Как сделать кривые в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Перевод текста в кривые – это один из основных этапов допечатной подготовки макета. Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Возможность перевода текста в кривые предусмотрена во всех основных векторных графических редакторах. Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
Как перевести текст в кривые в Иллюстраторе:

1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов макета, выделите все элементы макета (вкладка select > All, в русифицированной версии вкладка выделить > выделить всё, или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O.
Как перевести текст в кривые в Кореле:

1. Откройте макет.
2. Выделите нужный текстовый элемент, или для того, чтобы конвертировать в кривые весь текст на странице, выделите все текстовые элементы нажав во вкладке Edit > Select All > Text (Правка > Выделить все > Текст) или просто нажав сочетание клавиш Ctrl + A.
3. Конвертируйте выбранные текстовые элементы в кривые, перейдя во вкладку Arrange > Convert To Curves (Объект > Преобразовать в кривую) или нажав сочетание клавиш Ctrl + Q.
Как перевести текст в кривые в Индизайне:

Чаще всего индизайн применяется для верстки многостраничных изделий, таких как брошюры и каталоги. При передаче таких макетов в типографию, шрифты лучше не конвертировать в кривые, а приложить их к макету, в отдельной папке. Так лучше поступать на случай того, если заказчик захочет внести в макет правки непосредственно в типографии, или же корректор обнаружит ошибки и их исправлять будет оператор отдела предпечатной подготовки макетов. Но если всё же необходимо перевести шрифты в кривые, то делается это следующим образом:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов разворота, выделите все элементы (вкладка Edit (Правка) > Selrct All (Выделить все) или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы разворота в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O. Обратите внимание, что индизайн не переводит текст в кривые, если текст сгруппирован с другими объектами.
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:

Рис. 1. Позиционирование текста на монтажной области
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:

Рис. 2. Работа с визуальным объёмом текста

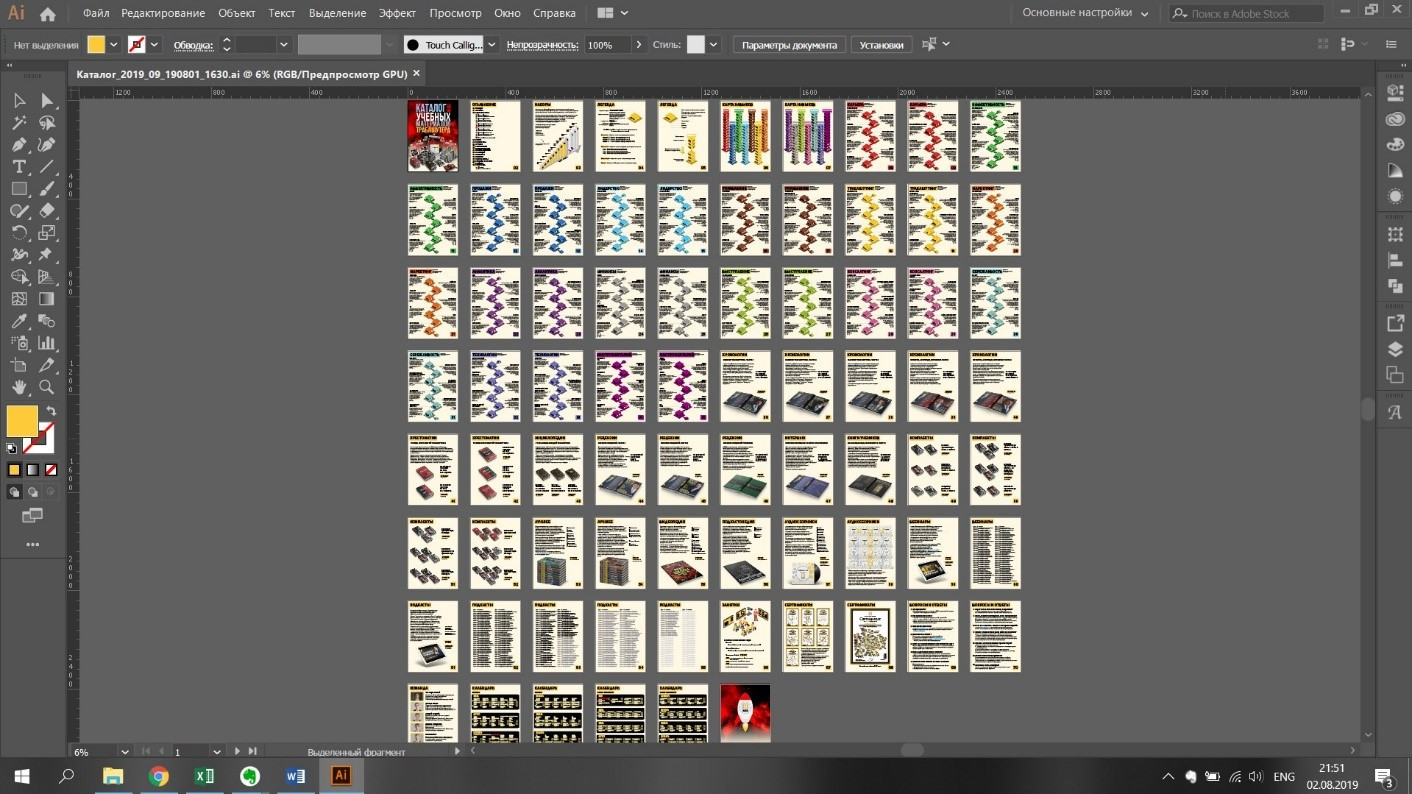
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:

Рис. 4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:

Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:

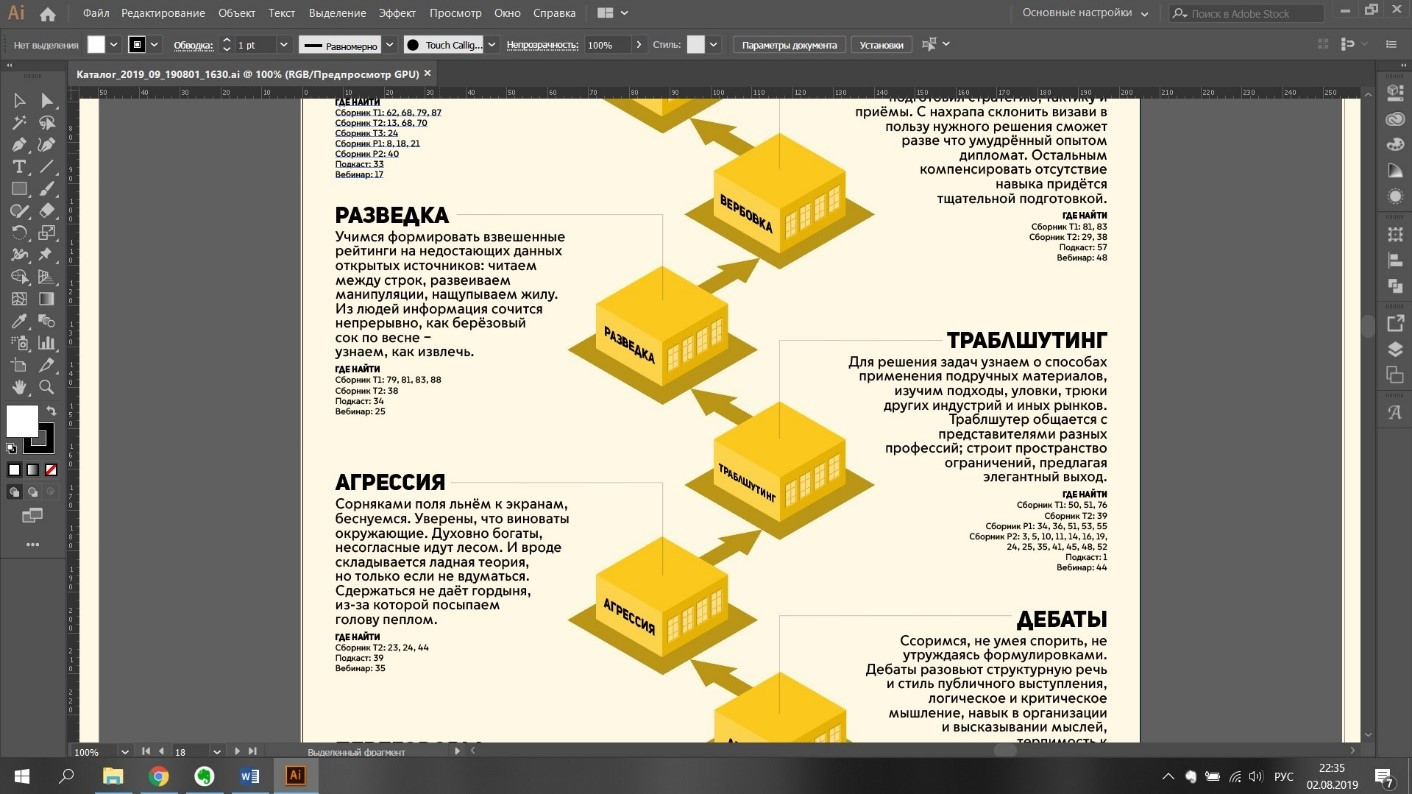
Рис. 6. Навыки "Школы траблшутеров", выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:

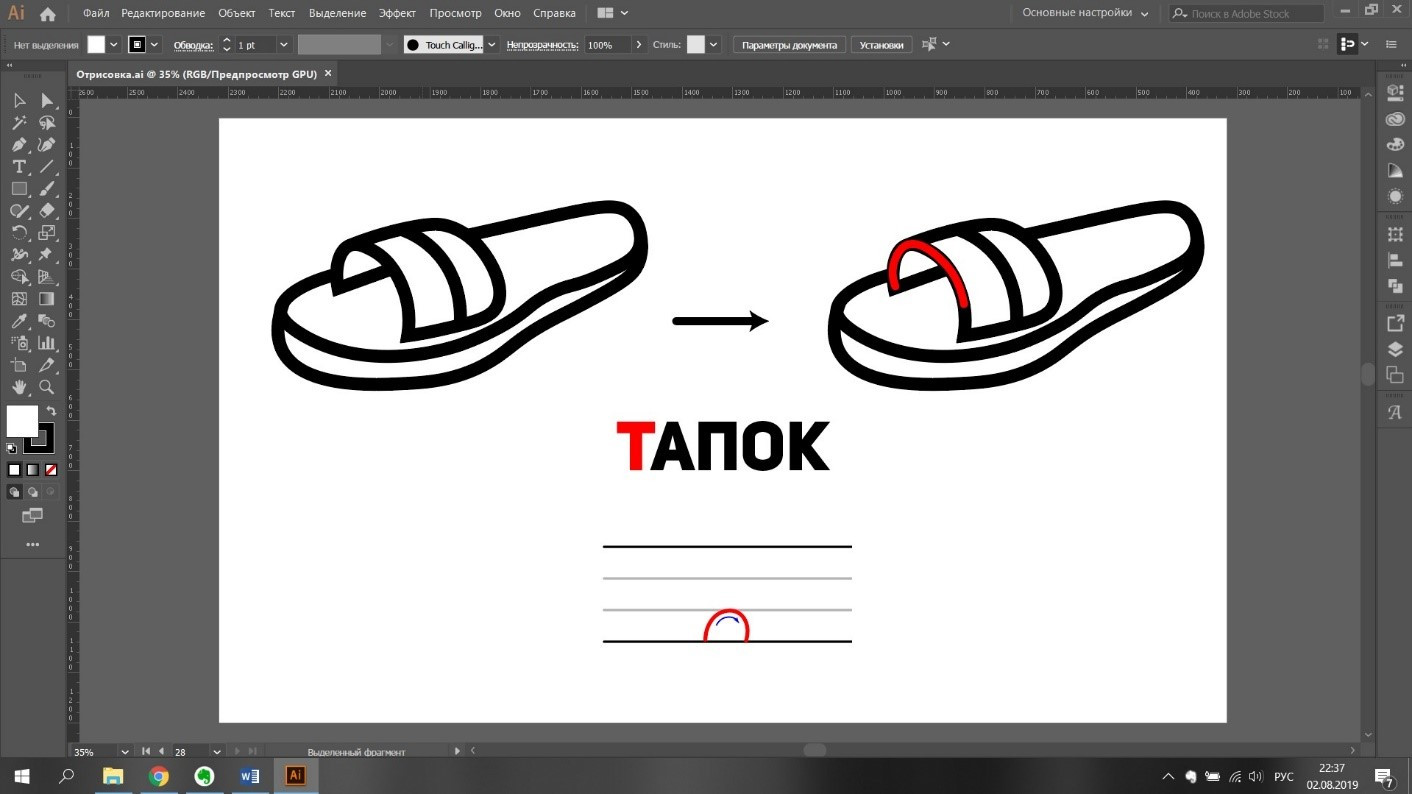
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:

Рис. 8. Инфографика по навыку Компетенции

Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:

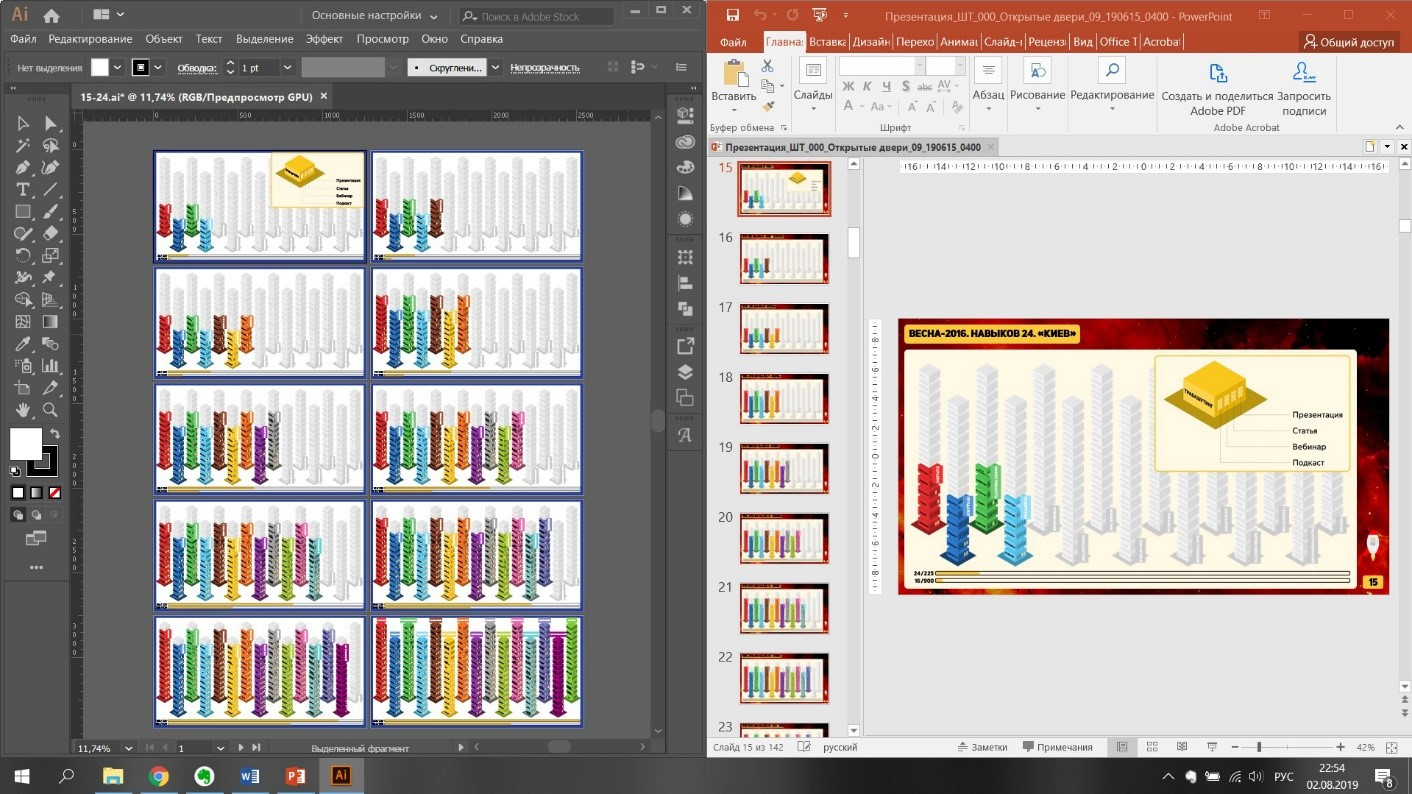
Рис. 10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
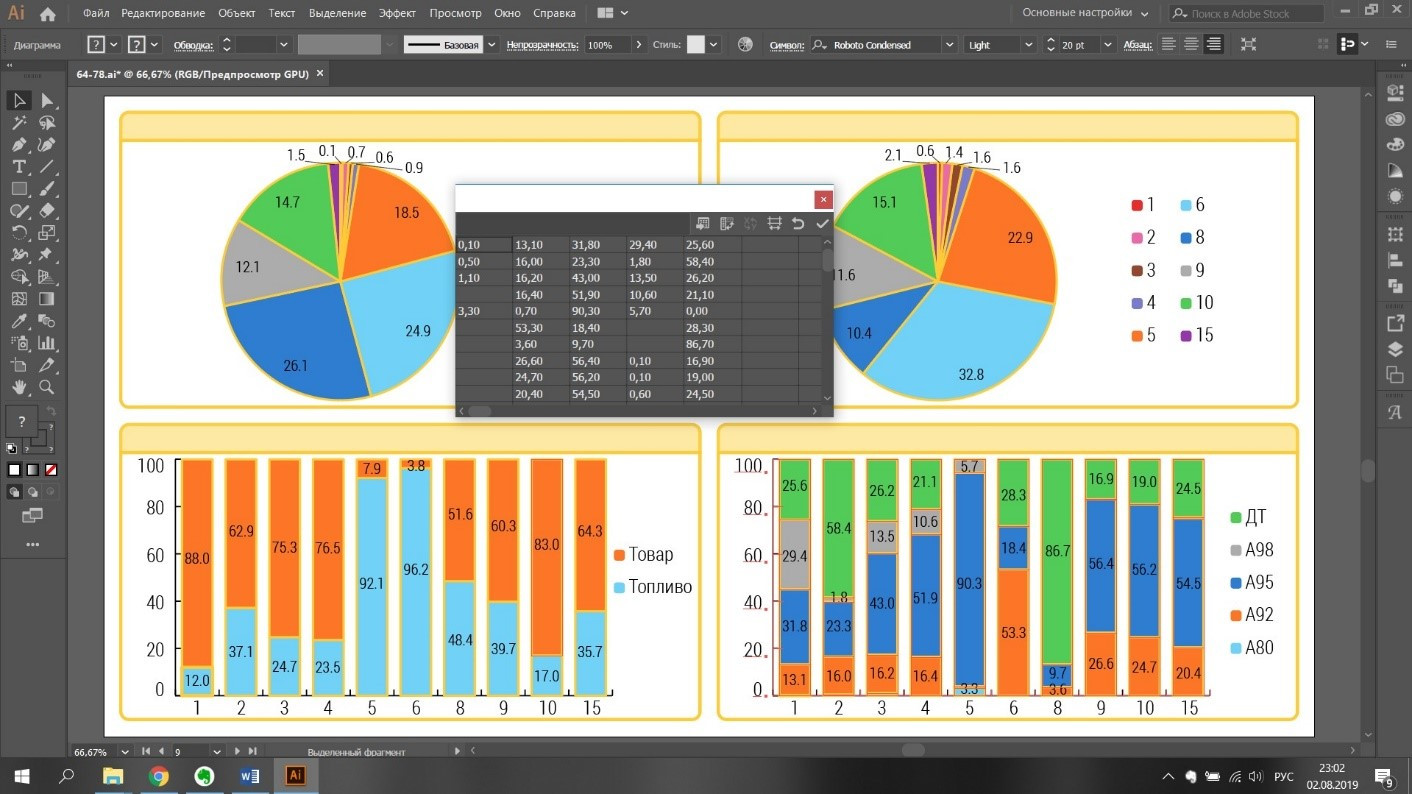
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:

Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel


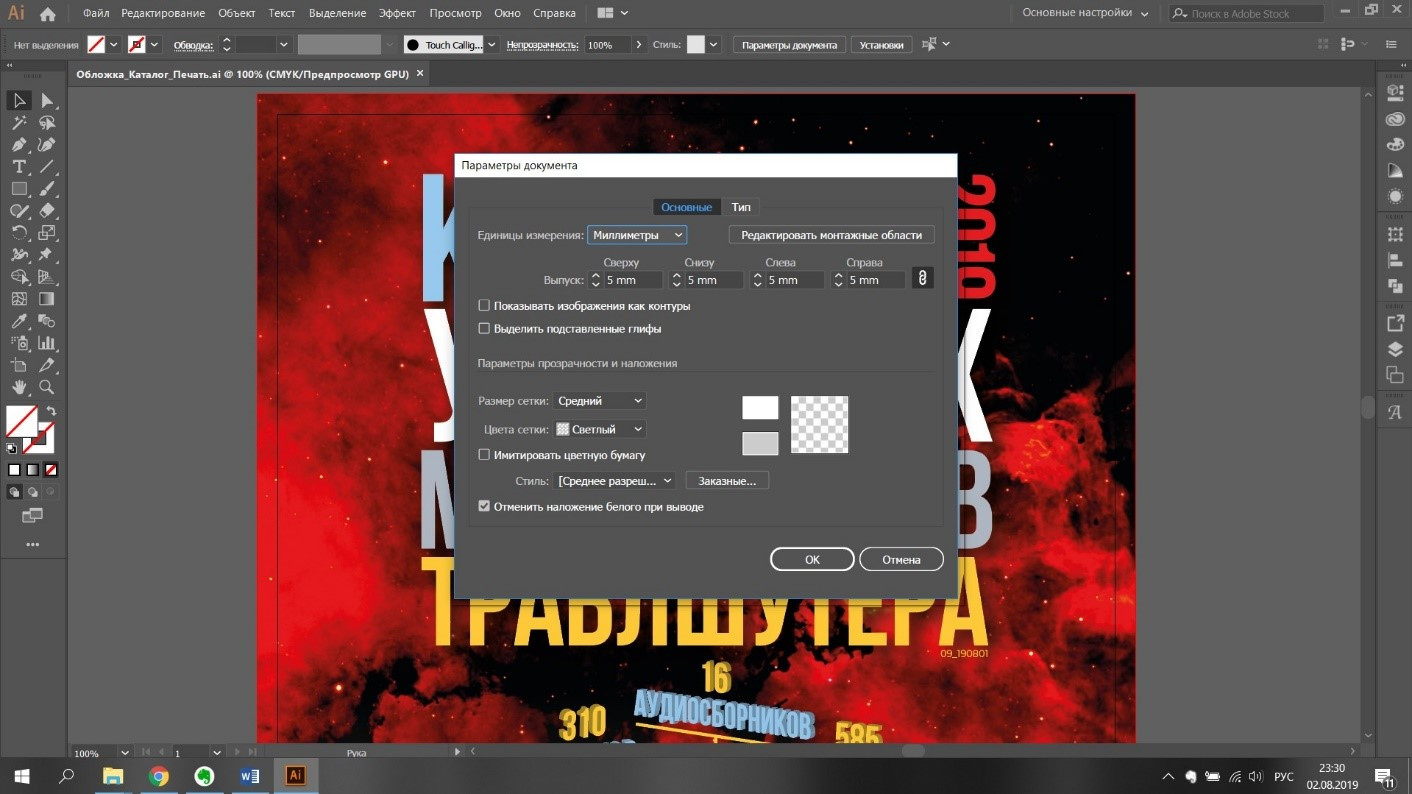
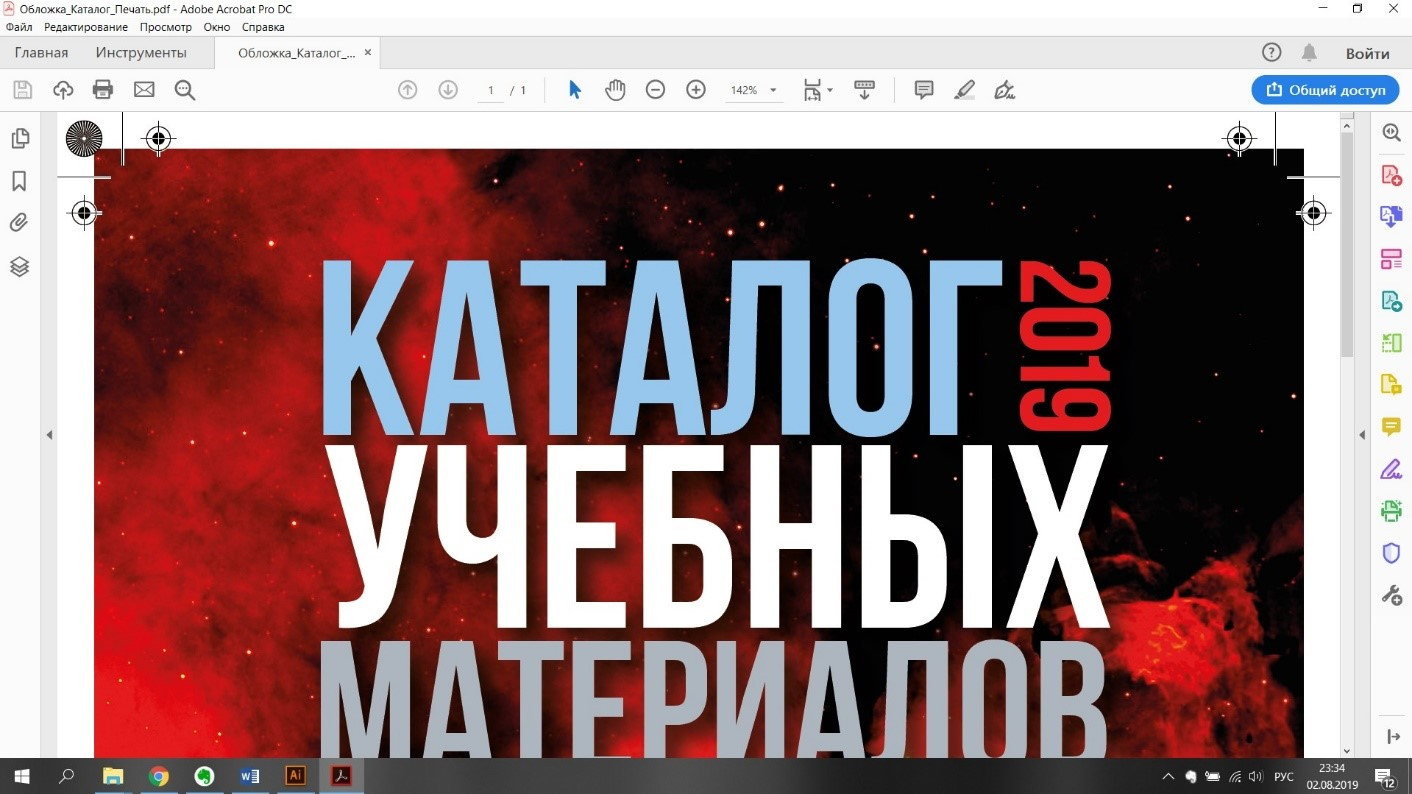
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.

Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.

- 1.Alt+Масштаб – изменение размеров относительно центра изображения
- 2.Shift+Масштаб – изменение размеров с сохранением пропорций
- 3.Alt+Shift+Ctrl+V – вставить на все монтажные области
- 4.Ctrl+D – повторить последнее действие
- 5.Ctrl+Z – отменить последнее действие
- 6.Shift+Ctrl+Z – вернуть отменённое действие
- 7.Ctrl+F – вставить на передний план
- 8.Ctrl+Shift+] – поднять на верх слоя
- 9.Ctrl+Shift+[ – опустить в самый низ
- 10.Ctrl+I – проверить орфографию
- 11.Alt+Колесо – приближение/отдаление
- 12.Ctrl+Колесо – горизонтальный скролинг
- 13.Пробел+ЛКМ – перемещение по области
- 14.Shift+Ctrl+O – преобразовать текст в кривые
- 15.Ctrl+G – объединить элементы в группу
- 16.Ctrl+’ – показать/скрыть сетку
- 17.Ctrl+R – показать/скрыть линейки
- 18.Ctrl+; – показать/скрыть направляющие
- 19.Shift+Ctrl+S – вывод документа в формате ai или pdf
- 20.Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.

Было интересно, почему и зачем их кривые Безье так аккуратно расставлены?
Мы постараемся пролить свет на этот загадочный процесс, выглядящий так бессмысленно.

Важно: эта заметка предполагает хорошее понимание и владением инструментом Перо в Иллюстраторе.
Опорные точки, точки привязки

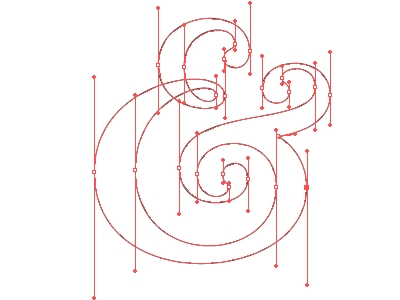
Вот надпись, которую мы нарисовали при подготовке этой инструкции:
Рис. 01

Вот просмотр кривых (outline preview) ( ⌘Y ) в Иллюстраторе:

Заметьте, что что направляющие кривых Безье (за исключением нескольких особых случаев, которые рассмотрим позже) аккуратно выровнены по вертикальным и горизонтальным осям. Давайте посмотрим, почему такой подход — отличная практика.
Меньше вариантов для размещения узлов
Звучит, как нечто не очень крутое, верно? Но это реально удобно. Ходили когда-нибудь в ресторан, меню в котором настолько обширное и исчерпывающее, что оно практически нуждается в собственном ISBN? Я такое ненавижу. Иногда выбор места для узлов может заставить вас чувствовать себя также сложно, как и такое меню. Ваш скетч загружен в Иллюстратор и ждет трассировки, ваш пен тул (Pen Tool) бродит по кривым также, как палец по тому меню — откуда бы начать? Не знаю, как вы, но я чаще всего выбирал блюдо дня, или, как в нашем случае, самую дальнюю точку кривых. Давайте поговорим об этом.
Размещение узлов
Вот вам секретный соус. Единственный метод, при котором направляющие размещаются аккуратно под углами в 0° и 90° — это размещать узлы с определенной стратегией. Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Фишка: зажимайте Shift когда тащите направляющие, чтобы они располагались точно вертикально или горизонтально.

Посмотрите на упрощенную схему на рисунке 4. Красными точками обозначены горизонтальные узлы, синими — вертикальные. Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Рис. 04

Рис. 05 поясняет эту модель чуть более детально , и показывает оптимальное место для размещения вашего узла.

Вы узнаете, что разместили узел неправильно, когда получите вот такую проблему:
Рис. 06 – Перемещение точки в красном кружке (по направлению стрелки) сделает кривую лучше подходящей под эскиз.
Теперь мы знаем, что размещение узлов не носит случайный характер. Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Делаем классные кривые с направляющими кривых Безье
Теперь, когда мы разобрались с узлами, пришло время уделить внимание направляющим. Посмотрите на этот GIF:
Если вы хоть раз векторизировали леттеринг, иллюстрацию или что-то в этом роде, картинка выше кажется вполне привычным зрелищем. Вы потратите большую часть времени, цепляя эти маленькие красные кружочки на конце направляющих, уговаривая их составить правильную кривую. Здесь нет магии, и чем больше вы практикуетесь, тем лучше будет получаться.
Фантастика с этими ГВНКБ (горизонтальными и вертикальными направляющими кривых Безье) начинается, когда вы ограничиваете их (ага, снова). Ваш мизинец никогда не должен отпускать Shift во время выбора оптимальной длины направляющих. Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Итак, в чем подвох?
Звучит всё это очень клёво, конечно, но есть несколько моментов, к которым нужно присмотреться при использовании ГВНКБ.
Иногда вам не удастся найти самую дальнюю точку кривой для размещения узла.
Иногда линия заканчивается до того, как она достигает подходящей точки (как на Рис.5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
Продолжай держать свои узлы на привязи.
Этот метод является гораздо более требовательным чем случайное размещение узлов. Если узлы начали сбиваться с правильного пути, ваши кривые становятся всё меньше похожими на Монро, и всё больше — на Человека-слона. Если кривая просто не желает работать (см. Рис.7), попробуйте немного сдвинуть узел.
Размещение может показаться тесным или неуклюжим.

Но не волнуйтесь, это всё часть веселья. Достаточный зум поможет точно настроить все детали, смотрите:
Это реально стоит немного дополнительного времени в таких местах, как это, когда вы понимаете все остальные выгоды метода.
В итоге, вот почему мы будем использовать ГВНКБ в будущих проектах.
Мы поговорили об упрощении размещения узлов. Если это сохраняет и экономит ваше время, почему бы и нет. ГВНКБ также уменьшает общее количество узлов, которое приходится делать, а это — упрощает работу и уменьшает размер файлов. Кроме этого, ваши кривые в итоге получаются более плавными. И, наконец, из-за меньшего количества решений, которые приходится принимать, весь процесс векторизации ощущается чуть более автоматическим, оставляя вам больше времени, чтобы взять настоящие инструменты и нарисовать больше букв.
И, будем честными, это своего рода развлекуха :)
И ещё, вы выглядите как кто-то, кто знает то, что не знают другие дизайнеры, когда публикуете свои работы на Дриббле ;)
Вот несколько примеров применения ГВНКБ различными дизайнерами.

Dave Foster:



…и другие.
Рис. 13 Okay Type

Рис. 14 Neil Secretario

Рис. 15 Luke Dorny

Рис. 16 Алексадр Иванов
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.



После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.



Первое, что я люблю делать - это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.



Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.



Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.



Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.



Регулировка Вертикального Выравнивания Текста по Контуру
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).



Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.



Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).



Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Заключение
Читайте также:

