Как сделать круглую печать в иллюстраторе
Добавил пользователь Alex Обновлено: 04.10.2024
Подскажите, плз, можно ли настроить принтер так чтобы на нем получилось изображение максимально приближенное к тому что на экране?
Я работаю в основном в Иллюстраторе, на печати в типографии цвета получаются суперские, а когда распечатываешь на нашем принтере фирменном, клиенты просто в обморок падают и отказываются подписывать макеты, приходится их часами уговаривать. Можно ли как-то настроить принтер, или может быть это в самой прогамме как высталяется, в общем я в этом плане человек тупой, помогите пожалуйста.
Guest
steve 17909
Активный участник
В настройках принтера может быть указано автоцветокоррекция. Иногда от этого цвета очень сильно меняются.
а вообще по поводу принтерочков - Phaser'ы неплохие (теперича принадлежат ксероксу, а раньше тектроникс)
Guest
Принтер EPSON stylus 1290
Автоцветокоррекцию я выключаю. Он из всех программ неплохо печатает, в том числе и Photoshop, только из иллюстратора врет по цветам.
Guest
> Он из всех программ неплохо печатает, в том числе и Photoshop, только из иллюстратора врет по цветам
А настройки CMS у тебя идентичные в PhS и в AI?
Guest
А что за CMS? Где это можно посмотреть? Вот я и думаю что настройки разные, но я не знаю где их искать, я начинающий дизайнер
Guest
>Он из всех программ неплохо печатает, в том числе и Photoshop
В Photoshop (от 6) Edit -> Color Settings, посмотреть профиль в Settings, в Illustrator выставить то же там же. Почитать книжки или статьи, через неделю сделать по уму.
Guest
> В Photoshop (от 6) Edit -> Color Settings, посмотреть профиль
> в Settings, в Illustrator выставить то же там же.
Или сохранить настройки из Photoshop'e и загрузить их в Illustrator'e .
Но это настройки для цветоделения под фотовывод.
А перед распечаткой - назначить профиль принтера (Edit -> Assign Profile). Только после не забыть вернуться к прежнему (Edit -> Undo).
На крайний случай - народное средство: экспорт в TIFF или PDF и распечатка из Photoshop. Как кувалда: хоть и тупо, зато безотказно. Все равно технологичнее, чем часами заказчика уговаривать.
Illustrator предоставляет нам широкие возможности для рисования, но чем сложнее использованные инструменты, тем больше риска для печати. Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
В этом уроке по Adobe Illustrator не будем вдаваться в анатомические подробности вроде цветовых профилей и печати в пять красок. Наша задача просто научиться решать, каким способом сохранить изображение в зависимости от техники рисования.
Работа с контуром и черным цветом в Illustrator
Итак, даже самое простое векторное изображение требует учитывать некоторые нюансы сразу на этапе создания файла. Если вы предпочтете не преобразовывать обводки в объекты, чтобы не увеличивать количество узлов и, соответственно, время обработки файла, не забывайте ставить в палитре трансформации галочку, которая позволит масштабировать обводки вместе с изображением. То же касается кистей.

Создание вылетов для правильной обрезки иллюстрации при тиражировании
Если работа создается для тиражирования и содержит фон, подходящий к самым краям монтажного стола, то желательно чуть продлить фон за границы задуманного: как правило, 3 мм по периметру. Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.


Как работать с синим и зеленым цветами при подготовке к печати
Как правило, у иллюстраторов с небольшим опытом работы в полиграфии возникают проблемы с зелеными и синими заливками. Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.

Как подготовить к печати сложные изображения, которые содержат прозрачные объекты и растровые эффекты
Но когда дальнейшую судьбу файла проследить невозможно, многие предпочитают перестраховаться. Старый, добрый, варварский способ записать такую иллюстрацию – сохранить ее в EPS версии 8. При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
Другой, более щадящий для вектора способ – сведение прозрачностей. При сведении накладывающиеся области будут вычленены как самостоятельные объекты. Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет. При подготовке файла желательно включать функцию Overprint Preview (меню Veiw).

Сведение затрагивает как сами объекты с прозрачностями, так и те, на которые они накладываются. То, что находится слоем выше, сведению не подлежит. При использовании художественных кистей, текстур, текста, паттернов ниже прозрачных областей сначала нужно выполнить команду Expand во избежание возможных искажений. Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Но когда в файле градиенты находятся один поверх другого с режимами наложения, пусть вас не обольщает выкрученный в сторону 100% вектора движок Raster\Vector Balance: сложные области, не поддающиеся описанию PostScript, будут растрированы. Что еще растрируется? Использование размытия по Гауссу и радиального размытия, применение Drop Shadow и т.п. повлечет за собой растрирование части объектов.
Рекомендованные параметры просчета:


Не запрещайте себе использование прозрачностей, нужно просто хорошо знать все инструменты Adobe Illustrator и не бояться экспериментировать: иногда для создания тех же теней достаточно применить Blend Tool.
Растрирование векторных файлов
Частный случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину информации о цветах, прозрачностях и никуда не годятся, а растрирование позволяет сохранить изображение хоть и с потерями, но не такими серьезными.


Можно экспортировать работу из Illustrator в формат TIFF, указав нужную модель и разрешение. А можно растрировать, открыв файл в Photoshop, причем современный редактор прекрасно справляется как с PDF и EPS, так и с .ai-файлом напрямую. Один нюанс: при запросе на растрирование, во избежание потери информации о цвете, должна оставаться та цветовая модель и тот цветовой профиль, в которых записан векторный файл (Photoshop сам предлагает их при открытии по умолчанию). И уже затем файл переводится в нужное цветовое пространство.
Этот способ удобно применять для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображение нужного размера. Создавая иллюстрации для выставочных стендов или наружной рекламы, декора интерьеров, мы спокойно можем работать в векторе в том масштабе, в каком нам удобно. При открытии файла в Photoshop просто указываем нужное разрешение и размер в метрических единицах (действуем именно в таком порядке).
Если для офсета необходимо разрешение не менее 300 ppi (такое же значение по умолчанию принято задавать и для лазерной печати с оговорками), то широкий формат в большом значении ppi не нуждается. Современные плоттеры напечатают качественно файл для наружной рекламы, сохраненный с 24 ppi. Интерьерной печати не нужно задавать значение выше 150 (как правило, 96-120) — большее значение качества не добавит, зато увеличит время обработки файла.
Получилась не большая статья, но это в общих чертах тот минимум, который желательно знать, выполняя работу для полиграфии. Успехов всем читателям!

Печатайте иллюстрации на двух сторонах листа.
Создать двусторонний документ
Шаг 1
Шаг 2
Шаг 3
Добавьте свою иллюстрацию для первой страницы в первый артборд и иллюстрацию для второй страницы во второй артборд.
Печать с принтера, который позволяет двустороннюю печать
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Печать с принтера без двусторонней печати
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Вставьте страницы в принтер, чтобы принтер печатал на пустой стороне. Это может занять несколько проб и ошибок, чтобы определить, как ваш принтер печатает.
Шаг 5
Шаг 6
Как распечатать двусторонний PDF

Файлы Portable Document Format находятся на нескольких платформах, включая Windows, Mac и Linux. Файлы позволяют вставлять графику, диаграммы, текст и картинки. Вы даже можете включить .
Как отменить документ PDF и сохранить как документ Word

Файл PDF похож на окончательную печатную копию. После преобразования файла Word в файл PDF тексты в файле PDF невозможно редактировать. Для редактирования текстов в файле PDF у вас будет .
Как сделать двусторонний документ InDesign

Когда вы используете Abode InDesign, двусторонние документы на самом деле не являются программной функцией - двусторонняя печать (или двусторонняя печать) - это то, что разрешает ваш принтер. Howeve .
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
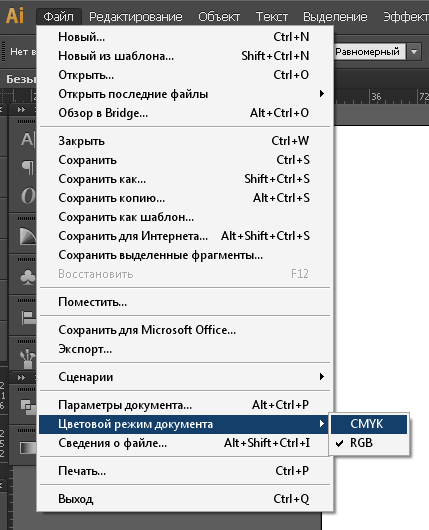
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл - Цветовой режим документа СMYK

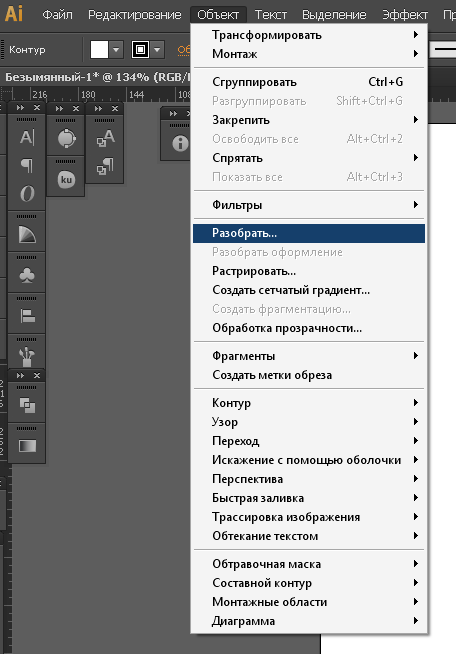
Разобрать в кривые текст и все остальное. "Обьект" "Разобрать"

В всплывающем окошке отметьте галочками "Обводка" "Обьект" Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? - При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
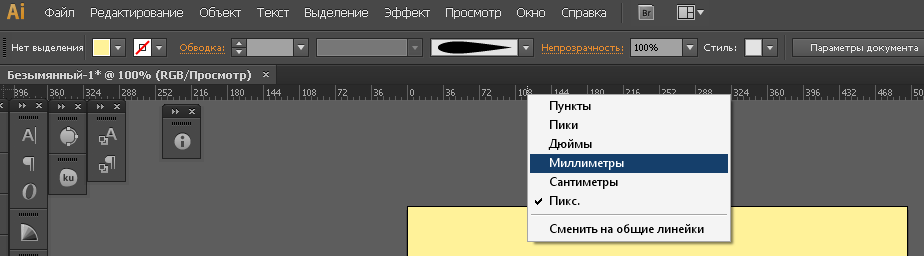
Как это сделать. "Просмотр" "Линейки" "Показать линейки"

И правой кнопокой мыши нажав на линейку, выбрать "мм"

Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.

Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное - подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:

Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в "Обьект" "Обработка прозрачности" и поставьте параметры

- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем "Файл" "Сохранить как" И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Читайте также:

