Как сделать контакты на сайте в html
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P , который добавит секундную задержку между набором основного и добавочного номеров:
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p .
Код страны
Микроразметка под SEO

Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:

По многочисленным просьбам трудящихся сегодня покажу как вывести блок с контактной информацией в шапке сайта WordPress.
Такой блок пригодится практически на каждом сайте, в него можно вывести телефон, адрес, время работы, e-mail, кнопки соцсетей или какой-то произвольный текст.
Для вывода контактной информации в шапке сайта в WordPress есть несколько способов.
Рассмотрим 2 наиболее простых и гибких.
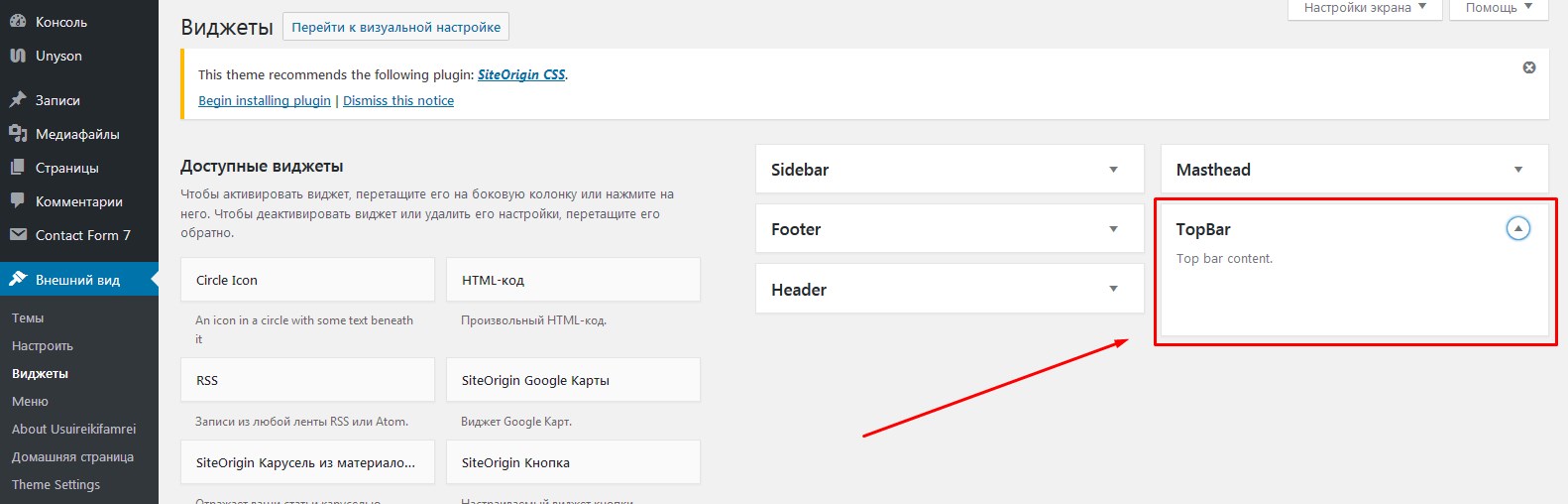
Добавление области виджетов для вывода контактных данных в шапке сайта

Далее вам нужно будет при помощи специального кода вывести эту область виджетов в файлах соответствующего шаблона темы WordPress. Обычно это шаблон header.php, masthead.php или что-то аналогичное, в зависимости от темы.
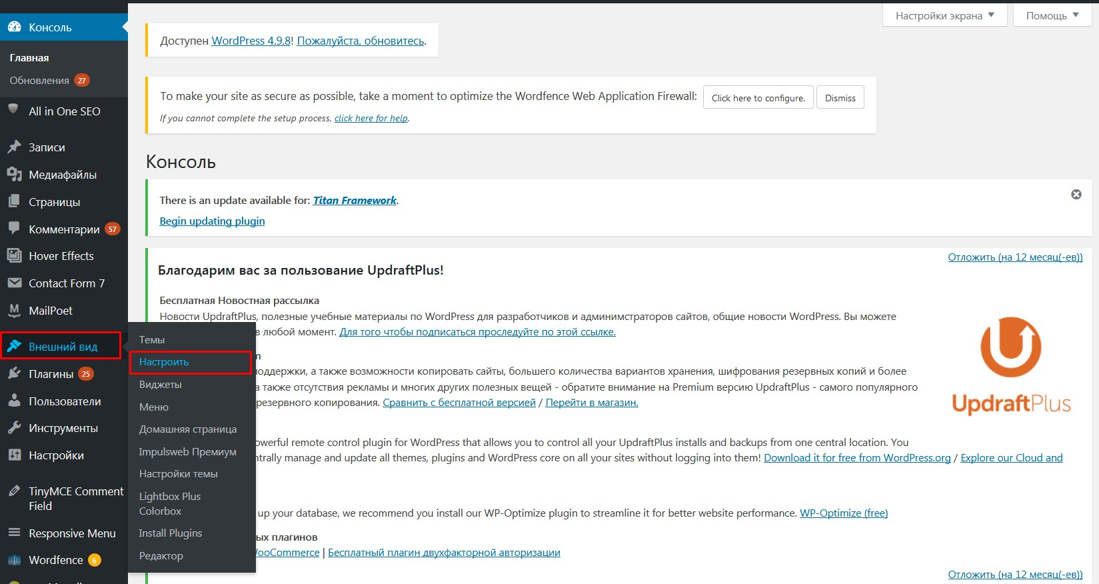
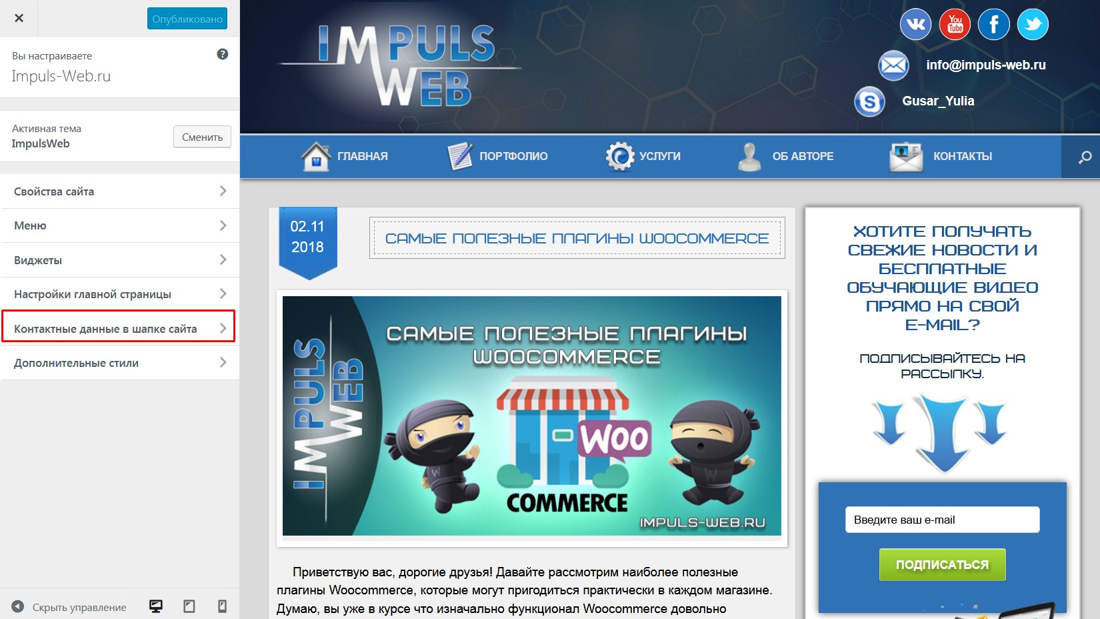
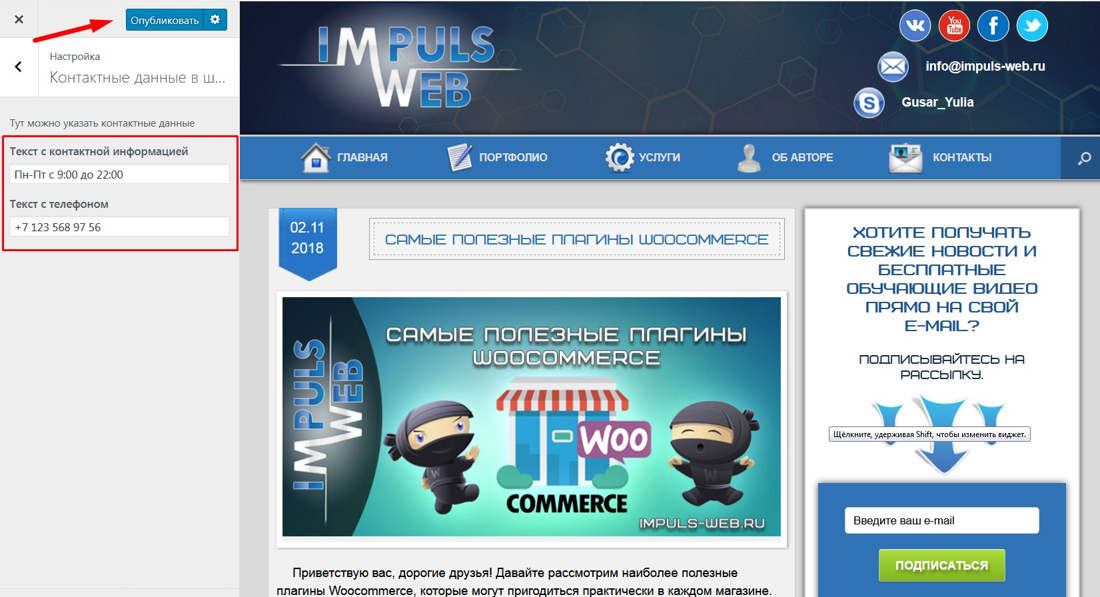
Вывод контактных данных через настойки темы

В нем можно задать настройки темы, свойства сайта и некоторые другие параметры, которые зависят от установленной темы и плагинов. Так вот мы тоже можем привязаться к этому разделу и вывести в нём дополнительный пункт для задания контактной информации.
Для этого нам нужно проделать несколько шагов:

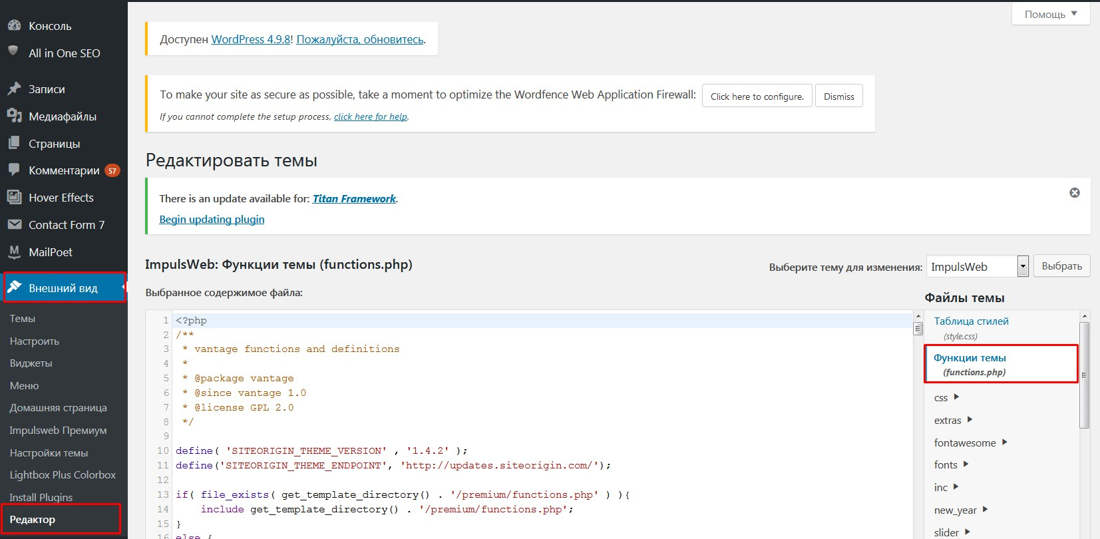
При редактировании через админку не забудьте на всякий случай скопировать код этого файла и сохранить у себя на компьютере в качестве резервной копии!
Или вы можете открыть этот файл при помощи Notepad++ или другого редактора кода.
Данный файл будет находиться по адресу:
В самом конце этого файла нам нужно вставить следующий код:


Для вывода контактных данных нам нужно будет в нужном месте шаблона вывести специальных код:
div class = "contact_inf" > i class = "fa fa-map-marker" aria - hidden = "true" > / i > echo $contact_inf ; ?> / div >
div class = "phone-number" > i class = "fa fa-phone" aria - hidden = "true" > / i > echo get_option ( 'site_telephone' ) ; ?> / div >
i class = "fa fa-phone" aria - hidden = "true" > / i > echo get_option ( 'site_telephone' ) ; ?> / div >
А если поле пустое, то в коде не выведется ничего.
Если вам не нужны иконки в полях то код
можно удалить или заменить на другую иконку или картинку.
Как определить куда вставлять код для вывода контактных данных?
Для того чтобы вставить второй фрагмент кода в нужном месте шаблона вам придётся немного поэкспериментировать. Обычно за вывод шапки сайта отвечает файл header.php, который находится в папке с активной темой, однако в более сложных темах нужный фрагмент кода может находиться и в других файлах шаблона.
Вы можете воспользоваться инструментами для инспектирования кода, которые есть практичеcки в каждом браузере. Это поможет вам определить класс или идентификатор блока, внутри которого вы хотите вывести свои контактные данные, а затем вы сможете найти блок с этим классом или идентификатором в одном из файлов шаблонов темы.

Если вы знаете ещё какие-то более простые или гибкие способы добавления контактных данных в шапку сайта WordPress – делитесь ими в комментариях! Так же не забывайте подписаться на мою рассылку чтобы получать новые статьи себе на почту.
Как сделать ссылку в HTML на телефон, скайп и e-mail
Все довольно просто:
Атрибут нашего тега , или hypertext reference, должен начинаться со специального слова, после которого идет двоеточие, и уже после мы пишем телефон, емейл или логин скайпа.
Кстати говоря, многие забывают выставлять ссылкам соответствующие события:
:hover — вид ссылки при наведении,
:link — непосещенные ссылки,
:visited — посещенные ссылки,
:active — вид активной ссылки.
Соответствующие стили можно задать через вышеперечисленные псевдоклассы.
автор: Dmitriy
- Создание сайтов на 1С-Битрикс любой сложности
- Вёрстка макетов Figma, Photoshop, Zeplin
- Поддержка проектов на Битриксе
- Разработка нового функционала для сайта
- Парсинг данных
- Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
- Интеграция по API со сторонними сервисами
и многое другое
В данной статье мы разместим HTML шаблоны для ссылок на мессенджеры, социальные сети, телефон и E-mail для размещения на сайте.
Шаблоны ссылок для размещения на сайте
Как сделать прямую ссылку на номер телефона
Html-код ссылки на номер телефона для копирования:
При нажатии на ссылку с мобильных устройств будет предложено набрать указанный номер, на десктопе – выбрать приложение для звонка.
Ссылка на адрес эл. почты (Email)
Чтобы сделать кликабельный e-mail используйте данный Html-код:
Как сделать ссылку на Telegram
Открыть чат с пользователем. Работает только по никнейму (имени пользователя). Замените имя пользователя в шаблоне “jack_malbon” на свое:
Таким же образом можно сделать ссылку на канал или группу.
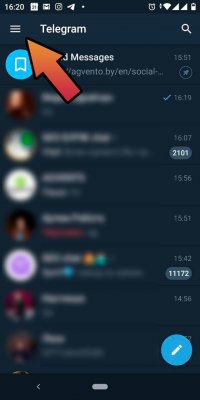
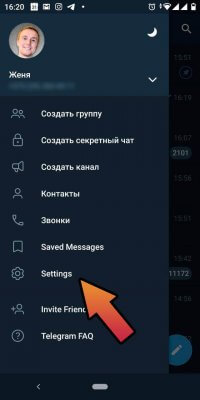
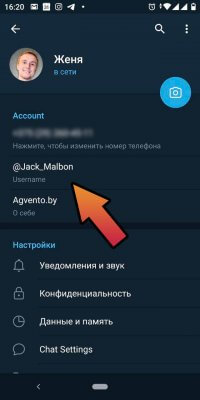
Где взять имя пользователя Telegram



Как сделать ссылку на Viber на сайте
1. Открыть чат с номером
на номер пользователя Viber. Вместо плюса используется “%2B”:
2. Добавить контакт (работает только c телефонов):
5. В мобильном приложении открыть вкладку вызовов
Как правильно сделать ссылку на WhatsApp
1. Открыть чат с номером
Замените “4957777777” на номер пользователя WhatsApp.
Замените “4957777777” на номер пользователя WhatsApp.
В приложении откроется список контактов для отправки:
Как сделать ссылку на Skype
1. Просмотреть профиль
Замените “LOGIN” на имя пользователя Skype.
2. Добавить в список контактов
Замените “LOGIN” на имя пользователя Skype.
3. Позвонить
Замените “LOGIN” на имя пользователя Skype.
Замените “LOGIN” на имя пользователя Skype.
Замените “LOGIN” на имя пользователя Skype.
Ссылка на VK
Прямая ссылка на диалог с пользователем вконтакте:
Ссылка на мессенджер Facebook
Прямая ссылка на диалог с пользователем вконтакте:
Evgeny Agnishchenko
Один из основателей агентства Agvento. Web marketing и SEO в Agvento. "Самый честный SEO-шник этого города."
Дзякуй. Вельмi дапамагло.
почему то не работает для айфона 🙁
Не работает ссылка на вайбер со смартфона. Почему?
“1. Открыть чат с номером
Пишет “обновите вайбер до последней версии”
Протестировал с вашим номером, все работает как с windows, android и iOS – открывается диалог с профилем “Запчасти”. Такая ошибка может появляться, если неправильно указан номер.
Молодцы. Весьма полезный и удобный материал.
Ссылкой на Signal если можно поделитесь.
Хорошая статья, всё в одном место собрано, спасибо!
Отправляй заявки из facebook на почту или гугл таблицы через Webjack. Сервис работает как часы.
Можно получить месяц халявы и бесплатную настройку по промокоду semen21, напишите его в чат техподдержки на сайте
Читайте также:

