Как сделать кнопку загрузить еще в тильде
Обновлено: 20.07.2024
Привет✋, в этой статье я хочу рассказать про модификации, которые использую при создании сайтов для своих клиентов. Я поделюсь с вами, какие модификации использую, где их беру и как применяю.
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
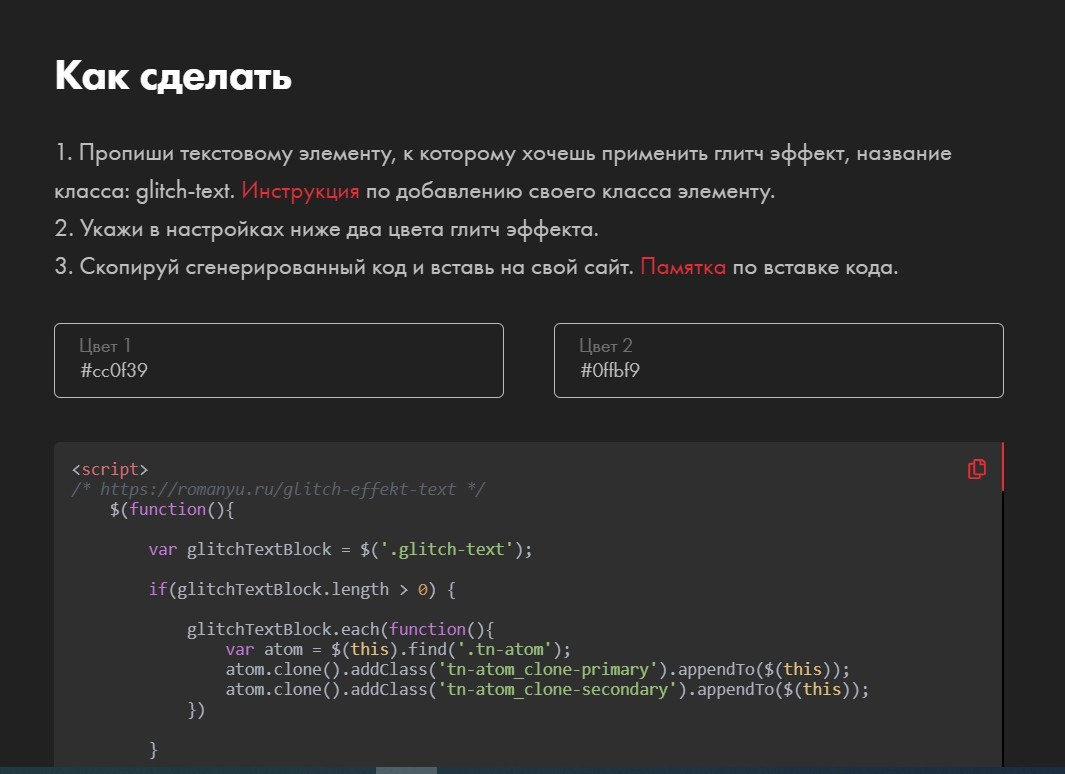
Глитч в zero block на Тильде для текста


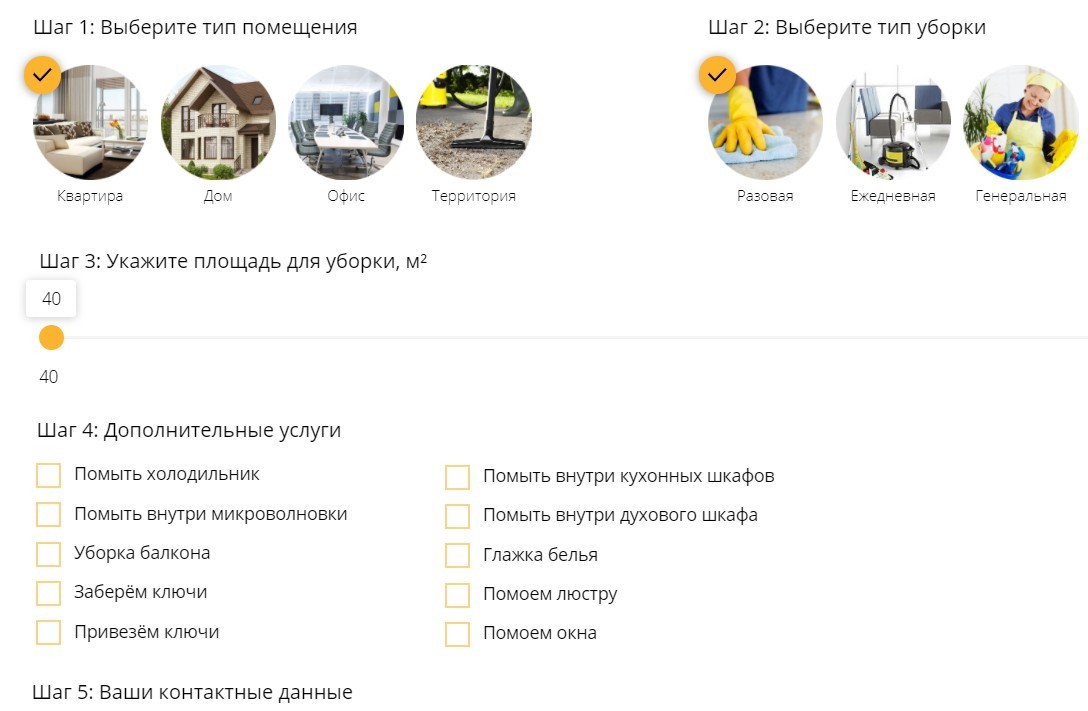
Калькулятор и квиз в zero block на Тильде
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Я указал основные источники, на которых сам беру код для сайтов на тильде. Где-то я код дорабатываю и видоизменяю, где-то беру в готовом виде. Тут я оставлю список всех сайтов, на которых я находил код для тильды, возможно вам пригодится.
Вставить видео на страницу сайта на Тильде не составит особого труда. Для этого есть специальные готовые решения в стандартных блоках Тильды, а также в Zero-block.
Предварительно видео нужно загрузить в Youtube или Vimeo. Просто загрузить файл видео не получится. По крайней мере на момент выхода статьи.
В какие блоки и как вставить видео поговорим в этой статье.
Как добавить видео в стандартные блоки
Начнем, пожалуй, с самого раздела Видео
Раздел Видео
В этот блок вы сможете вставить видео из Youtube. Обложка подтягивается автоматически.
В этот блок вы сможете вставить видео из Vimeo. Обложка подтягивается автоматически.
Простая кнопка для воспроизведения видео. По нажатию на кнопку открывается видео-плеер Youtube.
В этот блок можно вставить два видео, загруженных в Youtube. Обложки подтягиваются автоматически. Можно добавить текст под каждым роликом.
В этот блок можно вставить два видео, загруженных в Vimeo. Обложки подтягиваются автоматически. Можно добавить текст под каждым роликом.
В блок можно поставить ссылку на COUB — видео
Блок представляет из себя Текст и видео из Youtube. Ширину колонок можно менять. Сюда же можно добавлять кнопку под текст.
Всплывающий Pop-up блок с Youtube видео
Всплывающий Pop-up блок с видео из Vimeo
Блок с Youtube-видео. Сюда можно загрузить собственную обложку. Кроме этого, можно добавить Подзаголовок, Заголовок, Описание и Текст на обложку видео
Блок разделенный на две части: слева — видео из Youtube, справа — картинка. Обложка видео подтягиваются автоматически. Ширину колонок можно менять. Под картинкой можно добавить текст.
Блок c Youtube трансляцией. Сюда можно добавить живой чат, вставив html-код в соответсвующее поле.
Другие стандартные блоки
Кроме вышеперечисленных блоков, видео можно добавлять:
- в обложки: CR01, CR02, CR06, CR07, CR08, CR10, CR11 , CR12 , CR15 , CR16, CR17 , CR18 , CR19 , CR19A , CR21 , CR22 , CR22A , CR27 , CR28 , CR36 , CR37 , CR38 , CR40 , CR41;
- в галереи: GL01, GL06;
- в текстовый блок: TX14;
- в форму: BF402N;
- о проекте: AB701;
Как добавить Видео в Zero-block
Опционально можно выставить автовоспроизведение, отключить звук, зациклить воспроизведение, и поставить место, с которого воспроизведение начнется и/или закончится.
Рекомендую самостоятельно загрузить обложку к этому видео. Сделать это можно в этих же настройках блока.
Надеюсь, статья была полезная для вас.
Если остались какие-то вопросы, пишите из в комментариях. Без ответа не оставим никого
Здравствуйте) Вставляю в зеро блок видео из ютюба и включаю автоплей, сохраняю, но на предпросмотре видео не воспроизводится автоматически, только если нажать на плей на видео. В чем может быть проблема ?
Привет) попробуйте выставить параметр mute. К url видео добавьте значение mute=1
Как сделать автоматическое переключение блока ТE-800
Как сделать градиент заголовка и текста в ZeroBlock
Как сделать scrollbar для текстового блока в ZeroBlock
Как создать свой фон в стандартных блоках на Tilda
Как создать свою кнопку в форме ZeroBlock на Tilda
Как создать кнопку с градиентом в ZeroBlock на Tilda
Как сделать Pop-Up всплывающее окно из Zero Block на Tilda
Как сделать эффект блика для кнопки в Zero Block на Tilda


Нажимая кнопку, вы принимаете Положение и Согласие на обработку персональных данных
Сейчас кликабельные ссылки на сайтах считают нормой, они везде: внутренние переходы по страницам, звонок по телефону, письмо на почту, внешние переходы в мессенджеры. Верстальщик, программист или контент-менеджер разберётся с этим в два счёта, но что делать обычному пользователю? Давайте разбираться как сделать ссылки в Тильде. Переходите в свой аккаунт tilda и начём.
Как сделать ссылку на блок в Тильде
Вашу жизнь конструктор облегчил, добавив рядом с полями ссылок кнопку Выбрать блок. Просто нажимаете туда и листаете страницу до нужного блока, наводите мышкой и выбираете его.
Как сделать ссылку на другую страницу
Ссылку на другую страницу сделать не сложнее, чем на блок. Адрес вы можете найти в списке страниц вашего сайта:

Скопируйте её или воспользуйтесь встроенной функцией редактора и выберите страницу сразу там. Перейдите в раздел "Контент" блока меню, ссылки или кнопки и нажмите Выбрать страницу.

Откроется всплывающее окно со списком страниц, выбирайте нужную и всё готово.

Абсолютно таким же образом можно сделать ссылку на кнопке в Тильде, открываете Контент, выбираете страницу, блок или вписываете адрес от руки:

Как сделать якорную ссылку в Тильде
Легко! Для этого есть специальный блок в разделе Другое:

Есть одна хитрость, чтобы сделать якорную ссылку в зеро-блоке, ведь там то готовых блоков нет, а блоки бывают длинные и вставить ссылочку бы посередине. И вот как это обойти. Зайдите в нужный зеро-блок, создайте блок html-кода и поставьте его в то место, куда должна вести ссылка, вот так:

Настройте как надо на всех разрешениях и якорная ссылка будет работать отлично.
Как сделать ссылку на попап в Тильде
У каждого попапа (всплывающего окна) в конструкторе Tilda есть название, которое вы указывали при создании блока.

Вписывайте это название в любую кнопку или текстовую ссылку и готово. Вот как это выглядит в зеро-блоке:

Как сделать ссылку на телефон и почту в Тильде
Пожалуй самые распространённые по популярности функция вставки ссылок — это телефон и почта. Сами ссылки на звонок и отправку письма устанавливаются аналогично предыдущим пунктам: в кнопке, в зеро-блоке, в тексте, но сам адрес отличается:
Поменяйте наши данные на свои и смело вставляйте на ваш лендинг, например так можно сделать текст ссылкой:

Тут вы можете сделать открытие в новом окне, покрасить ссылку или её обводку. Сохраняйте и опубликуйте страницу.
Как сделать ссылку на Инстаграм, Ватсап, Вайбер, Телеграм в Тильде
Осталось разобраться только с мессенджерами. С ними немного сложнее, потому что Телеграм блокировали и развелось очень много альтернативных способов, а с вайбером у пользователей постоянно какие-то неполадки со ссылками. Укажу вам на те ссылки, которые рекомендует использовать Тильда:
Поставить эти ссылки можно двумя способами:
- сделать текст ссылкой в Тильде
- Использовать готовый блок виджета с Мессенджерами
Вот как выглядит первый способ, делаем текст ссылкой на ватсап, только не забудьте установить открытие в новой вкладке, вы же не хотите чтобы пользователь случайно закрыл ваш сайт нажатием на мессенджер. Пусть внешние ссылки открываются в новом окне.

А если хотите попроще, через готовый виджет, то найдите его в разделе Формы и кнопки, зайдите в Контент и вставьте нужные телефоны и названия, незаполненные строчки не будут выводиться на страницу.

Теперь вы знаете как сделать все ссылки в Тильде кликабельными, если у вас будут вопросы — пишите, а если не хотите разбираться мы создадим вам сайт на Тильде качественно и недорого.
- Кликабельные ссылки
- На любой блок
- На другую страницу
- Якорная ссылка
- На попап
- На телефон и почту
- На мессенджеры
Лучший хостинг для вашего сайта
Используем для всех своих проектов, советуем и вам.
Обращайтесь, перенесём сайт на Beget.
Читайте также:

