Как сделать кривую линию в иллюстраторе
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024

Рисование прямых линий
Вы можете рисовать прямые линии или замкнутые пути.
1. Выберите инструмент Pen из панели инструментов или нажмите P в качестве ярлыка.
2. Щелкните один раз на монтажной области, где вы хотите, чтобы начался отрезок прямой линии. Не тяните.
Если появляется линия направления (они выглядят как дополнительные линии выходят из якорной точки), вы случайно перетащили инструмент Pen; выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить, и нажмите еще раз.
3. Нажмите еще раз, где вы хотите добавить следующую опорную точку.
Нажмите Shift, чтобы ограничить угол сегмента кратным 45 °.
4. Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямых сегментов.

Последняя добавленная вами точка всегда отображается в виде сплошного квадрата, что означает, что она выбрана. Другие опорные точки, которые вы добавили, будут выглядеть пустыми.
Завершите путь, выполнив одно из следующих действий:
Добавление и удаление точек привязки
Конечно, будут моменты, когда вы захотите добавить дополнительные опорные точки к своим линиям или удалить ненужные опорные точки. Помните, что хорошее практическое правило — использовать как можно меньше опорных точек для получения плавных линий.

Вы можете видеть, что форма линии теперь изменилась.
Так вот, как рисовать отрезки прямых линий, довольно просто и ничего страшного там нет!


После того, как вы выбрали одну (или несколько) точек, вы можете перетащить эту конкретную точку.

Теперь при перетаскивании весь путь будет двигаться.
Итак, мы посмотрели на рисование прямых линий с помощью пера, а также на то, как выбрать отдельные точки или весь путь с помощью инструментов прямого выделения и выделения. Мой совет — практиковаться в создании фигур и рисовании открытых и закрытых контуров с помощью пера, пока вы не почувствуете себя по-настоящему комфортно с ним.
В заключительной части этой серии иллюстраторов я покажу вам, как создавать кривые и комбинировать их с прямыми сегментами. Если у вас есть это под поясом, вы можете рисовать что угодно с помощью пера.
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:

Рис. 1. Позиционирование текста на монтажной области
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:

Рис. 2. Работа с визуальным объёмом текста

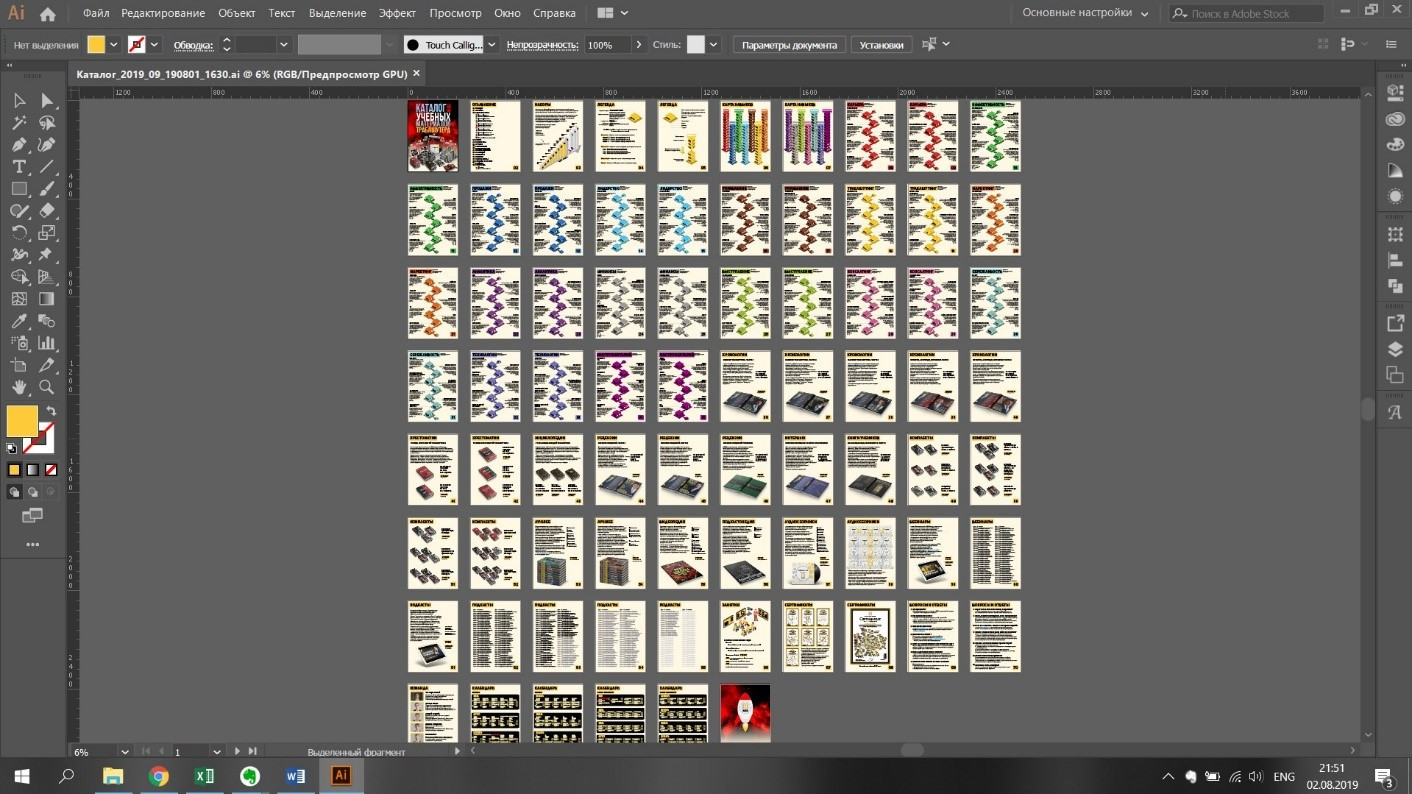
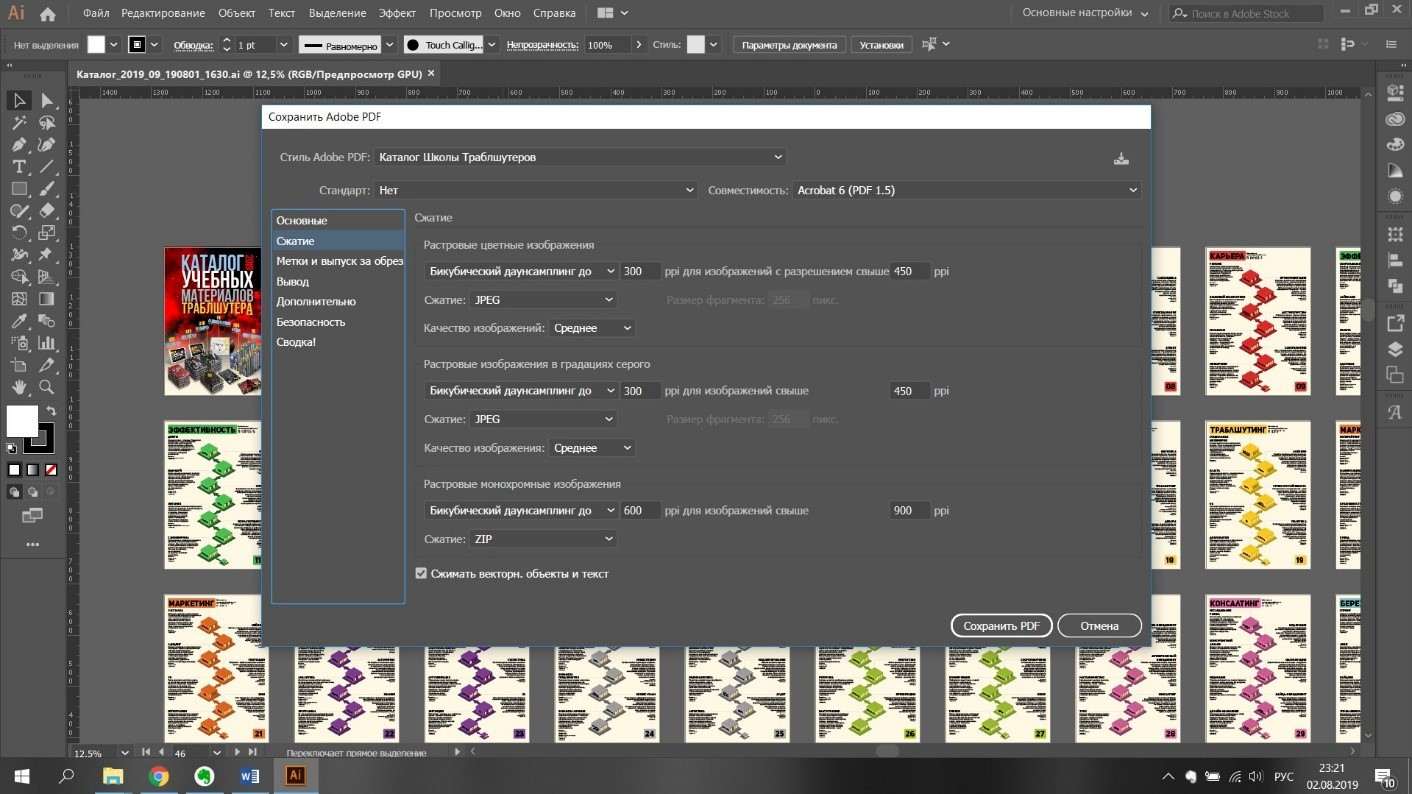
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:

Рис. 4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:

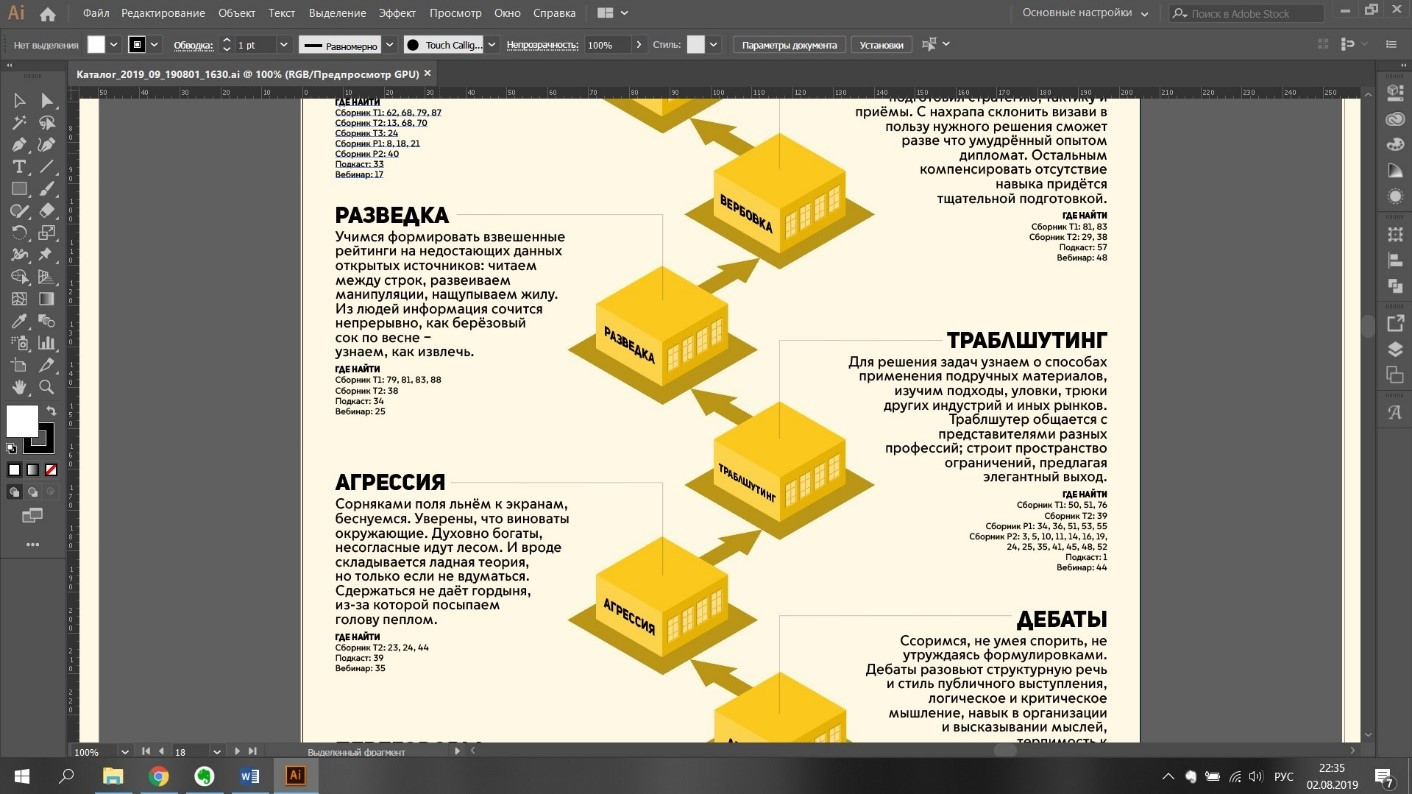
Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:

Рис. 6. Навыки "Школы траблшутеров", выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:

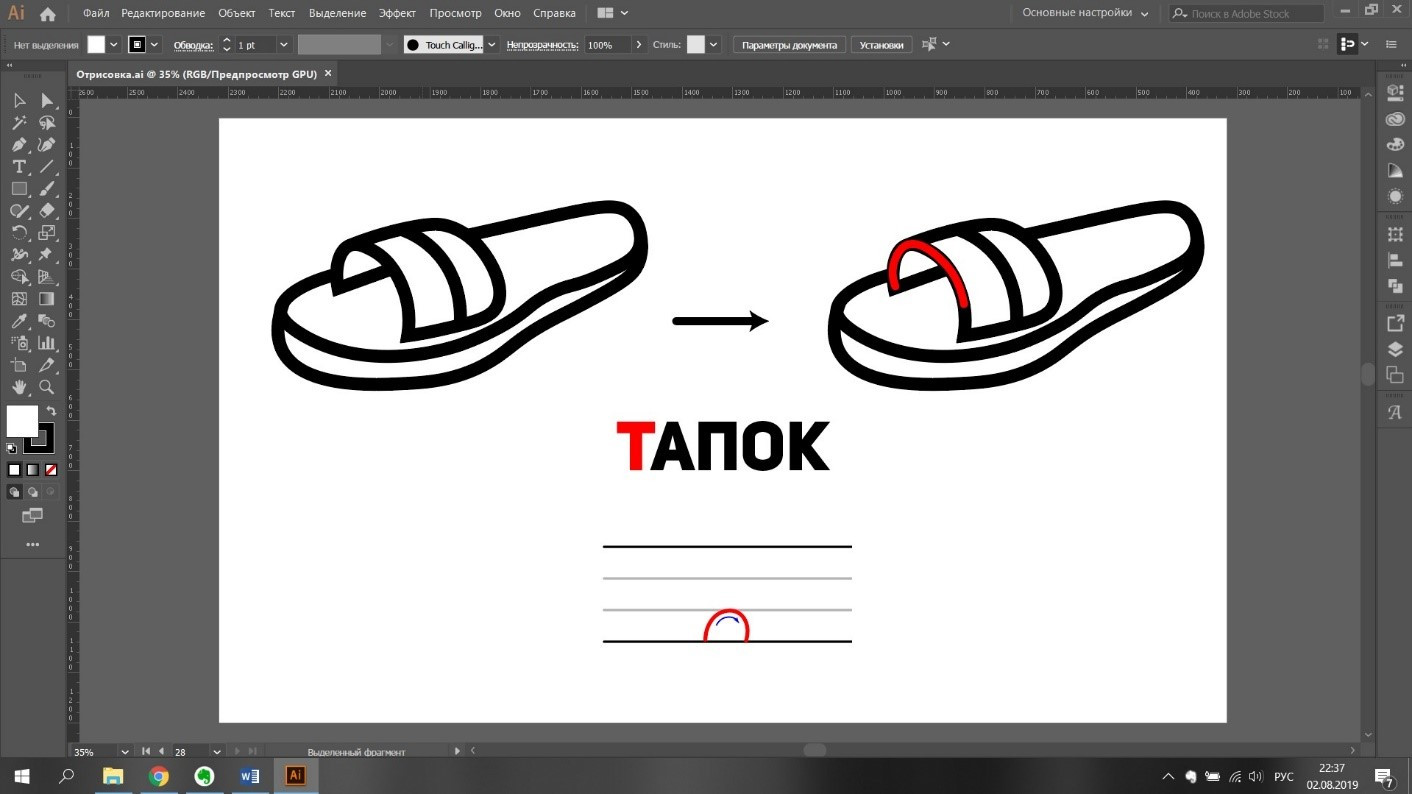
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:

Рис. 8. Инфографика по навыку Компетенции

Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:

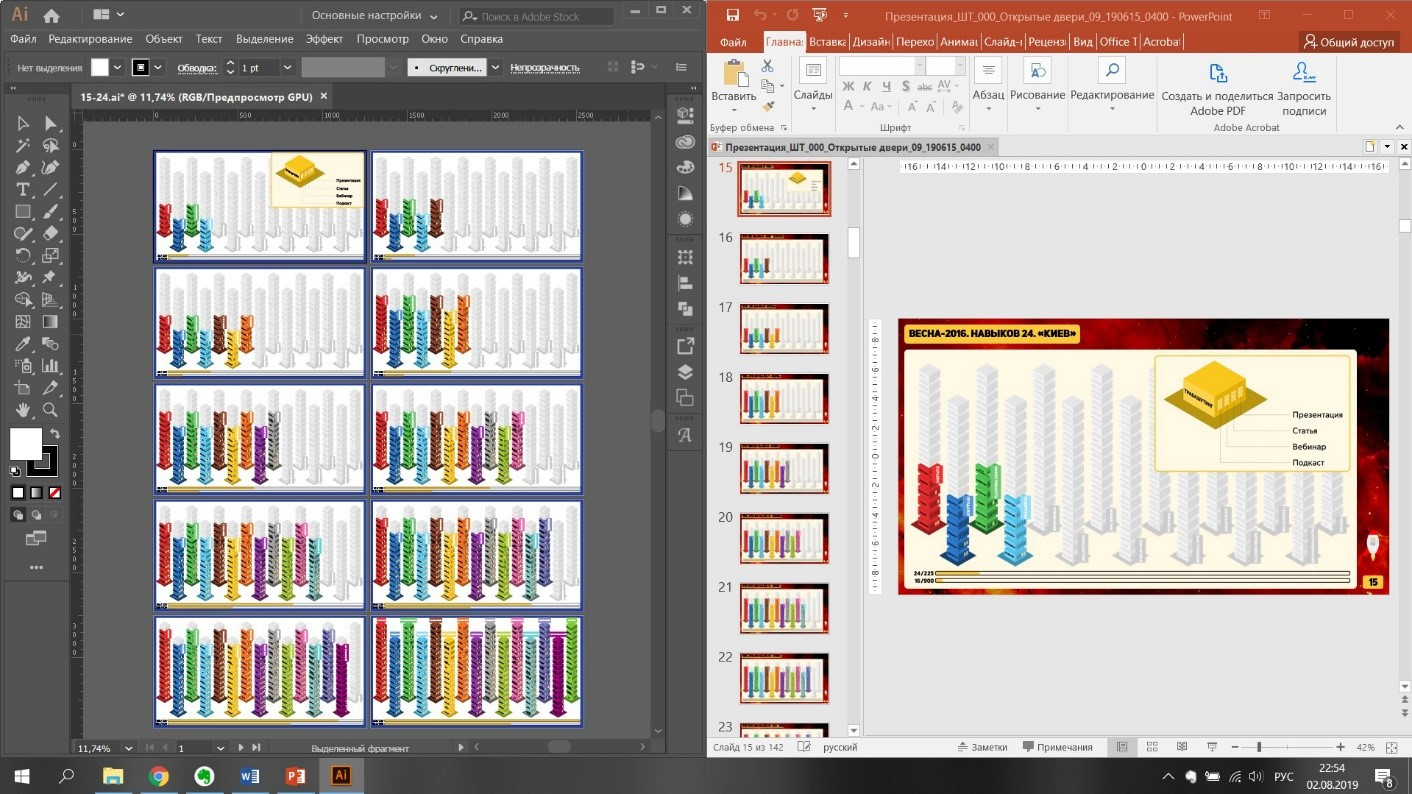
Рис. 10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
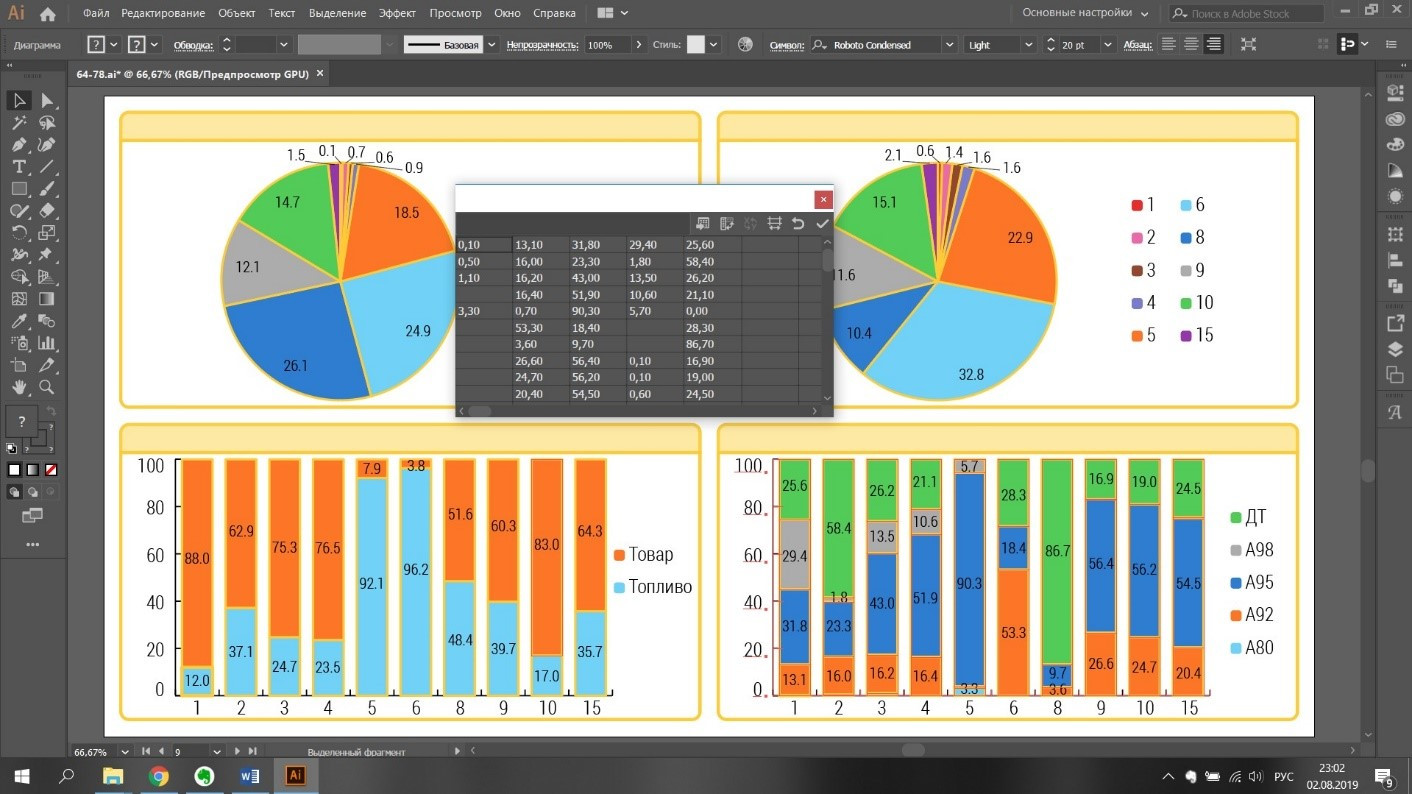
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:

Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel


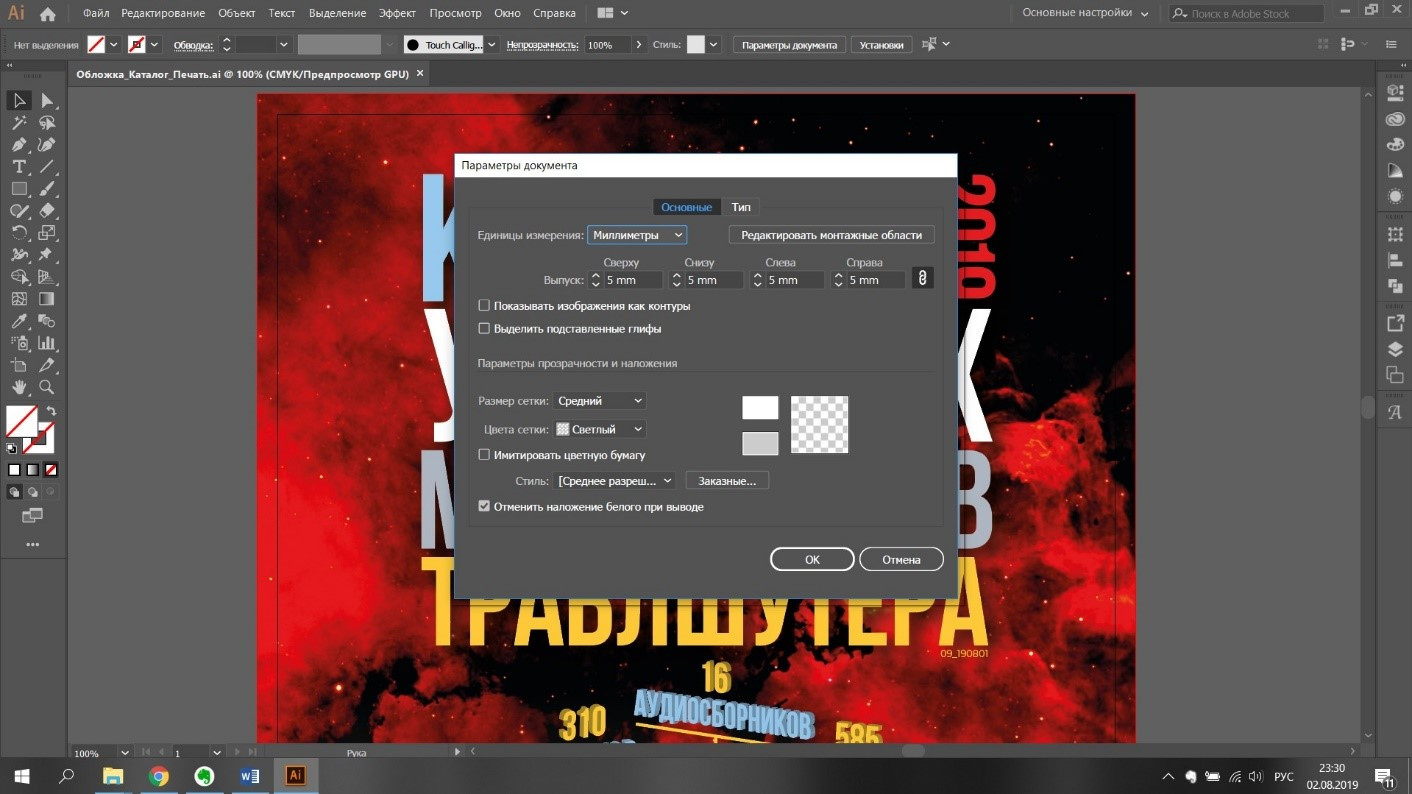
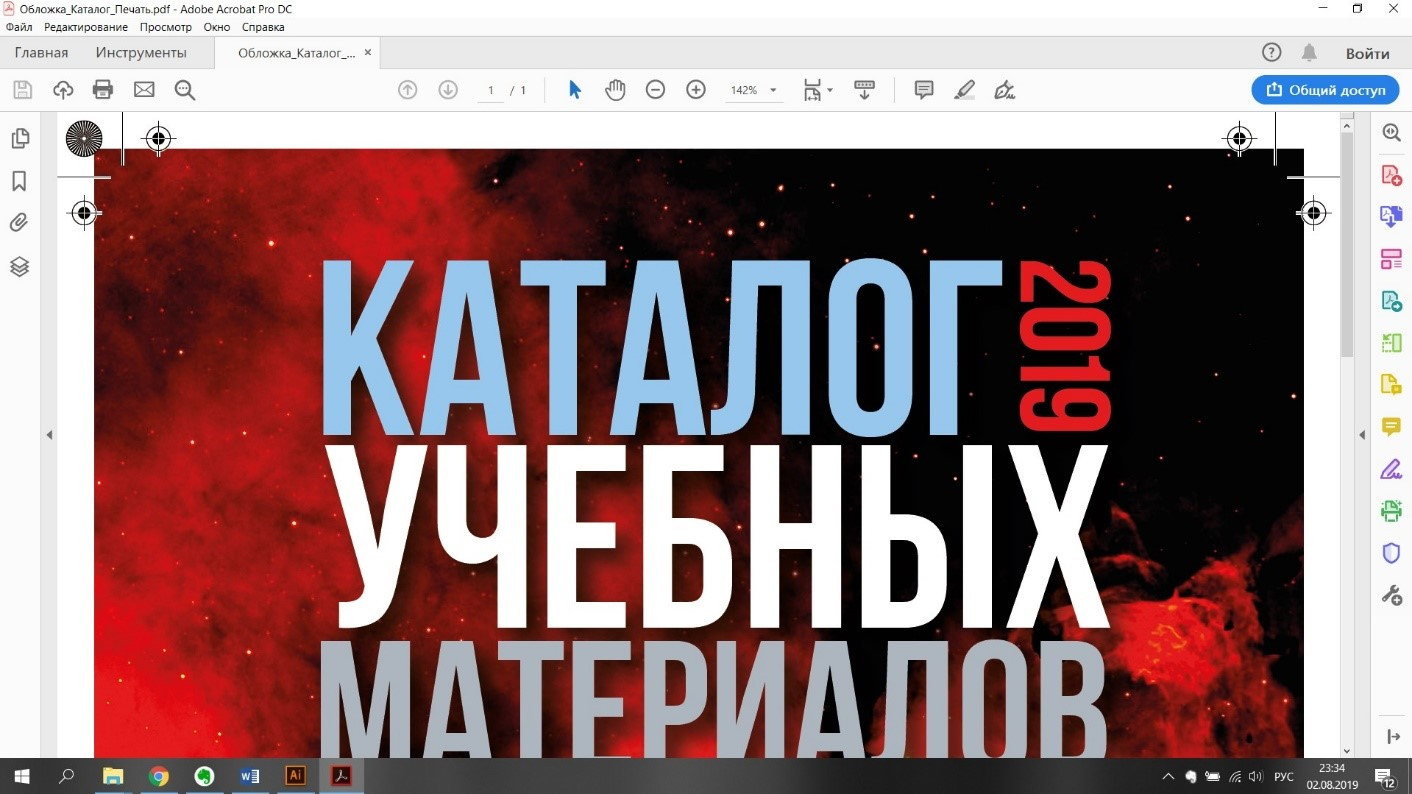
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.

Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.

- 1.Alt+Масштаб – изменение размеров относительно центра изображения
- 2.Shift+Масштаб – изменение размеров с сохранением пропорций
- 3.Alt+Shift+Ctrl+V – вставить на все монтажные области
- 4.Ctrl+D – повторить последнее действие
- 5.Ctrl+Z – отменить последнее действие
- 6.Shift+Ctrl+Z – вернуть отменённое действие
- 7.Ctrl+F – вставить на передний план
- 8.Ctrl+Shift+] – поднять на верх слоя
- 9.Ctrl+Shift+[ – опустить в самый низ
- 10.Ctrl+I – проверить орфографию
- 11.Alt+Колесо – приближение/отдаление
- 12.Ctrl+Колесо – горизонтальный скролинг
- 13.Пробел+ЛКМ – перемещение по области
- 14.Shift+Ctrl+O – преобразовать текст в кривые
- 15.Ctrl+G – объединить элементы в группу
- 16.Ctrl+’ – показать/скрыть сетку
- 17.Ctrl+R – показать/скрыть линейки
- 18.Ctrl+; – показать/скрыть направляющие
- 19.Shift+Ctrl+S – вывод документа в формате ai или pdf
- 20.Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.

Было интересно, почему и зачем их кривые Безье так аккуратно расставлены?
Мы постараемся пролить свет на этот загадочный процесс, выглядящий так бессмысленно.

Важно: эта заметка предполагает хорошее понимание и владением инструментом Перо в Иллюстраторе.
Опорные точки, точки привязки

Вот надпись, которую мы нарисовали при подготовке этой инструкции:
Рис. 01

Вот просмотр кривых (outline preview) ( ⌘Y ) в Иллюстраторе:

Заметьте, что что направляющие кривых Безье (за исключением нескольких особых случаев, которые рассмотрим позже) аккуратно выровнены по вертикальным и горизонтальным осям. Давайте посмотрим, почему такой подход — отличная практика.
Меньше вариантов для размещения узлов
Звучит, как нечто не очень крутое, верно? Но это реально удобно. Ходили когда-нибудь в ресторан, меню в котором настолько обширное и исчерпывающее, что оно практически нуждается в собственном ISBN? Я такое ненавижу. Иногда выбор места для узлов может заставить вас чувствовать себя также сложно, как и такое меню. Ваш скетч загружен в Иллюстратор и ждет трассировки, ваш пен тул (Pen Tool) бродит по кривым также, как палец по тому меню — откуда бы начать? Не знаю, как вы, но я чаще всего выбирал блюдо дня, или, как в нашем случае, самую дальнюю точку кривых. Давайте поговорим об этом.
Размещение узлов
Вот вам секретный соус. Единственный метод, при котором направляющие размещаются аккуратно под углами в 0° и 90° — это размещать узлы с определенной стратегией. Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Фишка: зажимайте Shift когда тащите направляющие, чтобы они располагались точно вертикально или горизонтально.

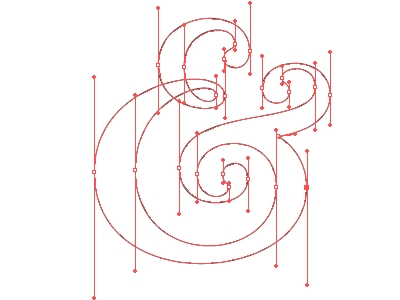
Посмотрите на упрощенную схему на рисунке 4. Красными точками обозначены горизонтальные узлы, синими — вертикальные. Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Рис. 04

Рис. 05 поясняет эту модель чуть более детально , и показывает оптимальное место для размещения вашего узла.

Вы узнаете, что разместили узел неправильно, когда получите вот такую проблему:
Рис. 06 – Перемещение точки в красном кружке (по направлению стрелки) сделает кривую лучше подходящей под эскиз.
Теперь мы знаем, что размещение узлов не носит случайный характер. Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Делаем классные кривые с направляющими кривых Безье
Теперь, когда мы разобрались с узлами, пришло время уделить внимание направляющим. Посмотрите на этот GIF:
Если вы хоть раз векторизировали леттеринг, иллюстрацию или что-то в этом роде, картинка выше кажется вполне привычным зрелищем. Вы потратите большую часть времени, цепляя эти маленькие красные кружочки на конце направляющих, уговаривая их составить правильную кривую. Здесь нет магии, и чем больше вы практикуетесь, тем лучше будет получаться.
Фантастика с этими ГВНКБ (горизонтальными и вертикальными направляющими кривых Безье) начинается, когда вы ограничиваете их (ага, снова). Ваш мизинец никогда не должен отпускать Shift во время выбора оптимальной длины направляющих. Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Итак, в чем подвох?
Звучит всё это очень клёво, конечно, но есть несколько моментов, к которым нужно присмотреться при использовании ГВНКБ.
Иногда вам не удастся найти самую дальнюю точку кривой для размещения узла.
Иногда линия заканчивается до того, как она достигает подходящей точки (как на Рис.5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
Продолжай держать свои узлы на привязи.
Этот метод является гораздо более требовательным чем случайное размещение узлов. Если узлы начали сбиваться с правильного пути, ваши кривые становятся всё меньше похожими на Монро, и всё больше — на Человека-слона. Если кривая просто не желает работать (см. Рис.7), попробуйте немного сдвинуть узел.
Размещение может показаться тесным или неуклюжим.

Но не волнуйтесь, это всё часть веселья. Достаточный зум поможет точно настроить все детали, смотрите:
Это реально стоит немного дополнительного времени в таких местах, как это, когда вы понимаете все остальные выгоды метода.
В итоге, вот почему мы будем использовать ГВНКБ в будущих проектах.
Мы поговорили об упрощении размещения узлов. Если это сохраняет и экономит ваше время, почему бы и нет. ГВНКБ также уменьшает общее количество узлов, которое приходится делать, а это — упрощает работу и уменьшает размер файлов. Кроме этого, ваши кривые в итоге получаются более плавными. И, наконец, из-за меньшего количества решений, которые приходится принимать, весь процесс векторизации ощущается чуть более автоматическим, оставляя вам больше времени, чтобы взять настоящие инструменты и нарисовать больше букв.
И, будем честными, это своего рода развлекуха :)
И ещё, вы выглядите как кто-то, кто знает то, что не знают другие дизайнеры, когда публикуете свои работы на Дриббле ;)
Вот несколько примеров применения ГВНКБ различными дизайнерами.

Dave Foster:



…и другие.
Рис. 13 Okay Type

Рис. 14 Neil Secretario

Рис. 15 Luke Dorny

Рис. 16 Алексадр Иванов
Illustrator Tutorials - Pen Tool Beginner's Guide (Январь 2022).
Table of Contents:

Создание опорных точек и линий

Начнем с создания линий и формы без кривых. Начните с выбора штриха и цвета заливки, который будет контуром и цветом созданной фигуры. Для этого выберите поле заполнения внизу панели инструментов и выберите цвет из цветовой палитры. Затем выберите окно штрихов в нижней части панели инструментов и выберите другой цвет из цветовой палитры.
Добавление, удаление и настройка точек в форме

Чтобы добавить к фигуре, вы должны сначала создать новые точки на линиях фигур, а затем отрегулировать углы, которые ведут к этой точке. Создайте фигуру на сцене. Чтобы добавить точку, выберите добавить опорную точку инструмент, который находится в наборе инструментов пера (комбинация клавиш)+«). Нажмите на любую строку или путь вашей фигуры, и синяя коробка покажет, что вы добавили точку. Затем выберите инструмент прямого выбора которая представляет собой белую стрелку на панели инструментов (сочетание клавиш)«). Нажмите и удерживайте одну из точек, которые вы создали, и перетащите мышь, чтобы отрегулировать фигуру.
Чтобы удалить опорную точку в существующей форме, выберите удалить опорную точку инструмент, который является частью набора инструментов для пера. Нажмите на любую точку фигуры, и она будет удалена, как это было, когда мы удалили точки раньше.

Вы также можете установить начальный наклон кривой, щелкнув и перетащив первый опорная точка. Вторая точка и кривая между ними будут следовать этому склону.
Настроить кривые и кривые фигуры

Любой инструмент, который мы уже рассмотрели для настройки прямых линий, применим к изогнутым линиям и фигурам. Вы можете добавлять и удалять опорные точки и настраивать точки (и результирующие линии) с помощью инструмента прямого выбора. Создайте фигуру с кривыми и практикуйте корректировки с помощью этих инструментов.
Преобразование очков

Теперь, когда мы создали прямые и угловые линии и опорные точки, которые соединяют их, вы можете воспользоваться преимуществами конвертировать опорную точку инструмент (комбинация клавиш)Сдвиг-с«). Нажмите на любую точку привязки, чтобы переключить ее между гладкой и угловой точкой. Нажатие гладкой точки (на кривой) автоматически изменит ее на угловую точку и отрегулирует смежные линии. Чтобы преобразовать угловую точку в гладкую точку, щелкните и перетащите ее из точки.
Продолжайте практиковать, создавая и настраивая фигуры на сцене. Используйте все доступные инструменты для создания бесчисленных форм и иллюстраций. По мере того, как вы становитесь более комфортно с инструментом для пера, он, вероятно, станет неотъемлемой частью вашей работы.
Как использовать Samsung Galaxy Note 8 S Pen Как и Pro
Samsung Galaxy Note 8 S Pen - это больше, чем просто щелчок по телефону. Изучите 10 способов стать профессионалом S Pen и впечатлить своих друзей.
Вот краткий обзор использования инструмента Magnetic Lasso в Adobe Photoshop, включая различные методы повышения компетентности с инструментом.

Цбин


Векторная графика. Кривые Безье.
Уроки ориентирован на редактор векторной графики - Adobe Illustrator.
Но сам принцип построения кривых Безье в графических редакторах мало чем отличается.

Цбин

Кривые Безье были разработаны в 60-х годах XX века французским инженером Пьером Безье (Pierre Bezier).
Благодаря простоте манипулирования, кривые Безье нашли широкое применение в компьютерной графике для моделирования гладких линий.
Кривыми Безье называются кривые линии с контрольными точками.
Цель этого урока - не создать какой-либо рисунок, а приобрести навыки работы с кривыми Безье.
Рисуем кривую Безье
Запустите Adobe Illustrator
Создайте новый документ – File • New • OK
Выберите инструмент Pen (Перо).
Щёлкните мышкой в рабочей области для того, что бы установить исходную точку привязки.
Переместите указатель мыши в любую область документа и щёлкните ещё раз, но на этот раз, не отпуская кнопку мыши, перетащите указатель в другую позицию, создав тем самым криволинейный путь.

Обратите внимание на направляющие линии с круглыми маркерами на концах. Перетаскивание направляющих маркеров меняет форму кривой. Выделение точек привязки сделает направляющие линии активными.
Компоненты пути

А - точка привязки
В – направляющая линия
С – направляющий маркер
Различают гладкие и угловые точки привязки.
Гладкая точка привязки всегда имеет два направляющих маркера, угловая точка – как один, так и два маркера или не иметь их вовсе.
Рисуем кривую линию
Выберите инструмент Pen (Перо).
Щёлкните мышкой в любом месте рабочей области документа и, не отпуская кнопку мыши, перетащите указатель вверх для создания направляющей линии.
Запомните: если кривая линия будет направлена вверх, то направляющую линию тоже следует рисовать вверх.
Щёлкните мышью справа от исходной точки привязки и, не отпуская кнопку мыши, перетащите указатель вниз.

Если созданный Вами путь мало похож на путь, приведённый выше, измените расположение направляющих точек с помощью инструмента Direct Selection (Прямое выделение).
Угловые точки привязки
Выберите инструмент Pen (Перо).
Наведите указатель мыши на точку привязки или на соответствующий ей направляющий маркер - должен появиться значок вставки (^) - и, удерживая нажатой кнопку Alt, щёлкнув мышкой, перетащите указатель вверх.
Далее щёлкните мышью справа от последней точки привязки и, не отпуская кнопку мыши, перетащите указатель вниз - точно таким же способом, каким Вы нарисовали первую дугу.

Не забывайте, что Вы всегда можете легко отредактировать путь с помощью инструмента Direct Selection (Прямое выделение).
Продолжите рисунок, добавив ещё несколько дуг, создавая новые угловые точки.

Для того чтобы следующий сегмент пути стал прямой линией щёлкните мышкой на последней точке привязки, тем самым, удалив один направляющий маркер, и, удерживая кнопку Shift, создайте следующую (новую) точку привязки.

Простой щелчок мышки, при нажатой кнопке Shift, не преобразует гладкую точку привязки в угловую точку и не приведет к созданию прямой линии.

Повторите создание векторного пути несколько раз – Вы должны хорошо освоить создание пути, в виде дуг с угловыми точками.
Читайте также:

