Как сделать команду в фигме
Обновлено: 04.07.2024
Что такое Figma
Раньше команде дизайнеров было сложно одновременно работать над одним проектом, показывать готовые варианты клиентам и отдавать макеты разработчикам. Чтобы открыть макет, нужно было скачивать, устанавливать и настраивать отдельные программы типа Adobe Photoshop.
Возможности Figma
Создание прототипов
Отрисовка элементов интерфейса
Работа с векторными объектами
Создание блок-схем
Плюсы и минусы Figma
Перед началом использования сервиса, важно узнать о его сильных и слабых сторонах.
Не работает без интернета
Ограниченные возможности работы с текстом
В программе нельзя сделать отступ между абзацами, поставить межбуквенный интервал и настроить интерлиньяж
Чтобы начать самостоятельную работу нужна только регистрация в сервисе, все инструменты программы доступны сразу, также в бесплатной версии можно давать доступ на просмотр документа. Для совместной работы необходимо выбрать платный тариф
Нельзя добавить плагины
Нельзя настроить горячие клавиши
Основные инструменты Figma
Фреймы
Модульная сетка
Сетка — это линии и клетки, которые позволяют выравнивать и упорядочивать все объекты дизайна во фрейме. Сетки создаются через панель Grid Layout. В сервисе можно поменять цвет сетки, растянуть её или настроить нужный размер, в одном макете можно использовать неограниченное количество сеток.
Компоненты
Компоненты — это объекты пользовательского интерфейса, которым можно задавать общие стили и при необходимости быстро их изменять. Допустим, вы создали макет из 30 страниц, а заказчик попросил поменять шрифт в заголовках, чтобы не менять всё вручную, можно использовать компоненты и заменить шрифт лишь в одном заголовке, остальные изменятся автоматически.
Векторные формы
В онлайн-сервисе есть основные векторные объекты: прямоугольник, линия, треугольник, стрелка, круг и звезда. Они позволяют отрисовывать кнопки, плашки и другие элементы интерфейса. Создать векторные объекты можно инструментом Shape Tool.
Изображения
В макет можно добавить любое изображение и начать работу с ним. Для этого нужно открыть панель File и использовать инструмент Place Image или просто перетащить нужные картинки с рабочего стола.
История версий
Все изменения, внесённые в документ, автоматически сохраняются в облаке. При совместном доступе можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Также всем версиям можно присвоить названия.
Кому пригодится Figma
Изначально программа создавалась для дизайнеров, но сейчас ей пользуются люди самых разных профессий. Рассказываем кому и как сервис помогает решать рабочие задачи.
Дизайнерам
Дизайнеры могут создавать интерактивные прототипы будущих веб-сайтов, сервисов и приложений, а также работать с векторной графикой.
Разработчикам
Блогерам
Smm-специалистам
Smm-специалисты могут использовать многочисленные шаблоны для постов в соцсетях, чтобы создавать баннеры для ютуба, рекламу в инстаграме и др. А также создавать рекламные объявления на основе готовых шаблонов для фейсбука.
Менеджерам
Редакторам
Редакторы могут схематично отрисовывать иллюстрации к статьям и передавать их в работу дизайнерам, а также создавать диаграммы и блок-схемы для управления редакцией.
Начало работы в Figma
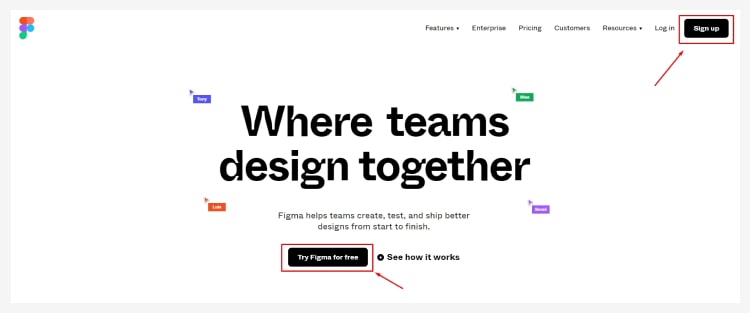
Для начала работы нажмите кнопку Sign up в правом верхнем углу, чтобы зарегистрироваться в сервисе
Для регистрации нужно ввести адрес электронной почты и сгенерировать пароль.
После регистрации вы можете начать работу над своим первым проектом. Чтобы открыть рабочую область нажмите на крестик рядом с вкладкой Drafts. Все файлы, которые вы открывали ранее, можно увидеть во вкладке Recent, она находится выше.
Так создаётся новый файл
После того как откроется рабочая область, создайте фрейм и задайте размер вашему будущему макету. Можно ввести данные самостоятельно в поле Design либо выбрать размер из готовых шаблонов.
Начать работу совсем несложно. Это простая и интуитивно понятная программа, но чтобы освоить все её тонкости и дополнительные возможности, придётся потратить время: посмотреть ролики на ютубе и почитать обучающие статьи. В сети можно найти много роликов по работе с онлайн-сервисом. Также разработчики создали большую базу знаний, найти ответ на интересующий вопрос или инструкцию по применению того или иного инструмента можно на сайте Figma.center. Если нет много времени на освоение сервиса, можно выбрать более короткий путь.
Как быстро освоить онлайн-сервис Figma
Срок обучения: 1 месяц
Стоимость обучения: бесплатно
На этом интенсиве вы всего за три дня научитесь работать с фреймом и сеткой, поймёте принципы работы с текстом и сможете создать свой первый дизайн: иконку или баннер. На интенсиве вы сможете пообщаться с другими участниками курса и получить обратную связь от преподавателей.
Срок обучения: 3 дня
Стоимость обучения: бесплатно
Срок обучения: 4 месяца
Стоимость обучения: 22 400 руб.
Коротко о главном

Качественная дизайн-система в Фигме всегда учитывает возможные состояния определенных компонентов. Если до появления Global Styles вариант был лишь один — всегда создавать новый компонент для каждого состояния (например текстовое поле может быть default, а может быть focused), то после внедрения стилей многие UI-элементы удалось унифицировать лишь до одного в своей категории, а разнообразие создавать экземплярами, присоединяя лишь новые стили и цвета.
Это позволило свести количество элементов к минимально необходимому. Поиск стал проще, система стала чище. Но как быть, если в одном проекте часто используется несколько стилей для одного компонента? Вдобавок, требуется часто переключаться между двумя или тремя.
Userpic
Это самый простой пример компонента, который в дизайн-проекте может быть использован в нескольких состояниях. Если вы думаете, что это просто круглая фоточка с симпатичной девочкой, то вы смотрите недостаточно далеко, ведь на самом деле юзерпик может быть:
- без загруженной фотографии
- с инициалами вместо фотографии
- с индикатором состояния “онлайн / оффлайн”
- с бейджиком нотификаций
- содержащий иконку дополнительного действия
- содержащий несколько лиц для прототипирования
- использован в разной размерности на разных экранах без отсоединения
Очевидно, что в хорошей Figma системе для hi-end прототипирования мы хотим получить все эти состояния быстро и удобно. Вдобавок мы хотим оставаться с минимумом необходимых компонентов. Поэтому возникает вопрос: хранить все состояния в виде скрытых слоёв в мастере или каждое состояние должно быть объявлено самостоятельным компонентом?
Создание компонента из экземпляра
Этот способ сохранил свои преимущества и после прихода Global Styles. Переключение экземпляра оптимально в том случае, когда в нем достаточно много отличий от родительского компонента. Например другой цвет, толщина обводки, тень, изображение и так далее. Например, состояния инпутов быстрее переключать через экземпляры. Особенно в большом проекте со множеством страниц. А, например, иконку внутрь кнопки лучше вложить на уровне мастера и отключить. Так гораздо быстрее скопипастить кнопку из соседнего артборда и просто сделать Visible слой с иконкой.
Pros: позволяет быстро перключать состояния экземпляров со множеством отличий
Cons: заведомо большее число компонентов, требуется время на их организацию
Скрытые слои внутри master-компонента
В наши дни Фигма отлично справляется с сотнями экземпляров, которые содержат 5-10 скрытых групп со десятками слоев и разбросаны по множеству страниц. Так что не переживайте за производительность, хотя когда-то давно 10 таких страниц буквально вешали проект. Ведь в случае использования этого метода всего-навсего в мастер-компонент Userpic, помимо фотки, нужно будет запихать и сразу же спрятать:
- слой или группу с векторными объектами для пустого юзерпика
- текстовый слой для инициалов, центрированный
- бейджик нотификаций, в правый верхний угол
- индикатор состояния онлайн/оффлайн, в нижний
- иконку в центр компонента или угол, для мобильных сценариев (например призыв редактировать фото, удалить)
- несколько изображений лиц (в Figma iOS design toolkit сделано 5 мужских, 5 женских и всё сгруппировано)
- каждому элементу расставить Constraints, чтобы Userpic можно было использовать в нескольких размерах
- что еще я забыл? :)
Cons: если переключать 3+ слоя и вдобавок присоединять новые стили, действий становится слишком много
Ох, кажется простой Userpic оказался не таким уж и простым. Инструменты дают нам упрощение дизайн процессов, но сложностей неожиданно доезжает совсем с другой стороны. Надо учиться работать с компонентами, понимать их логику и сущность переиспользуемости.
Меньше лишних действий
Создавая новое правило, вы возможно улучшаете свой алгоритм. Я остановился на таком для себя: если создание нового состояния требует 3 или более переключения слоев в “Видимый”, то лучше предопределять это состояние в отдельный компонент, который сначала был экземпляром. Помните, что потребуется потратить время на организацию, проверить нейминг каждого слоя (чтобы текстовые элементы не теряли контент при перключении), констрейны, порядок следования… и много чего еще!
Кстати, если вы хороший дизайнер, любите детальки, работаете в Фигме и понимаете архитектуру и принципы работы с компонентами я предлагаю вам совместно зарабатывать: вы делаете хорошую дизайн систему, я её публикую в своем маркетплейсе, 70% с продаж Ваши. Высокому качеству — высокие цены. Я в поиске талантов, умов, идей и тех, кто готов выпиливать “компоненты из ближайшего будущего”. Пишите в Телеграм.
Кстати, если вы понимаете западные дизайн-тренды, внимательны к сетке, типографике, горизонтальному ритму и вообще к каждому пикселю, то у вас есть отличная возможность присоединиться к небольшой команде Setproduct, чтобы совместно наполнить digital-рынок качественными дизайн темплейтами, которые экономят другим командам целые месяцы разработки. Напишите мне в Telegram.

Длинное описание всех пунктов меню я оставила на совести книг и youtube роликов, о которых шла речь в первой статье, посвященной Figma . Перейдем сразу к практике!
Сегодня мы выясним:
- Что такое команда в Figma и зачем она нужна. (п. 1)
- Что такое проект и как его создавать вFigma (п. 1)
- Что такое файл, как его создавать, редактировать и приглашать новых участников команды. (п. 2)
- Что такое страницы и слои вFigmа и зачем они нужны. (п. 3)
- Что такое фреймы, как их создавать для разных типов устройств (п. 3)
- Как настраивать сетки для фреймов (п. 4)
В результате выполненных шагов мы узнаем, как организована структура проекта в Figma и сможем применить полученные знания в следующих уроках, посвященных созданию дизайна реального приложения.
1. Создание проекта
Наш первый проект будет рассчитан под одного дизайнера, поэтому команду создавать не будем.
Команда в Figma (Team) – это группа людей, которые одновременно могут работать над общими проектами. Каждому члену команды отводится своя роль и права. В бесплатном тарифе над проектом могут работать 2 члена команды.
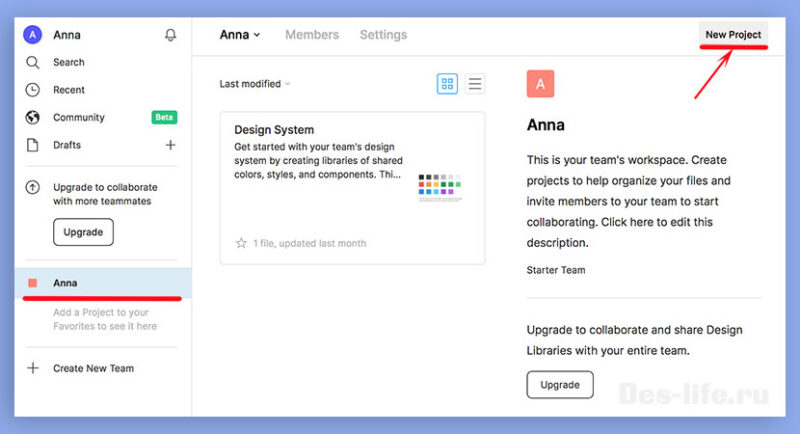
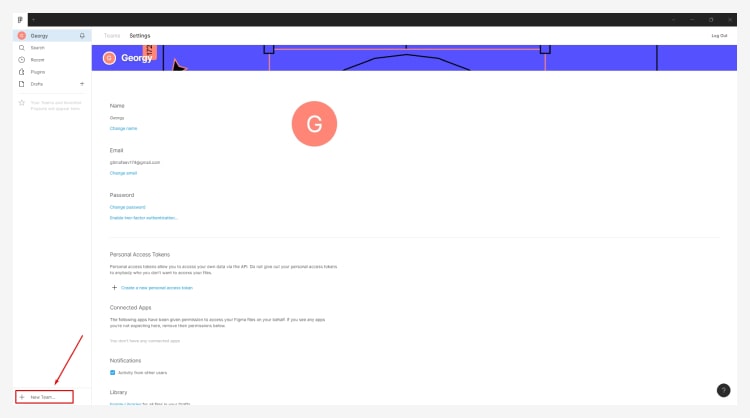
В левой панели выберите имя, с помощью которого вы авторизовались и щелкните на значок NewProject в правом верхнем углу экрана.

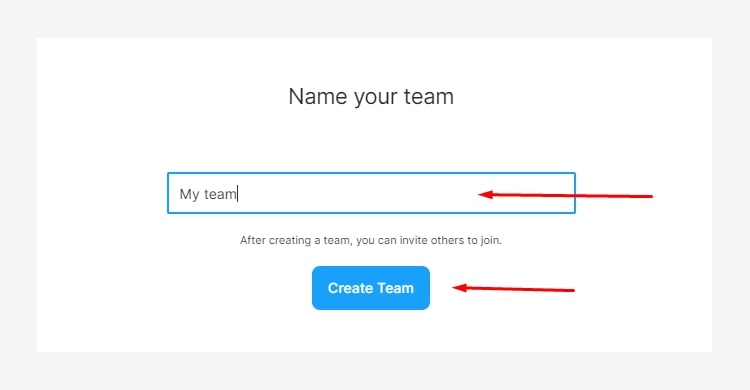
В появившемся окне задайте имя проекта (First_project) и права доступа.
- Every one of (имя команды или имя пользователя) can edit – все члены команды могут редактировать проект – выберите этот вариант
- Every one of (имя команды или имя пользователя) can view – доступен только просмотр файлов
- Invite-only – доступ возможен по индивидуальным приглашениям.
Проекты в Figma (Project) – это группа файлов, с которыми работают участники команды. Например, проект First_project может содержать файл First_project_RUS с дизайном макетов для русскоговорящей аудитории и First_project_ENG для англоязычной аудитории. В бесплатном аккаунте можно создавать 3 проекта.
2. Создание файла
Создайте новый файл, нажав на кнопку + New File

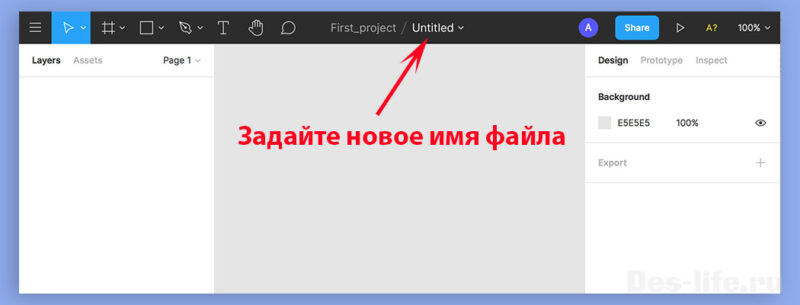
Появится рабочая область Figma с именем файла по умолчанию Untitled. Переименуйте его в File 1, щелкнув левой клавишей по названию.

Файлы – это набор макетов страниц сайта или мобильного приложения
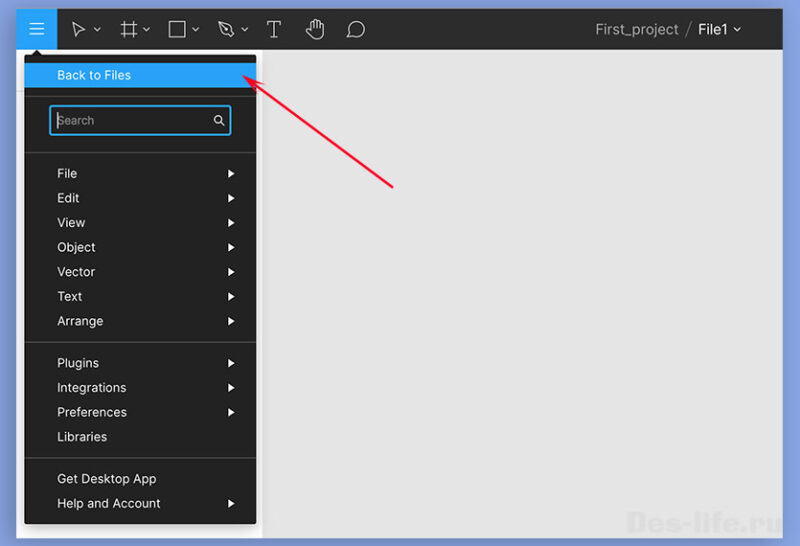
Если вы нажмете на меню рабочей области Figma и выберите команду Back to Files, то вернетесь к окну проекта со списком всех файлов. Их можно удалять или заново открывать двойным щелчком мыши.

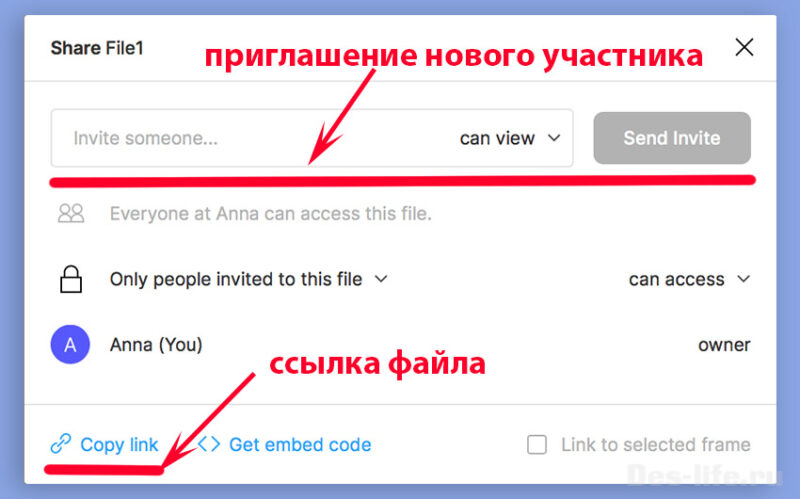
Созданный файл можно расшарить, нажав на голубую кнопку Share в правом верхнем углу.

В данном случае будьте осторожны, так как файл, доступ к которому открыт по ссылке, может быть сохранен нерадивым заказчиком.
3. Создание фрейма
Включите линейку разметки, чтобы можно было работать с направляющими как в Photoshop – Shift + R
Теперь создадим первый фрейм.
Фрейм (Frame) – это контейнер для хранения объектов (кнопок, изображений, полей ввода), которому можно задать размер выбранного устройства.
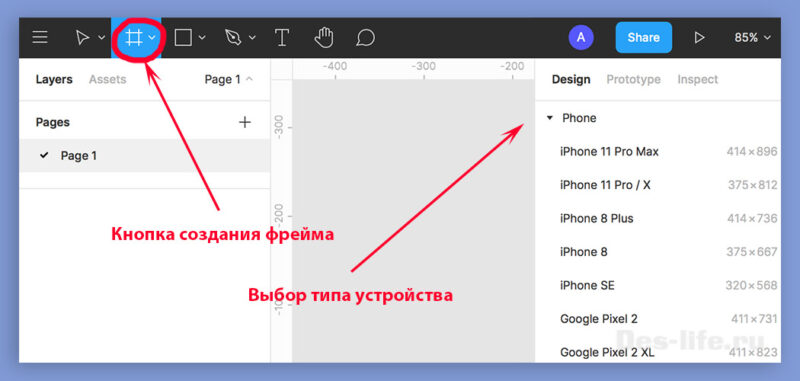
В левом верхнем углу на панели инструментов нажмите на кнопку создания фрейма (Frame).
На панели Design справа выберите тип устройства, например, Iphone 8

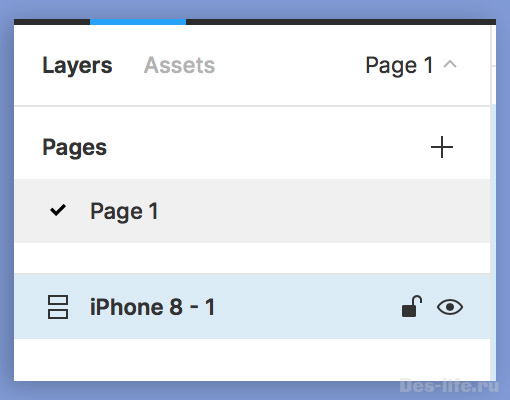
После этого в рабочей области появится прямоугольник (фрейм) с названием Iphone8 – 1.
На панели Layers (слои) слева так же появится название нашего фрейма.
Здесь вы можете:
- Переименовать фрейм, щелкнув 2 раза левой клавишей мыши,
- Скрыть или показать, нажав на значок с глазом;
- Заблокировать или разблокировать (значок с замочком)
- Вызвать контекстное меню со списком настроек фрейма, речь о которых пойдет в другой раз.

В Figma есть возможность создания страниц (Page), которые напоминают Группы в Photoshop. Они содержат набор фреймов и слоев, которые создает пользователь. По умолчанию существует страница Page1. Можно создать новую страницу, нажав на клавишу + напротив списка Page и создавать уже для нее новый набор фреймов и слоев. Переключаться между страницами легко, выбирая в списке нужное название. При этом будут видны слои, создаваемые на данной странице.
Справа на панели Design, вы увидите список настроек фрейма.
Обратите внимание на включенную галочку Clip Contenet. Она означает, что слои, которые создаются на данном фрейме (кнопки, изображения…) будут обрезаться в случае попадания за границы фрейма.
4. Настройка сетки
На панели Design можно задать сетку для фрейма (Grid).
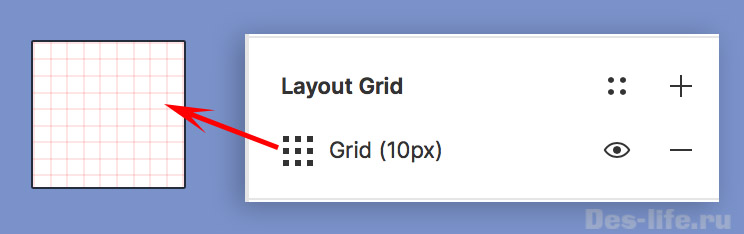
Нажмите на кнопку + напротив пункта Layout Grid
По умолчанию появится базовая сетка Grid с ячейкой в 10 px.

В проекте можно использовать несколько сеток.
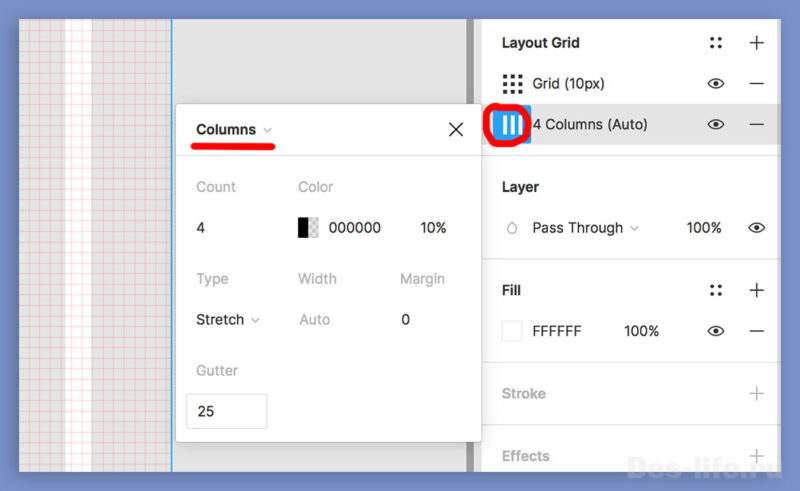
В том же пункте Layout Grid нажмите на +, чтобы добавить новую сетку и измените ее настройки (Layout Grid Settings) следующим образом.

- вид — колонки (Columns)
- количество колонок (Count) – 4,
- цвет (Color) — черный с прозрачностью 10%,
- тип (Type) – растянуты по ширине (Stretch)
- расстояние между колонками (Gutter) — 25 пикселей.
Такой вид сетки очень удобен при создании адаптивного дизайна .
Видимость каждой сетки можно включить или выключить, нажав на значок с глазом напротив ее названия.
Чтобы выключить или включить все сетки на фреймах используйте горячие клавиши Ctrl + G
Со многими тонкостями мы еще столкнемся в процессе работы, но начало уже положено. Пока Figma не кажется мне слишком сложным редактором. Имея опыт работы в Photoshop или Sketch можно провести аналогии со многими операциями в программе.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна

Фигма — это популярный кроссплатформенный графический редактор для UX UI дизайнеров и веб разработчиков, с помощью которого можно создавать дизайн сложных интерфейсов, веб сайтов и мобильных приложений. А также в ней можно создавать интерактивные прототипы и небольшие анимации. В этой статье я подробно познакомлю вас с Figma — что это за программа, как в ней работать, чем отличается figma от photoshop и многое другое.
Figma — что это за программа простыми словами
Как я уже сказал, Figma — это удобный графический редактор для веб-дизайнеров и дизайнеров интерфейсов. Но по мимо дизайнеров, ей часто пользуются верстальщики и веб-разработчики для работы с макетами и переносом дизайна в HTML и CSS.
У фигмы есть 2-е отличительные особенности:
- Возможность работать командой дизайнеров над одним проектом
- Доступ к интерфейсу и макетам прямо через браузер
По большому счету, можно сказать, что фигма — это веб-сервис, а не программа, хотя есть возможность установить и приложение на компьютер и работать там. Благодаря своей простоте и удобству, большинство дизайнеров делают свой выбор в пользу Figma.
Видео-урок знакомства с интерфейсом Figma:
Figma — платная или бесплатная программа
Figma является условно бесплатным графическим редактором. Почему условно? Потому что помимо бесплатного тарифа у нее есть и платные. Если вы начинающий дизайнер, то вам с лихвой хватит бесплатной версии, потому что там есть весь функционал, необходимый для работы.

Другими словами, бесплатная версия фигмы позволяет вам комфортно работать над проектами без каких-либо существенных ограничений. Платные тарифы имеет смысл покупать лишь тогда, когда планируется работа над крупными проектами с участием команды дизайнеров. А также, когда необходим контроль версий для проектов более чем 30 дней.
Если вы, например, фрилансер, и у вас есть постоянный поток клиентов и хороший доход, то в этом случае тоже имеет смысл купить платную версию, потому что в ней есть некоторые плюшки. Подробнее про тарифы и чем они отличаются друг от друга мы поговорим ниже.
Возможности Фигмы
Многопользовательский доступ к файлам
Данная особенность фигмы сильно упростило жизнь дизайнерам и веб разработчикам. Раньше, при командной работе над одни проектом, например в фотошопе, нужно было постоянно поддерживать актуальную версию дизайна.
Если дизайнер вносил правки в макет, то ему нужно было сохранять свою копию файла и отправлять обновленную версию всем своим коллегам. А если он забывал это делать, то огребал от других дизайнеров, потому что те продолжали работать со старой версией дизайна.
Теперь, с помощью многопользовательского режима редактирования, команда дизайнеров может совершенно спокойно работать над одним проектом и видеть все актуальные изменения. Более того, у каждого дизайнера есть возможность просматривать версии проекта и наглядно видеть все вносимые правки.

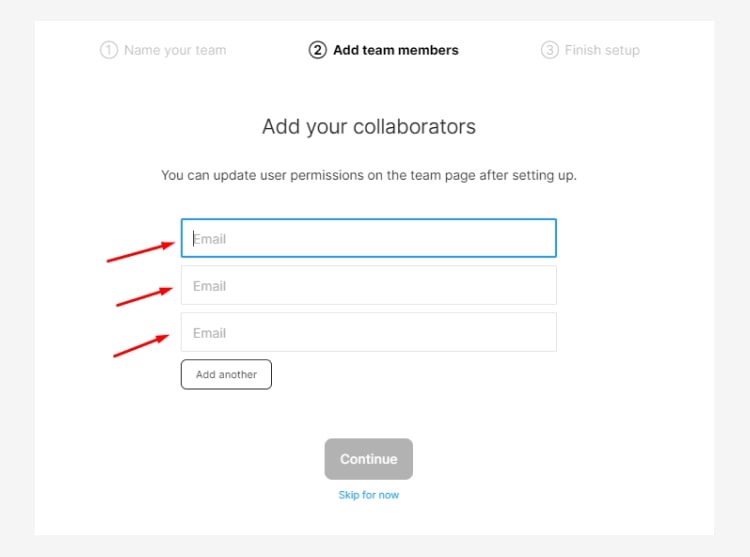
Далее пишите название команды.


И заключительный шаг — выбираете тариф. На бесплатном тарифе есть возможность создавать только 3 проекта, у которого будет многопользовательский доступ.

Облачное хранение данных в Фигме
Все проекты, над которыми вы работаете, хранятся в облачном хранилище Figma. Благодаря этому у дизайнеров отпадает необходимость расфасовывать все свои проекты по папкам и при каждом изменении обновлять файлы. В фигме все проекты сохраняются автоматически.
Но отсюда вытекает один минус — работать в фигме вы можете только при наличии подключенного интернета. То есть если у вас нет доступа к интернету, то начать работу в программе вы не сможете. А вот если в процессе работы у вас отключили интернет, то вы можете продолжить работу над текущим проектом, но в этом случае все ваши изменения не будут сохраняться.
Вам нужно будет дождаться пока связь с интернетом возобновиться и только после этого фигма сохранит все ваши изменения. В противном случае все изменения будут утеряны.
Главное правило — если в процессе работы отключили интернет, то не закрывайте программу, а дождитесь соединения с интернетом.
Компоненты
Компоненты не являются особенностью фигмы, потому что возможность работы с компонентами есть и в других похожих редакторах (Adobe XD, Sketch). Но этот момент стоит выделить, потому что компоненты значительно упрощают работу над дизайном.
Компонент — это элемент дизайна, с помощью которого можно легко вносить изменения во все макеты сразу. Принцип работы у него следующий: создается мастер-компонент (например, из кнопки) и для него задаются определенные стили (цвет, форма и так далее).
Далее мастер-компонент клонируется, создавая дочерние компоненты (их может быть сколько угодно). Затем, если нам нужно, например, поменять цвет всех кнопок, то мы меняет цвет в мастер-компоненте и все изменения применяются для всех дочерних компонентов во всем макете. Таким образом, буквально в пару кликов мы можем легко и быстро вносить изменения в дизайн.
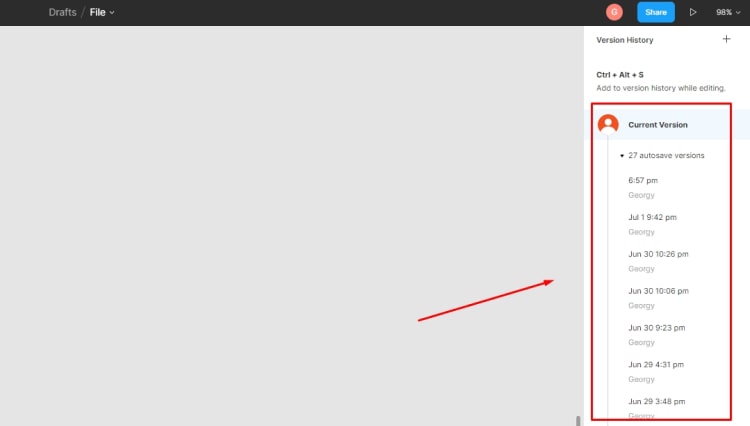
История версий в Figma
Полезная функция Figma, позволяющая просматривать предыдущие версии проекта. При этом есть возможность восстановить любую из версий или сделать дубликат. Каждая новая версия проекта создается автоматически, если в течение 30 минут проект находился без изменений.

Помимо этого, можно вручную создавать свои версии для удобства.
Чем отличается Figma от Photoshop
Главное отличие Figma от Photoshop заключается в том, что фигма — это специализированная программа для разработки интерфейсов с удобным и простым функционалом. Фотошоп является более сложным редактором и изначально задумывался лишь для обработки фотографий.
Раньше, когда не было альтернатив, дизайнеры работали в фотошопе и создавали макеты там. Сейчас, фотошоп — это пережиток прошлого в плане разработки интерфейсов. К нему обращаются лишь в том случае, когда необходимо обработать картинку для сайта или сделать обтравку изображения. В этом плане, фотошоп — бесспорный лидер.
Некоторые дизайнеры до сих пор продолжают работать в фотошопе, аргументируя это тем, что там есть все возможности для создания дизайна. Это действительно так, но когда речь заходит об удобстве, то фотошоп проигрывает по всем фронтам. Как по мне, то это все равно что есть суп вилкой (фотошоп), в то время как есть более удобный инструмент для этих целей (фигма).

Второе отличие заключается в том, что фигма является векторным графическим редактором, тогда как фотошоп предназначен для работы с растровой графикой. То есть в фигме можно легко рисовать иллюстрации и иконки и без проблем экспортировать их в формате .svg.
Третье отличие — удобная организация рабочего процесса и возможность вносить быстрые изменения в дизайн. Выше мы уже рассматривали с вами такое понятие как компонент и возможность быстрого редактирования. В фотошопе такой возможности нет и в случае правок, вам придется вручную изменять все элементы дизайна.
Хорошо, если у вас всего 1-2 макета, а представьте если таких макетов у вас 50 или более? В последних версиях фотошопа, есть возможность создавать смарт-объекты. Это некий аналог компонентов, но работать с ними не так удобно.
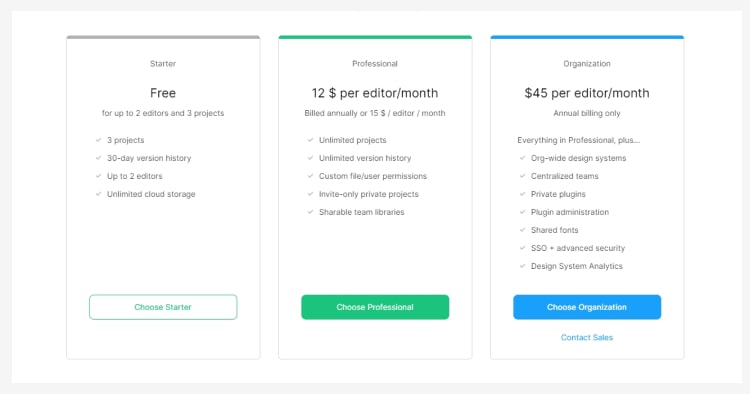
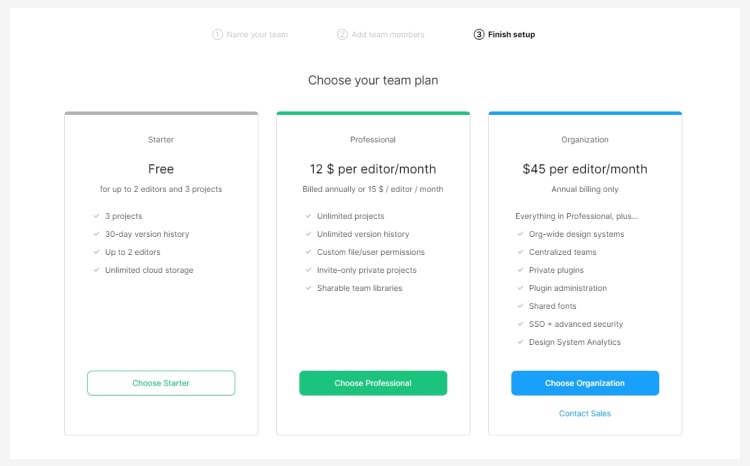
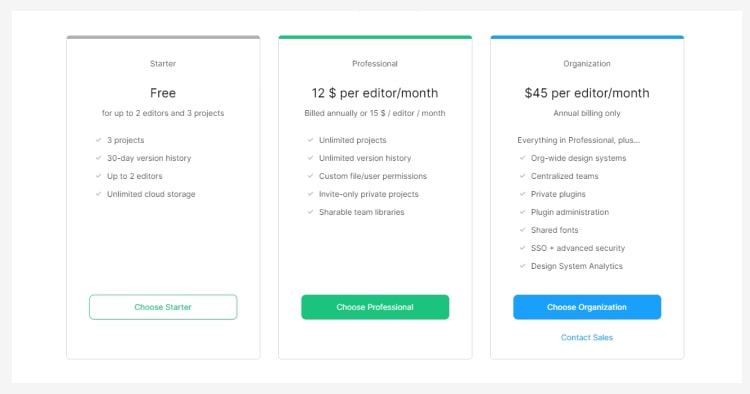
Тарифы Figma

Тариф Starter
- Работать в команде можно только 2 дизайнерам
- В режиме командной работы можно создавать только 3 проекта
- Контроль версий для проектов доступны только в течение 30 дней
В остальном, полная свобода действий и никаких других ограничений.
Тариф Professional
Это первый платный тариф и стоимость его составляет 15$ за 1 редактора в месяц или 12$ за 1 редактора в месяц при оплате на год. У этого тарифа есть дополнительные плюшки:
- Неограниченное количество проектов в режиме командной работы
- Совместно используемые библиотеки внутри команды
- Неограниченный контроль версий проектов
Чаще всего этим тарифом пользуются фрилансеры, у которых имеется постоянный поток заказов.
Тариф Organization
Это самый дорогой тариф фигмы и стоимость его составляет 45$ за 1 редактора в месяц при оплате на год. В этом тарифе нельзя оплачивать за 1 месяц, только годовая оплата. Сюда включено все то, что входит в тариф Professional, плюс:
- Дизайн системы, доступные для всей организации
- Приватные плагины
- Администрирование плагинов
- Общие шрифты
- Повышенная безопасность
- И другое
Данный тариф идеально подходит для больших компаний со штатом дизайнеров.
Как работать в Фигма

Поздравляю, ваш аккаунт создан, и вы можете приступать к работе. Я подготовил для вас бесплатный мини-курс по работе в программе фигма, который поможет вам быстро освоить данный редактор.
На данный момент там 13 подробных видео-уроков с моими комментариями, поэтому переходите и изучайте.
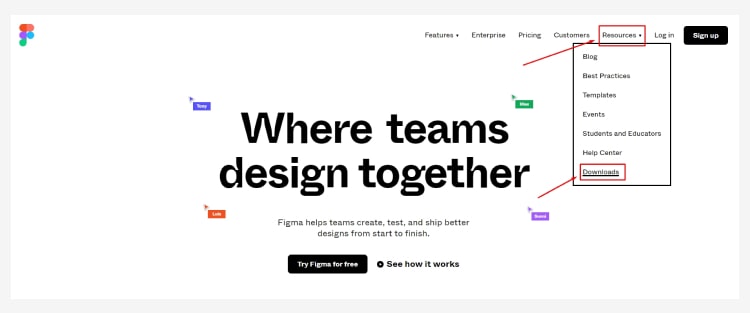
Как скачать программу Фигма на компьютер

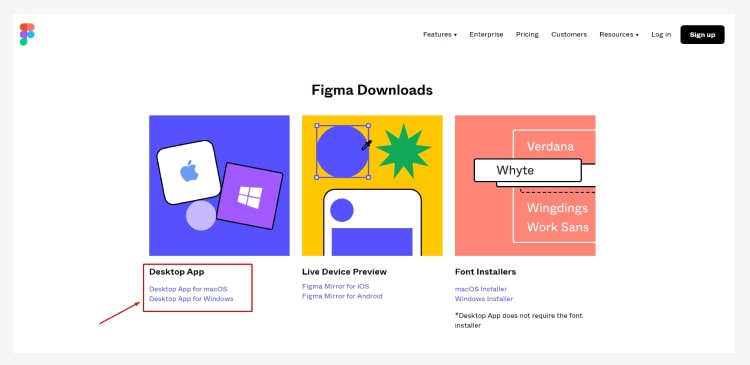
Затем выбрать нужный вам инсталятор (для MacOS или для Windows) и скачать его.

После установить программу себе на компьютер, запустить ее и выполнить вход в свой профиль.
Заключение
В этой статье я подробно рассказал вам про figma: что это за программа, как в ней работать и чем figma отличается от photoshop. Надеюсь, данная статья оказалась для вас полезной, и вы смогли найти все ответы на свои вопросы.
Читайте также:

