Как сделать кнопку по центру bootstrap
Обновлено: 04.07.2024
Невозможно определить, как центрировать эту кнопку. В BS 3 я бы просто использовал центральный блок, но это не вариант в BS4. Любые советы?
3 ответа
В Bootstrap 4 вы должны использовать класс text-center для выравнивания встроенных блоков.
Примечание. text-align:center; , определенный в пользовательском классе, который вы применяете к своему родительскому элементу, будет работать независимо от используемой версии Bootstrap. И это именно то, что применяется .text-center .
Кнопка — элемент интерфейса, представляющий собой прямоугольник, нажатие на который приводит к выполнению некоторого действия. Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов btn и btn-default к элементу или .
Кнопки

Изменение размера кнопки:
Кнопка, занимающая всю ширину родительского элемента:
Выравнивание кнопки по центру:
Группы кнопок
Объединение нескольких кнопок в группу:
Множественные группы кнопок:

Вертикальная группа кнопок:
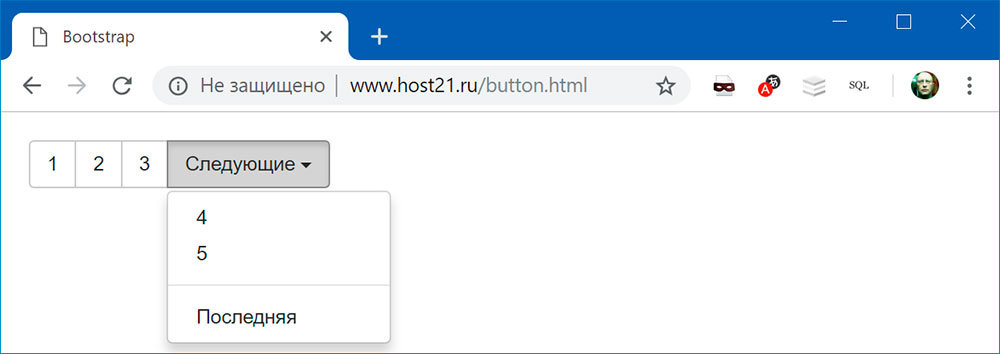
Выпадающий список внутри группы кнопок:

Кнопка выпадающего меню
Кнопка выпадающего меню с разделителем:
Разные размеры кнопок:
Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут data-toggle="button" . После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс active и aria-pressed="true" .
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как label , чтобы создать checkbox или radio -кнопки.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Bootstrap — это фреймворк, набор инструментов для разработки сайтов, включая HTML- и CSS-шаблоны. В этой статье мы расскажем, как создавать всевозможные кнопки. Начнем!
Содержание статьи:
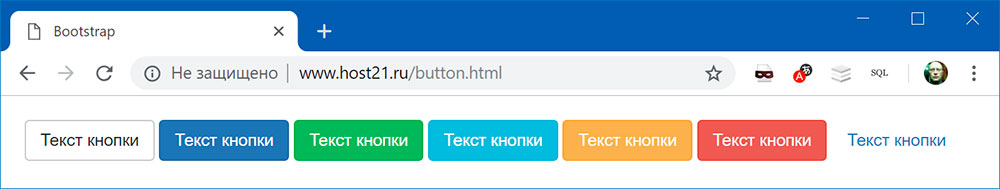
Стили кнопок: использование классов
Для использования разных стилей кнопок применяются такие классы:






В коде страницы эти кнопки будут встроены следующим образом:
Классы кнопок могут использоваться c элементами типа , или :
Кнопки с рамкой
Bootstrap позволяет отобразить восемь вариантов кнопок с обводкой/рамкой.

Код для кнопки Primary:

Код для кнопки Secondary:

Код для кнопки Success:

Код для кнопки Info:

Код для кнопки Warning:

Код для кнопки Danger:

Код для кнопки Dark:

Код для кнопки Light:
Давайте посмотрим, как все варианты кнопок встроены в страницу:
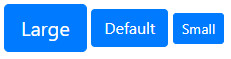
Как настроить размер кнопок
Размер кнопок настраивается при помощи класса .btn-lg для больших элементов и класса .btn-sm — для маленьких.

Широкая кнопка
Чтобы создать кнопку на всю ширину родительского элемента используйте класс .btn-block.

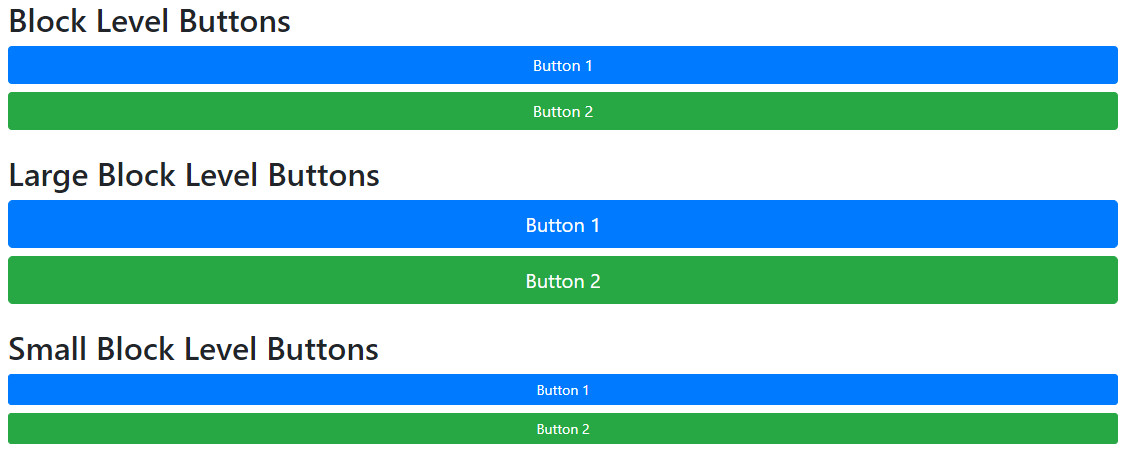
Размер широкой кнопки
У широких кнопок тоже можно регулировать размер с помощью класса .btn-lg для больших и .btn-sm — для маленьких.

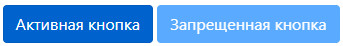
Состояния кнопок: активная и неактивная
Кнопка может быть установлена в активное состояние (выглядит нажатой), а также может быть неактивной, то есть запрещенной для нажатия.
Класс .active заставляет кнопку казаться нажатой, а атрибут disabled делает кнопку неактивной. Обратите внимание, что элементы не поддерживают атрибут disabled .
Чтобы кнопка выглядела запрещенной к нажатию нужно использовать класс .disabled.

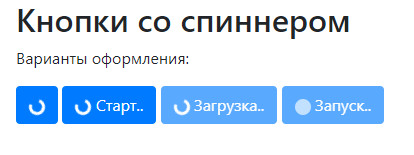
Кнопка с эффектом загрузки
Для отображения эффекта загрузки на кнопки помещаются анимированные изображения — так называемые спиннеры.

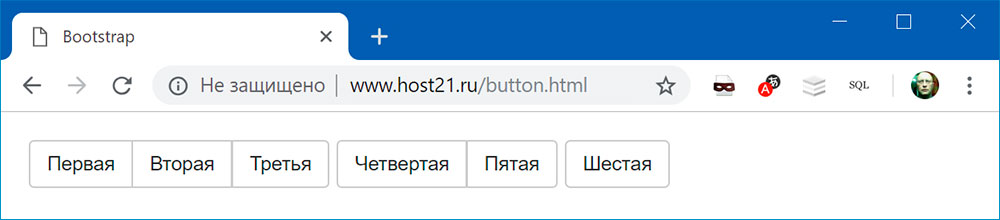
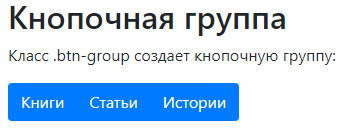
Как добавить группу кнопок
Несколько кнопок для удобства объединяются в группу. Для ее создания используйте элемент

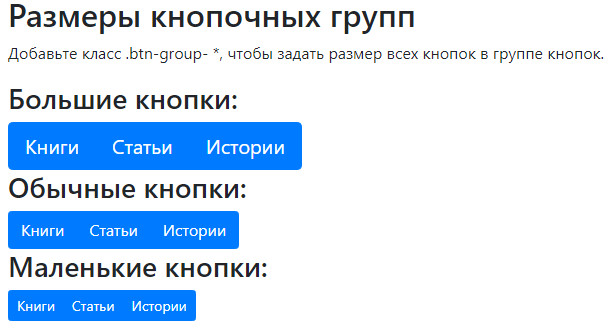
Размер кнопочной группы
Вместо применения размеров к каждой кнопке в группе используйте класс .btn-group-lg для большой группы кнопок или .btn-group-sm — для небольшой.

Вертикальная группировка кнопок
Класс .btn-group-vertical группирует кнопки вертикально.

Имеется вот такой контейнер. Как выровнять его содержимое по центру?
В bootstrap есть тег center-top . Я его пробовал по разному применять, но нужного результата он мне не дал. Код ниже.

2 ответа 2
В бутстрапе есть класс .center-block , который превращает элемент в блок и выравнивает его по центру контейнера. Нужно использовать именно его, а не .center-top или .centered-top .
Чтобы этот класс выровнял блоки по центру ячеек, нужно применить его к самим блокам, а из .top-cover удалить margin-right: 10px; .
Но строки кода и без того чересчур длинные и однообразные. А по сути .center-block добавляет к блокам margin-left: auto; margin-right: auto; . Поэтому можно задать эти свойства стилям .top-cover и .top-name , которые вы уже используете, и обойтись без .center-block . А к .top-name добавить ещё и text-align: center; .
Кроме того, col-lg-2 col-md-3 col-sm-3 col-xs-6 - это то же самое, что и col-lg-2 col-sm-3 col-xs-6 . Заменил для красоты на col-lg-2 col-md-3 col-sm-4 col-xs-6 . Теперь при разной ширине экрана получается две, три, четыре или шесть колонок.
Читайте также:

