Как сделать кнопку в меню вордпресс
Добавил пользователь Валентин П. Обновлено: 05.10.2024
Хотите добавить кнопку в запись или на страницу своего сайта WordPress? Рассмотрим несколько простых способов.
Кнопки добавляют больше привлекающих внимание ссылок в ваш контент. Это способствует росту популярности сайта и его конверсии. Часто такой ход используется чтобы подчеркнуть какую-либо важную ссылку. Например, в обзоре плагина или темы можно вставить кнопку “КУПИТЬ”, после нажатия на которую вы перейдете на страницу оформления заказа.
Как добавить кнопку в запись или на страницу WordPress?
Есть несколько различных способов добавления кнопок в WordPress. Самые популярные методы:
Последний предусматривает знание основ этих двух языков, а также структуры шаблонов WordPress. Конечно, для новичков с ним могут возникнуть трудности. Поэтому рассмотрим первые два – с помощью плагинов.
Среди большого количества WordPress-плагинов есть и такие, которые не обязывают знать какой-либо язык программирования и позволяют одним щелчком добавлять красивые кнопки в текст публикации.
Плагин WordPress Button Plugin MaxButtons
WordPress Button Plugin MaxButtons – плагин, который позволяет добавлять кнопки в WordPress с помощью шорткодов. Процесс создания кнопки занимает мало времени, потому что это отдельный интерфейс. Но он позволяет создавать действительно красивые и уникальные кнопки.
Чтобы воспользоваться плагином MaxButtons, вам нужно для начала его установить и активировать. Затем можно создать кнопку, перейдя в админ-раздел MaxButtons -> Add New.
К сожалению, вы не можете добавлять кнопки непосредственно в визуальном редакторе WordPress, хотя плагин позволяет легко вставлять кнопки, которые вы уже создали.
На странице создания новой кнопки нужно указать:
- название кнопки (Button Name);
- URL-ссылка, по которой перейдет пользователь после нажатия (URL);
- текст-подсказка при наведении на кнопку (Button Tooltip);
- текст кнопки (Text).
Также вы можете выбрать:
- шрифт, цвет и отступы текста кнопки;
- ширина кнопки;
- описание кнопки.
После сохранения всех настроек (кнопка Save) вы увидите предварительный просмотр кнопки в режиме реального времени в правой части экрана:
Чтобы добавить кнопку в редакторе WordPress, вам просто нужно нажать на кнопку MaxButtons в редакторе на странице редактирования записи/страницы:
Дальше нажмите на кнопку, которую вы хотите вставить:
Отметим, что после вставки кнопка не появится в редакторе WordPress (только шорткод). Ее можно будет увидеть только на сайте.
Также помните, что после деактивации/удаления плагина все ваши кнопки исчезнут.
Плагин Forget About Shortcode Buttons
Forget About Shortcode Buttons – плагин добавления кнопок, который не использует шорткоды. Его главное отличие в том, что после деактивации плагина все ваши кнопки останутся на странице.
Первым делом установите и активируйте плагин.
Чтобы добавить кнопку:
- откройте на редактирование запись/страницу;
- поставьте курсор в место, где будет кнопка;
- нажмите на панели инструментов кнопку Insert Button.
В окне, которое открылось, введите текст кнопки, URL-адрес и выберите параметры цвета/стиля. Так же, как и с MaxButtons, вы можете просмотреть изменения в режиме реального времени:
После того, как кнопка была настроена, нажмите кнопку Update. Теперь она появится в редакторе и на сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:

Шаг 2. Для создания меню нажимаем Создайте новое меню.

Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.


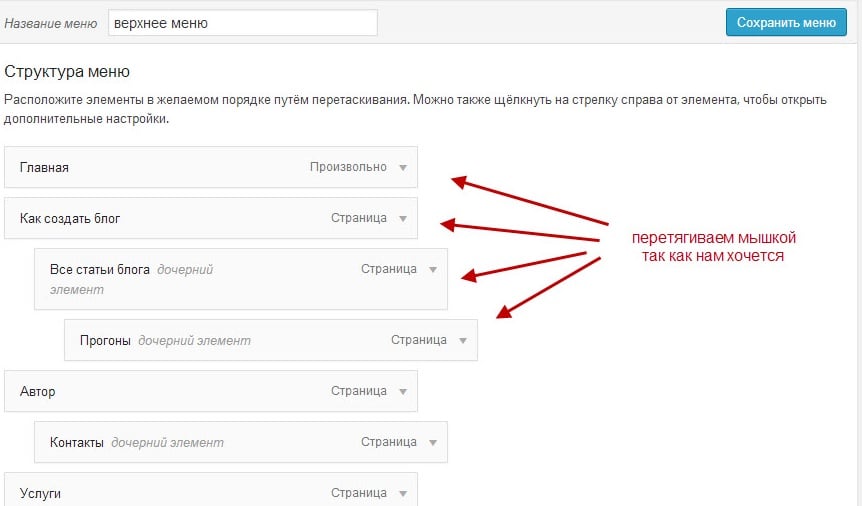
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.

Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.

Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:

Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:

Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.

Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
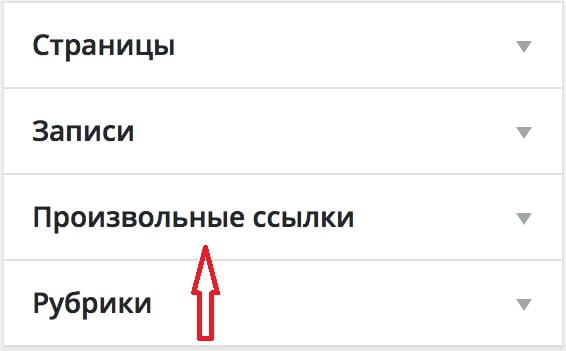
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.

В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.

Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.

Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.

На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.

Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?

Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.

Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.

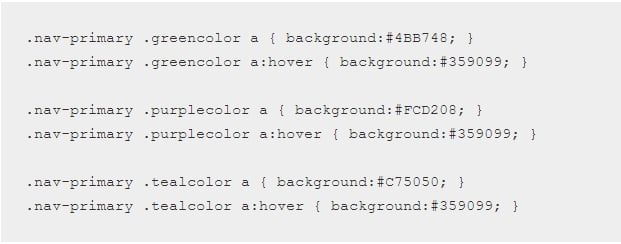
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.

- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем КлассыCSS.
- Настраиваем для меню классыCSS. Открываем первый пункт меню, вводим greencolor в графе КлассыCSS. По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.

В итоге получим:

А визуально это будет выглядеть так:
![]()
Подытожим
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?

Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
- Кнопки часто составляют основной призыв к действию.
- Кнопки “Купить” сильно влияют на доход.
- Кнопки регистрации электронной почты помогают создать свою клиентскую базу.
- Кнопки отправки формы важны для управления.
- Социальные кнопки помогают поделиться своим контентом.
Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
1. Убедитесь, что кнопки хорошо сочетаются с вашим сайтом и брендингом
Кнопки должны выделяться, чтобы пользователи нажимали на них, но в позитивном ключе. Учитывайте свой брендинг и дизайн. Убедитесь, что кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время не бойтесь экспериментировать. Всплеск смелого цвета может быть именно тем, что увеличит конверсии.
2. Придерживайтесь установленных соглашений о дизайне
Этот момент должен быть очевидным, но не всегда это так. Чтобы пользователи могли нажимать на кнопки, они должны знать, что эта опция существует. Если ваш дизайн слишком далек от обычных правил, это может помешать пользователям распознавать кнопки.
Установленные соглашения
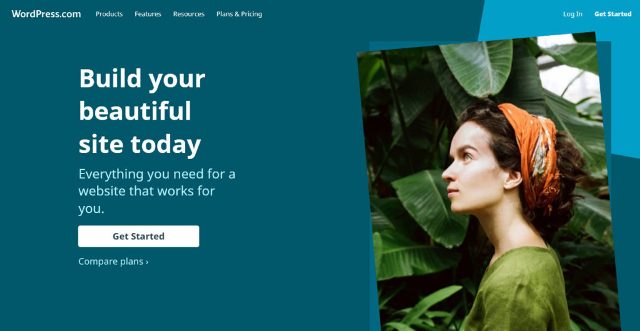
Форма. Благодаря длительной эволюции компьютеров наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Как пример, взгляните на WordPress.
Поскольку длительное время пользователи сталкиваются с этим стилем, они легко узнают его. Конечно, сейчас популярны и другие виды кнопки, например, с опцией вкл./выкл. Но они также привычны для пользователя.
Тени и блики. Тени со смещением становятся универсальным сигналом о том, что на это можно нажать. Поэтому не забудьте сделать ваши кнопки более выпуклыми.
Какую бы форму и дизайн кнопок вы не выбрали для своего сайта, просто убедитесь, что вы остаетесь последовательными. Если ваши кнопки сильно отличаются друг от друга на одной странице сайта или на разных, это запутает пользователей и помешает им сделать выбор (нажать на кнопку).
Смотрите также:
Много интересной информации в разделе Уроки WordPress.
3. Используйте метки
Следующим пунктом нашего руководства по дизайну кнопок являются метки. Без подсказки о том, что делает кнопка, пользователи не смогут определить, нужно ли им кликать на кнопку.
Это необязательно должно быть текстом, иногда достаточно указать иконки. Вы можете видеть это в социальных клавишах обмена, которые стали вездесущими.

Также возможна комбинация текста и изображений. Единственное, что имеет значение, чтобы пользователь однозначно идентифицировал эффект, который будет при нажатии на кнопку.
Обязательно сделайте свои метки описательными и конкретными, используйте глаголы, описывающие действие, которое оно будет выполнять (например, покупка или купить), и создайте актуальность этого действия, например со словом сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер и интервал кнопок
Размер кнопки и расстояние справа от нее особенно важно для мобильного дизайна. На мобильной версии нажатие должно учитываться не так точно как при использовании мышки, поскольку прикосновение пальцем имеет погрешность.
Важно создать кнопки таким образом, чтобы:
а) сделать их пригодными для использования,
b) предотвращать случайное использование пользователем неправильной информации.
Когда дело касается размера, нужно учитывать, что средний человеческий кончик пальца составляет 16-20 мм. Это примерно 45 – 57 пикселей. Чтобы учесть это, Apple рекомендует использовать размер кнопки не менее 44 х 44 пикселя.
Для интервала между кнопкой и другим контентом нет конкретных правил. Просто убедитесь, что ваши кнопки расположены таким образом, что пользователь нажмет именно на них, а не другие кнопки/ссылки. Обеспечение достаточного пространства может помочь выделить более важные кнопки, такие как призывы к действию.
5. Внедрение обратной связи
Как только вы разработали свои кнопки так, чтобы пользователи могли четко их идентифицировать, работа не прекращается. Следующий вопрос: что происходит, когда пользователи используют кнопку? Как оказалось, эти элементы дизайна имеют более одного состояния:
- Обычный – ясно видно, что это кнопка приглашает к взаимодействию.
- Сфокусированный – как правило, эффекты наведения мыши подтверждают, что взаимодействие с элементом возможно.
- Нажато – вознаграждает пользователя за действие, подтверждает, что происходит какое-то действие.
- Занято – показывает активность, происходящую в фоновом режиме.
- Отключено – дает понять, что возможны другие действия, только не в настоящее время.
6. Позиция Кнопка видна
Конечно, когда вы создали свои кнопки, последний шаг – убедиться, что пользователи могут их найти. В противном случае, как они нажмут на них? По этой причине также важно выбрать правильное расположение кнопки.
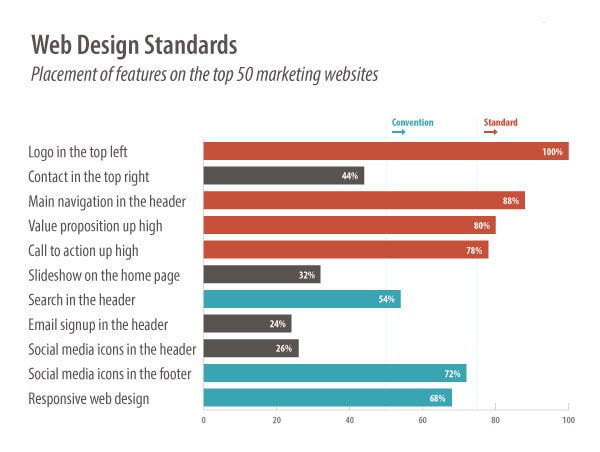
Здесь также имеет смысл согласовать действия с установленными соглашениями. Например, большинство людей ожидают, что основной призыв к действию будет выше фокуса, так что это хорошее место для его размещения.

Другие кнопки также могут иметь такие же условные обозначения, как кнопки социальных сетей в нижнем колонтитуле.

Хотя иногда имеет смысл отступить от правил, поскольку вы рискуете запутать пользователей. Это, в свою очередь, сильно влияет на их восприятие вашего сайта. Испытайте разные возможности, чтобы выбрать тот тип кнопки, который работает лучше всего.
7. Контрастность
Выделяя кнопки из остальной части дизайна, вы даете понять, что взаимодействие возможно и желательно. Это также предотвращает потерю кнопок в общей массе контента.
Общие инструменты для создания контраста:
- Цвет – используйте контрастные цвета, в том числе для метки кнопки.
- Размер – большие элементы выделяются лучше.
- Типографика – смелый текст или использование другого шрифта может привлечь внимание.
- Пробел – больше пустого места вокруг элемента означает больше внимания к нему.
Хороший способ выяснить, достаточно ли контраста – использовать тест на прищуривание. Для этого просто отодвиньтесь от экрана, прищурьте глаза и посмотрите, выделяется все еще кнопка.

Звучит странно, но это проверенная и хорошо работающая техника среди веб-дизайнеров.
Как создавать кнопки в WordPress
Теперь, когда вы знаете, как должны выглядеть кнопки, возникает вопрос: как их создать на своем сайте? Новый редактор Gutenberg делает это очень просто.
1. Создайте блок-элемент
В Gutenberg есть возможность создать кнопку, как и любой другой блочный элемент. Просто нажмите на символ плюса слева. Когда откроется меню, прокрутите вниз до элементов макета, чтобы найти элемент Кнопка (Button).
Нажмите, чтобы добавить ее на свою страницу.
2. Настроить текст и назначение кнопки
После щелчка WordPress открывает это меню.
У вас есть следующие варианты:
3. Отредактируйте дизайн
Можно изменить цвет кнопки и текста всего за несколько кликов.
Либо выберите один из доступных параметров, либо используйте панель выбора цветов, чтобы создать новый оттенок. Также можно ввести шестнадцатеричный код определенного оттенка. Если вы выберете комбинацию цветов, которую трудно будет прочитать, редактор предупредит вас об этом.

Прибамбасы для сайта
Всем Привет! Прочитав данную статью, вы узнаете — Как создать Стильную кнопку для своего Сайта, и + Узнаете Как добавить кнопку в любое место на вашем Сайте. Вы узнаете, как просто и быстро создаются Стильные кнопки, 3D кнопки, с эффектом, резиновые кнопки, кнопки любого цвета, формы и размера. Кнопки, нажав на которые человек попадёт на ту страницу, которую вы укажите в настройках!

Итак, в создании стильных кнопок, нам поможет плагин — Shortcodes Ultimate , вообще с помощью данного плагина можно создать не только кнопки, но и также множество функций и элементов для сайта. О том как установить и настроить плагин, а так же как работать с ним, я уже писал, прочтите — Здесь! Там всё очень просто!
Итак, если вы установили плагин, и прочитали как с ним работать, тогда Едем Дальше!
В данной статье мы только рассмотрим — Как Создать Кнопку для Сайта? Рассмотрим настройки, и возможности данной функции. Начнём, для начало решите где будет отображаться созданная вами кнопка, конечно вы сможете сделать это и потом, а пока просто выберите любое место для эксперимента. Выберите либо через запись, либо через виджет, без разницы.
Поехали, нажмите кнопку — Вставить шорткод.

Выберите функцию — Кнопка.

У вас откроется окно, для создания кнопки.

Переходим к настройкам, начнём по порядку:
— Ссылка , укажите ссылку страницы, либо сайта, куда попадёт человек после нажатия на кнопку.
— Цель , здесь вам нужно указать, будет открываться страница в новом окне браузера, или в том же самом, после нажатия на кнопку.
— Стиль , здесь вам нужно будет поэкспериментировать, и выбрать стиль кнопки.
— Фон , выберите цвет фона кнопки.
— Цвет Текста , выберите цвет текста кнопки.
— Размер , выберите размер кнопки.
— Резиновая , резиновая кнопка имеет ширину — 100%, то есть она будет растягиваться на всю страницу.
— По центру , укажите Да, чтобы кнопка отображалась по центру.
— Радиус , выберите радиус углов кнопки, можно сделать кнопку квадратной или круглой, либо указать радиус.
— Иконка , выберите иконку, которая будет отображаться на кнопке, можно загрузить любой свой вариант. Прикольная штука, делает кнопку более привлекательной !
— Цвет иконки , выберите цвет иконки.
— Тень текста , можно настроить тень для текста на кнопке, указать с какой стороны будет тень, цвет тени, размер.
— Описание , можно добавить не большое описание, которое будет отображаться под Текстом кнопки, описание не совместимо с иконкой.
— onClick , JavaScript код для атрибута onClick, не знаю что это, не пользуюсь данной настройкой.
— Атрибут Rel , Здесь вы можете добавить значение для атрибута rel. Примеры значений: nofollow, lightbox. Аналогично, не знаю что это, и не пользуюсь.
— Title Атрибут , это текст, в виде подсказки, или напутствия, который будет появляться при наведении курсора мыши на кнопку.
— Класс, Дополнительный CSS класс, CSS — это стиль, не пользуюсь.
— Содержимое, основной текст кнопки.
Всё, в конце после создания кнопки, нажмите на кнопку — Предпросмотр , чтобы увидеть что у вас получилось. Если вас всё устраивает, жмите на кнопку — Вставить шорткод .

Смотрите, к примеру вы хотите вставить кнопку, не через запись, и не через виджет, а не посредственно в файл php, к примеру header.php или footer.php. Тогда вам нужно использовать специальный HTML-код, потому что если вы просто вставите шорткод, то у вас ничего не получится, шорткод и отобразится, а не кнопка.
Поэтому, в таких случаях, используйте специальный HTML-код:
жирным я выделил место куда необходимо вставить шорткод.
Итак, теперь вы знаете — Как можно создать Стильную кнопку, и Как добавить её в любое место вашего Сайта. Как видите здесь всё предельно просто, нажимай на кнопки и создавай кнопки! :-)) Умеете читать по Русски, и нажимать на кнопки — значит Разберётесь! А у меня на этом всё, до новых встреч.
Читайте также:

