Как сделать клик панель
Обновлено: 06.07.2024
Выделение объектов, перемещение и изменение размеров, панель слоёв
Быстро работать в Фигме позволяет в первую очередь грамотное использование компонентов и построение макетов. Этому важно учиться, но для новичка не менее полезно будет освоить несколько горячих клавиш и трюков, которые не очевидны из интерфейса программы и не описаны в официальном туториале. Считаю важным о них рассказать, но отмечу, что в совете не будет ничего сверхъестественного. Это просто подсказки, которые помогут новичкам осваивать Фигму.
Экспресс панель для Гугл Хром — инструмент, установленный в веб-проводник по умолчанию и созданный для удобства пользователей. С его помощью пользователи получают доступ к часто посещаемым сайтам и могут редактировать настройки с учетом своих предпочтений. При желании можно заменить экспресс-панель и установить приложение другого разработчика со своими настройками.
Что такое экспресс-панель в Гугл Хром
Для чего она нужна
Главная задача инструмента — ускорение входа в наиболее посещаемые сайты. В случае правильной настройки страницы быстрого доступа в Гугл Хром можно упростить процесс серфинга и сэкономить время на поиске нужных интернет-площадок. Для пользования инструментом перейдите на новую вкладку и кликните на иконку ресурса.
Добавление сайтов в инструмент происходит автоматически с учетом частоты посещения пользователем той или иной площадки. Повлиять на вывод информации не получится, но вот настроить панель быстрого доступа в Google Chrome вполне реально.

Как создать экспресс панель
Пользователи Интернета часто спрашивают, как в Google Chrome сделать экспресс-панель. Сам по себе вопрос не корректен, ведь инструмент доступен по умолчанию, а сайты в списке выставляются с учетом действий пользователя в Интернете. Если человеку не нравится оформление или наполнение вкладок, он может внести изменения с учетом предпочтений или установить дополнительное расширение.
Настройка
Каждый пользователь веб-проводника должен знать, как настроить страницу быстрого доступа в Гугл Хром. Если вам не нравятся небольшие изображения, которые приведены на стартовой странице, можно внести изменения в их внешний вид. Кроме того, можно изменить отображение панели закладок. По умолчанию она показывается только при переходе на новую вкладку, но этот лимит можно убрать. Для этого:
- Справа вверху перейдите в раздел инструментов Гугл Хром. Этот символ имеет вид трех точек.
- В появившейся панели выберите и жмите на раздел Настройки.

- Жмите на кнопку Внешний вид в левом вертикальном меню.
- Активируйте переключатель Показывать панель закладок. В этом случае они разу же появляются под строкой поиска.

Таким способом можно включить экспресс панель в Гугл Хром, чтобы она отображалась всегда. Для добавления в этот список новой вкладки перейдите на интересующую страницу, жмите на картинку с символов звезды, пропишите название и путь для размещения Панели закладок. Количество таких сохранений не лимитировано. Когда вкладки перестанут помещаться в Гугл Хром, появляется сноска с информацией о сохраненных страницах.
Добавление новой вкладки и внесение правок
При желании можно создать экспресс панель в Гугл Хром с учетом личных предпочтений. Здесь доступно два пути:
Зная, как настроить быстрые ссылки в Гугл Хром, вы сможете выставить в списке необходимые сайты и тем самым подстроить функционал веб-проводника под себя.
Настройка стартовой страницы
Как вариант, можно установить экспресс панель в качестве стартовой страницы. В таком случае сделайте следующее:
- кликните на кнопку с тремя точками, которые находятся справа вверху;
- выберите меню Настройки;

- перейдите в раздел Запуск Chrome;
- поставьте отметку в строчке Новая вкладка и проверьте, чтобы она управлялась расширением.

Теперь после запуска Гугл Хром или нажатии ссылки добавления вкладки будет открываться экспресс панель.
Применение расширений
Одно из популярных решений — установить экспресс панель в Гугл Хром с помощью стороннего разрешения, а после этого сделать необходимые настройки. Для примера рассмотрим внесение изменений для веб-проводника Яндекс. Для внесения изменений сделайте следующее:
- загрузите экспресс панель из магазина расширений;
- жмите на кнопку Настройки, расположенную под картинками добавленных по умолчанию сайтов;
- с левой стороны найдите специальный раздел, и с его помощью внесите необходимые изменения — уберите лишнее, отразите Дзен-ленту и т. д;
- в секции Фон выберите изображение или загрузите свое, после чего установите отметку ежедневного изменения;
- с помощью графы Вид закладок внесите изменения в отображение блоков с ресурсами таким образом, чтобы не было описания и названия.
На этом же этапе отключите автоматическую отправку и фиксацию местоположения, чтобы сохранить анонимность.

Как убрать экспресс панель
Выше мы рассмотрели, как в Гугл Хром добавить экспресс панель на сайт, и что сделать для настройки нужного режима. Бывают ситуации, когда человек, наоборот, хочет избавиться от этой информации. Такой опции не предусмотрено, но можно установить другие расширения и настроить их по своему желанию. Для этого сделайте следующие шаги:

В зависимости от предпочтений можно выбрать Яндекс экспресс панель, о которой упоминалось выше, Speed Dial, IOS7 New Tab Page и другие варианты. Решение можно принимать после установки и проверки разных программ. При желании поставьте расширение для Алиэкспресс в Гугл Хром и делайте с его помощью покупки. Для веб-браузера предусмотрено много полезных программ, которые бесплатны для скачивания.

Что делать, если панель исчезла
Иногда пользователи жалуются, что страница со ссылками пропадает. При этом пользователи спрашивают, как в Гугл Хром восстановить экспресс панель до первоначального варианта. Анализ форумов показал два решения:
- Сделайте правый клик по панели закладок, после чего поставьте отметку в разделе Показывать кнопку Сервисы.
- В адресной строке пропишите chrome://flags, а после этого найдите все фразы, которые начинаются на New Tab Page — Background Selection, Custom Links, Material Design Icons, Material Design UI. Во всех случаях установите Enabled. Аналогичное действие сделайте для строки Enable using the Google local NTP. После этого перезапустите браузер.

В крайнем случае, можно установить дополнительное расширение экспресс панели и пользоваться им для доступа к популярным страницам.
Итоги
Экспресс панель — надежный помощник для пользователей Гугл Хром, позволяющая быстро получить доступ к нужной странице. Сервис отличается гибкой настройкой, но его можно заменить другим расширением и настроить уже под свои предпочтения.
Панель слоев (в более ранних версиях Photoshop называлась палитра слоев) - это неотъемлемая часть программы Photoshop, где мы можем совершить со слоями разные действия, связанные с добавлением и удалением слоев, переименованием, группировкой и многое другое. Так как это одна из наиболее часто используемых панелей, производители данной программы настроили систему таким образом, что панель слоев каждый раз автоматически открывается для пользователей при запуске программы.
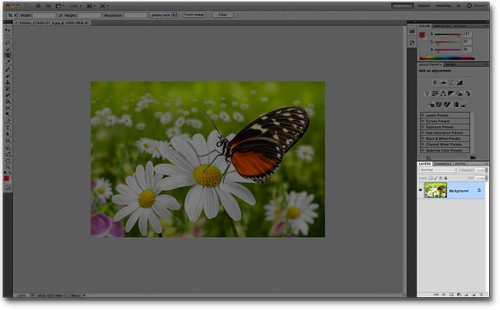
По умолчанию эта панель расположена в нижнем правом углу программы. Для создания этого урока я использовал Photoshop CS5, но независимо от того, какую версию используете вы, панель слоев располагается на том же месте.

Если, по каким-либо причинам эта панель не отображается у вас на экране, вы можете нажать клавишу F7 или открыть ее самостоятельно, зайдя в меню Window > Layers (Окно - Слои). Наличие галочки слева от названия панели означает, что в настоящее время она отображается на экране. А если галочки нет, то панель скрыта.
Откройте это яркое изображение с бабочкой в Photoshop. По желанию вы можете выбрать свое.

Заметьте, что до сих пор я не производил никаких действий с изображением, кроме его открытия, а панель слоев уже дает нам некоторую информацию. Давайте подробнее рассмотрим, что мы видим.
Вкладка Layers
В верхней части панели слоев имеется отдельная вкладка Layers (Слои). По ней-то мы и определяем, что данная панель именно для слоев.
Вы, наверно, заметили, что рядом имеются две другие вкладки Channels (Каналы) и Paths (Контуры), они отображаются серым цветом.
Эти две панели сгруппированы с панелью Layers (Слои). На самом деле панелей в Photoshop очень много и, если их все отобразить на экране, то они просто закроют всю рабочую область и работать в такой обстановке будет не комфортно. Именно поэтому производители Adobe Photoshop решили оставить только небольшую группу из нескольких панелей для экономии места.
Чтобы переключиться на другую панель в этой группе, нужно просто нажать на нужную вкладку. Но, несмотря на то, что все вкладки находятся в одной группе, панели Channels (Каналы) и Paths (Контуры) не имеют никакого отношения к панели Layers (Слои). Кроме одного факта, что они так же широко используются в Photoshop. Так, что пока мы конкретно рассматриваем панель слоев, другие вкладки мы можем игнорировать.
Строки слоев
Каждый раз, когда вы открываете новые изображения в программе Photoshop, они открываются каждый в своем документе и помещаются на свой слой. В Photoshop слои размещаются в панели слоев в виде строк, причем каждый слой получает свой ряд. Каждая строка дает нам различные биты информации о данном слое. На данный момент в моем документе имеется только один слой и панель слоев отображает одну строку, но если мы добавим больше слоев, то появятся дополнительные строки.
Название слоев
Photoshop автоматически помещает новое изображение на слой под названием Background (Фон). Он так назван, потому что служит фоном для нашего документа. Название каждого слоя отображается в своем ряду. Фоновый слой - это специальный тип слоя в Photoshop.
Миниатюры слоя
Слева от названия каждого слоя находится миниатюра слоя, она является как предварительный просмотр изображения. Так как она предварительно показывает нам, что находится на конкретном слое. В данном случае миниатюра фонового слоя показывает, что она содержит изображение с бабочкой, которое выбрал я.
Добавление нового слоя
Чтобы добавить в документ новый слой, нажмите на значок в нижней части панели слоев, указанный на изображении красным кружком.
Новый слой появляется на панели слоев прямо над фоновым слоем. Photoshop автоматически присваивает название слою. Ниже на изображении видно, что новому слою присвоено название Layer 1 (Слой 1). Обратите внимание, что у нас теперь имеется две строки в панели слоев, каждая из которых представляет отдельный слой.
Если вы посмотрите на миниатюру нового слоя, то увидите шахматный узор и отсутствие каких-либо элементов. Это говорит о том, что данный слой прозрачный и пустой.
Создайте еще один слой, нажав на значок, указанный на изображении ниже.
Photoshop автоматически присвоил ему название Layer 2 (Слой 2). Теперь у нас получилось три строки, каждая из которых представляет один отдельный слой в документе.
Перемещение слоев
В панели слоев мы можем перемещать слои выше или ниже относительно друг друга, просто перетаскивая их. Посмотрите на панель слоев, и вы видите, что слой Layer 2 (Слой 2) расположен выше слоя Layer 1 (Слой 1). Поменяйте их местами. Для этого выберите слой Layer 2 (Слой 2) и переместите его между фоновым слоем и Layer 1 (Слой 1).
После перемещения панель слоев должна выглядеть так:
Единственный слой, который мы не сможем переместить - это слой Background (Фон). Так же мы не можем передвинуть другие слои ниже фонового. Все остальные слои могут быть перемещены как угодно по мере необходимости.
Активный слой
Вы, наверно, заметили, что когда у нас был только один фоновый слой, он был выделен синим цветом в палитре слоев. Далее, когда мы добавили слой Layer 1 (Слой 1), он выделился и так далее. Когда слой выделяется, он в настоящее время считается активным. Все, что вы будете делать на рабочем документе, будет относиться к выделенному слою.
Каждый раз, когда вы добавляете слой, Photoshop автоматически делает его активным, но по необходимости вы можете изменить активность слоя, для этого просто сделайте клик на нужном нам слое. На изображении ниже, я сделал активным слой Layer 1 (Слой 1), сделав по нему клик левой кнопкой мыши. В результате вы увидите, что он выделился синим цветом.
Удаление слоя
Чтобы удалить слой, достаточно кликнуть по нему левой кнопкой мыши и, удерживая, перетащите его вниз на значок, указанный на изображении ниже, и отпустите кнопку мыши, когда вы окажитесь над значком. В данном случае я удаляю слой Layer 1 (Слой 1).
Теперь удалите и второй слой, сделав клик на слое Layer 2 (Слой 2), и перетащите его на значок с урной.
На панели слоев остался только один фоновый слой.
Копирование слоя
Вы уже знаете, как добавить новый слой, сейчас я вам покажу, как сделать копию уже существующего слоя. Для этого сделайте клик на нужном нам слое и перетащите его вниз на значок, указанный ниже. Я сделаю копию фонового слоя.
Находясь над значком, отпустите кнопку мыши. Копия слоя появится над оригиналом. В результате Photoshop сделал копию фонового слоя и присвоил ему название Background Copy (Фон копия). Обратите внимание, что новый слой стал активным.
Теперь я хочу применить пару фильтров для размытия слоя Background Copy (Фон копия). Вот, что получилось после применения нескольких фильтров.

Посмотрите на изображение вам покажется, что все изображение размыто, но это не так. Размытие было применено только к слою Background Copy (Фон копия), так как он был активный (был выделен синим цветом). А теперь посмотрите на миниатюры двух слоев, вы увидите, что слой оригинал не был затронут.
Значок видимости слоя
Если вам хочется увидеть не размытое, а первоначальное изображение, то можно убрать видимость размытого изображения, нажав на значок (глаза) видимости слоя.
Размытый слой скрылся, появилось первоначальное изображение. Но скрытый слой не удалился, мы просто не можем на данный момент его увидеть.

Чтобы снова сделать видимым слой с размытым изображением, просто кликните на пустом квадратике, чтобы появился значок глаза (видимость слоя).
Оригинальное изображение скрылось за размытым.

Переименование слоя
Нам известно, что при создании нового слоя Photoshop автоматически присваивает ему название. Это удобно, когда мы работаем с парой, тройкой слоев. А когда их 10, 20 или 100, то это совсем неудобно, для большого количества слоев требуются более осмысленные названия.
К счастью программа Photoshop позволяет легко переименовать нужный слой. Для этого нужно просто сделать двойной клик по названию слоя в палитре слоев, затем ввести новое название. Измените название слоя копии на Blur, после этого нажмите Enter (Ввод), чтобы принять изменения.
Добавляем слой-маску
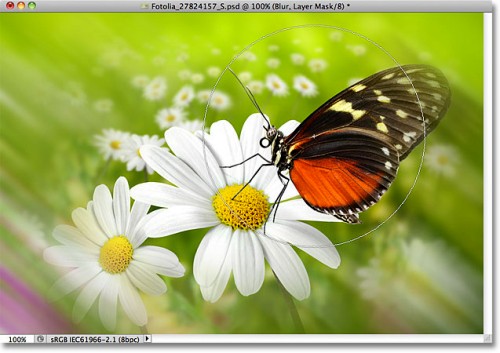
В Photoshop слой-маска имеет важное значение для большей части работы. Я не буду вдаваться в конкретные подробности. Перед тем как добавить к слою маску, убедитесь, что выбран нужный слой. А затем нажмите на значок, расположенный в нижней части панели слоев Layer Mask (Добавить слой-маску).
Справа от миниатюры слоя появится миниатюра слой-маски, именно она дает нам понять, что к этому слою добавлена маска.
Добавив слой-маску, выберите кисть черного цвета и покрасьте ею, чтобы открыть часть исходного изображения.

Создание нового корректирующего слоя
В нижней части панели слоев справа от значка Layer Mask (Добавить слой-маску) находится черно-белый кружок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку).
Нажав на этот значок, должен открыться список. Выберите из него Hue/Saturation (Цветовой тон/Насыщенность).
Этот корректирующий слой позволяет легко менять цвета изображений. В Photoshop CS4 и CS5, элементы для корректирующих слоев появляются в панели настроек. А в CS3 и более ранних версиях они открываются в отдельном диалоговом окне. Активируйте опцию Colorize (Тонирование) и вы увидите, как поменяется цвет на изображении. Далее измените следующие значения Hue (Цветовой тон) 195 и изображение окрасилось в синие тона, Saturation (Насыщенность) 60, изображение приобрело более насыщенный синий цвет. Я не вдаюсь в конкретные подробности, поэтому, если что-то не понятно, то ориентируйтесь по рисунку ниже.
Вот результат после создания корректирующего слоя.

Корректирующие слои - это еще одна отдельная тема, которая выходит за рамки этого урока. Я не рассказываю о них подробно, я хочу, чтобы вы увидели, что при создании любого корректирующего слоя в панели слоев он появится как обычный слой. В нашем случае корректирующий слой расположен выше всех слоев.
Изменение режима смешивания
В панели слоев для каждого слоя отдельно мы можем изменить режим. Опция Blend mode (Режим наложения) расположена в верхнем левом углу в панели слоев прямо под вкладками. По умолчанию там установлен режим Normal (Обычные).
Измените режим наложения для корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) на Color (Цветность). Посмотрите на изображение, оно стало немного ярче.

Непрозрачность и заливка
У каждого слоя мы можем контролировать уровень прозрачности. Данная опция находится напротив опции режима наложения. Значение Opacity (Непрозрачность) 100% установлено по умолчанию, и оно означает, что мы не можем видеть сквозь данный слой. Измените Opacity (Непрозрачность) для корректирующего слоя на 70%.
Хоть значение непрозрачности снижено незначительно, а первоначальные цвета уже начинают проявляться.

Чуть ниже расположена опция Fill (Заливка), которая так же контролирует значение непрозрачности слоя. В большинстве случаев в работе эти два параметра (Opacity (Непрозрачность) и Fill (Заливка)) дают одинаковый результат, кроме случаев, когда речь пойдет о применении стилей слоя.
Группировка слоев
Ранее мы узнали, что для удобства в работе с большим количеством слоев можно давать осмысленные названия каждому слою. Другой путь заключается в группировке слоев. В нижней части панели слоев есть значок папка Create a New Group (Создать новую группу). Но имеются и другие способы создания группы.
При нажатии на этот значок в панели слоев появится группа в виде слоя, но она будет пустая. Нам потребуется перетащить нужные слои в эту папку. Опять повторюсь, что если вы работаете с большим количеством слоев, то это неудобно и отнимет много времени. Конечно, это не страшно, но существует более удобный способ. Допустим, я хочу поместить в эту группу размытый и корректирующий слои, для этого нужно их выделить, удерживая клавишу Shift.
После того, как вы выбрали, какие слои будете группировать, нажмите на значок меню в верхнем правом углу панели слоев (в более ранних версиях Photoshop значок меню выглядит как маленькая стрелочка). В открывшемся меню слоев выберите New Group from Layers (Новая группа из слоев).
После этого на экране появится диалоговое окно New Group from Layers (Новая группа из слоев), в котором вы можете изменить название группы, а также некоторые другие параметры. Затем нажмите на кнопку ОК, чтобы принять настройки по умолчанию или какие-либо изменения, если вы что-то изменили.
Photoshop создает новую группу, дает ей название по умолчанию Group 1 (Группа 1) и перемещает два выбранных слоя в эту группу. Вы можете открыть папку и посмотреть, что находится внутри и снова закрыть, чтобы панель слоев была удобной для работы. Чтобы открыть папку нужно нажать на маленький треугольник слева от значка папки.
Чтобы снова закрыть группу, так же нажмите на значок маленького треугольника.
Очень много интересных и полезных вещей можно проделать с помощью группы слоев в Photoshop. Но в этом уроке я не буду вдаваться в подробности.
Стили слоя
Наряду с уже ранее перечисленными значками в нижней части панели слоев есть значок Add a Layer Style (Добавить стиль слоя).
Стили слоя придают слоям различные эффекты, это и тень, обводка, внутреннее и внешнее свечения и много разных и интересных эффектов. Кликнув по данному значку, откроется список стилей на выбор. А дальше уже все зависит от вашей фантазии.
Блокировка слоев
В панели слоев имеется несколько различных способов блокировки слоев. Например, если часть слоя прозрачная, то мы можем заблокировать прозрачные пиксели. В результате вы можете работать только с пикселями изображения. Мы можем заблокировать пиксели изображения, так же можно заблокировать положение слоя, чтобы случайно его не переместить.
В панели слоев чуть ниже опции Blend mode (Режим наложения) расположено четыре значка блокировки. Слева направо: Lock Transparent Pixels (Сохраняет прозрачность пикселов), Lock Image Pixels (Сохраняет цвета пикселов), Lock Position (Закрепляет положение) и Lock All (Сохраняет все). Если вы выберите один из вариантов блокировки, то на выбранном слое справа появится значок замка.
На изображении ниже видно, что на фоновом слое есть значок замка, он блокируется по умолчанию.
Изменение размера миниатюр
Одной из последней особенностей панели слоев, которая используется нередко, это изменение размера миниатюры изображения. Очень удобно для работы, когда в панели слоев миниатюры большого размера, но они занимают много места. Если вы работаете с большим количеством слоев, то удобнее будет уменьшить размеры миниатюр. Это можно сделать, нажав на значок меню в верхнем правом углу панели слоев, а затем выбрать Panel Options (Параметры панели).
После выбора откроется диалоговое окно с размерами миниатюр в трех вариантах, а так же имеется возможность вообще выключить эту опцию. Но я не советую выбирать последний вариант (вообще выключить) и выберу самый меньший из трех размеров.
После выбора нажмите ОК, чтобы закрыть диалоговое окно. Теперь посмотрите на панель слоев, она стала более компактной. Вы в любое время можете вернуться назад и изменить размер миниатюр на ваше усмотрение.
Как сделать кликабельную ссылку в Канве, чтобы переходить по щелчку на нужные сайты и страницы? Это очень легко, хотя не каждый пользователь может сходу разобраться, куда нажимать, что нужно настроить и как вставить гиперссылку. Готовы освоить еще один крутой инструмент? Тогда начинаем!

Делаем гиперссылку
Почему стоит разобраться, как вставить кликабельную ссылку в Канве? Это невероятно удобно! Вы используете некие визуальные элементы, когда составляете свою презентацию, инфографику или справочный материал. Можно добавить гиперссылку, чтобы пользователи перешли и прочитали расширенную информацию по каждому вопросу – не нужно вставлять километры текста, графиков, данных. Достаточно просто добавить линк в свой шаблон!

Вопреки расхожему мнению, сделать линк можно не только в тексте – вы действительно можете поставить кликабельную ссылку на любой элемент, который добавили в свой дизайн.
Итак, как в Canva вставить ссылку и сделать ее кликабельной? Приступаем к делу!
- Найдите на панели наверху значок в виде двух колечек;
- нажмите на него, чтобы открылось диалоговое окно.
В появившееся поле вы можете добавить URL-адрес.

Потом просто кликните Enter, чтобы сохранить внесённые изменения. Вот как добавить ссылку в Канве на конкретный сайт. Например, вы рассказываете об инфляции в своей презентации – и даёте линк на веб-страницу со статистическими данными.

Если нужной графики в списке нет, можно найти ее по названию через поисковую строку. Просто начните вводить текст, система моментальное выдаст релевантные результаты.
Последнее – о том, как сделать гиперссылку в Канве внутри одного документа. Чаще всего эта опция используется в многостраничных презентациях, можно настроить перелинковку с одной страницы на другую, чтобы быстро переключаться между данными, не перебирая все листы.

В целом, можно легко разобраться, как вставить ссылку в Канве! Достаточно нажатия на Enter, чтобы данные сохранились, и вы могли продолжить работу над дизайном.
Убрать ссылку
Если по каким-то причинам вы захотите убрать перелинковку, нужно:

Это простое действие позволяет удалить линк или заменить его – можете просто стереть старое значение и вставить в открывшееся поле новый URL-адрес.
Настроить автоматический переход
Теперь самое важное! Наша цель –вставить гиперссылку в Канве. Что это значит? Адрес или страница должны открываться по щелчку, ведь мало просто добавить информацию, нужно настроить автоматический переход.

Здесь всего два варианта.


Вы узнали о том, как сделать кликабельную ссылку в Canva – теперь можете добавлять линк на другие страницы вашей презентации или ставить адрес для перехода на нужный веб-сайт. Очень удобно, согласитесь? Особенно инструмент пригодится тем, кто работает с огромными объёмами разной информации – так вы точно не потеряете ничего важного!
Читайте также:

