Как сделать клевер в adobe illustrator
Обновлено: 07.07.2024
| Предмет: | Другое |
| Категория материала: | Другие методич. материалы |
| Автор: | Григорьева Светлана Валерьевна это Вы? |
| Тип материала: | Документ Microsoft Word (docx) |
| Размер: | 3.66 Mb |
Полезно? Поделись с другими:
Если Вы являетесь автором этой работы и хотите отредактировать, либо удалить ее с сайта - свяжитесь, пожалуйста, с нами.
Посмотрите также:
Учебно-методические пособия и материалы для учителей, 2015-2020
Все материалы взяты из открытых источников сети Интернет. Все права принадлежат авторам материалов.
По вопросам работы сайта обращайтесь на почту [email protected]
![Как сделать флаер [часть 3]](http://verovski.com/wp-content/uploads/2011/02/preview2.jpg)
Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.

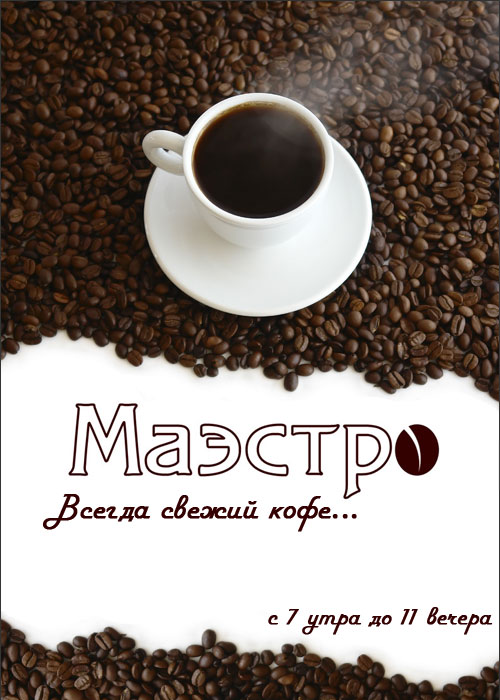
Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.


В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Создание нового файла в Иллюстраторе
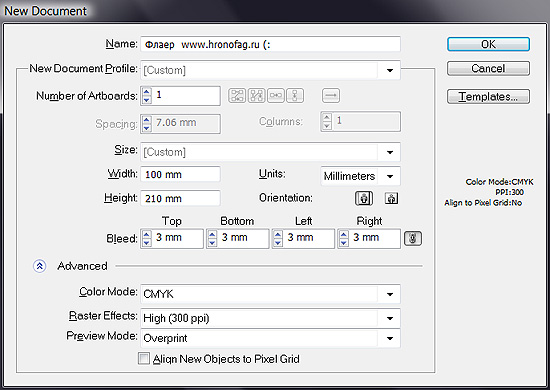
Откройте Иллюстратор и создайте новый файл. Начнем с самого начала:

New Document Profile — предлагает выбрать готовые шаблоны настроек на все случаи жизни. Увы нам это не подходит, мы настроим все сами.
Number of Artboards — предлагает нам количество рабочих поверхностей, на случай если мы создаем многостраничный документ. Нам нужна только одна.
Size — предлагает выбрать размер из готовых шаблонов, но нам и это не интересно, мы создаем свои настройки.
Width и Height — размеры нашего флаера 100 на 210 миллиметров. На этот раз учитывать края на резку не нужно, для этого есть специальные механизмы.
Bleed — обозначит специальной рамочкой края под резку. При сохранении файла мы сможем сами настроить линии реза. Поставьте туда 3 мм.
Color Mode — цветовой режим конечно же CMYK, а если вы не знаете почему, вам прямая дорога в мою статью о цветовой модели CMYK.
Raster Effects — растеризация при сохранении картинки в 300dpi
Остальное пока не важно и не существенно. Нажмите ОК.

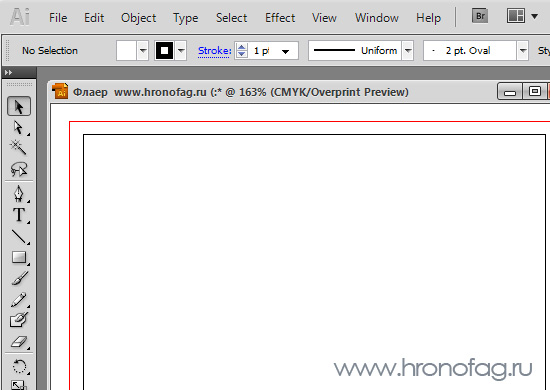
Мы получили рабочую область с красной окантовкой. Все что находится в области черной линии — это и есть наш флаер 210 на 100 мм. Расстояние до красной полоски и есть запасная часть которая пойдет на срез. А сама линия реза пройдет ровно по 210 на 100 мм. Вы помните, что мы предусмотрели область под срез и сделали флаер на 3 мм больше. Теперь встроим нашу графику в Иллюстратор. File > Place. В появившемся окне найдите наш фотошопский файл. Я надеюсь вы сохраняли его в родной формат PSD. Ведь мы работаем в программах семейства Adobe которые прекрасно совмещены друг с другом и избавляют от постоянных сохранений в разные TIFF и прочее. Если вы сделали все правильно наш дизайн появится на рабочей области.

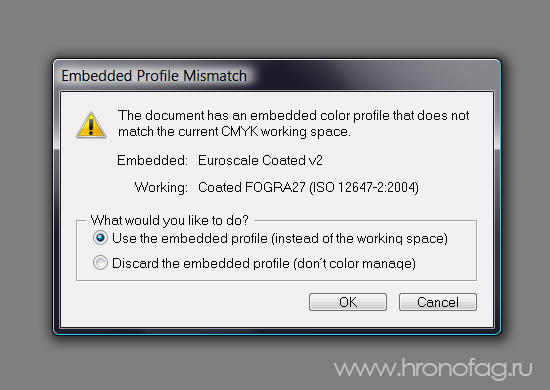
Во время прикрепления графики у вас может появиться неожиданное окно смысл которого сводится к следующему: эй приятель, к твоей графике прикреплен профиль Euroscale Coated v2, а к этой рабочей области прикреплен совершенно другой цветовой профиль профиль Coated FOGRA27. В каком из этих двух профилей мне работать? В первой части этой статьи я останавливался на цветовых профилях. Прежде всего настройте настройки цвета так же как в вашем Фотошопе Edit > Color Settings или просто используйте профиль прикрепленного изображения вместо того, что у вас стоит по дефолту.
Теперь на вашей рабочей области графика к флаеру. Скорее всего она импортировалась не ровно. Выровняйте её Windows > Align, не забудьте отметить галочку Align Artboards.
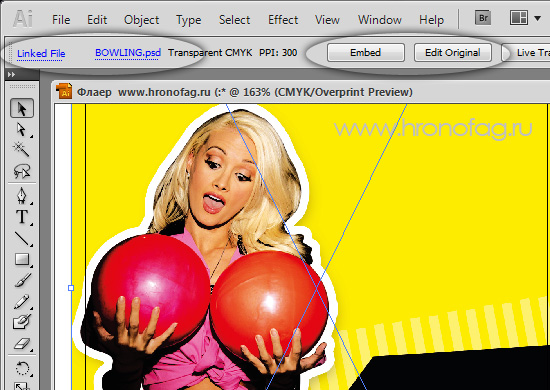
Линк или не Линк растровой графики в Иллюстраторе?

Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Верстка в Иллюстраторе, почему?
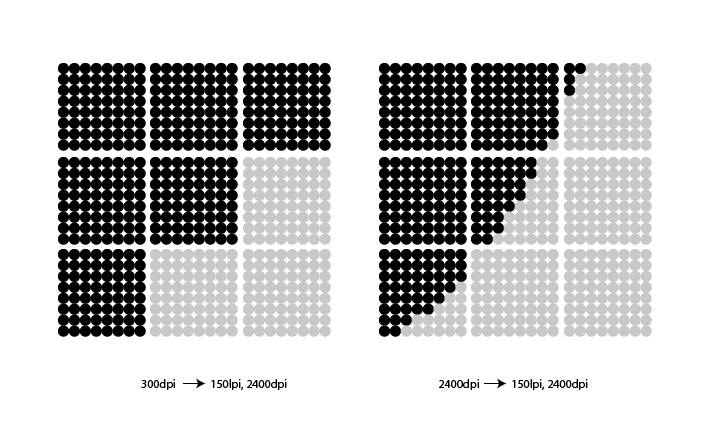
Итак вы уже знаете, шрифты, маленькие, а заодно и большие необходимо накладывать в Иллюстраторе, или любой другой векторной программе подходящей для верстки. А почему же нельзя закончить свой любимый флаер в Фотошопе и не мудрить? Все очень просто. 300dpi достаточно чтобы напечатать качественную растровую фотографию, но не достаточно, что бы напечатать текст шрифтом 6pt. Вся графика при печати рипуется, то есть растрируется в битмап. Шрифты, а точнее векторные пути рипуются на офсете с разрешением 2400dpi. Соответственно текст будет обрабатываться РИПом, образно выражаясь, как растр разрешения 2400dpi с соответствующим качеством краев. А теперь представьте фотографию с разрешением в 2400dpi. Такая фотография будет весить гигабайты.
Растровые картинки (фотореалистичные изображения) не нуждаются в таком разрешении т.к. визуально на отпечатке детализация не теряется, поэтому для просчета на РИПе достаточно разрешения картинок 225-300dpi (иначе фотография будет риповаться неделю). Т.к. вы не можете использовать в Фотошопе внедренный растр разного разрешения, то остается вариант делать текст вектором. Хотя для тех, кто любит поизвращаться, можно в программах, позволяющих работать с разным разрешением в одном файле (Illustrator, InDesign) импортировать текст, созданный в растре с разрешением 2400dpi.
![]()
Сохранение в PDF в Иллюстраторе
Повторюсь, в этой статье мы не учимся работать в Иллюстраторе и Фотошопе. Мы не учимся создавать красивые флаеры и не учимся дизайну. Мы лишь проходим весь этап от подготовки графики к верстке, до самой верстки и подготовки файла к печати. Остаток дизайна я нарисовал простейшими инструментами иллюстратора — Pen, Reqtangular, Type tool. Выбор шрифтов, размер, расположение. Результаты моих потуг, которые я подготовил для этой статьи вы увидите ниже, а сейчас поговорим о правильном сохранении для печати. Не забудьте только превратить в кривые весь ваш текст, по окончанию работы, на случай если вам понадобится файл в будущем, а шрифты вы уже потеряете.
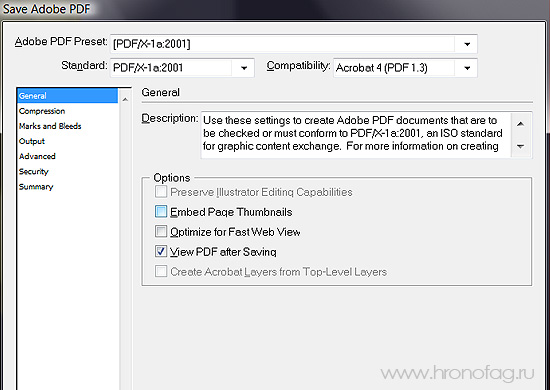
Открываем File > Save Copy и выбираем PDF. В появившемся диалоговом окне очень много функций и их разбор потянет на новую статью, но нам крайне важны лишь некоторые из них.

Adobe PDF Preset — содержит готовые шаблоны настроек, но в этот раз, мы воспользуемся ими. Выбирайте PDF/X-1a 2001. По сути эта опция полностью подготавливает файл к печати, так как является на сегодняшний день основным печатным стандартом. Не смотря на то, что Adobe в последствии его усовершенствовала, выпустив и PDF/X-1a 2003 и PDF/X-3a 2002 и PDF/X-4a 2008 другие настройки PDF широкого распространения не имеют.
Добавьте по желанию галочку на Embed Page Tumbnails и View PDF after Saving и переходите к вкладке Marks and Bleeds
Линии реза (Bleeds)
При создании узоров следует учитывать принципы распределения элементов узора программой Adobe Illustrator.
Элементы всех узоров распределяются слева направо от начала линейки (по умолчанию это левый нижний угол монтажной области) к противоположной стороне монтажной области. Чтобы изменить точку начала распределения элементов всех узоров в иллюстрации, можно изменить местоположение начала линейки для этого файла.
Узоры заливки, как правило, состоят из одного элемента.
Узоры кисти могут включать до пяти элементов — для сторон, внешних и внутренних углов, начала и конца контура. Дополнительные угловые элементы обеспечивают сглаженное распределение узоров кисти в углах.
Элементы узоров заливки распределяются перпендикулярно оси x.
Элементы узоров кисти распределяются перпендикулярно контуру (верхняя сторона элемента узора всегда направлена наружу). Кроме того, угловые элементы поворачиваются на 90° по часовой стрелке всякий раз, когда контур меняет направление.
Элементы узоров заливки распределяются по иллюстрации в пределах ограничительной рамки узора — прямоугольника без заливки и обводки (не подлежащего печати) на заднем плане иллюстрации. Для узоров заливки ограничительная рамка выступает в роли маски.
Элементы узоров кисти распределяются по иллюстрации внутри ограничительной рамки узора, а также выходят за ее пределы или группируются с ней.
Общие рекомендации по созданию элементов узора
Чтобы создать менее сложный узор, который может быть напечатан быстрее, удалите все лишние детали из рисунка узора и сгруппируйте все объекты, раскрашенные одинаковым цветом, чтобы они оказались смежными в порядке размещения.
При создании элемента узора просматривайте рисунок в увеличенном масштабе, чтобы более точно выровнять элементы, а затем просмотрите рисунок в уменьшенном масштабе как итоговый фрагмент.
Чем сложнее узор, тем меньше по размеру должен быть фрагмент, использованный для его создания, однако чем меньше фрагмент (и элемент узора, создаваемый из него), тем больше копий необходимо для создания узора. Таким образом, квадратный элемент размером 1х1 дюйм более эффективен, чем элемент размером 1/4х1/4 дюйма. При создании простого узора можно включить несколько копий объекта во фрагмент, предназначенный для элемента узора.
Для создания простых линейных узоров нарисуйте комбинацию линий с обводкой разной ширины и цветов и поместите ограничительную рамку без заливки и обводки позади нарисованных линий, чтобы создать элемент узора.
Чтобы придать органическому или текстурному узору вид нерегулярного, создайте несколько вариаций рисунка для элементов узора, что позволит получить более реалистичный эффект. Можно использовать эффект огрубления для создания вариаций рисунка.
Чтобы обеспечить плавное распределение элементов узора, замкните контуры, прежде чем определять узор.
Просмотрите рисунок в увеличенном масштабе, чтобы убедиться в отсутствии погрешностей перед определением узора.
Рисуя ограничительную рамку вокруг рисунка, убедитесь в том, что она имеет строго прямоугольную форму, является самым нижним объектом элемента узора и не имеет заливки и обводки. Если предполагается использовать эту ограничительную рамку для узора кисти, убедитесь в том, что никакие участки узора не выходят за ее пределы.
Дополнительные рекомендации по созданию узоров кисти
Если возможно, всегда заключайте рисунок в нераскрашенную ограничительную рамку, что позволит контролировать распределение элементов узора.
Угловые элементы должны быть квадратными и иметь ту же высоту, что и боковые элементы. Это необходимо для корректного выравнивания вдоль контура. Если предполагается использовать угловые элементы для узора кисти, выровняйте объекты в угловых элементах по горизонтали с объектами в боковых элементах, чтобы элементы узора распределялись правильно.
Создайте специальные угловые эффекты для узоров кисти с помощью угловых элементов.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку


В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).

Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.

Как только не называют Adobe Illustrator: иллюстратор, люстра, люстратор… Но многие ли знают и умеют пользоваться этой программой? Для чего нужен illustraror верстальщику? Если кратко, то вариантов два: для работы с макетом от дизайнера и для создания/редактирования SVG изображения. О преимуществах этого мы поговорили в одной из прошлых статей.
А здесь мы поговорим об азах работы в программе Adobe Illustrator. Помню, когда-то давно, эта программа мне казалось очень сложной… К счастью, эти времена прошли и я готова помочь Вам освоить её быстрее, чем это сделала я когда-то. Верстальщику и фронтенд-разработчику нет ни какого смысла знать обо всех функциях этой программы (только если Вы сами этого не хотите), но знать о популярных возможностях Вы должны. Итак, поехали.
Сделаю PrintScreen инструментов и сразу укажу на те, которые Вам понадобятся.

Из всего этого разнообразия инструментов у нас осталось всего 9. Не так много, правда? Давайте рассмотрим их по порядку.
Selection Tool
ST позволяет выделить нужный цветовой и текстовый слой в рабочем пространстве. Чтобы выделить нужный элемент достаточно всего лишь кликнуть по нужному участку. Давайте рассмотрим на примере SVG изображения. Допустим, мне нужно выделить оранжевый участок. Что нужно сделать? Надо выбрать инструменя Selection Tool и кликнуть по оранжевому объекту. Объект выделился и это будет выглядеть так:


Direct Selection Tool
Отличия этих инструментов можно увидеть сразу, как только вы выделите все изображение по тому же методу, выбрав инструмент DST:

Как мы видим, появились дополнительные инструменты для редактирования изображения. Если потянуть за точку с белой обводкой, то мы увидим, как объект вместо острых углов, приобретёт обтекаемые формы.

Случай из жизни: эта функция мне понадобилось, когда заказчик попросил сделать логотип на фоне квадрата, квадрата с закругленными углами и в круге. Этот инструмент позволит сделать это практически моментально. В сравнении с фотошопом: в этой программе пришлось бы использовать три разные фигуры для этой задачи.
Также при помощи DST мы можем изменить форму объекта, потянув за опорные точки. Если честно, это мне еще ни разу не понадобилось, но это нужно знать, чтобы потом не пугаться этого.
Если деформировать или изменять объект не требуется, то используйте всегда Selection Tool
Type Tool
TT — инструмент по редактированию текста. Одна из самых популярных функций при работе с макетом. При помощи этого инструмента можно узнать всю информацию о шрифте.
Давайте рассмотрим верхнюю панель инструментов, которая появляется при работе с текстом.

По информативности она ни чем не отличается от Photoshop. Единственное, могут возникнуть трудности с тем, чтобы увидеть значение line-height для шрифта, отступы между буквами и тд. Чтобы найти всю информацию о шрифте, достаточно кликнуть на Character и возникнет выпадающее окно, как на скрине.
Line Segment Tool
LST — инструмент, позволяющий рисовать линии. Может понадобится на случай отрисовки простейших иконок. Работа с этим инструментом не отличается от работы в Photoshop.

Rectangle Tool


Eraser Tool
Artboard Tool
AT — это монтажная область, на которой располагаются объекты.
При сохранении иконки или изображения важно проверять, чтобы объект/ы находились на монтажной области. Если он/и будут выходить за пределы — изображение обрежется.
В одном документе Adobe Illustrator может располагаться несколько монтажных областей. Это преимущество, благодаря которому можно увидеть сразу все макеты, не открывая их по одному, как это бывает в Photoshop.
Если вы создали документ и Вам нужна дополнительная монтажная область, то нужно для начала добавить в правую панель окно Artboards. Для этого надо вверху кликнуть на Windows и установить галочку на Artboards.

Справа кликаете по иконке Artboards и для создания жмем на иконку с названием New Artboard.

Чтобы изменить размер монтажной области, важно, чтобы слева, в панеле инструментов у вас стоял активным инструмент Artboards. Если это сделано, то далее смотрим вправо вверх и находим подобную панель. Именно тут и можно вписать нужные значения.

Для перетаскивания артбоардов надо также следить за активностью инструмента справа и, зажав мышью нужную монтажную область, перетаскивать на новое место.
Fill / Stroke и их стили
Fill и Stroke отвечают за заливку и обводку объекта соответственно. Эти два слова вы могли слышать, если ранее изучали тему об SVG-изображениях. Иллюстратор предлагает 3 варианта того, что можно сделать с Fill и Stroke: задать цвет, градиент или отключить их совсем.
Давайте рассмотрим на примере. Допустим, мне требуется убрать сплошную заливку у иконки Facebook и задать для него оранжевую обводку. Так выглядит исходный материал

Чтобы посмотреть свойства картинки нужно выделить объект инструментом Selection Tool двойным щелчком мыши.

Мы видим, что для этой иконки используется Fiil оранжевого цвета и совсем не используется Stoke. Чтобы убрать заливку я должна нажать на перечеркнутый квадрат снизу.

Далее двойным щелчком кликаем на инструмент Stoke и мы видим, что он становится поверх Fill — это означает, что инструмент обводки активен, а инструмент заливки — нет.

Теперь снова кликаем по этому инструменту двойным щелчком мыши и устанавливает оранжевый цвет в палитре и мы видим, что мы достигли того, что хотели — получили иконку без заливки, но с обводкой.

На данном этапе мы изучили основную панель инструментов. В следующей статье поговорим о том, как работать в слоях, переводить текст в кривые и другие полезные функции, которые полезно знать верстальщику.
Читайте также: