Как сделать конверт в иллюстраторе
Обновлено: 07.07.2024
1. Откройте Illustrator и нажмите Создать.
2. В окне Создать документ нажмите Печать и выберите Letter в качестве шаблона. Затем нажмите синюю кнопку Создать внизу справа.

3. Нажмите Файл в главном меню и выберите Поместить… в раскрывающемся меню.
4. Скачайте материалы к уроку и выберите файл make-holiday-card.ai, затем нажмите кнопку Поместить.

5. Щелкните левой кнопкой мыши и удерживайте курсор на верхней левой части документа. Потяните курсор вправо вниз, чтобы равномерно разместить изображение.

6. Выберите инструмент Прямоугольник на панели инструментов слева. Щелкните левой кнопкой мыши и, удерживая курсор, создайте прямоугольную область над изображением.
7. На панели Свойства справа найдите раздел Оформление и выберите цвет Заливки для прямоугольника.

8. На панели инструментов выберите Текст. Щелкните на текстовом поле и перетащите его на красный прямоугольник. Измените текст, добавленный по умолчанию.
9. На панели Свойства в области Заливка измените цвет текста на белый.

10. Оставьте текстовое поле выделенным и нажмите на раскрывающийся список Шрифты на панели Символ.
11. В раскрывающемся меню Шрифты выберите Найти больше.
Измените шрифт, например на Arboria Bold, и нажмите на значок облака, чтобы активировать шрифт. Это позволит провести синхронизацию шрифтов.
Выделите текст и нажмите на раскрывающийся список Шрифты на панели Символ (Окно > Текст > Символ). Нажмите Найти больше и выберите любой понравившийся шрифт. Нажмите на значок облака, чтобы активировать шрифт. Это позволит провести синхронизацию шрифтов.
Совет. Чтобы изменить шрифт текста на Arboria Bold, откройте раскрывающееся меню Символ и нажмите Найти больше. Для доступа ко всем шрифтам подключите Illustrator к Adobe Fonts. После этого введите в строке поиска название шрифта Arboria Bold. Найдите этот шрифт и нажмите на значок облака справа от его названия. Начнется быстрая загрузка, и шрифт будет добавлен в Illustrator.

12. Нажмите на текстовое поле, затем, удерживая Shift, нажмите на другой объект (прямоугольник за текстом).
13. Нажмите на Объект в главном меню и выберите опцию Сгруппировать, чтобы сгруппировать текст и прямоугольник.

14. Теперь можно изменить непрозрачность сгруппированных объектов. Нажмите Непрозрачность на панели Свойства и выберите Умножение в раскрывающемся меню Режим Наложения.

Задумались, как сделать конверт красивый самостоятельно? Этот сборник схем вам поможет!

Увеличиваем нашу нескромную коллекцию макетов коробочек. Сегодня это схемы в основном конвертов из картона. Для того, чтобы сделать их самостоятельно, достаточно просто скачать этот архив, распечатать на принтере, вырезать согнуть и собрать. Ничего сложного и сверхъестественного. Также по этим шаблонам можно смело заказывать ножи для высечки и поставить эти изделия на широкое производство.
в архиве файлы в форматах: cdr, dxf, eps, jpg для печати на принтере
Чтобы получать на почту самые свежие коллекции векторных изображений, подпишись на рассылку
Anton Tislak
Самые свежие посты от Anton Tislak
посмотри еще макеты:
Коробочка на 8 марта шаблон для лазера
Отличная коробочка на 8 марта может получиться, если этот шаблон вырезать на лазерном станке. Коробочка.

Векторные макеты коробочек сборник №14
Доброго всем понедельника, дорогие подписчики! Сегодня я выкладываю для вас последнюю из этой серии подборку.

Векторные макеты коробочек сборник №13
Доброго времени суток, дорогие друзья! Давно я не постил сборники с чертежами кроя коробочек. Эти.

Коробочка в виде сердца: шаблон для лазерной резки
Совсем скоро день всех влюбленных — 14 февраля. Праздник конечно не исконно русский, но все.

Векторные макеты коробочек сборник №11

Векторные макеты коробочек сборник №10
Если вы задумали изготовить коробочки своими руками, шаблоны скачай и дерзай! Не устану выкладывать для.

Корпоративный стиль - бланк, конверт, визитка, диск, брошюра в веткоре. GraphicRiver - Full Corporate Identity Package Illustrator | 29.4 Mb
Impress your clients with this creative and modern identity package suited for every creative business. Included in the package are 7 high quality templates:
1. Letterhead A4 Size (210?297mm) 2. Business Card (90?50mm) 3. Envelope 4. Presentation Folder (A4 Size) 5. Company Flyer/Brochure (210mm x 210mm open, 105mm x 210mm closed 6. Compact Disc (Regular CD Size) 7. CD Case
Very easy to adjust and edit.
All files are 300 DPI , CMYK with bleeds and trim guides. The pack comes in EPS -Format for Illustrator CS3 and CS5 .
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
![Как сделать флаер [часть 3]](http://verovski.com/wp-content/uploads/2011/02/preview2.jpg)
Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.

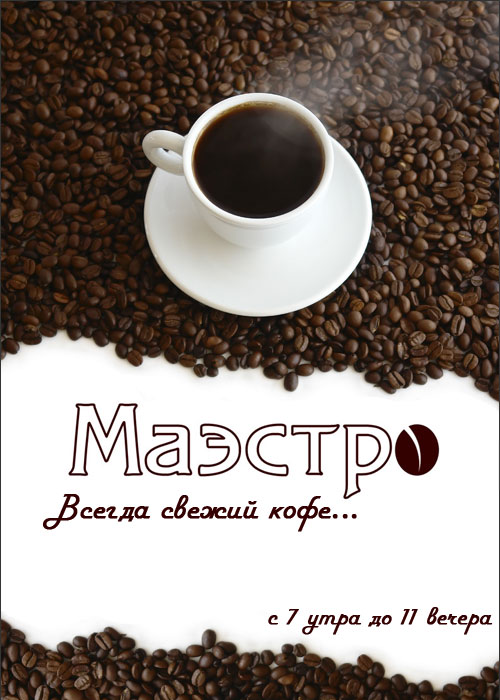
Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.


В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Создание нового файла в Иллюстраторе
Откройте Иллюстратор и создайте новый файл. Начнем с самого начала:

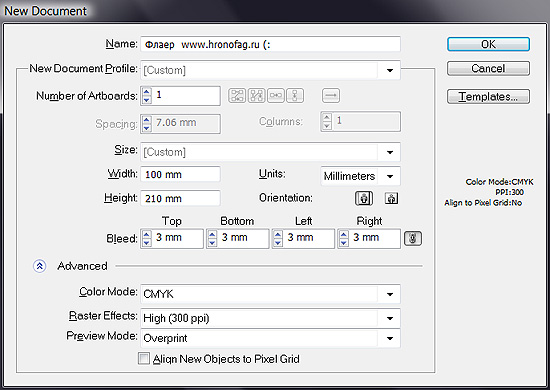
New Document Profile — предлагает выбрать готовые шаблоны настроек на все случаи жизни. Увы нам это не подходит, мы настроим все сами.
Number of Artboards — предлагает нам количество рабочих поверхностей, на случай если мы создаем многостраничный документ. Нам нужна только одна.
Size — предлагает выбрать размер из готовых шаблонов, но нам и это не интересно, мы создаем свои настройки.
Width и Height — размеры нашего флаера 100 на 210 миллиметров. На этот раз учитывать края на резку не нужно, для этого есть специальные механизмы.
Bleed — обозначит специальной рамочкой края под резку. При сохранении файла мы сможем сами настроить линии реза. Поставьте туда 3 мм.
Color Mode — цветовой режим конечно же CMYK, а если вы не знаете почему, вам прямая дорога в мою статью о цветовой модели CMYK.
Raster Effects — растеризация при сохранении картинки в 300dpi
Остальное пока не важно и не существенно. Нажмите ОК.

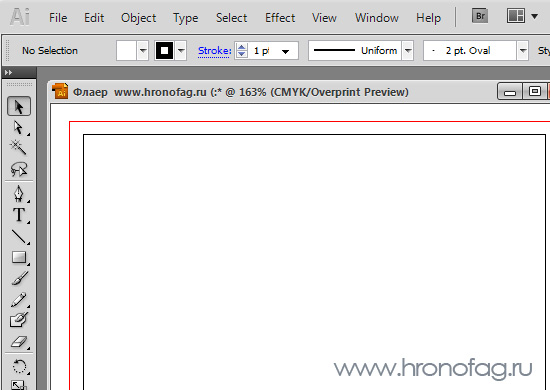
Мы получили рабочую область с красной окантовкой. Все что находится в области черной линии — это и есть наш флаер 210 на 100 мм. Расстояние до красной полоски и есть запасная часть которая пойдет на срез. А сама линия реза пройдет ровно по 210 на 100 мм. Вы помните, что мы предусмотрели область под срез и сделали флаер на 3 мм больше. Теперь встроим нашу графику в Иллюстратор. File > Place. В появившемся окне найдите наш фотошопский файл. Я надеюсь вы сохраняли его в родной формат PSD. Ведь мы работаем в программах семейства Adobe которые прекрасно совмещены друг с другом и избавляют от постоянных сохранений в разные TIFF и прочее. Если вы сделали все правильно наш дизайн появится на рабочей области.

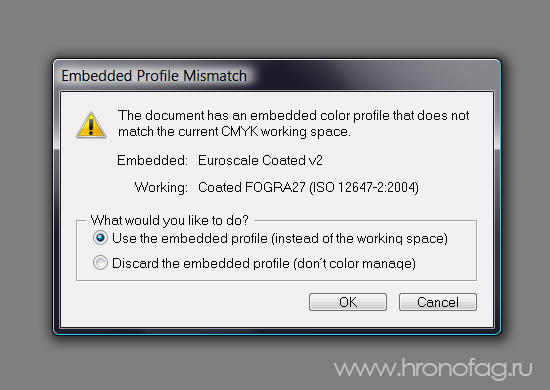
Во время прикрепления графики у вас может появиться неожиданное окно смысл которого сводится к следующему: эй приятель, к твоей графике прикреплен профиль Euroscale Coated v2, а к этой рабочей области прикреплен совершенно другой цветовой профиль профиль Coated FOGRA27. В каком из этих двух профилей мне работать? В первой части этой статьи я останавливался на цветовых профилях. Прежде всего настройте настройки цвета так же как в вашем Фотошопе Edit > Color Settings или просто используйте профиль прикрепленного изображения вместо того, что у вас стоит по дефолту.
Теперь на вашей рабочей области графика к флаеру. Скорее всего она импортировалась не ровно. Выровняйте её Windows > Align, не забудьте отметить галочку Align Artboards.
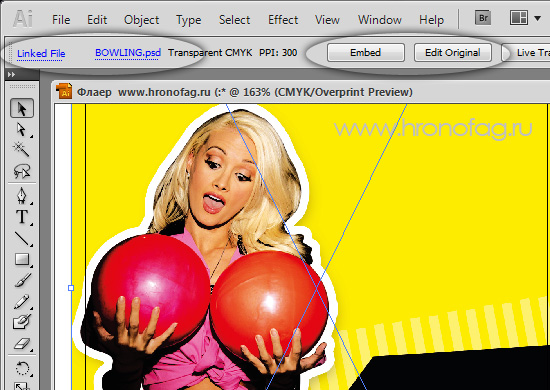
Линк или не Линк растровой графики в Иллюстраторе?

Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Верстка в Иллюстраторе, почему?
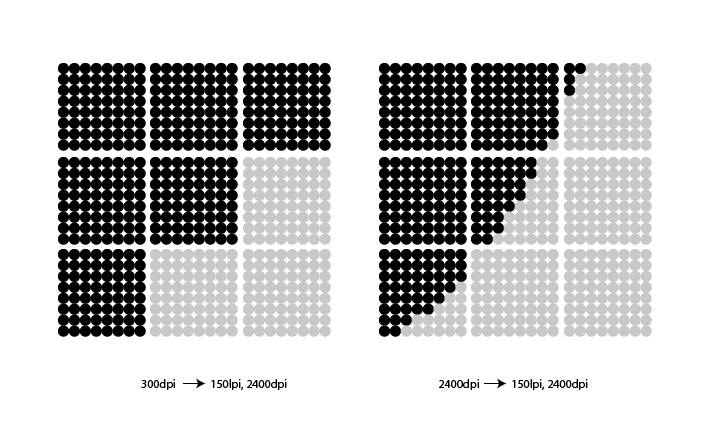
Итак вы уже знаете, шрифты, маленькие, а заодно и большие необходимо накладывать в Иллюстраторе, или любой другой векторной программе подходящей для верстки. А почему же нельзя закончить свой любимый флаер в Фотошопе и не мудрить? Все очень просто. 300dpi достаточно чтобы напечатать качественную растровую фотографию, но не достаточно, что бы напечатать текст шрифтом 6pt. Вся графика при печати рипуется, то есть растрируется в битмап. Шрифты, а точнее векторные пути рипуются на офсете с разрешением 2400dpi. Соответственно текст будет обрабатываться РИПом, образно выражаясь, как растр разрешения 2400dpi с соответствующим качеством краев. А теперь представьте фотографию с разрешением в 2400dpi. Такая фотография будет весить гигабайты.
Растровые картинки (фотореалистичные изображения) не нуждаются в таком разрешении т.к. визуально на отпечатке детализация не теряется, поэтому для просчета на РИПе достаточно разрешения картинок 225-300dpi (иначе фотография будет риповаться неделю). Т.к. вы не можете использовать в Фотошопе внедренный растр разного разрешения, то остается вариант делать текст вектором. Хотя для тех, кто любит поизвращаться, можно в программах, позволяющих работать с разным разрешением в одном файле (Illustrator, InDesign) импортировать текст, созданный в растре с разрешением 2400dpi.
![]()
Сохранение в PDF в Иллюстраторе
Повторюсь, в этой статье мы не учимся работать в Иллюстраторе и Фотошопе. Мы не учимся создавать красивые флаеры и не учимся дизайну. Мы лишь проходим весь этап от подготовки графики к верстке, до самой верстки и подготовки файла к печати. Остаток дизайна я нарисовал простейшими инструментами иллюстратора — Pen, Reqtangular, Type tool. Выбор шрифтов, размер, расположение. Результаты моих потуг, которые я подготовил для этой статьи вы увидите ниже, а сейчас поговорим о правильном сохранении для печати. Не забудьте только превратить в кривые весь ваш текст, по окончанию работы, на случай если вам понадобится файл в будущем, а шрифты вы уже потеряете.
Открываем File > Save Copy и выбираем PDF. В появившемся диалоговом окне очень много функций и их разбор потянет на новую статью, но нам крайне важны лишь некоторые из них.

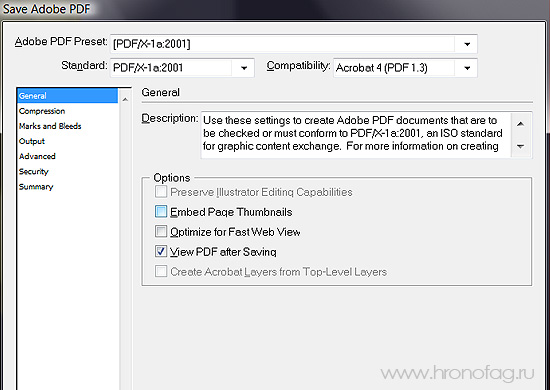
Adobe PDF Preset — содержит готовые шаблоны настроек, но в этот раз, мы воспользуемся ими. Выбирайте PDF/X-1a 2001. По сути эта опция полностью подготавливает файл к печати, так как является на сегодняшний день основным печатным стандартом. Не смотря на то, что Adobe в последствии его усовершенствовала, выпустив и PDF/X-1a 2003 и PDF/X-3a 2002 и PDF/X-4a 2008 другие настройки PDF широкого распространения не имеют.
Добавьте по желанию галочку на Embed Page Tumbnails и View PDF after Saving и переходите к вкладке Marks and Bleeds
Линии реза (Bleeds)
Читайте также: