Как сделать кнопку показать еще wordpress
Обновлено: 08.07.2024
Как и для чего добавляется кнопка на сайт WordPress?
Вордпресс позволяем вам использовать текстовый и визуальный редактор. Визуальный редактор своими опциями и внешним видом напоминает простой Word. Вы сможете выделить нужный заголовок или цитату жирным шрифтом, подчеркнуть или зачеркнуть участки текста. Так же присутствует функция пронумеровать и/или маркировать списки, отформатировать текст по ширине, краю или центру.
Все это входит в стандартные возможности WordPress. Если вам необходимо расширить возможности редактирования, то загрузка плагина позволит вам это сделать.
Расширение возможностей редактора при помощи плагина Ultimate TinyMCE
Чтоб расширить возможности TinyMCE устанавливают разные плагины. К примеру, это может быть Ultimate TinyMCE или Post Editor Buttons.
Я хочу рассказать, как сделать кнопку wordpress, используя плагин Ultimate TinyMCE. Сначала нужно установить данный плагин.
Важно! Скачивайте последнюю версию плагина и только с официального сайта WordPress.
После скачивания Ultimate TinyMCE, распаковываем его из архива и сохраняем в папку Файлы плагина. Далее копируем его на сервер в wp-content/plugins. Активируем и заходим Параметры — Ultimate TinyMCE.

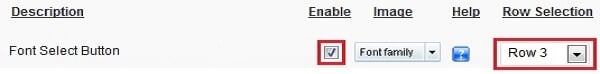
После установки плагина, к имеющемуся ряду кнопок, дополнительно добавится около 40 функций.

В этом плагине настройки на английском языке, но после добавления их в редактор, все подсказки станут доступными на русском языке. После этого, вы сможете сделать практически все что хотите, при помощи понятного меню инструментов.
Мы с вами рассмотрели базовые этапы в WordPress, позволяющие добавить новые кнопки в визуальном редакторе, установив плагин Ultimate TinyMCE.
Однако подобные плагины добавляют к редактору массу функций, которыми в дальнейшем никто не пользуется. Кроме этого, какой бы плагин вы не загрузили, он будет нагружать вашу страницу, что отобразится на скорости ее загрузки.
При небольшой загрузке странички и редком посещении, этот факт не будет заметен. Тем более, если вы не разбираетесь в PHP, а термин FTP вызывает массу вопросов, то этот способ вставки кнопки в Вордпресс именно для вас.
При желании более профессионально подойти к вопросу добавления кнопок на сайт, придется обратиться к HTML коду.
Как добавить кнопку без плагина?
Если ваш текстовый и визуальный редактор не имеет кнопок тегов и , тогда открываете functions.php. Он находится в /wp-content/themes/. Это базисный файл, содержащий все настройки.
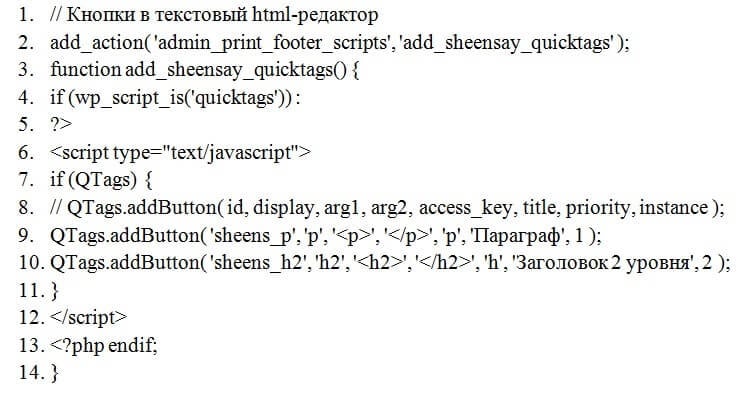
В него прописываем:

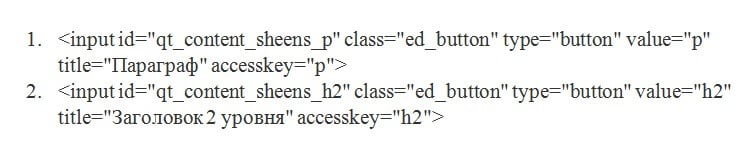
Данный javascript в админке создаст запись кода:

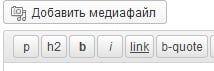
Далее авторизуемся в админ-панеле, заходим в редактор и вот что видим:


Добавить эту кнопку возможно двумя способами: используя базовые знания HTML или плагин.
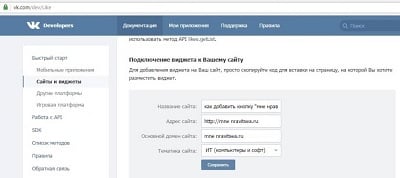
Как же это сделать? Для примера попробует добавить кнопку Мне нравится от ВКонтакте без плагина.

Помним, что после заполнения нужно нажать Сохранить.
- Вставка кода в сайт/блог. Такие кнопки обычно размещают в конце статьи или записи. Мы же разместим ее немного ниже комментариев, чтоб пользователь, просмотрев публикацию, смог высказаться, оценить и лишь после этого лайкнуть.
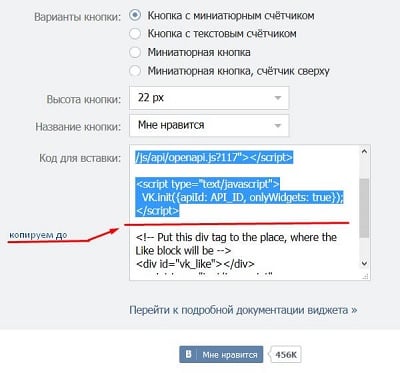
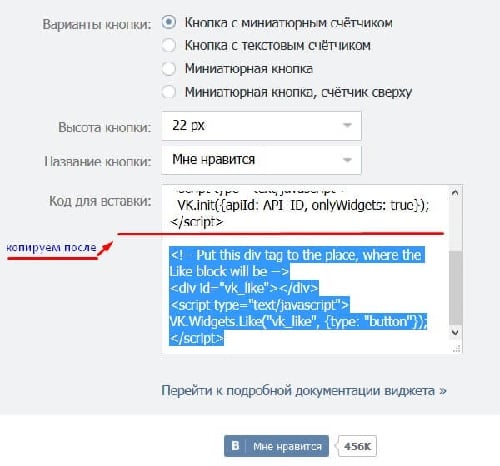
После выполнения действий пункта 1, вам откроется окно с кодом.
Копируем всю часть кода, которую выдал ВКонтакте до строчки:

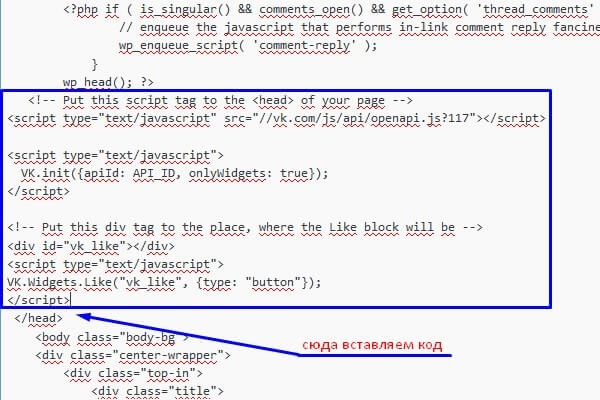
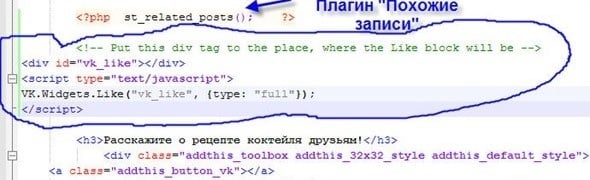
- Открываем файл php и вставляем скопированную часть кода перед тегом :


- В самом конце вашей статьи или текста вставляете код, скопированный в файл php. В результате должно все выглядеть так:

- Обновляем страницу и все, у вас на странице должна показаться кнопка Мне нравится от ВКонтакте.
Кнопка Лайк от Facebook без плагина
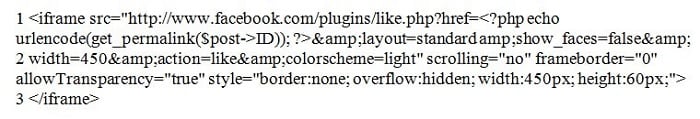
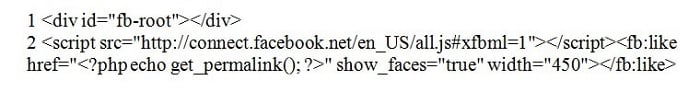
1. Открываем файл single.php (расположен в каталоге шаблона). В цикл вашей публикации вставляем такой код:

2. Скопировали код и все. Переходим на страницу и проверяем, что все работает.
P.S. Для более требовательных владельцев сайта, есть еще дополнительный код, который анализирует численность лайков:

Как добавить на Вордпресс кнопки социальных сетей?
Есть много способов, как добавить социальные кнопки WordPress. Можно и код прописать, и плагин скачать. Я же расскажу, как это сделать в несколько действий.
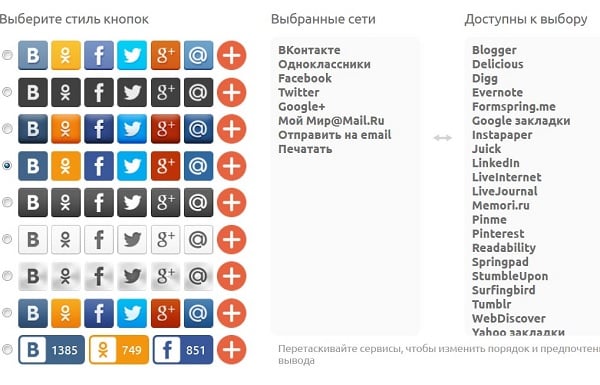
На помощь нам придёт сервис Pluso. Пишем в строке поиска Pluso. Идем на сайт/страницу и выбираем стиль.

Копируете код и вставляете его в файл single.php после строчки:
![]()
Как сделать кнопку Далее WordPress?
Часто на блогах WordPress можно увидеть Читать далее. Как это сделать?
Все элементарно просто. Эта функция является встроенной и реализуется тегом [more].
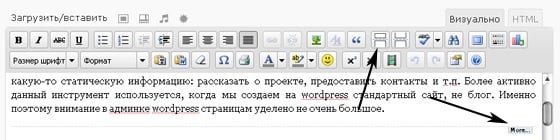
Кнопку тега можно найти при создании страницы, на панели управления.

Если вы пользуетесь режимом HTML, то кнопка тега так и называется more.
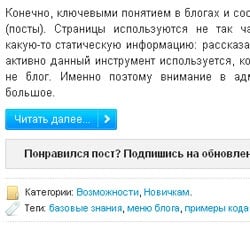
Чтоб ею воспользоваться, нажимаем на more, в том месте, где нужно прервать текст. Все. На практике это будет выглядеть так:

Как сделать в WordPress кнопку Наверх без плагинов?
Чем меньше плагинов на WordPress, тем меньше тормозит сайт. Поэтому если что-то можно сделать без них, нужно это делать.

Вставляем его в файл footer.php перед тегом . Жмем сохранить.
Отправляемся на сайт и проверяем работоспособность кнопки.
Как привязать к кнопке контактную форму на сайте WordPress?
Если при создании других кнопок можно было избежать установки плагинов, то в этом случае без них никак.
Начнем с установки плагина Contact Form 7.
- Копируем и активируем плагин.
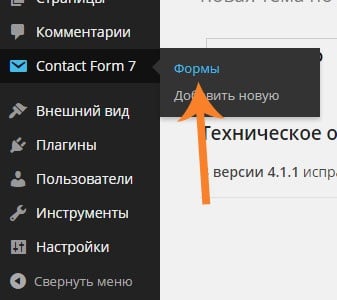
- Переходим в Contact Form 7 -> Формы.

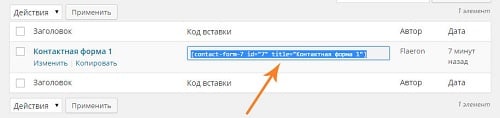
- В открывшемся окне нужно скопировать строчку Код вставки.

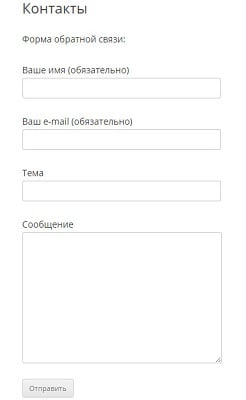
- Вставляем скопированный код на страницу, где хотим видеть Форму обратной связи. Жмем Обновить. В результате получаем:

Подводим итоги
WordPress, как мы смогли убедиться, очень удобная и современная система, позволяющая воплотить все пожелания, касательно настроек и работы сайта, в реальность.
Кроме этого, вам предоставляется самим определить, как работать на WordPress: пользоваться встроенными функциями, скачивать и устанавливать дополнительные (плагины) или работать с кодом. Благодаря этому, каждый владелец сайта на WordPress имеет возможность не только хотеть, но и создавать свой уникальный ресурс.
Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?


Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
- Кнопки часто составляют основной призыв к действию.
- Кнопки "Купить" сильно влияют на доход.
- Кнопки регистрации электронной почты помогают создать свою клиентскую базу.
- Кнопки отправки формы важны для управления.
- Социальные кнопки помогают поделиться своим контентом.
Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
1. Убедитесь, что кнопки хорошо сочетаются с вашим сайтом и брендингом
Кнопки должны выделяться, чтобы пользователи нажимали на них, но в позитивном ключе. Учитывайте свой брендинг и дизайн. Убедитесь, что кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время не бойтесь экспериментировать. Всплеск смелого цвета может быть именно тем, что увеличит конверсии.
2. Придерживайтесь установленных соглашений о дизайне
Этот момент должен быть очевидным, но не всегда это так. Чтобы пользователи могли нажимать на кнопки, они должны знать, что эта опция существует. Если ваш дизайн слишком далек от обычных правил, это может помешать пользователям распознавать кнопки.
Установленные соглашения
Форма. Благодаря длительной эволюции компьютеров наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Как пример, взгляните на WordPress.
Поскольку длительное время пользователи сталкиваются с этим стилем, они легко узнают его. Конечно, сейчас популярны и другие виды кнопки, например, с опцией вкл./выкл. Но они также привычны для пользователя.
Тени и блики. Тени со смещением становятся универсальным сигналом о том, что на это можно нажать. Поэтому не забудьте сделать ваши кнопки более выпуклыми.
Какую бы форму и дизайн кнопок вы не выбрали для своего сайта, просто убедитесь, что вы остаетесь последовательными. Если ваши кнопки сильно отличаются друг от друга на одной странице сайта или на разных, это запутает пользователей и помешает им сделать выбор (нажать на кнопку).
3. Используйте метки
Следующим пунктом нашего руководства по дизайну кнопок являются метки. Без подсказки о том, что делает кнопка, пользователи не смогут определить, нужно ли им кликать на кнопку.
Это необязательно должно быть текстом, иногда достаточно указать иконки. Вы можете видеть это в социальных клавишах обмена, которые стали вездесущими.

Также возможна комбинация текста и изображений. Единственное, что имеет значение, чтобы пользователь однозначно идентифицировал эффект, который будет при нажатии на кнопку.
Обязательно сделайте свои метки описательными и конкретными, используйте глаголы, описывающие действие, которое оно будет выполнять (например, покупка или купить), и создайте актуальность этого действия, например со словом сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер и интервал кнопок
Размер кнопки и расстояние справа от нее особенно важно для мобильного дизайна. На мобильной версии нажатие должно учитываться не так точно как при использовании мышки, поскольку прикосновение пальцем имеет погрешность.
Важно создать кнопки таким образом, чтобы:
а) сделать их пригодными для использования,
b) предотвращать случайное использование пользователем неправильной информации.
Когда дело касается размера, нужно учитывать, что средний человеческий кончик пальца составляет 16-20 мм. Это примерно 45 - 57 пикселей. Чтобы учесть это, Apple рекомендует использовать размер кнопки не менее 44 х 44 пикселя.
Для интервала между кнопкой и другим контентом нет конкретных правил. Просто убедитесь, что ваши кнопки расположены таким образом, что пользователь нажмет именно на них, а не другие кнопки/ссылки. Обеспечение достаточного пространства может помочь выделить более важные кнопки, такие как призывы к действию.
5. Внедрение обратной связи
Как только вы разработали свои кнопки так, чтобы пользователи могли четко их идентифицировать, работа не прекращается. Следующий вопрос: что происходит, когда пользователи используют кнопку? Как оказалось, эти элементы дизайна имеют более одного состояния:
- Обычный – ясно видно, что это кнопка приглашает к взаимодействию.
- Сфокусированный – как правило, эффекты наведения мыши подтверждают, что взаимодействие с элементом возможно.
- Нажато – вознаграждает пользователя за действие, подтверждает, что происходит какое-то действие.
- Занято – показывает активность, происходящую в фоновом режиме.
- Отключено – дает понять, что возможны другие действия, только не в настоящее время.
Предоставляя обратную связь, вы можете сделать взаимодействие понятным и более захватывающим. Это визуальная подсказка для пользователей, чтобы они знали, что их действие имеет эффект.
6. Позиция Кнопка видна
Конечно, когда вы создали свои кнопки, последний шаг - убедиться, что пользователи могут их найти. В противном случае, как они нажмут на них? По этой причине также важно выбрать правильное расположение кнопки.
Здесь также имеет смысл согласовать действия с установленными соглашениями. Например, большинство людей ожидают, что основной призыв к действию будет выше фокуса, так что это хорошее место для его размещения.

Другие кнопки также могут иметь такие же условные обозначения, как кнопки социальных сетей в нижнем колонтитуле.

Хотя иногда имеет смысл отступить от правил, поскольку вы рискуете запутать пользователей. Это, в свою очередь, сильно влияет на их восприятие вашего сайта. Испытайте разные возможности, чтобы выбрать тот тип кнопки, который работает лучше всего.
7. Контрастность
Выделяя кнопки из остальной части дизайна, вы даете понять, что взаимодействие возможно и желательно. Это также предотвращает потерю кнопок в общей массе контента.
Общие инструменты для создания контраста:
- Цвет – используйте контрастные цвета, в том числе для метки кнопки.
- Размер – большие элементы выделяются лучше.
- Типографика – смелый текст или использование другого шрифта может привлечь внимание.
- Пробел – больше пустого места вокруг элемента означает больше внимания к нему.
Хороший способ выяснить, достаточно ли контраста – использовать тест на прищуривание. Для этого просто отодвиньтесь от экрана, прищурьте глаза и посмотрите, выделяется все еще кнопка.

Звучит странно, но это проверенная и хорошо работающая техника среди веб-дизайнеров.
Как создавать кнопки в WordPress
Теперь, когда вы знаете, как должны выглядеть кнопки, возникает вопрос: как их создать на своем сайте? Новый редактор Gutenberg делает это очень просто.
1. Создайте блок-элемент
В Gutenberg есть возможность создать кнопку, как и любой другой блочный элемент. Просто нажмите на символ плюса слева. Когда откроется меню, прокрутите вниз до элементов макета, чтобы найти элемент Кнопка (Button).
Нажмите, чтобы добавить ее на свою страницу.
2. Настроить текст и назначение кнопки
После щелчка WordPress открывает это меню.
У вас есть следующие варианты:
3. Отредактируйте дизайн
Можно изменить цвет кнопки и текста всего за несколько кликов.
Либо выберите один из доступных параметров, либо используйте панель выбора цветов, чтобы создать новый оттенок. Также можно ввести шестнадцатеричный код определенного оттенка. Если вы выберете комбинацию цветов, которую трудно будет прочитать, редактор предупредит вас об этом.
Хотите улучшить этот вопрос? Обновите вопрос так, чтобы он вписывался в тематику Stack Overflow на русском.
Закрыт 3 года назад .
Делаю кнопку "показать еще" в шаблоне.
Все подключил, кнопка вроде срабатывает, но анонсы не раскрываются. Видимо где-то допустил ошибку, не могли бы мне помочь?
Подключил в functions.php js скрипт:
Далее добавил в шаблон вот такой код:
Вот сам скрипт loadmor.js
Нажимаю на кнопку, кнопка пропадает, а анонсы не раскрываются. Что не так?

Я подумал, что было бы здорово добавить какую-то кнопку на мой сайт при предоставлении ссылок на бесплатные файлы или другие сайты (конечно, с использованием шорткодов), поэтому после добавления шорткода в мою тему я решил, что поделюсь кодом здесь на blog, чтобы другие люди, заинтересованные в добавлении шорткодов кнопок на свой сайт, могли просто скопировать и вставить мой код в свою тему и не тратить слишком много времени на создание шорткода и стилизацию кнопки.
Что такое шорткоды?
Шорткоды были представлены еще в WordPress 2.5, и они позволяют создавать макрокоды для использования в контенте публикации. Простой шорткод будет выглядеть примерно так:
Первое, что вам нужно сделать, это добавить php-код для вашего шорткода в вашу тему. Следующий код можно использовать для добавления простой кнопки на ваш сайт. Этот код можно поместить в файл functions.php. Если вы используете стороннюю тему, это лучше всего сделать с помощью дочерней темы WordPress.
Стилизация кнопки
Какой смысл создавать шорткод, если он будет выглядеть как обычная ссылка? Ничего. Вот почему я покажу вам, как добавить классный CSS3, чтобы стилизовать кнопку загрузки и сделать ее привлекательной.
Как вы заметили в шорткоде, я добавил класс myprefix-button, чтобы вы могли легко стилизовать его с помощью файла style.css. Вставьте следующий код в свою таблицу стилей, чтобы сделать красивую синюю кнопку, как на изображении.

Поддержка нескольких цветов
Если вы заметили, что у шорткода есть параметр цвета, который вы можете использовать для добавления стилей CSS для разных цветов кнопок. Например, если вы можете добавить вариант синего цвета, добавив этот дополнительный CSS:
К ак быстро сделать кнопку на странице сайта wordpress , не используя html код. Встраивается элемент в любом месте текста, при нажатии будет активным. Установите его за 5 минут. Обратите внимание: функциональную фурнитуру, типа трубки телефона для звонка или прокрутки вверх, устанавливают с помощью скриптов.
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.

Как в wordpress добавить кнопку в стиле Темы
Функция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Внешний вид задается в специальной утилите. Она проста и понятна, на русском языке (Google переводит автоматически) . Свой шедевр создадите буквально в несколько кликов, к примеру подобного вида. Проверьте — все работает, как задумано.
Супер- кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
В программе для создания обычной кнопки есть страница с образцами, демонстрирующими возможности изменения шаблона. Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась) , так и на ресурсе в интернете.
Кнопки, приведенные для примера
Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском
Что можно изменить в кнопке-шаблоне
этой странице не подходит (не нажимайте, это просто картинка) . На сервисе настраивают следующие параметры:
Сформировав нужный дизайн, выберите формат для скачивания. Рекомендую gif . Для одного маленького элемента на странице это не так важно. Когда нужно установить несколько, отдайте предпочтение расширению, при котором файл меньше весит. После скачайте изображение на ПК (код не понадобится).
Как вставить кнопку на страницу
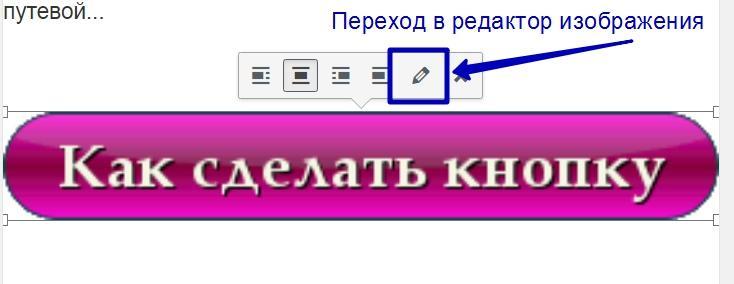
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.

Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Д ействия аналогичны размещению простого изображения. Разница в том, что обычным способом не вставит е круглую (с загругленными краями) картинку, если фон не прозрачный. Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливал ись .
Как сделать кнопку на сайте ссылкой:
пошаговая инструкция
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
- Загрузите изображение с ПК на WordPress обычным способом.
- Заполните мета-теги: Alt , Заголовок, Описание. Это можно сделать как при загрузке в wirdpress медиафайлов, так и в визуальном редакторе.
- Скачайте ссылку, куда должна вести кнопка.
- Вставьте картинку в текст.
- Выберите место, где она должна отображаться: справа, слева или по центру.
- Перейдите в окно редактирования.

Как быстро сделать кнопку онлайн
с красивым шрифтом
Заключение:
Существуют сервисы, где скачивают наборы кнопок , векторных значков, социконок и т. п. По правилам их вставляют в код, где прописывают ссылка-перенаправления. Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…
Читайте также:

