Как сделать компьютерную графику
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Теперь у вас есть прекрасная возможность рисовать, редактировать любые изображения из любой точки мира не имея под рукой графического редактора.
"Фотошоп онлайн" - Полностью бесплатен! Доступен откуда угодно, не требует установки, легок, удобен и практичен!
Для использования "фотошоп онлайн" нажмите на кнопку.
Уважаемый посетитель, позвольте для начала предложить Вам Зарегистрироваться или войти на сайт под своим именем.
Это займет всего минуту, и вы сможете воспользоваться множеством дополнительных возможностей нашего сайта.
Ура, новый урок! Так, давайте сразу к делу! Для данного урока вам нужна будет какая-нибудь программа для рисования, потому что этот урок о графическом рисовании. Не важно, что вы будете использовать, я в данном случае буду использовать программу PaintTool SAI. Я также буду иногда использовать Photoshop CS5, но по большей части для постобработки изображения. Я посоветовала бы вам тоже использовать SAI, если собираетесь следовать этому уроку, потому что многие из моих кистей/инструментов есть только в этой программе, однако, через некоторые манипуляции можно приспособить эти инструменты и для других графических программ.
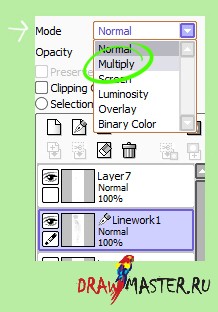
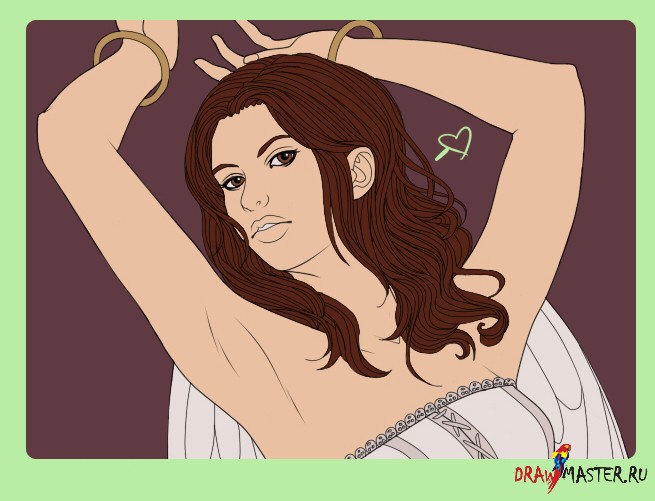
Первым делом нужно подготовить контурный рисунок (лайн-арт). Я не буду рассказывать, как он создается, но предположу, что у вас уже есть готовый эскиз. Теперь, если ваш лайн-арт находится на прозрачном слое, тогда вам ничего не нужно делать, чтобы раскрасить линии. Можете расслабиться. Однако, если ваш лайн-арт создан на белом фоне (бедняги), можно легко и просто изменить режим наложения для слоя с лайн-артом на Умножение (Multiply), чтобы потом можно было прокрашивать рисунок под линиями. Не в каждой программе можно это проделать, но в SAI, Photoshop, Painter и GIMP это вполне возможно.
В SAI этот процесс можно проделать, кликнув по слою с лайн-артом, затем, перейдя к пункту Режим (Mode), изменить его наложение на Умножение (Multiply).

После этого можно начинать рисовать. Следующий шаг (и не все ему следуют, но если вы используете лайн-арт, этот шаг вам поможет) – накладывание простых цветов. Такое раскрашивание – это процесс деления рисунка на разные цветовые слои так, и замыкания прозрачных областей так, что невозможно закрашивать за пределами линий. Это просто упрощает вашу работу тем, что не позволяет случайно закрасить не ту область не тем цветом (особенно это касается тех областей, которые находятся по соседству с другими областями, раскрашенными в другие цвета). Мне кажется это очень удобно – делить слои на большие цветовые группы или объекты. Так, у меня обычно получается слой для кожи, один слой для волос, еще один – для всего, что белое (глаза, зубы, и т.д.), слой для каждого сектора одежды разного цвета, и т.д. Вы можете спрятать слои в любое время в процессе работы, чтобы было проще сосредоточиться на объекте, над которым вы работаете, и изменить его тон/контраст (Hue/Contrast), не волнуясь о том, что эти изменения будут применены и ко всему изображению. Если вы совершили ошибку, лучше просто переделать один слой, чем исправлять весь рисунок.

Первым делом я собираюсь добавить новый слой под слоем с лайн-артом, и затем залить его приятным нейтральным серым цветом.

Я также посоветовала бы создать еще два слоя – один полностью черный, а другой чисто белый. Их можно пока что спрятать. Причина, по которой мы начинаем накладывать цвета на серый фон, заключается в том, если начинать с белого фона, то через некоторое время ваши глаза начнут уставать от него – слишком яркий контраст, а когда глаза начинают уставать, вы перестанете замечать пиксели цветов, потому что увидеть их на белом фоне будет крайне сложно. Черный и белый слои фона, которые я вам советовала создать, можно использовать для проверки накладываемых цветов в процессе работы, чтобы убедиться, что вы не оставили никаких пустот. Имея серый, черный и белый фоны, вы ничего не упустите из виду.
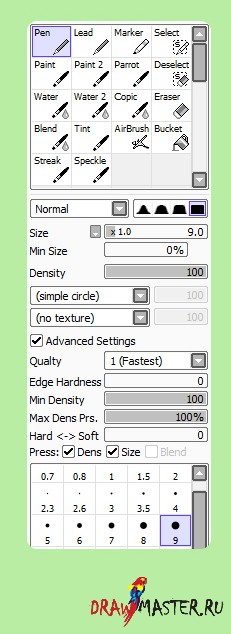
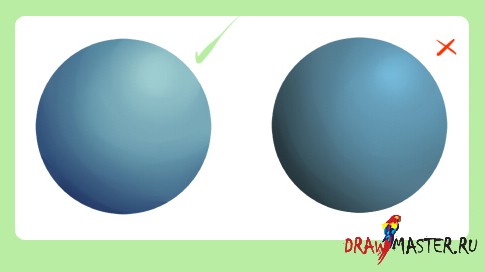
Итак, возьмите круглую кисть, предпочтительно с твердыми краями (доверьтесь моему выбору) и Непрозрачностью (Opacity) 100%. Не нужно брать мягкую кисть, потому что в итоге вы получите картинку, где краска выходит за границы линий. Я использую вот такую кисть:

Это обычный карандаш (Pen) диаметром 9 пикселей. Почему 9? Потому что, если использовать слишком большую кисть, хоть вы и будете работать быстрее, то придется потом исправлять кучу недочетов. Если взять наоборот слишком маленькую кисть, то времени на раскрашивание мелких деталей уйдет слишком много, и все равно вы упустите из виду некоторые пиксели цвета. В том масштабе увеличенного изображения, в котором я люблю работать, кисть размером 9 пикселей идеально подходит для проработки всех деталей и областей. Если вы используете программу SAI, можете запросто настроить свою кисть так же, как у меня. Эти параметры не были заложены в программу по умолчанию.
Теперь, создаем новый слой между фоновыми слоями и слоем с лайн-артом. Не важно, что вы используете для накладывания цветов на этом слое, но я советую начать с того цвета, который будет доминировать в вашей картине. Обычно это кожа или элемент одежды (вы сейчас поймете, почему я советую делать именно так).

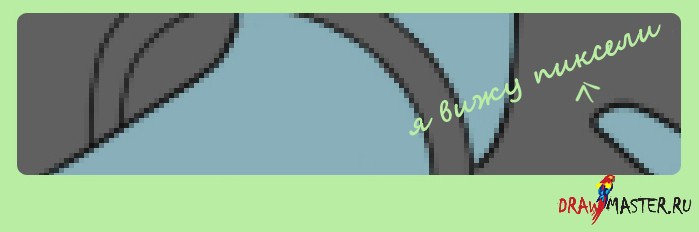
Далее, просто начинаем раскрашивать слой. Если вы зашли за линию, просто возьмите маленький Ластик (Eraser) и сотрите лишнее. Не забывайте увеличивать масштаб время от времени. У меня сильная близорукость, поэтому я масштабирую вплоть до 500-800%, но вам может это и не понадобиться, просто увеличивайте масштаб. Иногда просто невозможно разглядеть, что вы что-то упустили, пока значительно не увеличите масштаб картинки. Масштабирование должно быть таким, чтобы можно было разглядеть пиксели. Если вы их не видите, значит надо масштабировать дальше.
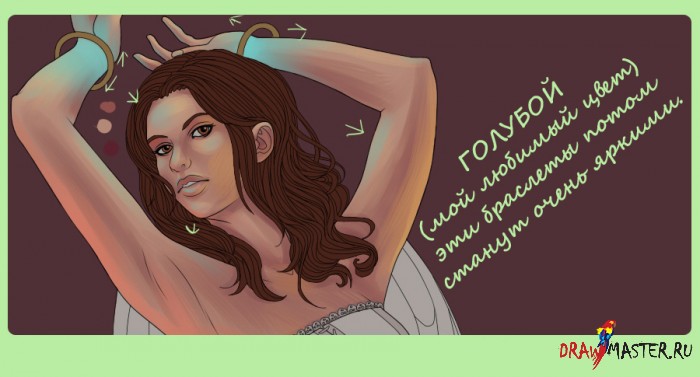
На данном этапе не важно, какой цвет вы выбираете для заливки слоя, но мне кажется приятный глазу голубой цвет подойдет как нельзя лучше. Лучше, если он будет светлее, чем нейтральный серый (чтобы свободные пиксели были заметны!), но не слишком светлый, чтобы он не травмировал ваши глаза чрезмерной контрастностью. Когда закончите заливать цвета на слой (в данном случае я раскрашивала кожу), зафиксируйте непрозрачность слоя.

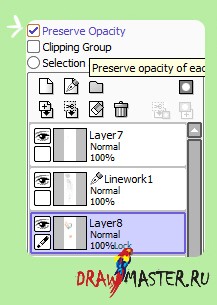
В SAI это можно сделать, поставив галочку на пункте Сохранить Непрозрачность (Preserve Opacity) в верхней части списка слоев, выбрав при этом необходимый слой. Результат будет виден, когда вы начнете рисовать поверх того участка слоя, который не был еще прокрашен (см. картинку ниже).

Теперь, очень важно помнить, что нельзя СТИРАТЬ что-либо, пока включена функция Сохранить Непрозрачность (Preserve Opacity). Если сделать это, все пиксели станут просто белыми, а не стертыми. Сначала нужно убрать галочку с этого пункта, если собираетесь что-то стирать, потом ее можно включить заново.
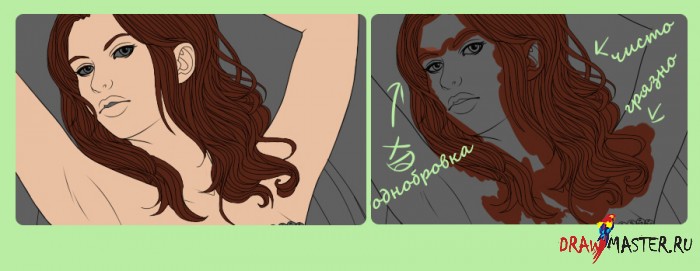
Сейчас я объясню, почему я советовала начинать раскрашивать с самой большой области. Дело в том, что, когда вы будете создавать следующий цветовой слой, нужно размещать его ПОД первым. Все последующие слои также необходимо размещать ПОД предыдущим слоем (никак не поверх), и вот почему:

Мы проделываем это, чтобы потом можно было выступать за края линий там, где ваш слой соприкасается со слоем выше, при этом не нужно больше масштабировать изображение. Обратите внимание, что там, где на рисунке справа волосы раскрашены так, что заходят на серый фон, однако на рисунке слева ничего этого не остается, все чисто – однако там, где волосы касаются кожи, образовались грязные разводы, я не особо старалась в этих областях, потому что они были спрятаны под слоем с кожей. Когда дело доходит до проработки мелких-мелких деталей, так можно сэкономить КУЧУ времени.
Итак, продолжайте накладывать базовые цвета, и в итоге у вас получится что-то вроде этого: полностью прокрашенный рисунок.


Видите разницу? Тот цвет по левую сторону. Именно его я использовала в своем рисунке в качестве белого. Сильно отличается от реально белого, да? Это все правильная иллюзия…
КАК ПОДОБРАТЬ ПАЛИТРУ
Здесь вашему вниманию представлено краткое изложение теории цвета.


УСТАНОВКА ИСТОЧНИКА СВЕТА
Создайте новый слой поверх всех цветных слоев (все также под лайн-артом), и выберите яркий желтый цвет, с которым будете работать. Он не обязательно должен быть желтым, но мне нравится использовать именно этот цвет, потому что, когда я думаю о свете, я представляю себе желтый цвет. Это еще раз напоминает мне, что выбор зависит только от меня. Если ваш источник света голубой, зеленый, или красный, вы можете использовать эти цвета, если вам так хочется. Как я уже говорила, это не главное. Я обычно больше не проделываю этот шаг, потому что уже научилась обрисовывать свет в голове, однако, если вы только начали заниматься компьютерной графикой (а это, скорее всего так и есть, раз вы читаете этот урок), эта часть урока поможет вам в этом.
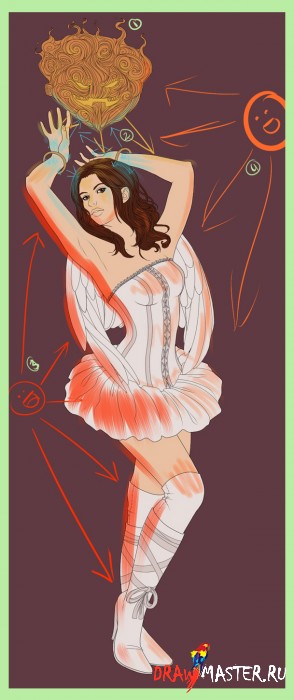
Решите, где хотите установить ваш источник света, и обозначьте его на слое. Если вы хотите подурачиться, как я, может тоже нарисовать улыбающееся солнышко.

Извините за каракули. Каким-то образом у меня в итоге получилось четыре источника света для этого рисунка. Я уже и не помню, как это случилось, но раз уж так вышло, давайте оставим, как есть.
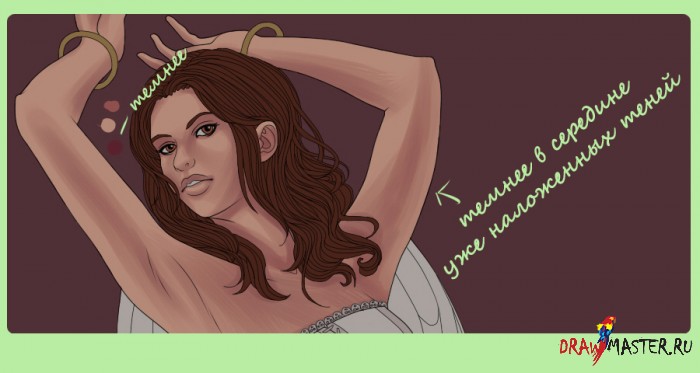
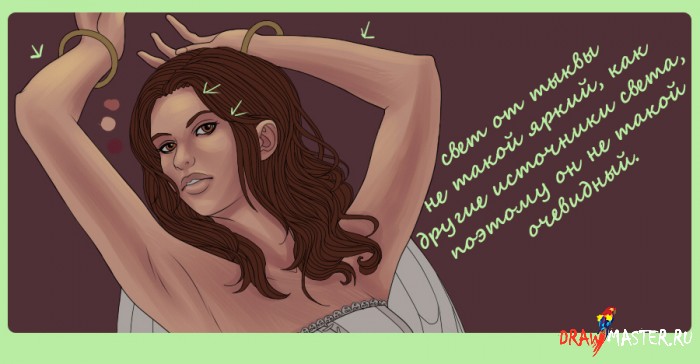
Источник света №1: Злобная Тыквенная Голова. С помощью стрелочек я обозначила направление лучшей света, идущих извне, а потом набросала цвет на определенные зоны, чтобы помнить, что именно туда будет падать свет.
Источник света №2: Светящиеся Браслеты. На моем финальном изображении на этих браслетах появятся руны, потому что моя героиня – волшебница, поэтому они будут излучать голубой свет на небольшой участок кожи и волос (видите голубые отметки?).
Источник света №4: Оранжевое Веселое Солнышко. Еще один закадровый свет, который будет дополнять красное веселое солнышко и освещать вторую половину рисунка (потому что при таком положении ее тела, свет до этой стороны просто не доберется).
Я могла бы опустить один или два из этих источников света в конце работы, но пока что у меня хотя бы есть полное представление того, как будет падать свет, и я смогу воспользоваться этой подсказкой, если понадобится.
Даже если вы оставили работу над светом на самый конец, вы, по крайней мере, уже будете иметь какое-то представление о подборе источников света и продумывании того, как они будут освещать объект.
На этом этапе нужно помнить, что источники света не отбрасывают бесконечный свет. Свет от фонаря, например, будет светить до определенного расстояния, это касается и ваших источников света, чем дальше вы будете от источника света, тем слабее будет свет, пока на теле не появятся области, до которых свет просто не доберется.
Единственным исключением здесь является естественный природный свет. Естественный свет – это общий свет на сцене. Например, в солнечный день на теле будет не только прямой свет (как наш красный свет), но и естественный природный. Цвета на вашем рисунке будут зависеть от того, как будет изображаться естественный свет. Обратите внимание, моя героиня ангел/волшебница достаточно хорошо освещена (я, возможно, изменю это, пока не забыла), а это говорит о том, что естественный свет здесь достаточно яркий. Если бы я хотела создать более темную сцену, мои базовые цвета были бы темнее (я думаю, я это сейчас исправлю).

Так намного лучше для моей мрачной сцены. Это поможет сделать световые эффекты более заметными! (Хорошо, что я об этом вспомнила.)
ПРОЦЕСС РАСКРАШИВАНИЯ: ЗАЧЕМ НУЖНО УМЕТЬ ЗАТЕНЯТЬ ПО СЕКТОРАМ

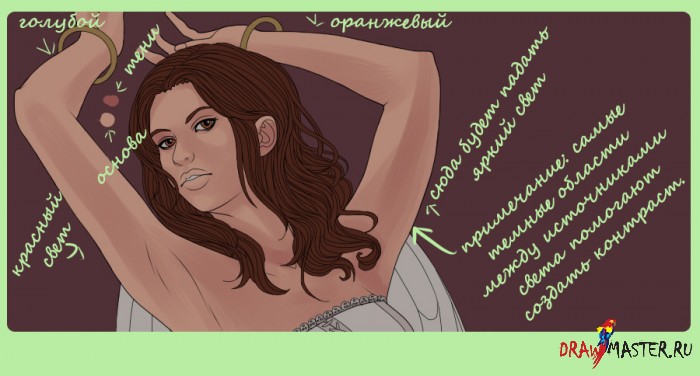
Обратите внимание, я накладываю тени только там, куда свет НЕ будет попадать. Я оставила довольно широкую полоску светлого участка кожи, хотя свет, который я в итоге наложу, не будет покрывать всю эту область.

Затем я добавляю более темные тени на самые темные участки кожи, оставляя по обе стороны предыдущий оттенок теней. На этом этапе нет необходимости проглаживать все линии, сейчас нужно только наложить базовый цвет. Дальше мы добавляем наш цветной свет.

Работаем по отдельности с каждым источником света. Так вы сможете избежать каких-либо световых ошибок. Я начала с накладывания свет, который излучает тыквенная голова.

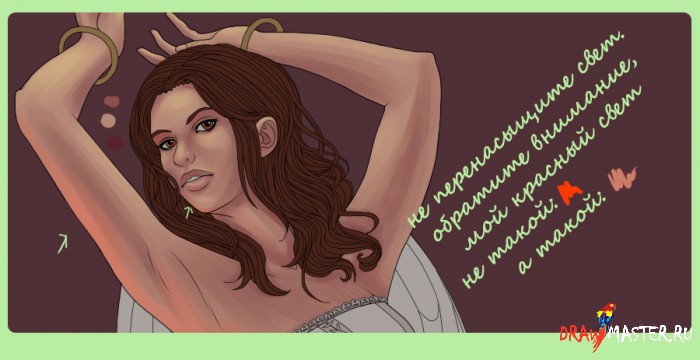
Затем я добавила красный свет, исходящий от наземного источника.

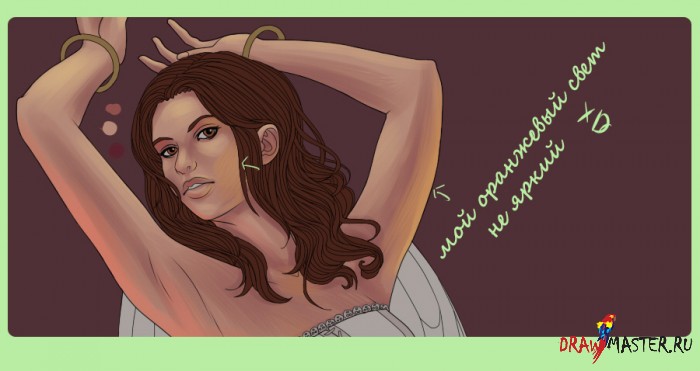
Затем оранжевый свет.

И в конце – голубой свет! Пересмотрите последние изображения еще раз. Обратите внимание на то, что чем ближе тело находится к источнику света, тем ярче на нем свет. Например: оранжевый свет на ее руке намного ярче и заметнее, чем на щеке. Голубой свет вокруг браслетов намного ярче, чем тот же свет на плечах. Это обязательно нужно запомнить при работе со светом!
Также обратите внимание, что освещение на ее груди мало как изменилось. Области, куда свет не попадает, не обязательно должны быть темнее других областей рисунка, потому что здесь также присутствует естественное освещение, однако эти области не будут так выделяться, как освещенные части тела, потому что тени не могут существовать без света. Более глубокие тени здесь (если вы их вообще смогли определить среди моих четырех источников света) сильно бы выделялись на фоне остальной части ее кожи. Лучше эту зону оставить нейтральной, чтобы она не была в центре внимания.

На сегодняшний день ни один современный фильм и компьютерная игра не обходятся без трехмерной графики. Профессия 3D-художника востребована как никогда. Чтобы начать создавать трехмерную графику, нужно иметь представление об основных инструментах (3D редакторах) и этапах производства (pipeline) 3D моделей.
Особенности процесса создания фильмов

Создание компьютерной графики в фильмах – колоссальная работа, над которой трудятся сотни профессионалов. От сценаристов и режиссеров до целой армии 3D-художников: они занимаются моделированием, текстурированием, анимацией, риггингом и визуализацией персонажей и виртуального мира.
Основные факторы в процессе создания графики:
- сроки работ;
- уровень сложности и качества моделей;
- бюджет проекта.
Особенности процесса создания компьютерных игр

В отличие от фильма, игра – это интерактивное взаимодействие человека и виртуального мира. Поэтому главные факторы при создании игры:
- интерактивность;
- бесперебойное функционирование;
- и только затем визуальный аспект.
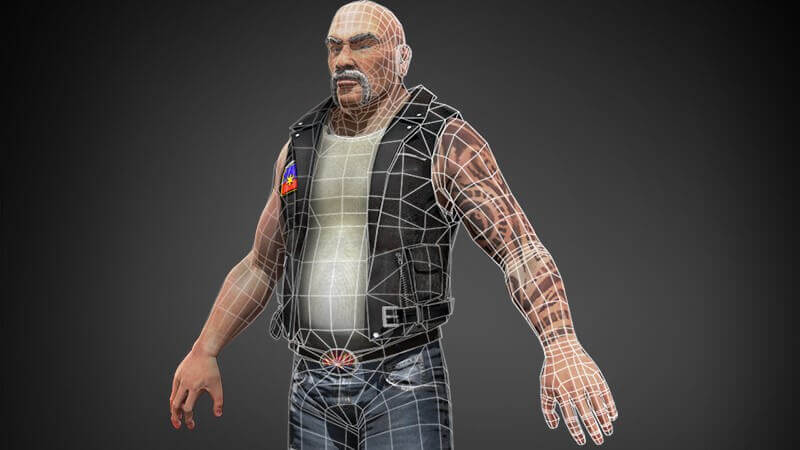
Моделер ограничен возможностями игрового движка и консоли. Часто задано строгое количество полигонов для каждого отдельного элемента.
Основные этапы создания и визуализации 3D моделей в кино и game-индустриях
Моделирование

Способов моделирования множество, рассказать обо всех в одной статье нереально. Мы затронем лишь самые популярные методы.
Процесс моделирования для фильмов и игр в целом схож, однако существуют некоторые различия, а именно:
В моделях для фильмов можно использовать кривые поверхности (NURBS-моделирование) и полигоны (полигональное моделирование). В играх обычно используют только полигональные модели, их проще всего визуализировать.
Существует много программ для моделирования. Бесспорным лидером является Autodesk Maya, далее идут Autodesk 3Ds Max и Cinema 4D. Также можно выделить Modo и Blender. Преимущество последнего – бесплатность.
Если вы хотите заняться цифровым скульптингом, выбирайте такие редакторы, как ZBrush, Mudbox, 3D Coat.
Текстурирование

Далее рисуются текстуры и привязываются к модели. Создается целый набор текстур: цвет, карта неровностей (bump), карта нормалей (normal map – создает видимость рельефа), карта рельефа (displacement – создает реальный рельеф), карта бликов (specular), карта прозрачности (alpha) и многие другие. Так создается готовый визуальный образ модели или персонажа: от одежды и волос до морщинок.
Часто в игровой индустрии моделер ответственен и за моделирование, и текстурирование. В кино художник по текстурам – часто отдельная должность.
Создавать текстурные развертки и текстуры можно в тех же программах, что и модели. Но часто удобнее делать это в UVLayout.
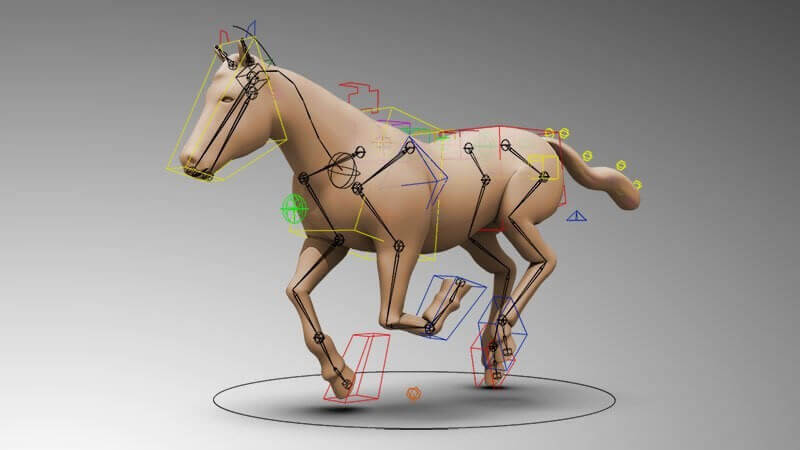
Риггинг

В кино обычно создается множество сложных контроллеров для аниматоров. Например, для лицевой анимации (facial control rig) и мимики модели. В играх можно обойтись и без них, если персонаж не разговаривает в игре.
Для риггинга модели подойдут те же 3D-редакторы, о которых сказано выше. Большинство этих программ – комплексные пакеты для создания трехмерной графики, в том числе и для оснастки модели.
Анимация

Простейшим методом анимации персонажей является Анимация по ключевым кадрам (Keyframes). Аниматор указывает положение персонажа в начальном и конечном кадрах движения, а положение в промежуточных кадрах вычисляется программой. Это простой в реализации способ, но достаточно трудоемкий для создания сложных движений и требует большого умения аниматора для получения реалистичности персонажа.
Существует еще процедурная анимация, при которой используется специальная программа для управления персонажем.
Напомним и про технологию Motion Capture (система захвата движений). Она подразумевает наложение движений реальных актеров на трехмерных персонажей. Эта технология максимально упрощает анимацию, позволяя использовать уже готовые движения актеров.
Негласным лидером в создании трехмерной анимации является Autodesk Maya. Однако, она не так легка в освоении. Помимо Maya отличные инструменты для анимации – 3Ds Max и Cinema 4D.
Рендеринг

Завершающий этап – итоговая визуализация (rendering) полученных сцен.
Существует два вида рендеринга – рендеринг в реальном времени и рендеринг не в реальном времени или пре-рендеринг.
В компьютерных играх используется рендеринг в реальном времени. Реакции на действия игрока происходят моментально. Свет, цвет и тени формируются с помощью ранее просчитанных карт и текстур, а объекты перспективно проецируются на экран. Чтобы качество графики при этом не пострадало, в играх часто используются 3D ускорители. Главный критерий в игре – скорость выполнения просчета.
Среди методов рендеринга можно выделить:
- растеризацию с методом сканирования строк (scanline, rasterization);
- трассировку лучей (raytracing);
- метод излучательности (radiosity).
Очень часто методы raytracing и radiosity комбинируются для достижения впечатляющих фотореалистичных результатов.
Стандартные программы трехмерного моделирования включают и функцию рендеринга. Существуют и отдельные рендер-движки. Одни из самых мощных визуализаторов на сегодняшний день – Mental Ray, VRay, Renderman.
Композитинг

Композитинг является важным завершающим этапом постпродакшена.
И это не просто работа над цветом и слоями: композер объединяет все части в единое целое, интегрирует в съемочный материал трехмерных персонажей и другие 3D элементы, устраняет недочеты и убирает лишнее, работает над различными эффектами. Одним словом, создает одну реалистичную сцену. Композер является ответственным за финальный продукт – фильм, игру.
Профессиональные программы для композитинга – Nuke, Adobe After Effects, Eyeon Fusion.
В заключение хочется сказать, что хорошими художниками не становятся в одночасье: нужны многие месяцы и даже годы практики. Выбрав свой путь, старайтесь не расстраиваться, если на первых порах ваши работы далеки от шедевра. Помните: зачастую все, что вы видите в фильмах и играх годами создавалось сотнями профессионалов своего дела. Практикуйтесь и учитесь у профессионалов, и все у вас получится!
Как программисту создать игровую графику (или как подделать ее в стиле игрового художника)
Введение
Я не умею рисовать, правда… Хочу сказать, посмотрите на это:

Если это — то, на что похожа ваша графика, тогда эта статья для вас. Я думаю, что поделился бы рядом подсказок, как сделать графику лучше. Эти подсказки будут полезны всем, вне зависимости от способностей и опыта в рисовании.
Кое-что из этого рассказа пригодится и для пользователей Фотошопа, потому что, насколько я знаю, такие же понятия применимы к любой программе для рисования, и существуют схожие операции для всего, что я упоминаю здесь в Gimp’е, и возможно в любой другой программе, используемой вами.

Совет Первый: начните с определения палитры
Наиболее частая ошибка, которую я вижу и которую легче всего избежать. Палитра, использующаяся по умолчанию для большинства программ компьютерного рисования, возвращает во времена DOS’а (можете ли вы обнаружить связь между цветами в этой палитре и четырехбайтовыми двоичными значениями от 00 до 15? Конечно — да. Если бы вы не смогли это увидеть, вы бы были настоящим художником.).

Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Для большой игры вы можете использовать другую палитру на уровне или области игрового мира. В случае, если ваши элементы интерфейса и главный персонаж изображены нейтральными цветами, или если эти палитры имеют общий главный цвет, вы можете в равной степени применять их между уровнями или областями.

Ресурсы:
Я не умею рисовать.


Люди начинают понимать смысл этого трюка, но у него есть немного лет для существования. Будьте криативными… возможно ваши персонажи — печенья, и вы буквально можете испечь их. Или какой-нибудь зомби-бекон атакует вашу кухню. Или даже волосатая грудь, которой нужно, чтобы ее побрили.
Подсказка Третья: простые формы и силуэты

Круг, Квадрат, Треугольник, Ромб, Трапеция, Параллелограм, и т.д. Вы знаете как точно высчитать их площадь, но вы знаете, что нарисовать их получается плохо? Сделайте наброски нескольких форм от руки, затем добавьте глаза (для персонажа) или колеса (для техники) или что-нибудь еще. Они, возможно, получатся смешными и нелепыми, и совсем неточные.


Вы cможете увидеть различия между объектами и их внешней областью, и даже распознать некоторые из них. Я все еще уверен, что для объектов со схожей формой внешние контуры были различны.
Это наиболее важно в 3D. Назначьте твердый черный материал и рассмотрите модель на белом фоне (или наоборот). Увеличивайте ее масштаб до тех пор, пока она не будет такой, какой вы хотели бы, чтобы она была на экране во время обычной игры.
Подсказка Четвертая: рисуйте больше, чем вам нужно
В дальнейших подсказках мы разработаем спрайт для условного платформера. Предположим нам нужен враг, что-нибудь такое, на что мы не могли бы прыгать не получив урон. Моя первая мысль — черепаха с колючками (оригинально, не правда ли?).
Первая ошибка, которую делает программист, состоит в том, что он думает, что его безобразный спрайт станет лучше, если просто продолжить работать над ним. Этого не будет! Если он в начале плохой, то будет таким и в конце. Так что вместо пиксельного рисования за час, просто сделайте набросок парочки рисунков и детализируйте тот, который вам больше нравится.

Я начал делать наброски рисунков различных врагов, не вкладывая в них много деталей или мыслей. Вы можете нарисовать быстро, пропустив только то, что не работает. Мне совсем не нравилась моя черепаха (она была похожа на хорька-вампира, которого подсадили на огонь). Я решил, что попробую нарисовать лучше омара, так как у него интересная форма, ясный силуэт и мне подумалось, что он вроде бы своеобразный враг.
Подсказка Пятая: работайте в большем разрешении
Для спрайтовой графики я использую разрешение в десять раз выше, чем мне необходимо. Поэтому если я делаю спрайт размером 64×64 пикселей, то использую по крайней мере разрешение 640×640 пикселей. Иногда невзрачный персонаж в высоком разрешении становится потом достаточно хорошим. Даже с фоном и логотипами я стараюсь работать в разрешении в два-три раза большем. Если вы беспокоитесь по поводу краев при даунсэмплинге (смотрите следующую подсказку), то можете получить больше детализации с четкими краями.

Не теряйте из виду тот факт, что собираетесь уменьшить разрешение в дальнейшем. Вы можете дорисовать разного рода детали, однако потом, в следующем шаге они перемешаются. Всегда хорошо уменьшить масштаб, чтобы иметь представление на что будет похож конечный результат (или просто отследить в навигационном окне программы).
Он пока еще неаккуратный и малодетализирован, но вскоре мы применим эффект даунсэмплинга, который скроит все это.
Подсказка Шестая: следите за краями

Шаг первый: оградите версию с высоким разрешением на прозрачном фоне

Шаг второй: понизьте разрешение до целевого
Вот он (примерно) размером 64×64 пикселей, все еще на прозрачном фоне после применения даунсэмплинга

Шаг третий: сделайте четкие края
Получить правильные края можно следующим способом:
Теперь у вас должен получиться спрайт со сглаженными четкими краями.

Шаг четвертый: подчистите пиксели
Теперь вам нужно повозиться с каждым пикселем в отдельности. Ваш контур будет возможно немного излишним, используйте карандаш (инструмент pencil tool) для того, чтобы очистить его и добавить детализации частям спрайта, которые получились немного размытыми после уменьшения размера. Здесь я немного подчистил лицо, хвост и антенны.
Хочется подчеркнуть: попиксельное рисование — самый трудоемкий по времени способ рисования спрайтов. Именно поэтому хочется отложить этот шаг на потом.

Готово: завершенный спрайт врага
Вот завершенный спрайт в обычном и 2x размерах. Он не идеален и, разумеется, не сделает из меня сразу художника, но он кажется вполе приемлемым для программиста.

Подсказка Седьмая: создавайте разнообразие

Подсказка Восьмая: избегайте анимации

- Используйте тему, которой не нужно этого. Космическим кораблям не нужно много анимации. Для машин вы можете просто сделать движение колес. Если вы можете придумать способ, который не требует анимации, то это намного лучше и сэкономишь время для кодинга.
- Начните с маленьких хитростей. Просто отразите верхнюю часть спрайта персонажа по-горизонтали и получите два кадра. Можете взглянуть на замечательные спрайты из старых игр, чтобы узнать, что они нарисованы всего в нескольких вариациях.
- Используйте шаблоны. Не пользуйтесь рипам спрайтов, используйте позы персонажей из них. Для этого срайта я нашел шаблон Мега-Мена и нарисовал новый спрайт, но использовал такие же позы.
- Ротоскопирование сейчас применяется не только для создания поющих орков в мультипликации или в кино. Многие цифровые камеры в наше время имеют режим съемки серий кадров или позволяют снимать короткий видеоролик и выбирать из него отдельные кадры. Снимите самого себя, выполняющего простые действия, отберите нужный кадр и начните трассировку. Внимание: это может стать бесполезной тратой времени, если вы будете неосторожны, поэтому не увлекайтесь этим занятием. Это просто совет.
Подсказка девятая: Скайбокс
Делаете 3D-игру?
Реализация простого скайбокса не так уж сложна. В то же время, с точки зрения визуальной ценности, он того стоит. Скайбокс выполняет важную работу по заполнению игрового экрана.
Но где мне достать хорошее изображение скайбокса?
- Дождитесь заката или хорошего формирования блуждающих облаков, выйдите наружу (или заберитесь на крышу) и сделайте несколько фотографий. Разумеется, это зависит от погоды и вы не получите блестящие закаты каждый день (если только вы не живете во Флориде), но вы можете обработать те фотографии, которые сделали. Чтобы проиллюстрировать, на следующий день, после того как я написал эту статью, я сделал эти снимки по пути домой из супермаркета. Это было немного необычно, место, где я живу, не славится великолептными закатами как здесь, но даже в нормальный день вы можете получить что-нибудь стоящее.Снимки немного расплывачатые, но я добавил ссылки на полноэкранные версии, поэтому если вы захотите использовать их для чего-нибудь, то продолжайте, используйте без каких-либо ограничений.
- Нарисуйте его сами! Вот быстрый туториал, который я сделал на скорую руку во время рисования неба.Посмотрите как лучше игра ‘Zillagame’ (моя первая игра на сайте ludumdare!) выглядит. Слева нет скайбокса (и разные баги с альфой), а справа со скайбоксом, который был только что сделан.
- Если скайбокс используется не для конкурса, то можно воспользоваться кучей бесплатных или за разумную цену изображениями в сети.
- 1000 картинок неба

Кроме того, имейте в виду, что небо — главный источник освещения для внешнего мира. Это также справедливо для ‘цветовой палитры’, см. выше. Используйте цвета из скайбокса, когда делаете свой уровень и устанавливаете освещение.
Конечно, ваша игра не должна происходить на закате. Если только это не гоночная игра, я думаю, что имеются своего рода правила, требующие этого. Ясное полуденное небо, обработанный в фотошопе фантастический пейзаж, вне независимости от того, что является действительно нужным для вашего уровня.
Такой эффект подходит для уровня или для персонажа в игре. Он может работать некорректно, особенно, если вы смешиваете свет в текстуре с эффектом обычного освещения, но выглядит хорошо. Если вы накладываете текстуру на уровень/персонаж без технологии оверлэппинга, вы можете проделать эту хитрость без написания дополнительного программного кода, а скомбинировать напрямую с цветовой текстурной картой. И если вы уделите немного времени для реализации поддержки дополнительного UV-канала, то получите полный лайтмэппинг в игре.

Одно замечание: не пытайтесь разбираться с этим во время соревнования по написанию игры. Протестируйте сначала все перед его проведением, чтобы точно знать как что делать. Вы потратите много времени, но во время соревнования это может занять всего 15-20 минут и будет иметь большое значение.
Подсказка одиннадцатая: приобретите планшет
Даже если у вас нет стремлений стать игровым художником, но если рисуете какой-нибудь арт на компьютере, то вам нужно приобрести планшет. Необязательно большой или дорогой, можно купить планшет фирмы Wacom. Потому что рисование мышью схоже с рисованием кирпичом на бумаге.
Многие люди, которых я знаю, впервые купившие планшет, не спешили его использовать. Вот некоторые советы, которые помогут максимально эффективно использовать планшет.
- В панели управления планшета увеличьте показатель чувствительности пера на более твёрдый. Это обеспечит наилучший контроль при рисовании.
- Рисование с использованием чистого листа бумаги полностью изменить ощущение. Различные типы бумаги: офисная, страницы журналов, плотная бумага и тд. — помогут полностью ощутить рисование на планшете. Попробуйте.
- Практикуйтесь. Знаю, что до этого я говорил, что ни один из моих советов не требует практики — я лгал. Попробуйте эти упражнения:
- Сделайте в фотошопе десять квадратов в ряд и заполните их черным цветом в радиусе прозрачности от нуля до ста. Под ними сделайте десять пустых квадратов. Попробуйте оттенить нижние квадраты, чтобы выровнять основные квадраты. Попробуйте с другими кистями и попрактикуйтесь с чувствительностью нажатия пера.
- Попробуйте написать что-нибудь, алфавит или просто текст. Начните с больших размеров букв, а потом продолжайте их уменьшать. Это позволит вашей руке привыкнуть к плашнету, также как и глазам к экрану во время рисования.
В сегодняшнее время интерфейсов на основе сенсорных дисплеев, иметь планшет становится выгодно, чтобы понять как работают игры, основанные на этой технологии. Хотя такой подход ничем не отличается в сравнении технологии использования мыши.
![🎨 Как научиться создавать графику для игр в 2021 году: 88 полезных ссылок для 2D-художника]()
Бесплатные курсы
Photoshop
Photoshop – растровый графический редактор.
Фотошоп, полный курс (YouTube, 44 видео) – дают базу по Фотошопу.
Курс Adobe Photoshop с нуля (YouTube, 17 видео) – обещают довести до среднего уровня владения программой.
Уроки Фотошопа с нуля (YouTube, 43 видео) – пошаговые уроки Фотошопа с нуля.
Эксперт в Photoshop за 30 дней (YouTube, 24 видео) – если каждый день выделять 2 часа на прохождение курса, то через месяц станете экспертом по Фотошопу.
Illustrator
Illustrator – векторный графический редактор .
Adobe Illustrator – От нуля до новичка графического дизайна (Udemy, 24 лекции) – изучите базу и создадите два логотипа.
Adobe Illustrator. Базовый курс (YouTube, 58 видео) – пройдете путь от основ до первых иллюстраций.
Курс Adobe Illustrator (YouTube, 5 видео) – с нулевыми знаниями за пять дней станете уверенным новичком.
Полный курс обучения Adobe Illustrator (YouTube, 115 видео) – обзор всего, что есть в Иллюстраторе. Видео короткие: в среднем 4 минуты.
Unreal Engine
Unreal Engine – игровой движок .
Создание игр и приложений на Unreal Engine (Stepik, 50 уроков) – познакомитесь с базовыми понятиям движка. По отзывам курс занимает 2-3 часа.
Платформер на Unreal Engine 4 (YouTube, 12 видео) – запилите пиксельный 2D-платформер.
Unity
Unity – среда разработки игр .
Введение в Unity (Stepik, 15 уроков) – настроите среду разработки, создадите первую сцену и разработаете AR-приложение.
Создание платформера Unity2D (YouTube, 10 видео) – за полтора часа создадите платформер.
Игра на Unity за 10 минут для Андроид и ПК (YouTube, 1 видео) – за 10 минут поймете, геймдев – это ваше или нет.
Как я сделал свою первую 2D игру в Unity (YouTube, 8 видео) – автор видео рассказывает, как смешать сеттинг Древнего Рима (гладиаторские бои) с пиксельной 2D-графикой и сделать из всего этого мобильную игру для Android.
Создание кликера на Unity (YouTube, 7 видео) – напишите кликер на Unity.
Уроки Unity для начинающих (YouTube, 9 видео) – создадите аркадную 2D-игру на Unity.
Blender
Blender – ПО для создания 3D-графики .
3D-моделирование в blender (Stepik, 10 уроков) – создадите простые, сложные и кошмарные модели. Поймете, чем огонь по физике отличается от воды и дыма, сделаете кадрированную и скелетную анимацию.
Моделирование в Blender 3D v2.8 для начинающих (Stepik, 13 уроков) – узнаете об основных возможностях и освоите базовые принципы работы с Blender 3D.
GameMaker: Studio
GameMaker: Studio – игровой движок .
Уроки по GameMaker Studio (YouTube, 10 видео) – создадите RPG-игру.
Делаем игру в GameMaker (YouTube, 1 видео) – напишите простой код, используя встроенный скриптовый язык GML; научитесь рисовать графику и делать звуки. В итоге получите небольшую игру.
Видеокурс по GameMaker Studio 2 (YouTube, 6 видео) – подробный курс, на котором учат создавать уровни, персонажей, анимировать их действия и писать скрипты.
Aseprite
Aseprite – программа для создания анимированных спрайтов.
Aseprite для самых маленьких (YouTube, 1 видео) – полный обзор Aseprite.
Как нарисовать пиксель арт новичку (YouTube, 3 видео) – все, что нужно знать новичку при работе с Aseprite.
Плейлист по пиксель арту (YouTube, 73 видео) – разбирают, наверное, все что касается пиксель арта.
Гайд Aseprite (Анимация) (YouTube, 7 мин.) – рассказывают, как сделать анимацию в Aseprit.
RPG MAKER MV
RPG MAKER MV – программы для создания компьютерных игр жанра JRPG.
RPG MAKER MV (YouTube, 27 видео) – узнаете как создавать персонажа, квесты, добывать ресурсы и взламывать сундуки.
RPG Maker MV на канале AniKid (YouTube, 138 видео) – тонна информации о RPG Maker MV.
Construct 3
Construct 3 – конструктор двумерных игр .
Udemy регулярно – несколько раз в месяц – проводит распродажи курсов, и цена падает до 900-1100 рублей. Если курс не подошел, деньги всегда можно вернуть на банковскую карточку или на счет в Udemy. Возврат на счет Udemy происходит моментально.
История игровой индустрии
История видео игр (1889-2015) (YouTube, 1 ч. 46 мин.) – история видеоигр за 126 лет.
Краткая история видеоигр (YouTube, 10 мин.) – коротко и по делу.
История видеоигр (YouTube, часть 1 , часть 2 , часть 3 ) – история игр в трех частях.
Эволюция видеоигр (1940-2020) (YouTube, 21 мин.) – последовательно рассказывают об этапах эволюции видеоигр.
Краткая история видеоигр (YouTube, 4 видео)– рассказывают об истории видеоигр при поддержке библиотеки им. Н. А. Некрасова.
История Российской игровой индустрии (YouTube, 7 видео) – обзор российской игровой индустрии.
Почему 2D игры до сих пор живы? Проблемы перехода от 2D к 3D (YouTube, 18 мин.)– узнаете, почему 2D-игра все еще может конкурировать с 3D-игрой.
Итоги десятилетия. 10 лучших платформеров декады – от Celeste и Cuphead до Guacamelee! (YouTube, 18 мин.) – познакомитесь с десятью лучшими платформерами, выпущенными с 2010 по 2020 г.
Платные ресурсы
Полноценных бесплатных курсов для 2D-художника с нуля на русском языке нет (напишите в комментариях, если знаете). Поэтому предлагаем вам два варианта:
- Самостоятельный, продолжительный и неровный.
- Прагматичный: заплатить за обучение и получить гарантированный оффер на работу.
Первый вариант подходит для хобби. Второй – путь в профессию, в индустрию игр с заказами, дедлайнами и зарплатой.
Телеграм-каналы по геймдеву
Unreal Engine – канал о движке Unreal Engine c чатом .
Разработка игр – статьи и материалы о разработке игр.
Blender_ru: избранное – уроки, материалы, полезные советы по Blender.
Blender Sculpt – канал по скульптингу в программе Blender.
GameDev – канал об игровой индустрии, маркетинге и программировании.
Unity News – делятся новостями из мира Unity.
Двигай пиксель! – канал о компьютерной графике.
CG field – много интересного по теме CGI и NFT.
Кодзима Гений – о видеоиграх в целом и геймдизайне в частности.
Dark Max – лайфхаки по 3ds Max.
Substance Painter & Designer – чат по Substance Painter и Designer.
Conceptart.education – все необходимое для начинающего и уже продвинутого концепт-художника.
ruArt – регулярно публикуют работы своих подписчиков.
Календарь событий игровой индустрии – информируют о событиях игровой индустрии и крупных конференциях на территории СНГ.
От того, какие графические программы для дизайнеров освоил специалист, зависит уровень его востребованности и зарплаты. Конечно, это вовсе не значит, что нужно знать абсолютно все инструменты во всех сферах дизайна, но и на одном Фотошопе далеко не уехать.
Для работы с разным типом графики требуются разные инструменты, поэтому волей-неволей дизайнеру приходится осваивать разные программы. В нашей статье мы расскажем, какие из них пользуются наибольшей популярностью, приведем список из бесплатных приложений и дадим обзор на универсальные инструменты.
ТОП-5 графических программ для дизайнеров
С помощью этого пакета обычно обрабатывают растровые изображения, но можно применять его и для работы с векторной графикой, если это требуется при создании макета полиграфической продукции или сайта. Photoshop является универсальной графической программой для дизайнеров, и большинство специалистов устанавливают её на свои компьютеры.
![Adobe Photoshop]()
Adobe Photoshop
Основная аудитория пользователей “Фотошопа” — это фотографы и ретушёры, обрабатывающие снимки, а также те, кто готовит материалы для рекламной продукции — баннеров, обложек, заставок для постов в социальных сетях, и т. п. Но в этой программе можно создать и много чего ещё.
Ваш Путь в IT начинается здесь
Подробнее
Функционал Photoshop столь обширен, что позволяет с лёгкостью разрабатывать макеты для сайтов и мобильных приложений. При желании можно оформить с его помощью даже игру. Но освоить его не так-то просто, и он всегда отличался неповоротливостью. Это побуждает дизайнеров, занимающихся вебом, искать другие программные продукты. Однако у “Фотошопа” достаточно пользователей среди начинающих дизайнеров и крупных старых веб-студий, в которых все привыкли работать на этом ПО.
Секрет популярности этой графической программы для дизайнеров — в её разнообразном функционале, позволяющем работать с примитивами, текстом, вектором, растром и даже анимировать макеты. Всё, чего вам не хватает в плане функций, можно компенсировать дополнительными плагинами.
“Иллюстратор” изначально создавался для работы именно с векторной графикой. Его арсенал несколько уже, чем у “Фотошопа”. С помощью Adobe Illustrator рисуют иллюстрации, логотипы, подготавливают макеты для наружной рекламы и полиграфической продукции. Он позволяет работать с типографикой. В принципе, можно нарисовать в “Иллюстраторе” даже макет сайта или приложения, хотя в “Фотошопе” это делать намного удобнее (и далеко не любой макет удастся создать при помощи одного этого векторного редактора).
![Работа с Figma – регистрация и первые шаги]()
Основными потребителями программы являются графические дизайнеры, создающие логотипы, а также иллюстраторы. В программном продукте имеются все требуемые для этого инструменты. Серьёзных конкурентов у Illustrator так и не появилось, и он остаётся весьма популярным. В сети доступно множество обучающих видео, по которым можно бесплатно изучить все обширные возможности данной программы.
Дополнительное преимущество Illustrator — это его интеграция в семейство продуктов Adobe, что открывает дизайнеру возможность работать над одним проектом в нескольких редакторах Adobe одновременно: проделать некоторые манипуляции в “Фотошопе”, затем добавить пару штрихов в “Иллюстраторе”, а потом заверстать всё в InDesign. И Photoshop, и Illustrator — платные продукты, распространяемые по подписке (кстати, можно приобрести подписку сразу на несколько адобовских программ).
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.
![Александр Сагун]()
Скачивайте и используйте уже сегодня:
Каналы для поиска работы
Список из 26 ресурсов и 34 Telegram-каналов
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Рейтинг наиболее актуальных специальностей в 9 направлениях
“Гимп” предоставляет пользователю очень многие возможности “Фотошопа” и “Иллюстратора”, но при этом оставаясь абсолютно бесплатным. Им можно пользоваться отдельно, не прибегая к другим программным продуктам. GIMP годится для того, чтобы обрабатывать фото и растровые картинки, готовить макеты веб-интерфейсов, рисовать векторные иллюстрации. А если установить дополнительные плагины к нему, то эта графическая программа для дизайнеров станет ещё мощнее.
“Гимпом” пользуются не так много дизайнеров, но для некоторых он является главным рабочим инструментом. Умение рисовать в GIMP особенно важно тем, кто работает под ОС семейства Linux, на которые крайнесложно установить программные продукты от Adobe.
Эта программа для графических дизайнеров не столь удобна и логична, как продукты Adobe, однако обладает всеми нужными функциями, чтобы работать с векторными изображениями. В Corel Draw присутствуют и некоторые инструменты для работы с растром, однако используют её, в основном, для вёрстки полиграфии (журнальных полос, брошюр и любой продукции, где есть большие объёмы текста), а также для рисования логотипов и иллюстраций.
![Corel Draw]()
Corel Draw
Этот графический редактор тоже является платным, хотя его цена ниже, чем у адобовских продуктов. Основные потребители Corel Draw — типографии: в “Кореле” есть удобные инструменты для того, чтобы быстро подготовить макет к печати.
“Скетч” — довольно популярный инструмент среди графических дизайнеров, однако пользоваться этим эксклюзивным решением могут лишь обладатели компьютеров под Mac OS. Установить его на Windows или Linux невозможно. Данный софт распространяется на платной основе, но есть и триальная версия. Эта графическая программа для дизайнеров “заточена” исключительно под работу с вектором, а не с растром.
Программа сама по себе не очень сложна (особенно для тех, кто уже имел опыт использования каких-либо других графических редакторов), однако перед началом работы необходима настройка рабочего пространства. Видеоуроков на русском языке по Sketch в интернете пока довольно мало.
Онлайн-платформы для графических дизайнеров
Позволяет обрабатывать векторные изображения в браузере и не требует установки на компьютер. Пользоваться им просто — никаких особых навыков для этого не требуется. С помощью Vecteezy можно создавать дизайн с нуля или пользоваться готовыми изображениями. Но он поддерживает только формат SVG.
![Александр Сагун]()
Мы вместе с экспертами по построению карьеры подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно вам.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты!
Скоро мы уберем их из открытого доступа, успейте скачать бесплатно:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
100 тыс. руб за 100 дней с новой профессией
Список из 6 востребованных профессий с заработком от 100 тыс. руб
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Критические ошибки, которые могут разрушить карьеру
Собрали 7 типичных ошибок. Их нужно избегать каждому!
Этот программный продукт, созданный Renderforest, является не десктопным приложением, а онлайн-платформой с очень большим набором готовых дизайн-шаблонов, встраиваемых за пару кликов. Посредством Renderforest можно легко и без лишних хлопот создавать графические материалы неплохого качества, причём даже не обязательно иметь для этого образование и навыки в области дизайна.
![Как стать графическим дизайнером: разбираемся в азах профессии]()
Эта мощная графическая программа для дизайнеров и всех, кто хочет просто отредактировать картинку, существует в виде мобильного приложения и онлайн-сервиса. Разрабатывается и десктопное приложение, но оно будет доступно только тем, кто оплатит подписку. В Pixlr имеется большая библиотека готовых фильтров, эффектов и наложений.
![Pixlr]()
Pixlr
Приложения Pixlr существуют в двух версиях — Pixlr X и Pixlr E. Первое предназначено для непрофессионалов и доступно любому новичку, а вот для полноценного использования второго нужно учиться оперировать кистями, слоями и фильтрами, уметь клонировать объекты. Впрочем, главные инструменты для редактирования графики есть в обеих версиях. А вот если вам нужны расширенные возможности (к примеру, удалить фон, пользуясь технологиями ИИ), то необходимо выбрать план подписки и оплатить его. Их всего два: по цене 4,90 долларов и 14,99 долларов за месяц.
Секрет популярности этой онлайн-платформы для выполнения дизайнерских задач — в простом редакторе, позволяющем перетаскивать объекты, и в наличии универсальных шаблонов. Хотя использовать шаблон не обязательно: можно завести пустой проект, просто создав новый холст, и оформить его в соответствии с собственными замыслами. Canva предлагает готовые цветовые палитры, наборы иконок и шрифтовые гарнитуры.
Кроме онлайн-версии, существует и мобильное приложение Canva, которое подойдёт и обычному пользователю, и небольшим фирмам, которые нуждаются в быстром создании рекламных материалов (например, обложек для постов в соцсетях).
Вы можете использовать эту графическую программу для дизайнеров бесплатно либо оформить подписку (что откроет вам доступ к облаку для хранения файлов и расширенной библиотеке шаблонов, видеороликов). Подписку можно приобрести от 12,95 долларов в месяц (есть разные планы).
Лучшие гибридные графические программы для дизайнеров
Гибридными называются те графические программы, которые работают как с вектором, так и с растром.
Этот профессиональный продукт для обработки растровой графики является удачным дополнением к AutoCAD.
У RasterDesk имеется базовая модификация (RasterDesk) и профессиональная (RasterDesk Pro). С помощью базовой можно улучшить качество скана, отредактировать фото, преобразовать растровую картинку в векторную полуавтоматически. Профессиональная модификация программы векторизирует изображения полностью автоматически, умеет корректировать векторную графику, распознавать тексты.
Inkscape — программа для графических дизайнеров, устанавливаемая как на Windows, так и на Mac OS и Linux. Этот редактор с открытым исходным кодом предназначен для работы с векторной графикой и поддерживает практически все популярные форматы. Инструментарий его весьма обширен: помимо привычных слоёв, фильтров и кистей есть анимация и пакеты для оптимизации изображений.
Ещё один бесплатный графический редактор с интуитивно понятным интерфейсом. Набор функций — самый базовый, поэтому с данной программы рекомендуют начинать молодым графическим дизайнерам, только-только пробующим себя в работе с векторной графикой.
Редактируемые файлы сохраняются автоматически. Так же автоматически оптимизируется производительность, чтобы не тормозить компьютер пользователя.
Графические программы для создания презентаций и инфографики
Этот графический редактор создавался специально для того, чтобы визуализировать большие объёмы данных в виде инфографики. Он позволяет добавлять картинки и тексты, редактировать заголовки. Логика добавления данных неочевидна, и требуется время, чтобы её понять. Самое слабое место данной графической программы для дизайнеров — создание диаграмм исключительно через электронные таблицы.
Если вы ищете какие-нибудь простые графические программы для дизайнеров — прежде всего для того, чтобы создавать презентации — то присмотритесь к онлайн-редактору Prezi. Достаточно просто выбрать нужный шаблон, настроить его под свои потребности и наполнить контентом — сменить тексты, картинки и заголовки.
С помощью Creately удобно рисовать диаграммы блок-схемы и организационные таблицы. Заливку и форму фигур можно выбирать.
Как и другой графический софт для подготовки диаграмм, Truii формирует изображение на основе данных из таблиц. Заполнение такой таблицы информацией превращается в долгий кропотливый процесс, требующий внимательности и аккуратности.
![Как зарабатывать в декрете на дому: ищем рабочие варианты и защищаемся от мошенников]()
Данная графическая программа пригодится тем, кто часто рисует mind-карты (карты интеллекта). Например, учащимся. Интерфейс этого редактора прост и позволяет создавать весьма крупные майнд-карты. Он отлично подходит для совместной работы: оповещения приходят на почту всем участникам, и все могут оставлять комментарии к майнд-карте.
От вышеперечисленных графических программ для рисования инфографики этот продукт отличается расширенным функционалом. Имеется библиотека готовых картинок, редактируемых и изменяемых по желанию пользователя.
Лучшие бесплатные графические программы для дизайнеров
Работает на ОС: Linux, Windows, Mac OS и в вебе.
Раньше Gravit Designer назывался просто Gravit. Этот графический редактор предназначен для полноценной работы с векторными изображениями. С его помощью можно выполнять любые задачи: отрисовку иконок и иллюстраций, дизайн интерфейсов, подготовку презентаций, анимацию.
Интерфейс этой программы для графических дизайнеров интуитивно понятен и легко настраивается под индивидуальные нужды. Gravit Designer предлагает различные инструменты для того, чтобы создавать великолепные и детализированные векторные изображения. Например, это отменяемые и не разрушающие исходник булевы операции, “Граф путей” и “Нож”, продвинутый текстовый движок, а также многообразные режимы смешивания цветов и заливки.
Работает на ОС: Windows.
Для тех, кто использует исключительно Windows и ищет простую удобную графическую программу для дизайнеров (с меньшим количеством функций, чем GIMP), будет полезным редактор Photo Pos Pro. Он разрабатывался специально для ретуширования фото и прекрасно регулирует контрастность, насыщенность, освещённость. Однако с помощью Photo Pos Pro можно совершать и более сложные манипуляции.
Интерфейс программы весьма дружелюбен к пользователям. Есть подробная справка, которая поможет новичку освоиться. Для Photo Pos Pro создано множество плагинов, расширяющих функционал программы.
Работает на ОС: Linux, Windows, Mac OS.
Этот мощный программный продукт предназначен для обработки RAW-файлов. Его функционал весьма широк, а настроек столь много, что изучить программу с нуля будет довольно сложно. Зато продвинутых пользователей эта программа для графических дизайнеров сильно порадует своими возможностями.
С помощью RawTherapee можно редактировать фото в самых мельчайших деталях и нюансах: менять цветопередачу и резкость, удалять шумы, выстраивать баланс белого, экспозицию и прочие параметры так, как вам нужно, а также управлять кривыми. Эти инструменты не разрушают исходник до момента полной готовности изображения, поэтому можно не беспокоиться за оригинал.
Работает на: Windows, Mac OS.
Эта графическая программа для дизайнеров предназначена для перемещения в пространстве, кастомизации различных трёхмерных фигур (животных, вещей, людей), добавления анимационных эффектов.
Она открывает возможности для создания целых 3D-миров с уникальными персонажами, отрисовки тех или иных элементов дизайна, и т. п. Однако, в отличие от платных аналогов, этот программный продукт не даёт возможности моделировать и текстурировать объекты. На сайте Daz Studio приведена таблица с детальным сравнением данной программы и альтернативных графических редакторов.
Чем более продвинутые инструмент использует дизайнер, тем быстрее и качественнее он может реализовывать свои идеи, творить настоящие цифровые шедевры. Поэтому к выбору профессионального ПО следует подойти серьёзно.
Читайте также: