Как сделать кнопку поверх изображения html
Обновлено: 04.07.2024
Я начинаю программировать на рельсах, пытаясь показать много изображений на странице. Некоторые изображения должны лежать поверх других. Чтобы сделать его простым, скажем, я хочу синий квадрат с красным квадратом в правом верхнем углу синего квадрата (но не затянутым в углу). Я стараюсь избегать компоновки (с ImageMagick и т.п.) из-за проблем с производительностью.
Я просто хочу позиционировать перекрывающиеся изображения относительно друг друга.
Как более сложный пример, представьте одометр, помещенный внутри большего изображения. Для шести цифр мне нужно было собрать миллион разных изображений или сделать все это "на лету", где все, что нужно, - разместить шесть изображений поверх другого.
ОТВЕТЫ
Ответ 1
Хорошо, через какое-то время здесь я приземлился:
Ответ 2
Это бабообразный взгляд на то, что я сделал, чтобы поместить одно изображение поверх другого.
Ответ 3
Вот код, который может дать вам идеи:
Я подозреваю, что Espo Solution может быть неудобным, потому что он требует, чтобы вы разместили оба изображения абсолютно. Возможно, вы захотите, чтобы первый позиционировал себя в потоке.
Обычно есть естественный способ сделать это - CSS. Вы помещаете position: относительный элемент контейнера, а затем абсолютно позиционируете дочерние элементы внутри него. К сожалению, вы не можете поместить одно изображение в другое. Вот почему мне нужен контейнер div. Обратите внимание, что я сделал его поплавком, чтобы он автоматически соответствовал его содержимому. Отображение: inline-block теоретически должен работать, но поддержка браузера там плохая.
ОБНОВЛЕНИЕ: я удалил атрибуты размера из изображений, чтобы лучше проиллюстрировать мою точку зрения. Если вы хотите, чтобы изображение контейнера имело размеры по умолчанию, и вы не знаете размер заранее, вы не можете использовать фоновый трюк. Если вы это сделаете, это лучший путь.
Ответ 4
Одна из проблем, которые я заметил, может вызвать ошибки, заключается в том, что в ответе rrichter код ниже:
должен включать единицы px в стиле, например.
Кроме того, ответ работал нормально. Спасибо.
Ответ 5
Вы можете полностью позиционировать pseudo elements относительно своего родительского элемента.
Это дает вам два дополнительных слоя для воспроизведения для каждого элемента - поэтому позиционирование одного изображения поверх другого становится легким - с минимальной и семантической разметкой (без пустых div и т.д.).
Ответ 6
Самый простой способ сделать это - использовать background-image, а затем просто вставить & lt; img & gt; в этом элементе.
Другой способ сделать это - использовать слои CSS. Существует множество ресурсов, которые могут помочь вам в этом, просто найдите слои CSS.
Ответ 7
Встроенный стиль только для ясности здесь. Используйте реальную таблицу стилей CSS.
Ответ 8
@buti-oxa: не быть педантичным, но ваш код недействителен. Атрибуты HTML width и height не учитывают единицы; вы, вероятно, думаете о свойствах CSS width: и height: . Вы также должны указать тип содержимого ( text/css ; см. Код Espo) с тегом
Выход px; в атрибутах width и height может привести к отказу механизма рендеринга.

У меня недавно стал вопрос, как сделать текст поверх картинки. Тогда я мог с уверенностью сказать, что так сделать нельзя. И конечно же оказался неправ. Это реально сделать, причем не затрачивая на это много усилий! Потому что это самое простое что можно сделать..
И так, для начала создадим саму картинку.
Есть картинка, поверха которой нужно сделать текст. Мы сделаем это с помощью «position«. Но для начала, что оно из себя представляет.
Position — Устанавливает способ позиционирования, относительно родителя.
Мне нужно было сделать так как во втором примере. Делаем текст, который в дальнейшем будет находится на картинке. Вот пример:
После этого кода получается текст ниже картинки. Чтобы он стал на картинке, задаем ему position:relative;

Кнопка на сайте делает его более функциональным, наглядным и повышает юзабилити сайта. При нажатии на кнопку могут происходить разные действия, но в этой статье мы рассмотрим как поставить кнопку-ссылку на сайт, то есть такую кнопку при нажатии на которую можно скачать что-либо или перейти на другую страницу.
Тег это простой тег HTML, с помощью которого Вы легко создадите кнопку. Он применяется совместно с другими любыми тегами, просто все чтоб будет находится внутри тегов … будет находится внутри Вашей кнопки.
Вот например, Button – это кнопка, которая ведет на главную страницу сайта.
А вот код этой ссылки
Конечно, простая серая кнопка выглядит совсем не презентабельно, поэтому Вы всегда можете добавить атрибут style и задать нужные стили кнопки:
Как сделать кнопку из изображения. Кнопка – картинка
Стандартные кнопки сделанные с помощью тега это безусловно хорошо и просто. Но что, если Вы хотите, чтобы кнопкой являлось нужное Вам изображение? Хотите сделать кнопку из картинки? Поверьте это тоже очень просто.

Для начала Вам нужна сама эта картинка. Ее Вы можете сделать в Фотошопе. Но я пользуюсь замечательной программой Web Button Deluxe Maker, с помощью которой создаю кнопки на любой вкус. Вы можете скачать Web Button Deluxe Maker на моем сайте. Кнопка с помощью Web Button Deluxe maker
Сама программа очень простая и интуитивно понятна. Для того, чтобы сделать кнопку достаточно выполнить всего несколько простых шагов:
- Ввести текст кнопки;
- Отредактировать шрифт (можно и не редактировать, оставить как есть);
- Отредактировать размер (можно оставить как есть);
- Выбрать дизайн кнопки;
- Сохранить получившеюся кнопку
Вот и все. Кнопка с помощью Web Button Deluxe готова.
Установка графической кнопки на сайт
Для того, чтобы разместить графическую кнопку (кнопку-картинку) на сайте, выбираете место на странице, где должна и вставляете следующий код:
Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто. Существует несколько различных способов решения этой проблемы: добавление градиента или затемнение части изображения, тени для текста и др.
Здесь будут рассмотрены различные подходы для решения этой проблемы.
Вступление
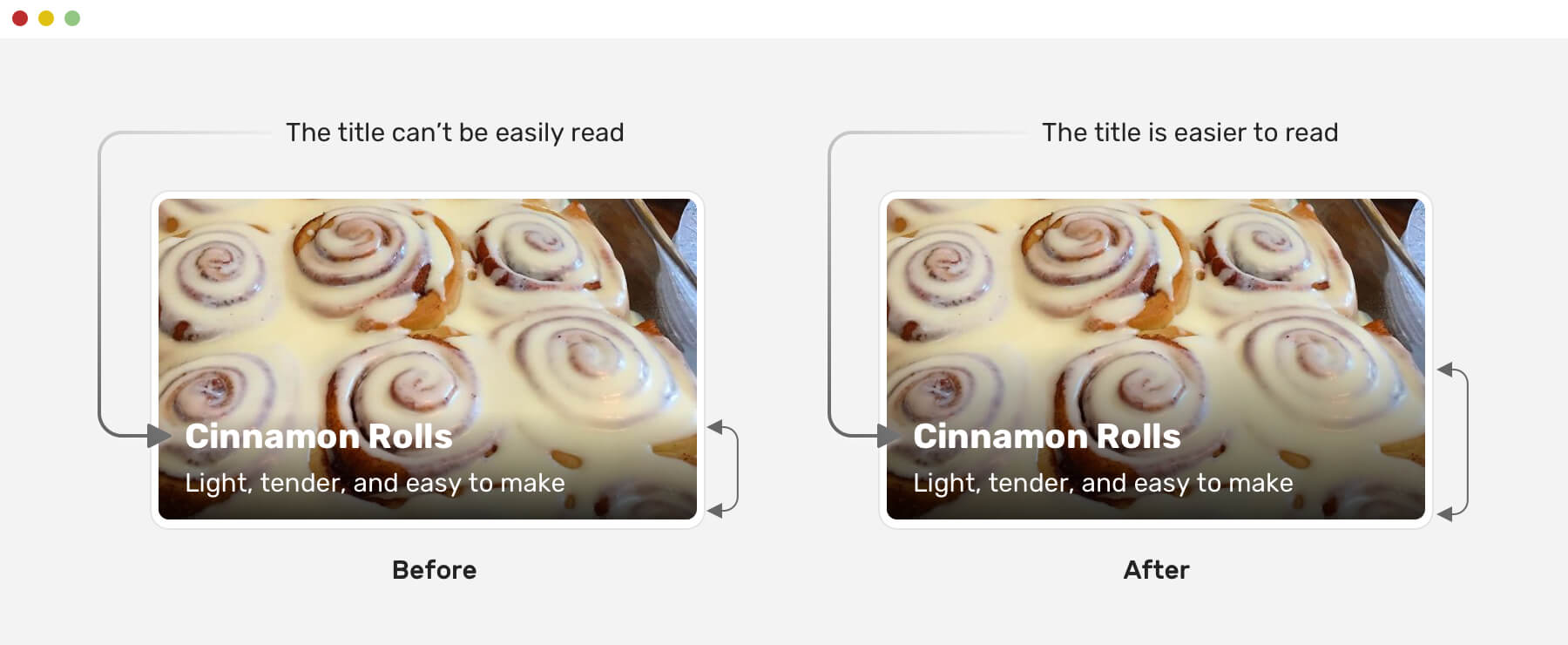
При разработке компонента, у которого текст должен располагаться над изображением, следует позаботиться о том, чтобы этот текст был контрастным и легко читаемым.

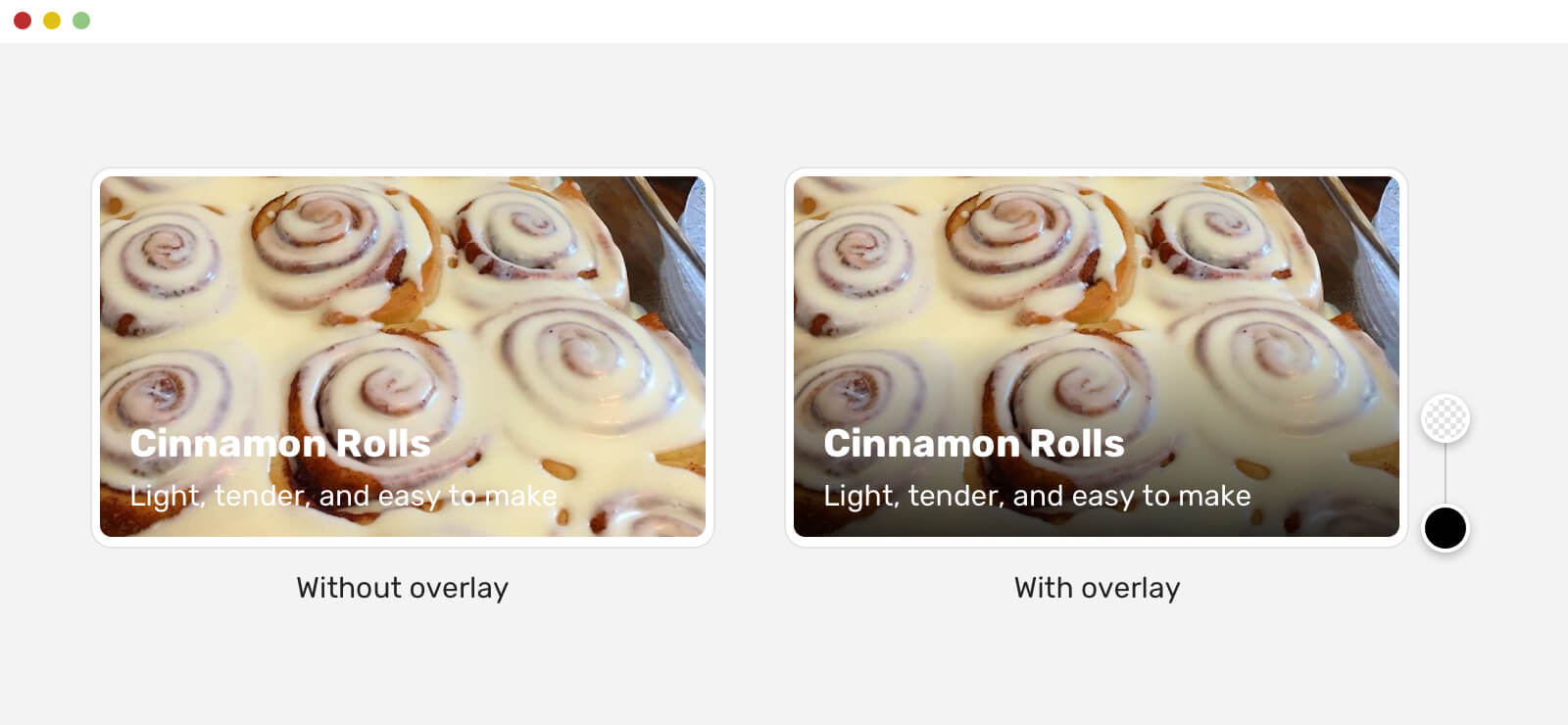
Текст над картинкой слева, без наложения градиента, растворяется в изображении и плохо читается. Это нехорошо для пользователя. Чтобы решить эту проблему и текст было легко читать, между ним и изображением нужно добавить слой-подложку. Добавление такого слоя кажется простой задачей, если не принимать во внимание доступность текста людям с ограниченными возможностями.
Обзор возможных решений
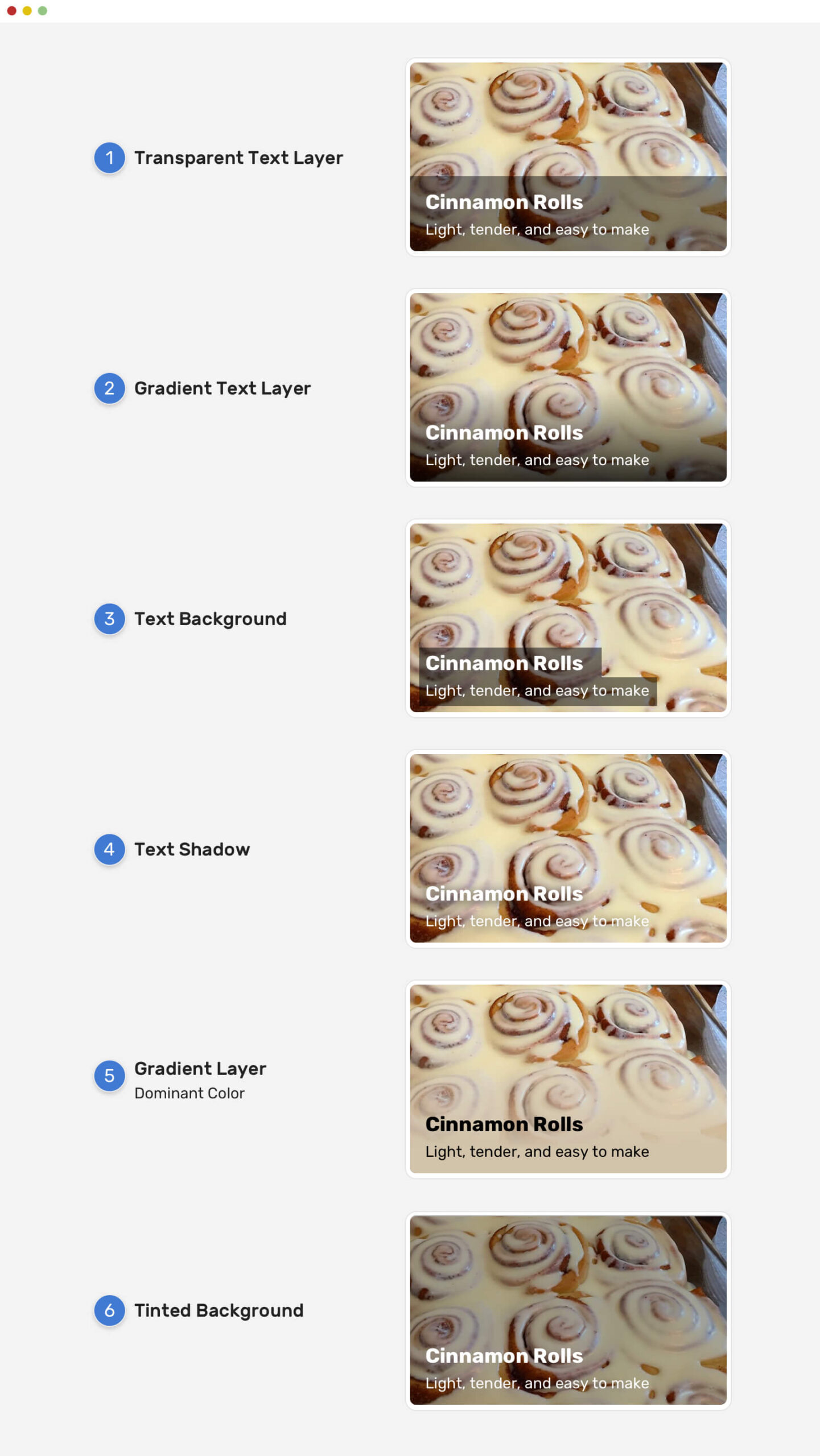
Существуют разные способы решения проблемы чтения текста, расположенного поверх картинки, рассмотрим их.

Варианты решения проблемы текста, расположенного поверх изображения.
Выше предлагается обзор различных вариантов решения проблемы. Более пристального внимания могут потребовать градиентные решения. Потому что добавить слой с градиентом очень просто, но при этом могут появиться сложности с читаемостью текста.
Решения
Наложение градиента
Такой способ с наложением градиента поверх изображения — наиболее распространенное решение, позволяющее сделать текст над картинкой более чётким. Поэтому, рассмотрим его подробнее.
Для наложения градиента есть два способа:
-
Использовать отдельный элемент для градиента (псевдоэлемент или пустой
У каждого из этих способов есть свои плюсы и минусы, рассмотрим их.
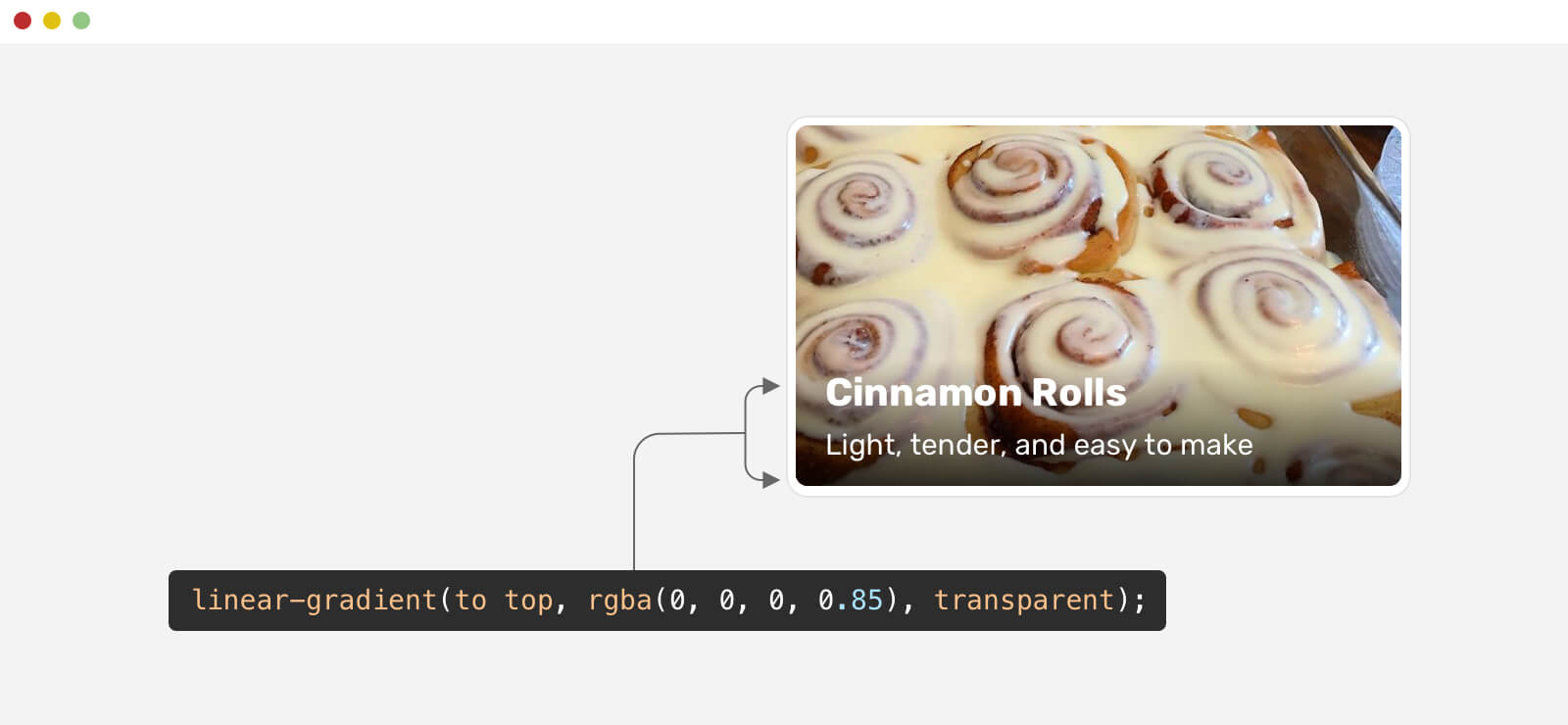
Элемент содержимого позиционируется абсолютно, и у него есть градиент в качестве фонового изображения. Это означает, что размер градиента равен высоте элемента.

Текст поверх картинки с наложением градиента.
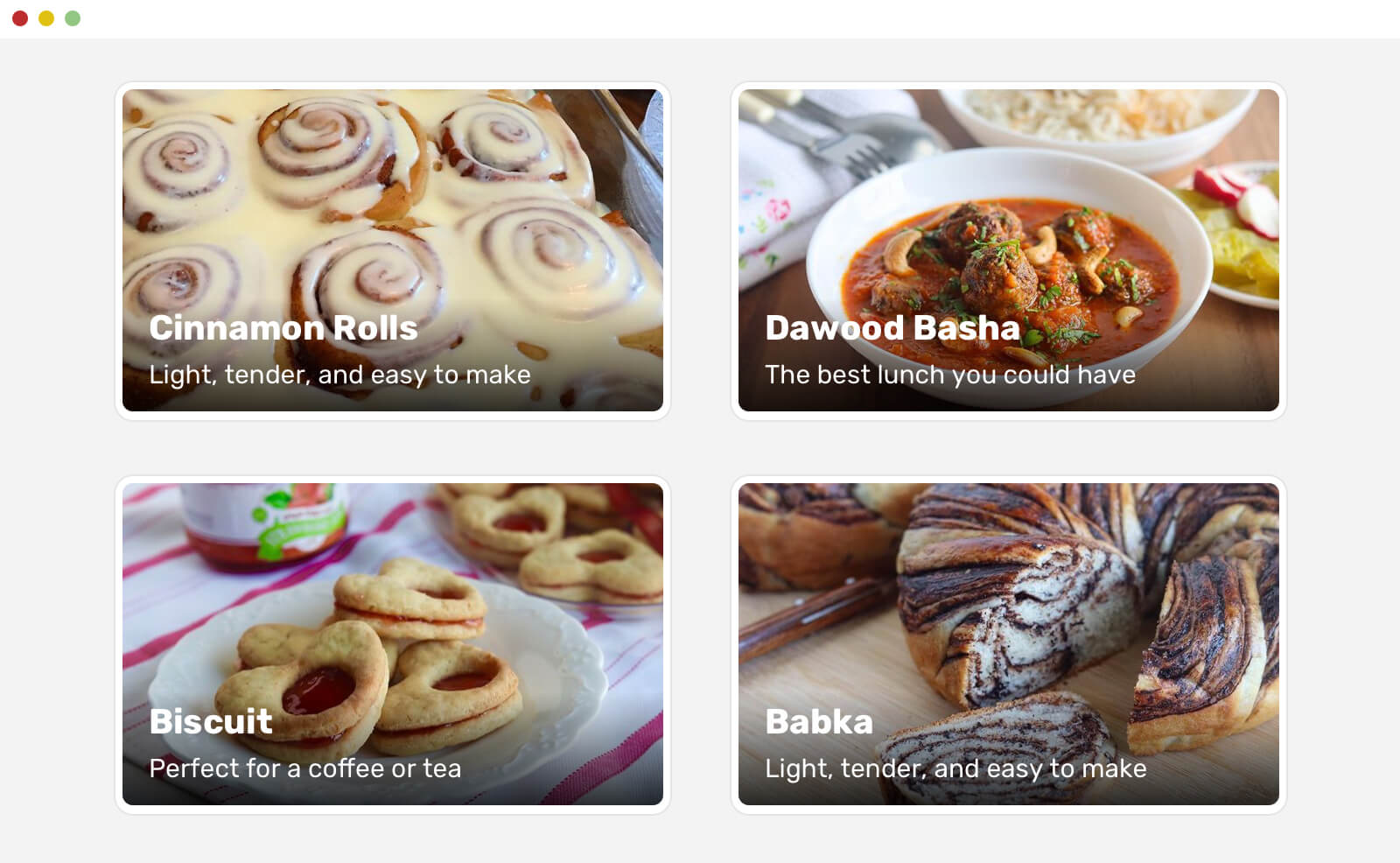
На первый взгляд может показаться, что градиент хорош и работает отлично. Но это не совсем так, если протестировать этот градиент с большим количеством разных вариантов изображений.

Текст поверх разных изображений с наложением одинакового градиента.
Здесь следует обратить внимание на то, что контраст между белым текстом и изображениями не всегда четкий. Иногда это работает нормально, но использовать такой градиент — большая ошибка, поскольку у него есть проблема с доступностью для людей с ограниченными возможностями.
Здесь видно, что градиент по вертикали должен покрывать большее пространство, поэтому его высота должна быть увеличена. Если градиент равен размеру контента, это будет работать не во всех случаях. Чтобы решить такую проблему, можно использовать min-height , как показано ниже:
- Применить min-height к элементу .card__content .
- Использовать flexbox чтобы приладить содержимое к низу контейнера
Другой вариант решения — использовать большой padding-top . Он проще, т.к. тогда не понадобятся min-height и flexbox .

Обратите внимание на разницу между левой и правой картинками.
Справа градиент больше по высоте.
В-общем, выглядит хорошо. Можно ли сделать ещё лучше? Да, безусловно!
Плавные градиенты
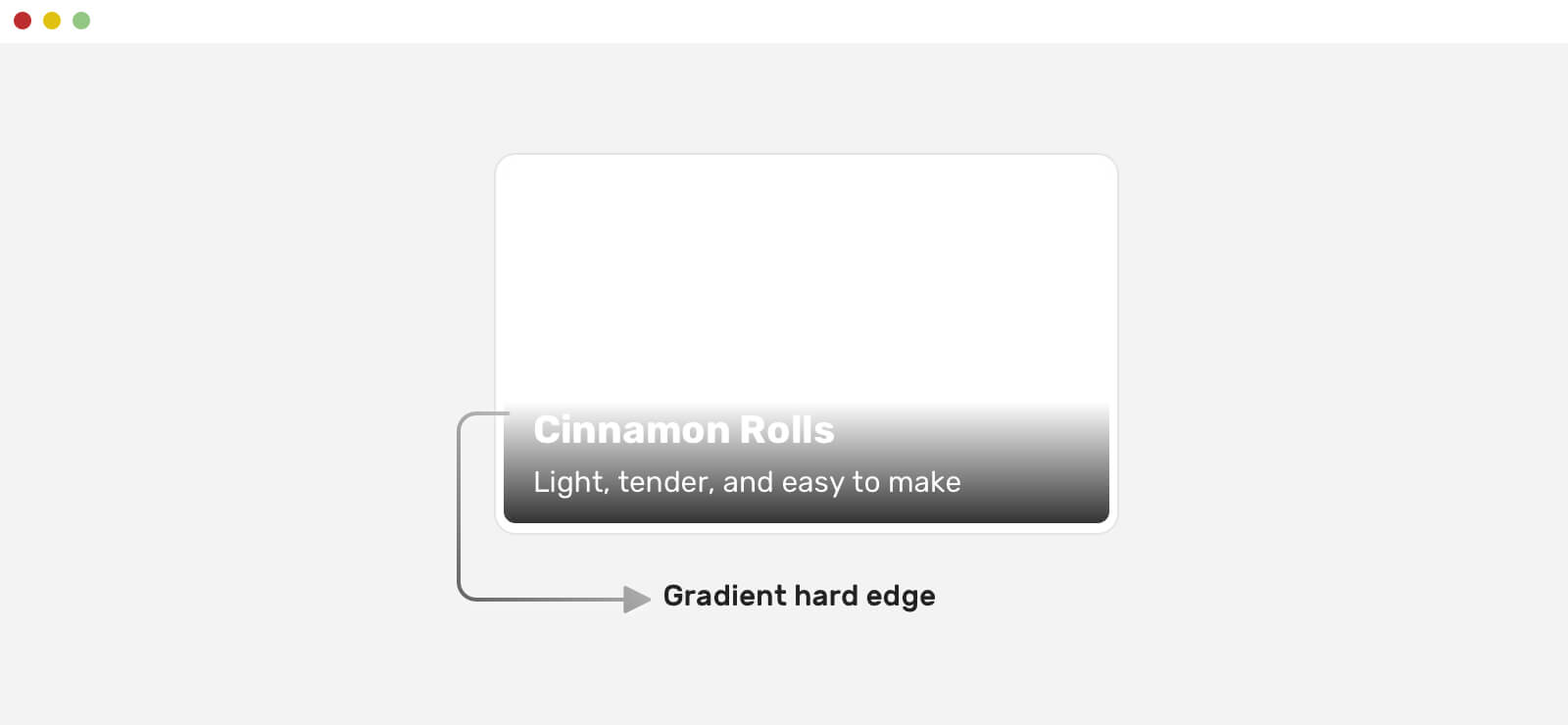
В предыдущем примере хорошо заметно, что край градиента заканчивается довольно резко.

Градиент с резким завершением перехода.
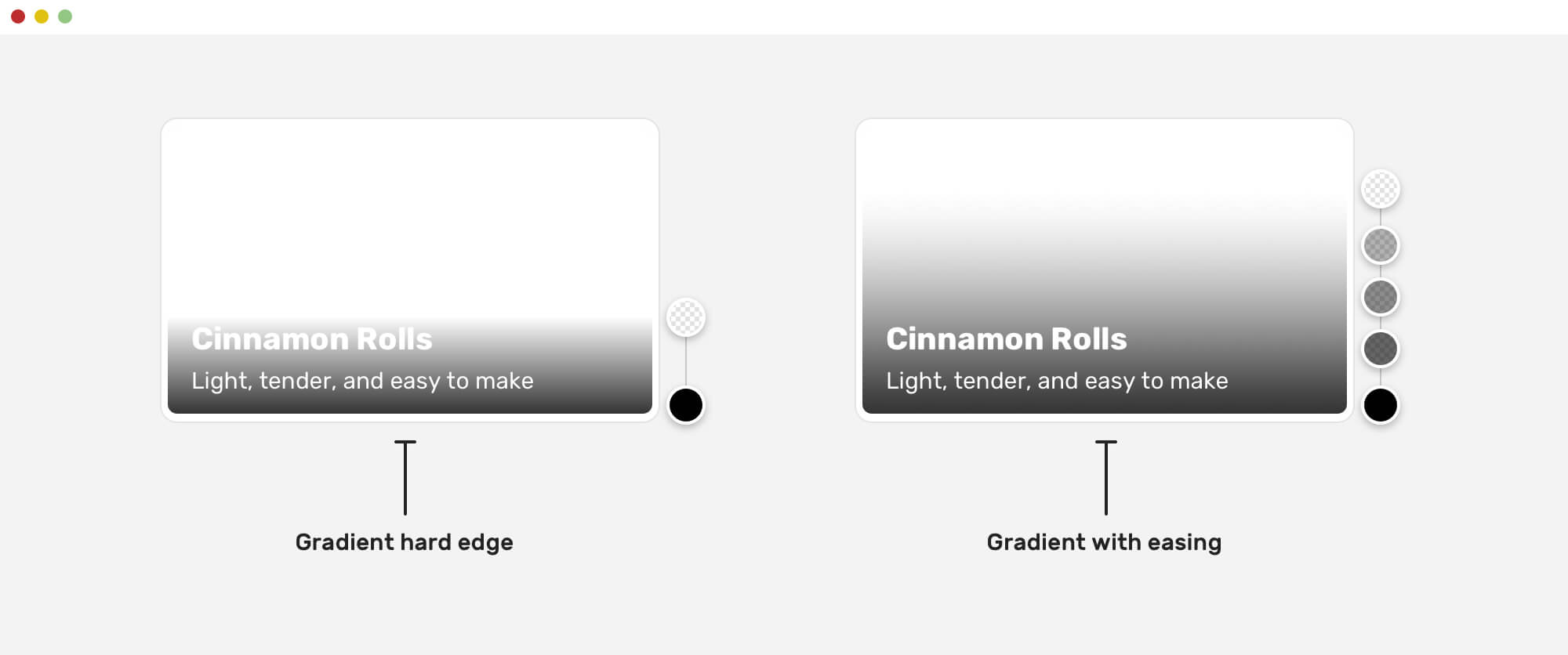
Чтобы улучшить это, можно применить к градиенту концепцию ослабления. Таким образом градиент будет выглядеть более естественным, с плавным переходом в конце.

Градиент с плавным завершением перехода.
Для достижения градиенту эффекта плавности в CSS потребуется несколько точек-остановок, поскольку на момент написания этой статьи не было отдельного специального способа сделать это. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации смягчения в CSS-градиентах, только неясно, когда это произойдет.
Вот CSS-градиент для примера, приведенного выше:
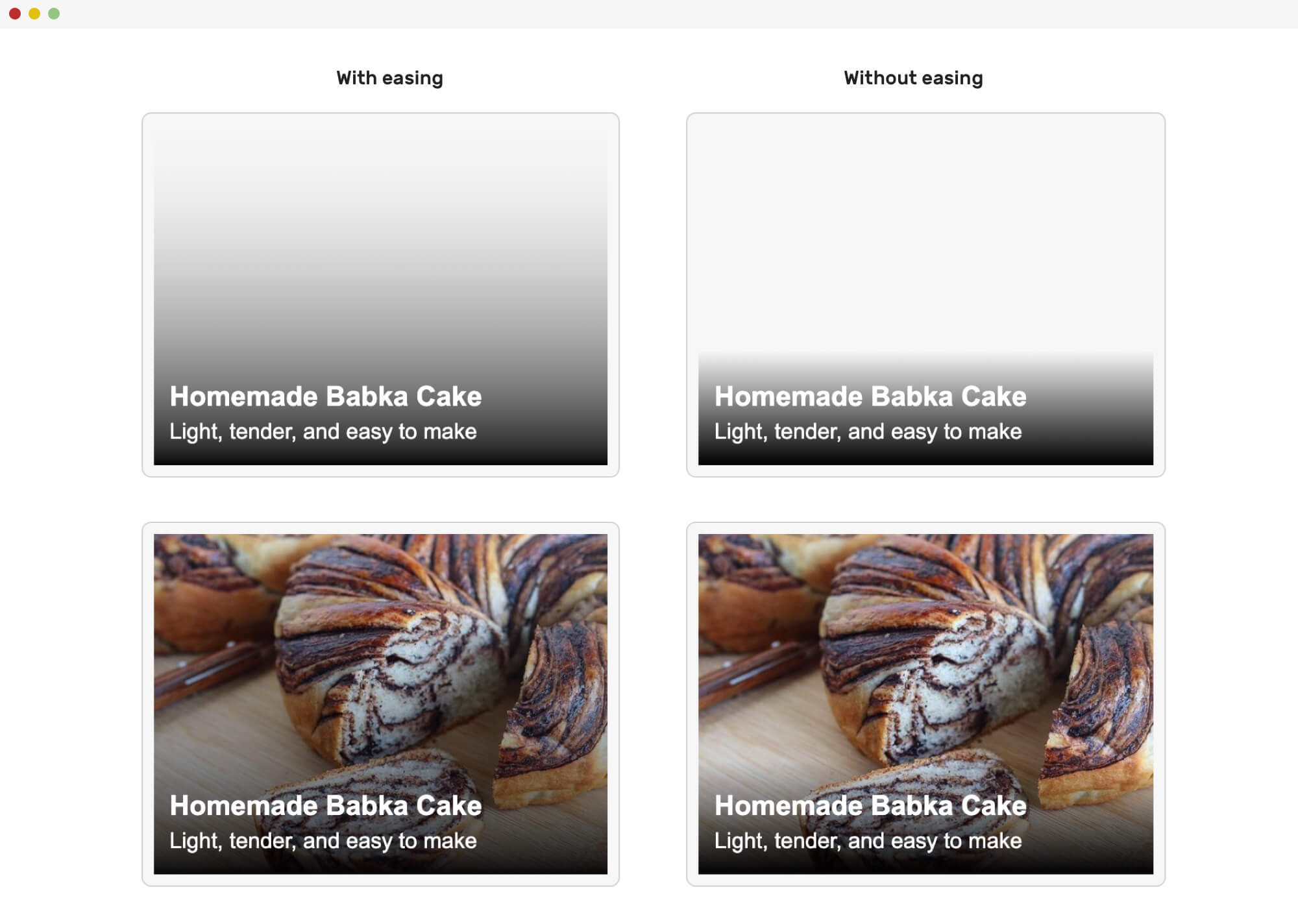
Здесь сравнение внешнего вида карточек с плавным и резким окончанием градиента между текстом и изображением под ним.

Текст поверх изображения и градиент между ними с плавным и резким завершением.
Горизонтальный градиент
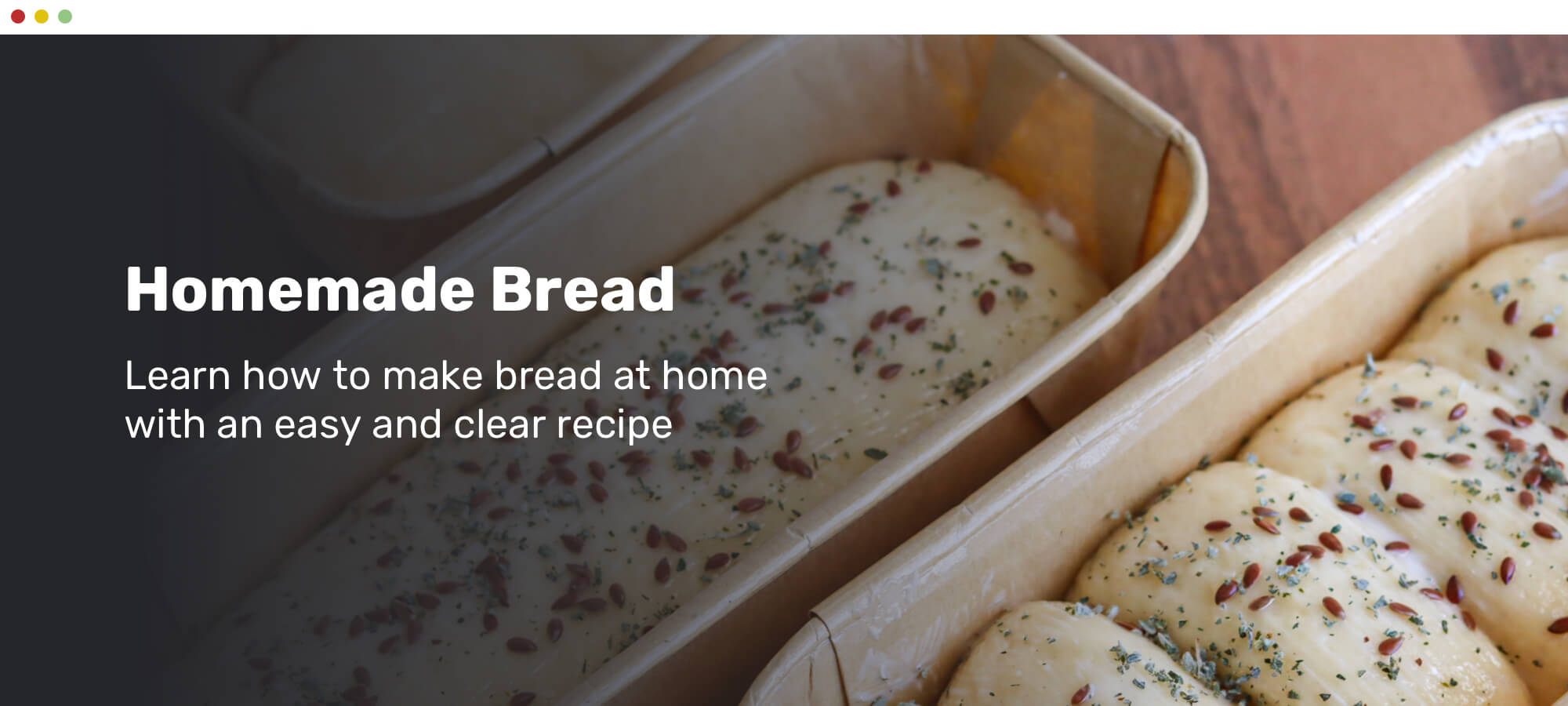
Текст может располагаться не только в нижней или верхней части над изображением, но и прижиматься к его боковой стороне. Например, большое заглавное изображение к статье с заголовком поверх картинки. В этом случае удобно применить горизонтальный градиент.

Текст поверх изображения с подложкой из горизонтального градиента.
Пример CSS-градиента для такого случая. Здесь используется упомянутая ранее техника ослабления для создания плавного градиента.
Смешивание сплошного цвета и градиента
Подходит для заголовка с большим фоновым изображением, но он может скрывать какие-то детали на картинке.

Текст заголовка располагается поверх фонового изображения.
Такой способ лучше применять, когда детали изображенного на картинке не имеют особой ценности, в отличие от текста над ней. Тогда подойдет такая HTML-разметка:
А CSS может быть таким:
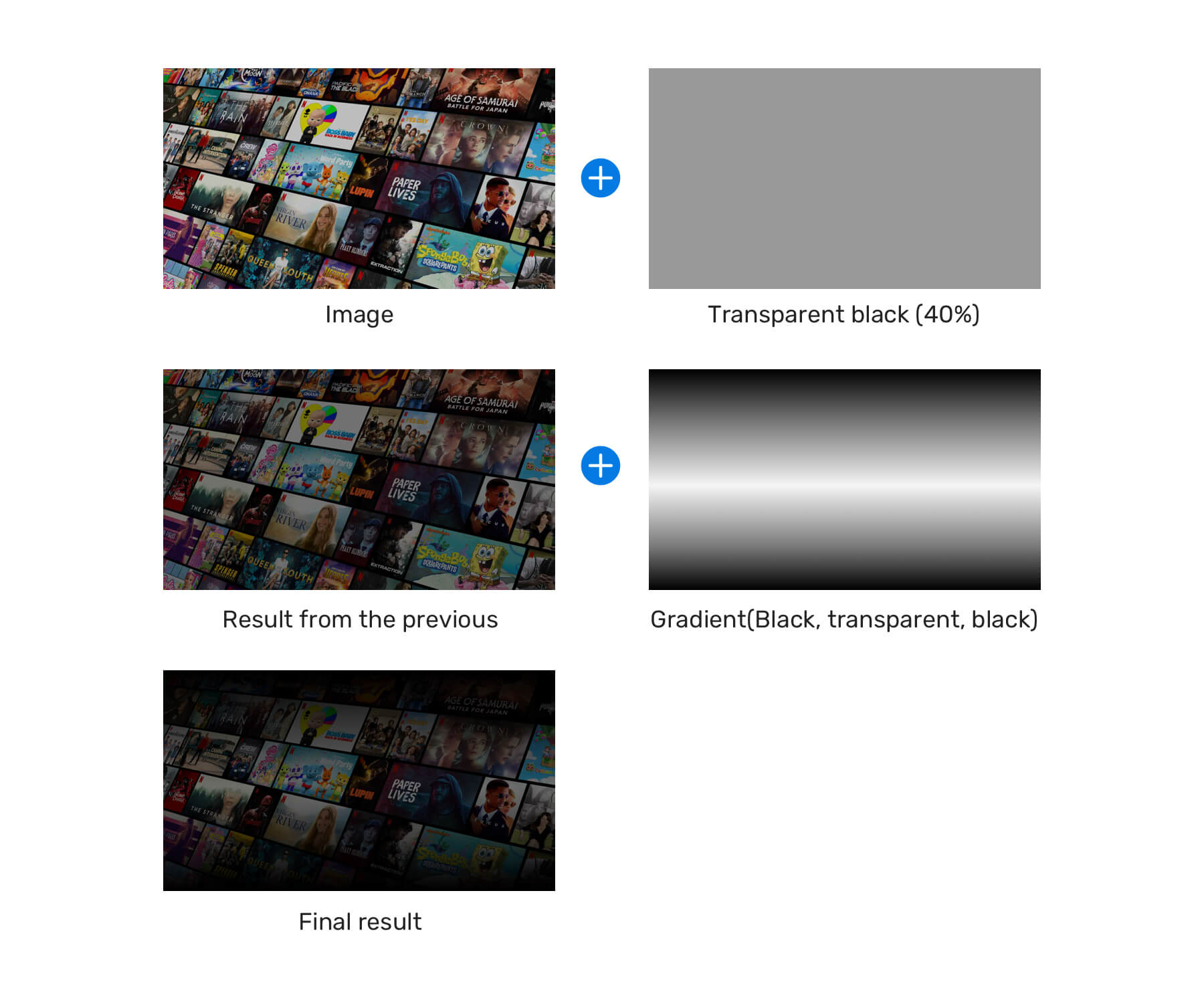
Ниже наглядное объяснение, как работает такой паттерн:

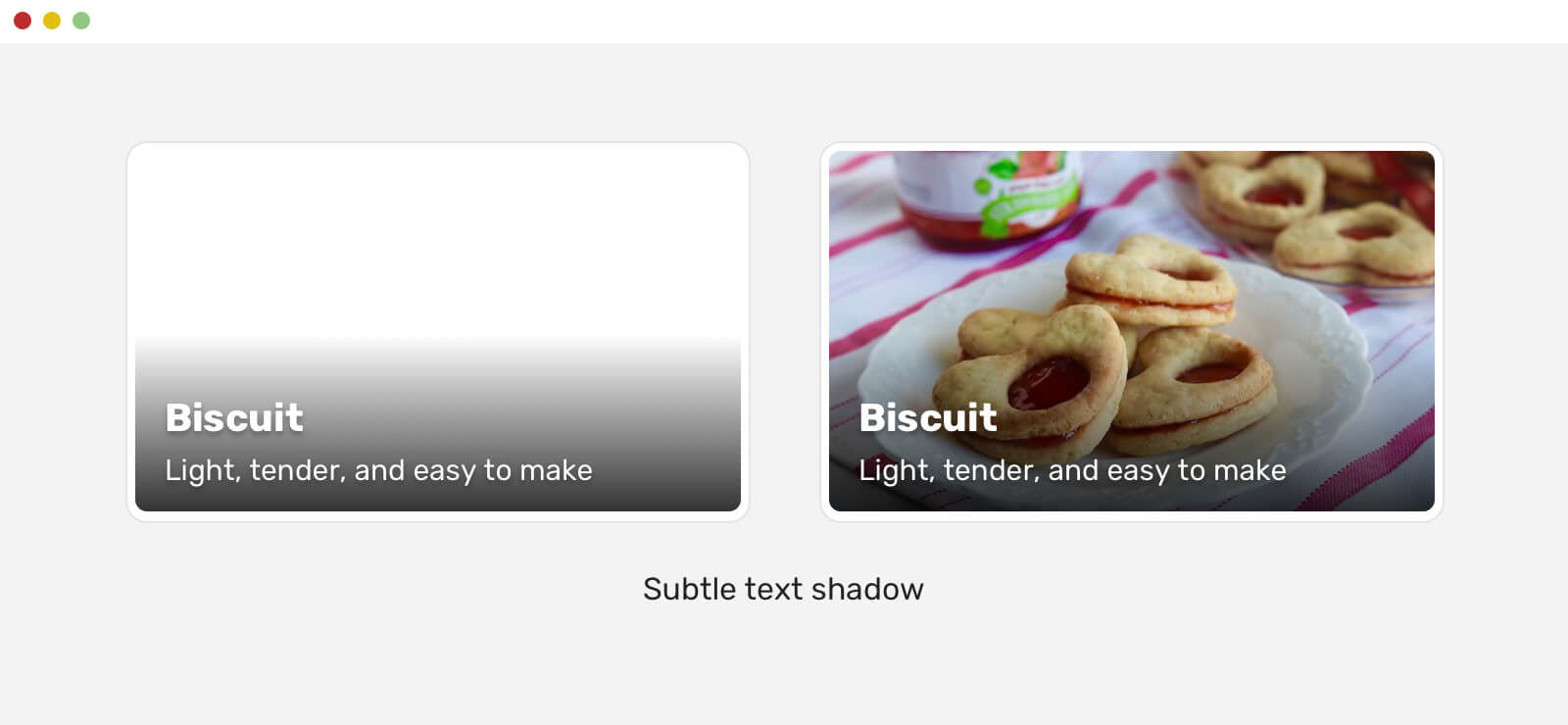
Наложение градиента и текст с тенью
Есть небольшая полезная деталь, которая ещё больше улучшает читаемость текста поверх изображений. Речь о добавлении легкой тени для текста — text-shadow . Даже если эта тень будет не сильно заметна, она может быть очень полезна, например, когда изображение не получилось загрузить.

Текст с тенью поверх изображения.
Наложение градиента, тень текста и прозрачность
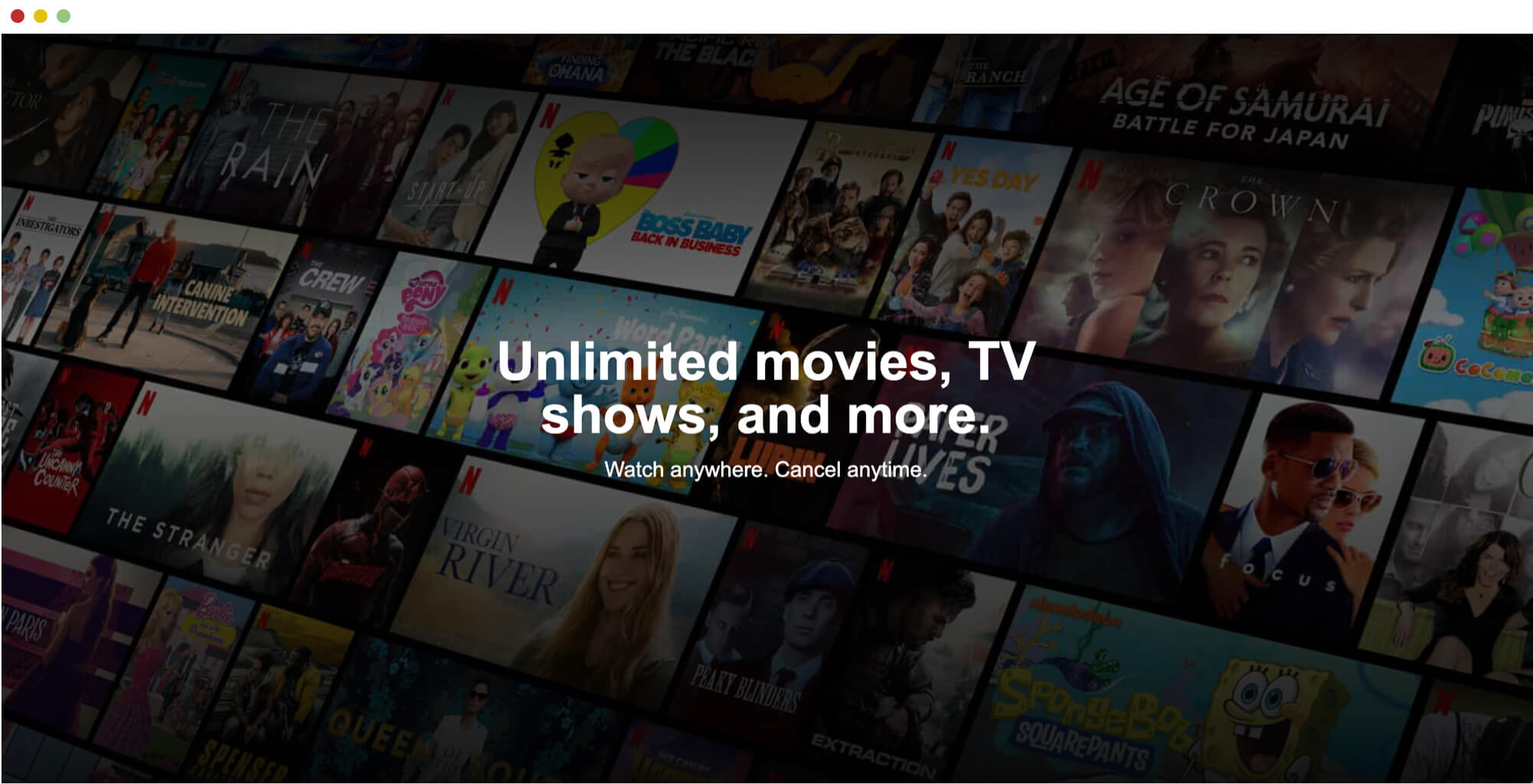
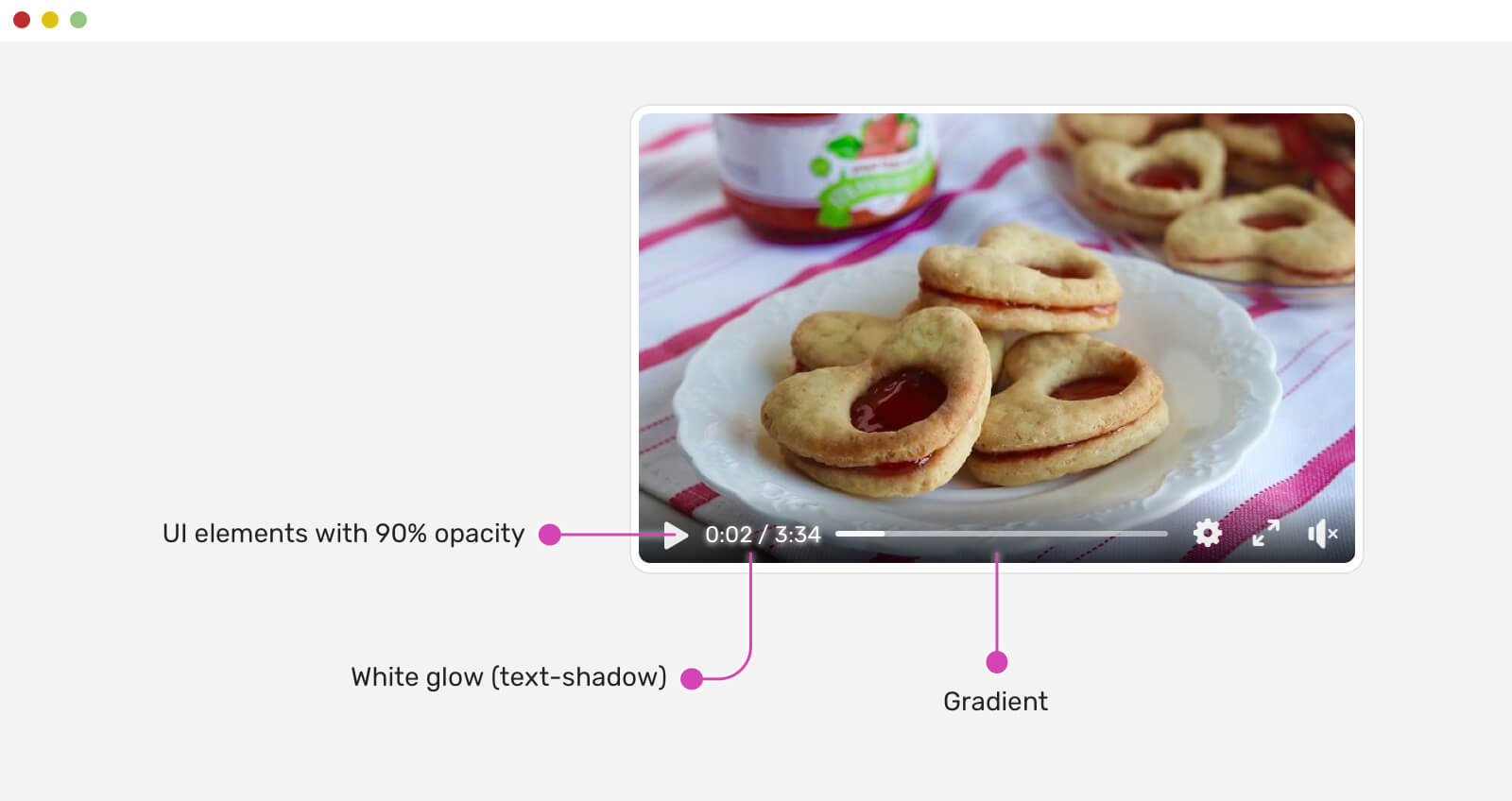
Здесь речь о том, как можно объединить несколько техник, чтобы сделать текст (и другие элементы пользовательского интерфейса) понятным. Например, при работе с видеопроигрывателем очень важно убедиться, что его элементы управления поверх видео будут заметны.

Из нового можно заметить, что у значков и проигрывателя установлена прозрачность opacity: 0.9 и это поможет им смешаться с фоном под ними.
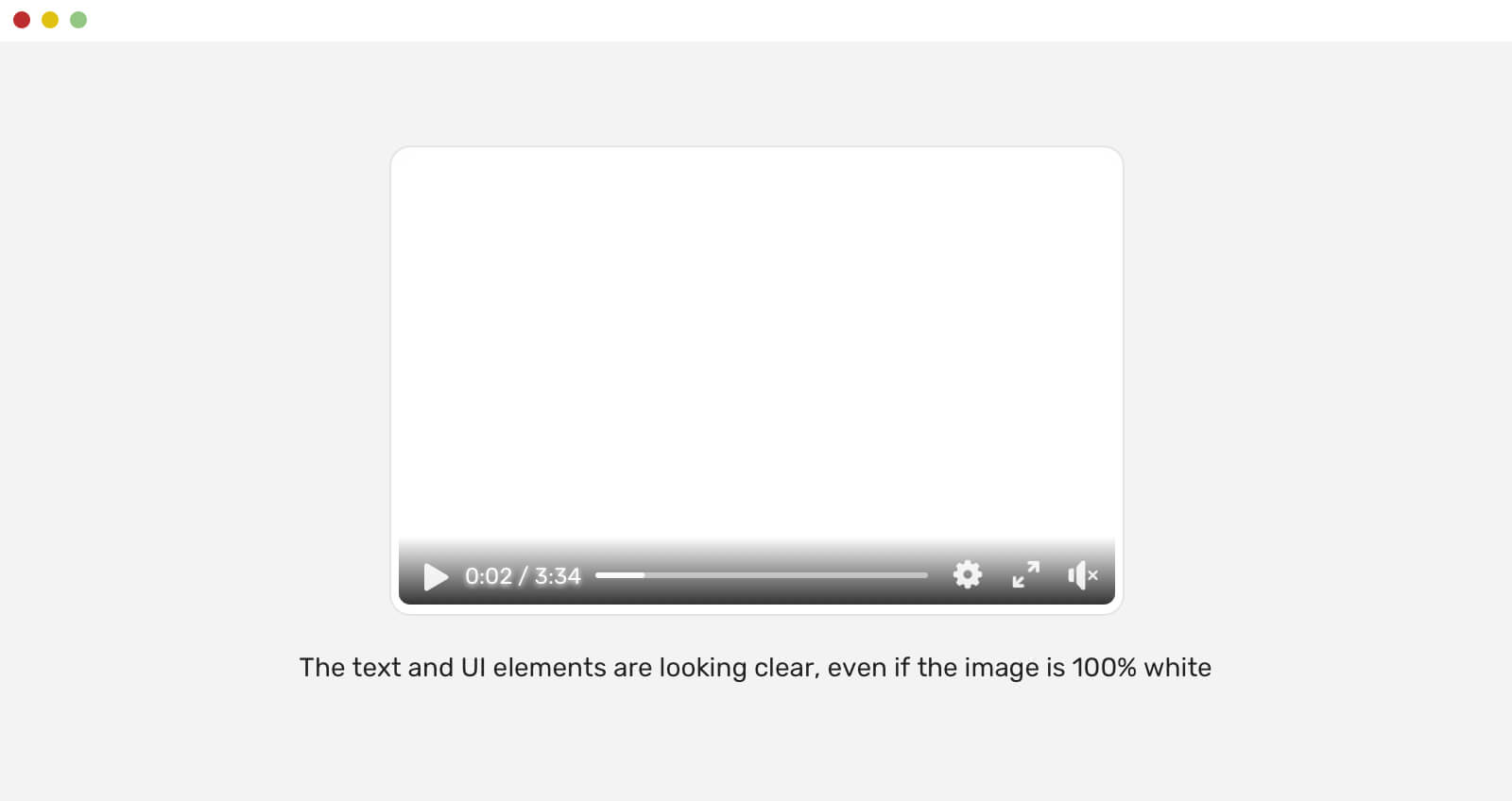
Кроме того, использование белой тени для белого текста — странный, но эффективный способ сделать текст более чётким. Если нужны доказательства того, что всё вышесказанное будет работать, даже если фон представляет собой полностью белое изображение, то вот пояснения:

Белые элементы управления видеопроигрывателя с белой тенью.
Facebook и Youtube используют в своих видеопроигрывателях примерно одинаковую технику.

Градиент под элементами управления youtube-проигрывателя для видео.
Что отличает подход Youtube к выделению текста и кнопок:
- У каждого значка, чтобы он лучше выделялся, сделаны темные края.
- Для цифр длительности видео используется чёрная тень вместо белой.
Радиальный градиент
Ещё одно интересное решение — использование радиального градиента. Это работает так:
- Надо установить базовый цвет заднего фона для контейнера.
- Расположить изображение в верхнем правом углу, установить ему ширину 75%.
- Наложение должно соответствовать размеру и положению изображения.
CSS здесь может быть таким:
Выбор доступного цвета для подложки
Интересная задача — обеспечить людям с ограниченными возможностями доступность рассмотренных выше вариантов использования градиентов для читаемости текста, располагаемого поверх изображения.
Этот инструмент поможет выбрать правильную прозрачность подложки в зависимости от изображения и цвета текста.
Если убедитесь, что наложение градиента правильно заполняет текст и имеет приличный цветовой контраст, все готово к использованию.
Тестирование
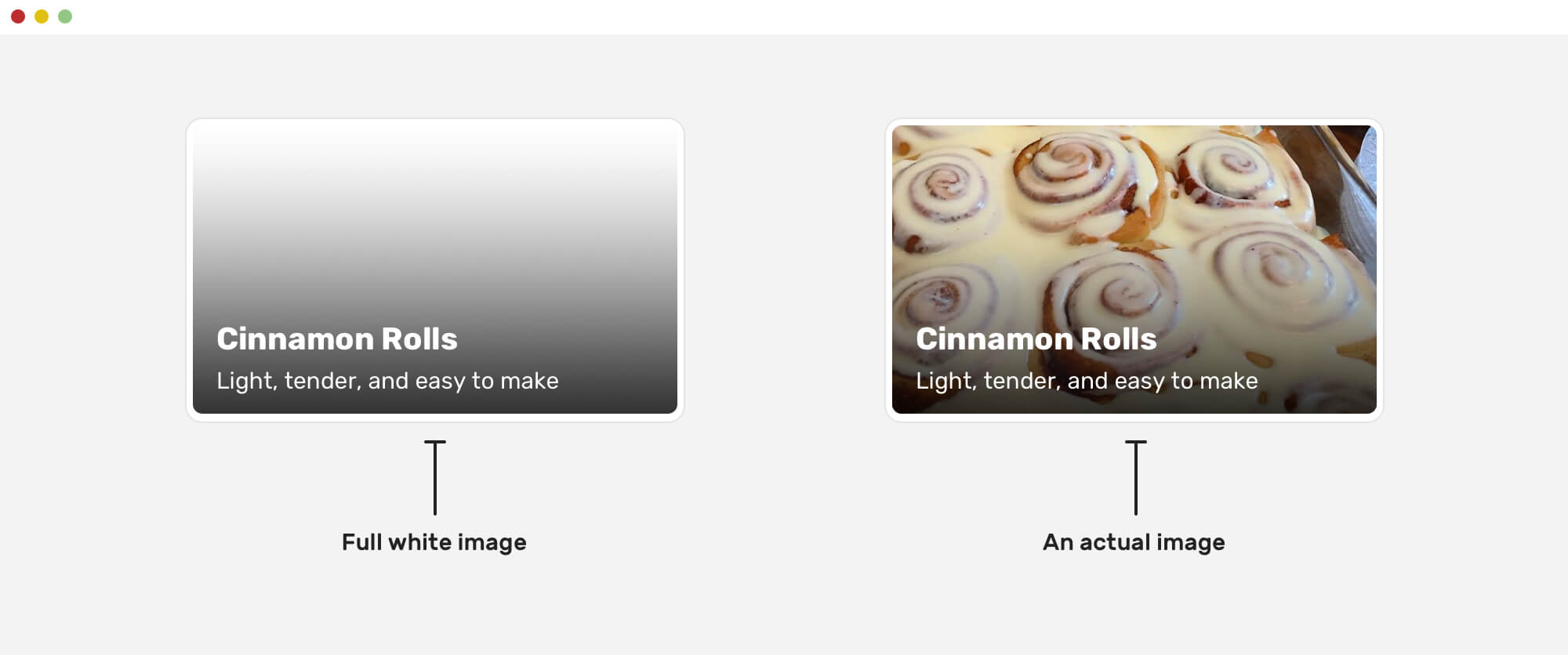
Любое решение нельзя считать хорошим, пока оно не будет проверено и протестировано. Один из способов, который можно использовать для проверки градиента подложки — добавить под ним белый фон. Если текст хорошо читается, то градиент будет работать с любым изображением, которое используете. Если нет, нужно его тщательнее настроить и улучшить.

Тестирование подложки для текста поверх изображения.
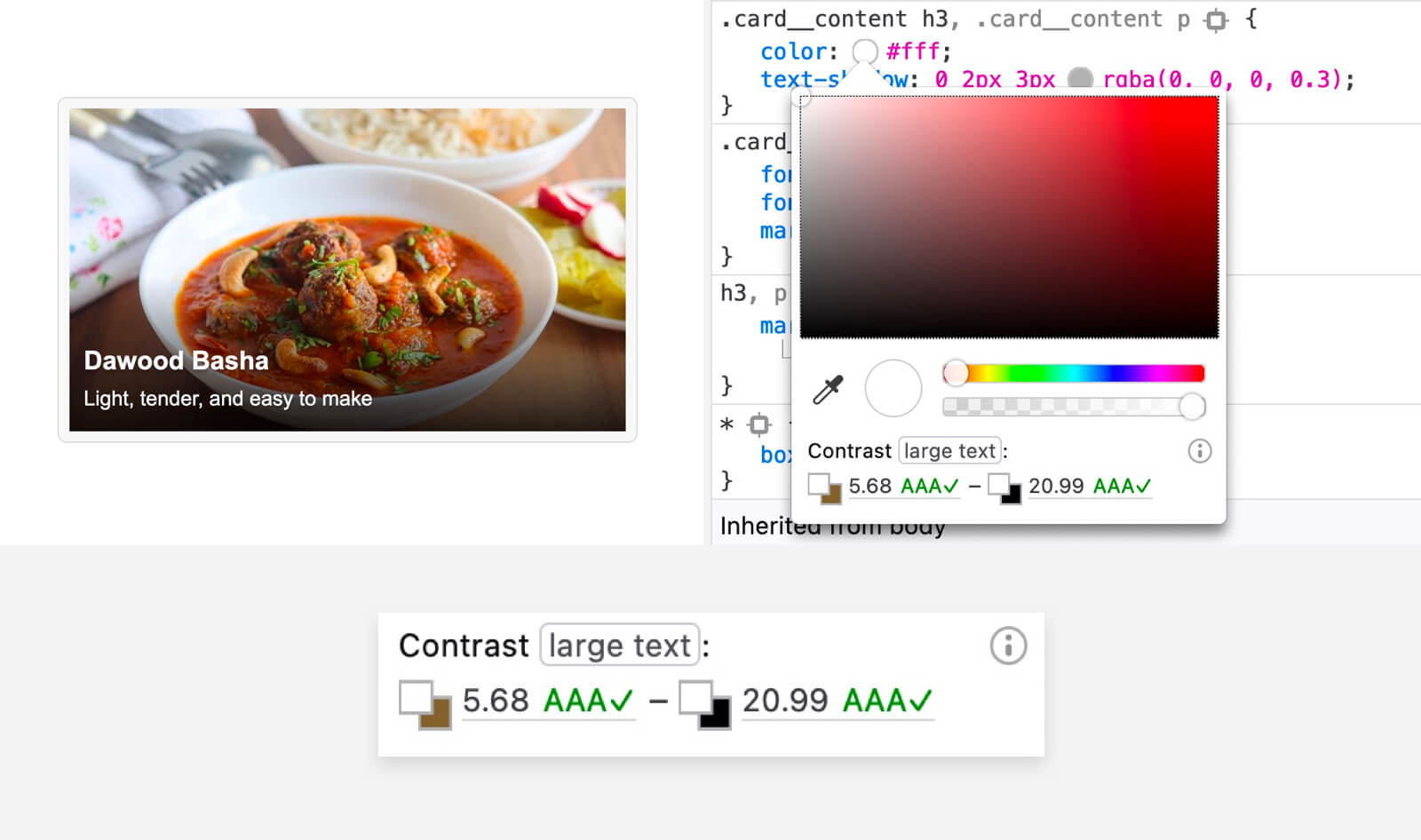
В приведённом выше примере под заголовком выбран сплошной цвет, а коэффициент контрастности составляет 4,74 и это очень неплохо.
Использование Firefox DevTools
Firefox может выполнять проверку цветового контраста градиентов. Эту отличную особенность тоже можно использовать для оценки читаемости текста.

Использование Firefox DevTools для оценки читаемости текста поверх изображения.
Читайте также:

