Как сделать круглый экран
Обновлено: 06.07.2024
WEB-Инструмент для получения круглых изображений и аватарок онлайн.
Что бы получить круглое изображение или круглую аватарку, не обязательно в качестве исходника иметь квадратную картинку, она может быть прямоугольной.
Как сделать картинку круглой
Как создается круглое изображение
- Сначала находится размер наименьшей стороны изображения.
- Исходное изображение обрезается с двух сторон таким образом, чтобы его наибольшая сторона стала такой же как наименьшая (получаем квадрат), например если размеры картинки были 800x600px, то квадратная картинка получится размерами 600x600px. Т.е. мы откидываем слева 100px и справа 100px.
- Далее получаем круглое изображение за счет того, что все что за пределами круга, становится прозрачным.
Так же по краям круга используется сглаживание, что бы картинка визуально выглядела идеально круглой. Круглое изображение будет выглядеть идеально на любом фоне подложенном под нее.
Исходное прямоугольное изображение Промежуточное квадратное изображение Итоговое круглое изображение
Не думаю, что есть готовая программа для такого трюка. но можно сделать скриншот прямоугольной части экрана, полностью покрывающей требуемую круглую область, и потом в любом графическом редакторе вырезать этот круг. Двухходовка.
Впрочем, даже стандартный инструмент Snipping Tools даёт возможность копирования в буфер области экрана произвольной формы. Поэтому если рука тверда, а глаз верен, - можете попробовать.

Скриншот произвольной формы, в том числе и круглый, поможет сделать программа QIP SHOT 3.4.

В меню выбираем пункт "Снимок округлой формы", затем выбираем область экрана, делаем необходимый скриншот и сохраняем его там, где считаем нужным.

Вот для наглядности я кусочек этого ответа и самой программы сделал скриншот.
Большое достоинство программы в том, что она на русском языке.
- позволяет создавать видео как полного экрана, так и выделенной части;
- позволяет редактировать скриншот, вращать его, делать стрелочки и пр.
- Можно делать скроллинг экрана, что допускает не каждый скриншотер.
Программа "lightshot", позволяет делать скриншоты разных размеров. Очень удобна и практична.
Окно, скриншот которого вы пытаетесь сделать, должно быть развернуто в полном размере.
Конечно, воспользоваться кнопкой клавиатуры Print Screen SysRq, было бы проще, но там тоже свои заморочки.
Первое, что нужно сделать, это разместить в панели быстрого пуска в правом углу, рядом с часами, сам ярлык Яндекс диск.
Второе, наводим мышь на ярлык Яндекс диск и делаем щелчок левой кнопкой мыши.
Третье, на высветившейся окошке внизу нажимаем на строку "Сделать скриншот".
Четвертое, на экране появится черный крестик с цифрами, наводим крестик, удерживая левой кнопкой мыши определяем область для сохранения, а затем отпускаем левую кнопку мыши.
Пятое, появится редактор скриншота, где вы можете его отредактировать, сохранить или отменить
Для того, чтобы сделать скриншот на Mac, есть несколько разных возможностей.
Во-первых, как банально это бы не звучало, можно просто сфотографировать экран фотоаппаратом )). Интересно, что многие до сих пор так и делают.
Во-вторых, для того, чтобы снять скриншот, существуют разные программы, например приложение от Apple под названием "grab.app" (то есть "снимок с экрана"), которую Вы сможете найти в папке "программы", "системные программы" (или по-английски "applications/utilities").
Программа эта несложная в использовании. Нужно просто нажать кнопку "Снимок" (англ. "capture") и выбрать на экране то, что нужно.
Третий вариант - любая программа для снятия скриншотов, которую можно скачать из App Store для Мэка. Все эти программы в-основном похожи на оригинал от Apple, так что сами выбирайте, какую хотите.
Но и без всяких программ можно сделать скриншот с экрана Mac. Для этого есть в системе от Apple горячие клавиши, которые, однако, не так просто запомнить. Следующие команды могут Вам понадобиться:
Команда Shift+Command+3 - сохраняет скриншот на рабочем столе
Команда Shift+Command+4 - сохраняет снимок части экрана в файл на рабочем столе
Команда Shift+Command+4 и пробел - снимок окна экрана сохраняется на рабочем столе
Команда Ctrl+Shift+Command+3 - снимок экрана будет сохранён в буфере обмена
Команда Ctrl+Shift+Command+4 - скриншот части экрана сохранится в бефере обмена
Команда Ctrl+Shift+Command+4… Пробел - снимок актуального окна будет сохранён в буфере обмена.
В CSS есть проблема с отображением круглого изображения, так как изображения имеют прямоугольную или квадратную форму.
Вы всегда можете использовать графический редактор, например, Gimp или Photoshop чтобы обрезать изображение в виде круга или даже использовать онлайн-инструменты, такие как MockoFun, чтобы обрезать изображение онлайн. Но эта заметка о том, как сделать круглые изображения с помощью CSS.
Итак, как сделать круговое изображение только с помощью CSS?
В этой заметке ее автор расскажет вам, как использовать CSS для преобразования прямоугольного или квадратного изображения в круглое.

Округленное изображение с использованием CSS свойством border-radius
Самое простое решение для отображения изображения в виде круга с помощью CSS - это использование border-radius . Это свойство используется для создания закругленных границ для элементов HTML, поэтому оно также работает и для изображений.
И CSS для создания круглого изображения:
Вот и весь код CSS, который вам нужен для отображения круглого изображения!
Автор использовал display: inline-block , потому что элемент span по-умолчанию строчный, и ему нужно менять значение display , чтобы можно было установить размеры.
Установка значения border-radius равным 50% на самом деле и создает закругленное изображение с помощью CSS, поскольку оно округляет углы с радиусом 50% (половиной) от всего размера изображения.
Этот подход довольно прост, но он не лишен неудобств. Например, вы должны указывать размер изображения. В примере автор поставил значение, равное 50px , а вам нужно будет указывать ваш размер.
Округленное изображение с использованием CSS свойством background-image
По сути, мы используем CSS, чтобы установить наше изображение в качестве фона HTML-элемента и сделать элемент округлым. Таким образом мы получим желаемый результат.
и CSS-код, закругляющий наше изображение:
Если вам нужно расположить изображение внутри круга нестандартно, вы можете использовать CSS-свойство background-position , чтобы указать левую и верхнюю позиции или комбинации значений: bottom | top | center | left | right .
В большинстве случаев описанных решений будет достаточно, но что, если вам нужно сделать адаптивное изображение круга с помощью CSS?
Адаптивное закругленное изображение с использованием CSS
Нравится нам это или нет, но адаптивный веб-дизайн является важным требованием для веб-сайтов. Давайте посмотрим, что нам нужно изменить в нашем CSS-коде кругового изображения выше, чтобы сделать его адаптивным.
HTML-код остается прежним, потому что нам все еще нужен элемент-обертка:
и адаптивный CSS-код, закругляющий наше изображение:
Итак, что мы изменили?
Мы знаем, что для размещения адаптивных изображений, нужно использовать намного больше CSS, таких как, например, медиа-запросы, но это выходит за рамки этой статьи.
Есть один хитрый трюк, чтобы превратить фигуру в квадрат: установка height равной 0 и padding-bottom , равного ширине ( width ) элемента. Это нужно нам для того, чтобы убедиться, что изображение становится кругом, а не сжатым овалом.
Этот трюк автор статьи придумал не сам, а нашел здесь .

Закругленное изображение с использованием CSS свойством clip-path
Теперь давайте рассмотрим другой способ использования CSS для закругления изображений.
CSS-свойство clip-path создает область отсечения, которая определяет, какая часть элемента должна отображаться. Части, которые находятся внутри области, показаны, а те, которые снаружи, скрыты. Одним из значений этого свойства CSS является circle .
Таким образом, с помощью этого свойства CSS вы можете обрезать элемент изображения в форме круга с указанным центром и радиусом.
HTML-код остается прежним:
А в CSS-коде адаптивного кругового изображения мы заменяем свойство border-radius на clip-path :
Заключение
Всем привет, на связи Владимир Фирсов. Сегодня я вам расскажу как сделать скриншот определенной части экрана.
Для этого конечно можно воспользоваться каким-нибудь фотошопом и из большого screenshot’а, сделать обрезанное изображение. Только это не удобно и занимает много времени. Есть инструменты, которые позволяют сделать скриншот определенной части экрана проще.
Давайте разбираться.
Чтобы узнать, как сделать скриншот выделенной области экрана, мы с вами познакомимся с встроенным инструментом операционной системы Windows 10.

Если вы не нашли это приложение у себя на компьютере, это не значит, что её у вас вообще нет.
Проверить это достаточно просто.
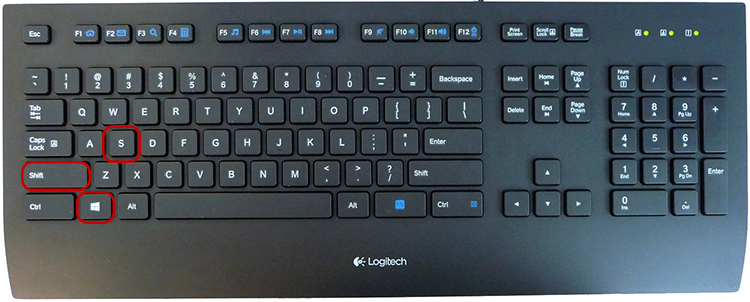
Нажмите комбинацию клавиш «Windows + Shift + S«.

Если дисплей потемнеет и в верхней его части вы увидите панель, как на картинке ниже, значит приложение запустилось.

С помощью этой панели вы можете управлять работой программы. Вам предлагают выбрать один из 4 инструментов для создания снимка.
По умолчанию активен инструмент, который позволяет создать прямоугольный скриншот определенной части. Причем эту часть вы указываете самостоятельно.
В момент запуска приложения, ваш курсор поменяет вид и превратиться в крестик. Если в этот момент вы зажмете левую кнопку мыши, то можете указать необходимый фрагмент для конечного изображения.
Скриншот произвольной области экрана
Второй инструмент в панели данной программы позволяет делать не прямоугольные фотографии изображения дисплея, а совершенно произвольные.

Вы можете нарисовать курсором любую фигуру, и программа сохранит выделенную область в изображение.
Третий инструмент в панели позволяет сделать скриншот выбранного окна на рабочем столе, а четвертый создает screenshot всего рабочего стола. В данном случае нам это не так интересно.
Куда сохранился скриншот?
Что делать дальше и где искать наш скриншот?
Снимок никуда не пропал, а сохранился в буфер обмена, это временная память компьютера. Для того, чтобы им воспользоваться, нужно выбрать один из вариантов.

Если вы нажмете на это уведомление левой кнопкой мыши, то откроется специальный редактор.

Например, в данном окне можете написать что-то на изображении, либо отметить какой-то элемент.


Читайте также:

