Как сделать кнопку яндекс
Обновлено: 05.07.2024
Это один из самых любимых моих браузеров. Я каждый день им пользуюсь и вам рекомендую. Работает он чётко, быстро и стабильно – претензий ноль. Поэтому собственно я и решил рассказать вам, как настроить Яндекс.Браузер для удобного использования и работы. Плюс в этой статье мы рассмотрим его дополнительные интересные возможности, некоторые из которых действительно очень полезны.
Прежде чем мы приступим к делу, хочу кое-что сразу отметить – Яндекс.Браузер и браузер Google Chrome (также на сегодня один из лучших) созданы на одном и том же программном движке, поэтому их настройки и многие функциональные возможности очень похожи.
В связи с этим, многое из того, что я буду рассказывать, вы легко можете применять и использовать в браузере Google Chrome .
Я, предпочитаю второй вариант. Я практически всегда работаю на одних и тех же сайтах и мне гораздо удобнее если все они один раз загрузятся при запуске браузера, а потом в любую секунду будут доступны.
Далее у нас есть возможность настроить отображение закладок в Яндекс.Браузере и указать какую поисковую систему использовать по умолчанию.
Можно сделать так, чтобы закладки были всегда активны и доступны, даже когда вы уже будете находиться на каком-либо сайте. Отображаться они в этом случае будут на панели браузера, сразу под адресной строчкой. Также можно установить отображение закладок только при открытии новых вкладок. Я предпочитаю именно второй вариант.
Чтобы указать Яндекс.Браузеру свою любимую поисковую систему, нужно лишь щёлкнуть на выпадающий список и выбрать ту, которая вам больше всего нравится.
Следующий блок позволяет нам настроить синхронизацию, уведомления, добавление/удаление дополнительных профилей и выбрать веб-обозреватель по умолчанию. Также есть функция автоматического переноса настроек и закладок в Яндекс.Браузер из любого другого браузера.
Синхронизация аккаунта и настроек браузера. Уж очень это классная задумка и я хочу, чтобы о ней все знали и пользовались. А задумка заключается в следующем — синхронизация позволяет нам закрепить настройки браузера на нашем Яндекс ID .
Объясню подробней — в процессе использования браузера мы постоянно подстраиваем его, постоянно добавляем какие-нибудь новые закладки, постоянно вводим и сохраняем новые пароли на различных сайтах и т. д. Так вот все эти изменения и настройки можно как бы сохранить в своём Яндекс ID .
Что нам это даёт? А вот что — попадая на чей-либо чужой компьютер все настройки браузера можно легко восстановить, достаточно просто войти в свой аккаунт Яндекса. Т. е. вы вводите в браузере логин и пароль своего аккаунта, и он тут же восстанавливает все настройки в то состояние, как и у вас на домашнем компьютере. Ну классная тема, добавить тут нечего. Поменяли компьютер, приехали к родственникам, оказались на работе в любой ситуации ваш настроенный Яндекс.Браузер у вас под рукой.
Возвращаемся к нашим настройкам, в общем, в синхронизации необходимо указать с каким аккаунтом вы хотите синхронизировать браузер. Вводите логин и пароль и все готово.
Далее у нас идут настройки уведомлений электронной почты и социальных сетей. Если вы серьёзно занимаетесь работой за своим компьютером, рекомендую вам отключить все уведомления. Я так и сделал.
Далее вы можете установить Яндекс.Браузер в качестве браузера по умолчанию, т. е. любая выход в интернет будет осуществляться именно него. Для этого есть специальная кнопка. Правда стоит отметить, что не все данные всегда можно импортировать.
О следующем блоке настроек говорить много не придётся, тут всё и так понятно — ускоряем работу нашего браузера, получаем уведомления при снижении скорости соединения с интернетом и сжимаем видео на страницах браузера для его удобного и быстрого просмотра.
Могу так вам сказать, какие службы оставить, а какие выключить решать только вам.
Также в этом блоке настроек мы можем очистить историю браузера и указать параметры содержимого страниц сайтов. Объясню подробнее по поводу содержимого — когда мы посещаем различные сайты и интернет сервисы они (сайты и сервисы) могут запрашивать у нас различную информацию, выполнять какие-нибудь скрипты, запрашивать доступ к камере и микрофону и т. д. Так вот настройки содержимого позволяют контролировать эти процессы, другими словами они позволяют настроить разрешение и запрет на получение, или наоборот на показ, различной информации.
К примеру, на многих сайтах сегодня существуют периодические всплывающие рекламные блоки. Так вот отображение этой рекламы предполагает выполнение на сайте определённого программного кода (скрипта). В настройках содержимого вы можете запретить выполнение подобных скриптов.
Далее нам предлагается настроить автозаполнение и сохранение паролей, которые мы используем при посещении различных сайтов.
Я все эти функции установил в активное положение, это позволяет мне существенно экономить время и не вводить каждый раз логины и пароли на всех сайтах.
Кроме того, я решил включить защиту от фишинг сайтов, которые периодически появляются сегодня в нашем интернете.
Тут я думаю все разберутся, настраиваем шрифты, масштаб и пару функций умной строки — отображение разделов и рубрик сайтов в адресной строке и отображение поисковых запросов на страницах поисковой выдачи.
В настройки сети я никогда не лез, и это скорее не настройки самого браузера, а настройки сетевых соединений наших компьютеров. Поэтому если особо не разбираетесь в этих разделах, лучше там ничего не менять.
Создаём форму или кнопку при помощи сервиса Яндекс
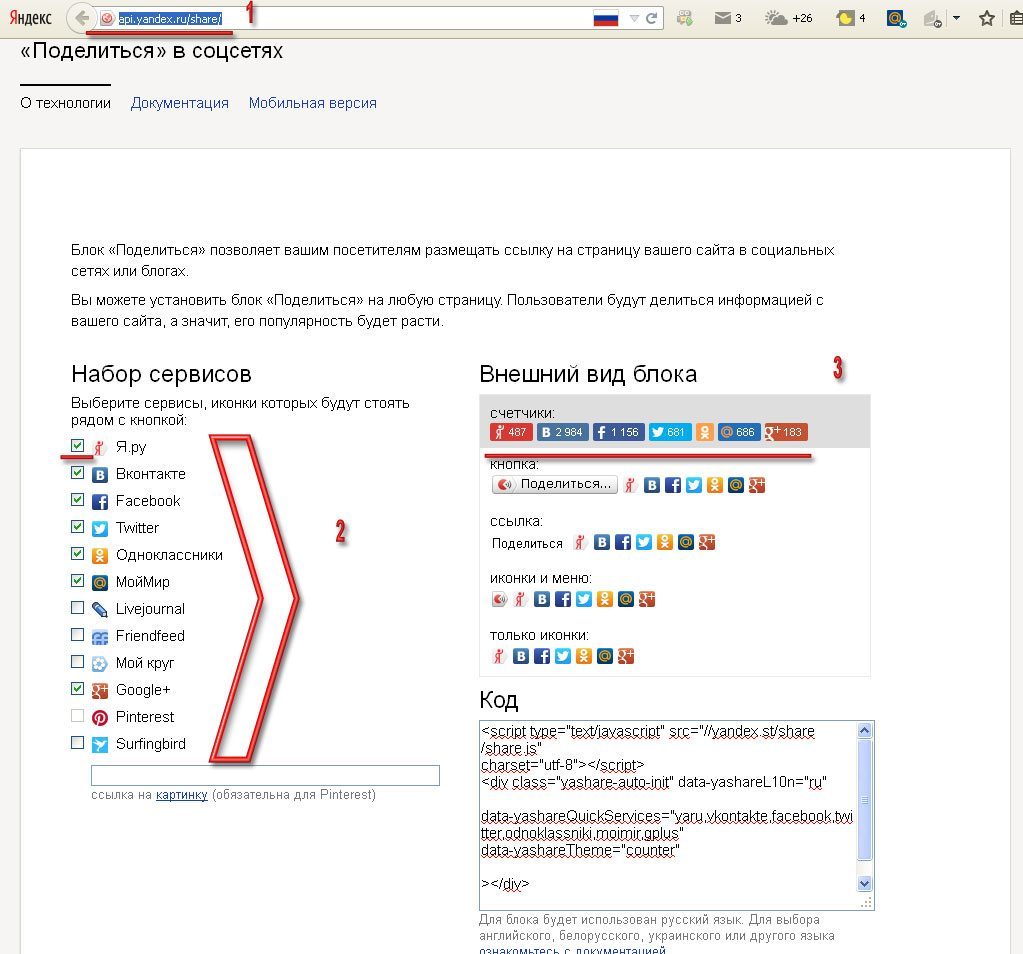
В основном при подключении кнопки Яндекс.Деньги рекомендуют специальный плагин. Но для её создания есть специальный сервис, разработанный вебмастерами Яндекс. Найти его можно по этой ссылке . Пройдя по ней, видим следующую страницу:

Здесь можно выбрать то, что подходит больше всего. Если Яндекс.Кошелька ещё нет, его можно сразу зарегистрировать кликнув по кнопке внизу страницы.
Настраиваем кнопку Яндекс.Деньги
При помощи кнопки можно сделать перевод либо только с кошелька, либо только с банковской карточки. Если нужны оба варианта, значит, нужно будет настраивать две кнопки. Так как все настраивается в личном кабинете, номер вашего кошелька сгенерируется в HTML-код автоматически. Если нужно будет указать номер другого кошелька (например, для благотворительных целей) нужно будет снова перейти в свой кабинет и в коде кнопки изменить номер кошелька, сохранить изменения и поменять код на сайте на вновь созданный.
Также, при создании кнопки, устанавливается фиксированная сумма. То есть человек, решивший сделать перевод, не сможет её изменить.

В этом коде, который нужно скопировать и разместить на сайте, указан номер кошелька, который можно изменить при необходимости.
По дополнительным настройкам:

Как настроить форму Яндекс.Деньги
Конструктор формы имеет расширенные настройки. Здесь пользователь может ввести свою сумму для перевода. Назначение перевода тоже можно как указать самостоятельно, так и оставить эту привилегию меценату. И в форме можно установить возможность оплаты как картой, так и с Яндекс.Кошелька. Что, мне кажется, намного удобнее.


Размещение кнопки или формы Яндекс.Деньги на сайте
Для тех, кто привык всё устанавливать при помощи плагинов, можете воспользоваться данным способом.
Настройки здесь намного проще. Нужно указать номер кошелька, сумму и назначение платежа. В платной версии доступны дополнительные настройки:
Но плагин подходит больше для коммерческих сайтов, так как платежный шлюз настраивается отдельно, в разделе WooCommerce. Который для личных блогов совершенно не нужен.
Для кого подойдёт кнопка Яндекс.Деньги
Единственное, что делать не нужно — это каждый день проверять кошелёк, было ли поступление или нет. Всё будет, но всему своё время.
Всех вам благ, умножения финансов и крепкого здоровья! До новых встреч на страницах следующих статей.

Вообще, не так давно я уже писал о специализированном сервисе PLUSO, который позволяет создавать кнопки соцсетей на сайте и блоге. Такие кнопки реализованы и на моём блоге. И должен отметить, очень удобный сервис.
Принцип работы, таких кнопок, заключается в том, что Вам проще публиковать анонсы статей в социальных статьях. Но это мелочь по сравнению с основной задачей, — Ваши посетители с помощью удобных кнопок делятся Вашими полезными материалами и тем самым ускоряют индексацию статьи поисковыми системами и улучшают поведенческие факторы. А это, согласитесь, сегодня сильно влияет на продвижение сайта.
Итак, давайте приступать.

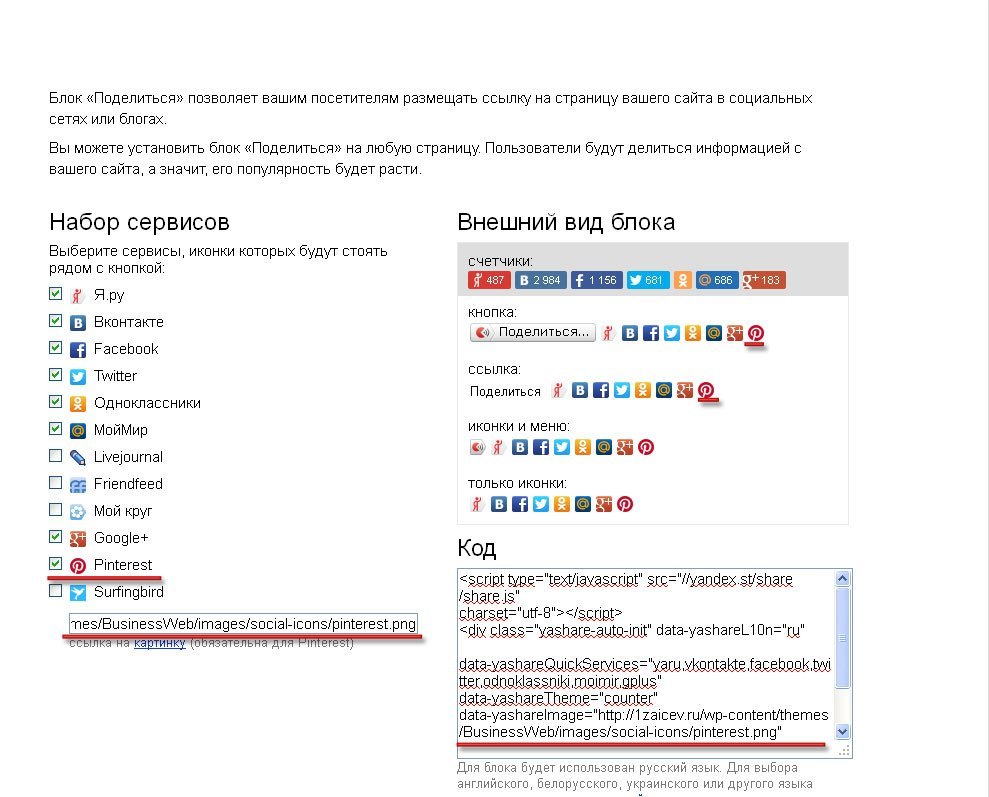
Примечание: для того, чтобы появилась иконка социальной сети Pinterest, в специальное поле нужно будет ввести адрес ссылки к иконки данной социалки.
Для этого нужно скопировать иконку в папку на вашего сайта на сервере. Я скопировал эту иконку ко всем остальным иконкам соцсетей. И указал этот путь в специальном поле.

В результате появится иконка Pinterest и в коде добавится строчка с указанием пути к дополнительной иконке.
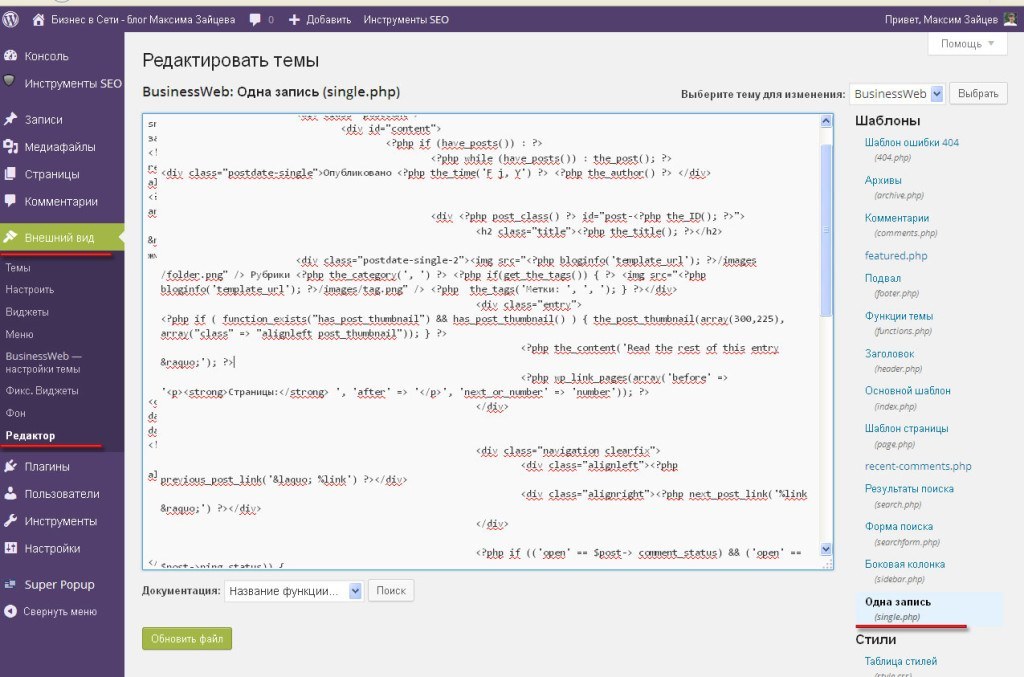
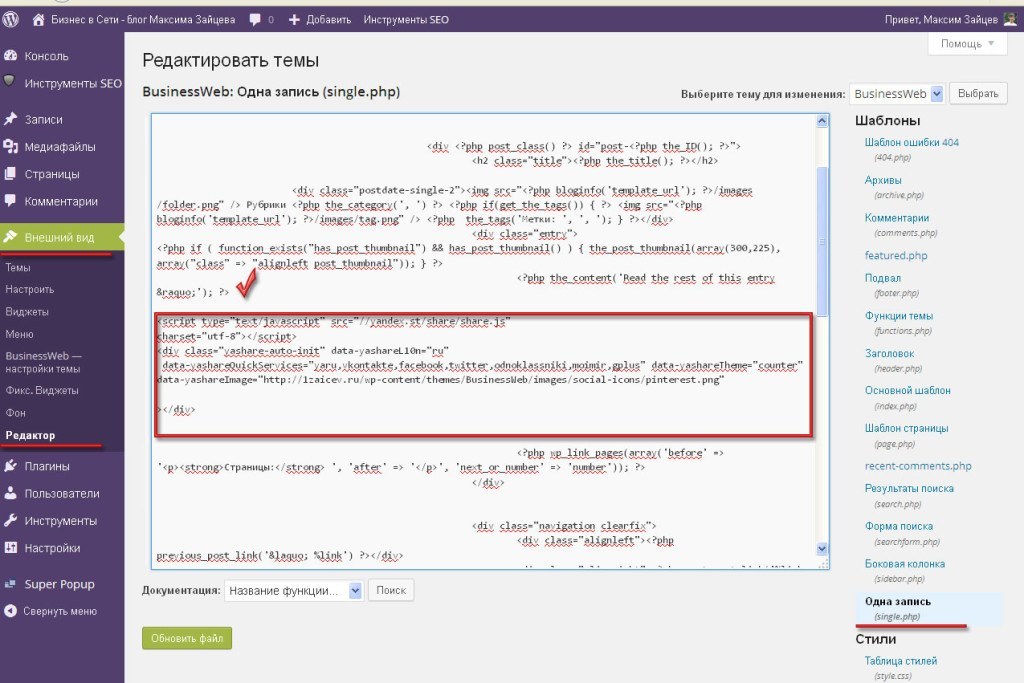
Для этого полученный код нужно вставить в соответствующее место Вашего сайта. Наиболее предпочтительный вариант внизу каждой статьи. Пример разберём на примере моего блога, созданного на WordPress.
Важно! перед внесением изменений в код, обязательно сделайте резервную копию изменяемого файла. Для этого достаточно скопировать весь код страницы в отдельный документ и сохранить его.
Для того чтобы вставить кнопки социальных статей внизу каждой записи, полученный ранее код нужно вставить в файл single.php.

Следующим шагом нужно выбрать место для вставки кода. Подсказать конкретное место для вставки сложновато, так как у каждого свой шаблон. Если вам трудно разобраться в коде, посмотрите внимательно на Вашу страницу, определите где заканчивается статья, что идёт за ней (навигация, популярные материалы, комментарии) и уже потом ищите место для вставки.

Ну а на крайней случай, если вы сделали резервную копию, поможет метод научного тыка.
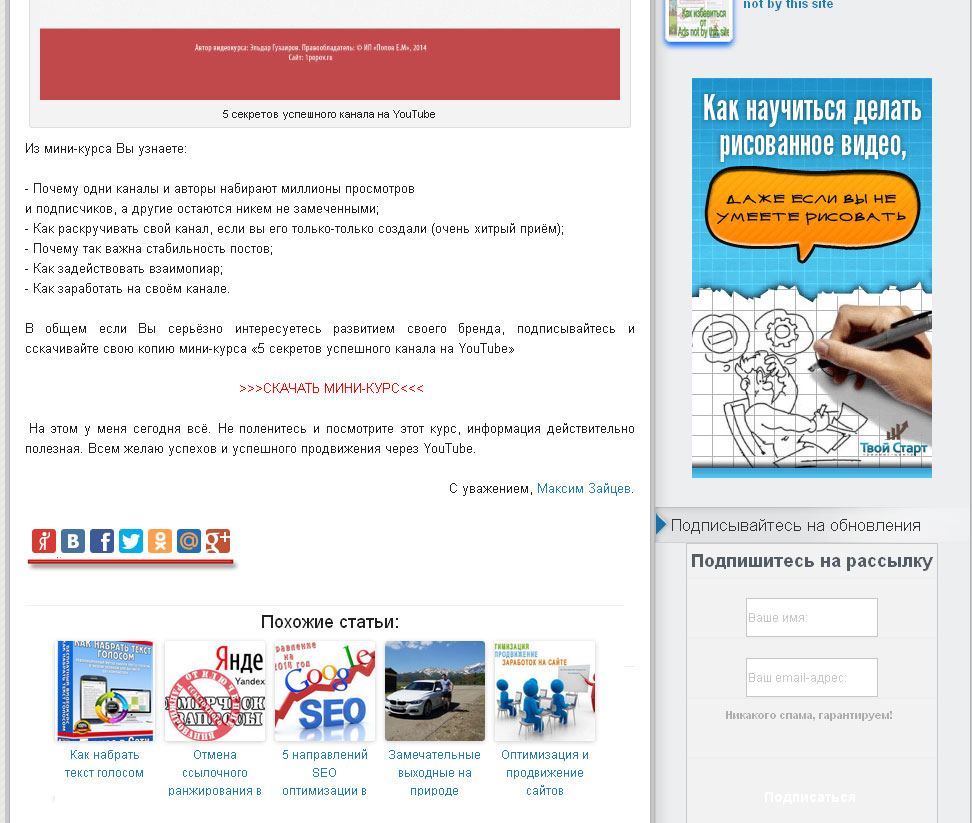
В результате вставки кода у вас после каждой статьи теперь будут социальные кнопки и выглядеть они будут примерно так:

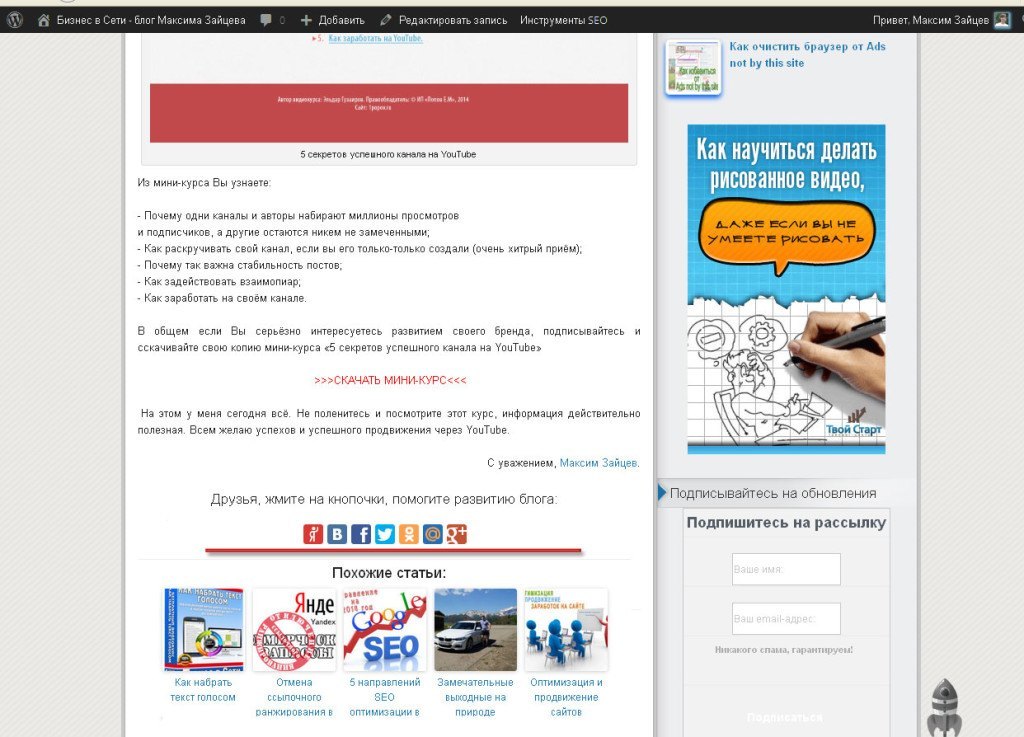
Для того чтобы сделать призыв к действию, выровнять по центру кнопки и сделать подсказки в коде, нужно внести некоторые доработки:

Как видите я добавил отдельный блок с призывом к действию, отцентровал кнопки и сделал комментарии в коде. Советую и Вам всегда делать комментарии, — это очень облегчает работу в дальнейшем.
В общем, результат будет выглядеть так:

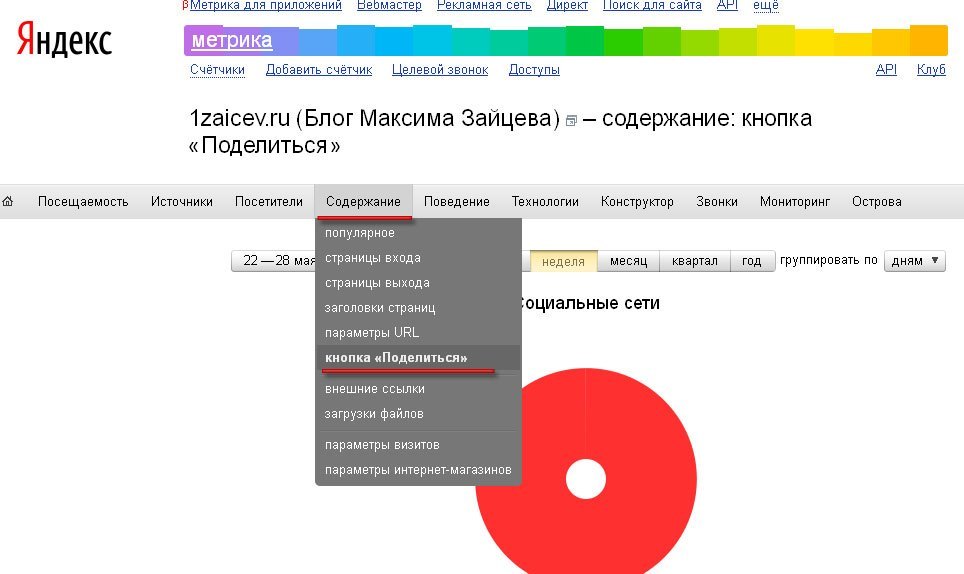
Для этого Вам потребуется установить счётчик Яндекс.Метрики на сайте. Как это сделать читайте тут.

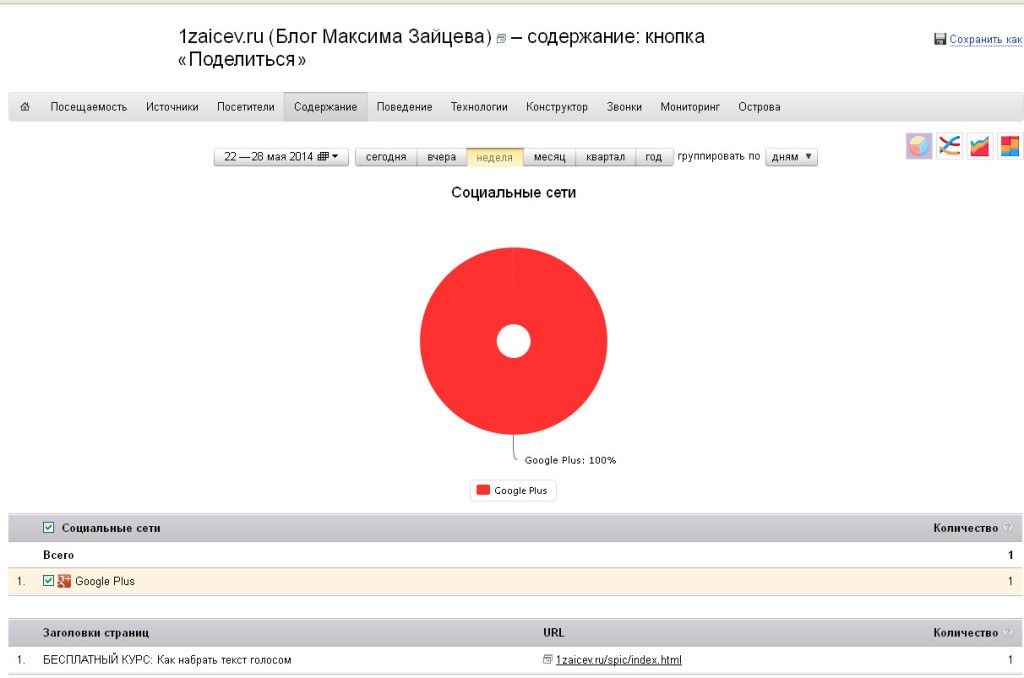
И вот здесь-то вам и откроется вся статистика нажатий на социальные кнопки. Со временем у вас наберётся приличная статистика, и вы сможете видеть, какие материалы больше всего понравились вашим посетителям. А значит, сможете предугадать их желание и писать больше полезного материала.


Моя статистика крайне скромная, одно нажатие. И то мое но думаю, принцип понятен.
Также советую посмотреть видеоверсию статьи, где я наглядно рассказываю о вышеперечисленном алгоритме.
Ну, и в качестве альтернативы — предлагаю вам ознакомиться с возможностью создать социальные кнопки без сервисов и плагинов. Достаточно выполнить три шага и кнопки уже готовы к использованию.
но маршрут строиться от данной точки, а нужно от текущего местоположения до неё.
Все гораздо проще
Просто поставь тильду перед координатами)
и убери лишние атрибуты



Виктор Викторов, я просто подумал, что если вариант использования API вам подходит, значит и ссылку можно будет сделать, базируясь уже на этой реализации. Иначе и смысла развивать реализацию с этим способом не было бы.

Виктор Викторов, а вы как получаете точку назначения? Вижу она у Вас уже в виде координат. В целом, используя API, можно формировать ссылку до вывода на странице сайта.
Читайте также:

