот мини курс, другие уроки по этой программе дадутся вам намного легче. Здесь вы освоите все азы, начиная от первого запуска, и заканчивая созданием родительских объектов.
1.Знакомство с интерфейсом.

При первом знакомстве с After Effects — поражает его интерфейс. И действительно, в силу своей специфики, эта программа больше похожа на Photoshop, нежели на обычный видео редактор. Из этого урока вы узнаете, что где находится, и если вы вдруг что-то поменяли, то как можно вернуть вид в исходное состояние.
2.Слои

Как я уже сказал, After Effects во многом похож на Photoshop. И слои в этой программе, имеют такое же большое значение. Любое создаваемое видео, это набор слоев, нанизанных друг на друга.
Что такое слой, как его добавить, как управлять свойствами слоев, об этом вы узнаете из второго урока.
3.Анимация.

Если вы работали с анимацией в таких программах, как Sony Vegas или Premiere Pro, то вы должны знать, что анимация создается благодаря установке ключевых кадров и изменения значения выбранного свойства, будь это координаты видео, его размеры, или другие поддерживаемые свойства.
Подробнее про анимацию в After Effects, читайте в третьем уроке мини курса.
4.Маски

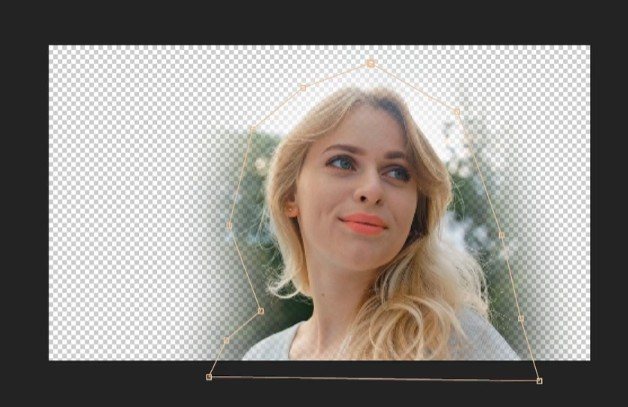
Что такое маска? Если упрощенно, то это способ отделить определенную часть слоя от другой. Это позволяет огромное количество различных эффектов. Например, переместить человека в совсем другое место.

Подробнее об этом, вы узнаете в четвертом уроке.
5.Создание титров

Титры в видео играют крайне важную роль. Их не всегда нужно делать очень навороченными, про что я написал в статье про титры в нижней трети экрана, но иногда всё-таки хочется сделать нечто навороченное. Как вставить титры в видео с помощью After Effects, вы узнаете из урока по созданию титров. Хотя слишком многого не ждите от этого урока, ведь это мини курс для только начинающих.
6.Создание эффектов.

Вот вы наконец и добрались до урока, в котором рассказывается про вставку эффектов в ваше видео. Из этого урока вы узнаете, что такое панель эффектов, как добавить эффекты в ваше видео и как ими управлять. Здесь же вы узнаете, что такое корректирующий слой.
7. Нуль объект и родительский слой.
8. Рендеринг, экспорт и динамическое связывание.
Вывести файл в видео формате. Это примерно также, как это делается в других видеоредакторах.
After Effects, это в первую очередь, создание небольших фрагментов, которые затем вы можете вставить в свою программу для монтажа. Но если вы будете собирать общий фильм в Premiere Pro, то вы можете использовать динамическое связывание.
Подробнее о них, читайте в восьмом уроке.
Заключение.
Вот и всё! Эти 8 уроков, это ваш старт в знакомство с этой удивительной, большой программой. И хотя программа After Effects может показаться сложной на первый взгляд, но своя логика у программы есть. И узнав принципы работы, дальше изучать эту программу вам будет намного легче.
Делитесь статьей со своими знакомыми, вступайте в мои группы в социальных сетях (ссылки вверху) и получайте новые материалы, касающиеся съемки и обработки видео.
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.

Только это всё про шейпы.
И отсюда не понятно самое главное "КАК. Как блять это сделать?"
Нахера такой туториал, в котором ничему не учат?!
А как сделать такие фигуры-то в АЕ? Хочу приложение сделать и желательно в стиле материала, но из-за того, что не умею делать подобные анимации, например, плавнопревращающийся квадрат в круг, приходится делать только кнопочки с тенями.
Чувак, чувак мож подскажешь где(мож в АЕ) можно сделать анимацию бурления магмы земного ядра..ну знаешь по кругу так перетекает разные оттенки красного и желтого с черными пятнами и анамация дождя. мож уроки или где..я гуглил один шлак
Пфф, Power Point мое оружие, если нужна охеренная анимация :D
А по делу, если в Ps хорошо разбираешься, то Ae освоить легко будет?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.

3D ТРЕКИНГ текста в AFTER EFFECTS
В этом туториале я расскажу вам про очень полезную и крутую штуку - 3D трекинг, а именно - как сделать 3D текст и как его привязать и поместить в окружающую среду с помощью функции 3D Camera Tracker! Мы рассмотрим данную функцию в качестве создания интересных титров для вашего видео, а именно - будем использовать 3D ТРЕКИНГ текста в AFTER EFFECTS для создания эффекта реалистичной надписи на стене.

Делаем киношные титры в After Effects!
Продолжаем изучать After Effects! В данном туториале я расскажу вам о том, какие бывают анимации титров, как выбрать стиль титров для видео и покажу как сделать крутые и стильные киношные титры быстро в After Effects 2019.

AFTER EFFECTS для Новичков 2 - ТРЕКИНГ
Всем привет! Во втором видео-уроке из курса "After Effects для новичков" я расскажу вам о трекинге - что это такое, для чего используется и самое главное - как его правильно делать. Покажу как быстро перенести видео из Premiere Pro в After Effects, а также как работать с проблемным трекингом. Этот урок базовый, для новичков, по этому рассматриваем дефолтные способы трекинга!
Youtube
(Указываю ссылки на свои личные соц.страницы, в связи с обновлением правил Пикабу).
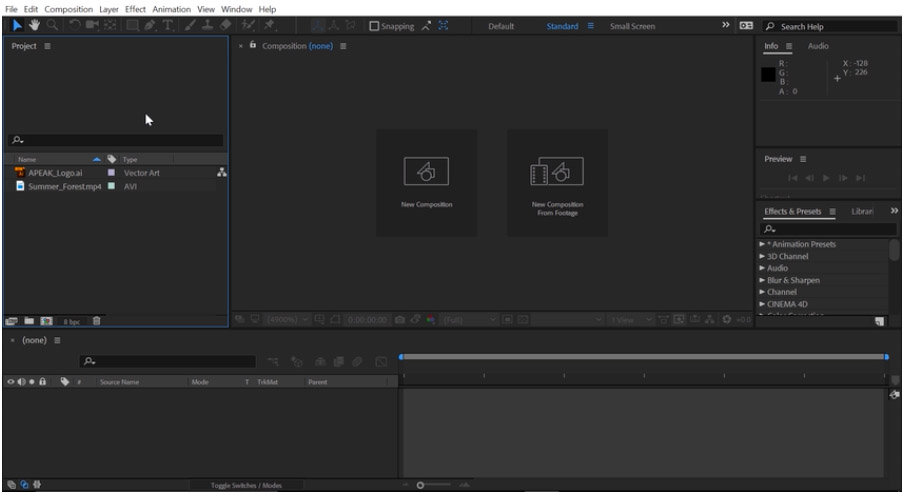
В этой инструкции мы познакомимся с созданием и настройкой новой композиции, добавим логотип и сделаем несколько дополнительных эффектов.

Чтобы создать свой первый проект в After Effects вам нужно сделать свою композицию. Композиция-это контейнер, в котором можно разместить несколько файлов вместе слоями, чтобы создать тот самый составной файл. Слои могут состоять из разнообразных файлов (музыка, видео, графика и др.)
Чтобы стало более понятно, давайте пройдем поэтапно путь создания нашей первой композиции.

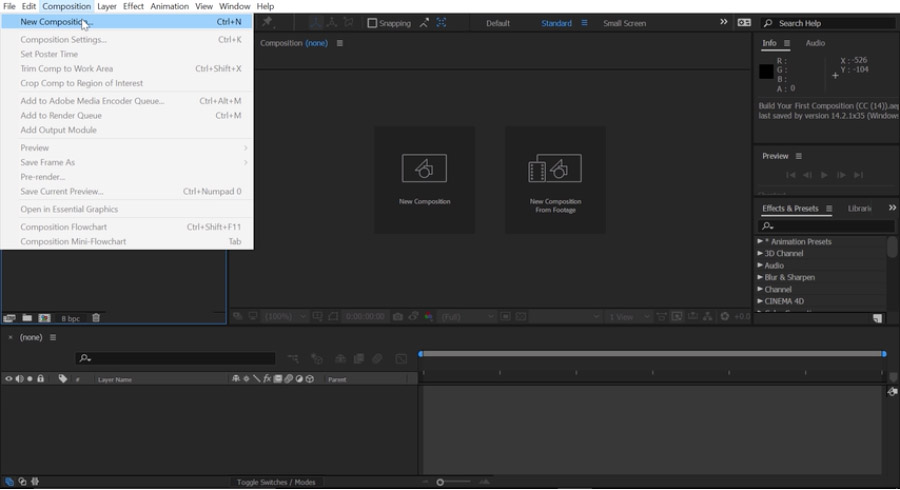
Существует два основных способа создания композиций в After Effects. Первый способ — это перейти в меню Composition (композиция) в строке меню, в верхнем левом углу и выбрать New Composition (новая композиция).

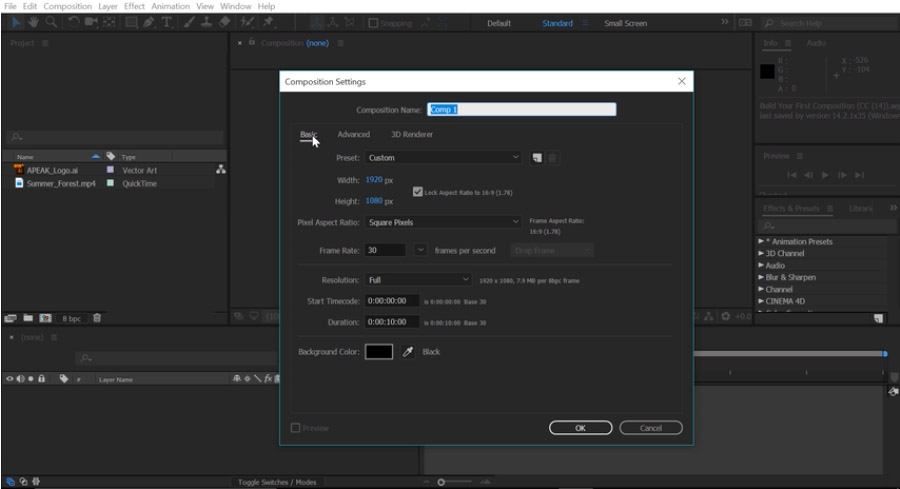
В разделе Basic settings (базовые настройки) в самом верху вы можете придумать и прописать название вашей композиции, например Comp 1 как на картинке. Затем выберете выпадающий список раздела Present (предустановка).

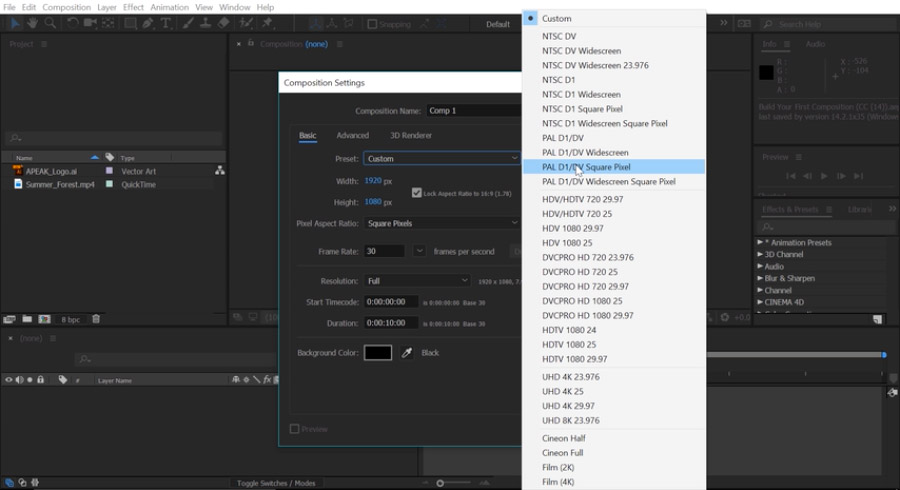
Здесь вы можете выбрать любое разрешение и частоту кадров, с которой вы хотели бы работать. Вы также можете задать свою персональную частоту кадров в разделе Frame Rate, по умолчанию тут 30 fps. Другими словами, задать сколько кадров будет воспроизводиться каждую секунду. Вы можете установить продолжительность проекта в разделе Duration. По умолчанию стоит 0 часов, 00 минут, 10 секунд, на основе частоты 30 fps. Вы также можете установить цвет фона в разделе Background Color. Если вы не хотите использовать данные настройки композиции, просто нажмите кнопку Cancel и закройте окно. Чтобы создать композицию, которая будет точно соответствовать вашим видеоматериалам, нажмете один раз на видеозапись в панели проекта.

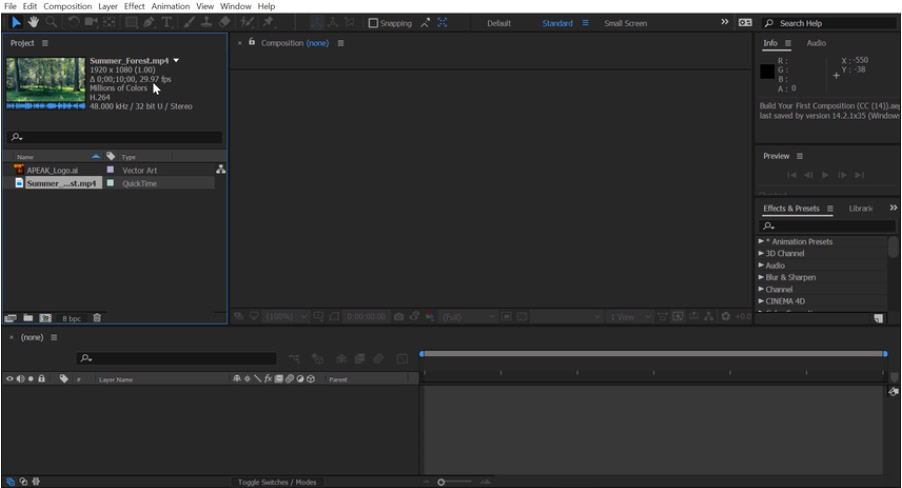
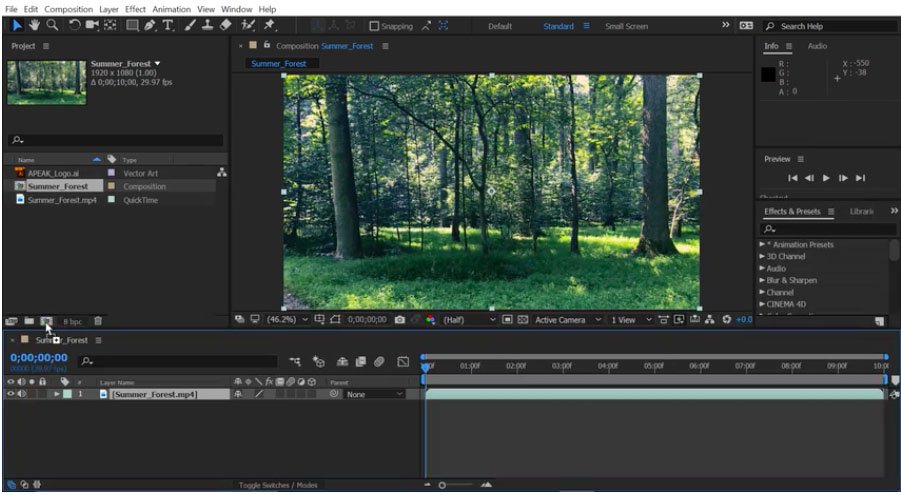
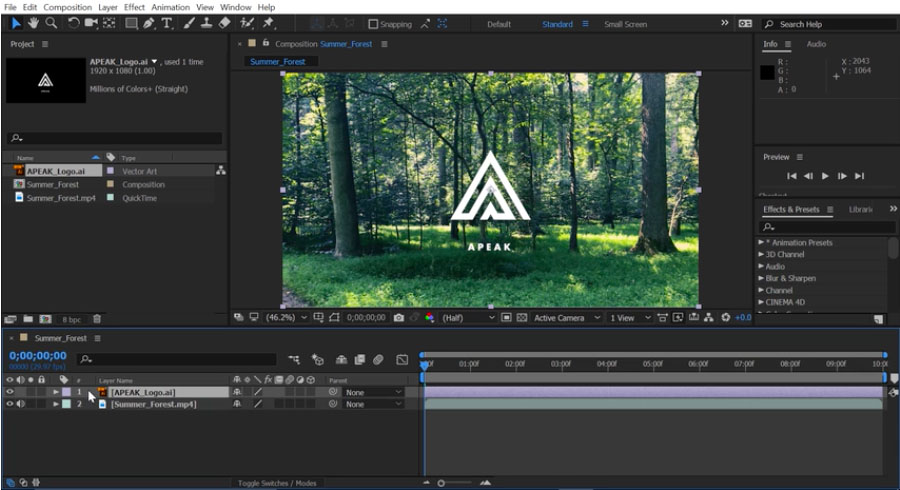
Обратите внимание, мы видим, что видео имеет разрешение 1920 x 1080, длинной 0 часов; 00 минут; 10 секунд; с частотой кадров 29.97 fps. Чтобы создать композицию из этого видеоматериала, нажмите на видеоматериал и перетащите его вниз к кнопке Composition (композиция) и все ваша композиция была создана и видеофайл был добавлен на Timeline (шкалу времени).

Как добавить логотип в After Effects.
Давайте также добавим наш логотип на Timeline. На панели проекта выберете логотип одним нажатием и перенесите его вниз на Timeline. Обратите внимание, когда вы переносите его через слои то, появляется синяя подсветка показывающая, где именно разместить этот элемент. Давайте поместим его выше первого уровня на Timeline.

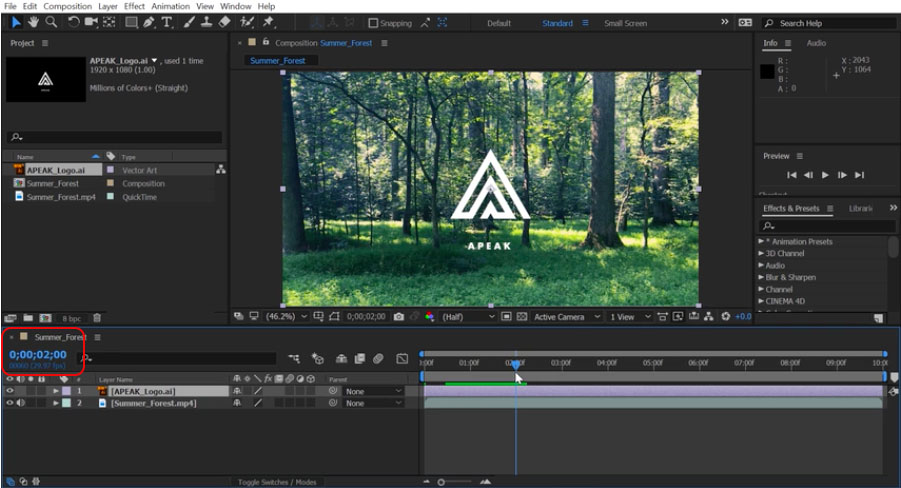
Итак, в нашей композиции появился логотип, давайте теперь изменим время, когда он будет появляться. Убедитесь, что выбран первый слой, а затем перейдите в правую часть Timeline. Тут вы можете изменять положение слоев во времени с помощью индикатора текущего времени, в виде синей вертикальной полоски. Ее можно перемещать, если нажать и удерживать в верхней части. Давайте переместим индикатор до второй секунды на Timeline. Вы можете определить время в верхнем левом углу с указателем времени.

Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете нажать и удерживая кнопку в любом месте этого слоя, перетащить его ко второй секунде. Обратите внимание, что длительность этого слоя не меняется, только место начала и конца. Теперь давайте отменим это действие, нажмите Ctrl + Z на windows или Comand + Z на Mac, чтобы отменить этот последний слайд.
Например, вместо того чтобы скользить по слою, вы захотите обрезать слой в точке. Давайте наведем курсор на точку In, которая находится в левой части слоя пока мышь не превратится в значок с двойной стрелкой, затем нажмите и перетащите, но при этом удерживаете нажатой клавишу Shift. В таком случае вы обрежете начало слоя до второй секунды, и он будет заканчиваться вместе со вторым слоем, и не будет длиннее его. Эта функция называется Trimming (обрезкой).
Иногда, когда вы работаете над композициями, вам нужно изменить настройки композиции, например, увеличив длину композиции и сделать ее длиною в пять секунд.

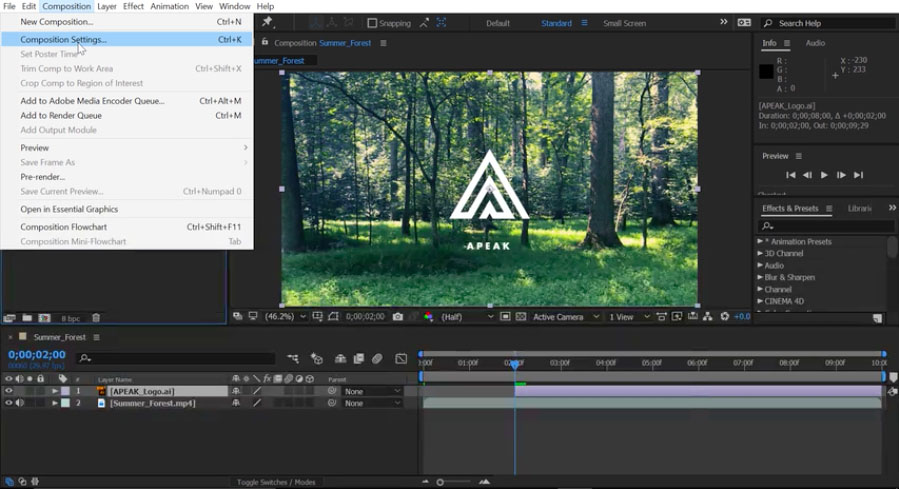
Выберете композицию на панели проекта, нажав на нее один раз, затем перейдите в Composition (меню композиции) и выберете Composition Settings (настройки композиции).

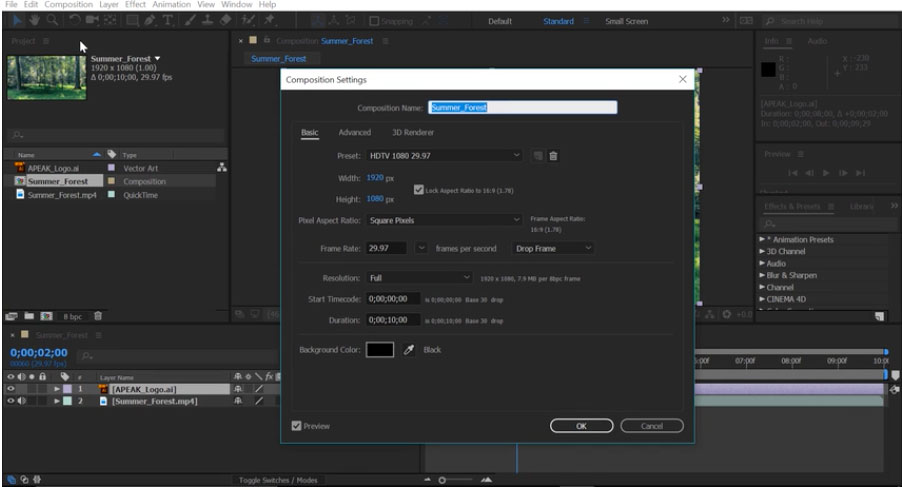
В новом окне в разделе Duration (продолжительность) удалите все цифры и измените их на 500. Когда вы нажмете кнопку ОК, обратите внимание, что временная шкала теперь намного короче, она составляет всего 5 секунд.
Меняем цвет логотипа.
Когда я смотрю на этот логотип, его довольно трудно прочитать на заднем плане. Итак, я хотел бы добавить цветную добавку поверх этого видео-слоя. Для этого я создам новый solid layer (сплошной слой).

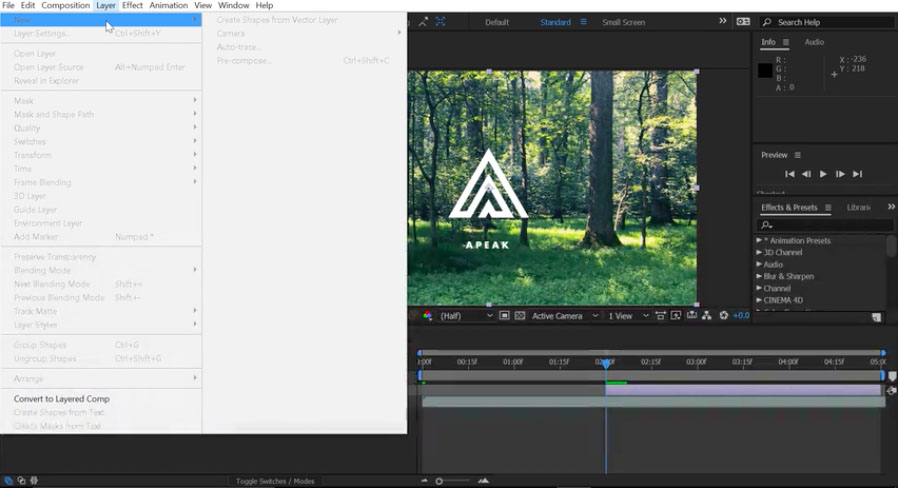
Давайте перейдем к строке меню, выберем Layer (слой) и заметьте все пункты меню не активны, вы не можете ничего выбрать, если у вас выбрана не та активная панель. В нашем примере активна project panel (панель проекта).

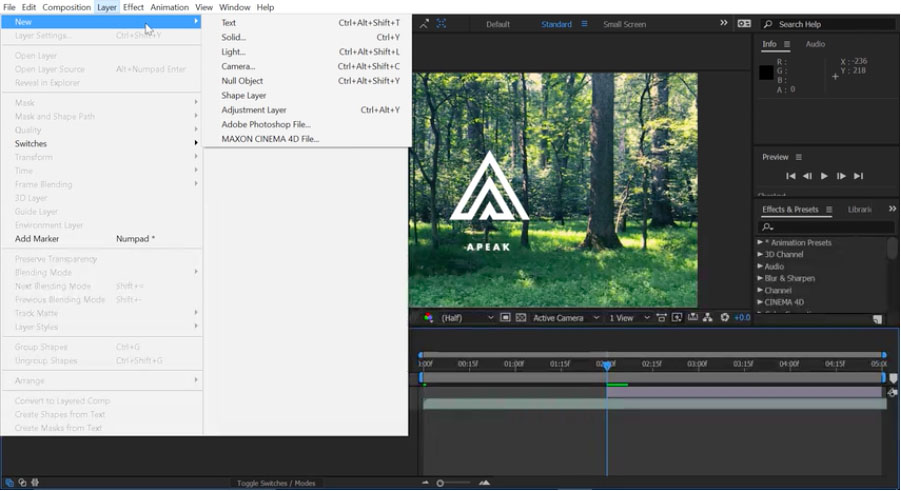
Нужно выбрать активной Timeline, кликнув по ней один раз. Теперь если перейти в меню Leyer (слои), то можно выбрать New (новый) и затем выбрать Solid (пустой слой).

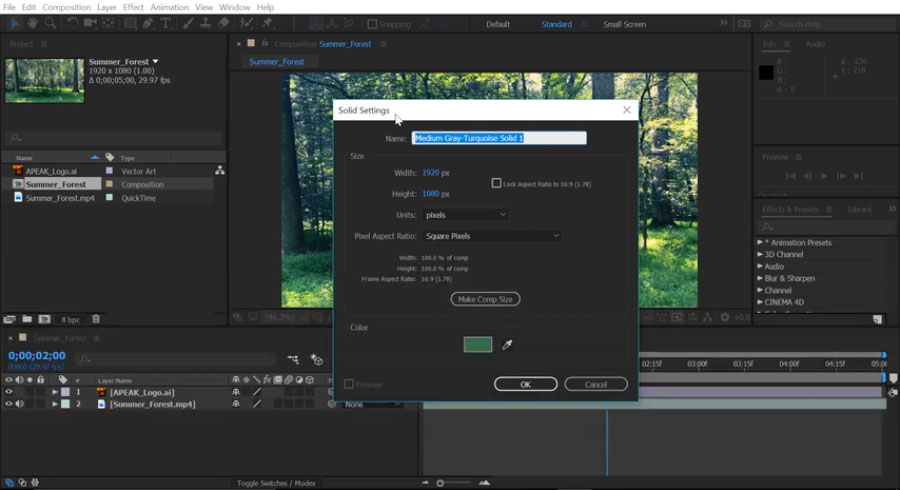
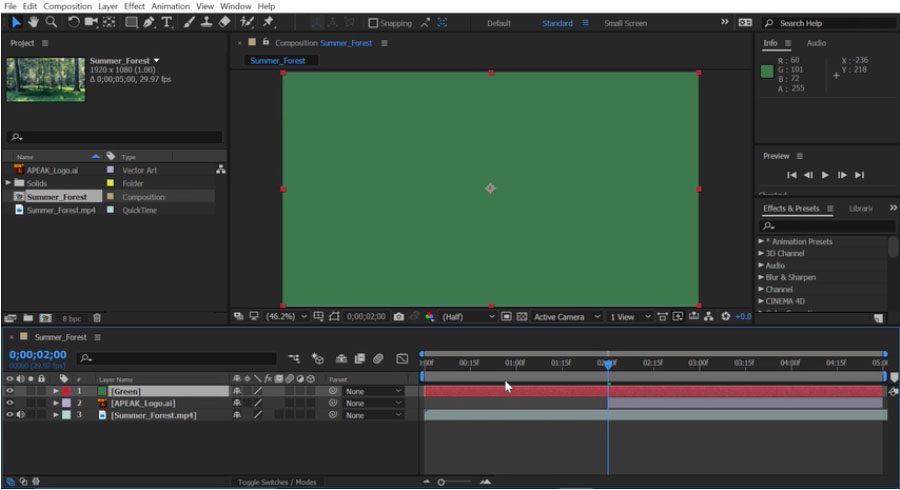
В окне Solid Settings (настройки пустого слоя) выберете Make Comp Size (размер композиции) а затем нажмите на пипетку, чтобы выбрать цвет из композиции. Давайте выберем зеленый и назовем его Green в окне с названием. После этого нажмите кнопку OK. Новый слой с зеленым фоном полностью перекрыл логотип и видео.

Давайте переместим это по вертикали на Timeline (временной шкале), нажав на слой и перетащив его под наш логотип.
Теперь давайте снизим непрозрачность слоя с зеленым фоном. Вместо того, чтобы это было 100% непрозрачно, мы немного снизим непрозрачность.

Итак, выбираем второй слой, который у нас Green, нажав на треугольник, откроются параметры слоя, затем можно открыть Transform options (параметры преобразования).
Здесь внизу у меня есть варианты для непрозрачности. Давайте изменим этот параметр с 100% до 80% и нажмите клавишу Enter на клавиатуре.

Композиции поддерживают множество различных видов слоев. В этой композиции мы имеем видео-слой в самом низу, который был импортирован в проект, зеленый слой, которой мы создавали в After Effects, и файл логотипа, который мы импортировали в наш проект.
Курсы After Effects в школе ArtWork - это очные занятия с лучшими преподователями. Обучение с нуля до самостоятельного проекта.
Читайте также:

